Vil du piffe opp Instagram-innleggene dine? Å lage tiltalende grafikk trenger ikke å være komplisert. Med Paint.NET kan du lage visuelt imponerende design som trekker oppmerksomhet og tydelig formidler meldingen din. I denne veiledningen vil du lære hvordan du kan lage en bilde-i-bilde-effekt i Paint.NET for å optimalisere innholdet ditt.
Viktigste funn
- Trinnvis veiledning for å lage et Instagram-innlegg med bilde-i-bilde-effekt.
- Bruk av tekst og grafikk for å oppnå tiltalende design.
- Etterbehandling av elementer for å forbedre synligheten.
Trinn-for-trinn-veiledning
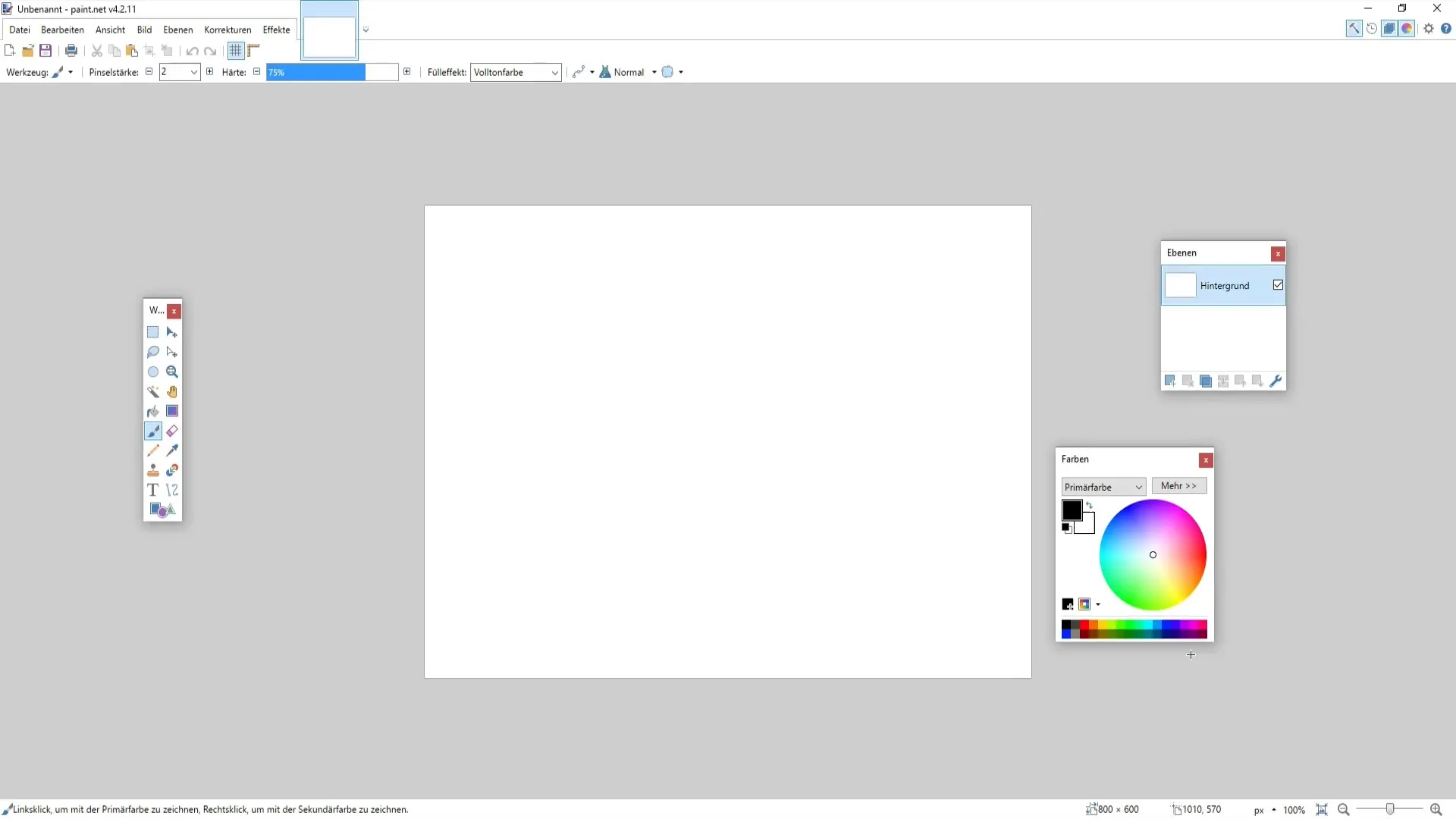
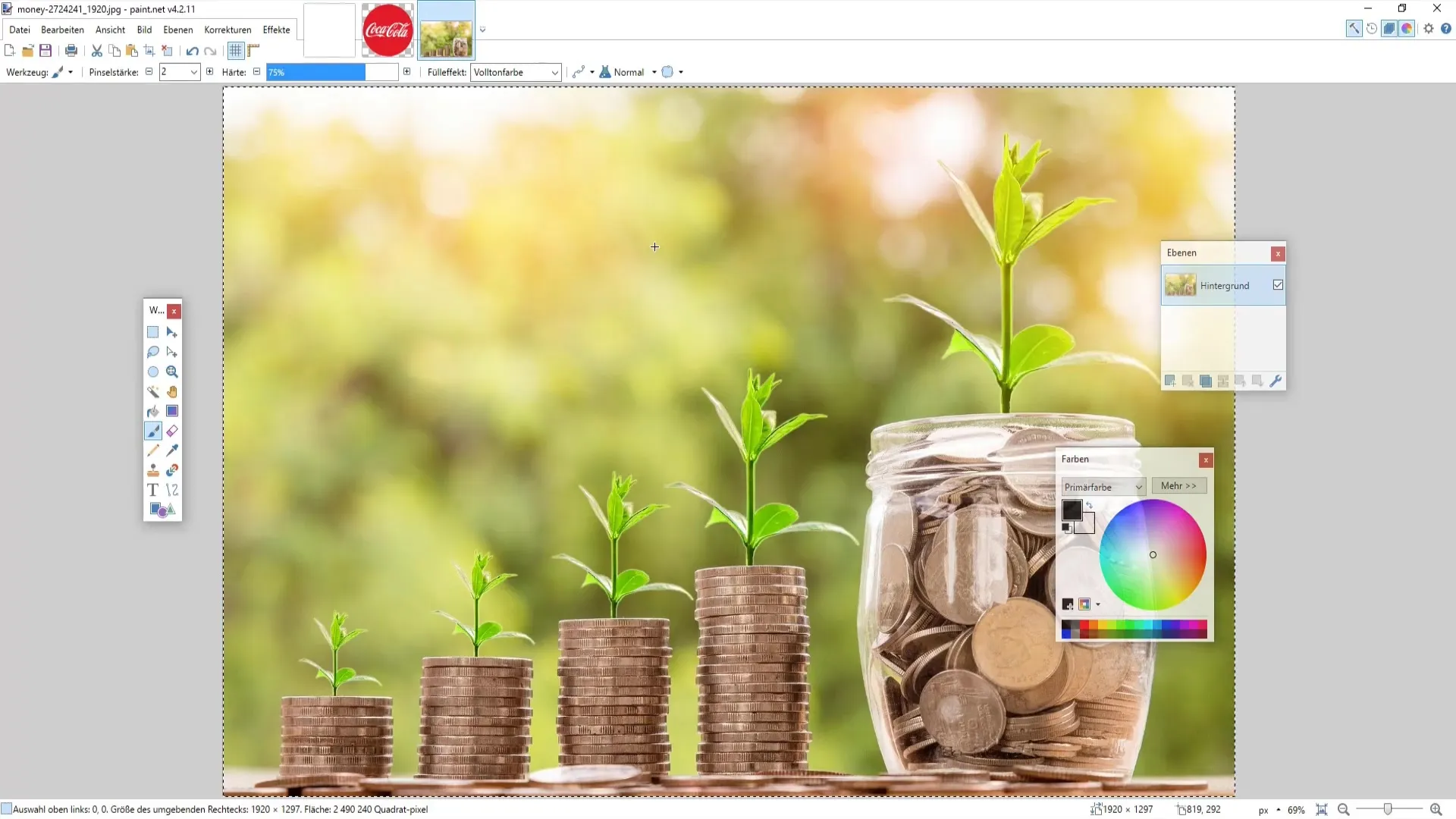
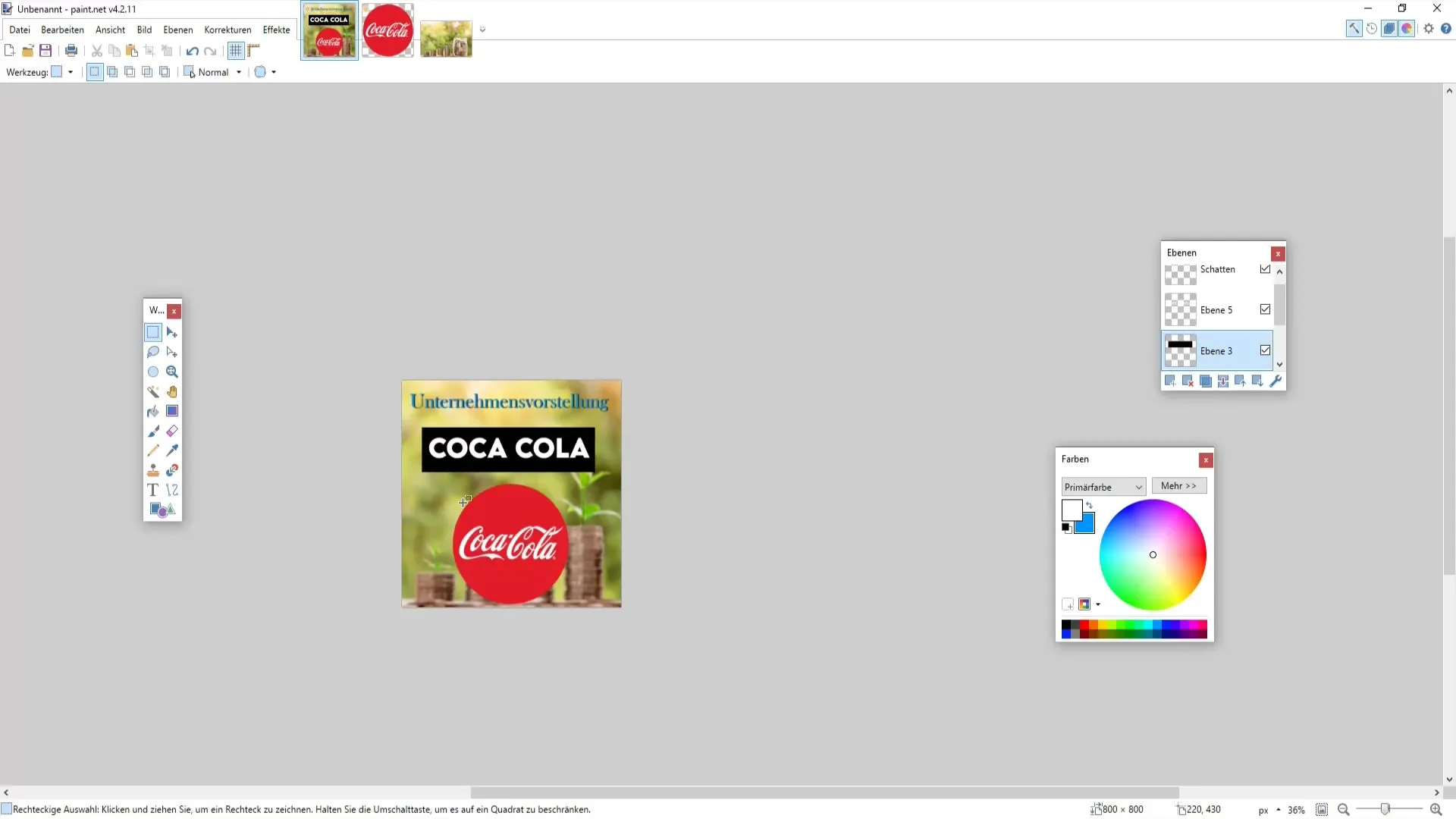
Først åpner vi Paint.NET og sørger for at arbeidsområdet har riktig størrelse. Siden vi lager et Instagram-innlegg, bør vi sette størrelsen til 800 x 800 piksler. Dette er et ideelt format for plattformen.

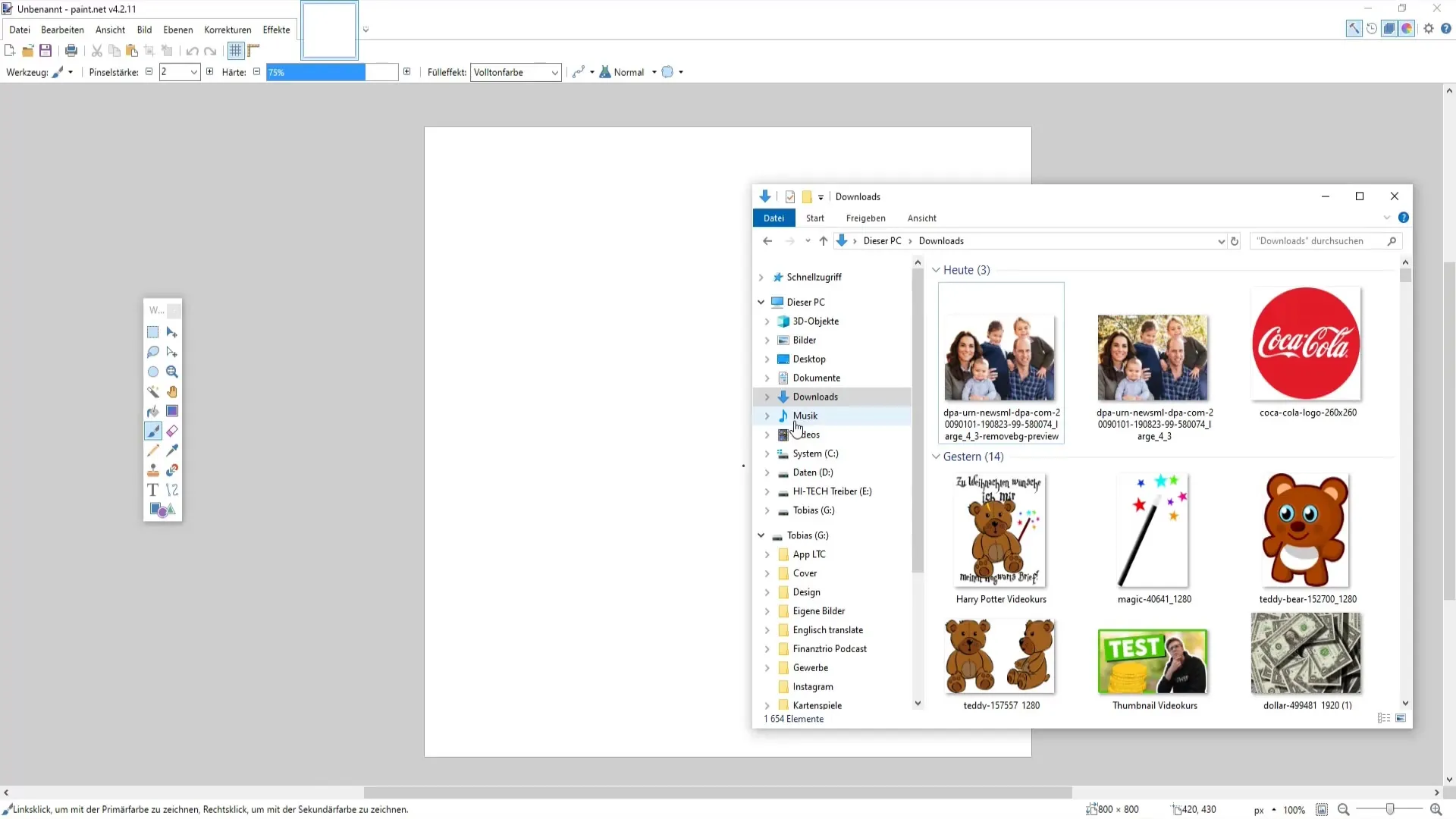
Etter at størrelsen er satt, anbefales det å velge en tiltalende bakgrunn. Du kan bruke en bakgrunn som tekstur eller en enkel fargeovergang. I dette eksempelet velger vi Coca-Cola-bakgrunnen for å gi innlegget en interessant vri.
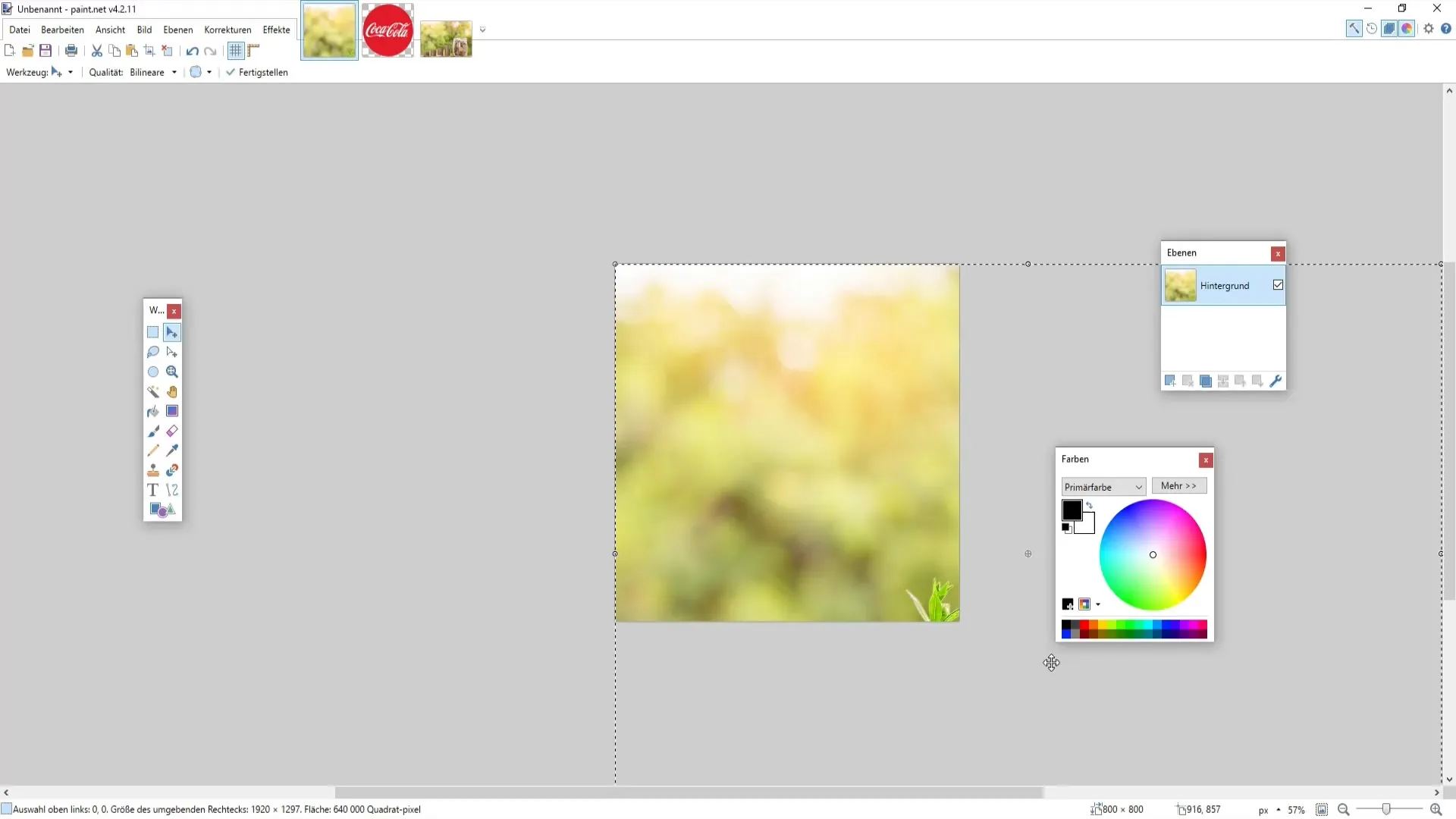
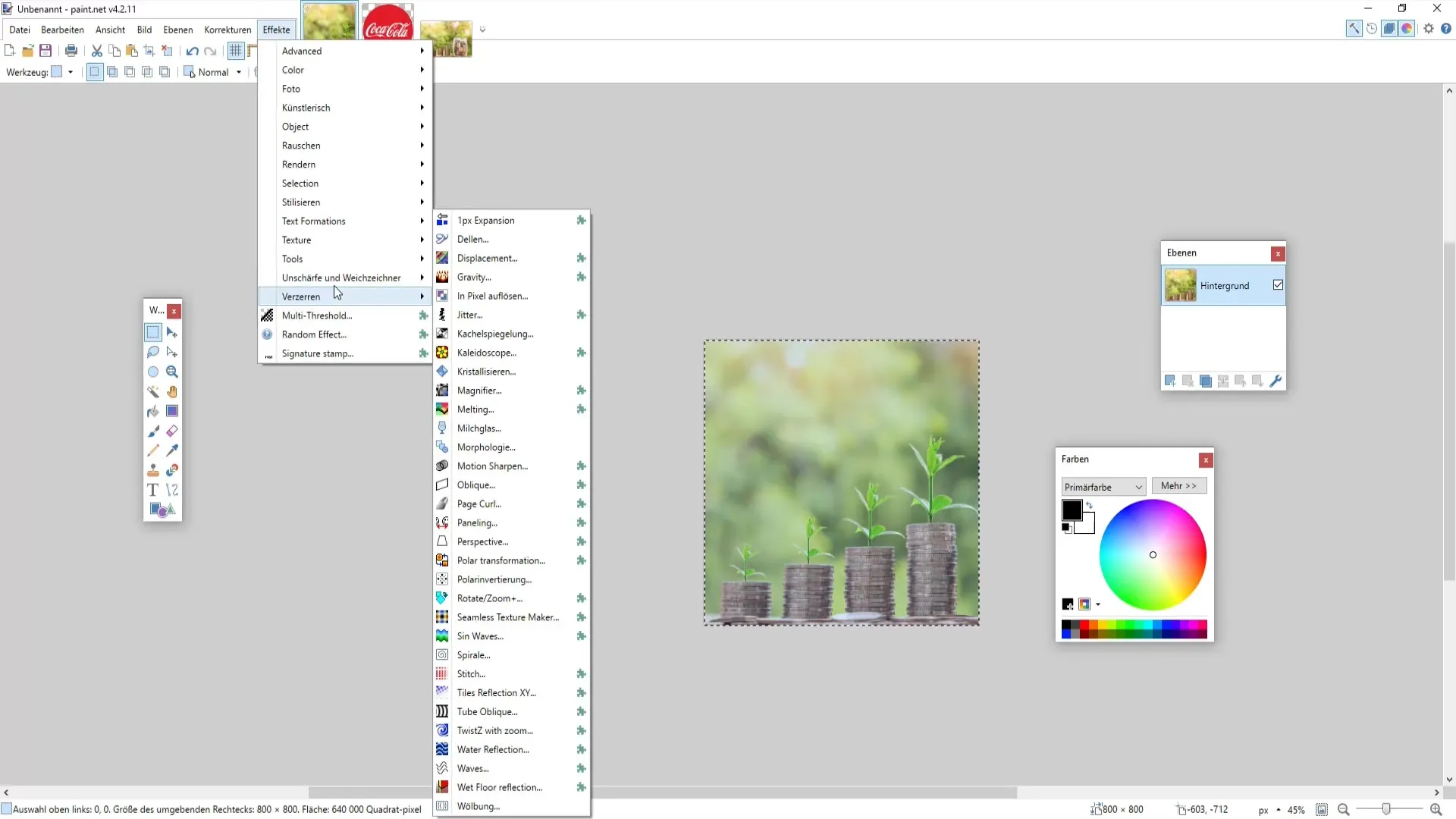
Med bakgrunnen i paletten kan du nå justere skarpheten. Åpne menyen og velg uskarphetseffekten. Det anbefales å gjøre bakgrunnen litt uskarp med ca. 5 til 6 piksler for å fremheve de andre elementene bedre.
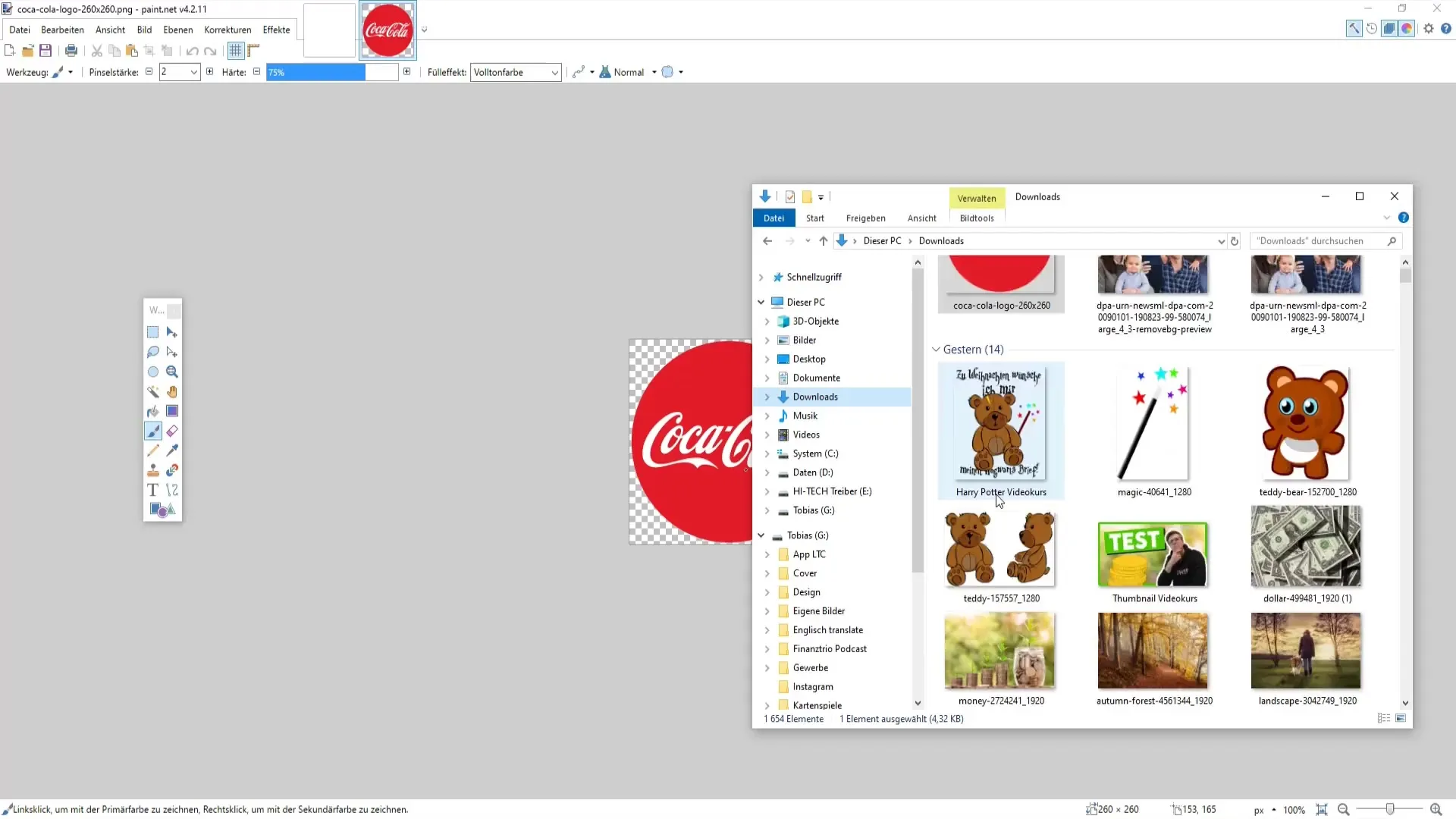
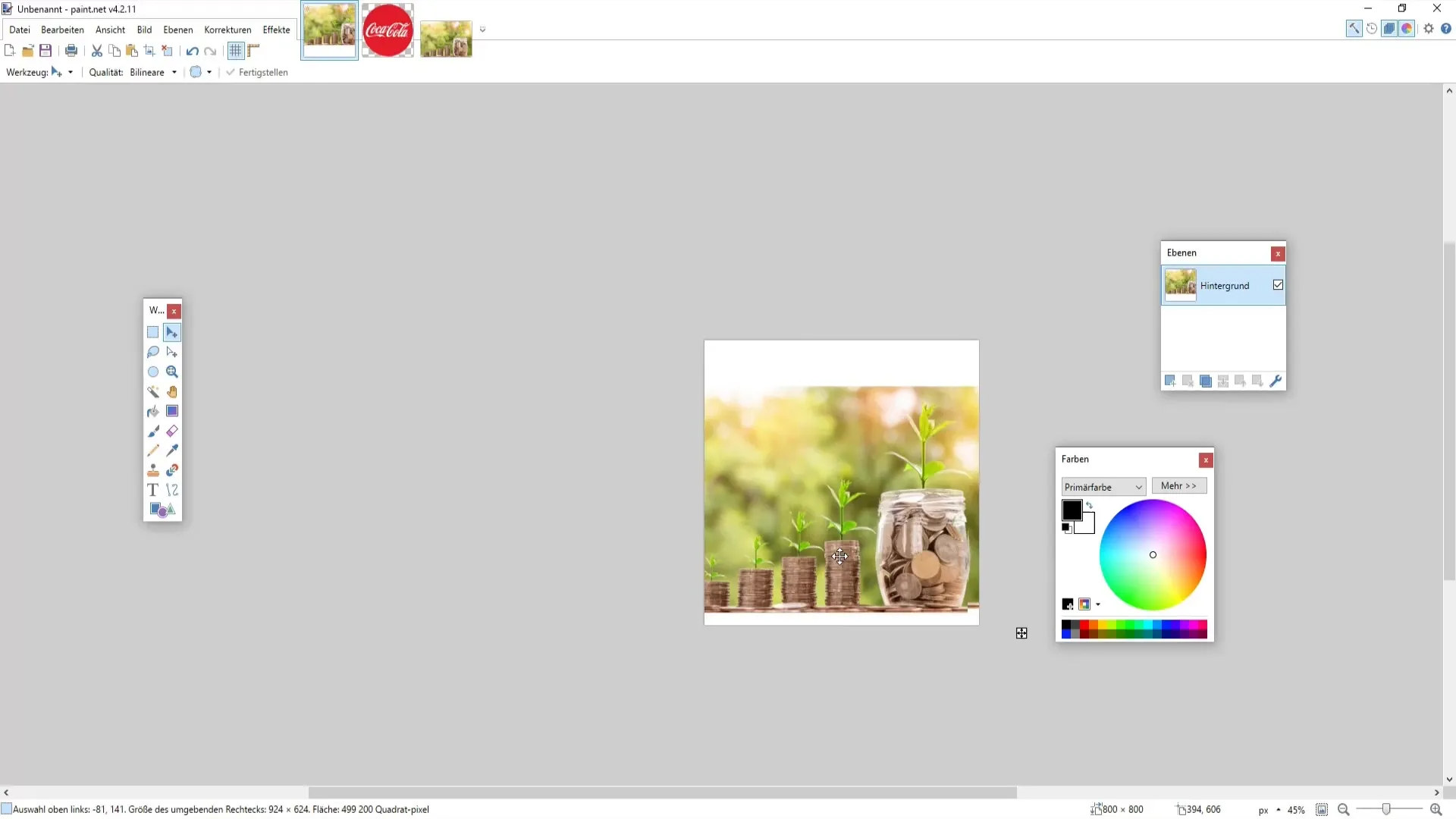
Nå er det på tide å sette inn logoen. Velg logoens fil og dra den til arbeidsområdet ditt. Pass på at logoen har en gjennomsiktig bakgrunn for å unngå uønskede hvite områder. Om nødvendig kan du bruke tryllestaven eller rektangelverktøyet for å fjerne uønskede områder.
For å øke synligheten av logoen, bør du også justere bakgrunnen litt. Marker bakgrunnen og øk mørkheten og kontrasten. Dette gir logoen en bedre tilstedeværelse enn om den sto på en lysere bakgrunn.

Nå kommer teksten på banen. Importer en rektangel for å lage et sted for teksten din. Dette kan gjøres rett over eller under logoen. Du kan justere tekststørrelsen slik at den er lett å lese. Et mål på rundt 30 bør være passende.

Det er viktig å velge riktig skrifttype for teksten. Prøv ulike skrifttyper for å finne det beste alternativet for innlegget ditt. En godt valgt font kan sterkt påvirke helhetsinntrykket av bildet.

Etter at du har valgt teksten, plasser den over rektangelet. Du kan også legge til en skygge på dette stadiet for å gi teksten mer dybde. Velg riktig skyggestil og dra den under tekstlaget for å oppnå et tiltalende design.

Hvis du ikke er fornøyd med teksten når det gjelder farge eller skrifttype, kan du enkelt slette den og skrive den på nytt. Pass på at teksten ikke forsvinner i bakgrunnen. En hvit skriftfarge kan være et godt valg for å skille seg ut fra bakgrunnen.

Etter at teksten og logoen er plassert, bør du sikre at alt er proporsjonalt. Dra tekst- og logoelementene stramt til sidene av bildet for å skape en harmonisk helhet.
Før du lagrer sluttproduktet, bør du ta en siste titt på innlegget. Kanskje vil du justere tekststørrelsen eller styrke skyggen. Jo mer du leker med elementene, jo mer profesjonelt blir resultatet.
Hvis du trenger inspirasjon for å se hvordan andre innlegg kan se ut, kan du se på ulike profiler på Instagram. Ofte fører utforskingen av stiler til nye ideer for ditt eget oppsett.

Nå har du alle trinnene for å lage ditt eget bilde-i-bilde-innlegg i Paint.NET. Husk at kontinuerlig øving fører til at du stadig blir bedre!
Oppsummering
I denne veiledningen har du lært hvordan du kan lage en tiltalende Instagram-post med bilde-i-bilde-effekten i Paint.NET. Du har lært hvor viktig det er å velge riktige bakgrunner, logoer og skrifttyper for å gi grafikken din en tiltalende synlighet og stil.

Ofte stilte spørsmål
Hvordan kan jeg endre størrelsen på bildet mitt i Paint.NET?Gå til menyen, velg "Bilde" og klikk på "Endre størrelse". Skriv inn de ønskede målene.
Hvordan fjerner jeg uønskede områder fra et logo?Bruk tryllestaven eller rektangelverktøyet for å velge de forstyrrende områdene og trykk på delete-tasten.
Kan jeg også lage animerte innlegg med Paint.NET?Nei, Paint.NET er primært beregnet for statiske grafikker. For animasjoner bør du bruke et annet program.
Hvilke filformater kan jeg lagre i Paint.NET?Du kan lagre arbeidet ditt som.pdn (Paint.NET-filformat) samt eksportere det som.png,.jpeg og andre formater.
Er det en måte å endre skriften min på?Ja, velg tekstverktøyet og deretter en annen skrifttype eller størrelse i den øvre menyen.