Med riktig utforming av en reklamebanner kan du vekke oppmerksomhet og interesse for tjenestene dine. I denne opplæringen viser vi deg hvordan du lager en tiltalende banner i 16:9-format med Photoshop. Vi bruker kreativ typografi, en imponerende bildekomposisjon og til og med integrerer et effektivt vurderingssystem. La oss komme i gang og gå trinn for trinn mot målet.
Viktigste funn
- Valg av format (16:9) er avgjørende for komposisjonen.
- Hjelpelinjer bidrar til optimal plassering av elementer.
- Bruk av tiltalende skrifttyper og størrelser tiltrekker oppmerksomhet.
- Et integrert vurderingssystem kan fremme kundenes beslutningsprosess.
- En effektiv handlingsoppfordring i form av en banner øker konverteringsgraden.
Trinn-for-trinn veiledning
Sett opp arbeidsområdet
Begynn med å åpne Photoshop-programmet og opprette et nytt arbeidsområde. Bruk tastekombinasjonen Command + N (eller Ctrl + N) for å åpne fildialogen. Sett bredden til 1920 piksler og høyden til 1080 piksler for å få ønsket 16:9-format.

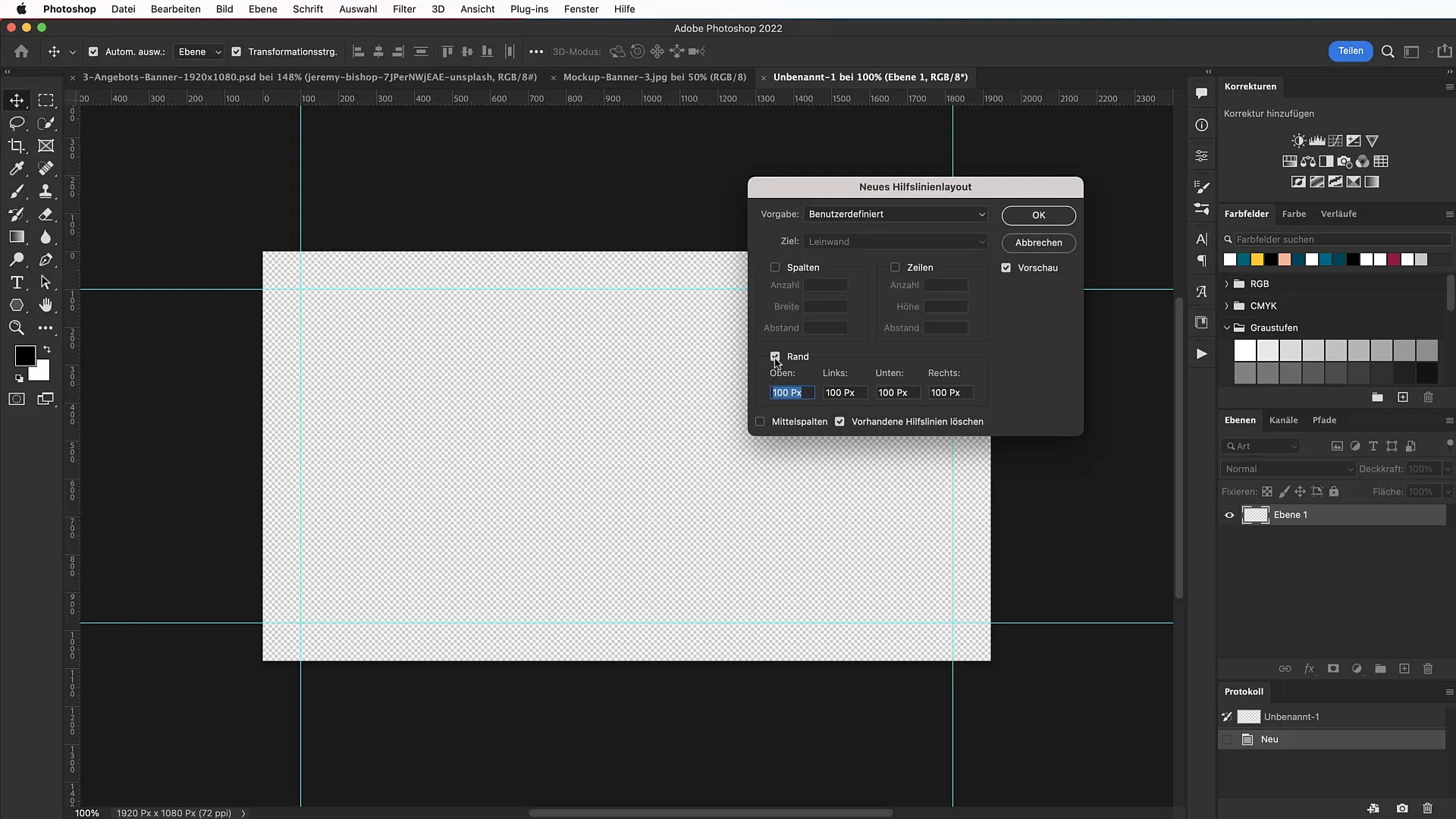
Opprett deretter et nytt hjelpelinjelayout ved å klikke på "Vis" og deretter "Nytt hjelpelinjelayout". Sett kantinnstillingene til 100 piksler for å lette plasseringen av elementene dine.

Velg og plasser et bilde
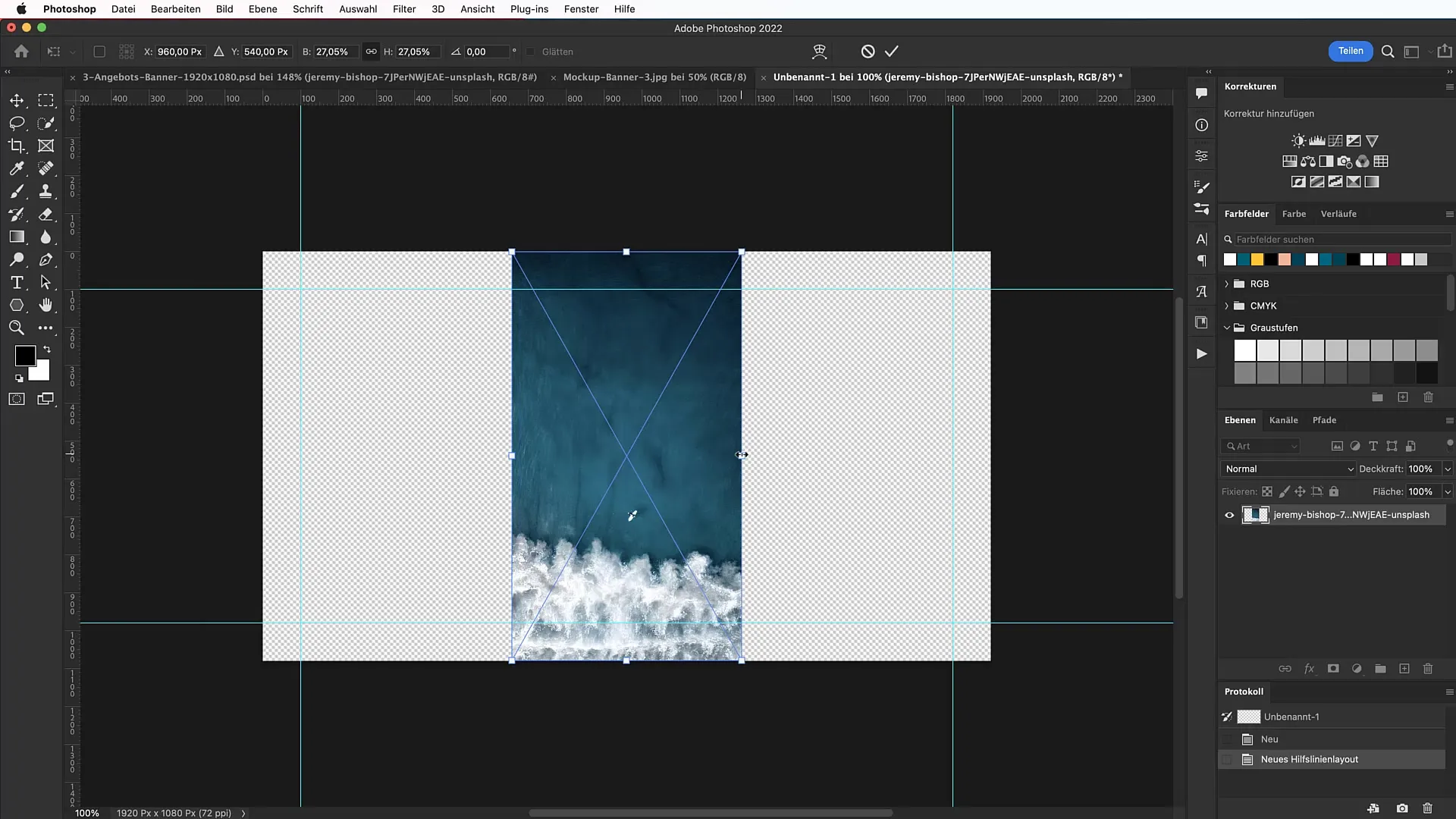
Nå trenger du et bilde til banneret ditt. Du kan søke etter et passende bilde på plattformer som Unsplash. Jeg bruker et bilde av Maverick Beach i California. Dra og slipp bildet inn på arbeidsområdet. Roter bildet slik at bølgene vises mot høyre, og skalér det deretter for å plassere det attraktivt i øvre del av banneret.

Legg til tekst
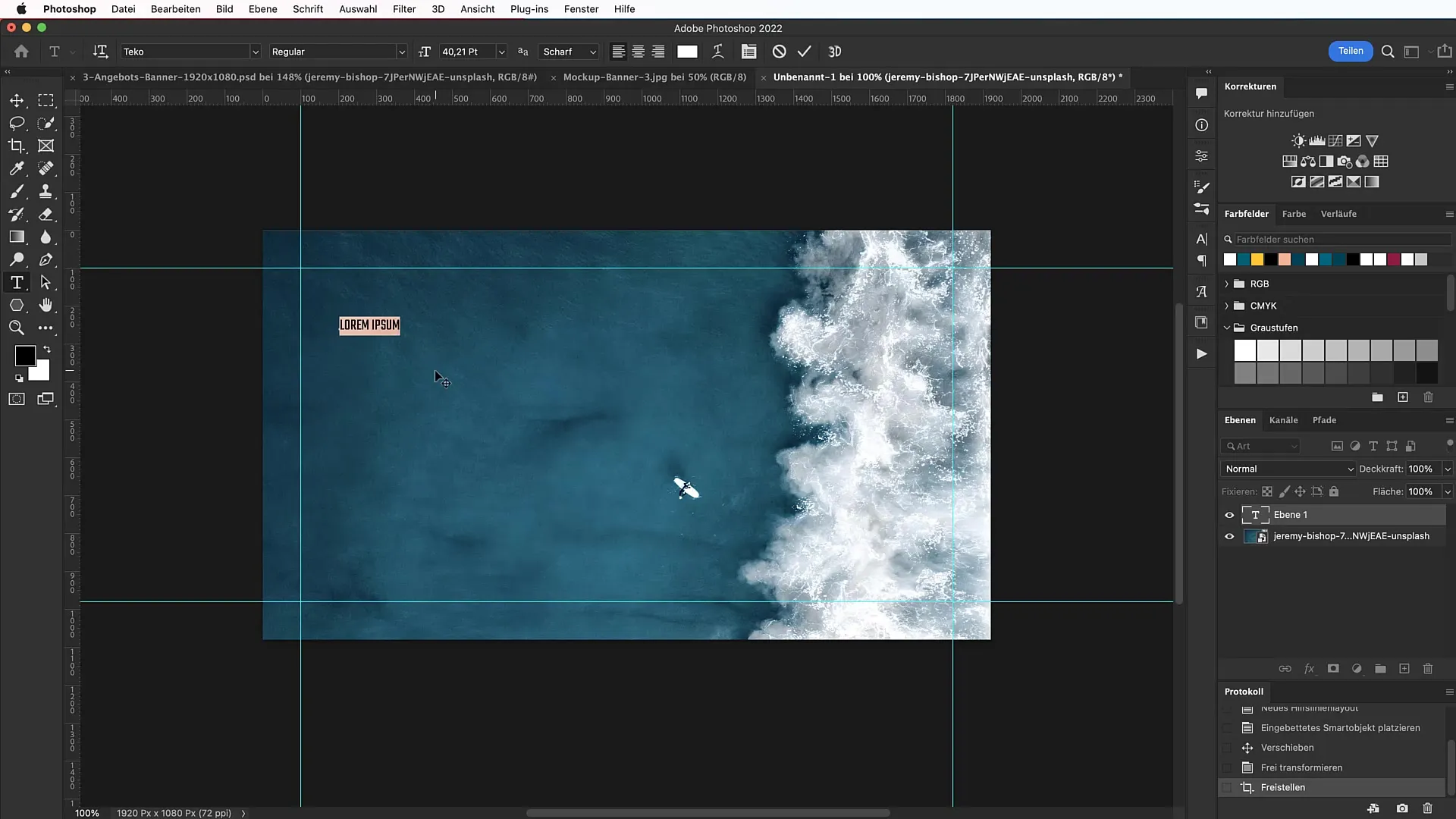
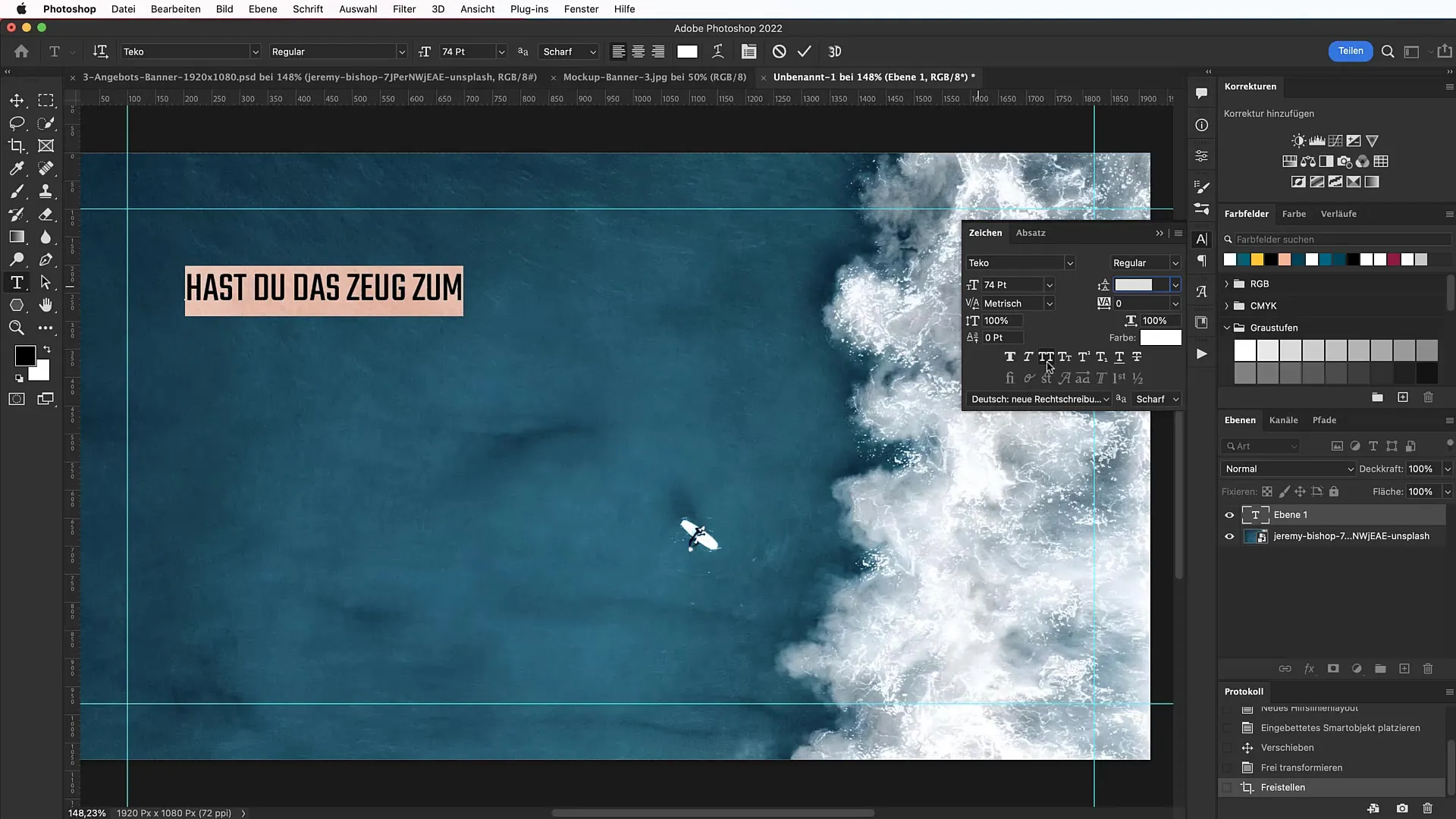
Velg tekstverktøyet og velg en passende skrifttype. Jeg anbefaler skrifttypen "Teko", som du kan finne på www.fonts.google.com. Når du har lastet den ned, installer den på datamaskinen din. Skriv inn en innledende tekst, for eksempel "Har du det som trengs for å surfe på bølgene?" Juster skriftstørrelsen til 74 punkter og sørg for at store bokstaver er aktivert for å oppnå en iøynefallende presentasjon.

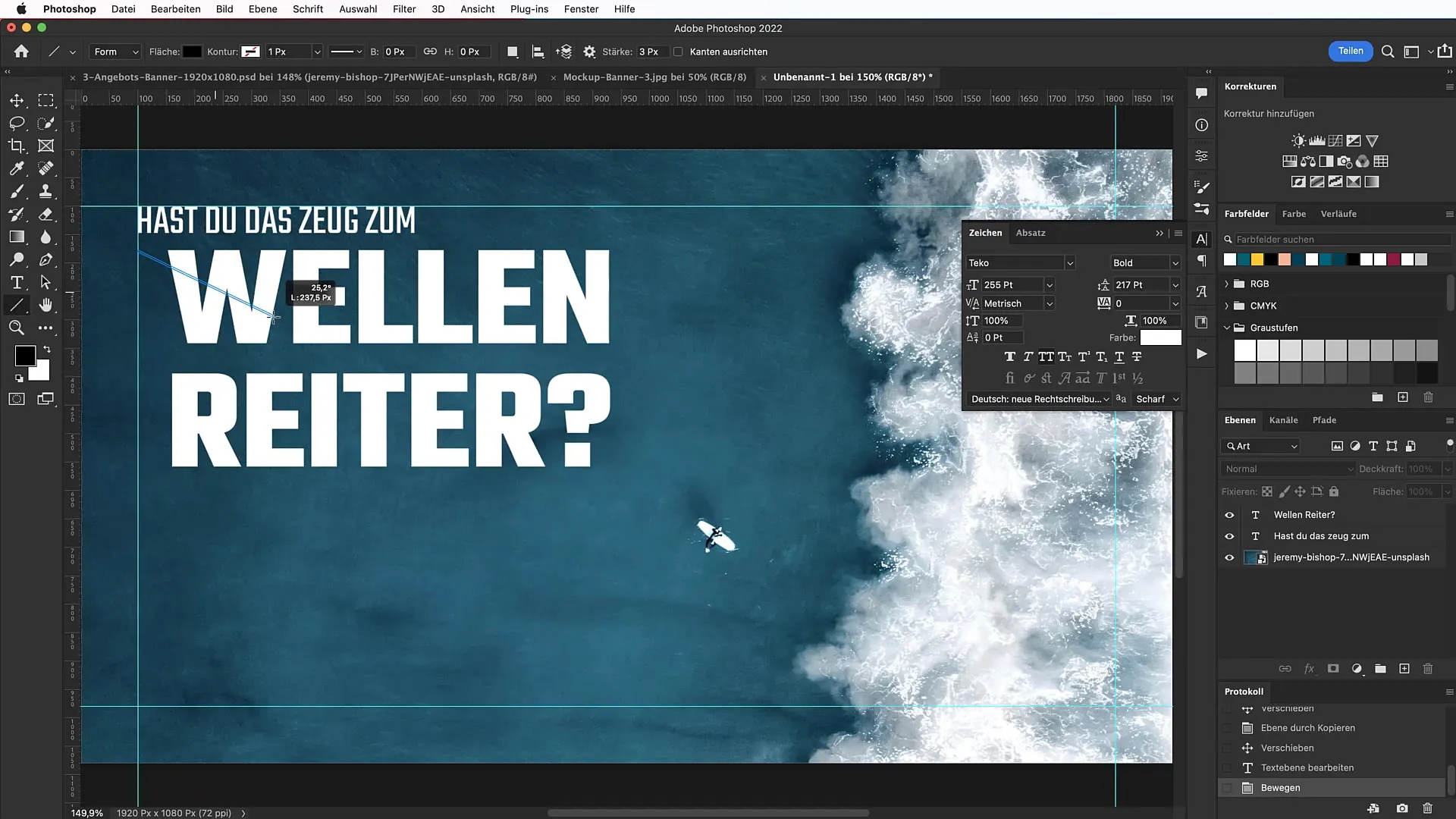
Lag en kopi av tekstrammen og endre teksten til "Surfekspert?". Juster skriftstørrelsen for denne teksten til 255 punkter. Det er viktig at denne teksten er synlig og iøynefallende.

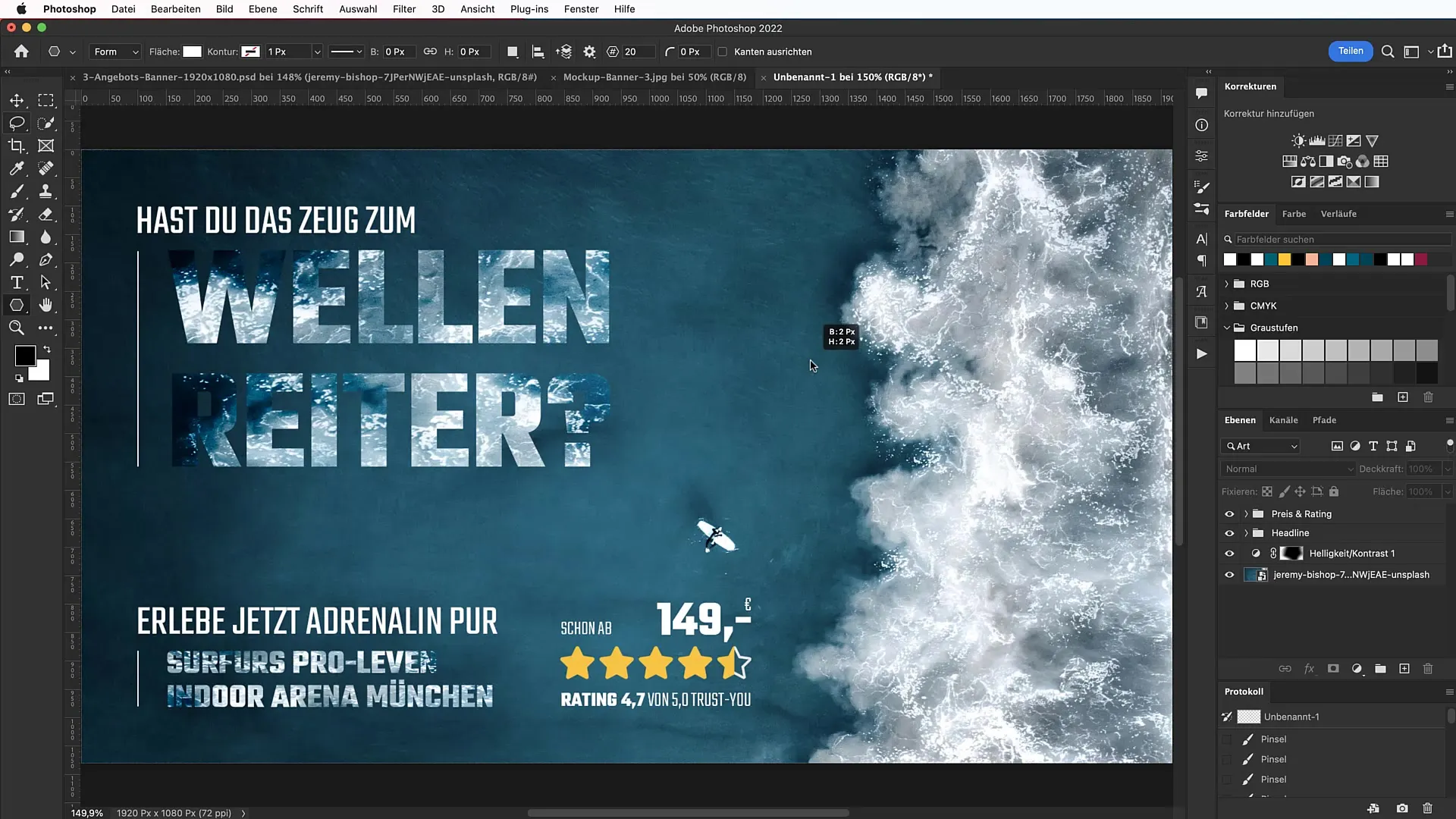
Justere linjer og layout
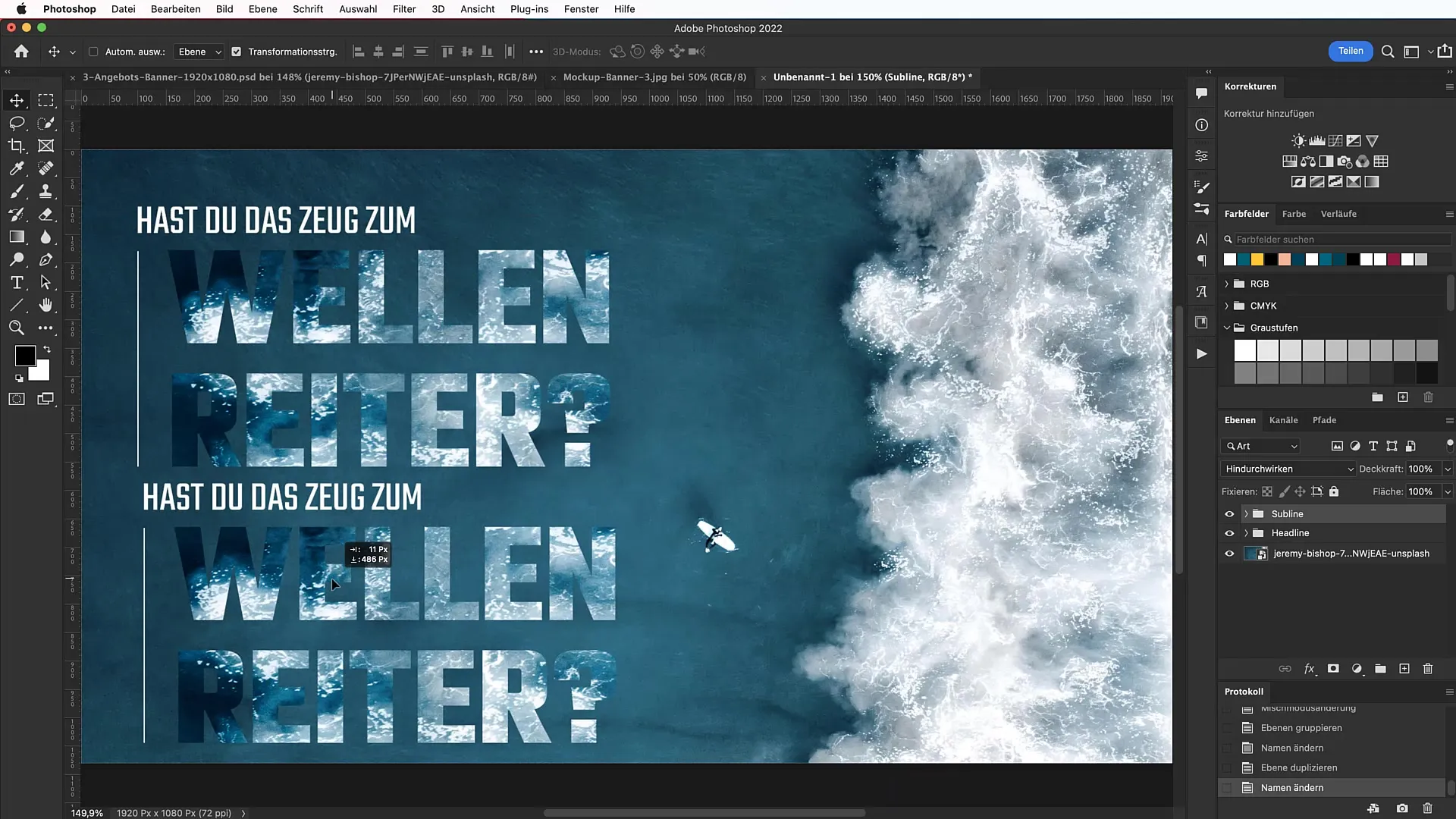
For å legge til en subtil linje i banneret ditt, velg linjetegnverktøyet, hold Shift-tasten nede og dra en linje som er 2 piksler høy. Denne linjen hjelper deg med å tydelig separere de ulike områdene i banneret ditt.

Effektiv tekstutforming
Grupper tekstelementene ved å trykke Command + G. Du kan fortsette å tilpasse teksten ved å endre skrifttypen, størrelsen og avstanden mellom tallene. En tiltalende designet undertittel kan være "Opplev ren adrenalin nå." Sørg for god lesbarhet ved å skape tilstrekkelig kontrast mellom tekst og bakgrunn.

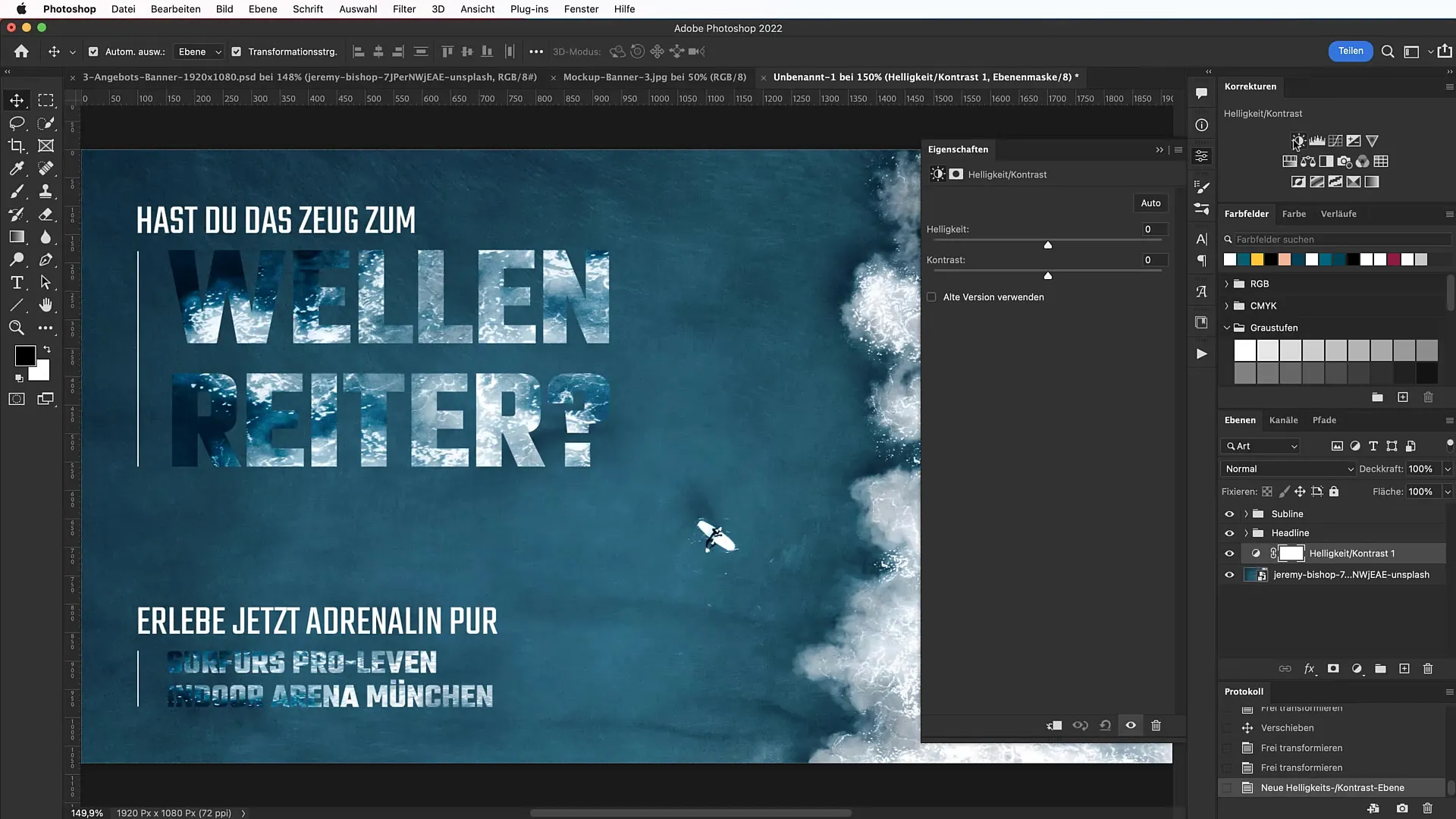
Juster lysstyrke og kontrast
For å fokusere på viktig informasjon, arbeid med lysstyrke og kontrast. Opprett en justeringslag for lysstyrken og sett den slik at bakgrunnsdetaljene ikke avleder, men støtter teksten.

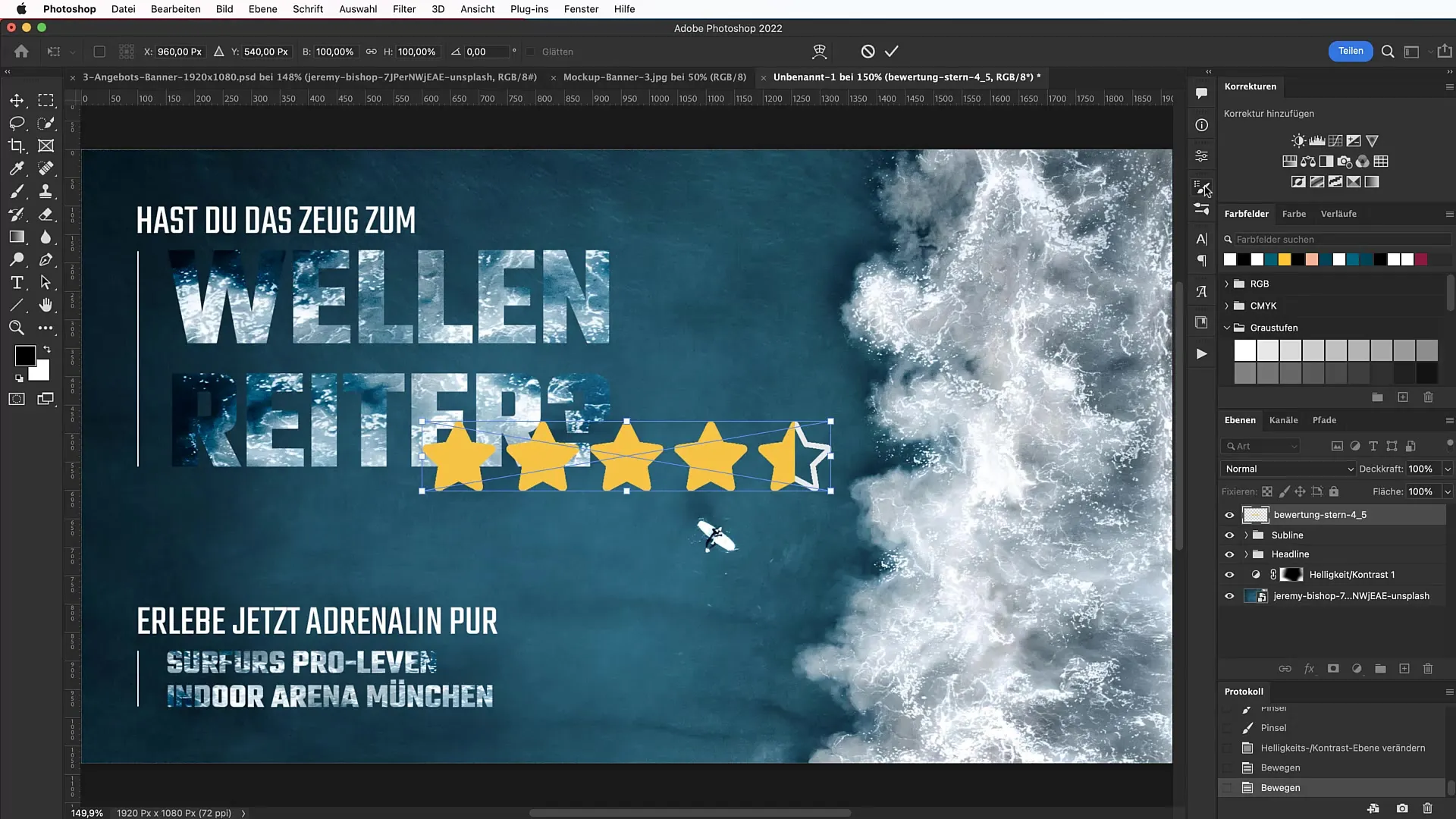
Legge til et vurderingssystem
Nå er det på tide å integrere et vurderingssystem. Gå til www.tutkit.com og last ned PNG-filen for stjernevurderinger. Plasser stjernene nederst i banneret ditt og tilpass størrelsen slik at de passer godt inn i layouten.

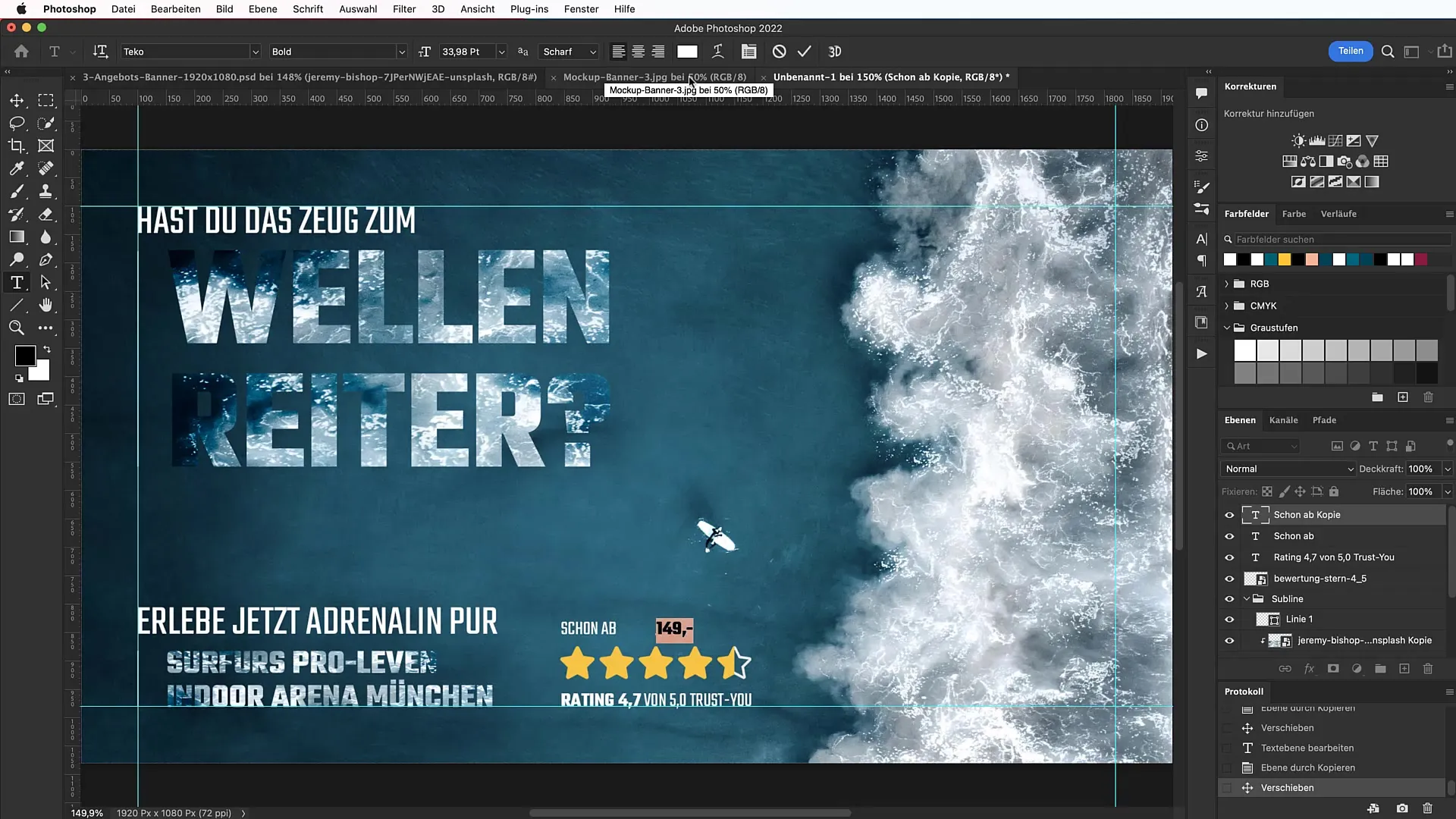
Prisopplysninger og avslutning
Legg nå til prisopplysningen, for eksempel "199 €". Plasser den slik at den er visuelt imponerende og samsvarer med alle andre elementer i banneret. Sørg for at alle elementer er godt justert og står i harmonisk forhold til hverandre.

Lag en badge for tilbud
Til slutt, lag en badge for spesielle tilbud eller kampanjer. Bruk polygonverktøyet for å lage en egnet form som har oppmerksomhetskraft. Velg deretter en kontrastfarge for å fremheve badgen enda mer.

Oppsummering
Du har nå lært hvordan du kan designe et tiltalende reklamebanner i Photoshop. Med riktige bildemotiver, tiltalende typografi og bruken av et vurderingssystem forblir du i minnet til kundene dine. Bruk de lærte trinnene til å lage kreative og effektive bannere som optimalt presenterer tilbudet ditt.
Ofte stilte spørsmål
Hvordan kan jeg laste ned skrifttypen Teko?Du kan laste ned og installere skrifttypen Teko fra www.fonts.google.com.
Hvordan legger jeg til hjelpelinjer i Photoshop?Gå til "Vis", deretter til "Nytt retningslinjeoppsett" og juster avstandene.
Hvordan kan jeg rotere et bilde i Photoshop?Velg bildet og gå til "Rediger" og deretter til "Transformere" > "Roter".
Hvor kan jeg finne gratis bilder til bannerene mine?Unsplash er en anbefalt plattform for gratis bilder.
Hvordan kan jeg bruke søyler og linjer i banneret mitt?Bruk linjetegneverktøyet for å lage rene og tydelige skillelinjer i banneret ditt.


