Kreativitet og klarhet er avgjørende når det gjelder design av annonsebannere. I denne opplæringen vil du bli guidet gjennom trinnene for å lage en imponerende banner i Photoshop, som utmerker seg med minimalistisk typografi. Vi fokuserer på å redusere unødvendige elementer for effektivt å styre betrakterens oppmerksomhet. La oss komme i gang med å utforske grunnleggende for å designe en unik reklamebanner.
Viktigste lærdommer
- Typografi kan virke som et sentralt stilgrep og bør være i fokus.
- Klare, markante tekster er avgjørende for leserengasjementet.
- Et optimalisert hjelpelinjelayout sikrer nøyaktig plassering.
- Runde hjørner og strukturert bakgrunnsdesign øker den visuelle appell.
- Bruk av farger og skrifttyper bør være konsistent med merkeidentiteten.
Trinn-for-trinn-guide
For å designe en tiltalende banner, følg nøye disse trinnene og legg merke til detaljene.
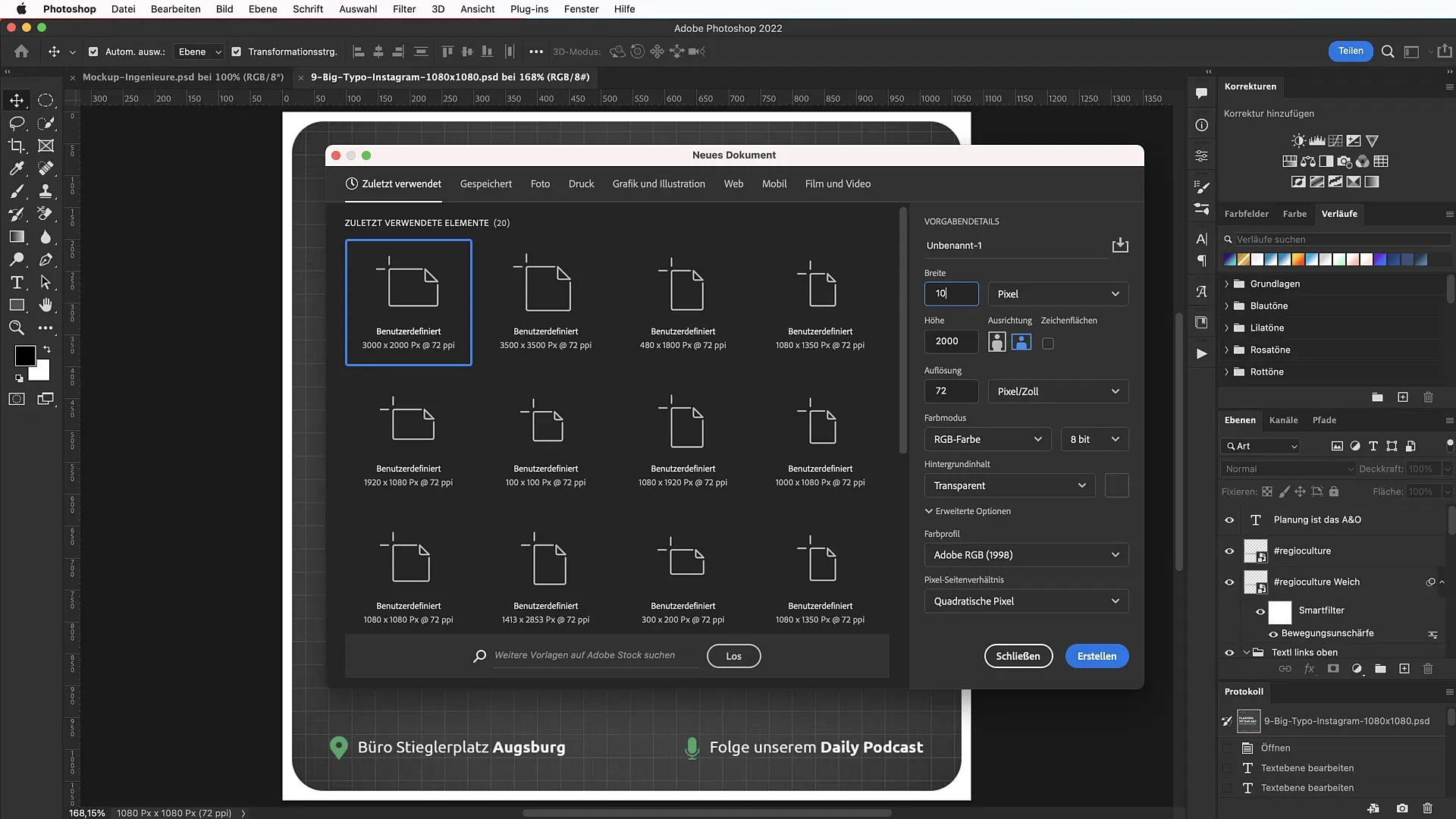
Trinn 1: Sett opp dokument
Start Photoshop og opprett et nytt dokument. Dette gjøres via kommandoen (Command) + N. Forsikre deg om at dimensjonene er satt til 1080 x 1080 piksler.

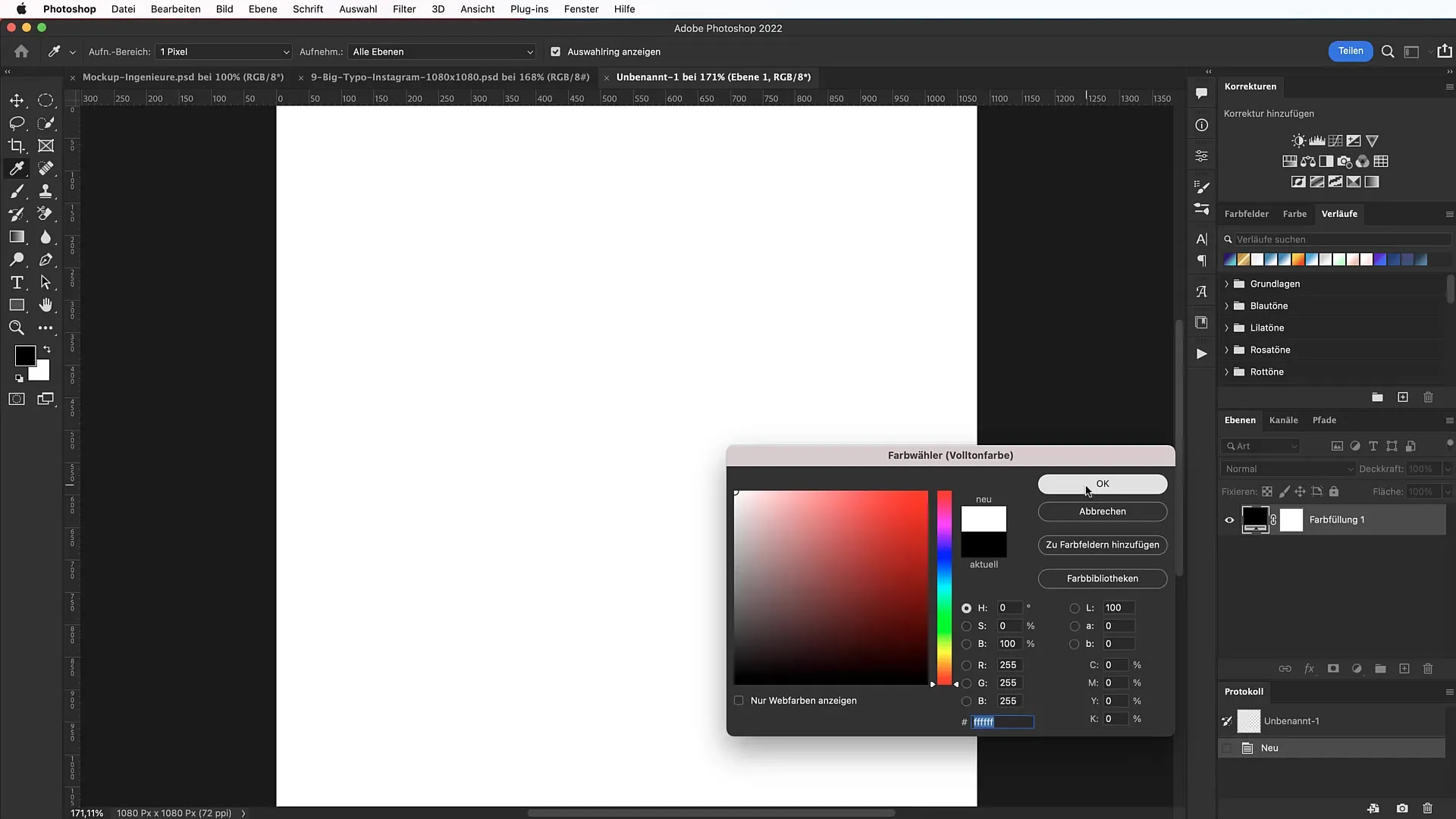
I neste steg velger du en hvit bakgrunn ved å legge til et nytt fargejusteringlag. Sett hexkoden til #FFFFFF og lås laget.

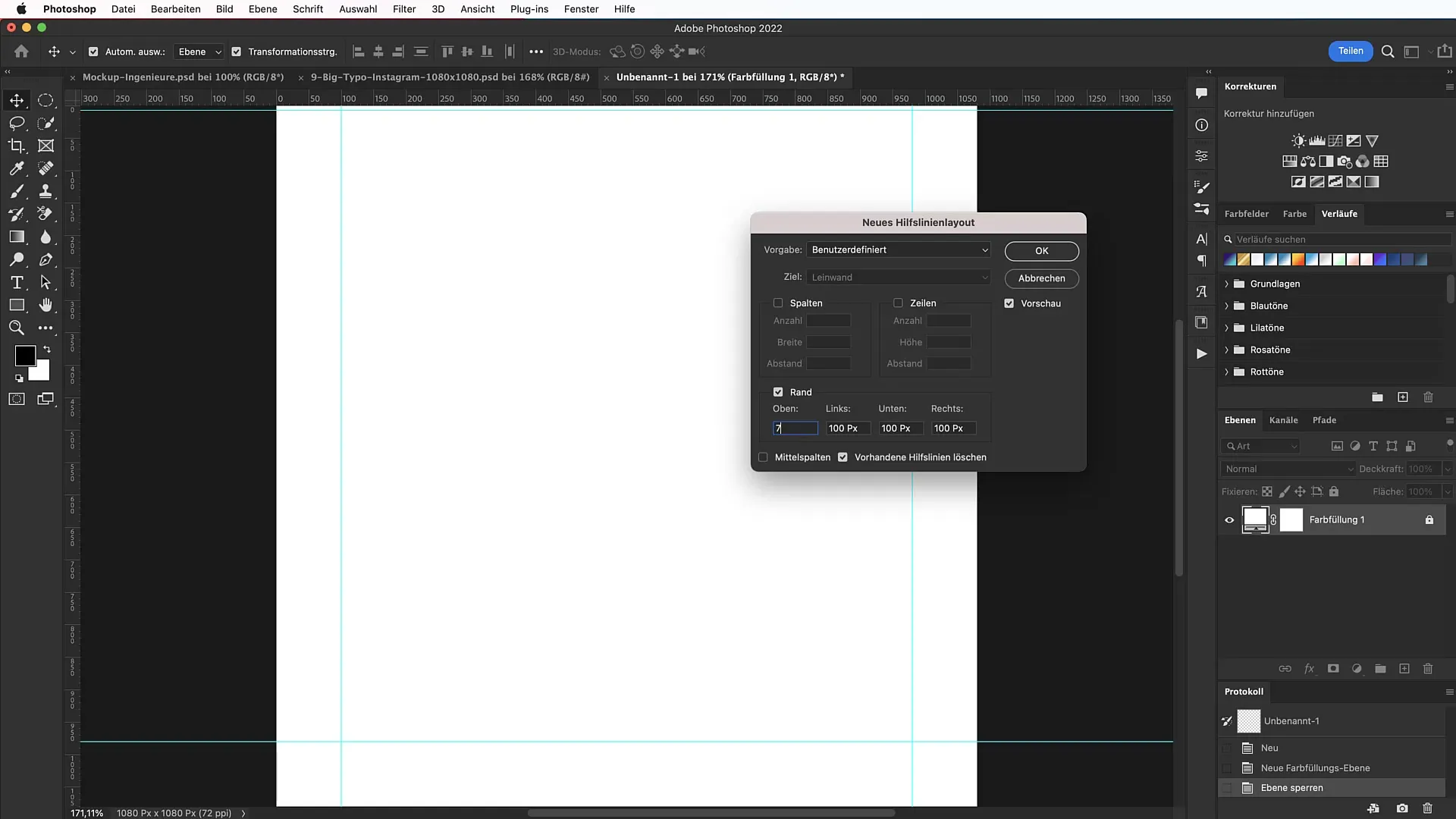
Trinn 2: Opprett hjelpelinjelayout
Et hjelpelinjelayout er nyttig for å optimalt plassere forskjellige elementer. Gå til Vis > Nytt hjelpelinjelayout og velg en margin på 75 piksler på alle sider for å definere «Safety Zone».

Du kan til enhver tid vise eller skjule hjelpelinjene ved å bruke kommandoen Befehl +;.
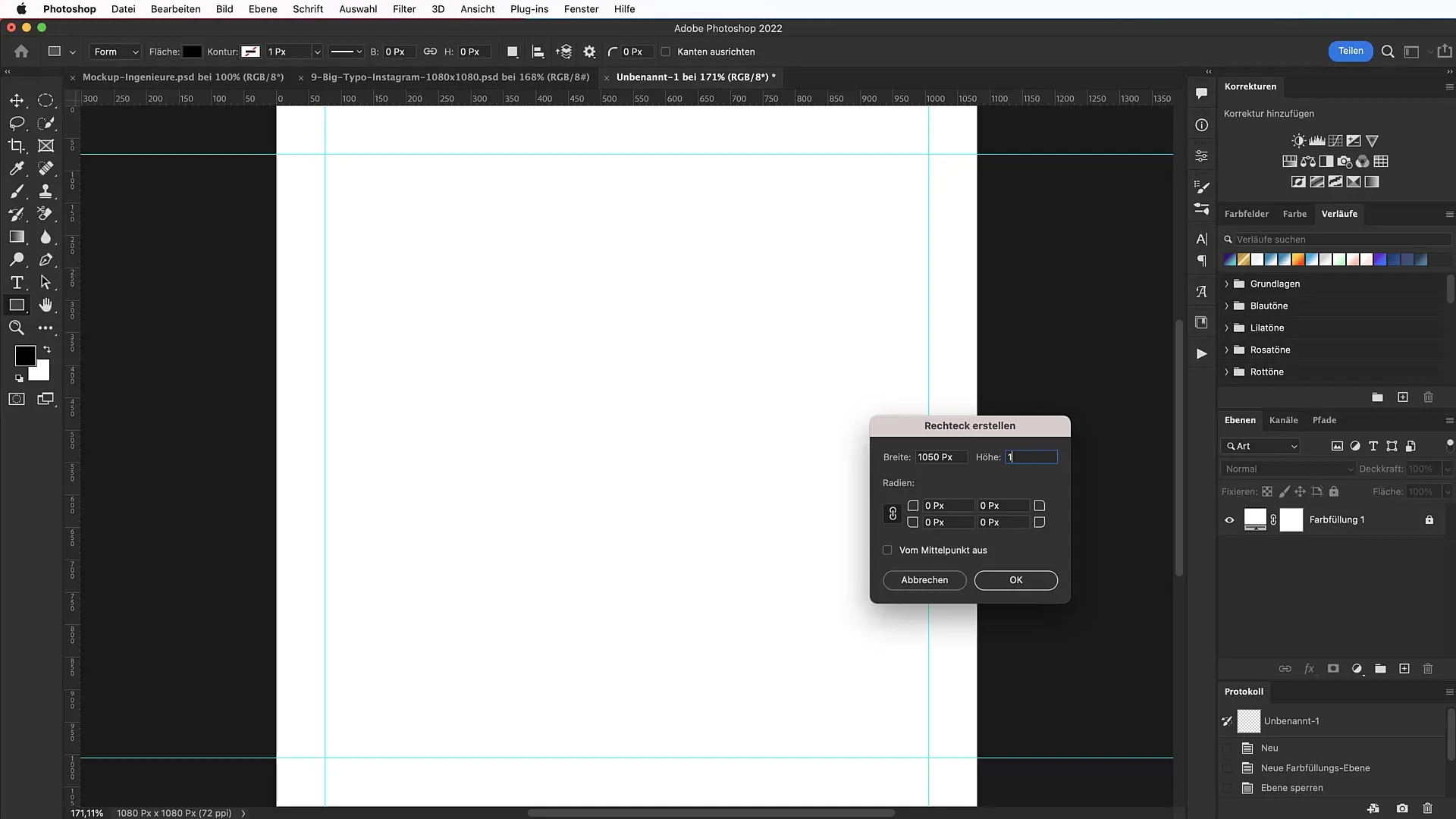
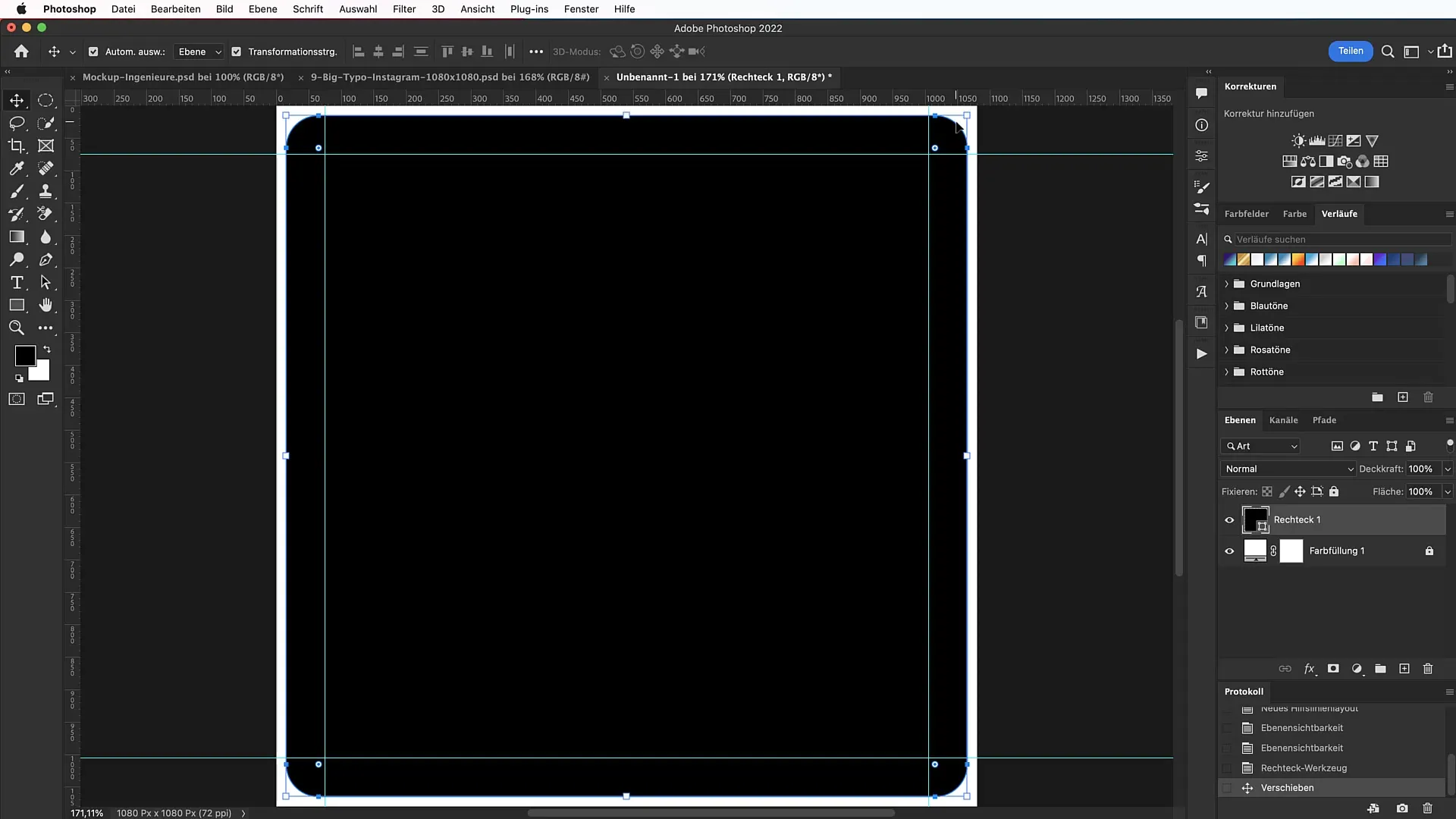
Trinn 3: Opprett firkant med avrundede hjørner
Velg firkantverktøyet (U) og dra en firkant med en bredde og høyde på 1050 piksler. Forsikre deg om at hjørnene har en radius på 50 piksler for å oppnå et tiltalende utseende.

Etter at firkanten er opprettet, plasser den i midten av dokumentet ditt. Dette støttes av hjelpelinjene, noe som gjør plasseringen enklere.

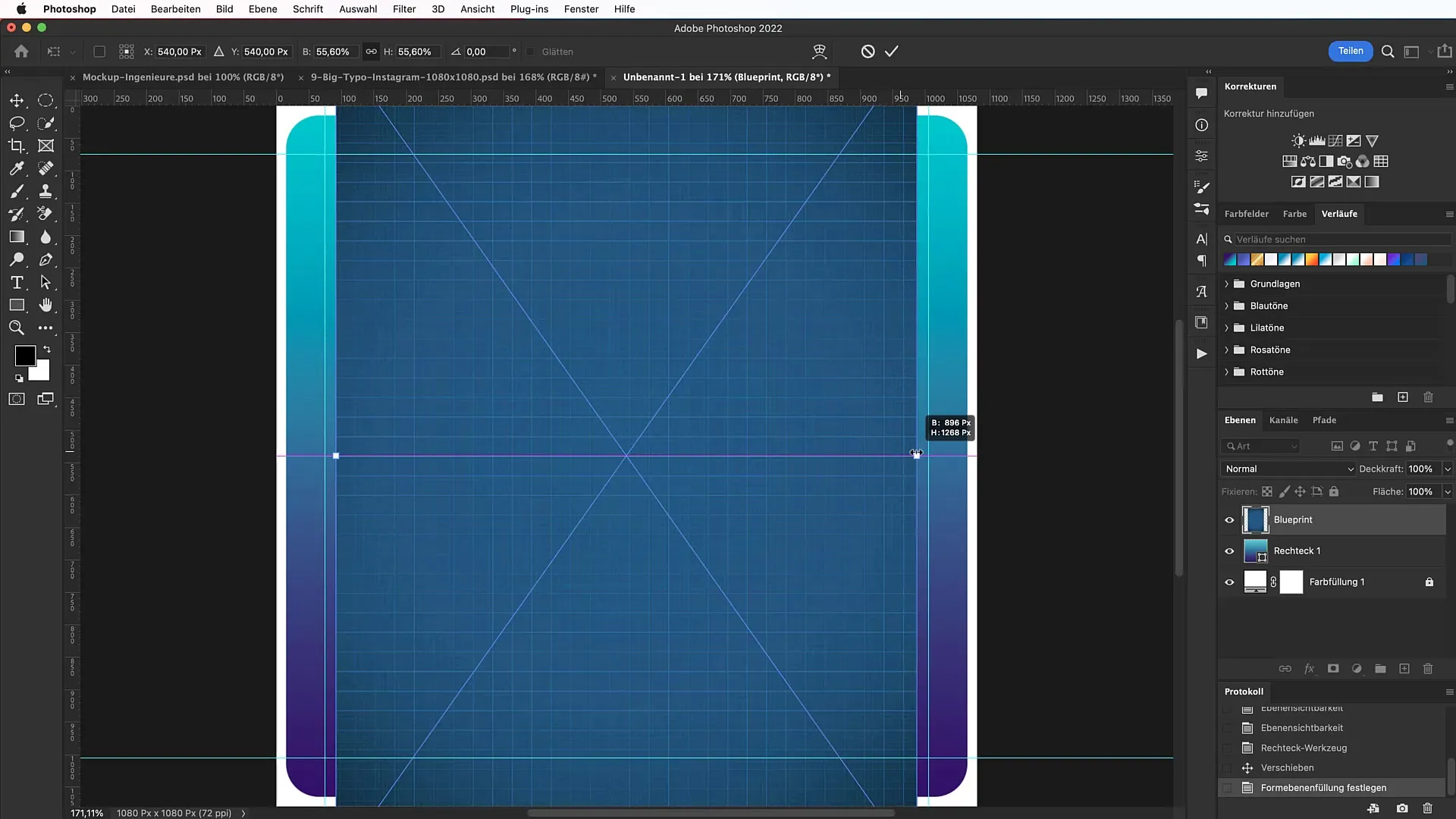
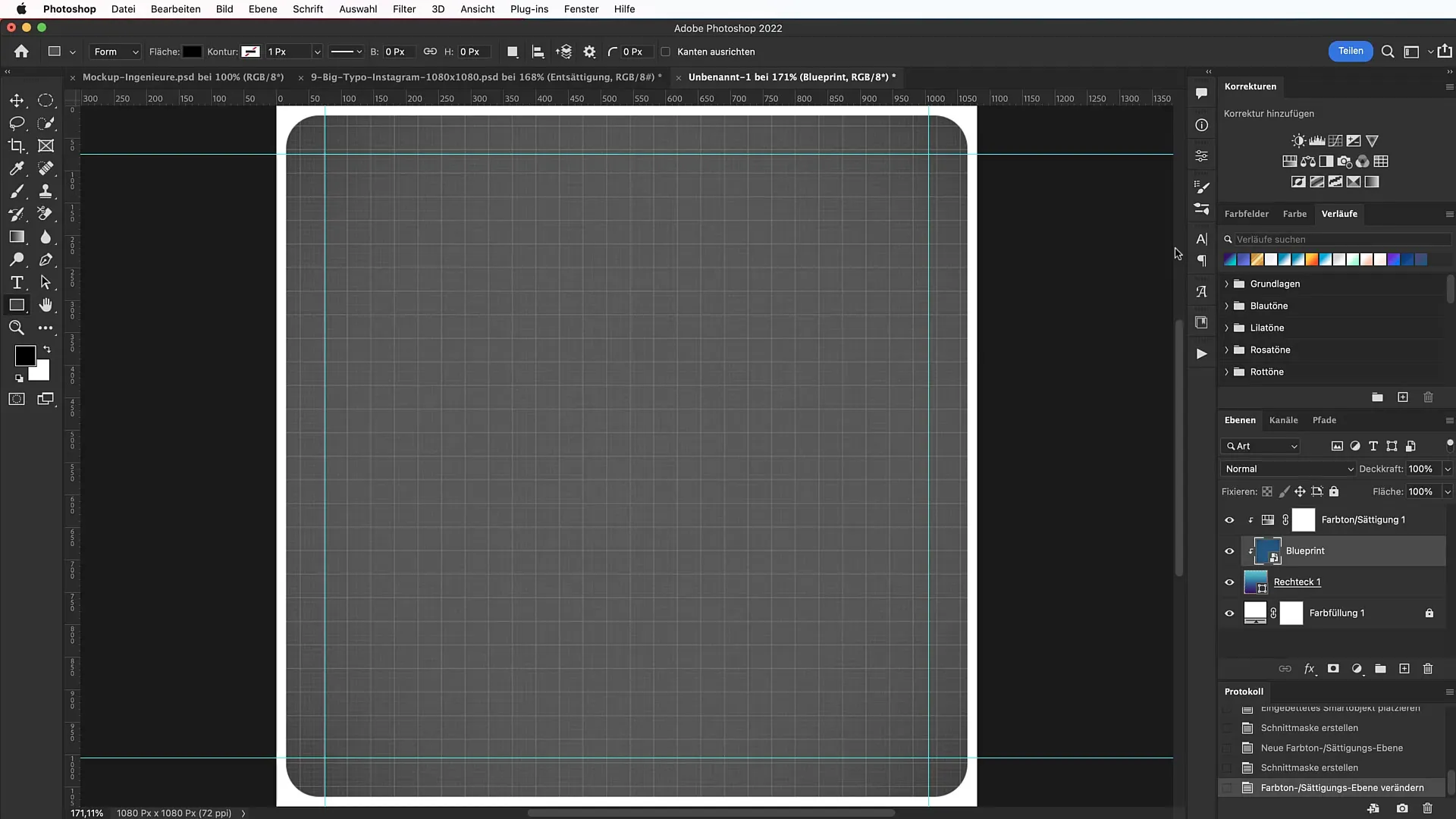
Trinn 4: Legg til bakgrunnsstruktur
For å gi banneret mer dybde, kan du legge til en papirstruktur. Du kan få denne f.eks. fra tutkit.com. Når du har lastet ned ønsket fil, dra den enkelt inn i dokumentet og opprett en klippegruppe ved å trykke Option + Klikk mellom de to lagene.

Reduser metningen gradvis til -100 for å oppnå riktig fargevalg.

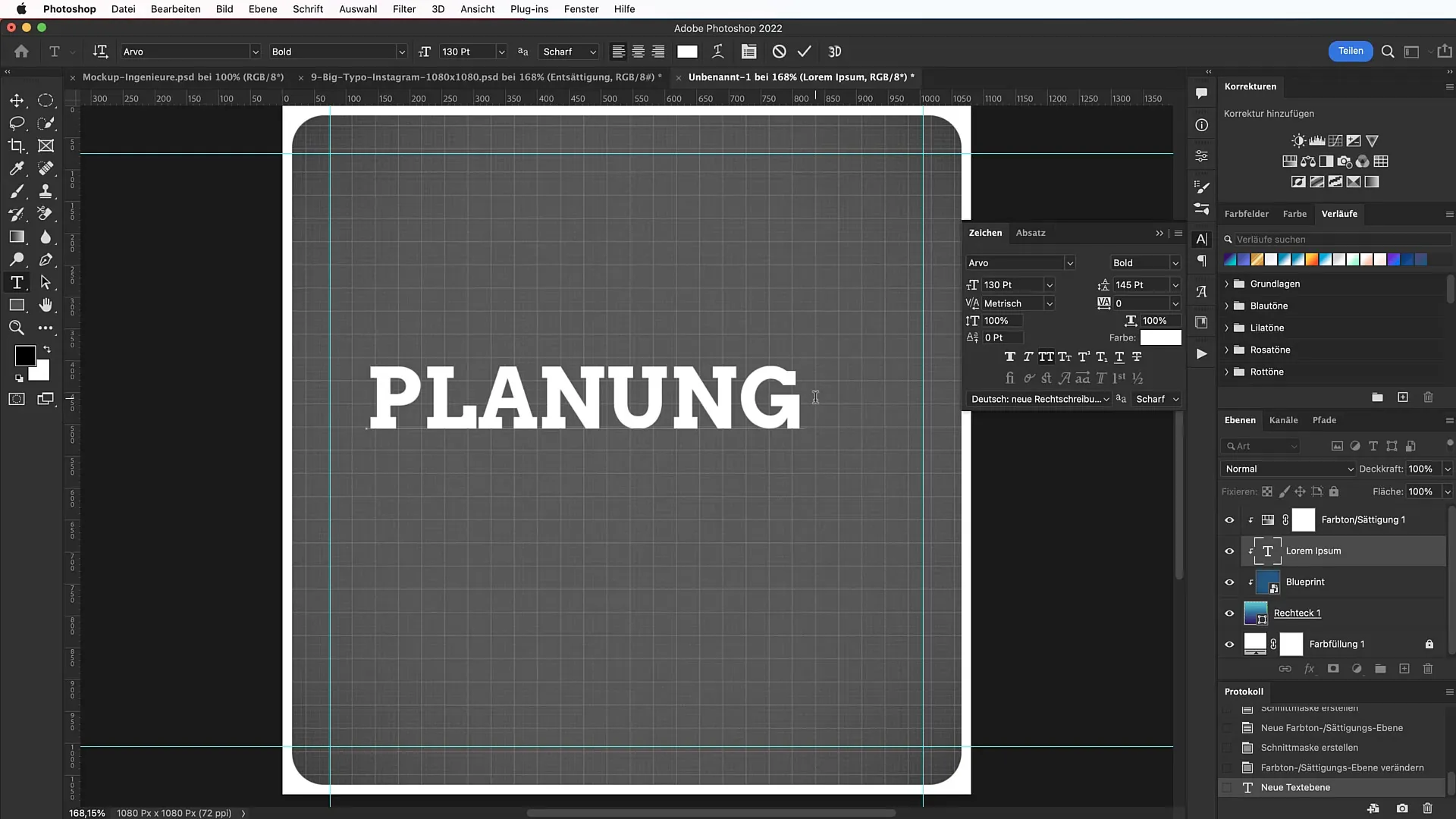
Trinn 5: Legg til tekst
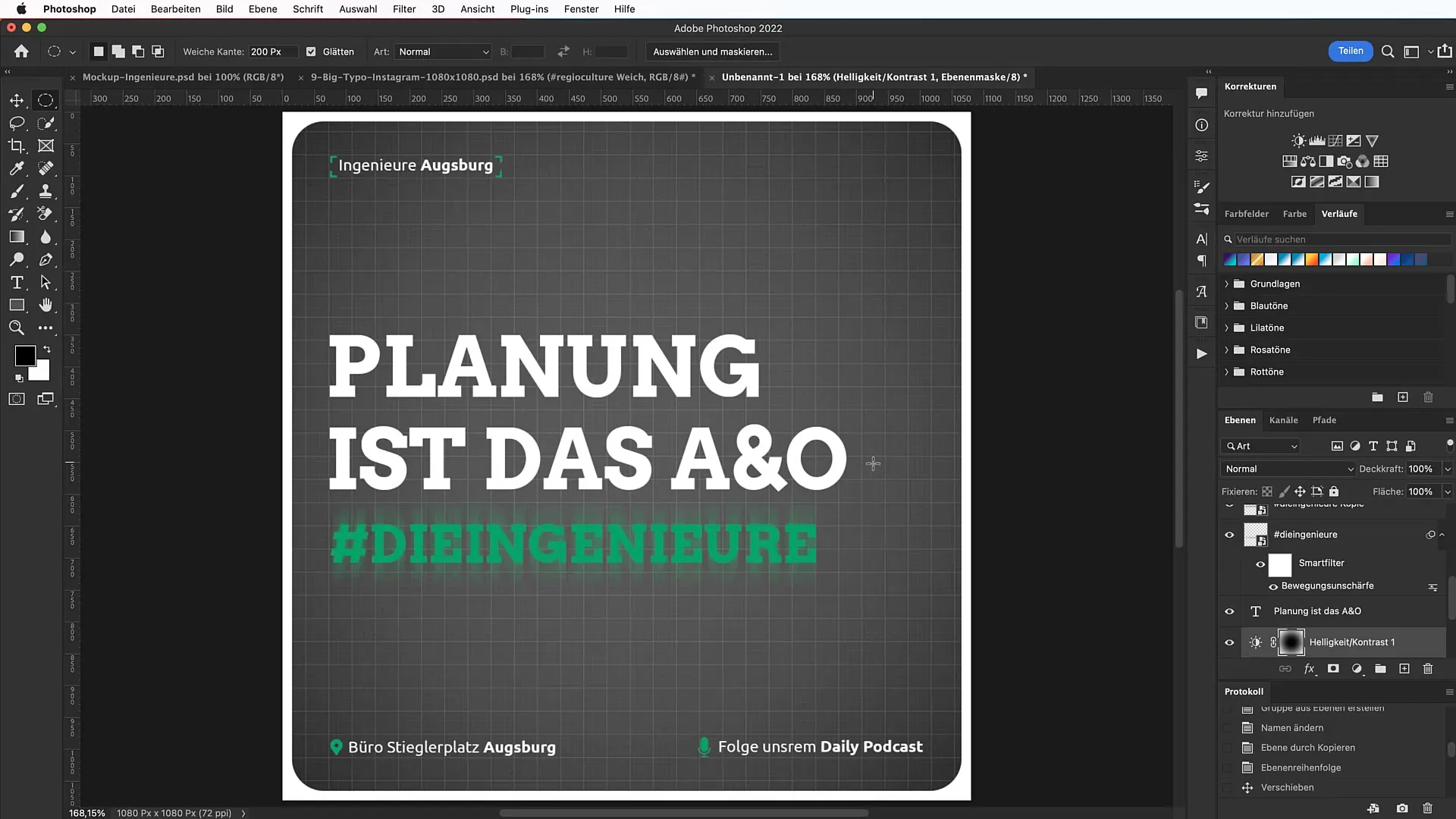
Velg tekstverktøyet (T) og skriv inn den markante slagordet som er avgjørende for banneret ditt. For dette trinnet, bruk skrifttypen "Arvo" i størrelse 130 punkt. Teksten bør være konsis og minneverdig.

Plasser teksten nøye på riktig sted og sørg for symmetri for å sikre et visuelt tiltalende design.
Trinn 6: Integrer hashtag
Lag nå en hashtag ved å kopiere samme tekst og flytte den til riktig sted i banneret. Denne gangen bruk en mindre skriftstørrelse på 82 punkter og tilpass fargen til bedriftsdesignet ditt.
Trinn 7: Legg til ikoner
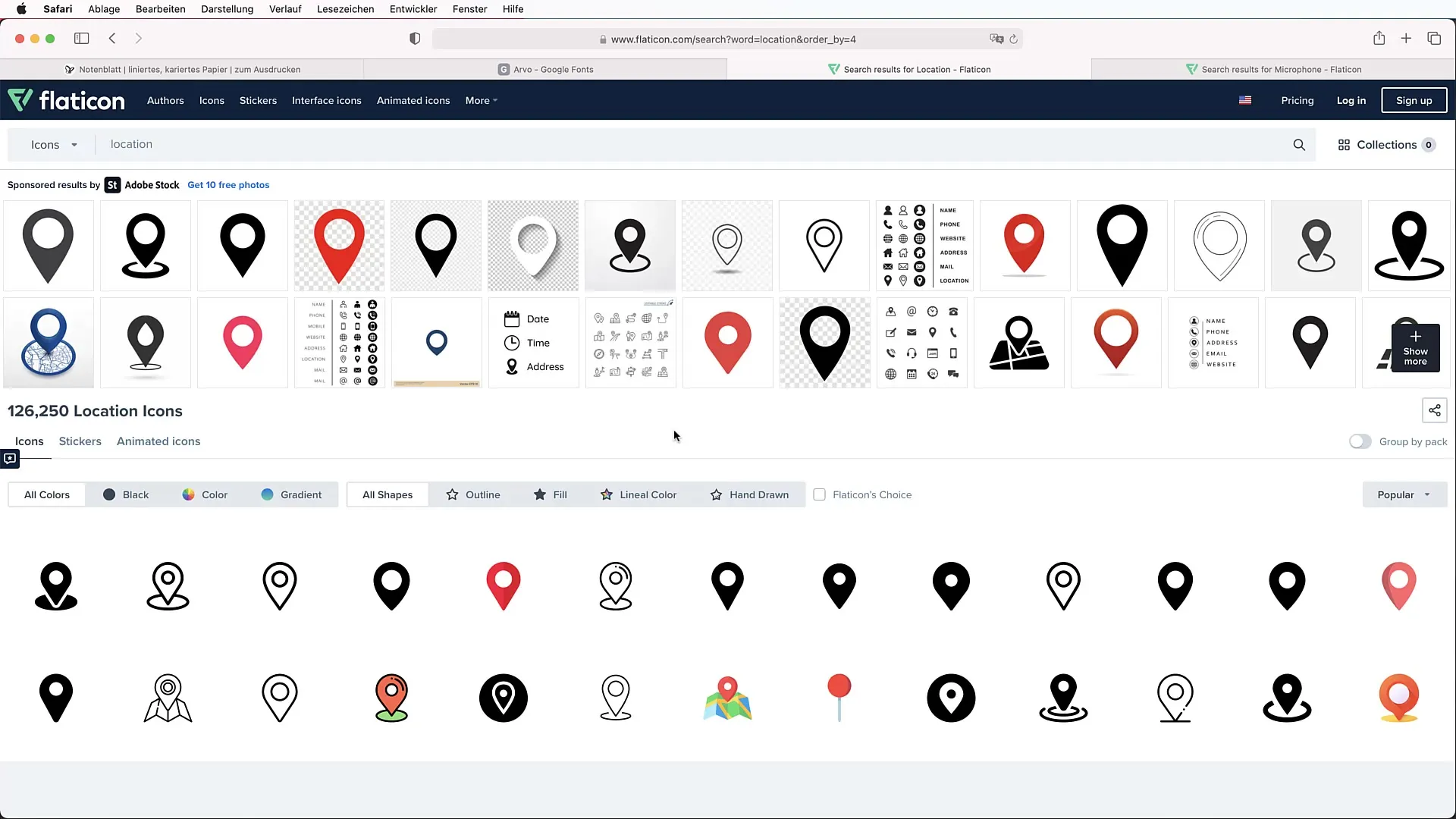
For å finpusse designet ytterligere, legg til ikoner som er relevante for innholdet i banneret ditt. Du kan finne passende ikoner på flaticon.com. Importer ikonene ved å dra dem inn i dokumentet ditt og skalér dem mens du holder Shift-tasten nede for å bevare proporsjonene.

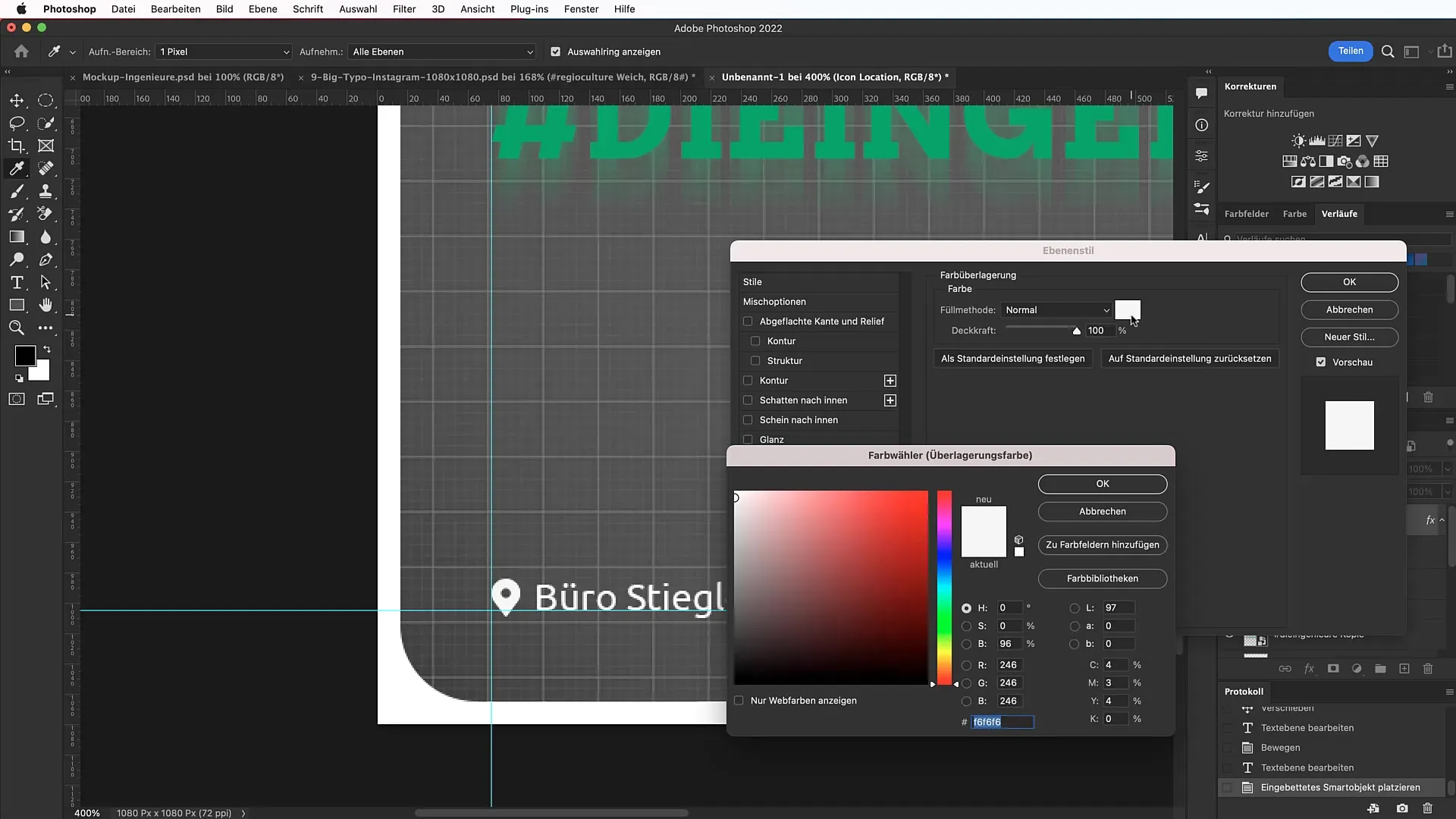
Endre fargen på ikonene via fyllalternativene til din bedriftsgrønn.

Steg 8: Ytterligere tekstinformasjon
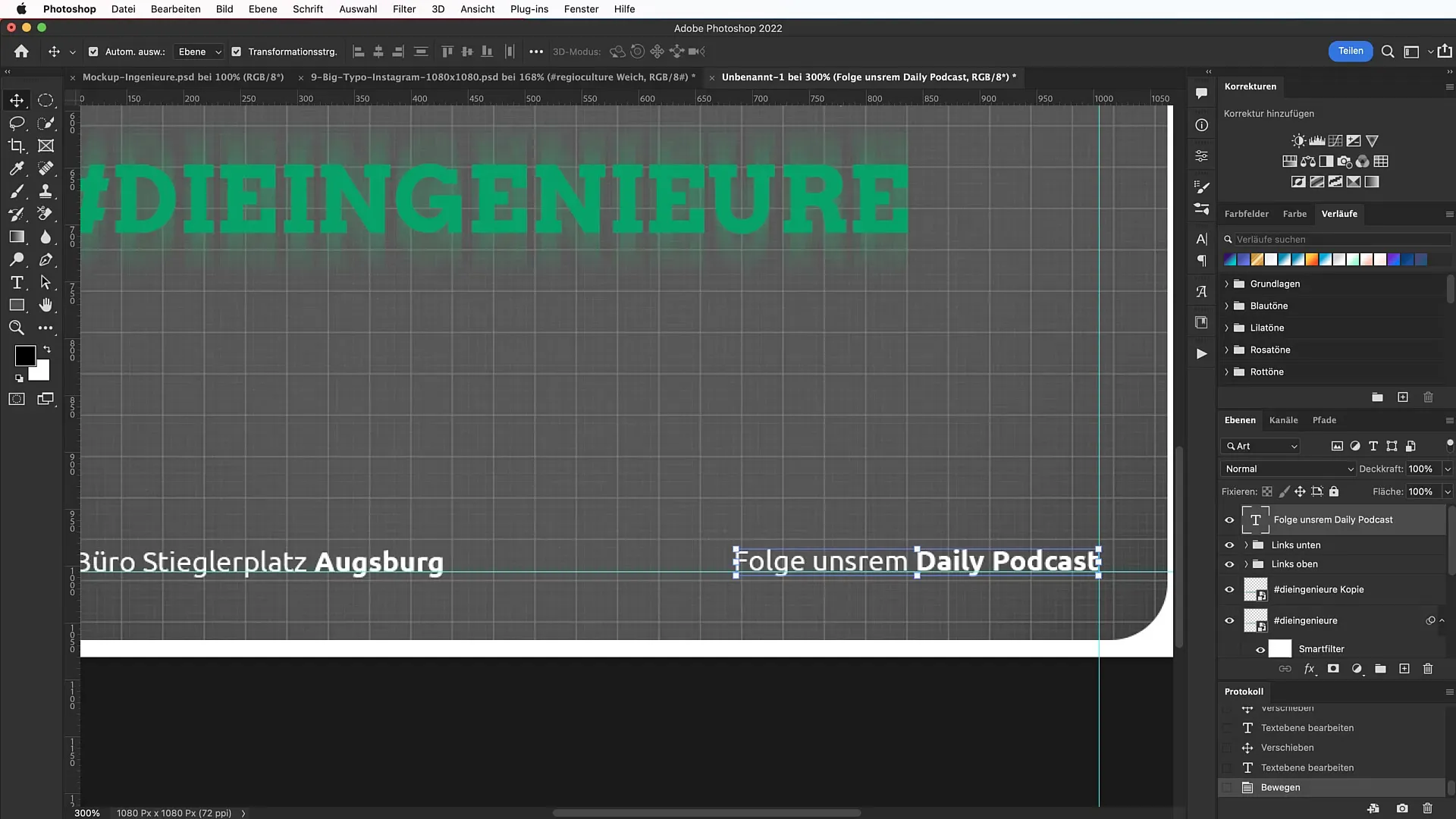
Legg til mer tekstinformasjon for å fullføre banneret ditt. Pass på å bruke ulike skriftsnitt for en spennende kontrast. Formater det tilsvarende og bland skrifttypene slik at de harmonerer.

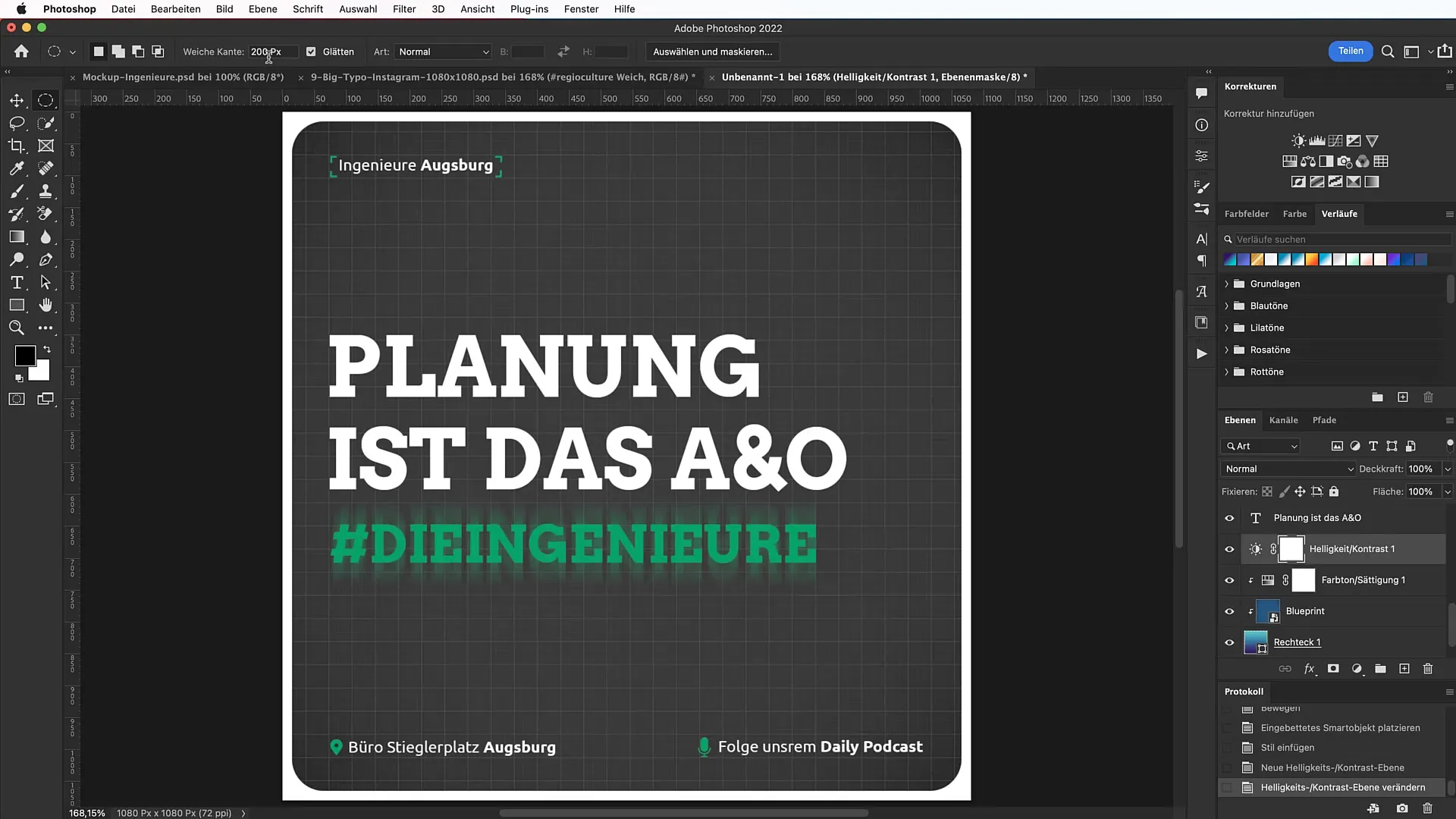
Steg 9: Legg til en vignet
For å gi banneret en dramatisk effekt, kan du bruke en vignet. Opprett et nytt justeringslag for lys/styrke og jobb med en sirkulær utvalg for å oppnå en myk overgang.

Steg 10: Foreta siste tilpasninger
Se gjennom hele designet og gjør eventuelt siste justeringer. Vær oppmerksom på at alt er godt lesbart og at helhetsinntrykket ikke går tapt.

Oppsummering
Med disse trinnene har du lært grunnleggende for å lage et imponerende reklamebanner i Photoshop. Ved å fokusere på tydelig typografi og gjennomtenkt layout kan du sikre at banneret ditt får ønsket oppmerksomhet. Bruk tipsene fra denne opplæringen til å være kreativ og kommunisere meldingen din effektivt.
Ofte stilte spørsmål
Hva er viktigst ved utformingen av et banner?Typografien bør være tydelig og tiltalende for å vekke oppmerksomhet.
Hvor finner jeg skrifttyper til designet mitt?Fonts.google.com tilbyr et variert utvalg av gratis skrifttyper.
Hvordan kan jeg tilpasse fargene på ikonene mine?Bruk fyllalternativene i Photoshop for å endre fargen på ikonene.
Hvordan kan jeg forsikre meg om at teksten min er godt lesbar?Vær oppmerksom på kontrast og symmetri i designet for å øke lesbarheten.
Kan jeg lage bakgrunner uten ekstra filer?Ja, enkle fargeforløp er ofte nok til å lage en tiltalende bakgrunn.


