Å flyte er et av de viktige CSS-konseptene. Uten forståelse for denne prinsippet kan ikke nettsider lages basert på CSS. Flyting kan for øvrig oversettes fint til å flyte, noe som gir saken presist. Kort sagt betyr flyting at et element plasserer seg til venstre eller høyre for et annet element. (Normalt ville elementet være under et annet element).
Et første eksempel vil belyse denne aspekten.
<p><img src="bilde.jpg" /> I denne samlingen er det 12 egendefinerte former som du kan bruke i brosjyrene, bakgrunner osv. Formene er delt inn i 18, 21 og 24 striper samt ulike strålebredder. Disse presetene er en god basis for fine effekter i layoutene og bildene dine.</p>
Her ble det definert en avsnitt. Inne i denne avsnittet er det et bilde og vanlig tekst.

En titt på resultatet viser at bildet er i teksten.
Nå kommer egenskapen float på banen.
img { float: left;}
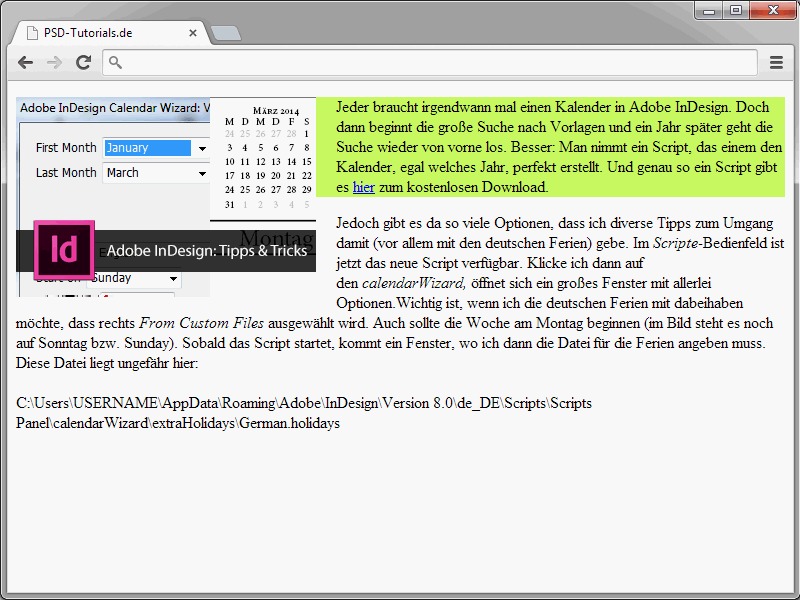
Også her, ta en titt på resultatet.
Her ble bildet flyttet. Teksten flyter dermed rundt bildet.
For egenskapen float kan verdiene left og right tildeles, for å la elementet "flyte" til venstre (float: left) eller høyre (float: right). Prøv å bruke float: right på bildet.
I dette tilfellet skjer tre ting:
• Grafikken blir tatt ut av den vanlige strømmen.
• Den plasseres helt øverst i p-elementet.
• Den vises så langt til høyre som mulig.
En titt på tidligere resultater viser at dette ikke ser veldig pent ut. Avstanden mellom bildet og den flytende teksten mangler faktisk. Juster syntaksen som følger:
img {
float: left;
margin-right: 20px;
}
Bildet ble tildelt en høyre marg på 20 piksler. Dette gir følgende utseende:
Prøv å eksperimentere litt med margene her.
Avslutte flytingen
La oss gå tilbake til bildet som et eksempel. Jeg utvider syntaksen med en ekstra tekstavsnitt.
<p><img src="bilde.jpg" />I denne samlingen er det 12 egendefinerte former som du kan bruke i brosjyrene, bakgrunner osv. Formene er delt inn i 18, 21 og 24 striper samt ulike strålebredder. Disse presetene er en god basis for fine effekter i layoutene og bildene dine.</p> <p>I denne samlingen er det 12 egendefinerte former som du kan bruke i brosjyrene, bakgrunner osv. Formene er delt inn i 18, 21 og 24 striper samt ulike strålebredder. Disse presetene er en god basis for fine effekter i layoutene og bildene dine.</p>
Resultatet ser slik ut:
Ikke bare strømmer den første avsnittet rundt grafikken. Det samme gjelder for den andre tekstavsnittet. Dette skyldes rett og slett at grafikken stikker ut over kanten på den første avsnittet. For bedre forståelse, gi avsnittet der grafikken er plassert en bakgrunnsfarge.
Når du ser på resultatet, blir det tydelig at grafikken faktisk stikker ut over avsnittet. Dette er ikke alltid ønskelig på denne måten. På dette punktet blir egenskapen clear interessant. For det lar deg avslutte flytingen. clear tvinger et etterfølgende element til å starte under et flytende element, og ikke ved siden av det. Egenskapen clear kjenner følgende verdier:
• left – avslutter float: left
• right – avslutter float: right
• both – avslutter både float: right og float: left
I det følgende eksempelet tildeler jeg det andre avsnittet clear: left for å avslutte flyten.
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
img {
float: left;
margin-right: 20px;
}
</style>
</head>
<body>
<p style="background-color:#CCFF66;"><img src="bilde.jpg" />I denne samlingen er det 12 egendefinerte former som du kan bruke i brosjyrene, bakgrunner osv. Formene er delt inn i 18, 21 og 24 striper samt ulike strålebredder. Disse presetene er en god basis for fine effekter i layoutene og bildene dine.</p>
<p style="clear:left;">I denne samlingen er det 12 egendefinerte former som du kan bruke i brosjyrene, bakgrunner osv. Formene er delt inn i 18, 21 og 24 striper samt ulike strålebredder. Disse presetene er en god basis for fine effekter i layoutene og bildene dine.</p>
</body>
</html>
Ved den viste syntaksen blir den andre avsnittet faktisk vist under bildet.
I de fleste tilfeller kan man forøvrig bruke clear: both i stedet for clear: left eller clear: right. Derfor anbefales det å enkelt opprette en tilsvarende klasse i stylesheetet sitt, som man deretter kan kalle ved behov.
.clearing {
clear: both;
}
Dere kan bruke denne klassen hver gang elementet skal slutte å flyte.
<p class="clearing">Innhold ...</p>
Hva flyting er bra for
Naturligvis trenger man flyting ikke bare for tekstflyten i forbindelse med bilder. Faktisk er det et grunnleggende konsept i CSS-baserte nettsider. Takket være flytingen kan flerspaltige oppsett enkelt implementeres. Se på følgende eksempel:
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
#navi {
float:left;
width:12em;
background-color:#99FFFF;
}
#inhalt {
margin-left: 14em;
background-color: #FF3333;
}
</style>
</head>
<body>
<div id="navi">
<ul>
<li>Startside</li>
<li>Kontakt</li>
<li>Impressum</li>
</ul>
</div>
<div id="inhalt">
Her står innholdet på nettsiden.
</div>
</body>
</html>Her bygges et tospaltet oppsett. Det spesielle med dette er: Søylene står ved siden av hverandre.
Og nettopp dette ved siden av hverandre vil realiseres gjennom flytekonseptet. Det kommer mer detaljert informasjon om oppbyggingen av nettsider basert på flyting senere i denne serien.


