Medie-Karusell i Elementor gir deg nye muligheter for å presentere innholdet ditt. Takket være denne funksjonen kan du ordne bilder, videoer og til og med lenker i et tiltalende karusellformat, noe som betydelig forbedrer brukeropplevelsen på nettstedet ditt. Denne veiledningen tar deg gjennom prosessen med å opprette og tilpasse et mediekarusell steg for steg.
Viktigste funn
- Mediekarusellen tillater bruk av bilder og videoer.
- Du kan legge til individuelle lenker til hvert element.
- Tilpasningsalternativene er allsidige og gir mange designmuligheter.
Trinnvis veiledning for å opprette et mediekarusell
Trinn 1: Legge til mediekarusellen
For å opprette en mediekarusell, åpner du først Elementor-editoren. I den venstre sidefeltet finner du elementene du kan bruke. Søk etter "Karusell" og dra den til ønsket område på siden din.

Trinn 2: Valg av elementer
Nå har du muligheten til å velge ulike medieinnhold. Du kan kombinere bilder og videoer, noe som gjør karusellen mer allsidig. For det første elementet velger du et bilde fra mediebiblioteket ditt.

Trinn 3: Legge til en video
For å legge til en video, velg det andre elementet i karusellen og klikk på videoikonet. Der kan du lime inn en lenke til videoen din, for eksempel fra YouTube eller Vimeo. Ikke glem å kopiere og lime inn lenken.

Trinn 4: Legge til flere bilder eller videoer
For det tredje elementet gjentar du bare prosessen. Du kan legge til et nytt bilde eller en annen video, avhengig av behovene dine. Dette lar deg variere innholdet ditt og skape et dynamisk inntrykk.

Trinn 5: Tilpasning av karusellen
Karusellen gir deg mange tilpasningsalternativer. Du kan justere høyden og bredden på karusellen etter ønske. I tillegg har du muligheten til å aktivere piler for navigasjon, prikker eller en fremdriftslinje. Bestem deg for hvilke alternativer som passer best for nettstedet ditt.

Trinn 6: Angi flere alternativer
Gå til de ekstra alternativene, der du kan angi om karusellen skal spille automatisk og hvilken hastighet som skal brukes. Du kan også aktivere alternativet "Endless Loop" for å skape en uendelig løkke.

Trinn 7: Legge til lenker
For hvert element i karusellen har du muligheten til å legge til en lenke. Velg elementet, gå til lenkeinnstillingene og legg til den ønskede lenken. Dette er spesielt nyttig for å lede brukere til relevant innhold på nettstedet ditt.

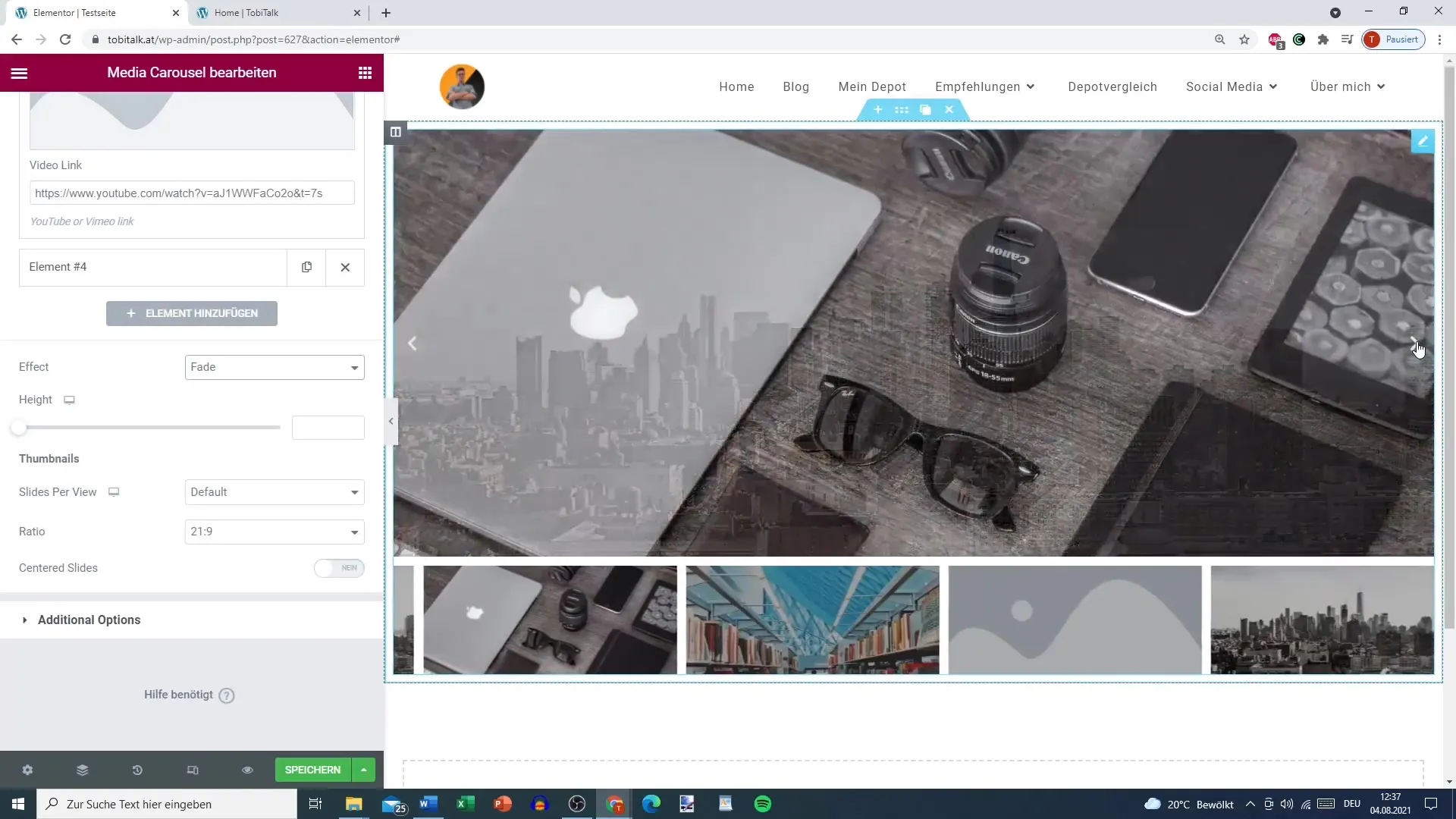
Trinn 8: Designe lysbildeserien
I tillegg til karusellen kan du tilpasse lysbildeserien ytterligere. Her kan du velge effekter som "Fade" eller "Slide" for å gjøre overgangen mellom elementene mer interessant.

Trinn 9: Miniatureinnstillinger
Ved miniatyrbildeinnstillingene kan du angi hvor mange lysbilder per visning som skal vises. Dette lar deg tilpasse brukergrensesnittet og sikre at de viktigste innholdene blir fremhevet.

Trinn 10: Forsiden og overlegg
Du har også muligheten til å aktivere overlegg som vises når du svever over elementet. Her kan du legge til en tittel og en beskrivelse som gir brukerne ekstra informasjon. Alternativt kan du legge til et ikon som vises når elementene sveves over.

Oppsummering
Med mediekarusellen i Elementor kan du lage en imponerende galleri som kombinerer bilder og videoer. Takket være de varierte tilpasningsalternativene skaper du en unik brukeropplevelse som vil imponere på WordPress-siden din.
Ofte stilte spørsmål
Hvordan legger jeg til en video i karusellen?Velg videoikonet og legg til lenken fra YouTube eller Vimeo.
Kan jeg legge til en lenke til hvert element?Ja, du kan angi en individuell lenke for hvert element.
Hvordan aktiverer jeg automatisk avspilling av karusellen?I de ekstra alternativene kan du velge funksjonen "Autoplay" og justere hastigheten.
Kan jeg tilpasse størrelsen på karusellen?Ja, du har friheten til å bestemme høyde og bredde på karusellen.
Hvilke effekter kan jeg velge for lysbildefremvisningen?Du kan velge mellom ulike effekter som "Fade" eller "Slide" for å tilpasse overgangen.


