Header er ofte det første inntrykket besøkende har av nettsiden din. Derfor er det avgjørende at den ikke bare ser tiltalende ut, men også er godt strukturert. I denne veiledningen viser jeg deg hvordan du kan tilpasse headeren på nettsiden din effektivt med Elementor for å gi den et profesjonelt utseende. Uansett om du vil legge til et logo, endre typografien eller optimalisere de generelle innstillingene - vil du lære hvordan du kan gjøre dette på få enkle trinn.
Viktigste Erkenntnisse
- Du kan enkelt tilpasse og laste opp logoet ditt ved hjelp av tilpasseren.
- Typografien er viktig for utformingen av headeren din.
- Det er mulig å skaffe logo-design-tjenester til en rimelig pris online.
- En tiltalende menystruktur er like viktig som designet av headeren.
Trinn-for-trinn-veiledning
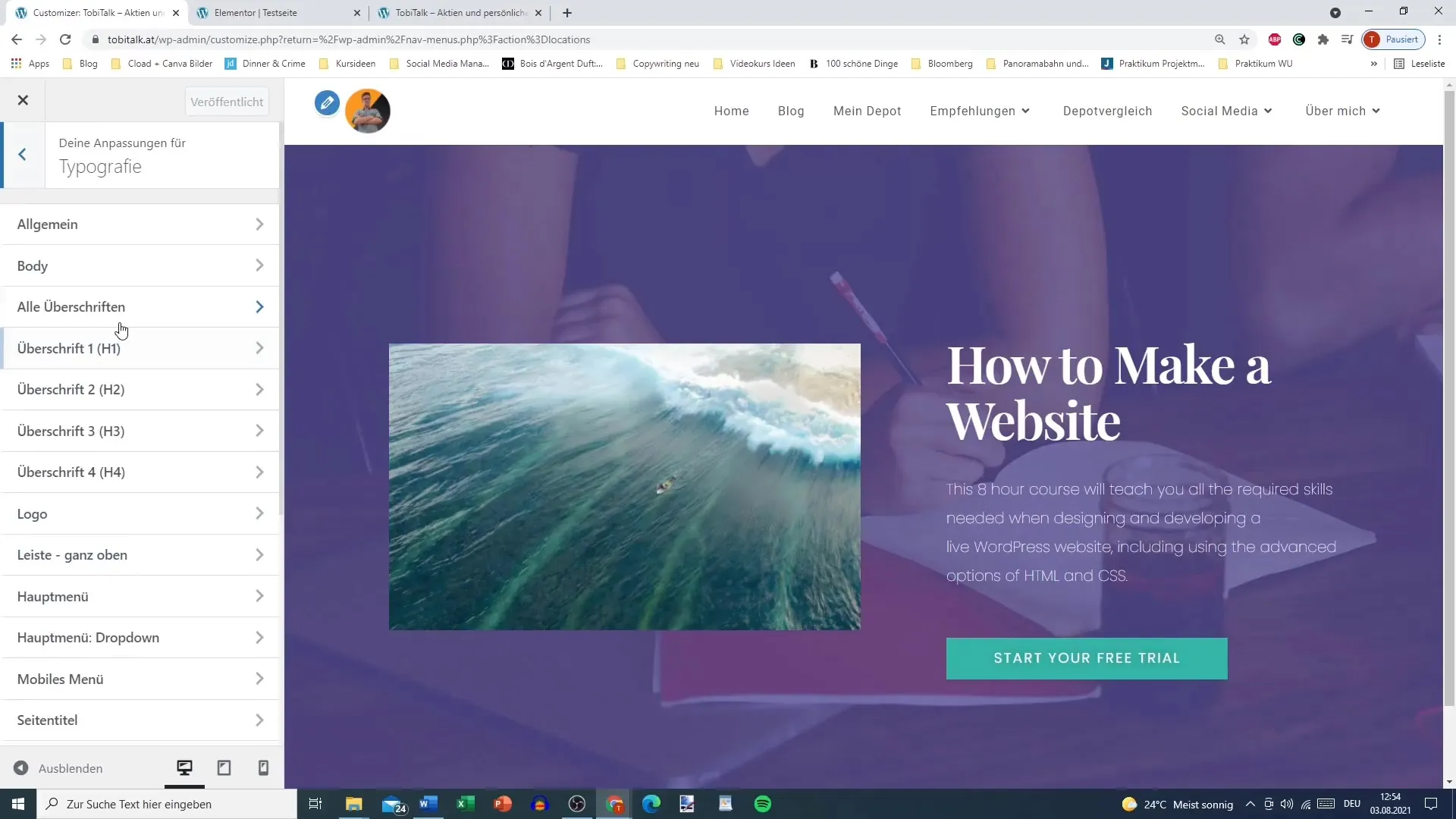
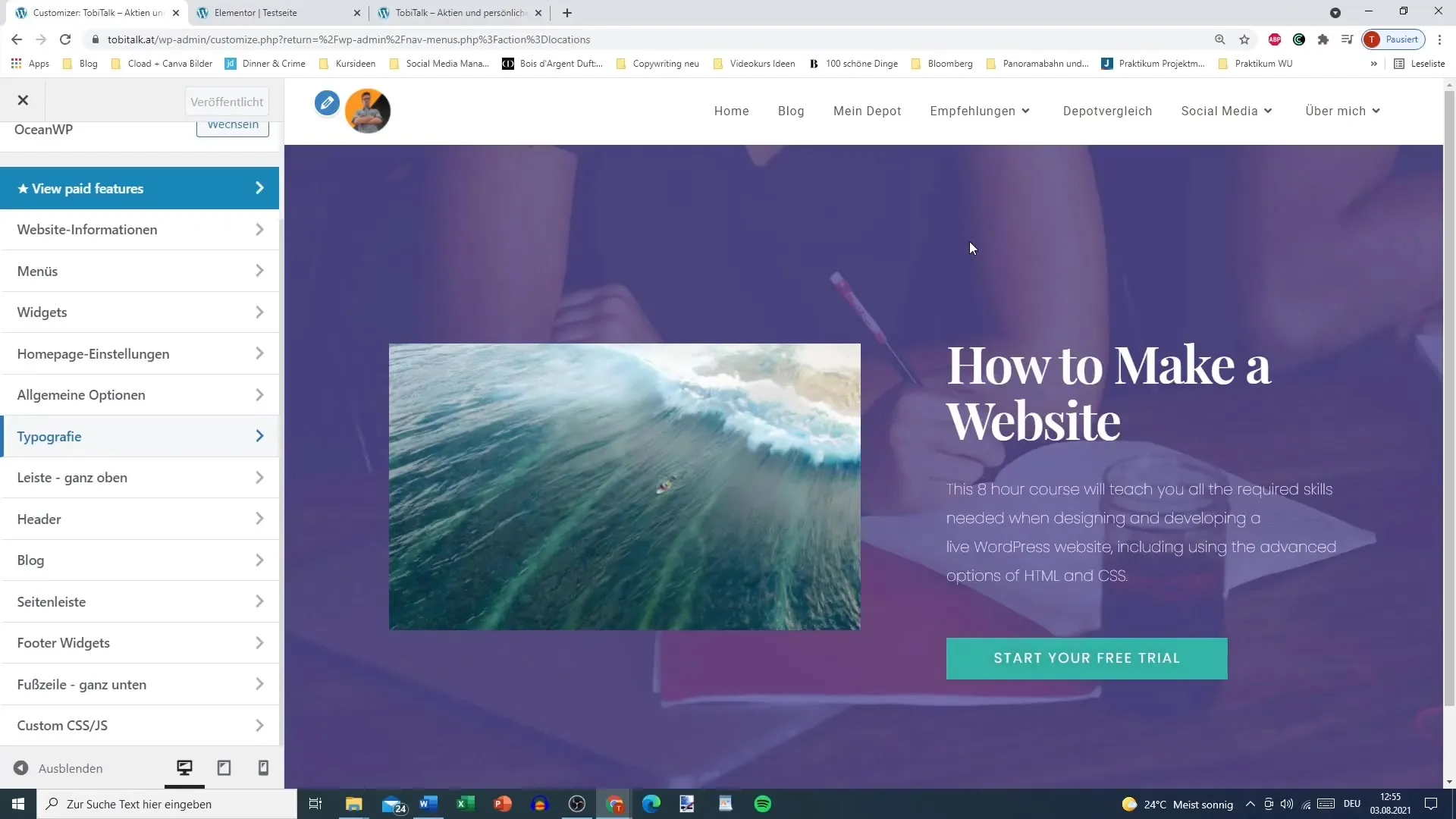
Først er det viktig at du åpner tilpasseren. Logg deg inn på WordPress-backend og gå til "Utforming" > "Tilpass". Her vil du finne alle nødvendige alternativer for å tilpasse headeren din.

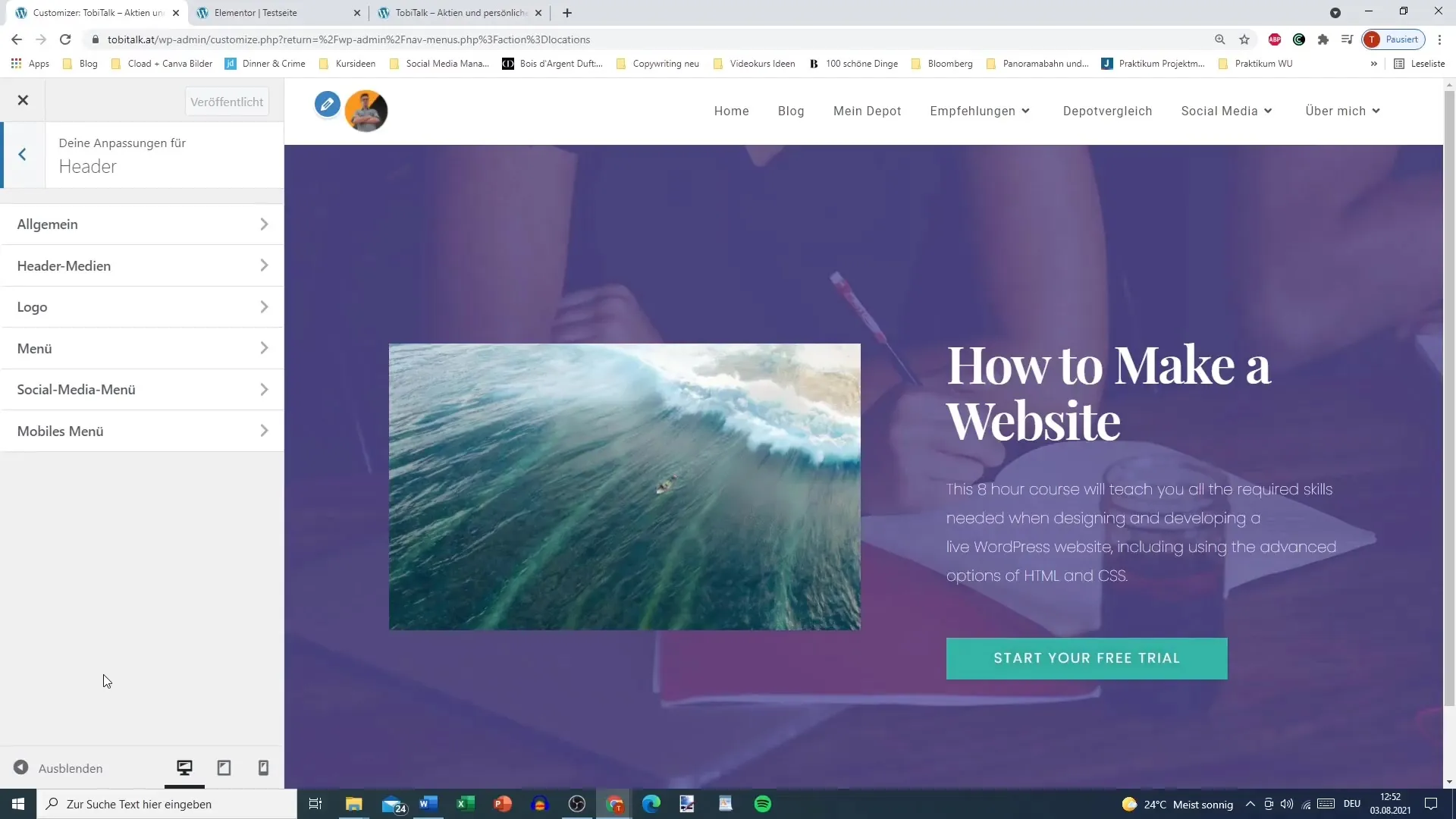
Når du er i tilpasseren, vil du se et ryddig brukergrensesnitt med ulike underpunkter. Finn området "Header" eller "Hoderegion". Under dette punktet kan du administrere elementene i headeren din, inkludert logoen din.

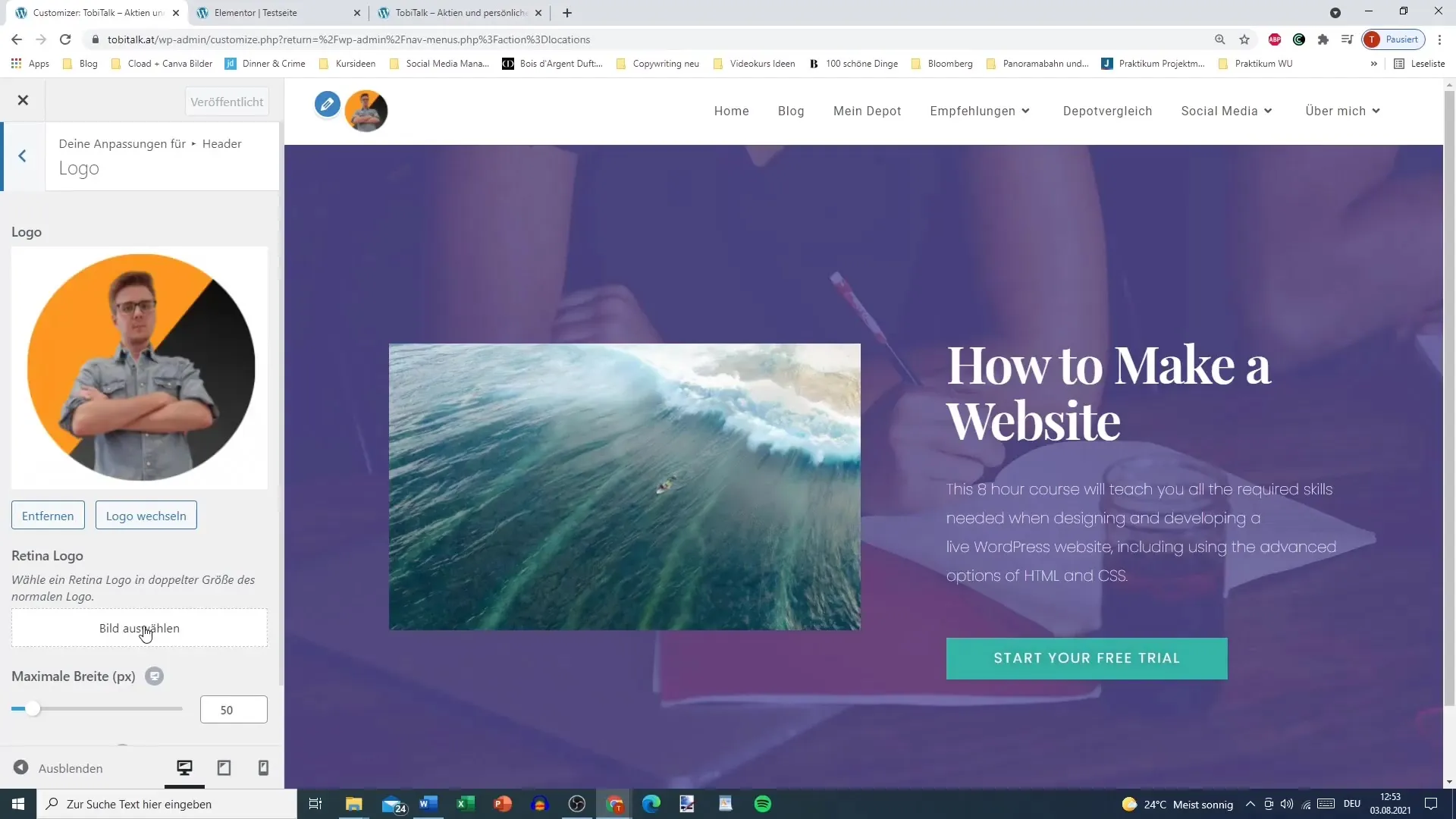
Hvis du vil laste opp et logo, klikker du på den aktuelle opsjonen. Du vil finne muligheten til å velge logoen din eller laste opp en ny. Det er viktig at logoen er i riktig størrelse for å sikre et optimalt utseende.

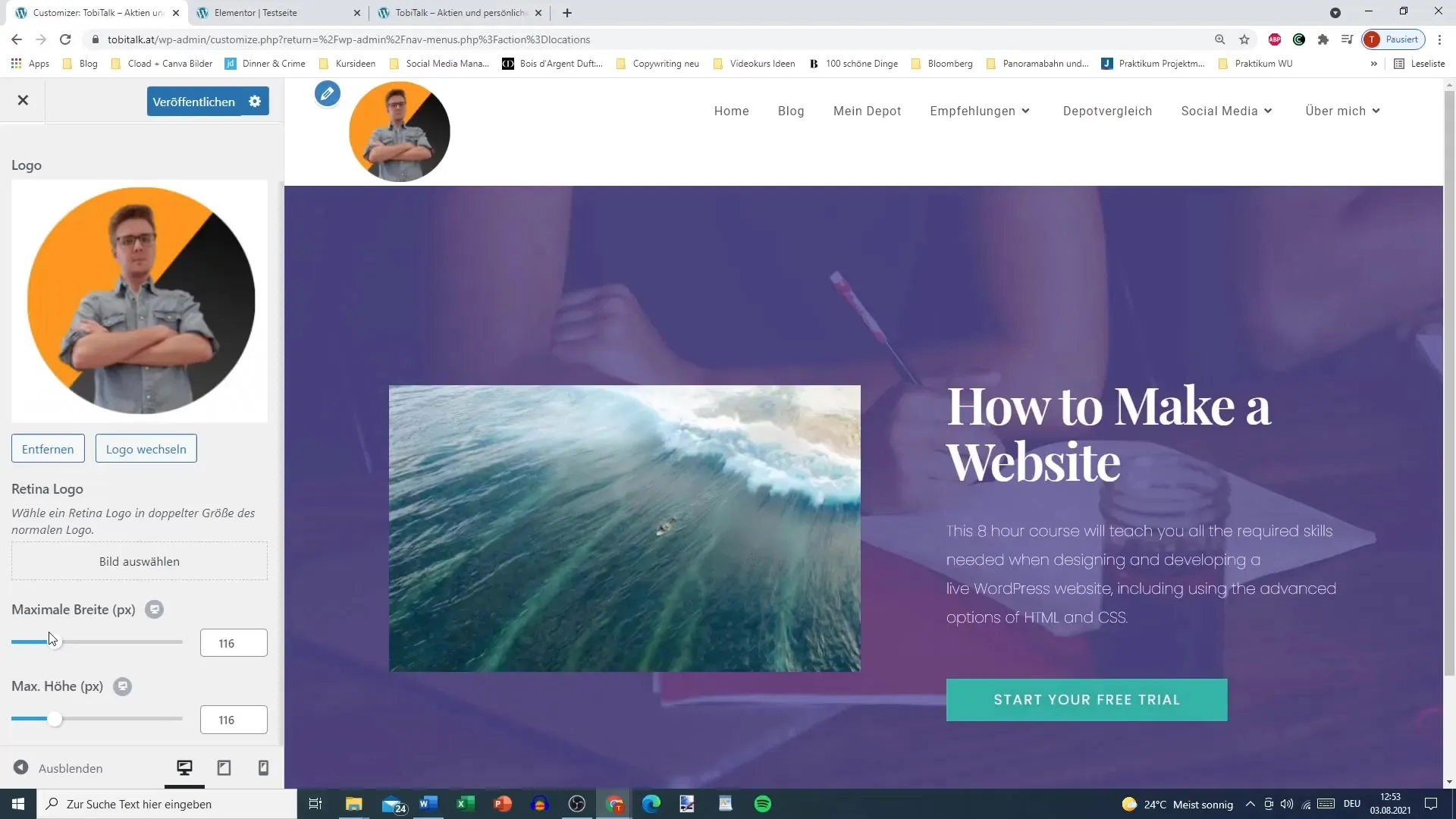
Hvis du vil fjerne logoen din, kan du også gjøre det i headerområdet. Hvis logoen ser for stor eller for liten ut, har du muligheten til å justere maksimal høyde og bredde. Pass på at logoen forblir proporsjonal med resten av headerlayoutet.

For å lagre endringene, gå tilbake til hovedområdet til tilpasseren og klikk på "Publiser". På den måten sikrer du at alle tilpasningene er synlige umiddelbart.
Et annet viktig skritt er å tilpasse typografien. Du finner et eget punkt for dette i tilpasseren. Her kan du justere skrifttyper, størrelser og avstander som passer til headerens utseende. Pass på at skrifttypene er lettleste og harmonerer med logoen og andre designelementer.

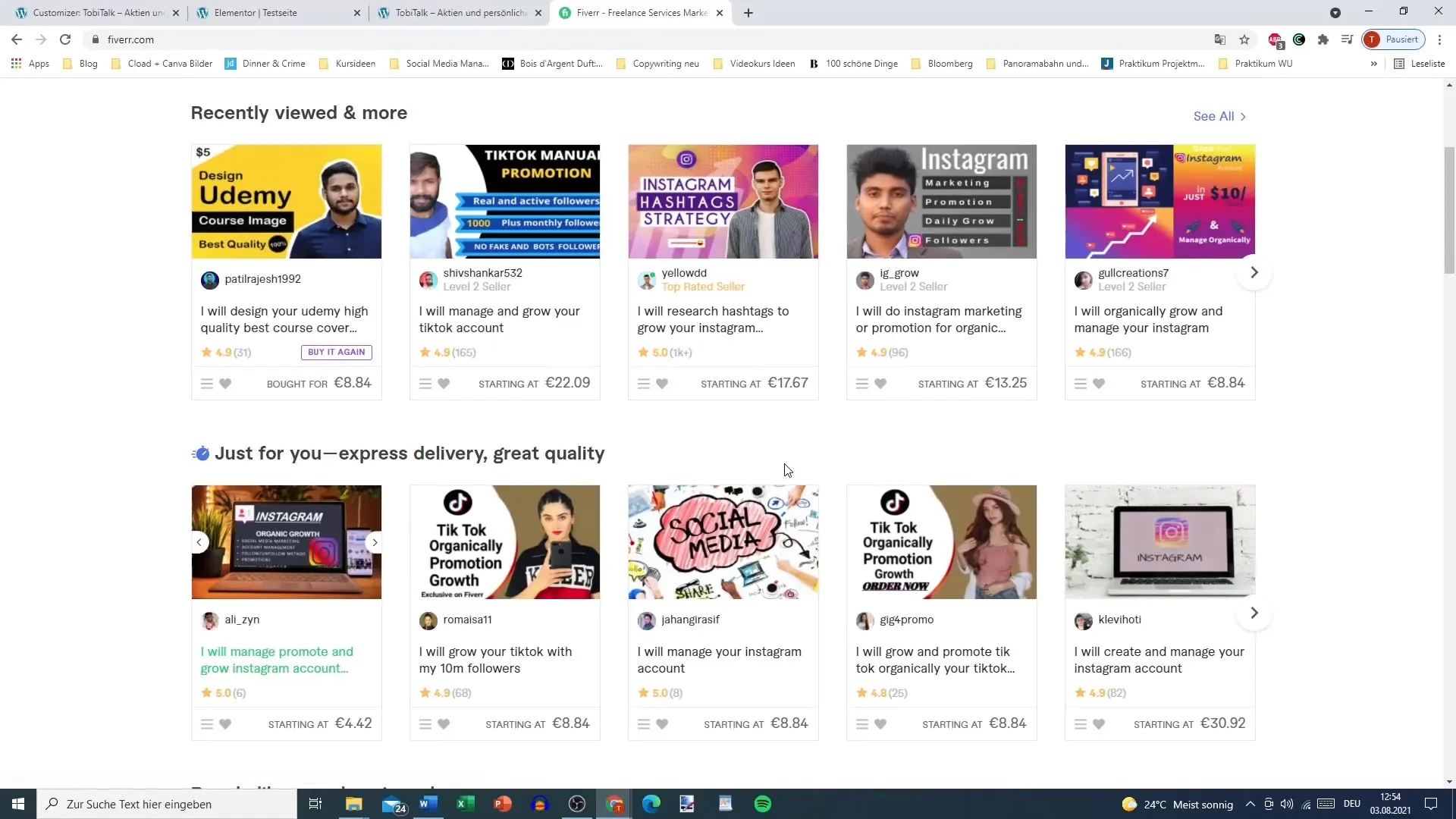
Hvis du ikke har et logo enda eller ikke har nødvendige designferdigheter, finnes det mange plattformer der du rimelig kan få laget et logo. For eksempel kan du finne designere på ulike nettmarkeder som allerede har opprettet passende design for forbrukere. Her kan du enkelt finne en leverandør som passer inn i budsjettet ditt.

Til slutt bør du sørge for at menyen din også er godt strukturert. I neste video vil det bli forklart hvordan du kan tilpasse menyen for å gi headeren din ekstra funksjonalitet. Forsikre deg om at menystrukturen er tydelig og brukervennlig for å lede besøkende effektivt gjennom nettsiden din.

Oppsummering
Du har nå lært hvordan du kan tilpasse headeren på nettsiden din med Elementor. Fra opplasting av et logo til finjustering av typografien kan du individuelt tilpasse forskjellige aspekter av headeren din. Med disse endringene sikrer du at nettsiden din virker både moderne og innbydende.
Ofte stilte spørsmål
Hvordan kan jeg legge til logoet mitt i headeren?Gå til "Header" i tilpasseren og last opp logoet ditt under logg-alternativet.
Hvordan endrer jeg skrifttypene i headeren?Under typografieinnstillingene i tilpasseren kan du tilpasse skrifttyper og størrelser.
Hvor kan jeg få designet et billig logo?Plattformer som Fiverr tilbyr rimelige logo-design-tjenester.
Hvorfor er typografien i headeren viktig?Typografien påvirker helhetsinntrykket av nettsiden din og påvirker lesbarheten og brukeropplevelsen.


