Å lage en effektiv annonsebanner for Instagram-Stories kan være avgjørende når det gjelder å nå ut til potensielle kunder og vinne dem over. Denne veiledningen vil steg for steg vise deg hvordan du designer en tiltalende blymagnet i Photoshop som lar deg begeistre målgruppen din med en gratis e-bok og utvide kontaktnettet ditt.
Viktigste innsikter
- Å lage en tiltalende annonsebanner kan øke interaksjonen med potensielle kunder.
- Et effektivt oppsett og fargedesign kan øke synligheten og tiltrekningen av tilbudet ditt.
- Å bruke klare skrifttyper og godt strukturerte innhold er avgjørende for suksessen til banneret ditt.
Steg-for-steg veiledning
Steg 1: Opprett nytt dokument
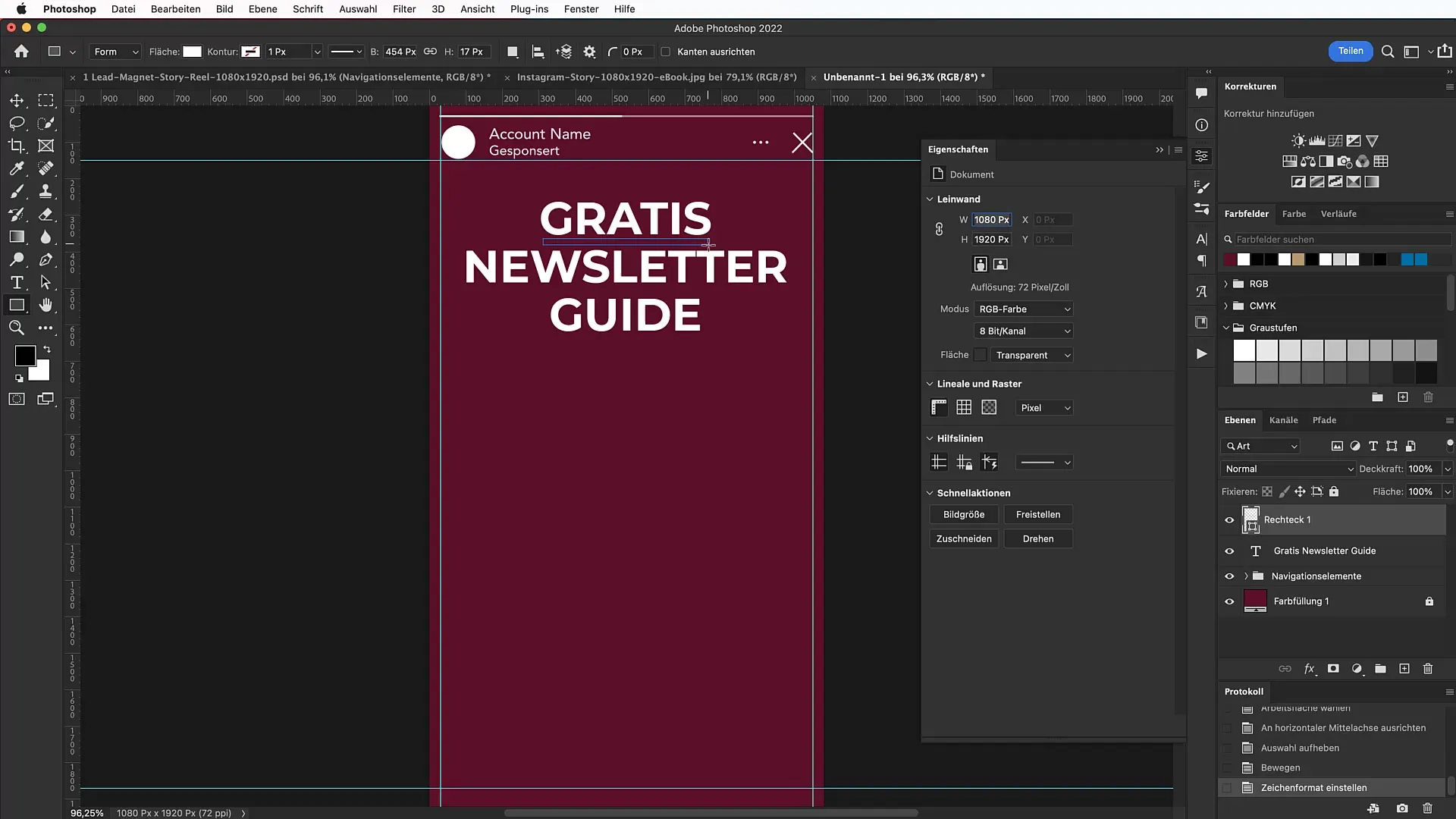
Åpne Photoshop og opprett et nytt dokument med målene 1080 px i bredden og 1920 px i høyden. Disse målene tilsvarer høyformatet til Instagram Stories. For å opprette det nye dokumentet, gå til "Fil" > "Nytt" og angi ønskede dimensjoner.

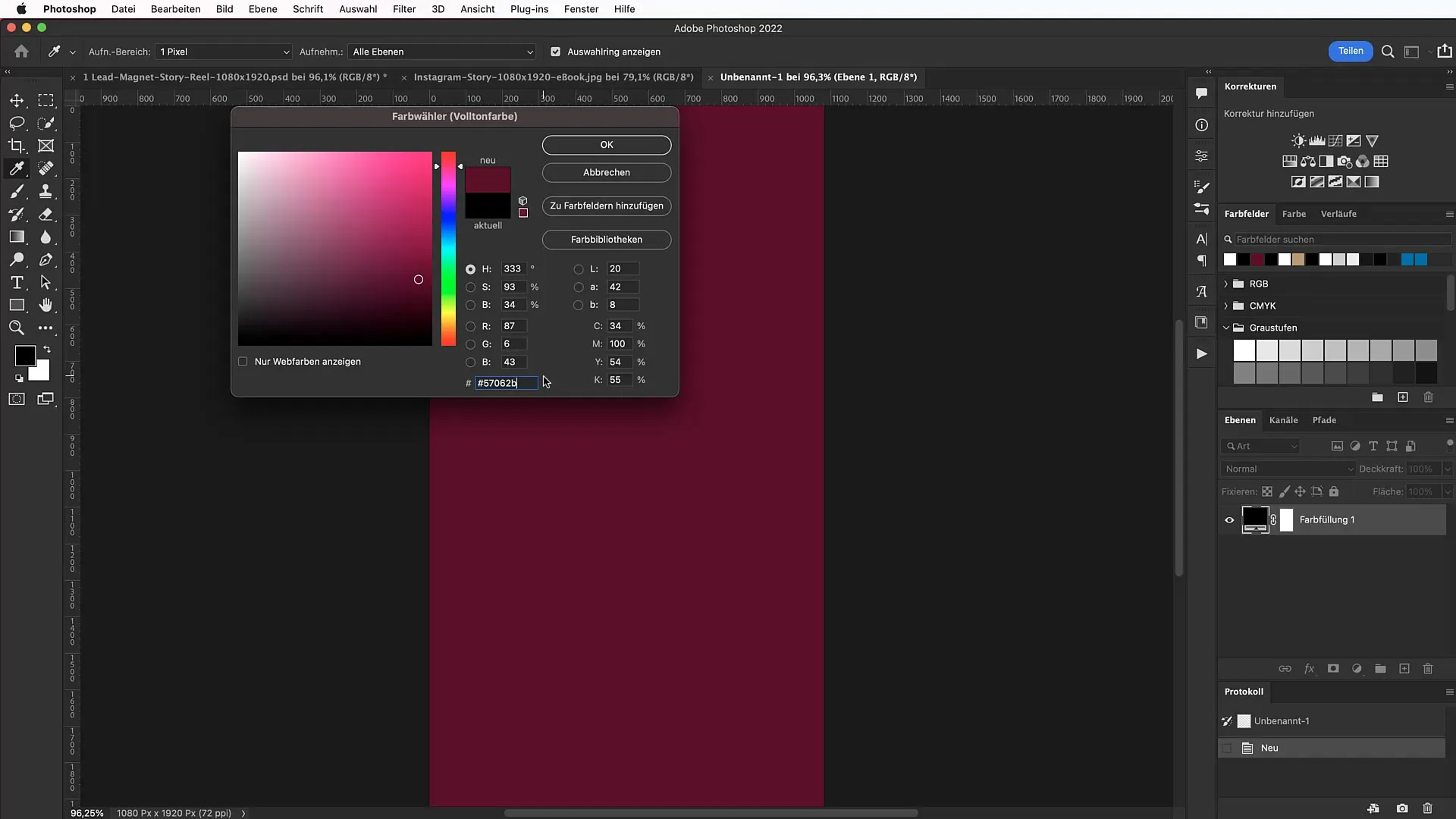
Steg 2: Velg bakgrunnsfarge
For å lage en tiltalende bakgrunn, velg rektangelverktøyet og klikk på arbeidsflaten. Legg til en vakker bakgrunnsfarge, for eksempel en mørk lilla tone ved hjelp av hexkoden #57062b. Denne fargen passer godt til det konseptuelle området.

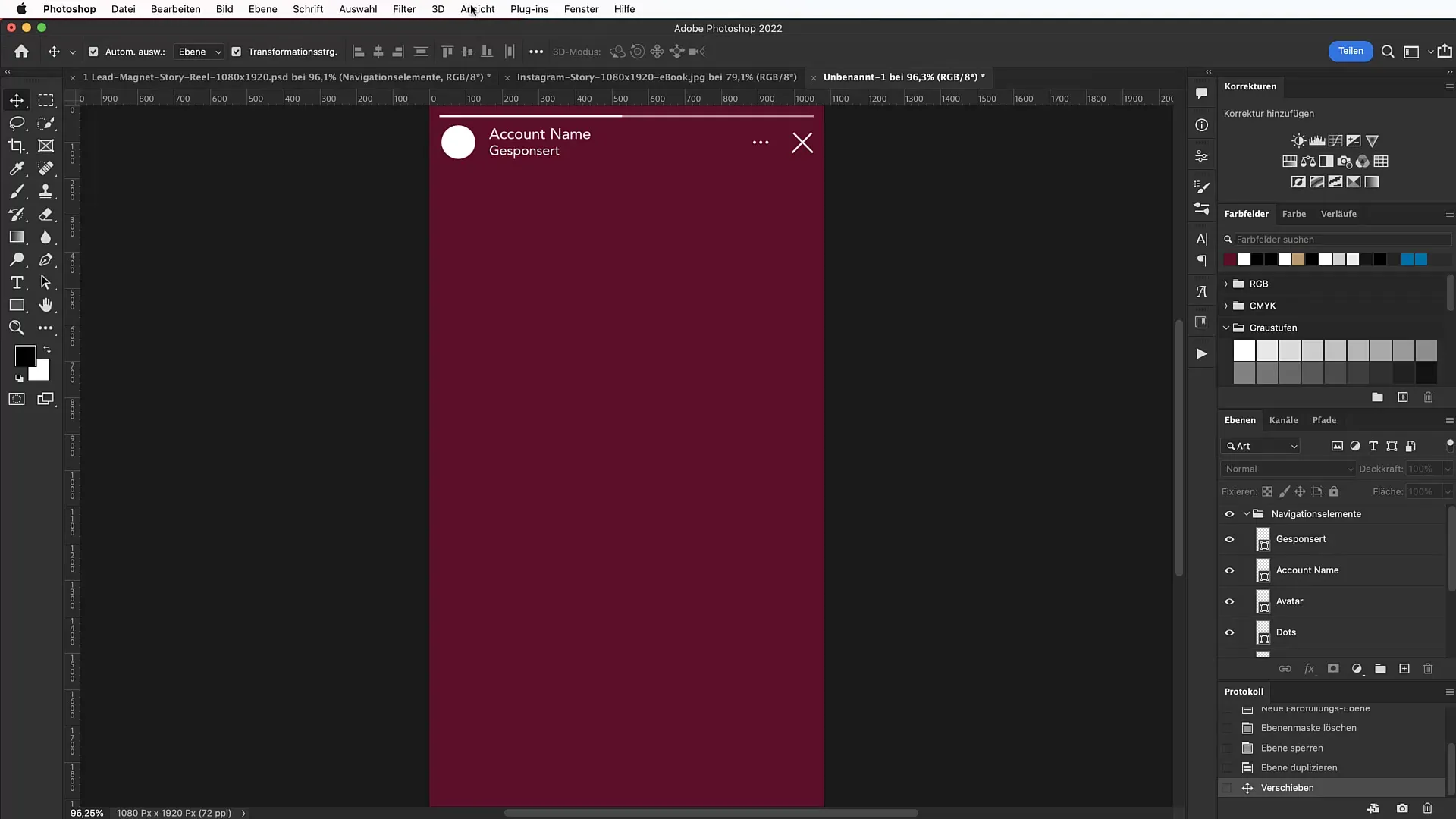
Steg 3: Opprett hjelpelinjer
For å lage et presist oppsett, legg til hjelpelinjer. Gå til "Vis" > "Ny hjelpelinjeoppsett" og aktiver avmerkingsboksen for kantlinjen. Angi avstander på 150 piksler fra toppen og 30 piksler fra sidene. Dette hjelper deg med å opprettholde en klar struktur.

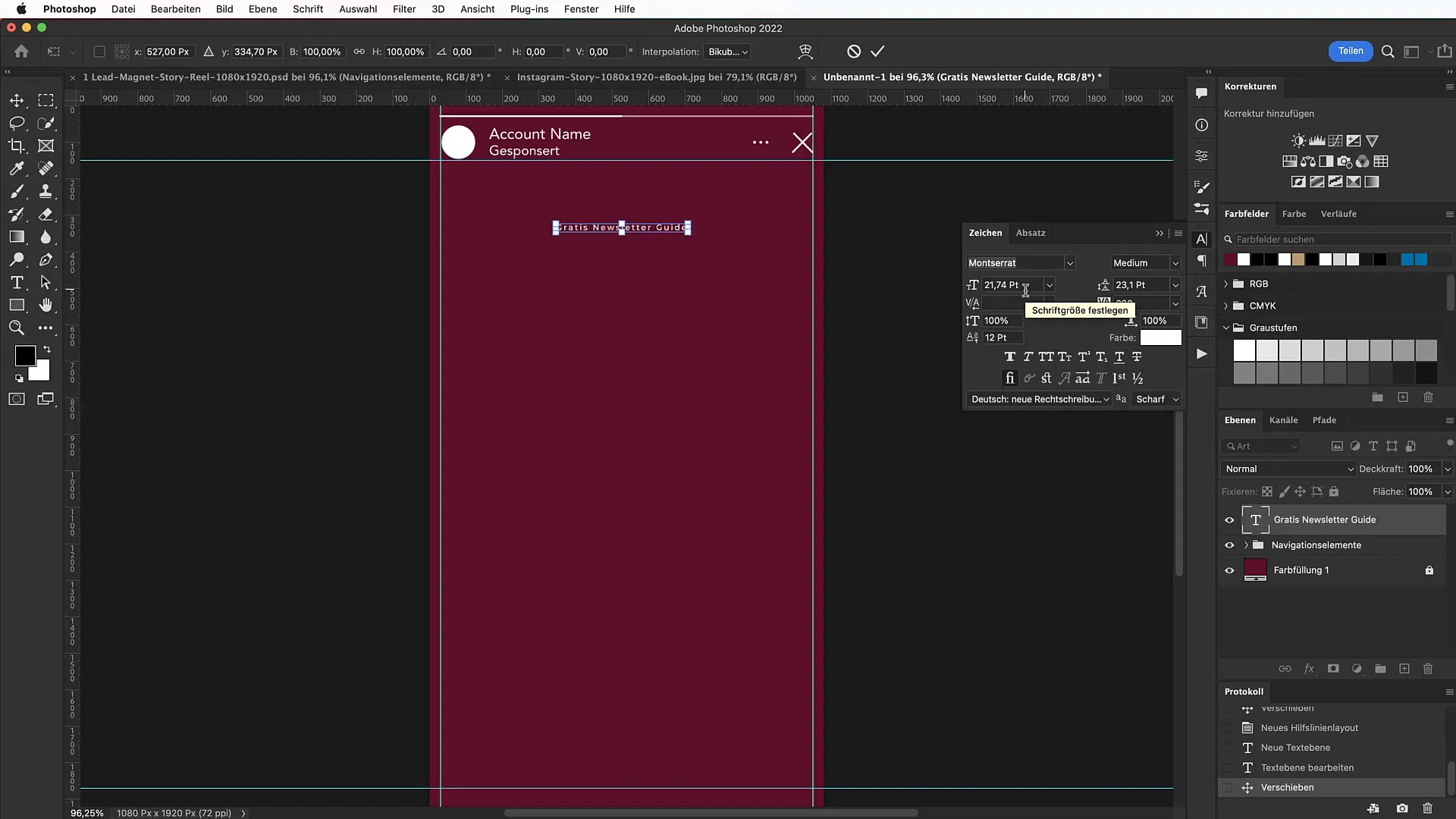
Steg 4: Legg til overskrift
Velg tekstverktøyet og skriv overskriften din, for eksempel "Gratis nyhetsbrevsguide". Bruk skrifttypen "Montserrat", som du kan laste ned fra Google Fonts. Pass på å sette skriftstørrelsen til 124 punkt for å oppnå en sterk visuell effekt.
Step 5: Juster skrifttyper og typografi
Sørg for å designe typografien profesjonelt ved å ikke skrive teksten manuelt i store bokstaver. Last ned og installer skrifttypen om nødvendig. Bruk tegnpaletten til å justere justeringen og avstanden mellom linjene.

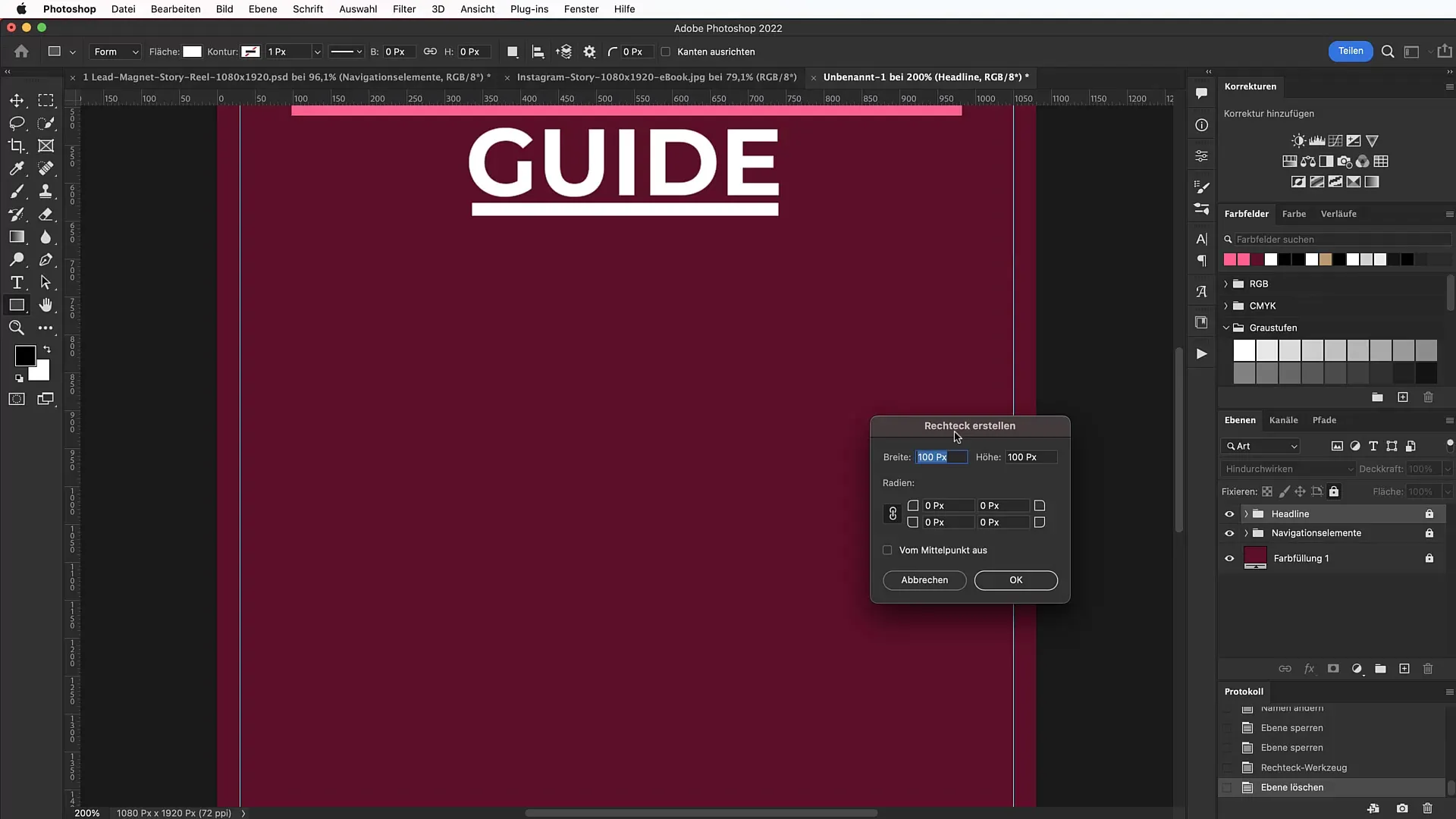
Steg 6: Opprett figurer
Lag enkle rektangler som fungerer som visuelle elementer. Tegn et rektangel som er omtrent 17 piksler høyt. Hold Skift-tasten nede for å sikre at rektangelet skalerer jevnt. Disse formene kan hjelpe deg med å visuelt organisere innholdet.

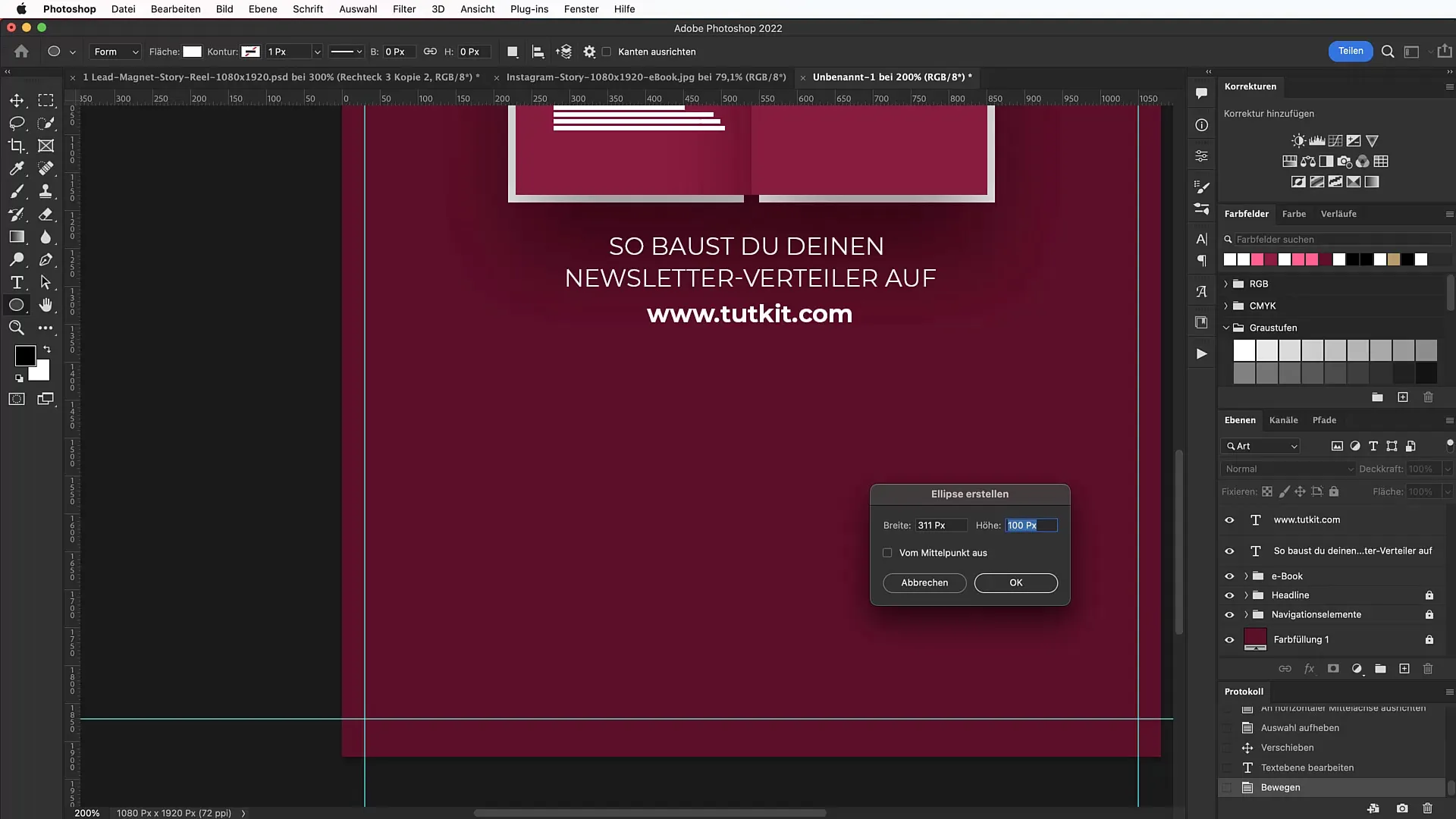
Step 7: Legg til E-Bok
For e-boken, bruk rektangelverktøyet for å opprette en ny form med dimensjonene 311 piksler i bredden og 440 piksler i høyden. Dette samsvarer med A4-formatet. Dette fungerer som en plassholder for din faktiske e-bok.

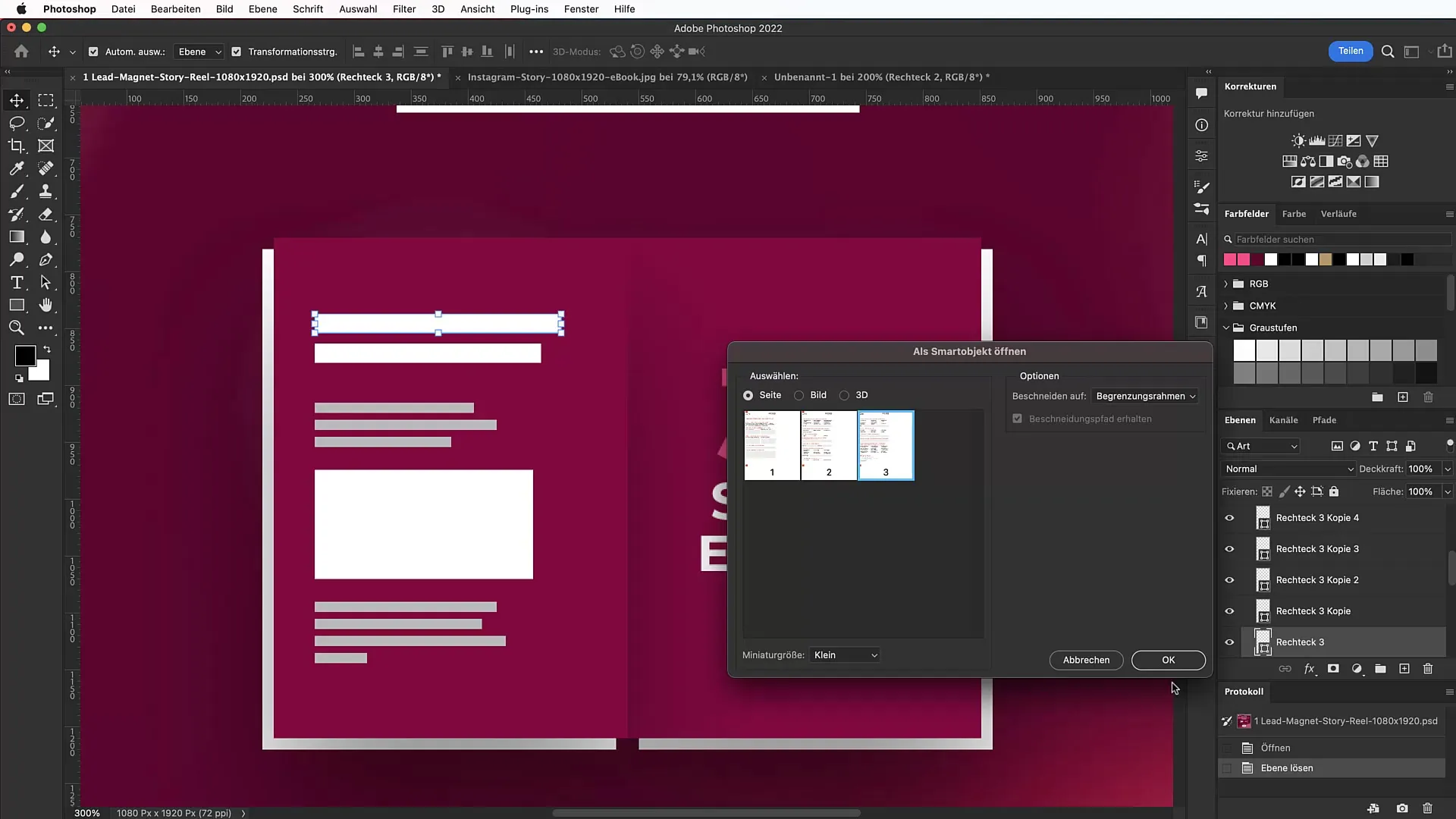
Steg 8: Plasser E-Bokomslaget
Legg til e-bokomslaget som et nytt lag i designet ditt. Du kan enkelt sette inn omslaget ved å dra det inn i bildet. Sørg for at dimensjonene skaleres proporsjonalt slik at det ser bra ut.

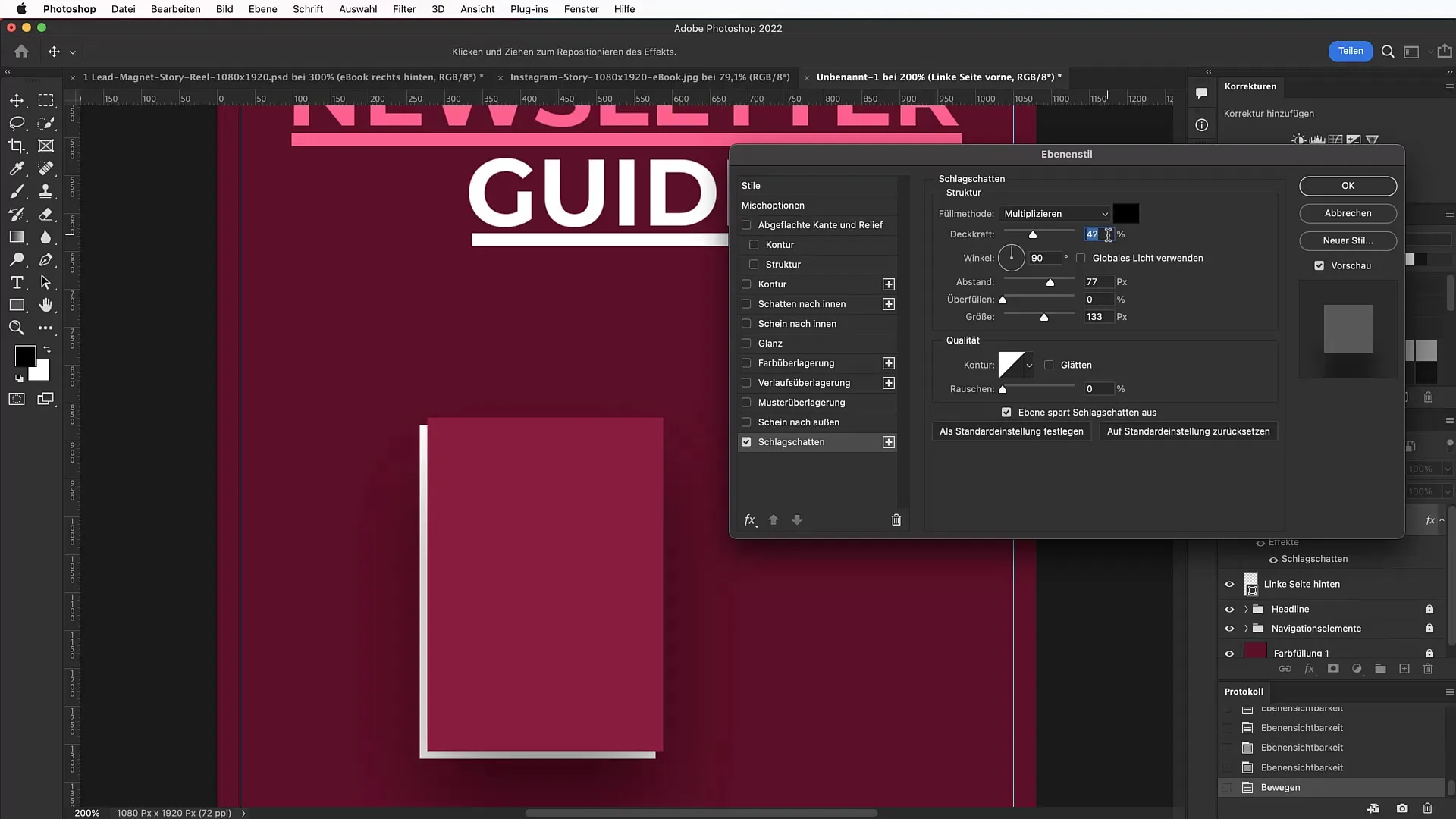
Steg 9: Bruk av droppe skygger
For visuell dybde, legg til en droppe skygge på e-boklaget ditt. Høyreklikk på laget, velg "Fyllopplysninger" og aktiver droppe skygge. Juster verdiene etter ønske for å oppnå den beste effekten.

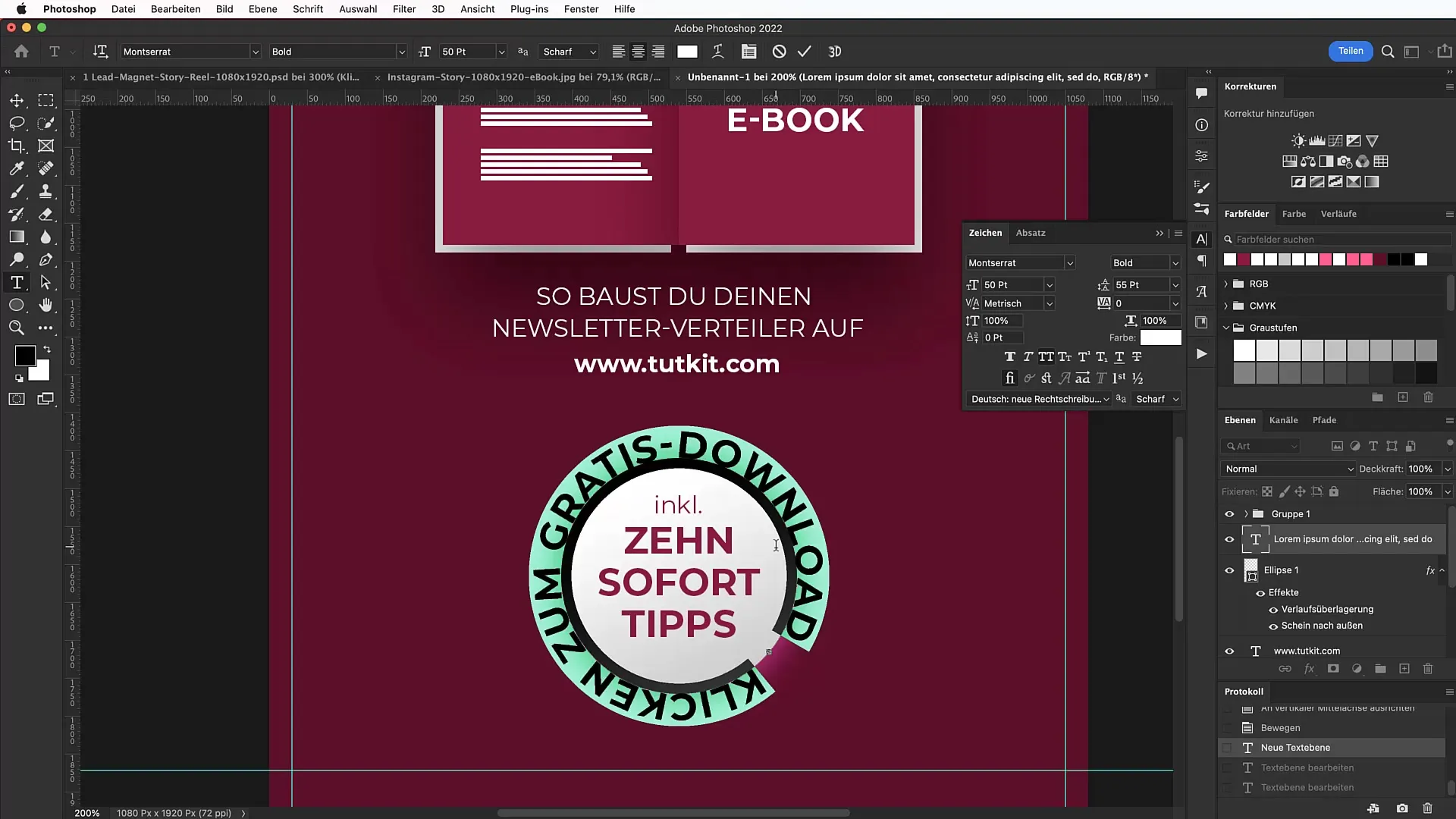
Trinn 10: Lage til handling opprette
For å oppfordre målgruppen din til å handle, opprett en iøynefallende handling-knapp. Velg ellipse-verktøyet og opprett en sirkel. Fyll denne sirkelen med en gradient som går fra en lys grå til hvit. Ikke glem å justere fargen deretter.

Trinn 11: Tekst rundt ellipsen ordne
Bruk tekstverktøyet til å plassere teksten "Klikk for gratis nedlasting" rundt sirkelen din for handling. Pass på å sikre lesbarheten ved å forhøye eller sette teksten riktig.

Trinn 12: Siste justeringer
Gå gjennom hele komposisjonen din og gjør siste justeringer. Leke med farger, avstander og elementstørrelser for å sikre at bjelken din skiller seg ut og er visuelt tiltalende.
Sammendrag
Med de beskrevne trinnene har du nå en tydelig og strukturert veiledning for å opprette en annonsebjelke i Photoshop. Følg layout- og designprinsippene for å vekke oppmerksomheten til målgruppen din og generere leddene dine vellykket.
Ofte stilte spørsmål
Hvilken mål burde banneret ha?Banneret skal ha dimensjonene 1080 px i bredden og 1920 px i høyden.
Hvor kan jeg få skrifttypen "Montserrat" fra?Skrifttypen kan lastes ned gratis fra Google Fonts.
Hvordan kan jeg legge til e-bok-coverfilen i Photoshop?Du kan enkelt dra og slippe e-bok-coverfilen inn på arbeidsområdet og skalere den deretter.
Kan jeg endre fargeverdiene for bakgrunnen?Ja, du kan til enhver tid tilpasse fargeverdiene for å skape ønsket stemning.
Må jeg ta ansvar for lisensiering av skrifttypene?Vanligvis er skrifttypene som lastes ned fra Google Fonts lisensiert for kommersiell bruk. Vær imidlertid oppmerksom på eventuelle spesifikke lisensvilkår.

