Hvis du allerede jobber med Elementor for WordPress, har du kanskje allerede hørt begrepet "Shortcode". Disse små kodebiter kan hjelpe deg med å enkelt og raskt sette inn ulike funksjoner eller innhold på nettsiden din. Å jobbe med HTML-koder er også en nyttig ferdighet. I denne veiledningen lærer du hvordan du effektivt integrerer Shortcodes og HTML på WordPress-siden din.
Viktigste funn
- Shortcodes er en enkel måte å sette inn kodebiter i WordPress på.
- HTML kan også brukes direkte i Elementor.
- Det finnes enkle måter å effektivt integrere Shortcodes og HTML-koder på nettsiden din.
Trinn-for-trinn veiledning
Sett inn Shortcodes i Elementor
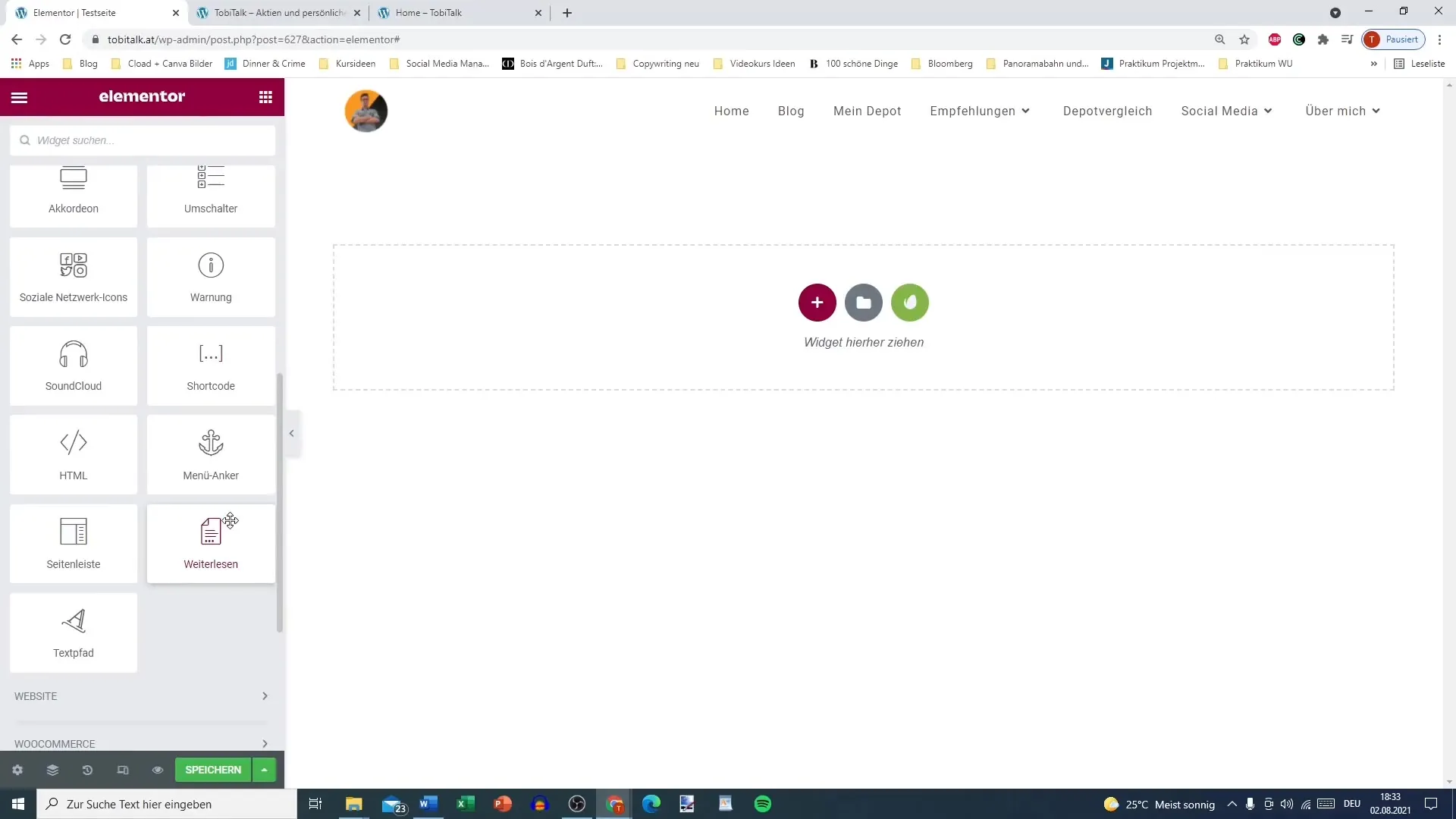
For å bruke Shortcodes i Elementor, er det flere tilnærminger. Du kan enten legge inn Shortcode direkte i Elementor eller bruke WordPress-funksjonen. For å sette inn Shortcode direkte i Elementor, dra en "Shortcode"-widget til siden din.

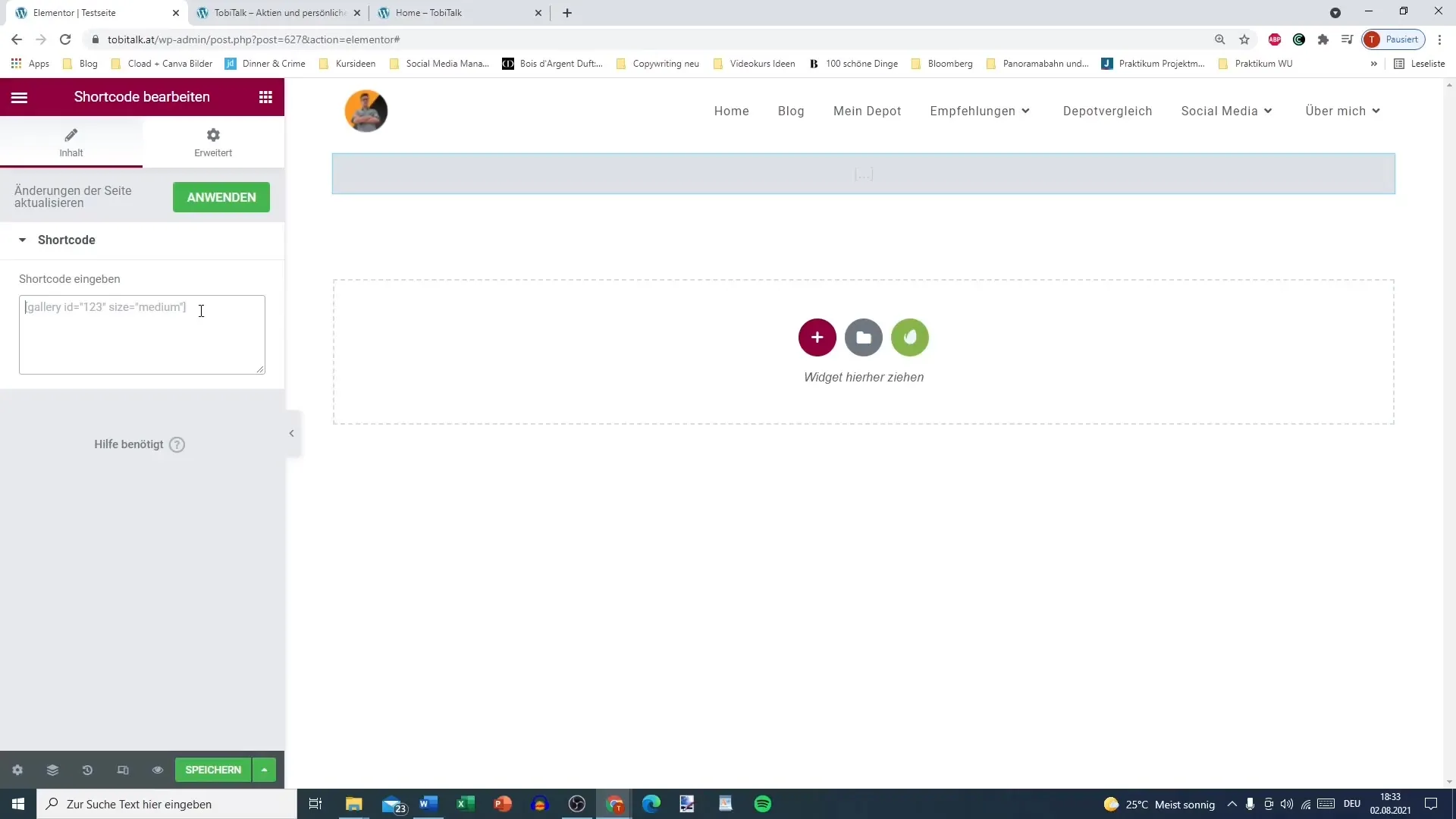
Når du har laget en Shortcode, vil denne ofte være merket med riktig navn eller etikett. Du finner ofte termer som "Gallery" eller "Size" i disse Shortcodene, som forteller deg hva det respektive elementet skal gjøre.

Du kan plassere Shortcoden på ønsket sted på nettsiden din for å oppnå ønsket effekt.
Bruk av HTML-kode i Elementor
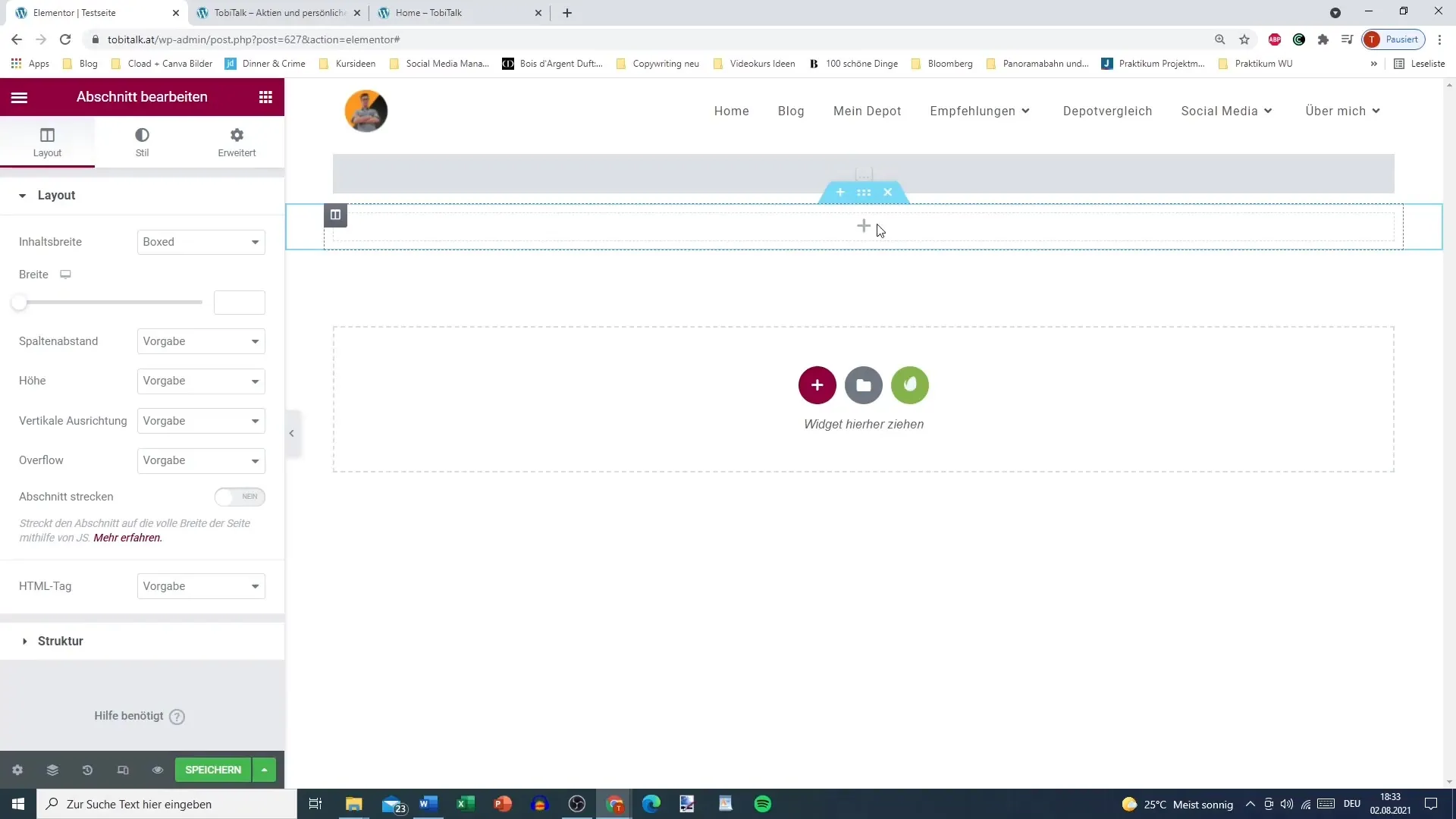
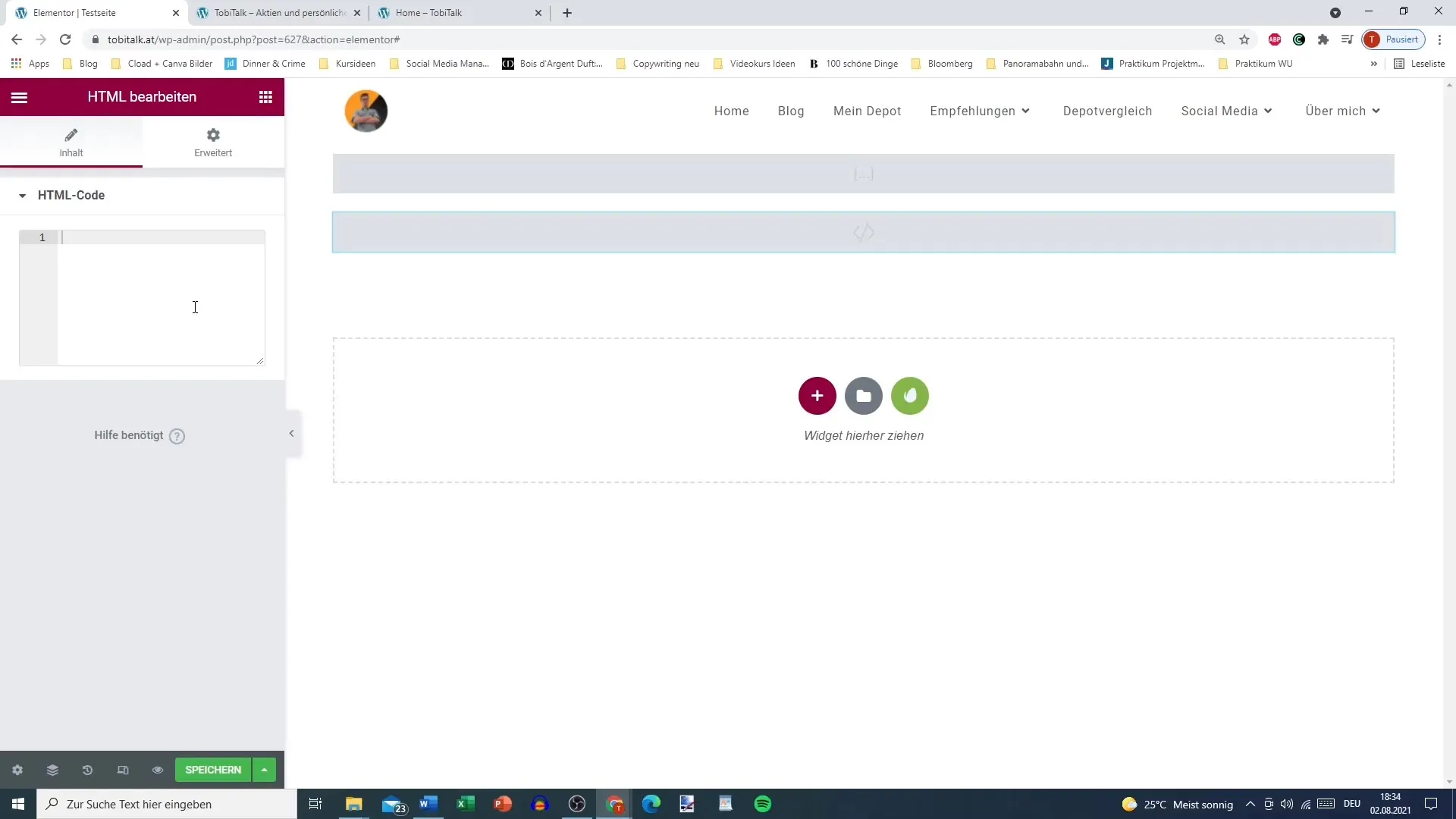
Hvis du har fått en HTML-kode i stedet, fungerer integrasjonen i prinsippet på samme måte. Du må bruke riktig widget for HTML i Elementor og lime inn HTML-koden din der.

HTML-widgeten gir deg et tekstfelt der du kan lime inn HTML-koden. Pass på at koden er korrekt for å oppnå ønskede resultater.

Integrasjon av Shortcodes og HTML
Hvis du på et tidspunkt mottar en Shortcode eller HTML-kode, er det ikke nødvendig å bruke WordPress-grensesnittet. Du kan velge den enkleste metoden, nemlig å jobbe direkte i Elementor.
Dette gir deg mer fleksibilitet og sparer tid, slik at du effektivt kan designe nettsiden din uten å navigere gjennom flere menyer.
Oppsummering
I denne veiledningen har du lært hvordan du effektivt kan bruke både Shortcodes og HTML-koder i Elementor-arbeidsflyten din. Ved å følge de beskrevne trinnene kan du raskt tilpasse og utvide WordPress-siden din.
Ofte stilte spørsmål
Hvordan legger jeg til en Shortcode i Elementor?Du kan bruke et Shortcode-widget i Elementor for å legge til en Shortcode på siden din.
Hvor finner jeg HTML-koden min?HTML-koden genereres vanligvis av tilleggsprogrammer eller andre eksterne verktøy og leveres.
Kan jeg bruke Shortcodes uten WordPress-funksjon?Ja, du kan lime inn Shortcodes direkte i Elementor uten å bruke WordPress-grensesnittet.
Hva er de vanligste bruksområdene for Shortcodes?Shortcodes brukes ofte til gallerier, skjemaer, widgets og andre interaktive elementer.
Hvorfor trenger jeg HTML i Elementor?HTML lar deg legge til skreddersydde innhold og øke fleksibiliteten på nettsiden din.


