Å utforme priskplaner på nettstedet ditt kan være avgjørende for suksessen til nettbutikken din. En godt strukturert price table hjelper ikke bare med å tydeliggjøre tilbudene dine, men kan også øke konverteringsraten din. I denne veiledningen vil jeg vise deg trinn for trinn hvordan du oppretter effektive priskplaner i Elementor for WordPress.
Viktigste funn
- Du kan lage tiltalende priskplaner med Elementor.
- Enkeltprodukter eller tjenester kan presenteres overbevisende.
- Vær oppmerksom på design og tilpasning av farger og skrifttyper for å fremheve tilbudene dine.
- Riktig bruk av ikoner og knapper kan forbedre brukervennligheten til din pristabell.
Trinn-for-trinn-veiledning for å opprette en Price Table
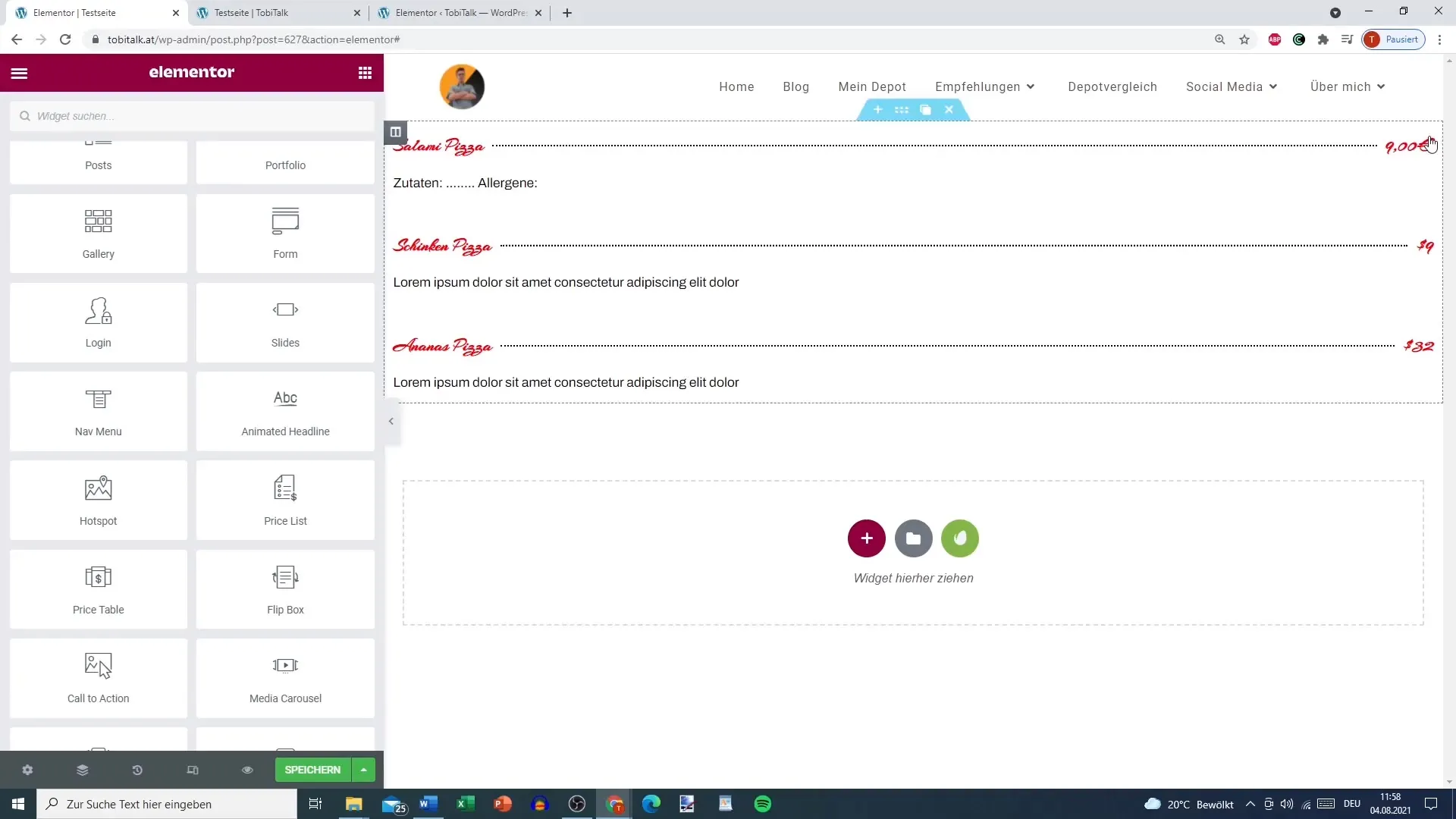
1. Legg til Price Table i Elementor
Start med å fjerne den eksisterende prislisten fra nettstedet ditt. Legg deretter til en ny seksjon i Elementor og velg Price Table. På denne måten kan du umiddelbart se strukturen til priskplanen din.

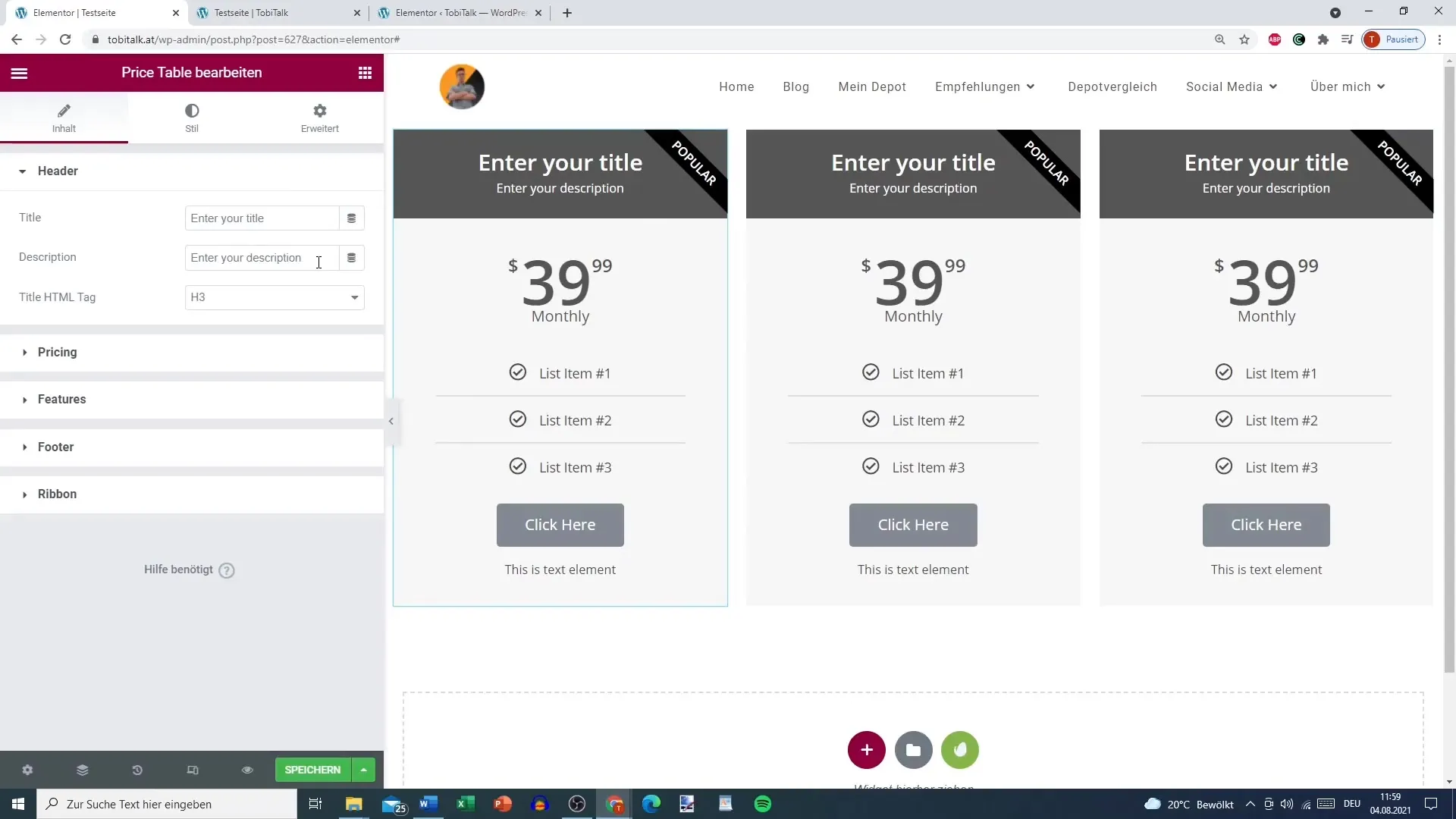
2. Tilpass informasjon om tilbudene
Klikk på seksjonen du nettopp la til. Nå kan du endre tittelen, beskrivelsen og til og med HTML-taggen for ditt første tilbud. For eksempel kan du sette tittelen til "Sølvpakke" og legge til en passende beskrivelse.

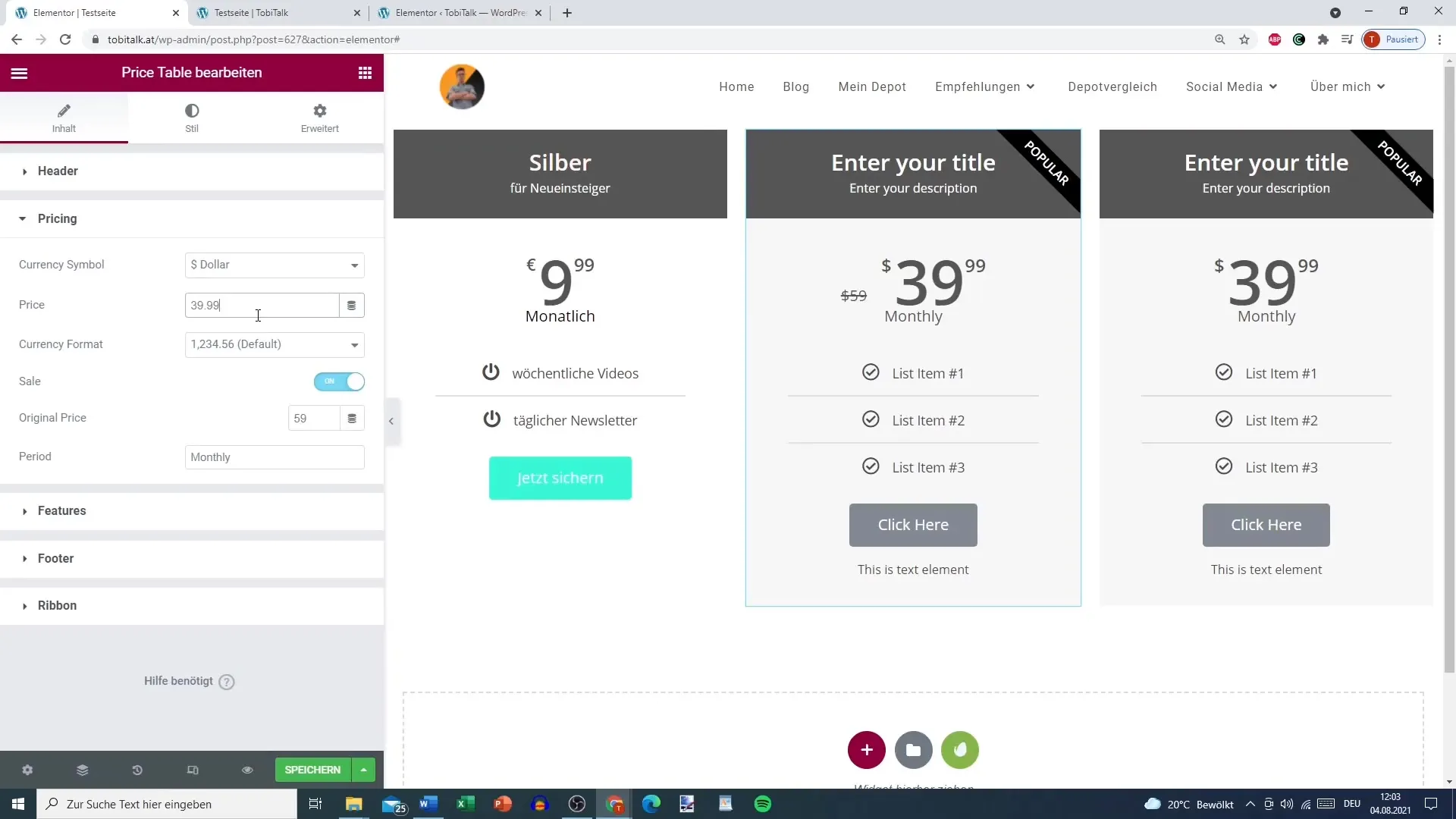
3. Angi priser og valutaalternativer
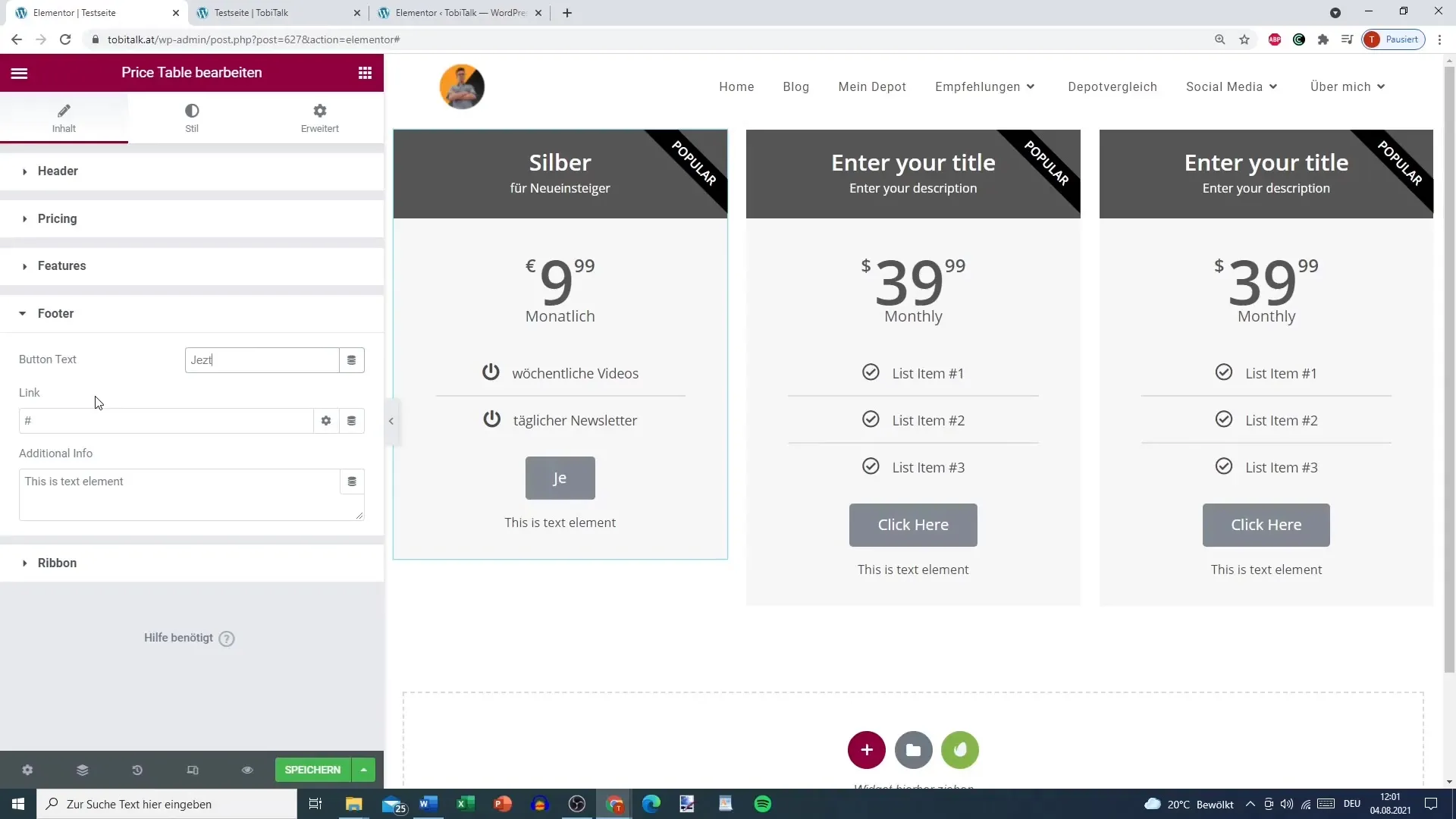
Angi valutaen for tilbudet ditt som neste steg. I dette tilfellet bruker vi euro. Oppgi prisen for sølvpakken din, f.eks. 9,99 €. Du kan velge hvordan prisen skal vises, for eksempel med punkter eller standardvisning.
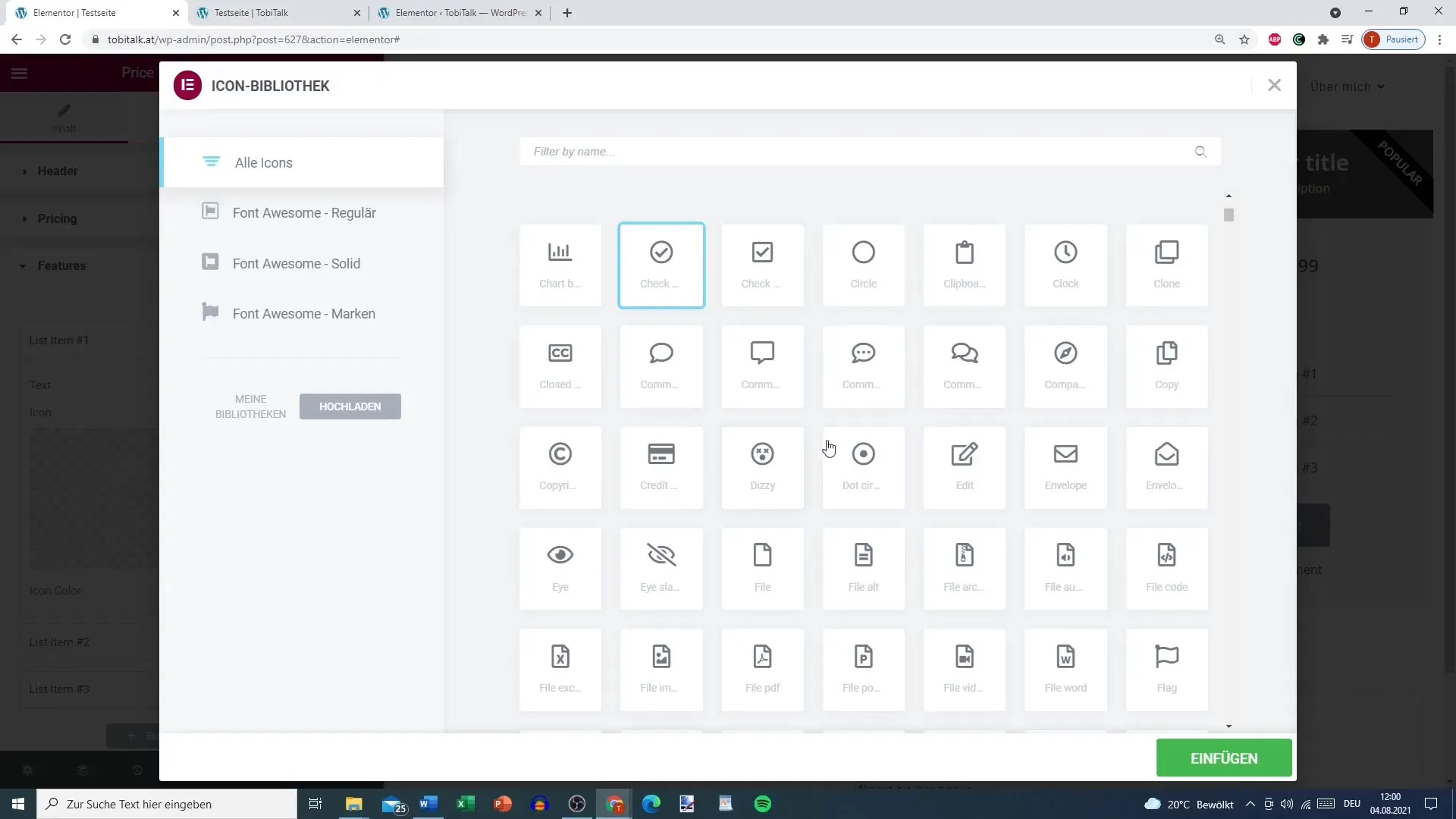
4. Legg til ekstra funksjoner og ikoner
Nå er det på tide å legge til funksjonene i tilbudet ditt. Disse kan vises i en liste. Du kan bruke ikonbiblioteket til å velge passende ikoner for funksjonene dine. Velg for eksempel et passende symbol for å fremheve innholdet i tilbudet ditt.

5. Lenk knappene i bunnteksten
I bunnteksten til Price Table kan du legge til en call-to-action-knapp. Du kan også legge til lenken til salgssiden din for å oppmuntre brukerne til å dra nytte av tilbudet. Teksten på knappen kan for eksempel være "Kjøp nå".

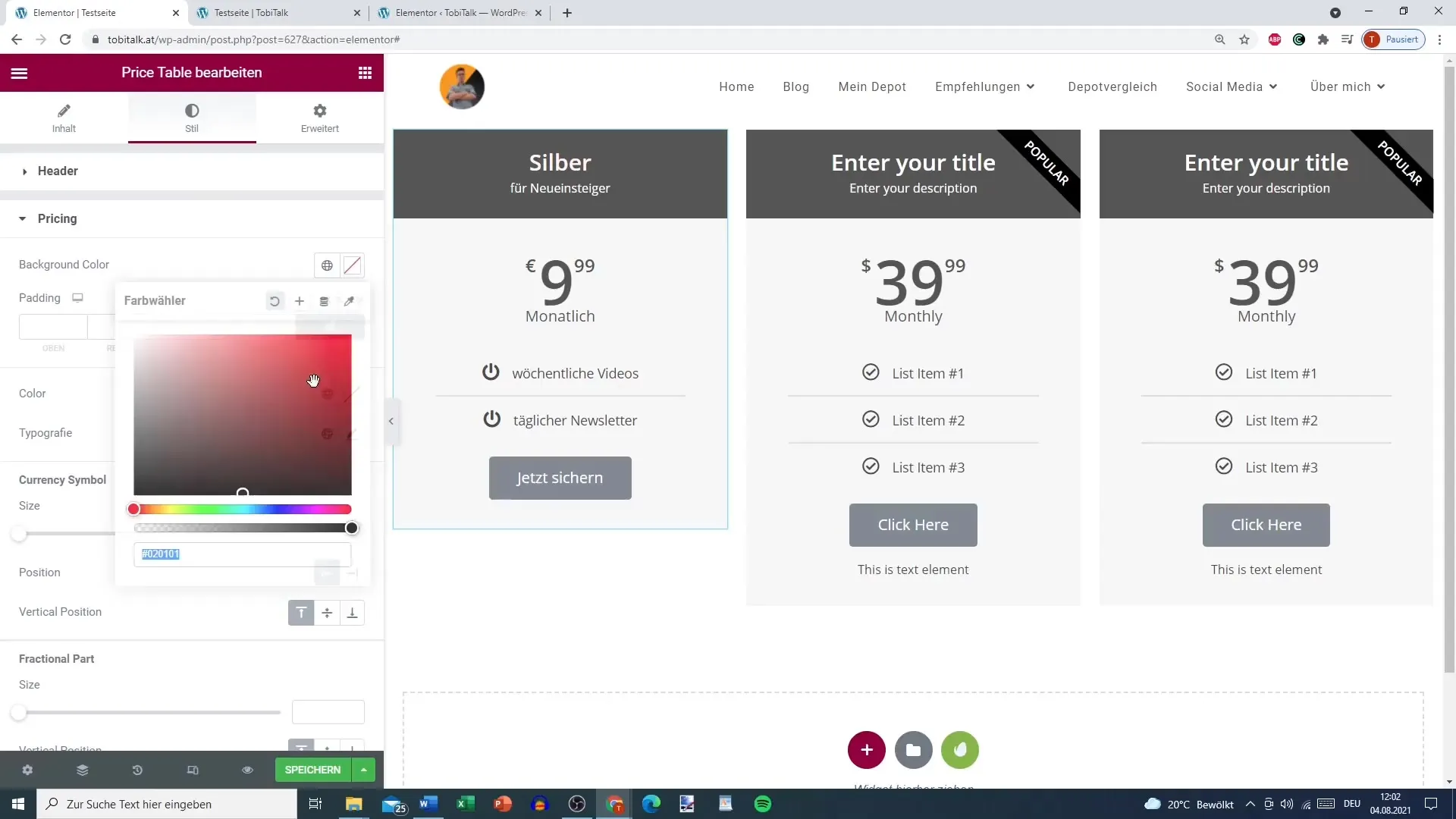
6. Gjør tilpasninger i designet
Designet på Price Table er også viktig. Du kan tilpasse farger, skrifttyper og padding. For eksempel kan tittelen være i en lys fargetone og prisen i en iøynefallende farge. Eksperimenter med ulike kombinasjoner for å oppnå det beste visuelle resultatet.

7. Legg til salg og rabattalternativer
Hvis du ønsker å tilby en aktuell kampanje eller rabatt, kan du aktivere salgsmuligheten. Oppgi originalprisen samt den rabatterte prisen. Sørg for at tilbudene er attraktive og tydelig kommunisert, slik at brukerne ikke blir forvirret.

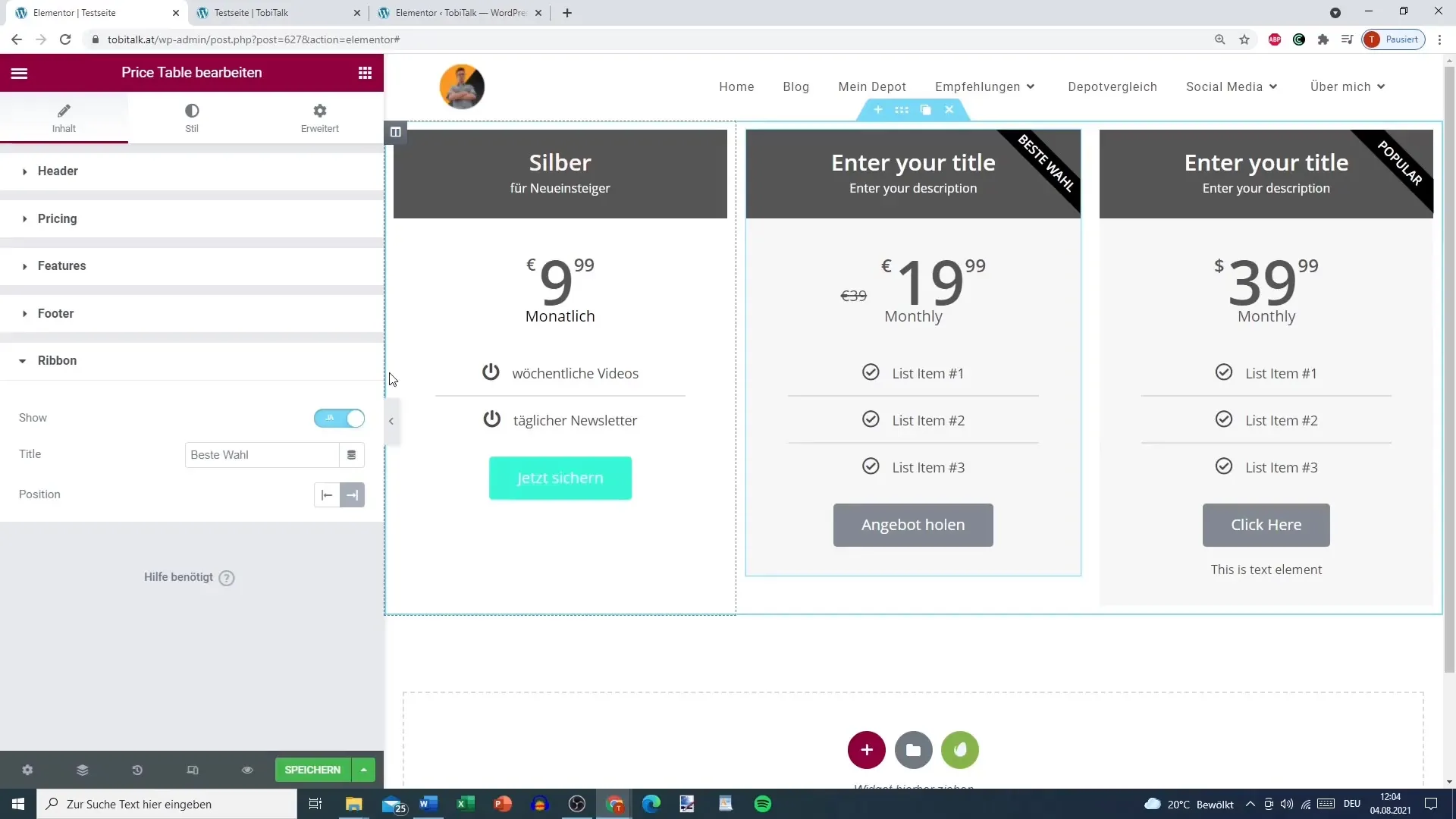
8. Legg til bånd for spesielle tilbud
Et bånd kan brukes for å fremheve spesielle tilbud. Du kan sette teksten til "Populær" eller "Beste valg". Dette gir brukerne en ekstra incentiv til å kjøpe. Sørg for at teksten ikke er for lang for å sikre tydelig lesbarhet.
9. Gjennomgå og tilpasse Price Table
Før du lagrer endringene dine, bør du gå gjennom all prisstruktur for å sikre nøyaktigheten. Sørg for at alle lenker fungerer og at det ikke er skrivefeil. En tydelig strukturert og feilfri prisplan vil understreke profesjonaliteten din.

Sammendrag
Ved å tilpasse og designe prisoversikten din med Elementor kan du effektivt presentere tilbudene dine. De nevnte trinnene hjelper deg med å lage et tiltalende layout som både er informativt og visuelt tiltalende. Ikke glem å kontinuerlig optimalisere brukervennligheten og designet for å oppnå gode konverteringsrater.
Ofte stilte spørsmål
Hvordan legger jeg til en Price Table i Elementor?Du fjerner din eksisterende prisliste og legger til en ny seksjon med Price Table.
Kan jeg bruke forskjellige valutaer?Ja, du kan angi valutaen for tilbudet ditt i innstillingene.
Hvordan tilpasser man fargene i Price Table?Under designalternativene kan du individuelt velge farger for tekst, bakgrunner og knapper.
Er det mulig å vise rabatter i priskategoriene?Ja, du kan aktivere salgsalternativet og oppgi både originalprisen og den rabatterte prisen.
Kan Price Table enkelt tilpasses?Ja, Elementor tilbyr mange alternativer for individuell tilpasning av Price Tables.


