Ønsker du å bruke sitat-elementet fra Elementor på en effektiv måte i WordPress? I denne veiledningen vil du lære alt du trenger å vite for å optimalt integrere sitat-elementet på nettsiden din. Sitater er en kreativ måte å fremheve uttalelser og gi innholdet ditt en spesiell touch. La oss dykke rett inn!
Viktigste oppdagelser
- Sitat-elementet gjør det mulig å visuelt fremheve sitater eller spesielle uttalelser.
- Du kan legge til forfatteren og en Tweet-knapp direkte til sitatet.
- Det er ulike tilpasningsalternativer, inkludert skinn, farger og typografier.
Trinnvis veiledning
Trinn 1: Legge til sitat-elementet
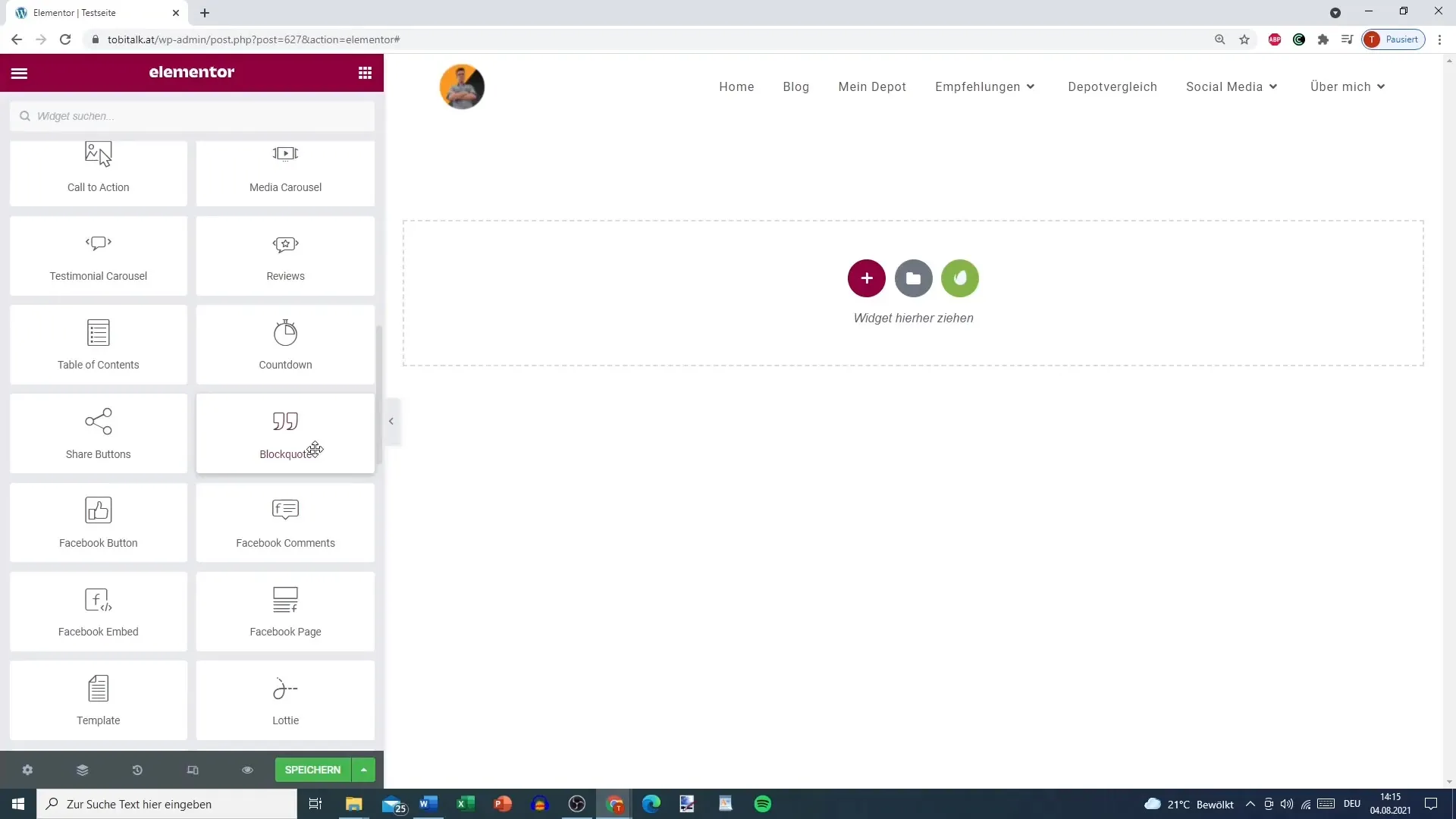
For å legge til sitat-elementet på siden din, åpne først Elementor-editoren. Søk etter sitat-elementet i widget-listen og dra det til ønsket område på siden din.

Trinn 2: Legge til innhold
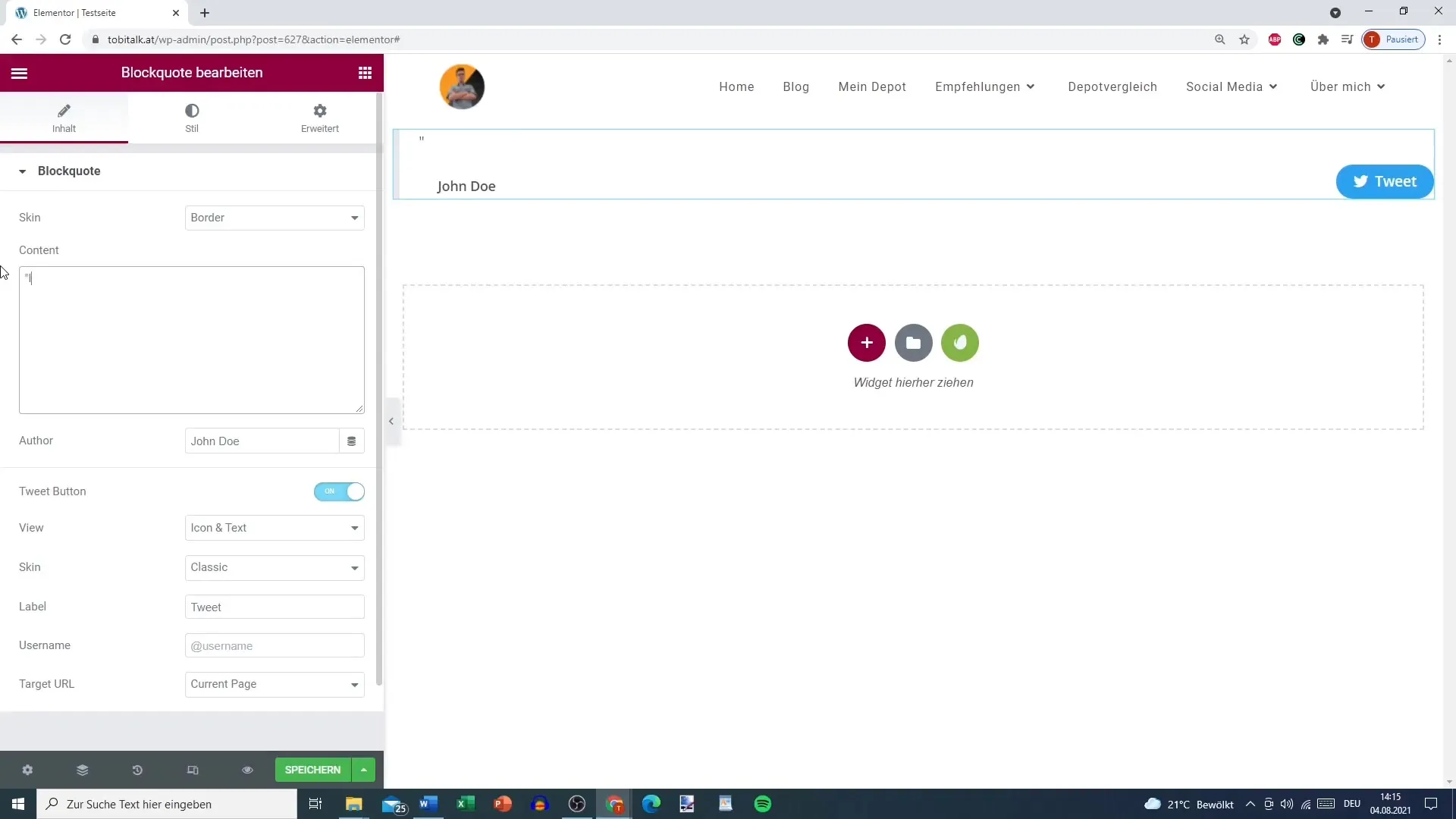
Nå kan du skrive innholdet i sitatet ditt. Skriv inn din ønskede uttalelse eller statement i tekstfeltet. Det kan være hvilken som helst uttalelse du ønsker å fremheve.

Trinn 3: Angi forfatter
For å øke troverdigheten til sitatet ditt, kan du også legge til forfatterens navn. Bare legg til teksten i det angitte feltet. For eksempel: "Tobias".
Trinn 4: Legge til Tweet-knapp
En nyttig funksjon med sitat-elementet er muligheten til å legge til en Tweet-knapp. Dette gjør at besøkende kan tweete direkte fra sitatet ditt. Aktiver funksjonen og tilpass gjerne teksten som vises ved tweeting.
Trinn 5: Tilpasning av Tweet-knappen
Tweet-knappen kan også tilpasses individuelt. Bestem om du bare vil vise teksten eller et ikon – eller begge deler. Velg mellom ulike stiler (f.eks. Bubble eller Link).
Trinn 6: Tilpassing av design
Sitat-elementet gir deg mange designmuligheter. Du kan velge skinnet på elementet, for eksempel "border" eller "quotation", samt justere avstanden og fargene.
Trinn 7: Angi typografi
I dette trinnet går du til typografi-innstillingene for sitat-elementet. Her kan du justere skrifttype, størrelse og stil for å sikre at teksten er lett å lese og passer til designet på siden din.

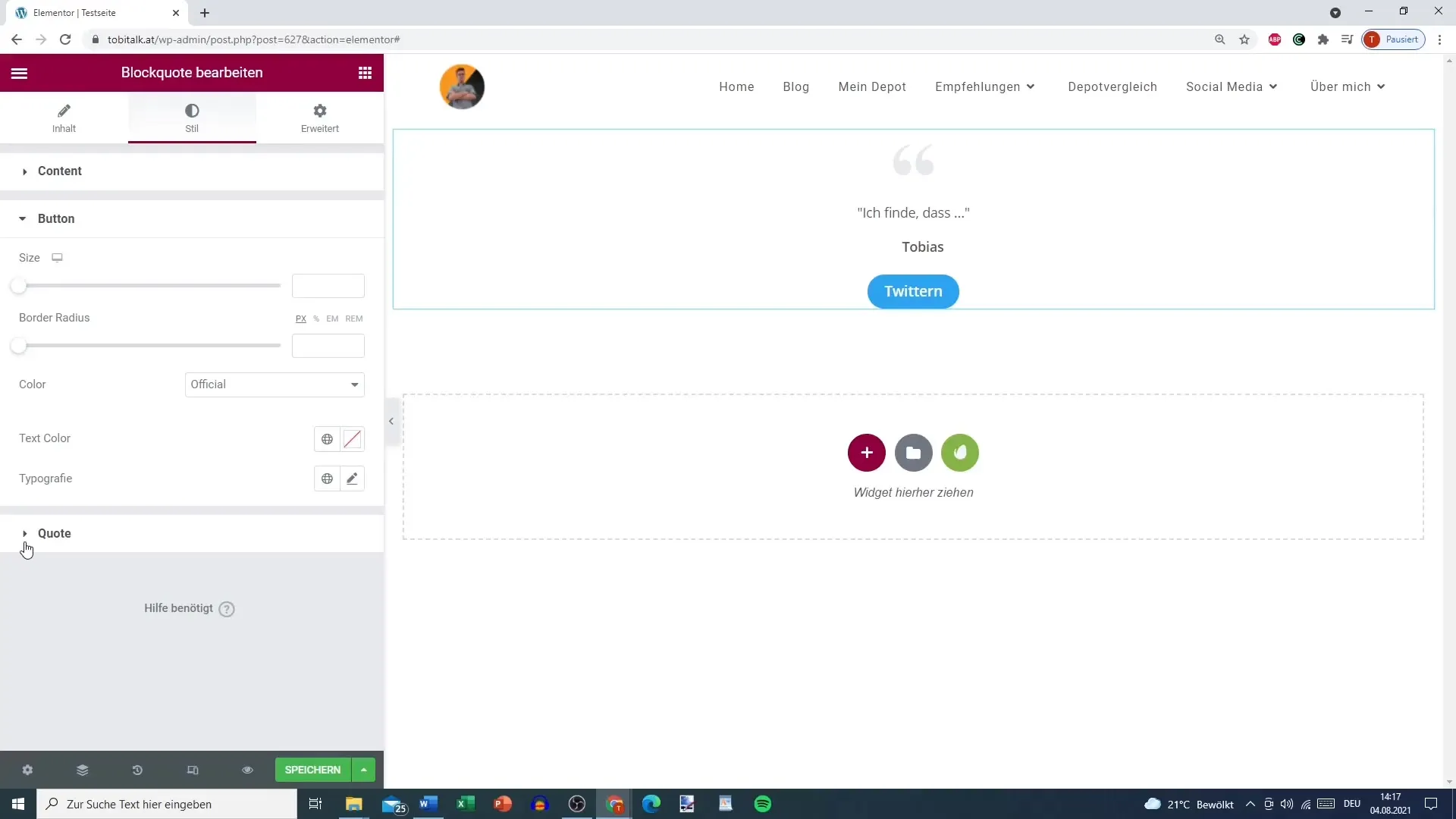
Trinn 8: Tilpasning av knapp
Hvis du har integrert en knapp i sitatet, kan du justere størrelsen og border-radiusen på den. Dette sikrer at knappen passer godt inn i designet ditt.
Trinn 9: Gjøre totaltilpasninger
Du har muligheten til å optimalisere hele layouten i sitatet ditt. Prøv deg frem med avstanden mellom elementene og totalpresentasjonen for å oppnå et tiltalende design.
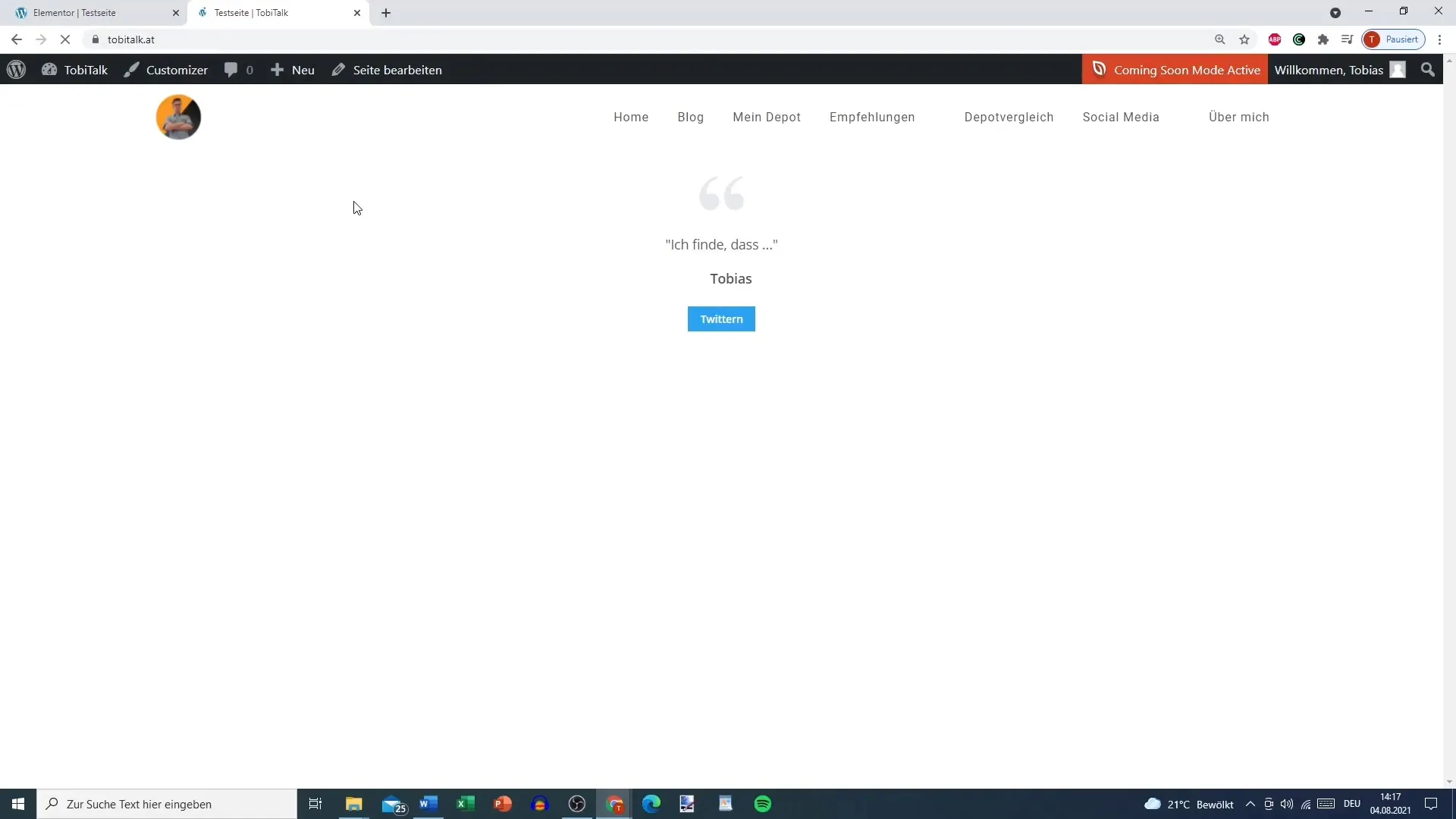
Trinn 10: Bruk av sitat-elementet
Sitat-elementet er kanskje ikke et spesielt verktøy, men det kan likevel sette interessante visuelle accenter. Det er spesielt nyttig når du promoterer viktige uttalelser eller produkter og ønsker å presentere dem på en tiltalende måte.

Oppsummering
Sitat-elementet fra Elementor er en enkel, men effektiv måte å integrere sitater og viktige uttalelser på nettsiden din. Du kan ikke bare angi tekst og forfatter, men også sette visuelle accenter som fanger besøkendes oppmerksomhet. Bruk tilpasningsmulighetene til å optimalt integrere sitat-elementet i ditt eksisterende design og vær kreativ!
Ofte stilte spørsmål
Hvordan legger jeg til sitat-elementet på Elementor-siden min?Du søker etter sitat-elementet i widget-listen og drar det til ønsket område på siden din.
Kan jeg oppgi navnet på sitatets forfatter?Ja, du kan angi forfatterens navn direkte i sitat-elementet.
Hvordan kan jeg tilpasse Tweet-knappen?Du aktiverer Tweet-knapp-funksjonen og kan tilpasse teksten som vises samt layoutet.
Hvilke designtilpasninger tilbyr sitat-elementet?Du kan tilpasse skinnet, fargene, typografien, avstandene og størrelsen på knappen.
Er sitat-elementet vanskelig å bruke?Nei, sitat-elementet er enkelt å bruke og tilbyr mange tilpasningsmuligheter.


