I denne Quick-Tippen vil jeg presentere for dere et praktisk uttrykk med hvilket dere kan lage animasjoner i en løkke. På denne måten kan dere repetere animasjonene og samtidig fleksibelt redigere dem.
Til dette eksempelet tar jeg den lille røde opptaksprikken. Den kan vi enkelt lage med et formlag, ingen kontur, og deretter vil jeg få den til å blinke som om den tar opp noe.
Vi forbereder først animasjonen:
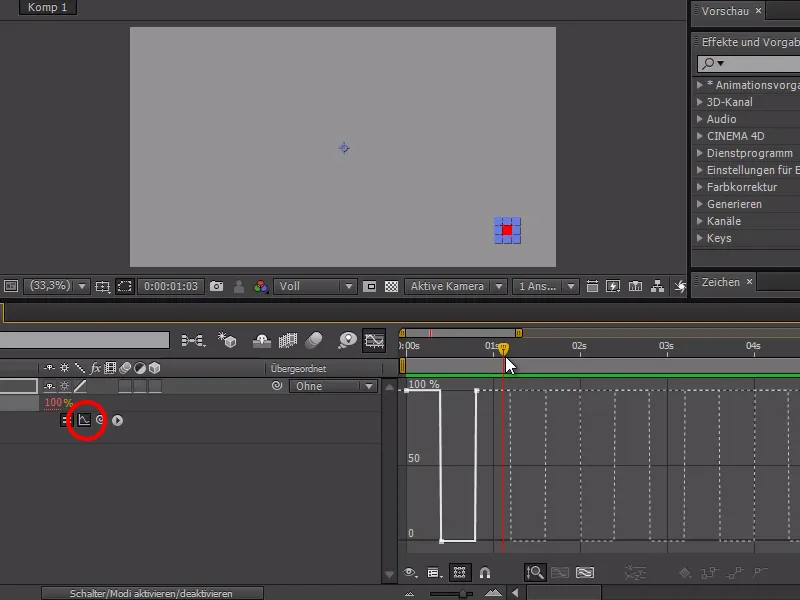
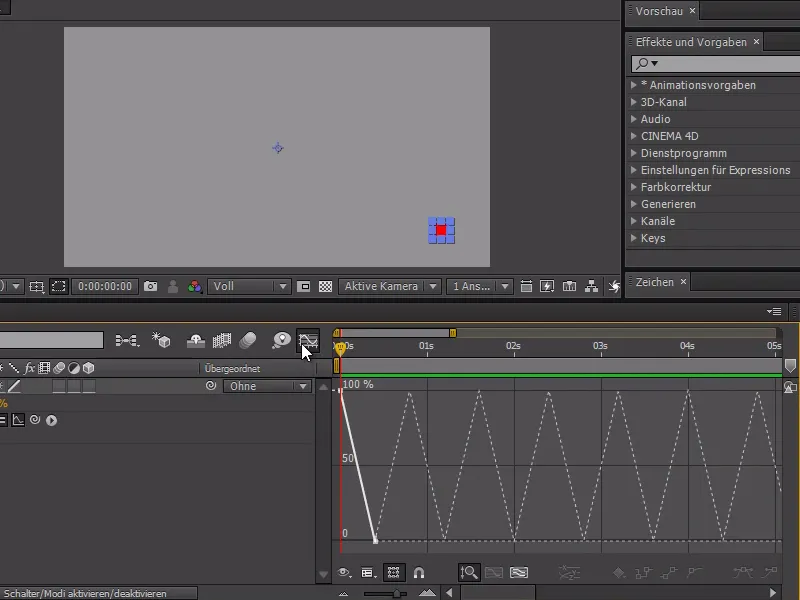
Jeg justerer gjennomsiktigheten på den røde knappen og aktiverer stoppeklokka på 100%. Deretter kan jeg høyreklikke på prikken i tidslinjen og aktivere interpolasjonsundertrykkelse.
Med denne innstillingen vil vi bare få hele verdier og ingen mellomverdier lenger. Vi går litt lenger med tidsmarkøren og endrer gjennomsiktigheten til 0% og til slutt tilbake til 100%.
.webp?tutkfid=85138)
For at denne blinkeeffekten skal vare gjennom 3 timers videomateriale, kunne vi kopiere alt og lime det inn på nytt igjen. Men dette er veldig lite fleksibelt hvis vi ønsker å gjøre endringer, for eksempel hvis vi ønsker å endre tiden mellom blinkene eller oppnå uregelmessig blinking.
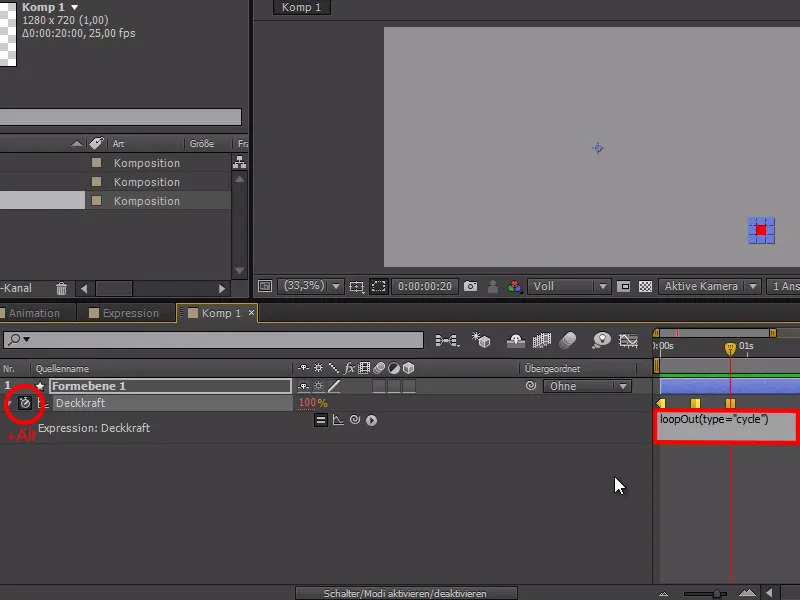
Dette er grunnen til at vi heller skriver en uttrykk, for å gjøre alt enklere:
Ved å holde nede Alt-tasten går jeg til stoppeklokka og skriver inn i uttrykket: loopOut(type="cycle")
Når vi nå aktiverer uttrykks-kurven, kan vi se hvordan animasjonen gjentar seg kontinuerlig. Vi har også fordelen av å fleksibelt kunne endre varigheten og at løkkeuttrykket tilpasser seg kontinuerlig til dette.
Dermed har vi egentlig allerede nådd målet vårt - men det finnes enda flere nyttige funksjoner her.
Hvis vi nå endrer uttrykket til: loopOut(type="pingpong") og deaktiverer på nytt interpolasjonsundertrykkelsen, kan vi se et "spill" mellom de to punktene 100% og 0% som bytter konstant.
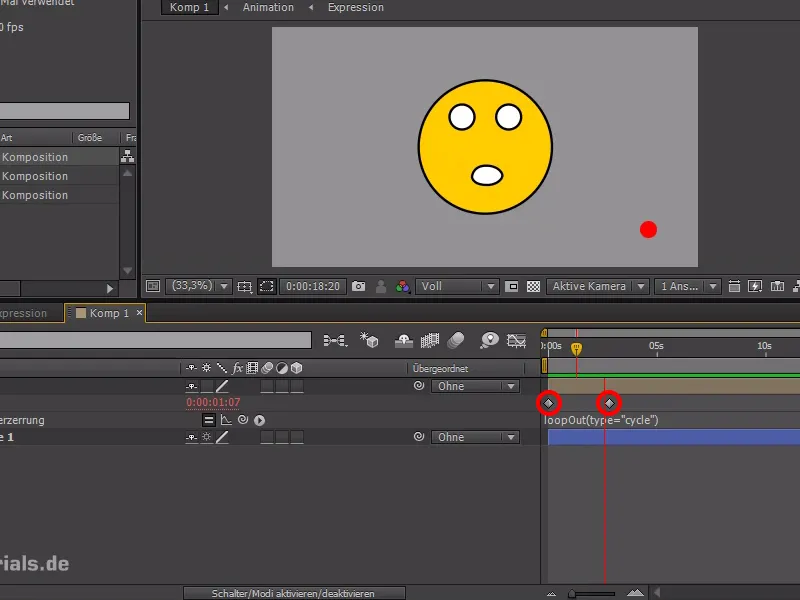
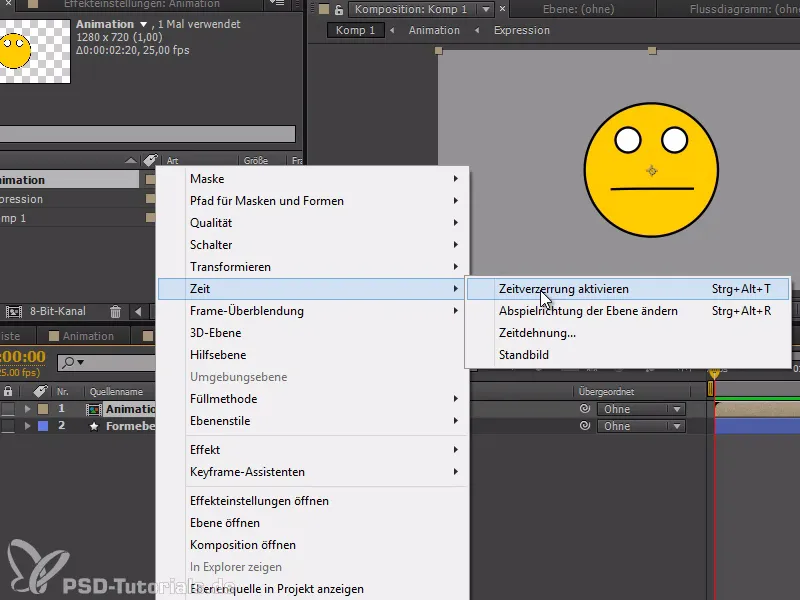
Et annet eksempel på dette ville være en gange-syklus for mer komplekse animasjoner. Her har jeg en animert smiley med en større animasjon jeg vil ha gjentatt kontinuerlig.
For dette må jeg først loope den - og det gjøres via Time>Time Remapping.
Nå kan jeg sette to nøkkelrammer i animasjonen for å markere begynnelsen og slutten av animasjonen.
I tillegg kan jeg igjen skrive inn loopOut(type="cycle") i uttrykket for at dette segmentet skal gjentas. Ved gange-syklusen bør vi være oppmerksomme på å sette nøkkelrammen på nest siste ramme og slette den siste, siden den siste er tom.
Jeg håper denne tipsen har hjulpet dere videre.