I del to av denne serien går jeg grundig inn på funksjonen til QR-kodegeneratoren:
1. Håndtering av QR-koder
Siden CC-versjonen er det nå også en QR-kodegenerator om bord. QR står for Quick Response. Disse kodene er nå bredt distribuert, da bruken og håndteringen er veldig enkel. Når man oppdager en slik kode et sted, trenger man ingenting annet enn en smarttelefon med tilhørende programvare - en såkalt QR-kodeleser, som også er tilgjengelig som freeware.
I det andre steget holder man innebygd kamera over den trykte koden; sensorene fanger opp firkanten og målet blir lest. Ofte fører veien direkte til den tilknyttede nettsiden. Dermed skaper QR-koder en enkel og praktisk bro mellom trykte medier og dagens digitale verden.
1.1 Opprette QR-koder og tilpasse farger
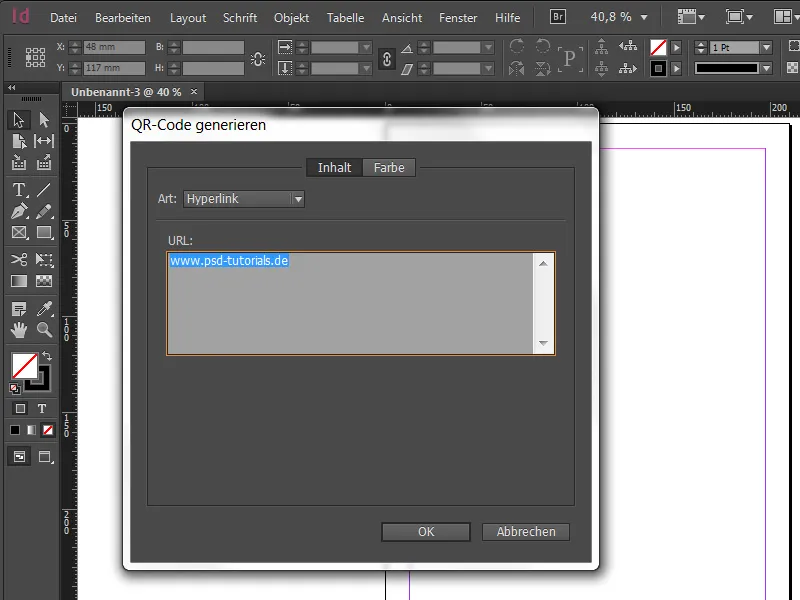
For å opprette en QR-kode i InDesign, går vi til menylinjen øverst, velger Objekt>QR-kode generere. I det åpne vinduet har vi muligheten til å angi hvilken type informasjon koden skal inneholde. Velg først Hyperkobling, slik at vi deretter kan legge til en mål-URL.
Neste trinn er å velge en farge. Men vær forsiktig med å velge en pen farge, for et avgjørende kriterium bør alltid holdes i tankene - nemlig lesbarheten. Vi passer alltid på å ha tilstrekkelig kontrastforhold, slik at et kamera også kan gjenkjenne og lese koden feilfritt. Ideelt sett er det derfor svart på hvitt eller omvendt. Ingenting er mer frustrerende enn ønsket om mer informasjon, mens den store frustrasjonen sprer seg fordi QR-koden ikke er lesbar med en gang.
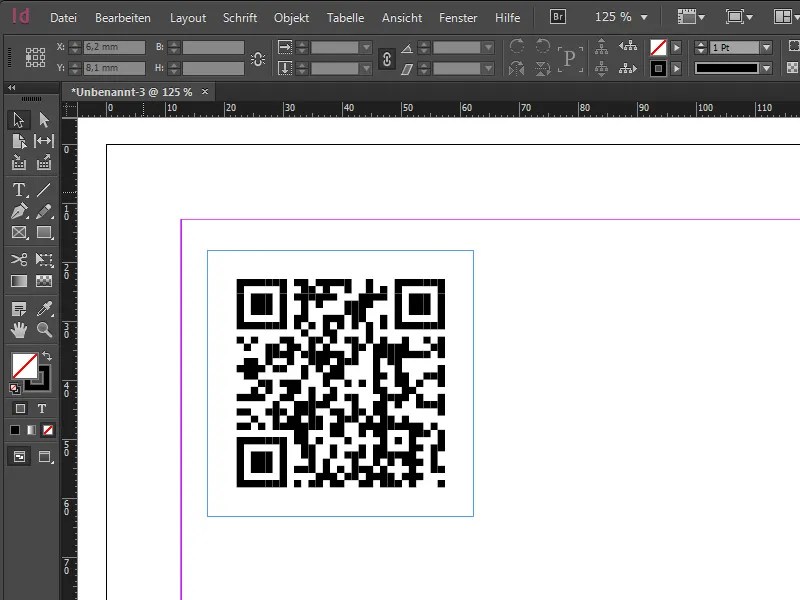
Når vi bekrefter inndataene våre, får vi umiddelbart koden vår i den lastede musepekeren. Adobe standardiserer dette til 30x30 mm. Selvfølgelig kan denne verdien også endres etter behov, siden alle elementene i koden er vektorer, noe som gjør at det totale utseendet kan skaleres uten kvalitetstap - stort eller lite!
Etter plassering kan vi sjekke mål-URLen igjen via muspekeren. Med et høyreklikk og alternativet Rediger QR-kode… kan parametrene for koden også redigeres når som helst. Det er også mulig å endre bakgrunnsfargen på koden. Dermed er det mulig å plassere koder også over et element og for eksempel bakgrunnen i hvitt. Den som absolutt vil jobbe med gjennomsiktighet, bør følge en maksimal verdi på 80-90%, for å fortsatt sikre lesbarheten.
1.2 Koble QR-koder til steder
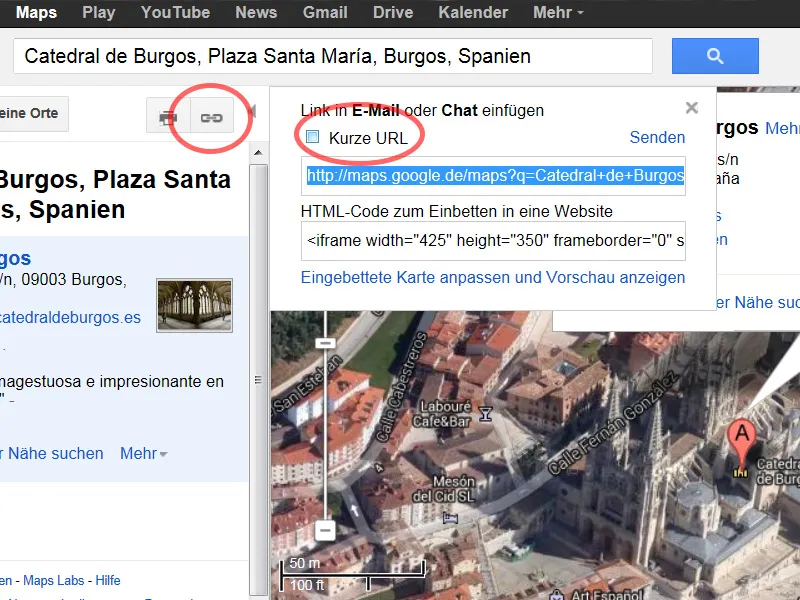
Ved hjelp av QR-koder kan man også koble til virkelig mange andre ting. Hvis man for eksempel vil lokalisere en kirke, kan dette også enkelt gjøres med en QR-kode. Her bruker vi også alternativet Hyperkobling, bare at denne lenken deretter fører til det tilsvarende stedet på Google Maps. For dette besøker vi Google Maps, skriver inn destinasjonen og får en liten lenkesymbol på venstre sidefelt, som gir oss lenken. Hvis man deretter velger avmerkingsboksen Kort URL, kan lenken forkortes.
Med denne lenken mater vi QR-kodegeneratoren, og voilà - allerede kan man via smarttelefonen se det ønskede stedet på nettet - eller Wikipedia-siden, avhengig av hvor det ble linket til (også interessant for historiske monumenter eller bygninger).
1.3 QR-koder for mer informasjon
Vanligvis kobler man QR-koden til en mål-URL, men den kan gjøre mer. Foruten den klassiske Hyperkoblingen, foreslår InDesign fire andre interessante alternativer via rullegardinlisten:
• Bare tekst: Med denne funksjonen kan en hvilken som helst tekst integreres i koden, noe som imidlertid fører til få interaksjonsmuligheter.
• Tekstmelding: Hvis man velger dette alternativet, er det etter skanning mulig å utløse en automatisk tekstmelding. Også i dette tilfellet er all nødvendig informasjon som telefonnummer og den forhåndsdefinerte teksten for tekstmeldingen lagret i koden. Dette gir mening hvis man annonserer i trykk (for eksempel salg av bil) og tekstmeldingen inneholder følgende innehold: "Jeg er interessert i bilen du tilbyr, vennligst ring meg tilbake!"
• E-post: Her har vi det samme prinsippet som med tekstmeldingen, bortsett fra at det er en fullstendig utarbeidet e-post som er lagt inn i kodens data, som kan utløses etter skanning.
• Visittkort: Hvis man velger dette alternativet, kan kontaktopplysninger om en person, kontaktperson for et spesifikt emne eller selskap legges inn, som kan leses etter skanning. Dessverre kan ingen data importeres; alle nødvendige data må derfor legges inn manuelt. Det som umiddelbart merkes med denne overfloden av informasjon, er den endrede utformingen av koden. Den inneholder flere piksler, fordi mer informasjon også er lagret. Viktig: Jo finere koden er, desto større bør den vises i utskriftsområdet.
1.4 Utskrift og bakoverkompatibilitet
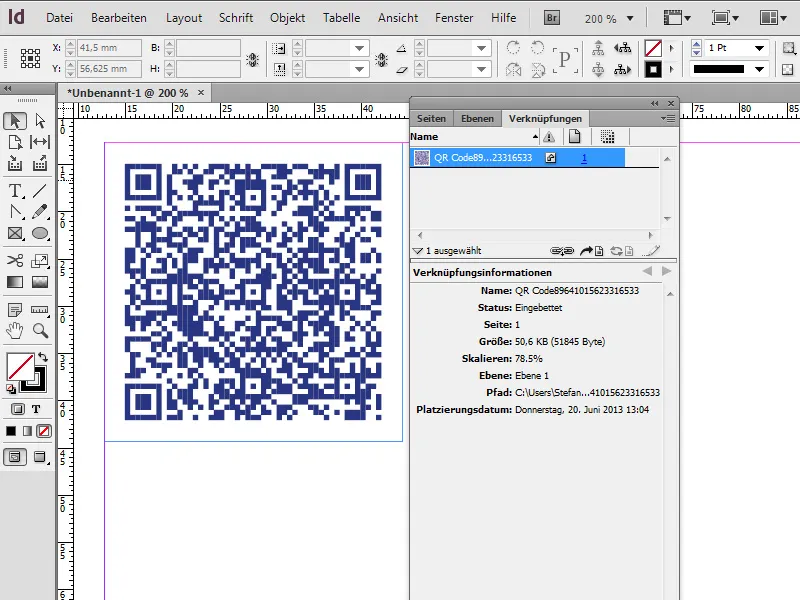
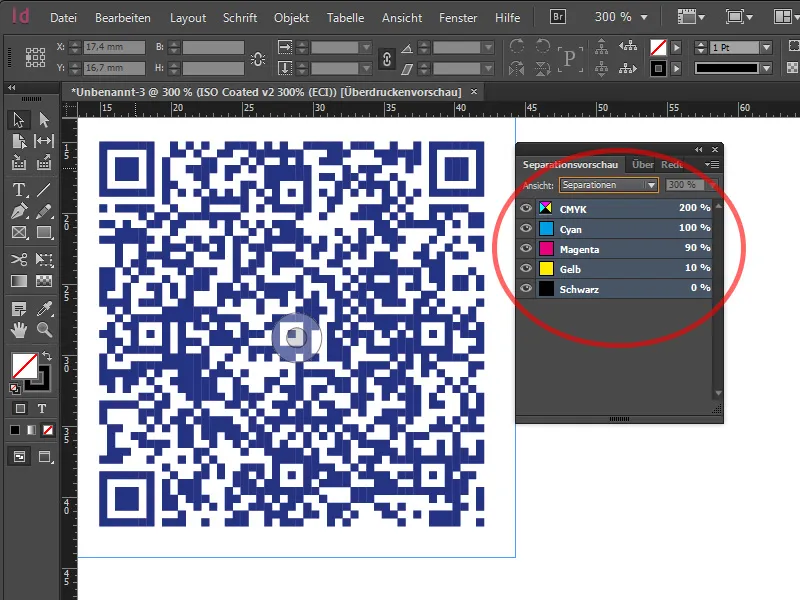
For å sjekke utskriftsjobben kan vi før vi skriver ut en QR-kode også velge visningen Fargeproof. I tillegg velger vi under Vis>Oppsett for proof det tilpassede oppsettet og velger for eksempel ISO Coated v2 300% som utskriftsfargerom å simulere. Når vi til slutt velger separasjonsvisning under Vindu>Utskrift>Separasjonsvisning, kan vi sjekke fargepåføringen for CMYK på en slik QR-kode. I vårt tilfelle er fargepåføringen 200%.
Er slike QR-koder også bakoverkompatible med eldre InDesign-versjoner? For å finne ut dette, lagrer vi dokumentet som en IDML-fil og åpner det deretter med InDesign CS6. Når vi åpner det, oppdager vi at QR-koden fortsatt er på plass i dokumentet og er en del av InDesign-filen i EPS-format under Koblinger. Dette betyr for oss at denne vektordatafilen blir bevart og kan fortsatt forstørres eller forminskes kompatibelt med eldre versjoner. Bare kildeinformasjonen kan ikke endres lenger.