En forskjøvet linje-logo-effekt er en stilig måte å gi designet ditt et moderne og profesjonelt utseende. Denne bakgrunnen egner seg perfekt for flygeblader, plakater eller digitale presentasjoner. Med Photoshop kan du enkelt opprette denne effekten ved å kombinere linjemønstre og logoelementer og plassere dem litt ute av takt. I denne veiledningen viser jeg deg trinn for trinn hvordan du kan oppnå denne imponerende effekten og gi designene dine en raffinert touch. La oss komme i gang!
Trinn 1:
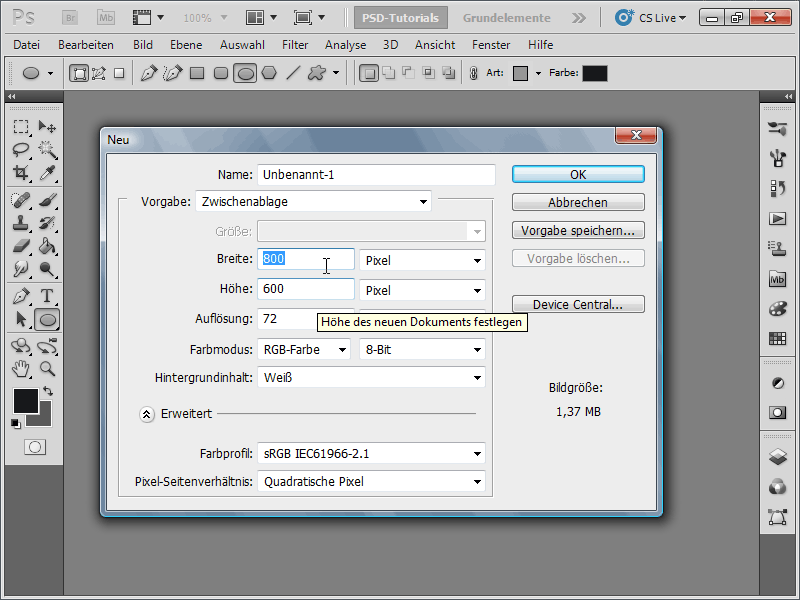
Jeg oppretter et dokument med størrelsen 800x600 piksler, hvor størrelsen egentlig ikke spiller noen rolle.

Trinn 2:
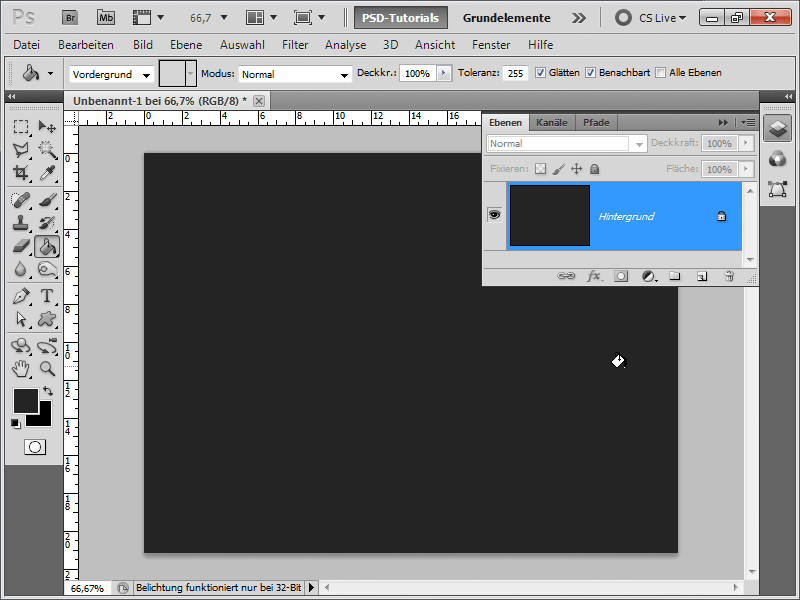
Neste steg er å fargelegge bakgrunnslaget med en veldig mørk grå (ikke svart).
Trinn 3:
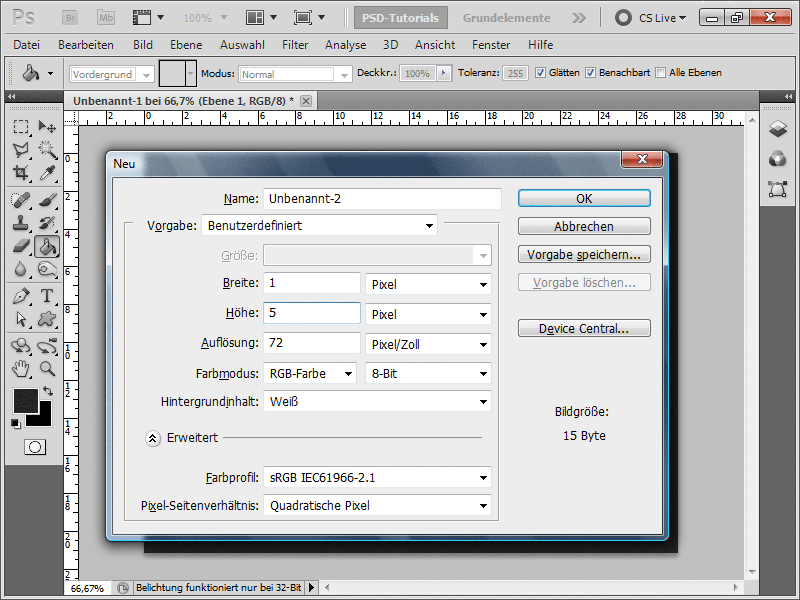
Nå ønsker jeg å legge til et linjemønster på bakgrunnen. Jeg lager dette veldig enkelt selv ved å opprette et nytt dokument med f.eks. 1 piksel bredde og 5 piksel høyde.
Trinn 4:
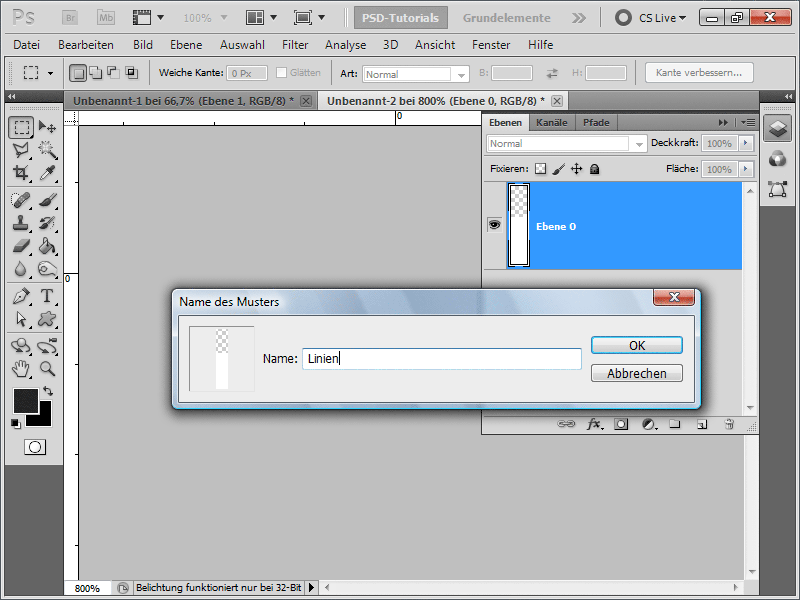
Nå dobbeltklikker jeg på bakgrunnslaget for å gjøre det om til et vanlig lag. Deretter må jeg slette to piksler slik at de blir gjennomsiktige. Deretter velger jeg alt med Ctrl+A og lagrer laget mitt under Meny>Rediger>Definer mønster som et mønster.
Trinn 5:
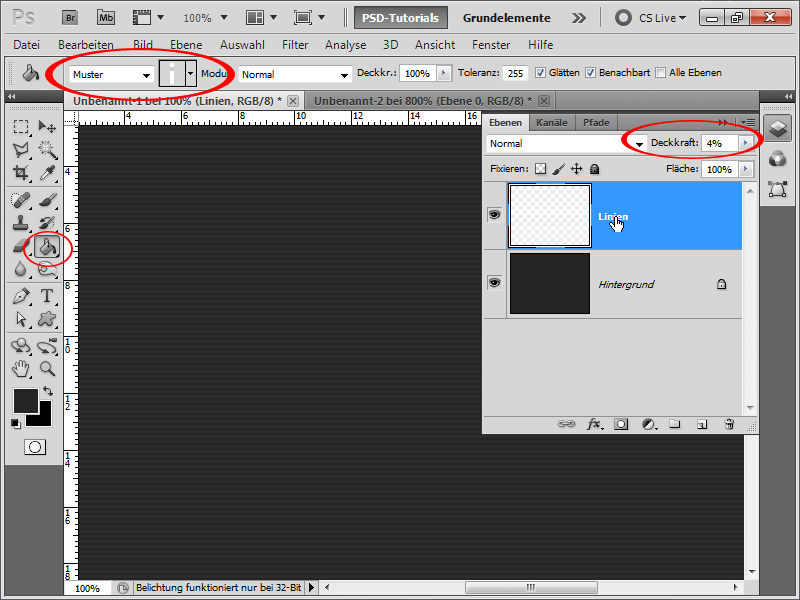
Så, etter å ha gjort det, må jeg påføre mønsteret mitt på et nytt lag med Fyll-verktøyet. Jeg setter gjennomskinneligheten til laget mitt til 4%.
Trinn 6:
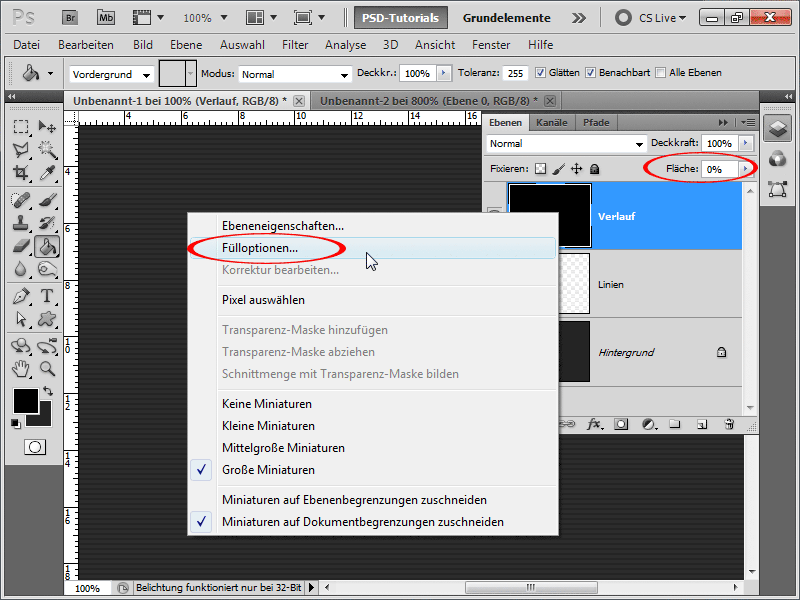
Neste steg er å opprette et nytt lag (med Ctrl+Shift+Alt+N går det raskest) og fylle det med f.eks. svart. Fargen egentlig spiller ingen rolle, fordi jeg setter Fylloppasiteten til 0%. Nå går jeg til Fyllealternativer.
Trinn 7:
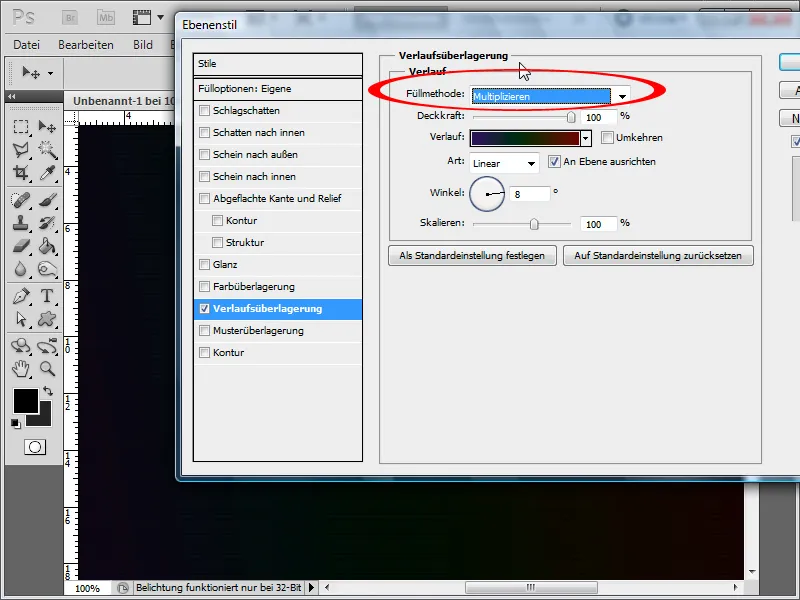
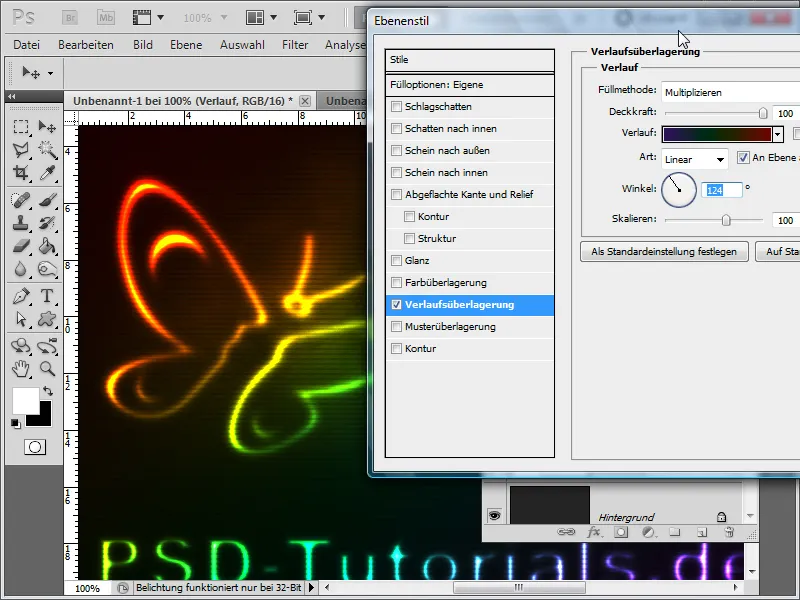
Jeg aktiverer Gradient Overlay, setter fyllingsmetoden til Multiplisere og legger til en litt mørkere fargetonegradient som er Lineær.
Trinn 8:
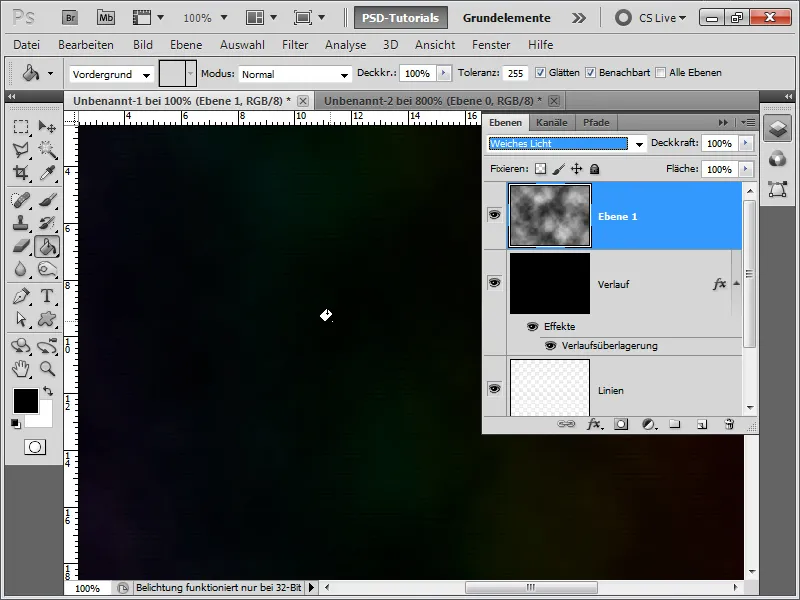
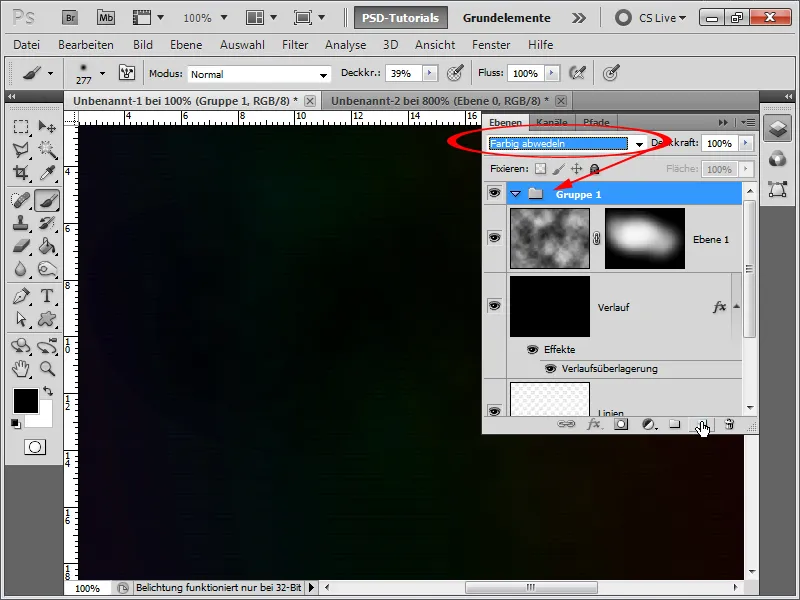
Nå oppretter jeg igjen et nytt lag, bruker Wolkenfilter med standardfargene svart/hvitt og setter lagets fyllingsmetode til Mykt lys.
Trinn 9:
Jeg kan legge til en maske på skyelaget for at skyene ikke skal være synlige overalt, men hvis du liker skyene overalt, kan du droppe masken. Så er det på tide å opprette en gruppe og sette fyllingsmetoden til Fargelek.
Trinn 10:
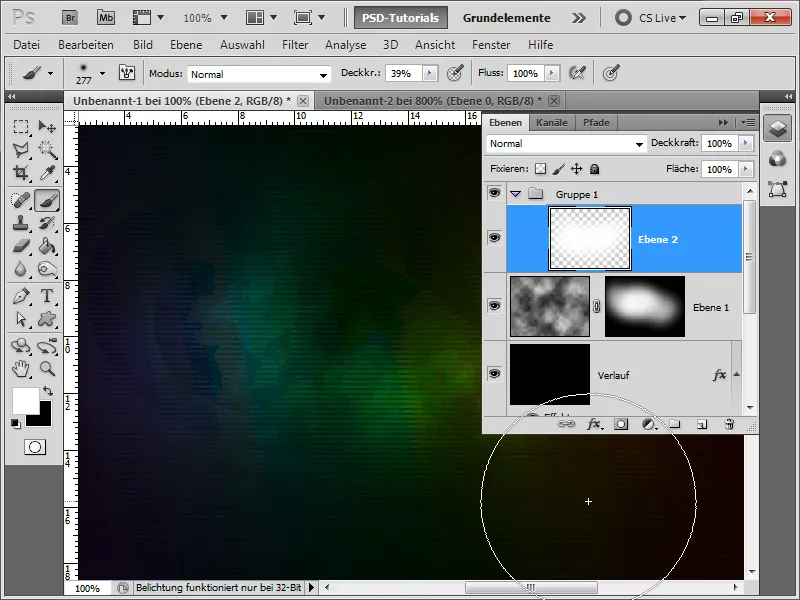
I gruppen oppretter jeg et nytt lag og maler med en veldig myk og stor pensel med hvit farge noen ganger, mens jeg setter gjennomskinneligheten på penselen til ca. 40%. Du vil se at bakgrunnen da kommer bedre frem.
Trinn 11:
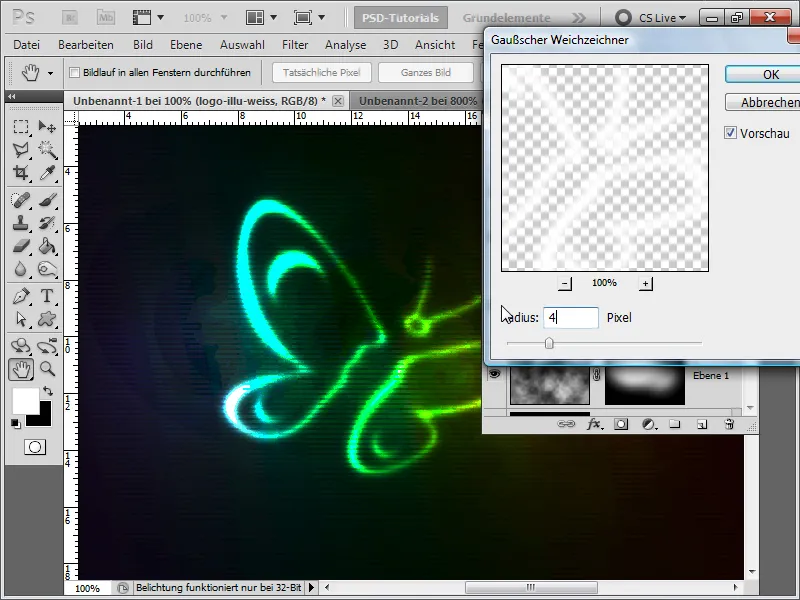
Nå setter jeg inn PSD-Tutorials.de-logoet. Deretter bruker jeg Gaussian Blur med ca. 4 piksler Radius.
Trinn 12:
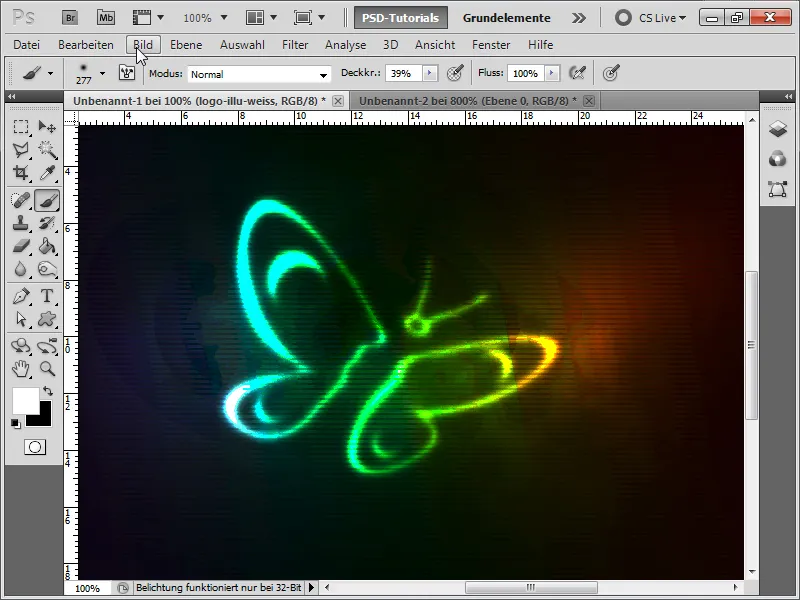
Resultatet ser allerede ganske bra ut, men gradienten på bakgrunnen passer ikke helt til meg. Hvorfor det? Som standard jobber Photoshop i 8-bitsmodus. Der har jeg egentlig ikke så veldig mange farger tilgjengelig.
Trinn 13:
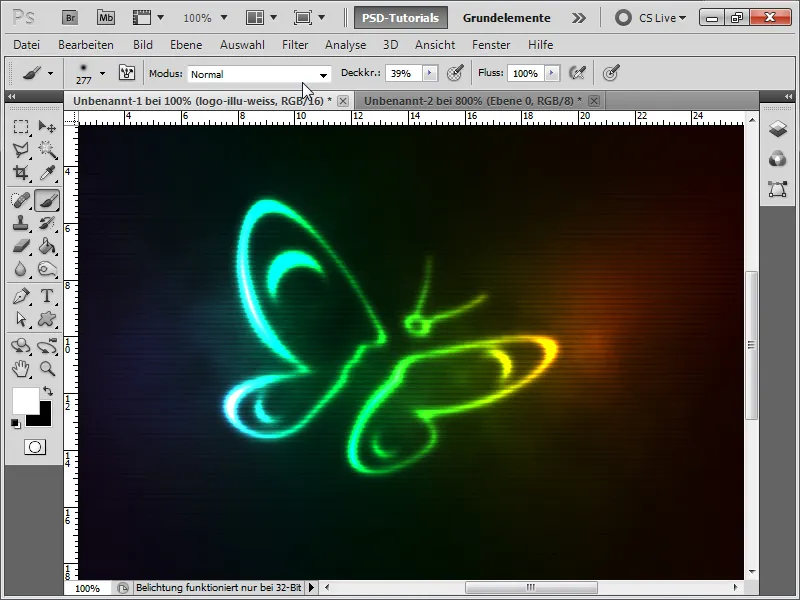
Dette er grunnen til at jeg nå endrer bildet under Bilde>Modus>16-bitskanal, og deretter ser gradienten og fargene mye bedre ut. Dessverre fungerer ikke alle filtre lenger.
Steg 14:
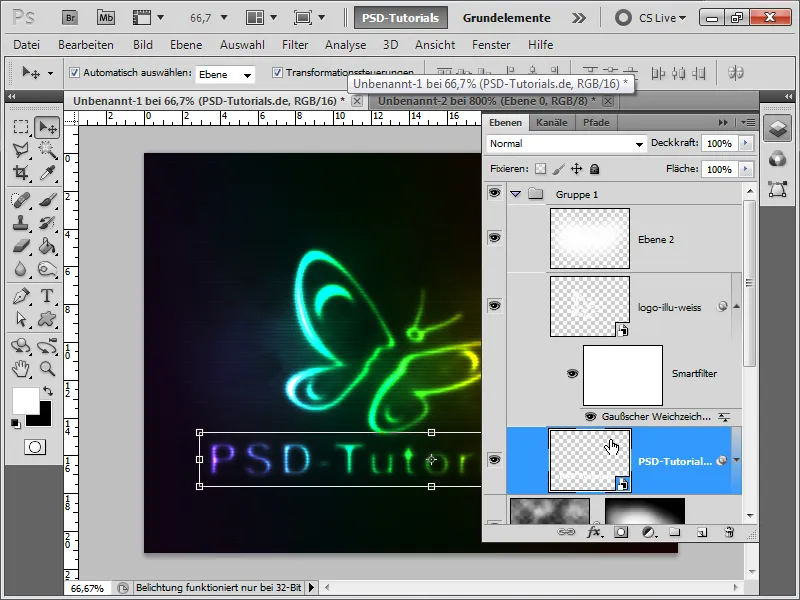
Hvis jeg nå skriver en tekst med hvit farge, konverterer denne til et Smart Objekt og deretter enkelt dupliserer Gaussian Blur effekten på logolaget mens du holder nede Alt-tasten, ser resultatet slik ut:
Steg 15:
Hvis jeg setter Gaussian Blur til f.eks. 2 piksler Radius, kan man tydeligere se teksten.
Steg 16:
Det geniale er at jeg når som helst kan endre gradient overlay hvis jeg ønsker å oppnå et helt annet fargeresultat.
Steg 17:
Til slutt av workshopen vil jeg forklare hvordan man kan endre linjene slik at de tilpasser seg logoen. For dette må jeg først gå tilbake til 8-bits modus. Nå dupliserer jeg enkelt logoen min ved å høyreklikke i lag-panelet og velge "nytt dokument". Deretter legger jeg til et lag under, fyller det med svart, og til slutt reduserer det til et bakgrunnsbilde. Nå trenger jeg bare å lagre dette dokumentet som en PSD-fil.
Steg 18:
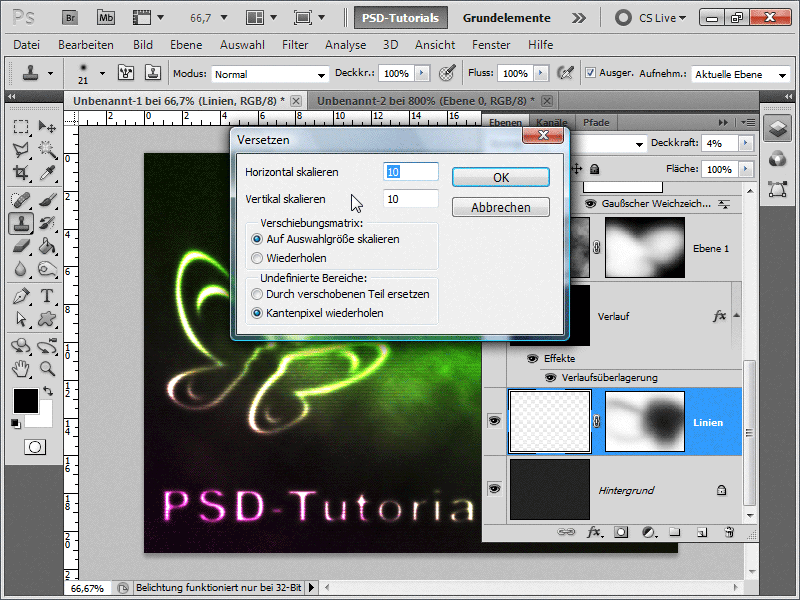
Nå går jeg tilbake og bruker Offset-filteret på linjelaget mitt (befinner seg under Meny>Filter>Forvrengning>Offset). Etter at jeg har bekreftet verdiene, åpnes en dialog for å åpne en PSD-fil. Jeg velger den tidligere lagrede filen.
Steg 19:
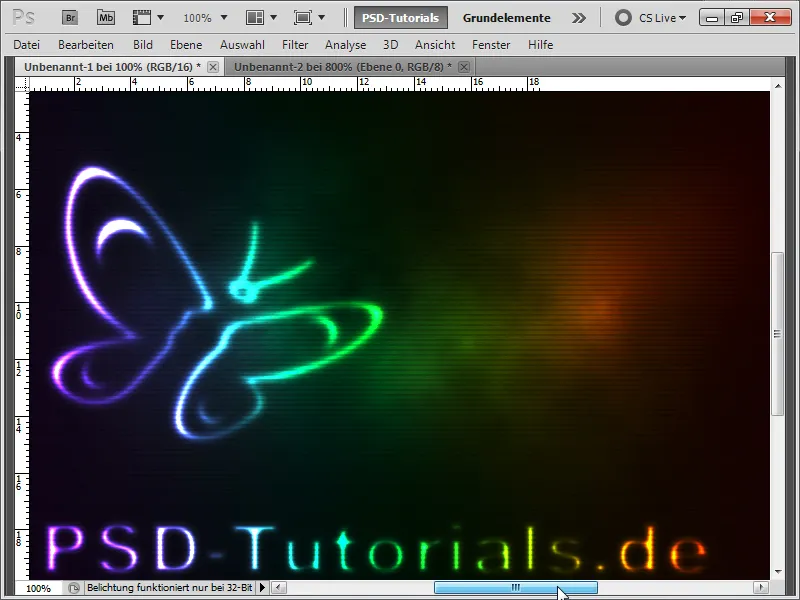
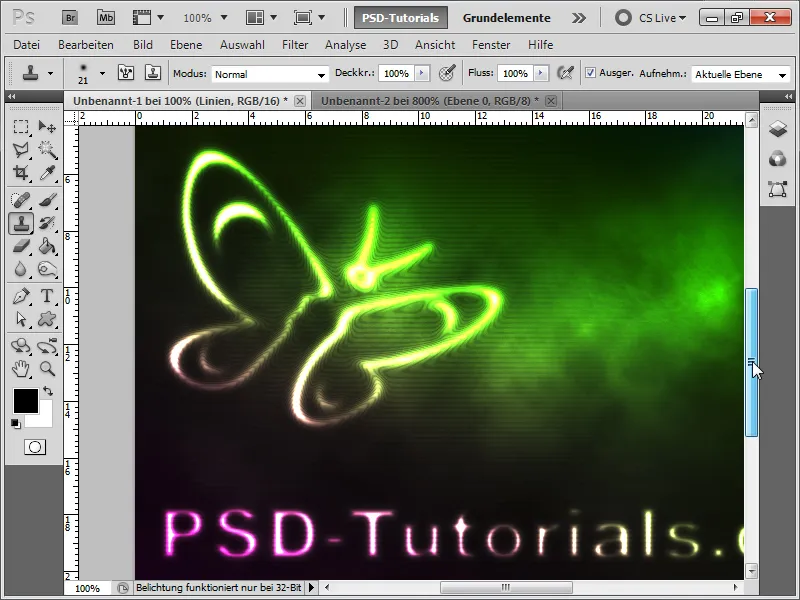
Og allerede har jeg følgende resultat etter at jeg har endret modus tilbake til 16-bits.
Steg 20:
Hvis jeg justerer gradienten på nytt, ser effekten min slik ut:


