Å koble Facebook-piksler med Google Tag Manager kan hjelpe deg med å bedre spore ytelsen til kampanjene dine og optimalisere markedsføringsstrategien din. Her vil du lære hvordan du integrerer en tilpasset HTML-tag for Facebook-piksel for å fange relevante brukerhandlinger på nettstedet ditt.
Viktigste innsikter
- Tilpassede tagger tillater fleksibel integrering av tredjepartsverktøy som Facebook-piksel i Google Tag Manager.
- Konfigurasjonen gjøres ved å kopiere basis-koden direkte fra Facebook-annonseregnskapet ditt.
- Facebook-piksel kan kobles til spesifikke utløsere for å spore relevante interaksjoner.
Trinn-for-trinn-veiledning
Trinn 1: Opprettelse av en ny tagg
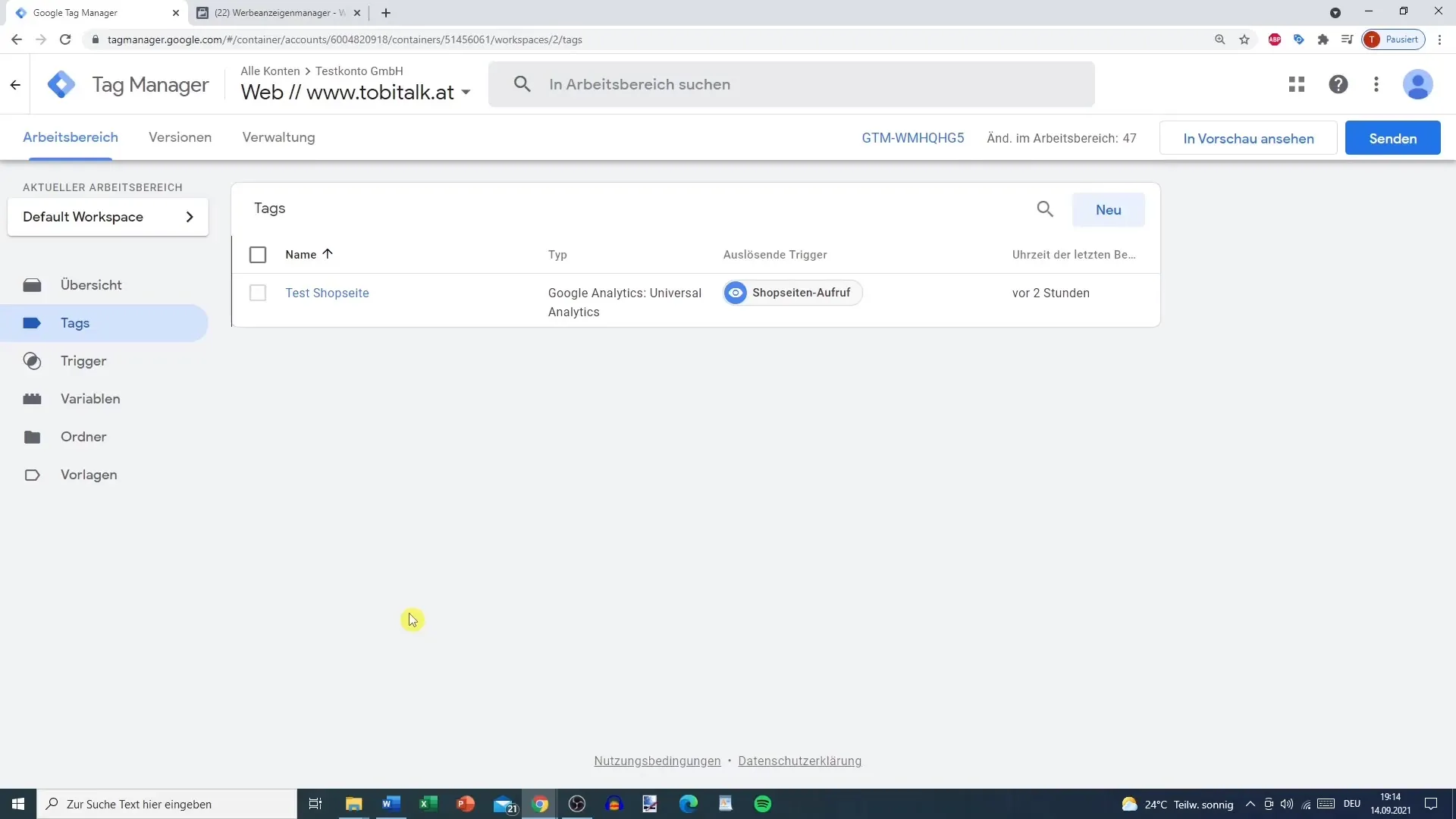
Start med å gå til delen "Tags" i Google Tag Manager. Der klikker du på knappen for å Legge til en ny tagg. Gi denne taggen for eksempel navnet "Facebook-piksel" slik at du senere enkelt kan identifisere formålet med denne taggen.

Trinn 2: Velge tilpasset HTML
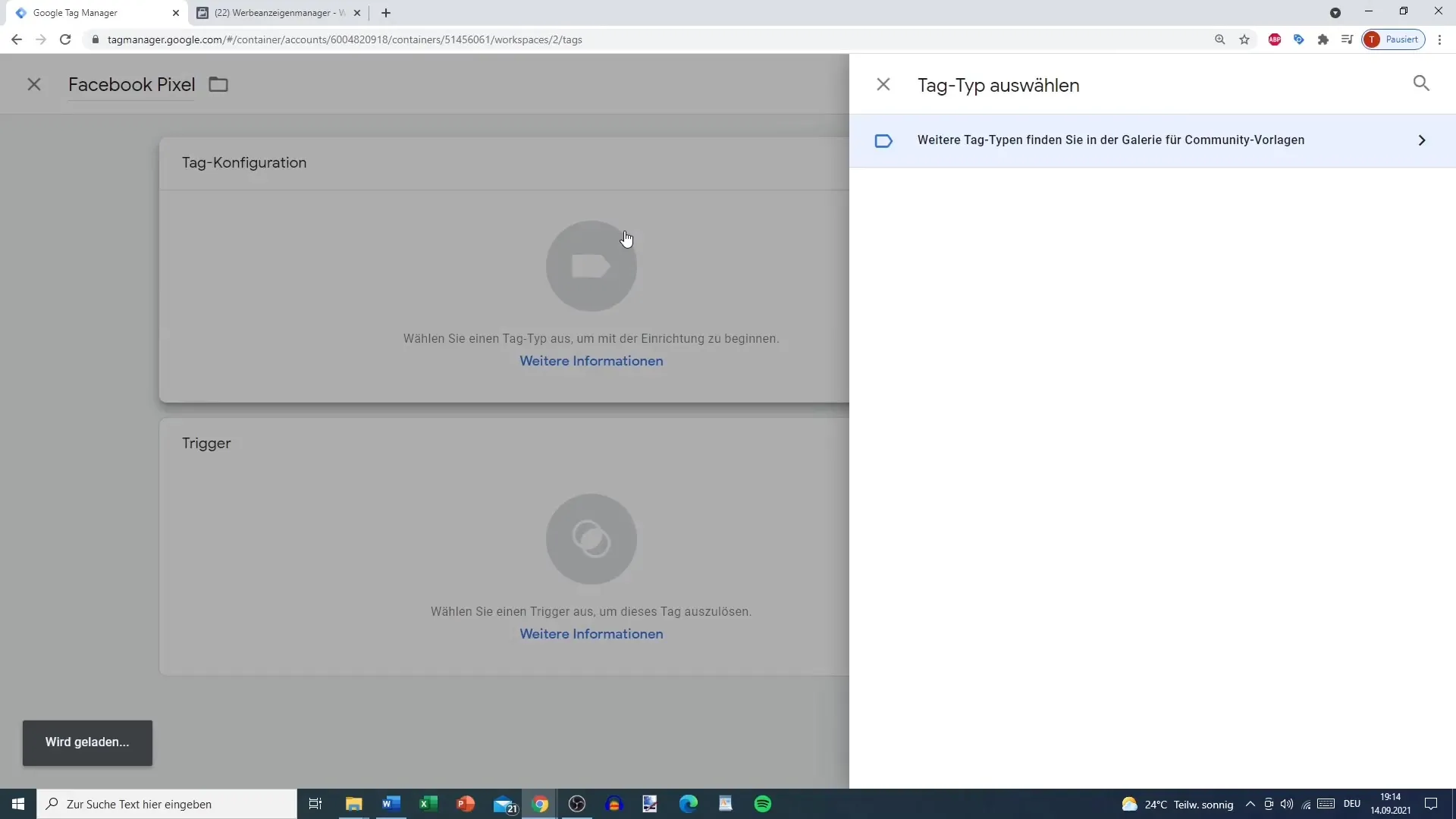
Siden du ønsker å integrere Facebook-piksel som en tilpasset tagg, klikker du på alternativet "Konfigurer tagg". Velg der "Tilpasset HTML"-innstillingen. Du vil merke at det ikke finnes noen forhåndsdefinert alternativ for Facebook-pikselen, noe som gjør valget av dette alternativet nødvendig.
Trinn 3: Sette inn HTML-kode
Nå må du forberede HTML-koden for Facebook-pikselen. Gå til Facebook-annonseregnskapet ditt. På venstre side finner du menyen. Klikk på de tre stripene for å vise alle verktøyene, og velg "Hendelsesbehandler". Her har du muligheten til å opprette en ny piksel eller bruke en eksisterende.

Trinn 4: Fortsett installasjonen av piksel
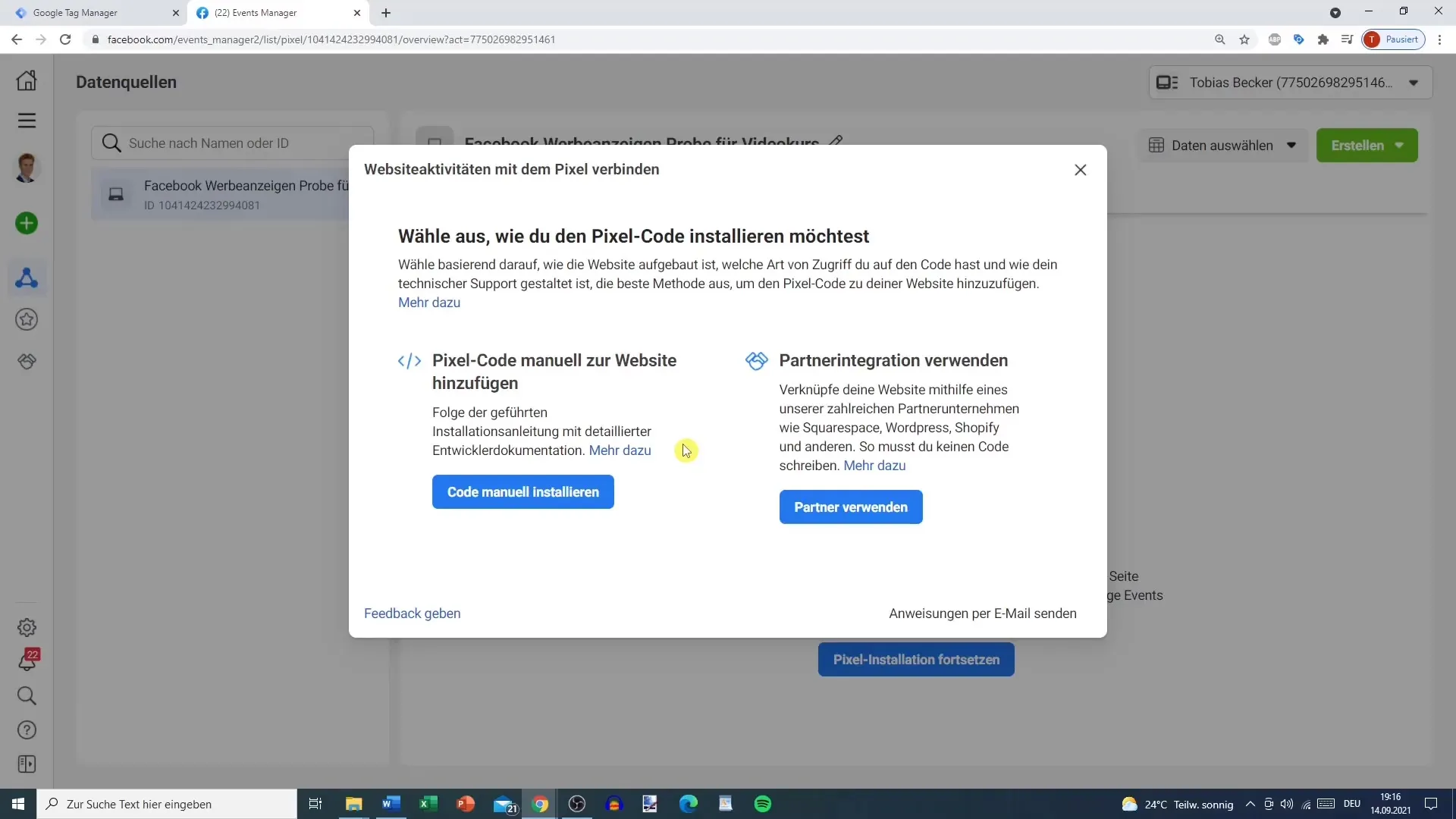
Hvis du allerede har satt opp en piksel, kan du klikke på "Fortsett installasjonen av piksel". Ønsker du å legge til pikselen manuelt, velger du alternativet "Legg til manuelt". Den tilhørende basis-koden for Facebook-piksel vises. Kopier denne koden til utklippstavlen.

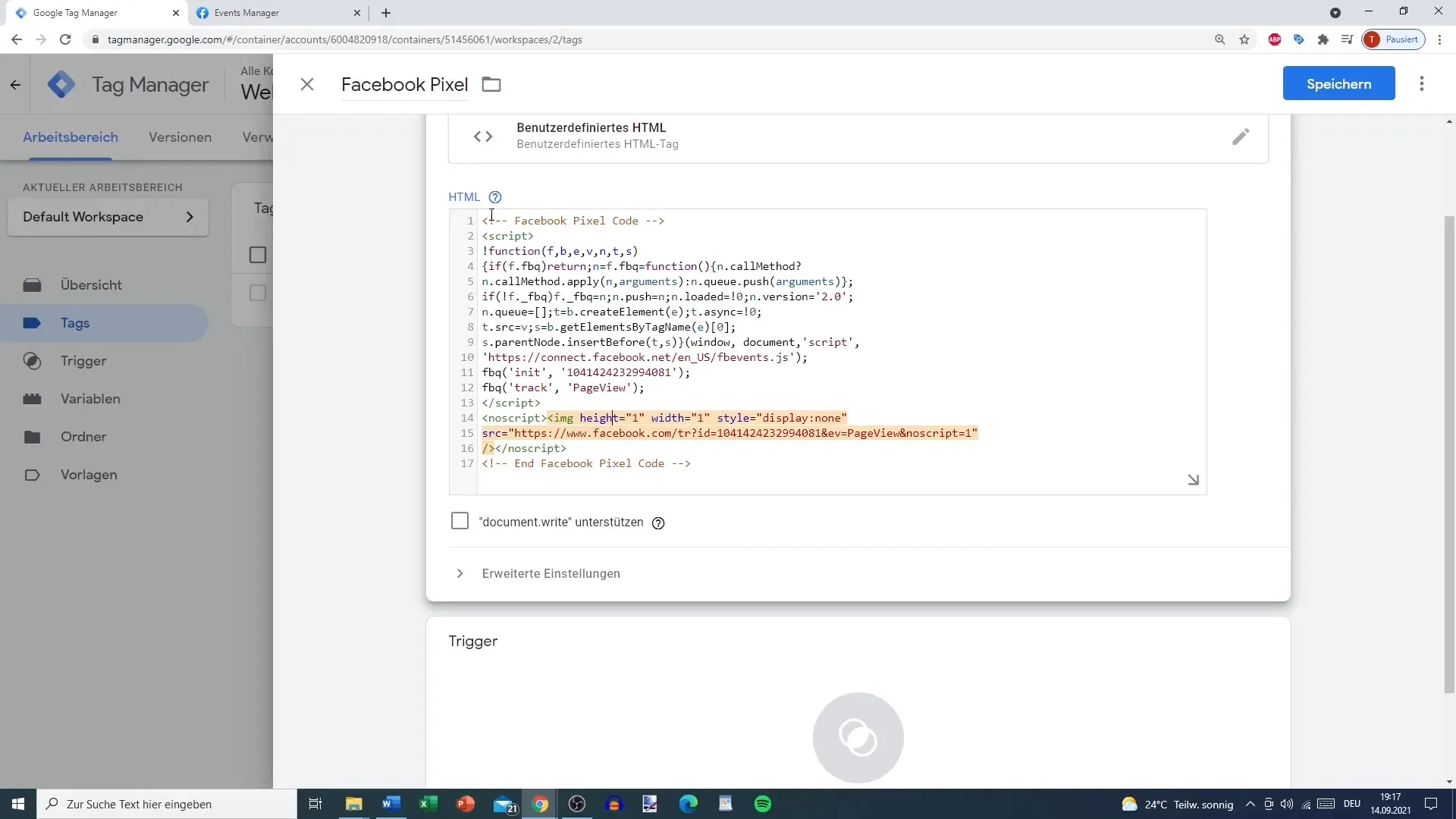
Trinn 5: Sett inn koden i Google Tag Manager
Tilbake i Google Tag Manager, lim inn den kopierte HTML-koden i det angitte tekstfeltet. Dette kan du enten gjøre ved å bruke Ctrl+V (Windows) eller Command+V (Mac), eller ved å høyreklikke og velge "Lim inn". Pass på at hele HTML-taggen vises korrekt.

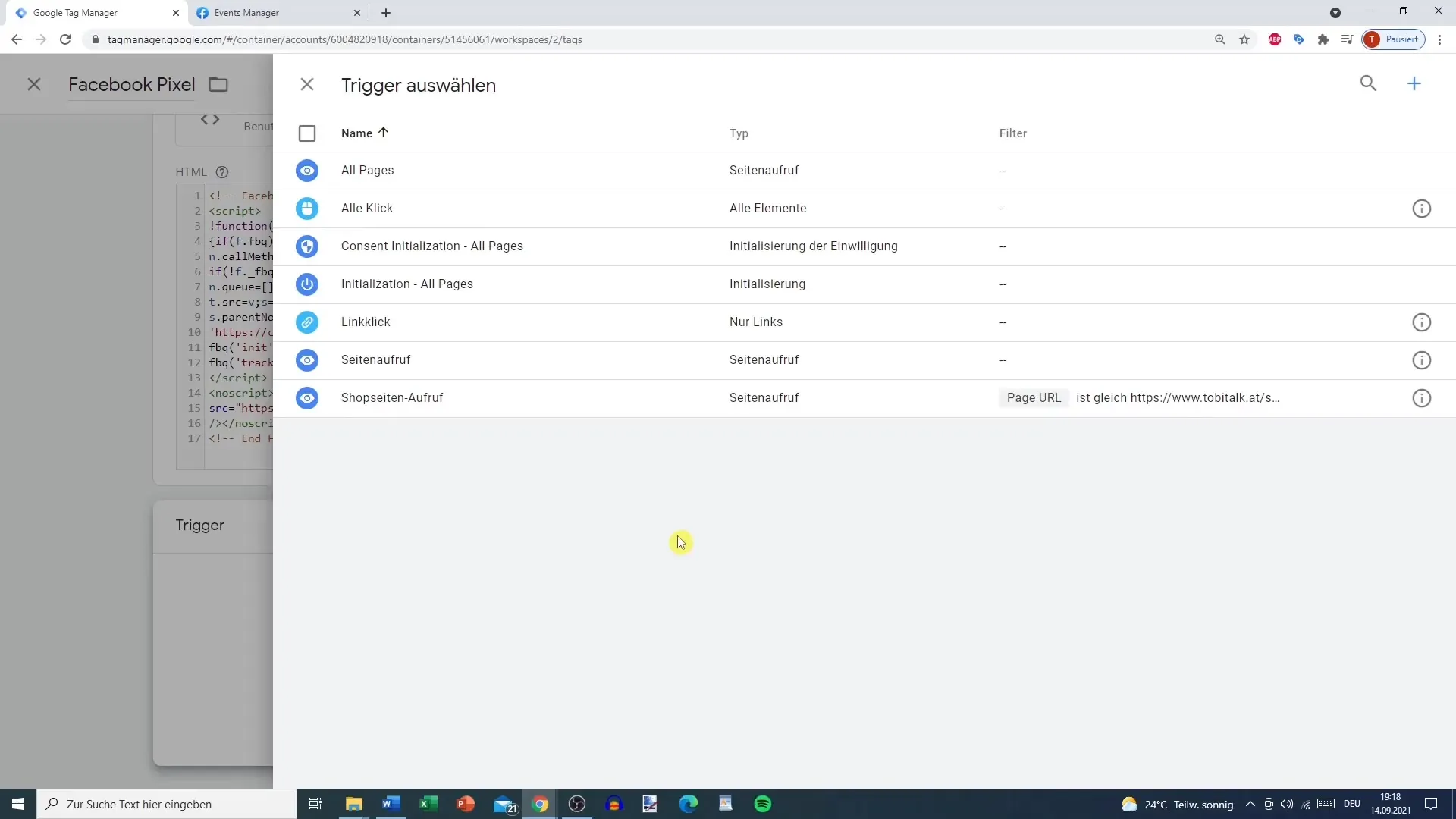
Trinn 6: Lagre taggen og legg til utløser
Etter at du har limt inn HTML-koden, kan du lagre taggen. Du har også muligheten til å legge til en passende utløser med en gang. Tenk på når Facebook-piksel skal utføres – på alle sider eller kun ved spesifikke klikk? Avhengig av målene dine velger du deretter riktig utløser.

Trinn 7: Angi UTM-parametere
Det er lurt å bruke UTM-parametere for kampanjene dine. Disse hjelper deg med å få informasjon om trafikken som genereres av Facebook-annonserne dine. Sørg for å angi riktig Facebook-lenke og UTM-parametere, slik at du senere kan spore disse.
Oppsummering
I denne veiledningen har du lært hvordan du integrerer Facebook-piksel via en tilpasset HTML-tag i Google Tag Manager. Dette vil hjelpe deg med å samle viktige sporingsdata for å optimalisere markedsføringsstrategiene dine.
Ofte stilte spørsmål
Hvordan legger jeg til Facebook-piksel i Google Tag Manager?Du må opprette en ny tilpasset HTML-tag og lime inn HTML-koden for Facebook-piksel.
Hva bør jeg være oppmerksom på før jeg integrerer Facebook-pikselen?Sjekk om du har opprettet en Facebook-piksel og har tilgang til tilhørende HTML-kode.
Hvordan aktiverer jeg spesifikk sporing med Facebook-piksel?Du kan legge til utløsere for å styre når pikselen skal aktiveres, f.eks. på alle sider eller ved spesifikke klikk.