Å lage og tilpasse en nettside er en kreativ utfordring som krever presis styring. I denne opplæringen vil jeg vise deg hvordan du effektivt kan bruke ulike nettstedsinnstillinger i Mailchimp for å optimalisere innholdet ditt. La oss gå gjennom prosessen steg for steg.
Viktigste funn I Mailchimp kan du administrere sidene på nettstedet ditt, tilpasse stiler, opprette fargepaletter og aktivere informasjonskapselbanner. Disse tilpasningene lar deg forbedre brukeropplevelsen og presentere merket ditt på en tiltalende måte.
Trinnvis guide for tilpasning av nettstedsinnstillinger
Administrer sider
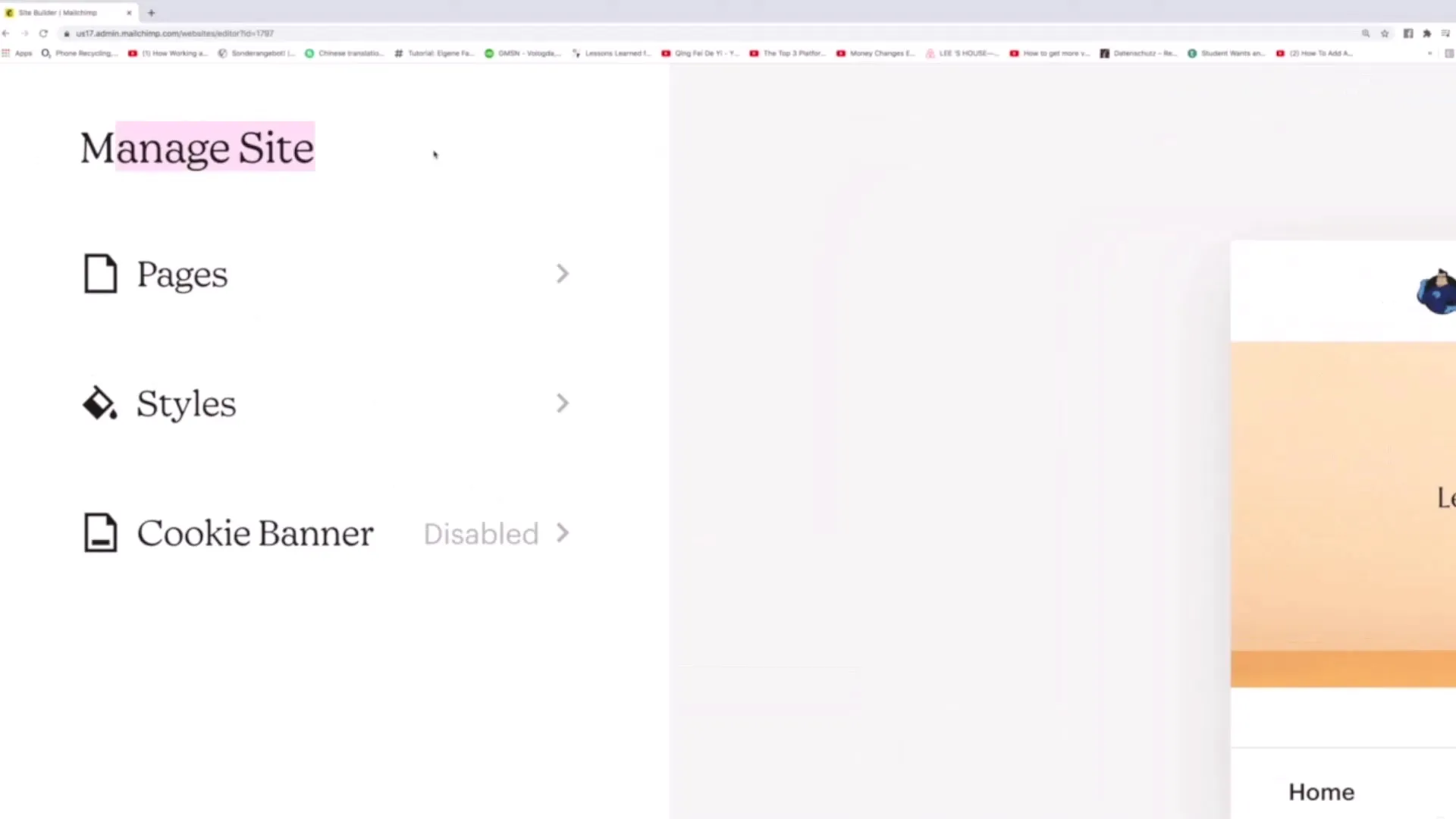
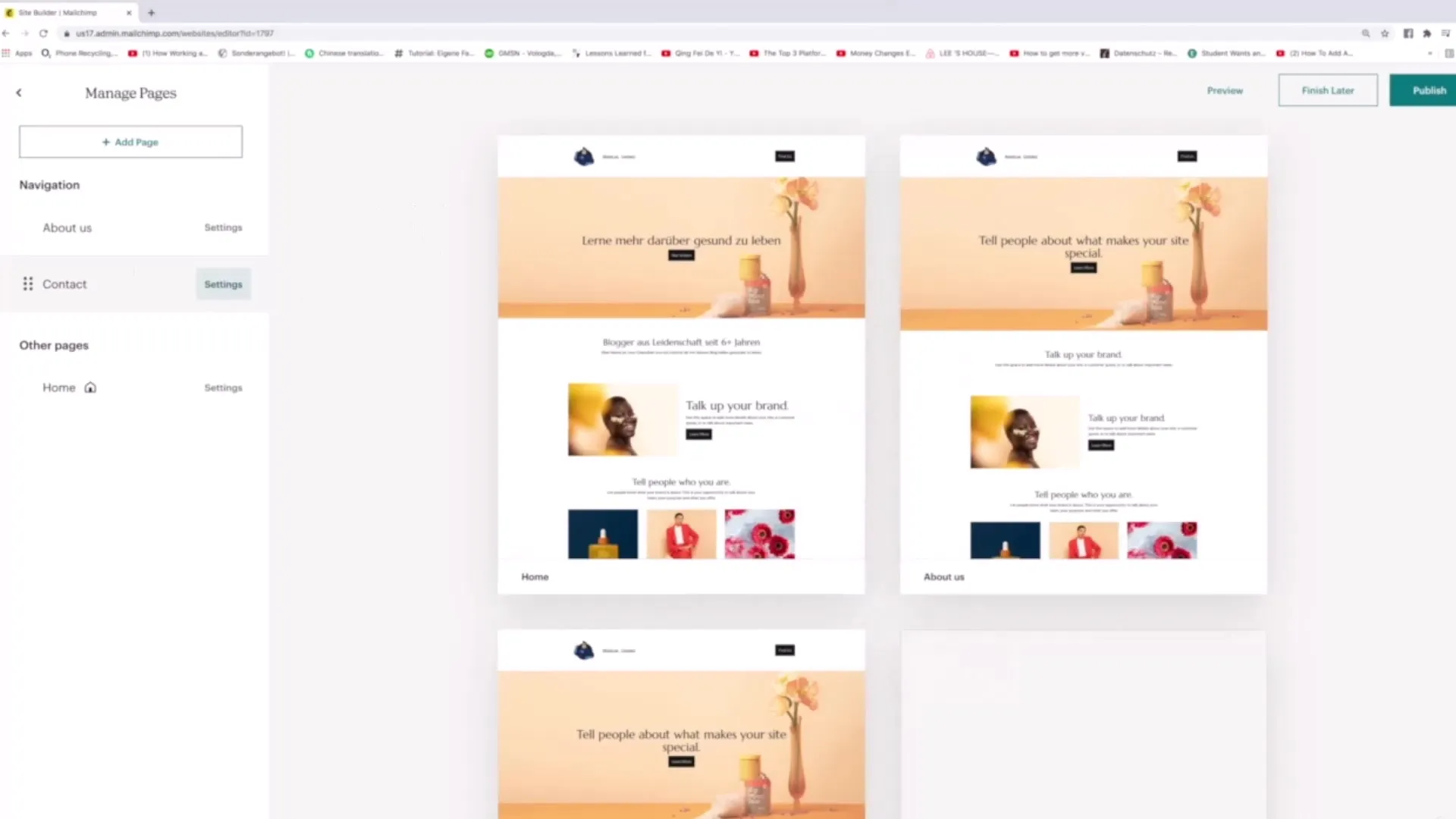
Først ser vi på sideadministrasjonen. For å komme til sidene dine, naviger til Administrer-siden. Der har du muligheten til å se og administrere alle sidene dine. Hvis du klikker på "Sider", får du en oversikt over de nåværende sidene dine.

Hvis du ønsker å legge til en ny side, for eksempel for et kontaktskjema, kan du skrive inn tittelen "Kontakt" her. For å endre rekkefølgen på sidene i navigasjonen din, dra de ønskede sidene enkelt til ønsket posisjon. Med denne funksjonen kan du sørge for en logisk ordning.

Det er spesielt viktig å sette startsiden. Siden øverst på listen vil alltid vises som startsiden til nettstedet ditt. I tillegg til hovedsiden kan du også opprette flere sider og ordne dem etter ønske.
Tilpass stiler
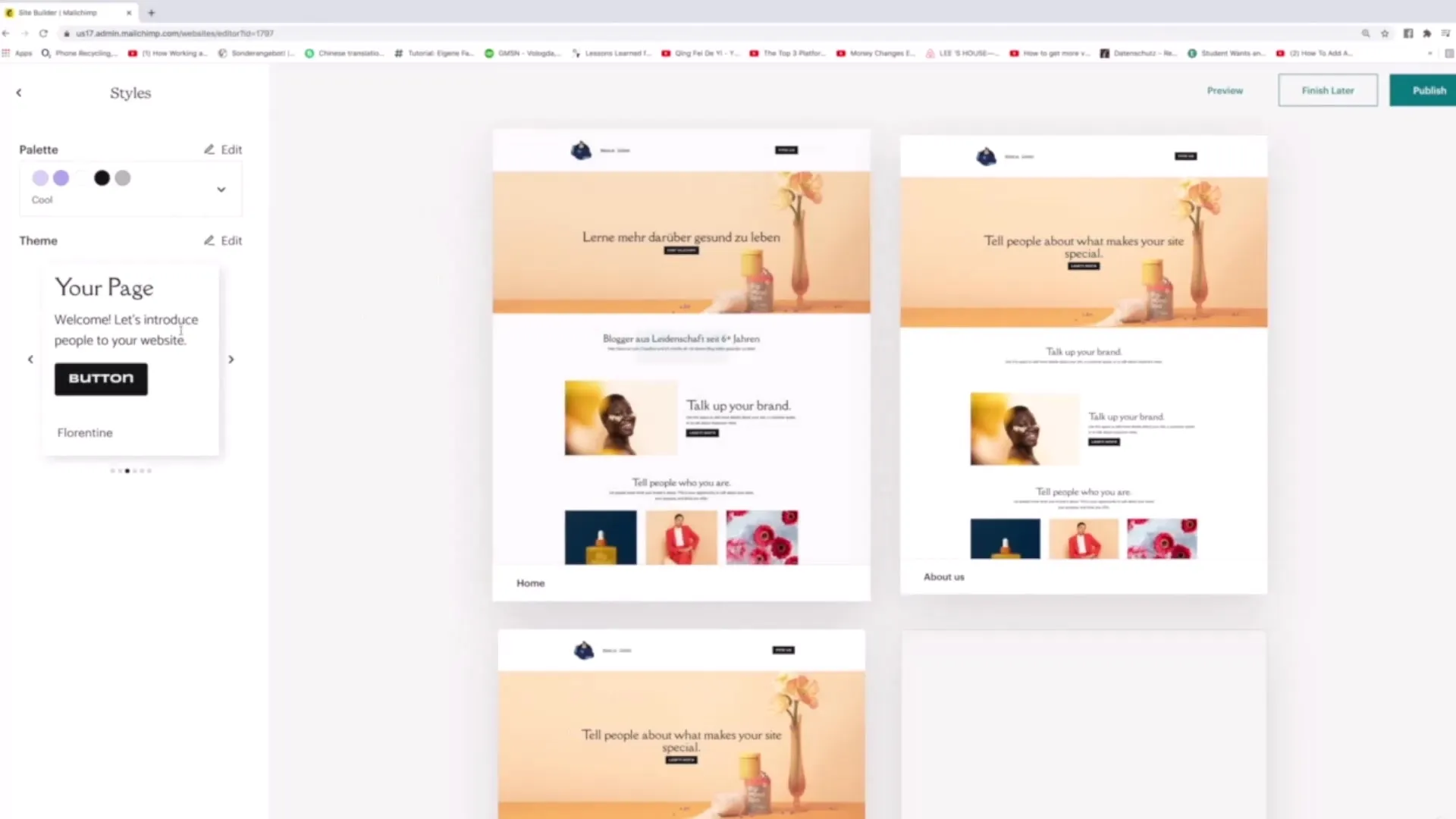
Under kategorien "Stiler" kan du gjøre en rekke tilpasninger. Her er det mulig å endre de ulike stilene på nettstedet ditt. Du kan gjøre endringer på skrifttypen, justere skriftstørrelsen eller endre avstanden.
Ved å prøve ut forskjellige temaer, kan du umiddelbart se hvordan endringer påvirker nettstedet ditt i sanntid. I denne delen har du valget mellom andre skrifttyper og design som passer til din visuelle konsept.

Opprett og rediger fargepaletter
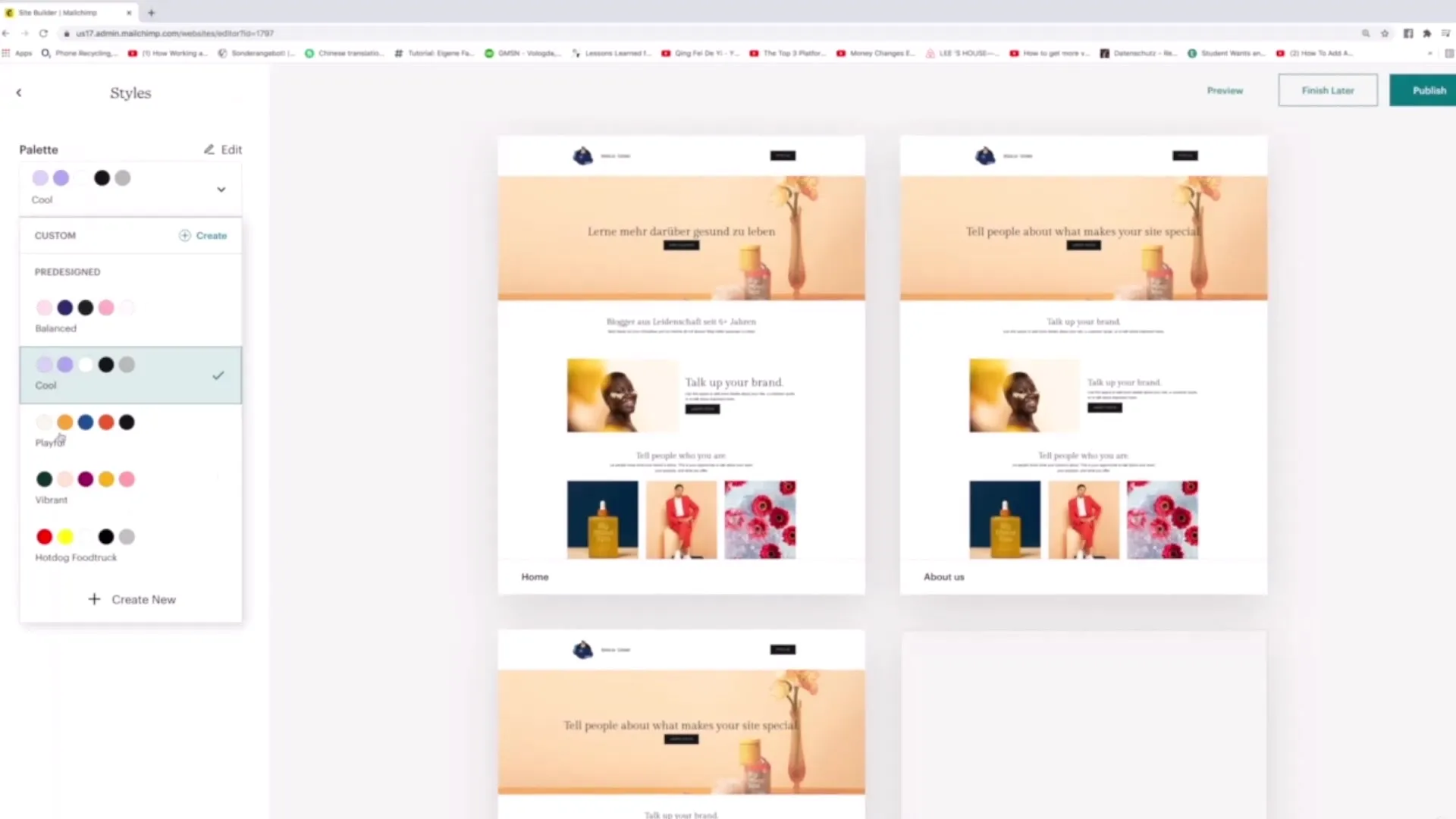
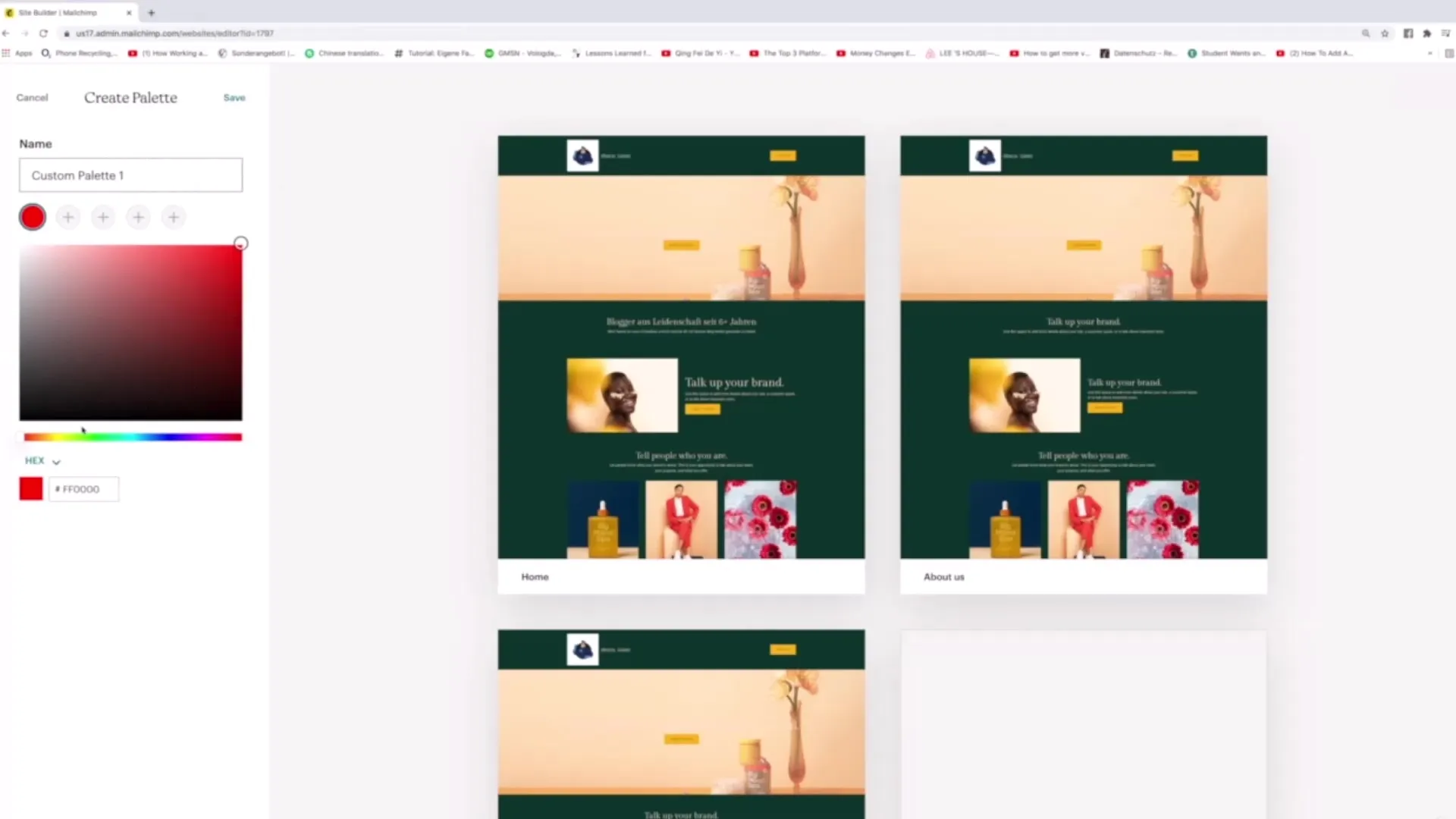
En sentral del av webdesign er fargevalget. Gå til innstillingene for fargepaletter og se på de tilgjengelige alternativene. Her kan du velge farger som passer til merket ditt. For øyeblikket bruker paletten lilla- og rosa-toner. Hvis du ikke liker denne fargekombinasjonen, kan du eksperimentere med en alternativ.

Hvis du ønsker å opprette en individuell fargepalett, kan du klikke på "Opprett ny". Du kan velge en farge og deretter tilpasse den. I forhåndsvisningen kan du umiddelbart se om de valgte fargene harmonerer godt og passer til designet ditt.

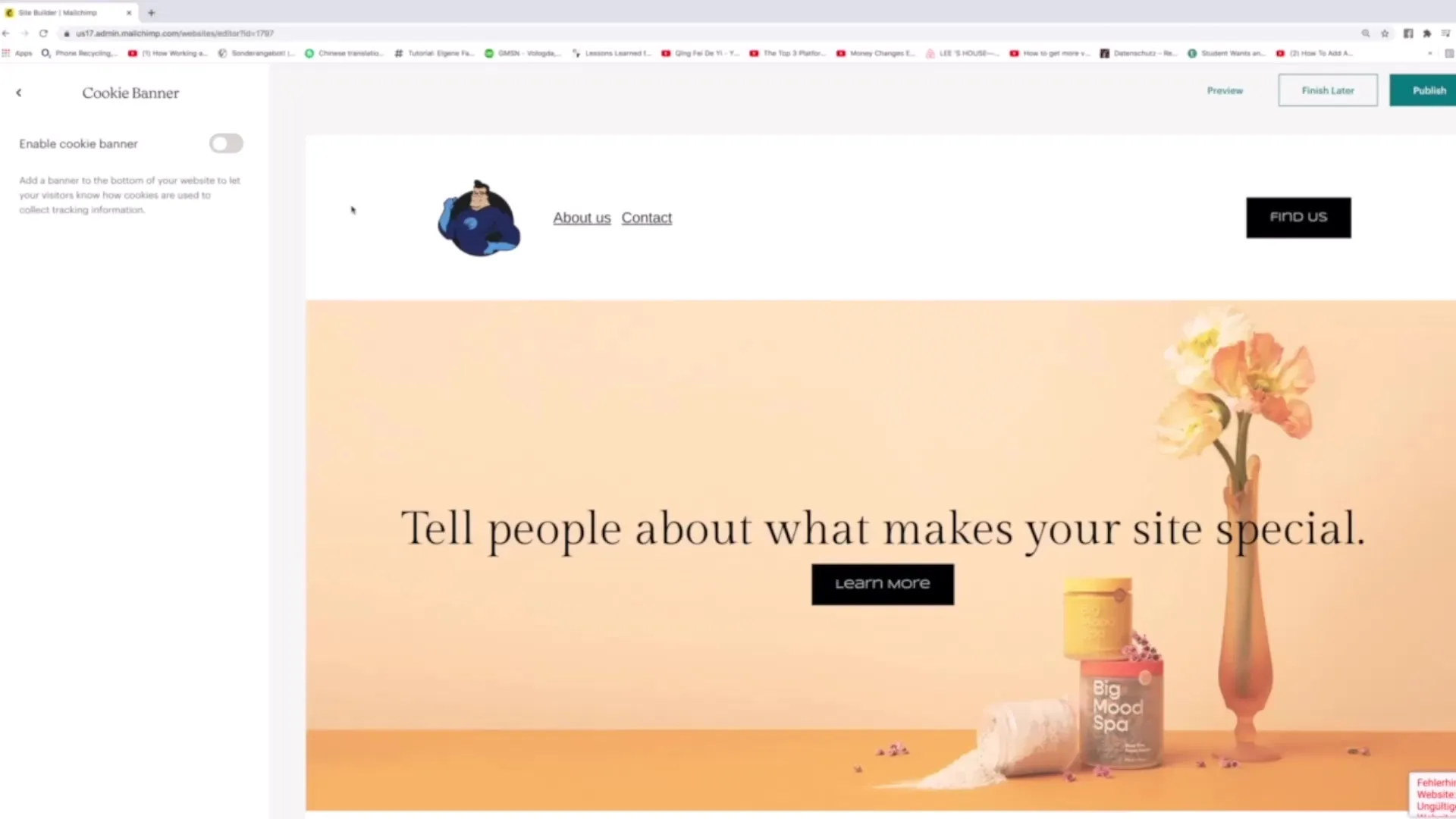
Aktiver informasjonskapselbanner
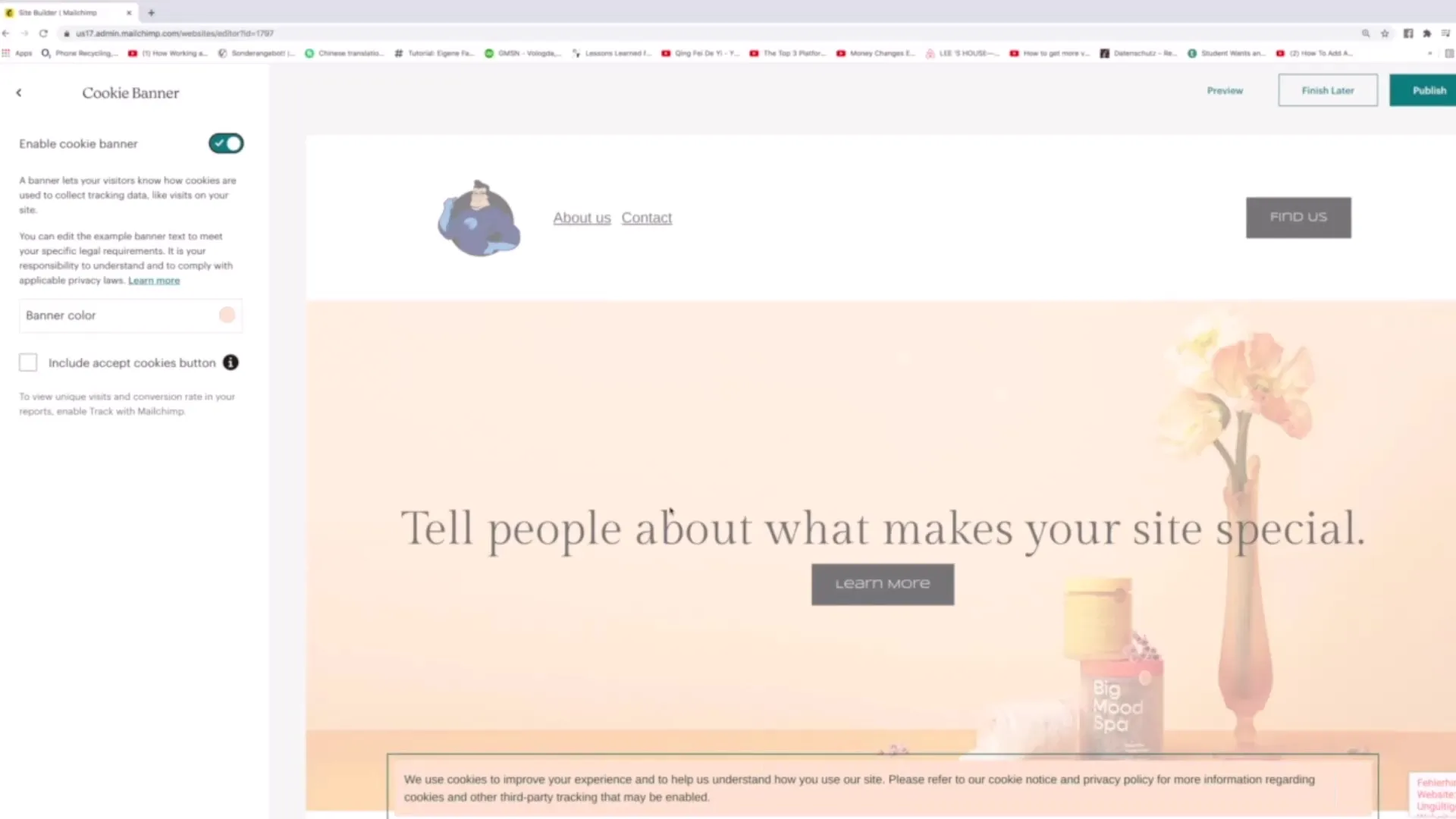
En annen viktig aspekt er informasjonskapselinnstillingene. I dagens personvernslandskap er det avgjørende å informere brukerne om bruken av informasjonskapsler. Gå til innstillingene for informasjonskapselbanner og aktiver alternativet for å legge til et informasjonskapselbanner på nettstedet ditt.

Når banneret er aktivert, vises det for brukerne før de kan få tilgang til nettstedet ditt. Det informerer besøkende om at informasjonskapsler brukes for å forbedre brukeropplevelsen deres.

Du kan tilpasse teksten i banneret og endre fargene for å sikre at det ser tiltalende ut på nettstedet ditt. Det er også mulig å endre språket, slik at banneret tilpasses målgruppen din.
Forhåndsvisning og publisering av endringer
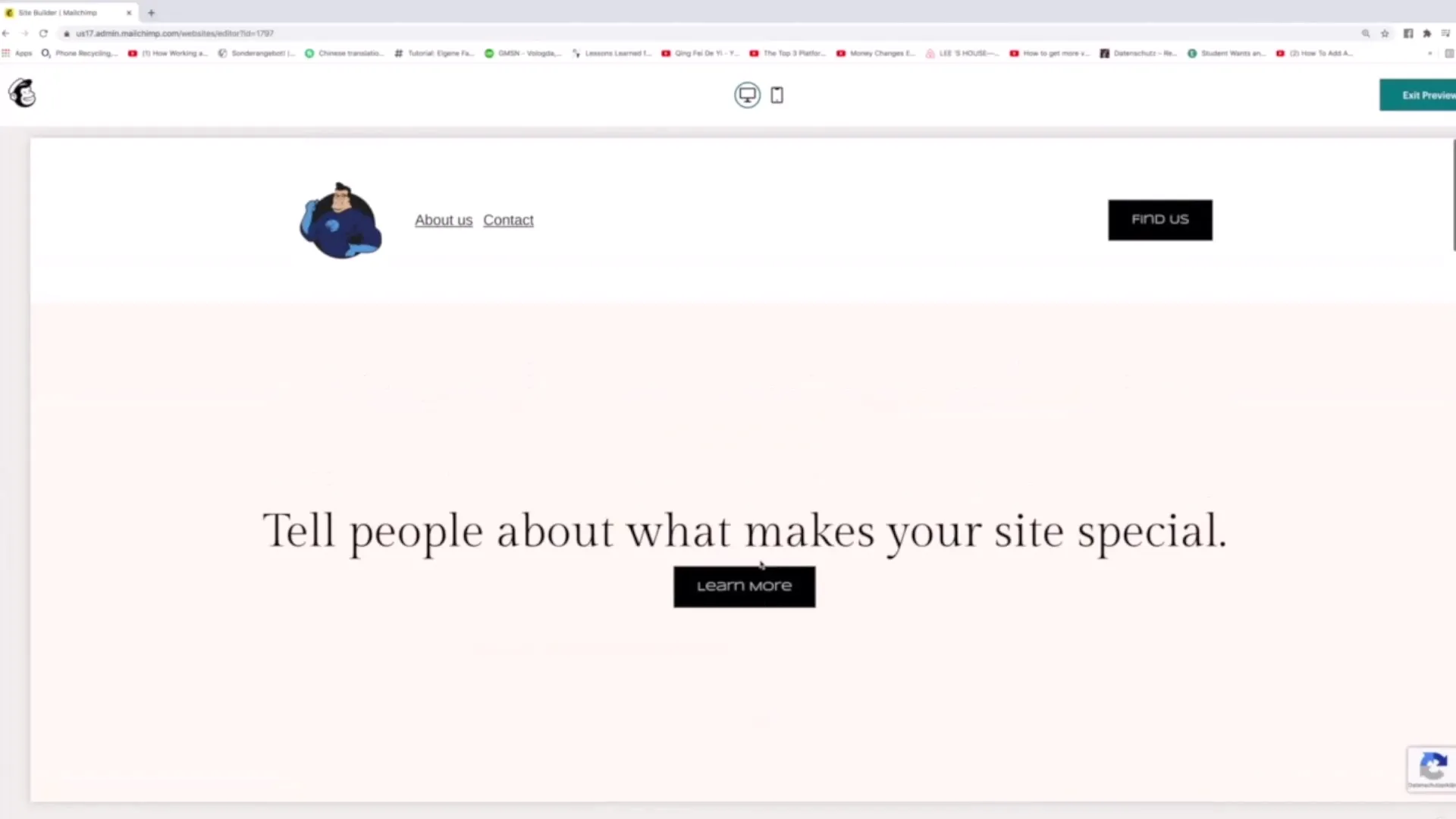
Før du publiserer endringene endelig, bør du se dem i forhåndsvisning. Dette gir deg muligheten til å få en følelse av brukeropplevelsen og sørge for at alt ser riktig og tiltalende ut.

Når du er fornøyd med designet ditt, klikker du på «Publiser» for å gjøre alle endringene du har gjort, live. Alternativt kan du også ta en titt i et inkognitovindu for å se hvordan nettsiden faktisk ser ut.
Oppsummering
I denne opplæringen har du lært hvordan du kan administrere nettsideinnstillingene i Mailchimp for å organisere sidene dine, velge tiltalende stiler og fargepaletter og aktivere en informasjonskapselbanner. Disse verktøyene er essensielle for å sikre en positiv brukeropplevelse på nettsiden din.
Ofte stilte spørsmål
Hva er de første trinnene for å administrere sidene mine i Mailchimp?For å administrere sidene dine, naviger til "Administrer" og klikk på "Sider" for å få en oversikt.
Hvordan kan jeg endre rekkefølgen på sidene mine?Du kan enkelt dra og slippe sidene i ønsket posisjon.
Hvor kan jeg tilpasse fargepaletter?Fargepalettene finner du under "Stiler", der du kan endre eksisterende paletter eller opprette nye.
Hvordan aktiverer jeg informasjonskapselbanneret?Gå til informasjonskapselinnstillingene og klikk på "Aktiver informasjonskapsel" for å sette banneret i aktiv tilstand.
Kan jeg teste endringene mine før publisering?Ja, bruk forhåndsvisningsfunksjonen for å sjekke designet og brukeropplevelsen før publisering.


