Elementor Pro gir deg et mangfold av muligheter for å tilpasse WordPress-siden din. En av de mest verdifulle funksjonene er bruken av dynamiske attributter. De lar deg designe innhold som varierer avhengig av dataene på nettstedet ditt. Ved hjelp av disse dynamiske attributtene kan du tilpasse brukeropplevelsen og effektivisere sidene dine.
Viktigste funn
Dynamiske attributter i Elementor Pro lar deg automatisk generere innhold som bilder, overskrifter og lenker fra WordPress-dataene dine. Det er viktig å bruke Pro-versjonen for å dra nytte av disse funksjonene. Grunnleggende inkluderer tilpasning av bilder, tekster og lenker med dynamiske innhold for å øke interaktiviteten på nettstedet ditt og muliggjøre en mer personlig tilnærming.
Trinn-for-trinn-veiledning for bruk av dynamiske attributter
Trinn 1: Aktivere Elementor Pro
Før du kan begynne med arbeidet med de dynamiske attributtene, må du forsikre deg om at du har installert og aktivert Pro-versjonen av Elementor. Uten denne versjonen vil ikke de dynamiske innholdene være tilgjengelige for deg.

Trinn 2: Redigere Elementor
Velg en del av siden din som du vil tilpasse. I dette opplæringen legger vi først til et bilde. Klikk på delen og velg alternativet "Bilde". Du kan enten velge et allerede opplastet bilde eller bruke en dynamisk attributt.
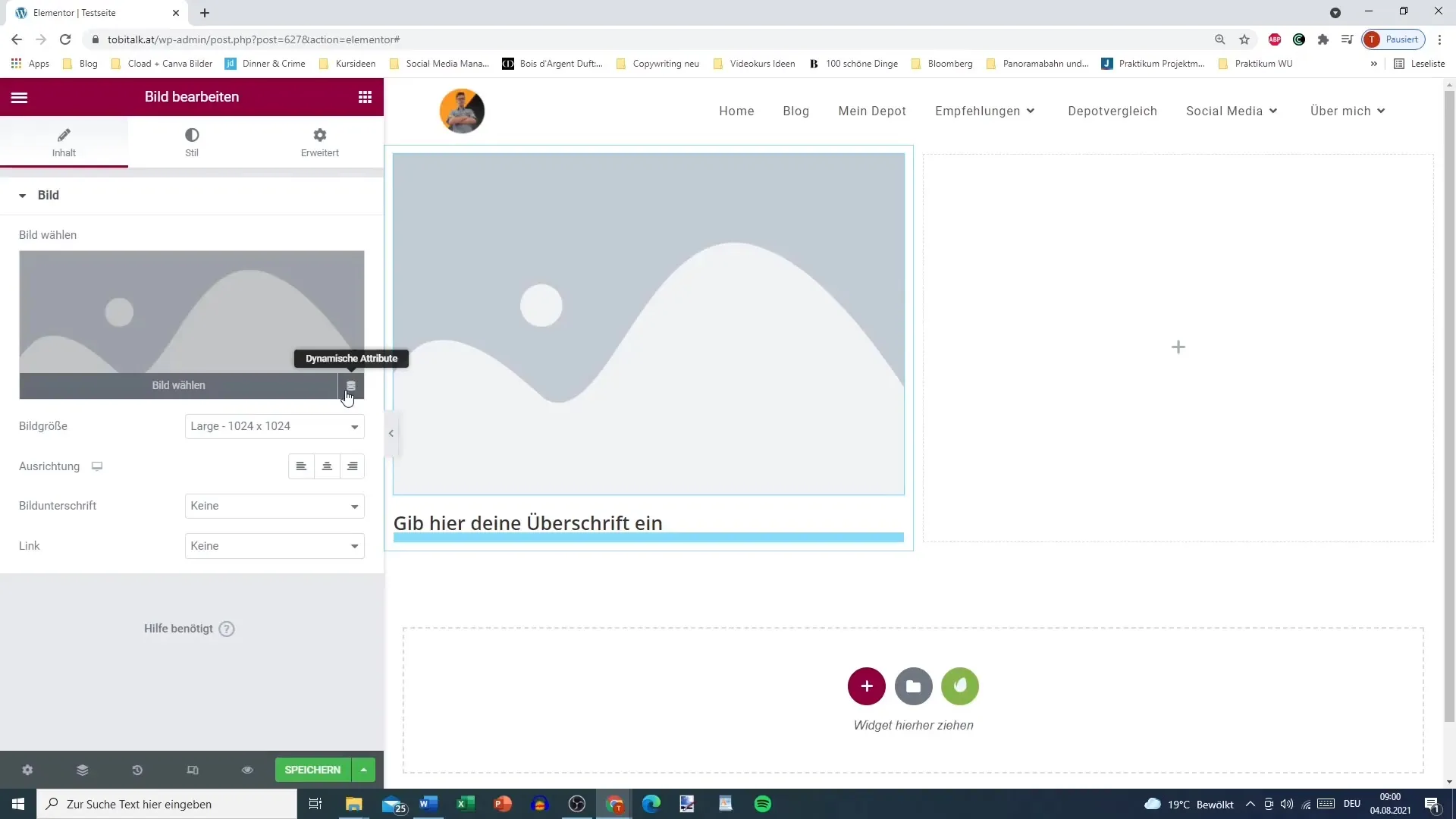
Trinn 3: Velg dynamiske attributter for bildet
Klikk på "Dynamiske attributter"-knappen som vises ved bilde-widgeten. Her kan du velge hvilket bilde som skal brukes som innleggets fremhevede bilde. Dette gir deg muligheten til å laste opp bilder dynamisk basert på hvert individuelle innlegg.
Trinn 4: Tilpass bildestiler
Etter at du har valgt bildet ditt, gå til fanen "Stil" for å gjøre tilpasninger. Her kan du justere gjennomsiktighet, størrelse og andre stilfunksjoner etter ønske. Tenk over hvordan bildet passer inn i den generelle utformingen og optimalisér det deretter.

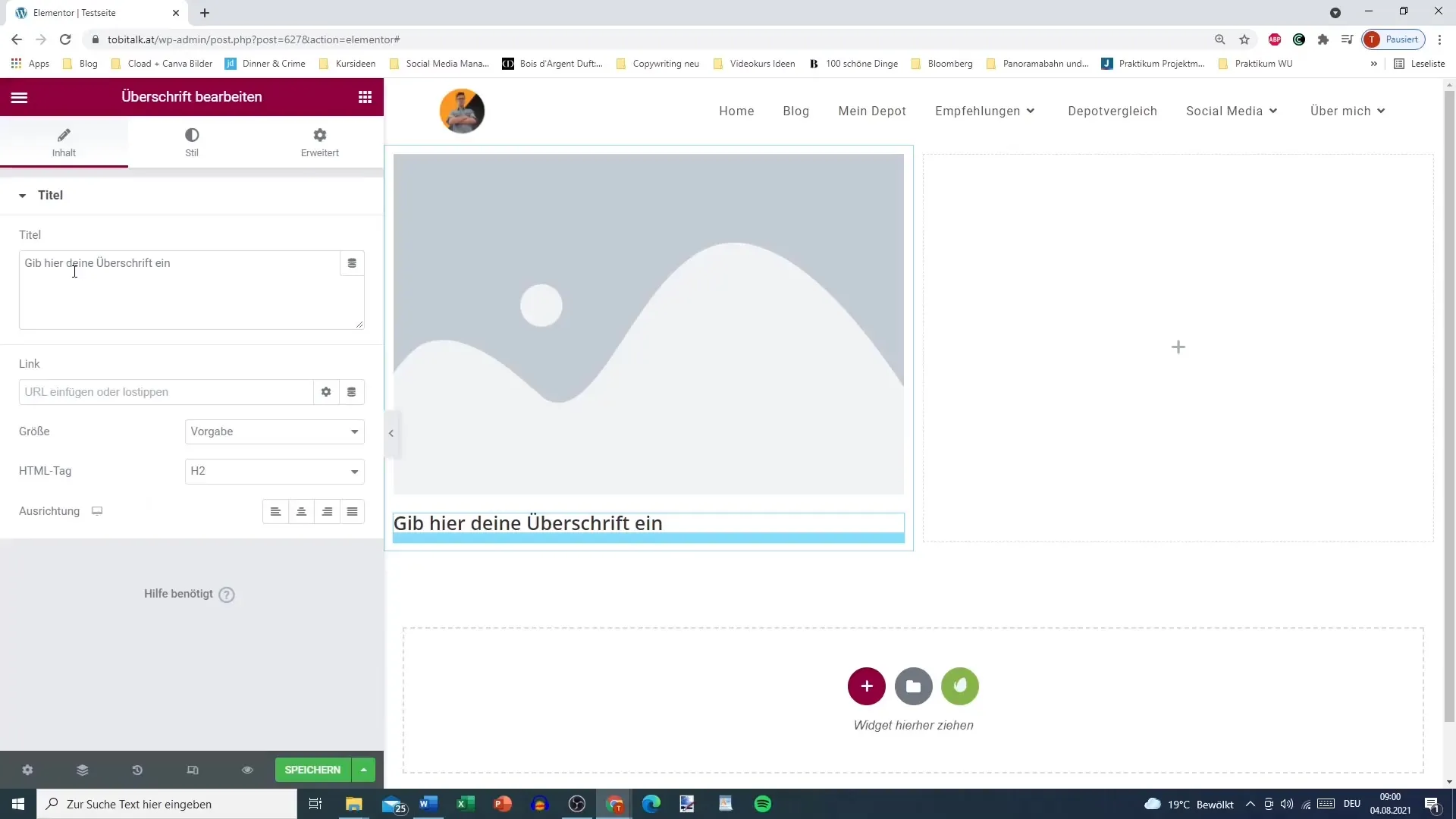
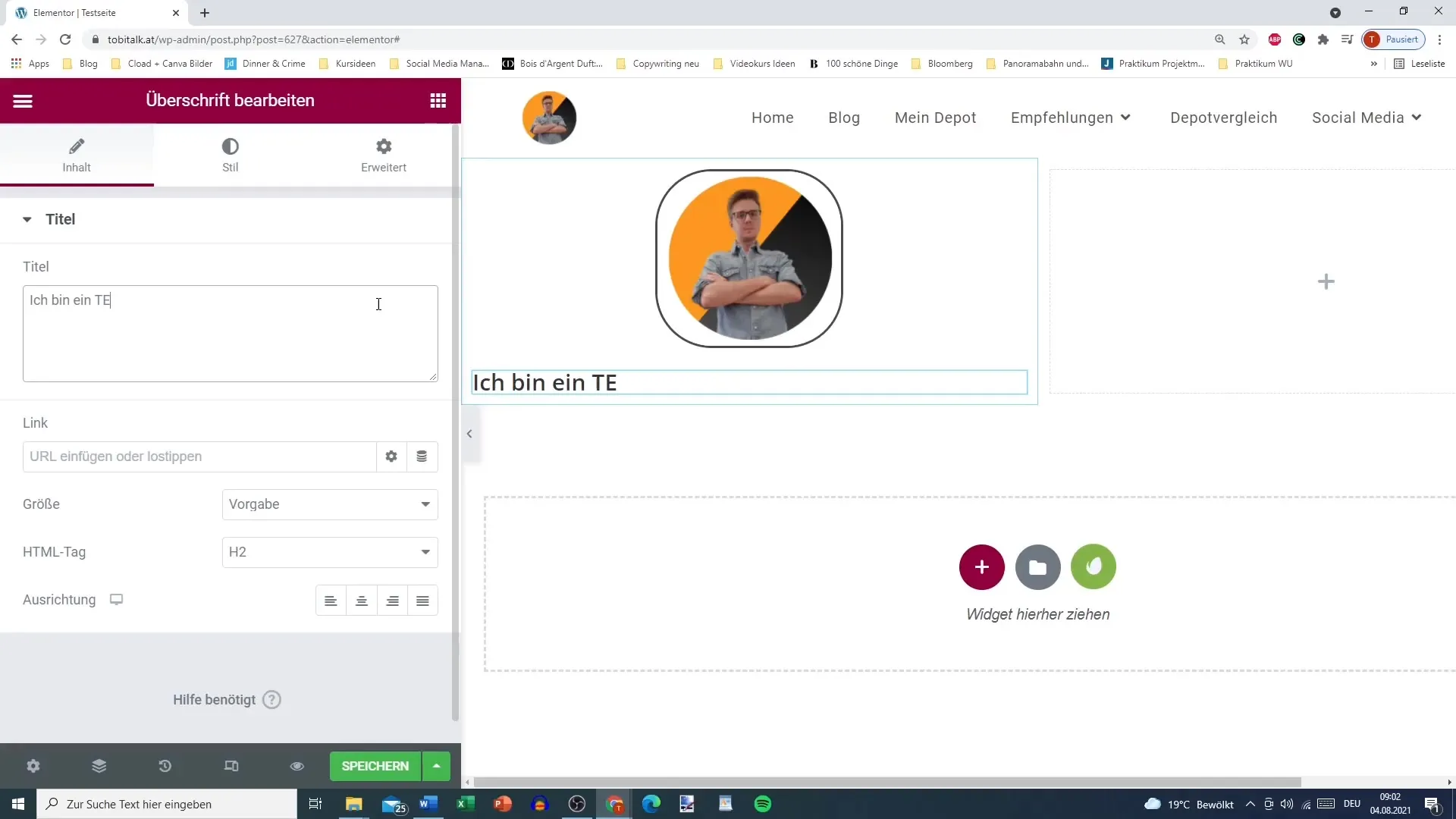
Trinn 5: Legg til overskrift
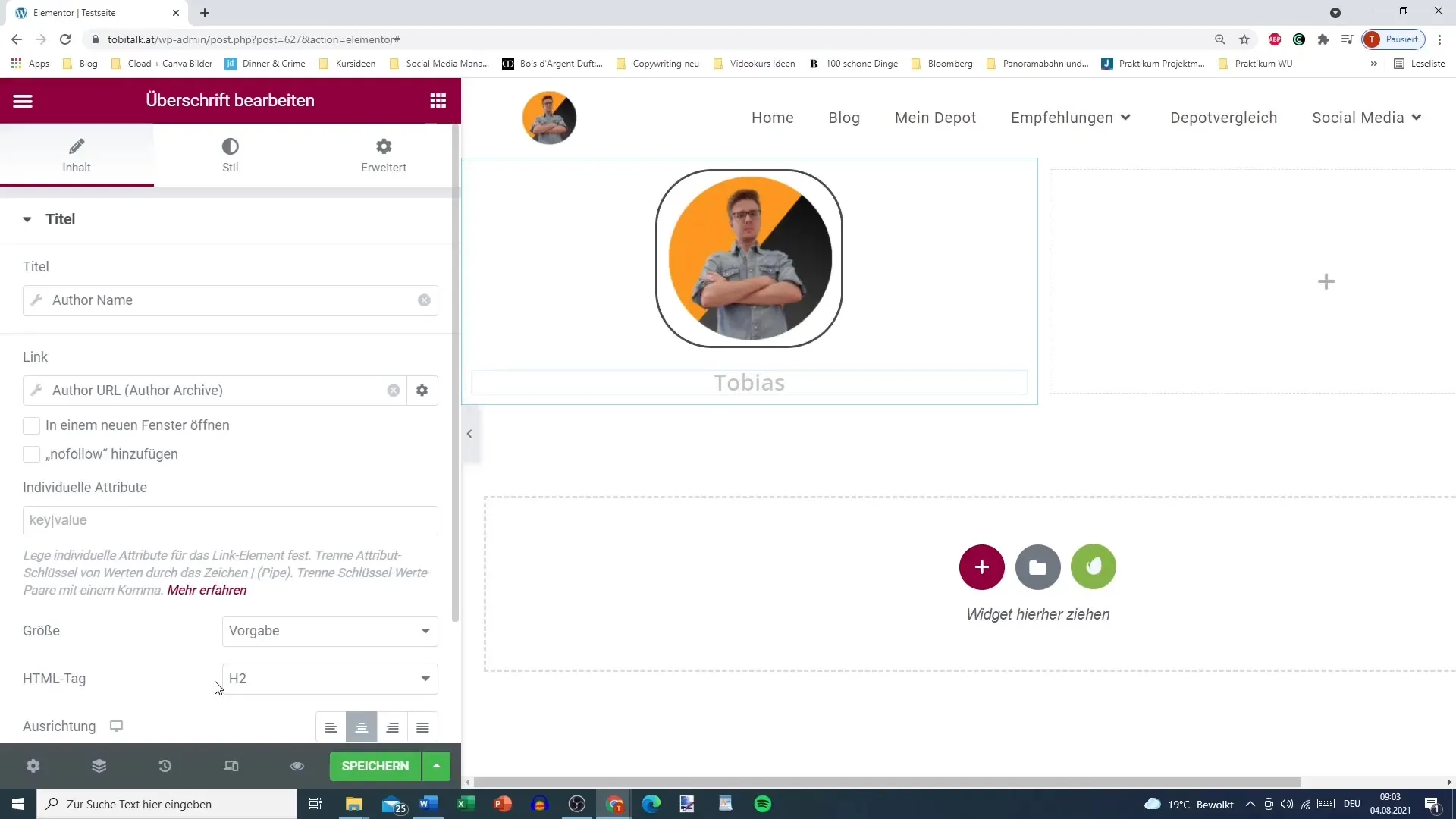
Nå kan du legge til en overskrift under bildet ditt. Klikk på delen for overskriften og bruk også de dynamiske attributtene. Du kan for eksempel automatisk sette inn tittelen på gjeldende innlegg.

Trinn 6: Velg dynamiske tittelattributter
Velg de dynamiske attributtene for å legge til tittelen. Her kan du velge blant ulike alternativer, som sidetittel, forfatteren og mer. Dette sikrer at tittelen oppdateres automatisk når innlegget endres.
Trinn 7: Tilpass tekster
Bruk tekstalternativet for å opprette innhold for delen din. Her kan du også bruke dynamiske attributter for å vise forfatternavnet eller annen relevant informasjon som hjelper deg med å nå leserne.

Trinn 8: Dynamisk utform lenker
Det er mulig å gjøre lenker dynamiske også. For eksempel kan du bruke innleggets URL for tittelen. Dette forbedrer brukeropplevelsen og sikrer at leserne kommer til riktig sted med bare ett klikk.
Trinn 9: Sett inn shortcodes eller pop-ups
Elementor lar deg plassere shortcodes og pop-ups direkte i teksten. Dette kan være nyttig ved behov for å vise spesielt innhold eller integrere interaktive elementer.

Trinn 10: Alternativ tekst for ikke-innloggede brukere
En spesielt viktig funksjon er muligheten til å vise en alternativ tekst for brukere som ikke er logget inn. Gå til verktøyikonet ved siden av tekstfeltet og velg et alternativ som vises når besøkende ikke er logget inn.
Sammendrag
Bruk av dynamiske attributter i Elementor Pro er en utmerket måte å gjøre innleggene og sidene dine interaktive og tiltalende. Ved å kunne trekke innhold automatisk, vil nettsiden din ikke bare se bedre ut, men også bli mer individuell for brukerne. Ved å tilpasse bilder, overskrifter og lenker øker du sjansene for å fremme leserengasjementet og kommunisere viktige informasjoner mer effektivt.
Ofte stilte spørsmål
Hvordan aktiverer jeg Elementor Pro?Du kan aktivere Elementor Pro ved å laste ned plugin-filen etter kjøp og laste den opp i WordPress-administrasjonssenteret ditt.
Kan jeg bruke dynamiske attributter i gratisversjonen?Nei, dynamiske attributter er kun tilgjengelig i Pro-versjonen av Elementor.
Er dynamiske attributter også tilgjengelige for andre innholdstyper?Ja, du kan bruke dynamiske attributter for forskjellige innlegg- og sidetyper.
Hvordan kan jeg endre bildene som dynamiske attributter?Klikk på bilde-widgeten og velg "Dynamiske attributter" i menyen for å automatisk hente bildeinnhold.


