Din nettside trenger gjennomsiktighet! Spesielt viktig er Impressum og personvern for brukervennlighet og juridisk beskyttelse. Hvis du bruker Elementor, kan du enkelt legge til disse viktige opplysningene i menyen din. I denne veiledningen vil du lære hvordan du integrerer personvernerklæringen din og ditt Impressum i WordPress og dermed gir dine besøkende nødvendig informasjon.
Viktigste lærdommer
- Impressum og personvernerklæring er essensielle deler av ethvert nettsted.
- Med Elementor kan du raskt og enkelt integrere disse sidene i hovedmenyen.
- En oversiktlig fotnote sørger for at dine besøkende lett kan finne informasjonen.
Trinn-for-trinn-veiledning for integrasjon av Impressum og personvern
Først skal du tilpasse fotnoten på nettsiden din. Dette gir deg muligheten til å gjøre viktige lenker som personvernerklæringen og Impressum enkelt tilgjengelig.
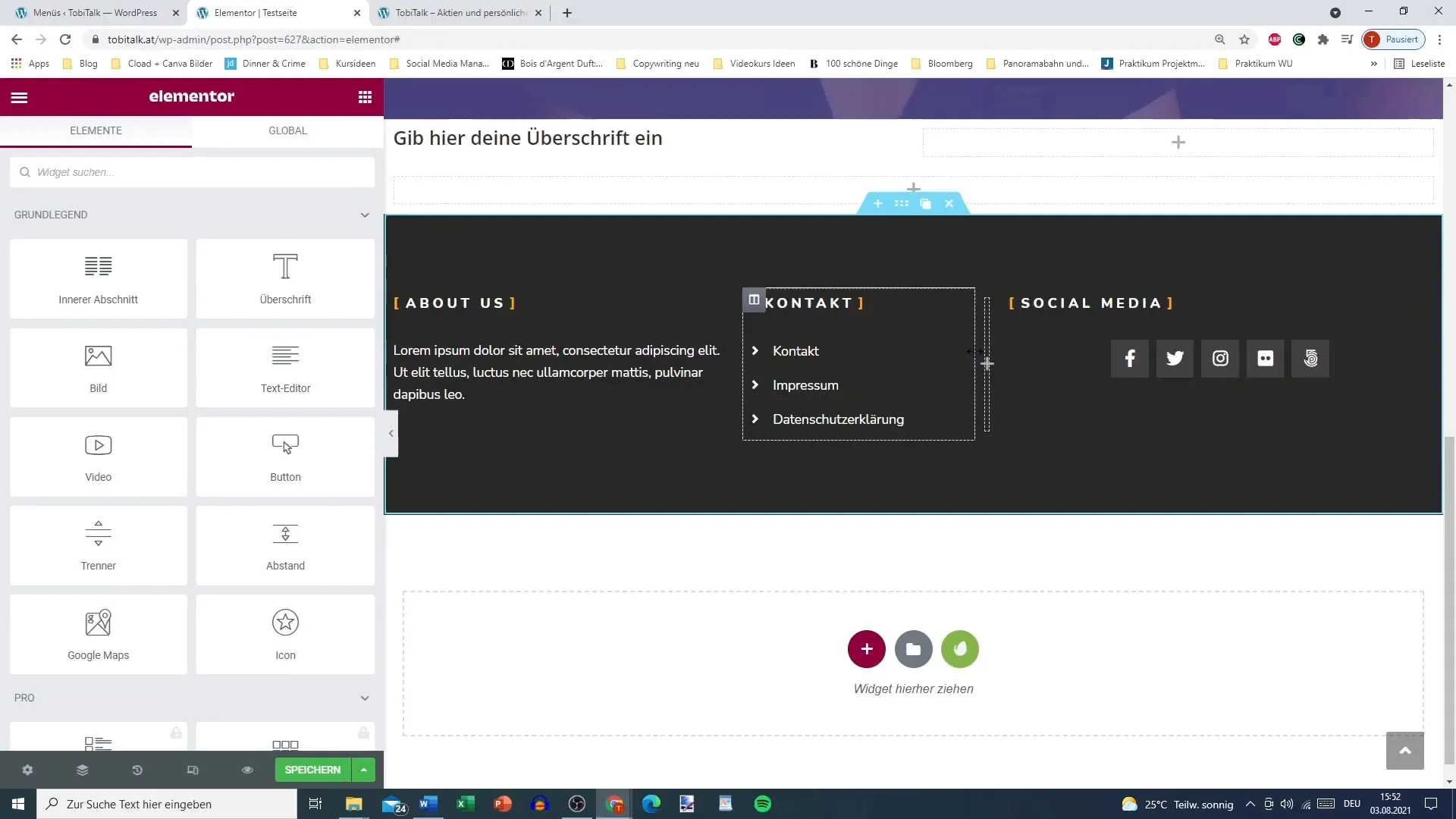
For å begynne, åpne Elementor-redigeringsvisningen av WordPress-siden din.

Nå kan du velge den fotnoten du ønsker å redigere. Du kan bruke en ny fotnote eller tilpasse en eksisterende. I dette eksempelet ble en gratis fotnote fra Vato Elements valgt.
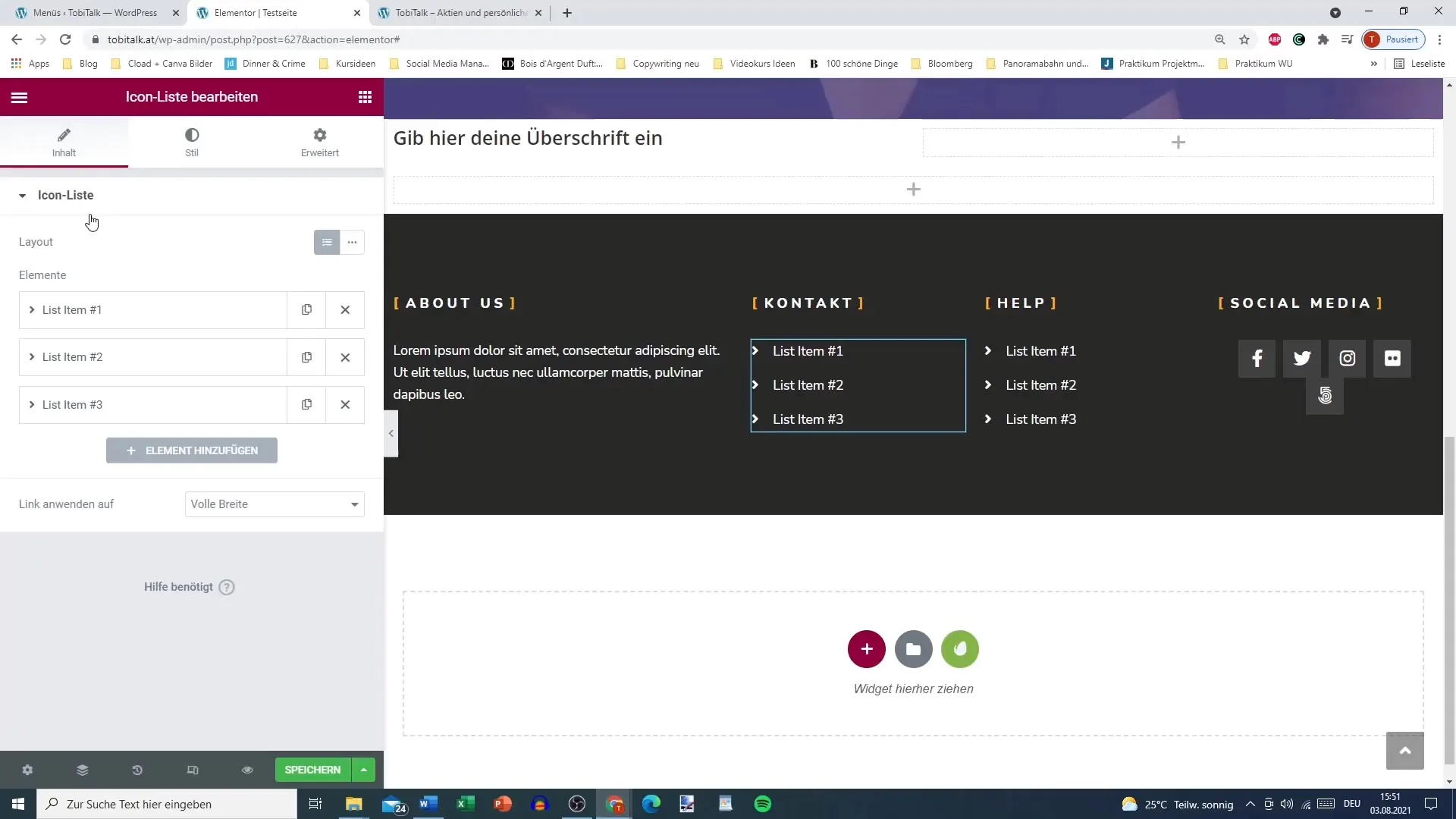
Når du har kommet til fotnoten, kan du tilpasse sidelenkene. Jeg anbefaler å endre overskriften deretter. Du kan for eksempel velge "Viktige sider" eller "Kontakt" for at det skal være meningsfullt og tiltalende for brukeren.

Nå er tiden inne for å lage dine liste-elementer. På dette tidspunktet velger du ikonlisten. Denne listen vil fungere feilfritt og se profesjonell ut. Du kan legge til individuelle ikoner eller bruke enkle tekstlenker.

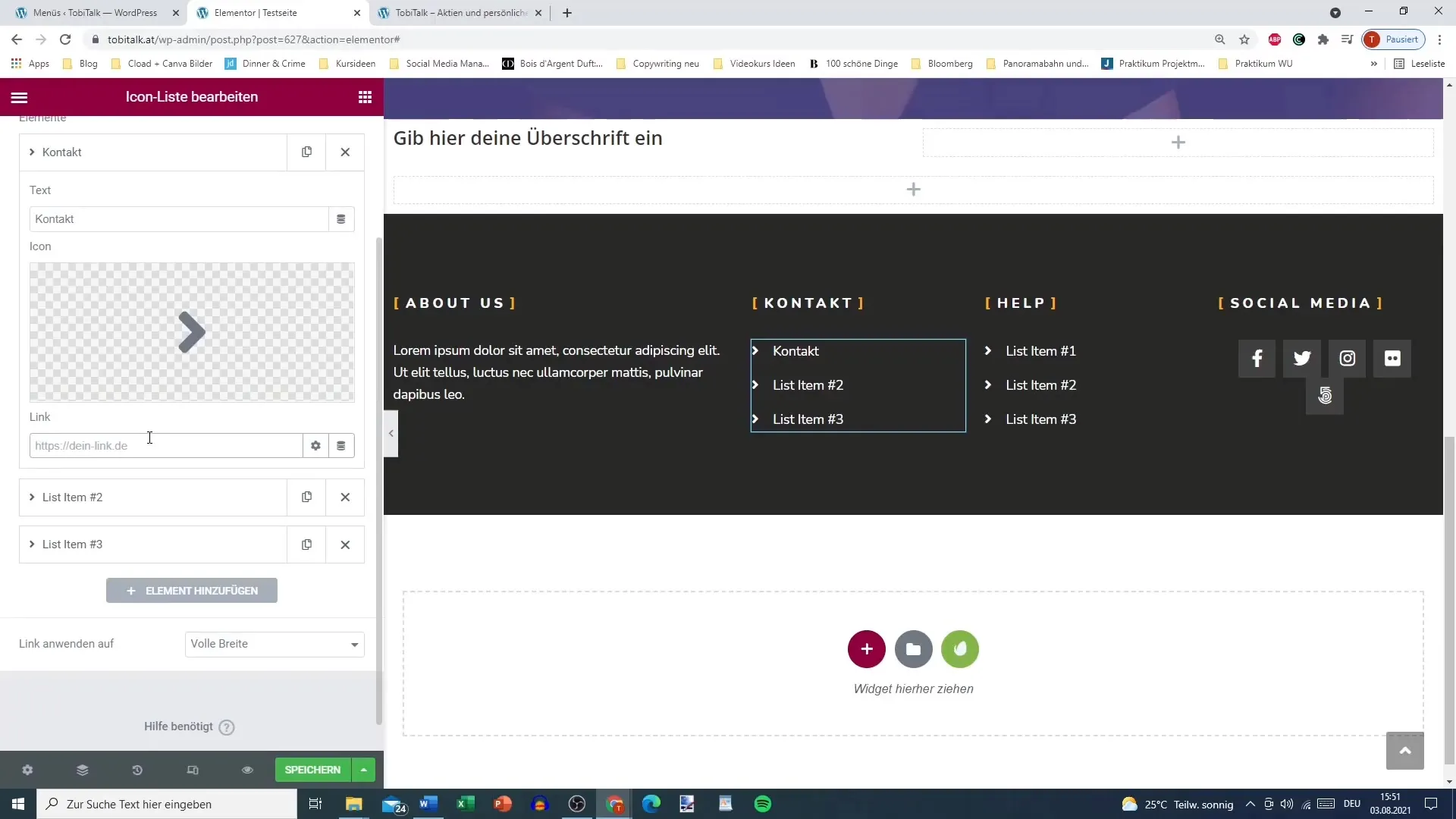
La oss gå til det første punktet på listen din: Her bør du la "Kontakt" stå og legge til lenken til kontaktsiden. Dette gjør det enkelt for besøkende å komme direkte til kontaktskjemaet ditt.

Nå legg til neste punkt: "Impressum". Dette er et obligatorisk krav for ethvert nettsted, så sørg for at dette punktet ikke mangler. Her kan du lenke til Impressum-siden.
Deretter legger du til "Personvernerklæring" som den tredje delen. Denne siden må også være tilgjengelig for brukerne til enhver tid. Lenk til den slik at besøkende vet at dataene deres beskyttes.

Nå har du all viktig informasjon i listen din. Du bør lagre sidene. Hvert element på listen bidrar til at nettstedet ditt er i samsvar med loven.
Hvis du ikke trenger noen avsnitt i fotnoten, kan du enkelt slette dem. Om nødvendig kan du endre rekkefølgen på elementene for å fremme oversiktlig informasjon.

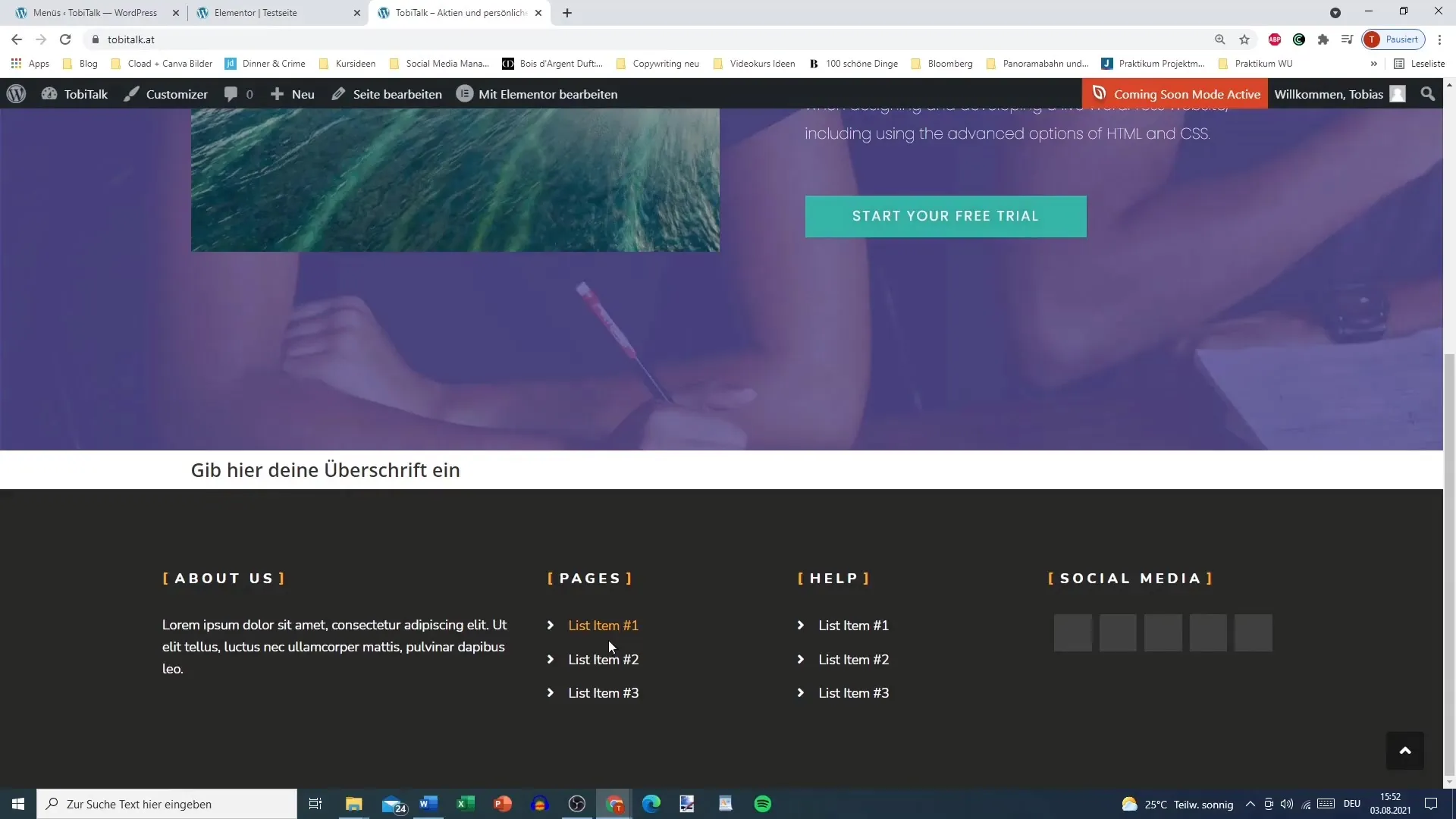
Når du er ferdig med redigeringen, lagrer hvert av trinnene den oppdaterte fotnoten. Gå tilbake til live-visningen av nettsiden din for å sjekke endringene.
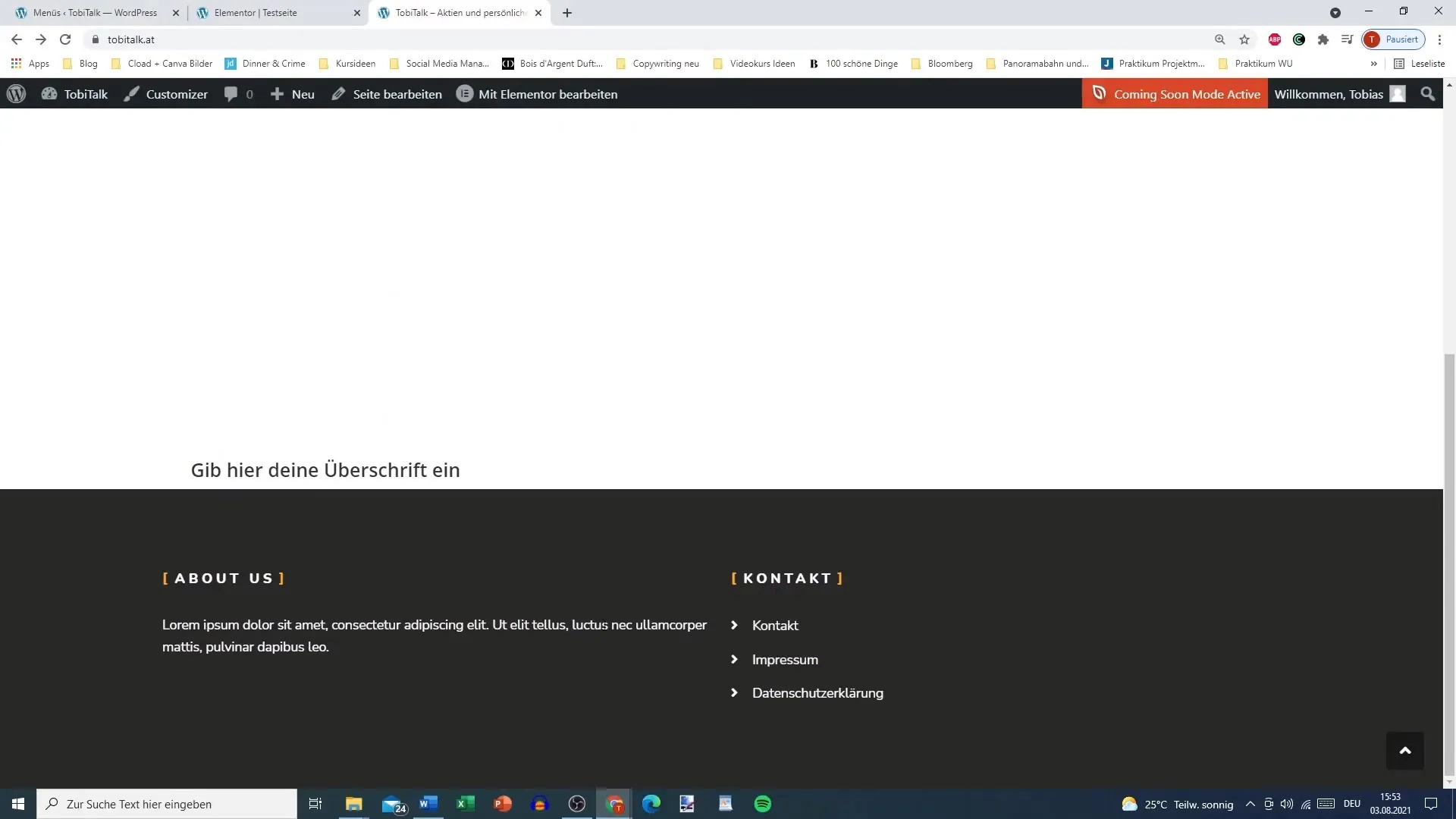
Her vil du se de nye liste-elementene du har lagt til. Imidlertid er de ikke aktive ennå, da lenkene ikke er lagret. Hvis du for eksempel klikker på "Impressum", bør du bli ført direkte til siden.

Bra jobbet! Ditt Impressum og personvernerklæring er nå riktig lenket. Dette gir dine besøkende den nødvendige sikkerheten og tilliten når de navigerer på nettsiden din.

Oppsummering
I denne veiledningen har du lært hvordan du enkelt og effektivt integrerer ditt Impressum og din personvernerklæring på din WordPress-side ved hjelp av Elementor. Ved å legge til liste-elementer i fotnoten oppnår du en brukervennlig navigasjon samtidig som du oppfyller viktige juridiske krav.
Ofte stilte spørsmål
Hvor ofte bør jeg oppdatere personvernerklæringen min?Det er lurt å jevnlig gå gjennom og oppdatere personvernerklæringen, spesielt hvis du gjør endringer på nettsiden din eller i databehandlingen.
Må Imprint være synlig på hver underside?Imprint bør være lett synlig, men det er ikke nødvendig å vise det på hver underside. En lenke i bunnteksten er tilstrekkelig.
Er informasjonen i Imprint den samme som i personvernerklæringen?Nei, Imprint inneholder juridisk informasjon om nettsiden selv, mens personvernerklæringen forklarer hvordan personopplysninger behandles.


