Lage puslespill
Innledning:
Hei kjære PSD-Tutorials.de-samfunn. Jeg er glad for å kunne ønske dere velkommen til en av opplæringene mine her på PSD-Tutorials.de. I dagens opplæring vil dere lære hvordan man kan lage et puslespill i Illustrator. (Illustrasjon 01). Dere vil blant annet få kjennskap til hvordan man bruker Rektangulært rutenettverktøy.. Men nå er det nok snakk. La oss komme i gang direkte.
Trinn 1: Opprette grunnrutenett
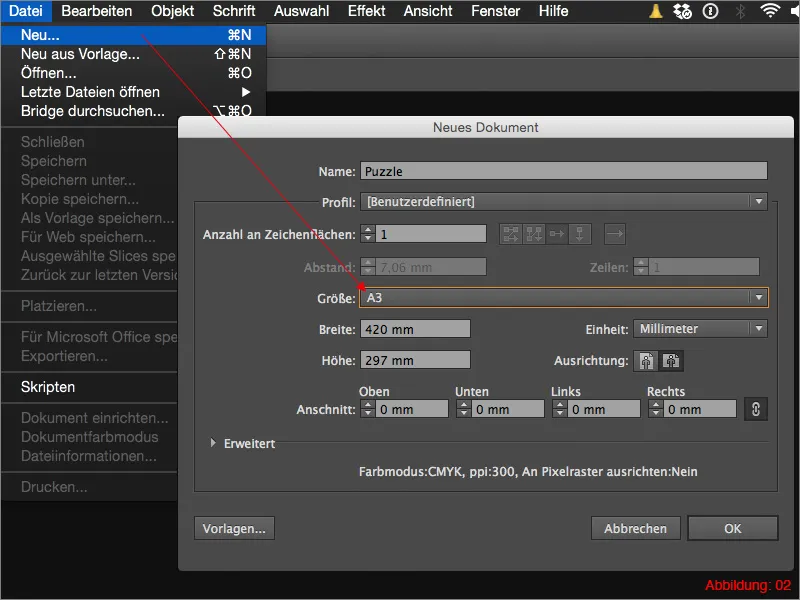
Før vi kan begynne, må dere opprette en ny arbeidsflate. Gå til Fil>Ny og velg deretter et liggende format i DIN A3.
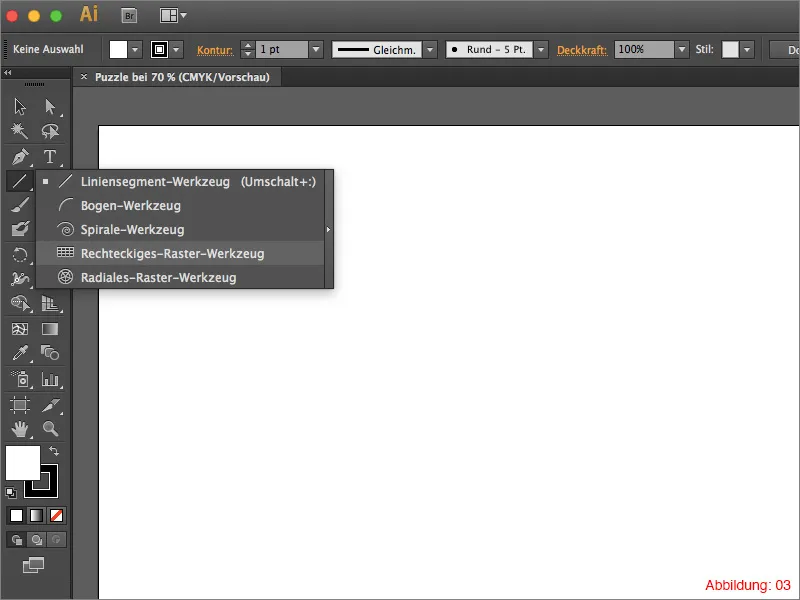
For å opprette det grunnleggende rutenettet for vårt puslespill, trenger vi det såkalte Rektangulære rutenettverktøyet..
Finnes ikke det? Jo, det gjør det faktisk. Dette verktøyet skjuler seg under Linjeverktøyet og kan trigges ved å trykke lenge på det. (Illustrasjon 03).
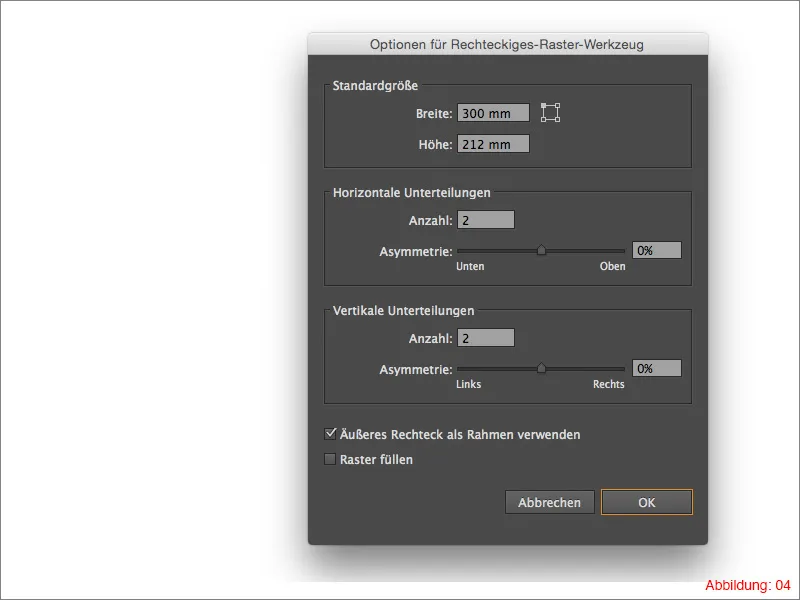
Klikk med dette verktøyet en gang på et vilkårlig sted på arbeidsflaten. Deretter åpnes et vindu der dere kan kontrollere innstillingene for rutenettet dere skal opprette.
For Standardstørrelse velger dere et format på 300x212mm. For Horisontale og Vertikale Delinger må dere velge et Antall på to. La Asymmetri stå på 0%. (Illustrasjon 04).
Informasjon ved siden av:
Dere kan selvfølgelig også øke Antall av Delinger, men det vil føre til mer arbeid og puslespillet deres blir mer komplekst. Derfor bør dere allerede ved planleggingen av puslespillet vurdere hvor mange Delinger dere trenger.
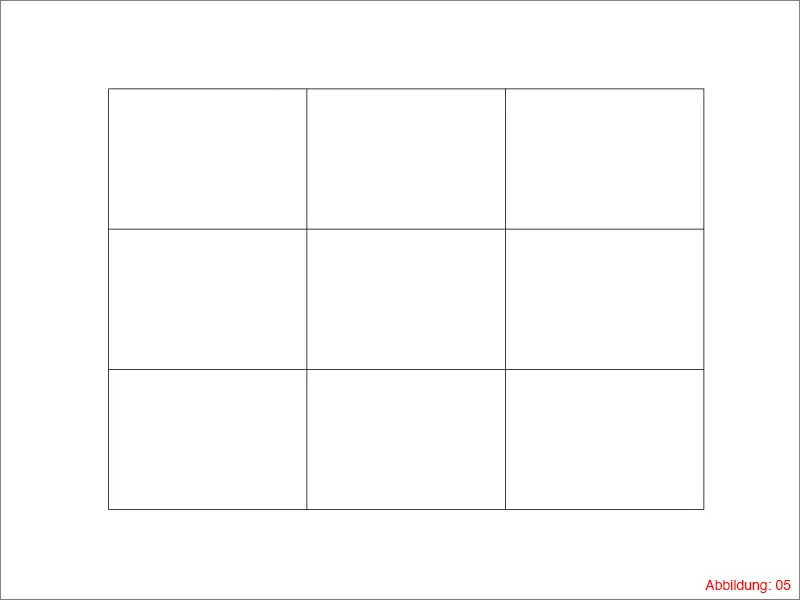
Når dere har bekreftet med OK, bør det se omtrent slik ut hos dere (se Illustrasjon 05):
Trinn 2: Forberede puslebrikkene
Neste steg er å klikke en gang på Direktevalgverktøyet, og deretter velge Pennverktøyet. Årsaken til dette er at dere trenger begge verktøyene i neste steg. Hvis man i Illustrator holder nede Command- eller Ctrl-tasten, vil forrige verktøy aktiveres. I dette tilfellet vil det da være Direktevalgverktøyet som ønsket.
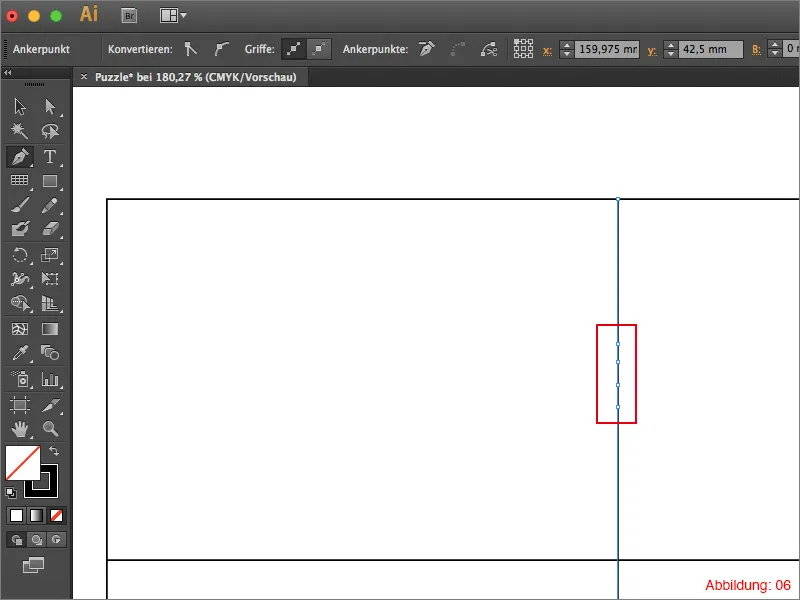
Velg en indre linje i rutenettet deres med Direktevalgverktøyet og opprett fire nye bane punkter med Pennverktøyet. Disse bane punktene bør være omtrent midt på puslebrikken. (Se Illustrasjon 06).
Informasjon ved siden av:
Når du fører musepekeren med Pennverktøyet over en aktivert Bane, vil det vises et lite "+" ved siden av Penn-ikonet. Dette betyr at du kan legge til et nytt bane punkt på det stedet hvis du klikker på det.
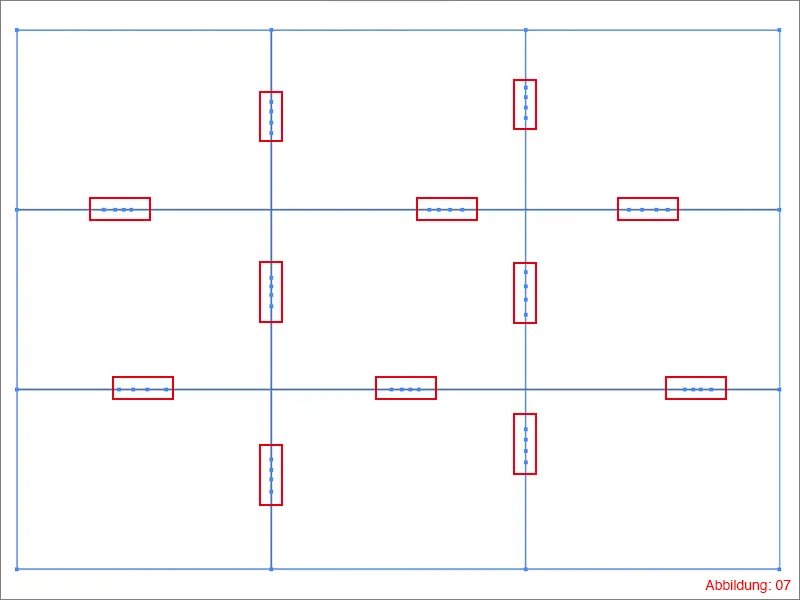
Nå er det bokstavelig talt på tide med litt hardt arbeid, for nå må dere opprette disse fire bane punktene i hver celle i rutenettet deres. Til slutt bør det se omtrent slik ut hos dere (se Illustrasjon 07):
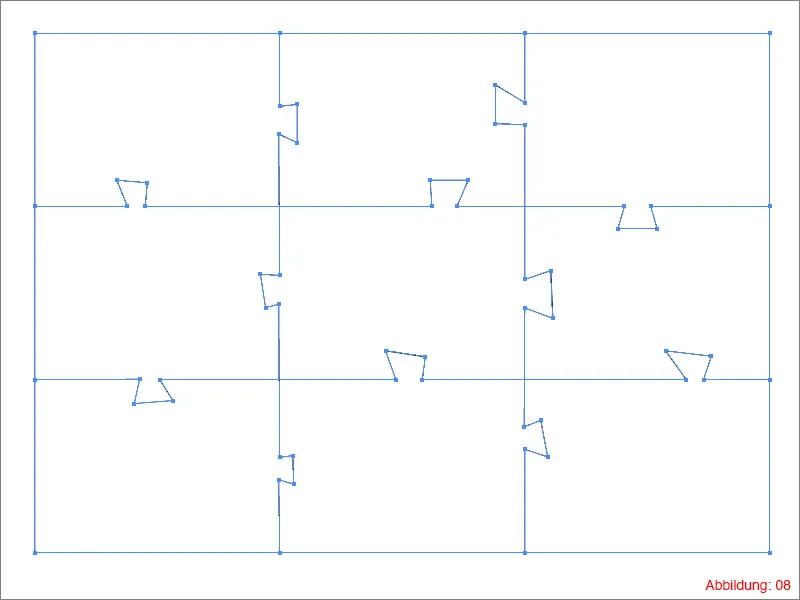
Når alle bane punktene er opprettet, tar dere på nytt tak i Direktevalgverktøyet og flytter de nylig opprettede bane punktene slik at de ser ut som en utspring eller innskjæring. (Illustrasjon 08).
På dette tidspunktet trenger dere ikke å jobbe spesielt nøyaktig, fordi dere sannsynligvis må justere eller forbedre noe senere.
Informasjon ved siden av:
Når dere flytter bane punktene, må dere sørge for at alt ikke ser likt ut. Variér med størrelsen, posisjonen og retningen mens dere oppretter utspringene eller innskjæringene.
Trinn 3: Optimalisere puslebrikkene
Nå har dere alt klart til å optimalisere puslebrikkene slik at man også kan se den typiske pusleutseendet.
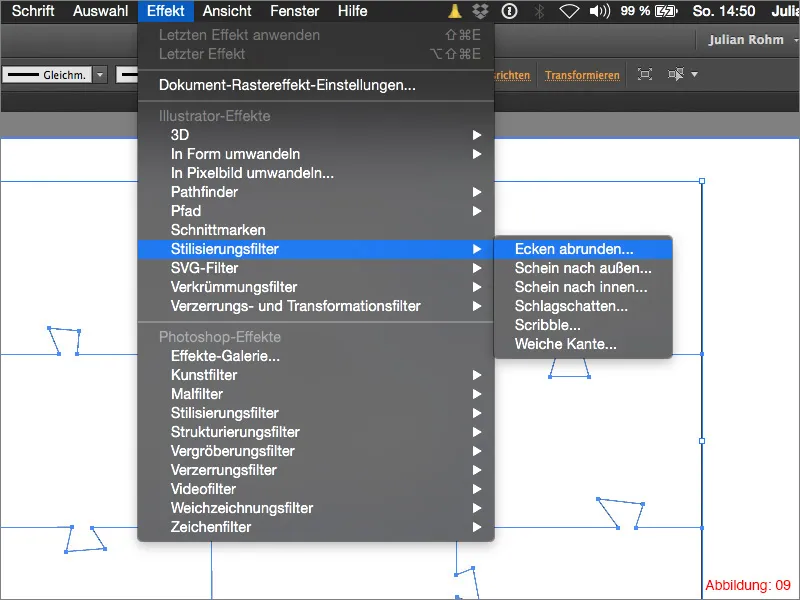
Velg de indre banene med Direktevalgverktøyet (den ytre rammen skal ikke være valgt) og gå deretter til menylinjen på toppen og velg Effekt>Stiliseringsfilter>Runde hjørner ...
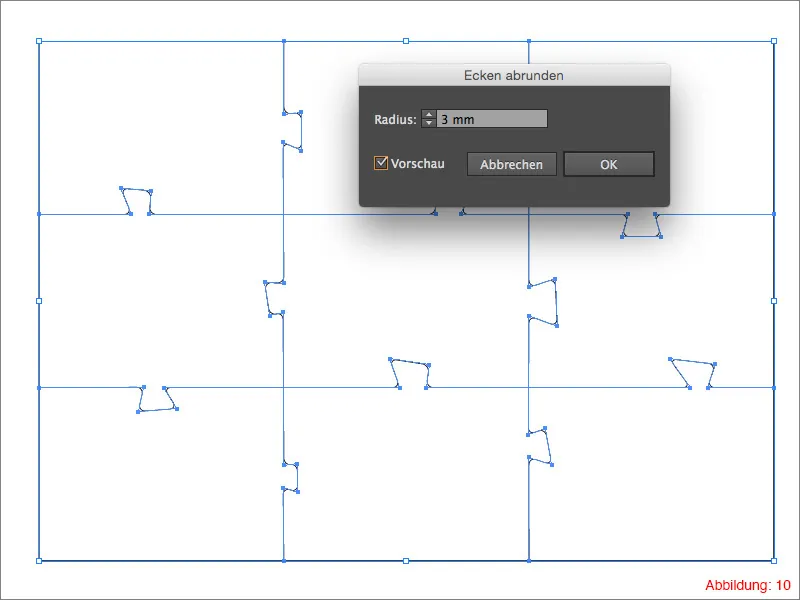
I det følgende vinduet velger dere en Radius på 3 mm og bekrefter med OK.
Nå som dere kan se virkningen av de avrundede hjørnene, har dere igjen alle muligheter til å flytte bane punktene deres slik at dere får vakre typiske pusleutspring eller innskjæringer.
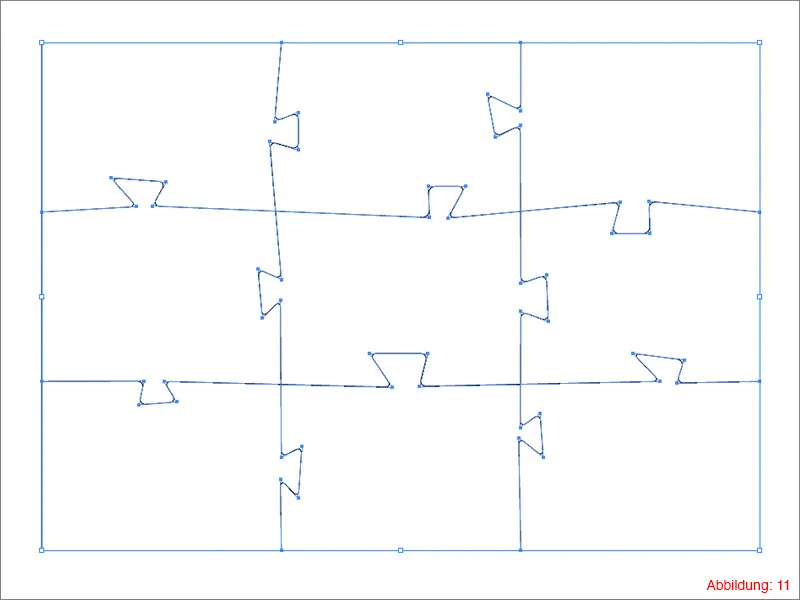
Til slutt bør det se omtrent slik ut hos dere (se Illustrasjon 11):
Her er det også deres egen kreativitet som er etterspurt.
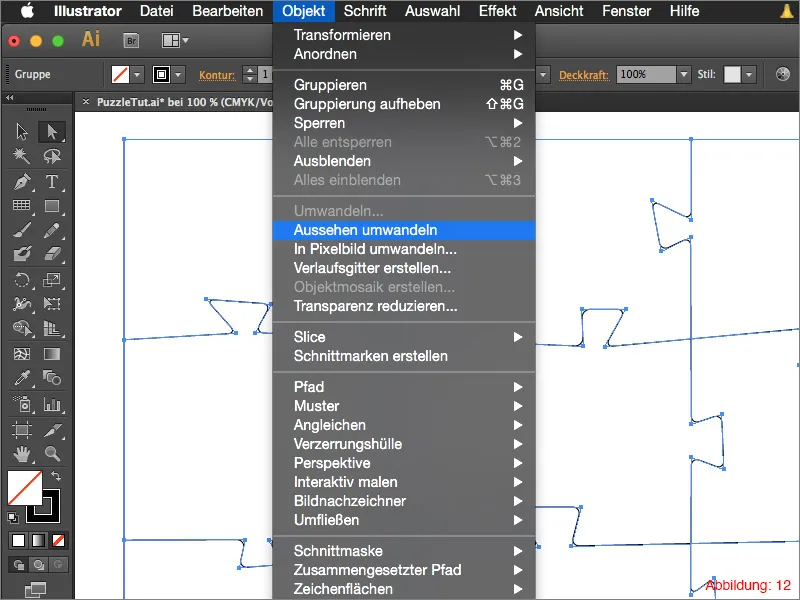
Deretter markerer dere alt med Command+A eller Ctrl+A og går deretter til Objekt>Endre utseende.
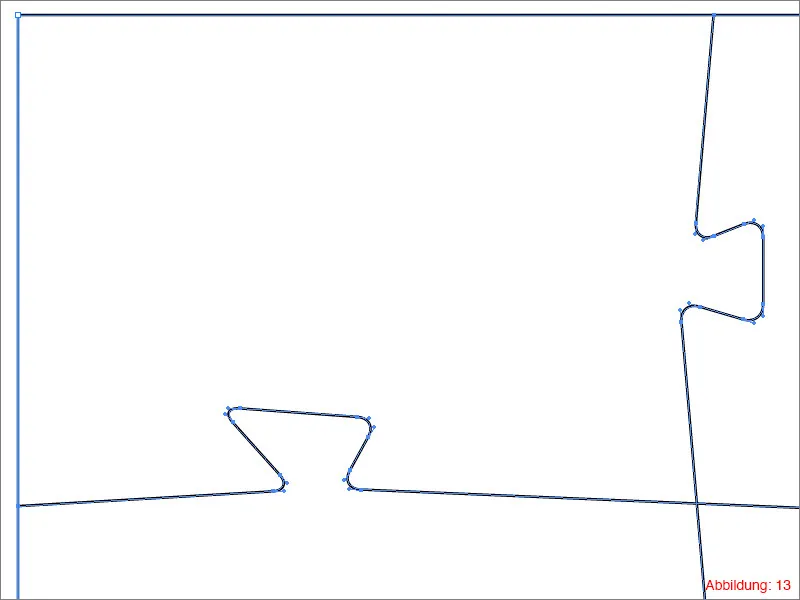
I dette tilfellet blir effekten Runde hjørner overført til banen. Det oppstår nye bane-punkter. (Se figur 13).
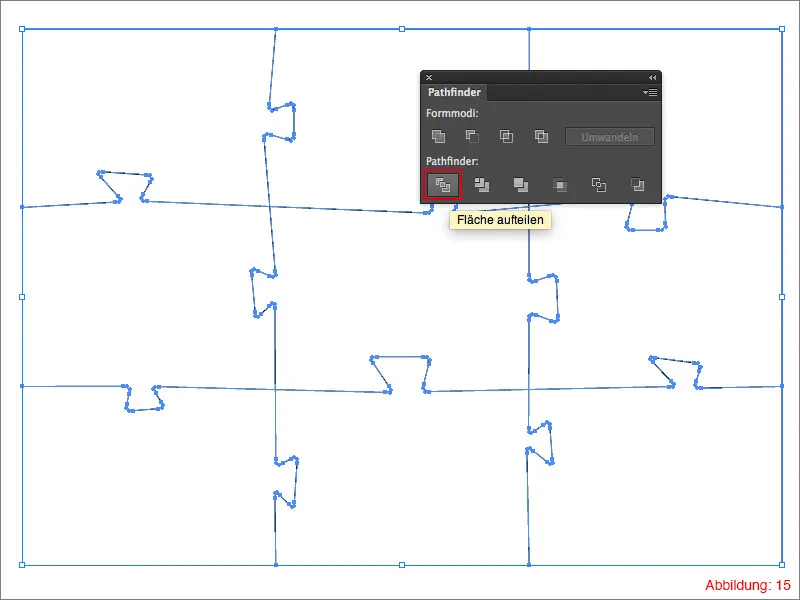
Nå trenger dere Pathfinder. Hvis dere ikke allerede har aktivert dette, finner dere det under Vindu>Pathfinder. (Se figur 14).
Marker deretter alt igjen med Command eller Ctrl+A og klikk på Del fyll i Pathfinder. (Figur 15).
Siden Illustrator automatisk grupperer alle objekter, må dere fjerne denne gruppen ved å bruke snarveien Command+Skift+G (på PC - Ctrl+Skift+G).
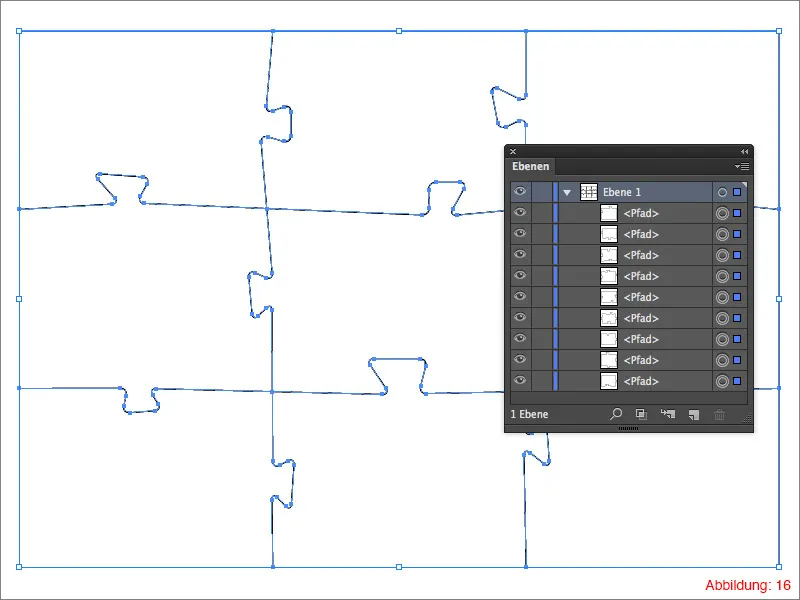
I Lag-paletten bør det da dukke opp ni forskjellige baner. (Se figur 16).
Trinn 4: Lagre og arkivere puslespillet som et symbol
På dette tidspunktet vil jeg kort sette det nåværende temaet til side og adressere et også veldig viktig tema.
Spesielt med prosjekter som puslespillet eller andre ting, kan det hende at man senere ønsker å bruke dem igjen til andre prosjekter. Da er det en fordel å ha lagret en mal, slik at man ikke trenger å begynne på nytt. Derfor anbefaler jeg alltid å jobbe med symboler i Illustrator. Dette har fordelen av at dere kan åpne malen når som helst, siden den er sentralt lagret på datamaskinen og Illustrator kan få tilgang til den uten problemer.
For å opprette egne symboler, trenger dere først og fremst Symbol-paletten. Denne finner dere under Vindu>Symboler.
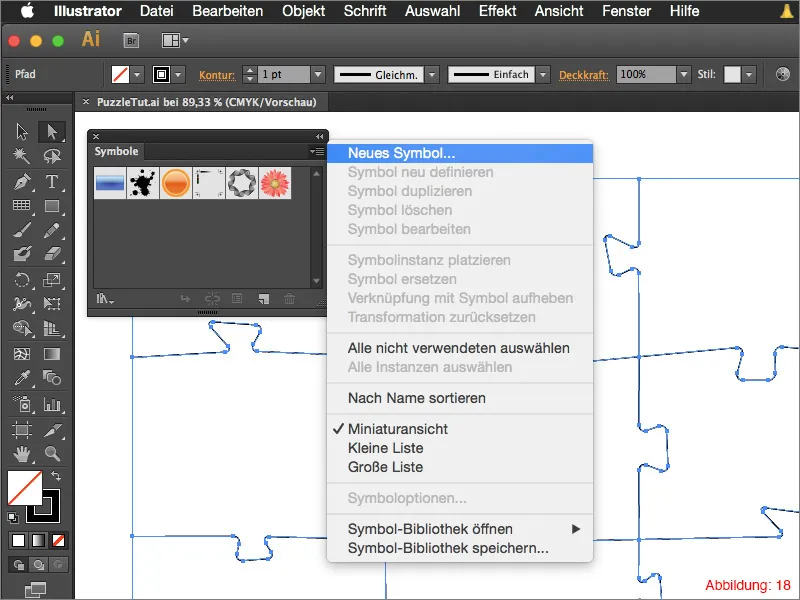
Marker deretter objektet dere ønsker å lagre som et symbol (i dette tilfellet den nåværende tilstanden til puslespillet) og klikk deretter på pilen øverst til høyre i Symbol-paletten. (Se figur 18).
Nå har dere muligheten til å klikke på Nytt symbol ...
Dere kan deretter gi en passende navn til symbolet og bekrefte med OK.
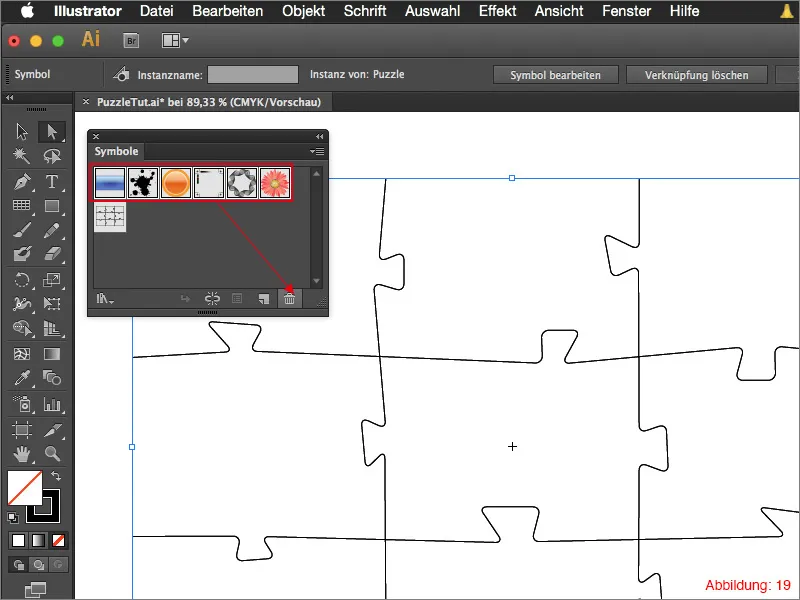
Før dere lagrer deres egne Symbol-bibliotek, anbefaler jeg å slette de standard-symbolene fra Illustrator. Dere kan enkelt klikke på dem en etter en mens dere holder inne Skift-tasten.
Når dere har valgt alle, klikker dere på søppelbøtta nederst til høyre. (Figur 19).
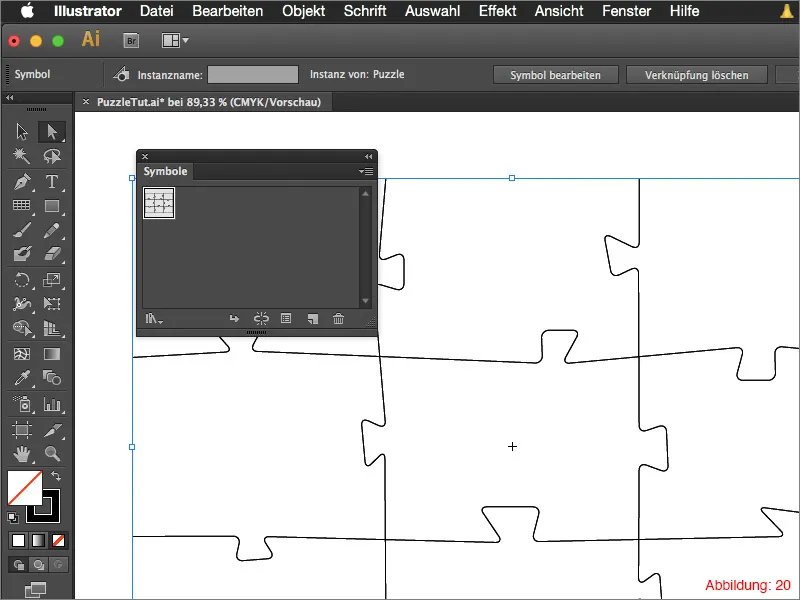
Deretter bør kun deres eget objekt være til stede i Symbol-paletten. (Se figur 20).
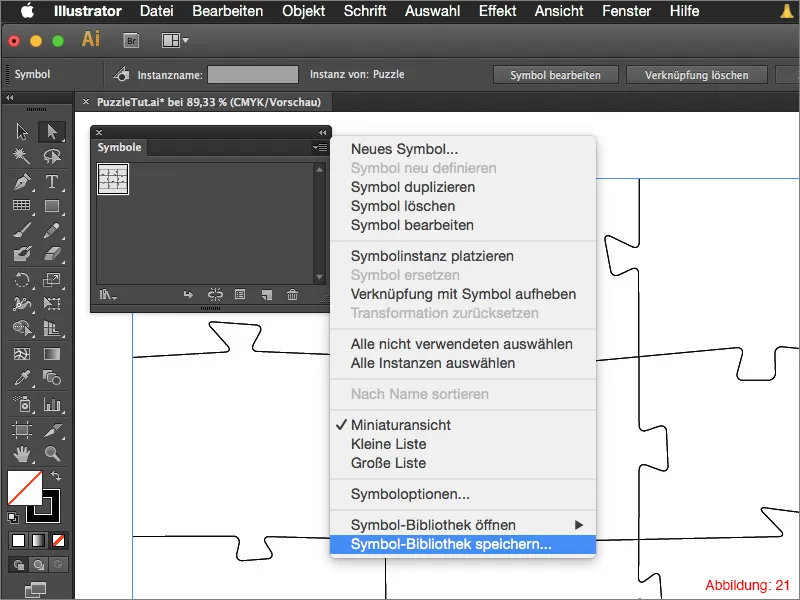
Klikk nå på pilen igjen i Symbol-paletten og klikk deretter på Lagre symbol-bibliotek ... Her kan dere igjen velge et passende navn for biblioteket og bekrefte med OK.
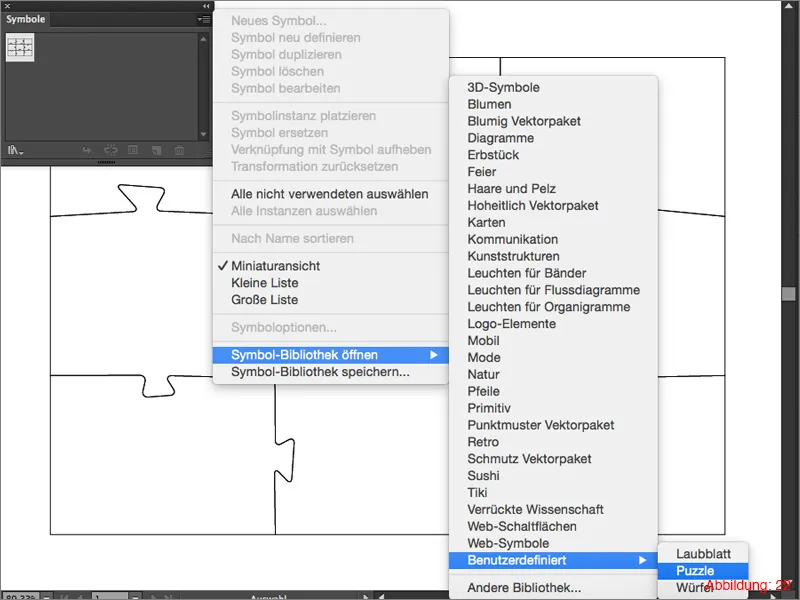
For å åpne dette biblioteket senere (f.eks. i en annen fil), går dere bare tilbake til pilen i Symbol-paletten og velger Åpne symbol-bibliotek. Her finner dere da det nylig lagrede Symbol-biblioteket. (Figur 22).
Trinn 5: Gi puslespillet tekstur
Etter at dere har lagret deres nåværende puslespiltilstand som et symbol, kan vi nå begynne å legge et motiv over de enkelte puslespillbrikkene. I de vedlagte arbeidsdataene til denne opplæringen finner dere en fil med navnet "Motiv.pdf". Denne må dere åpne i Illustrator og lime inn puslespilfilen deres.
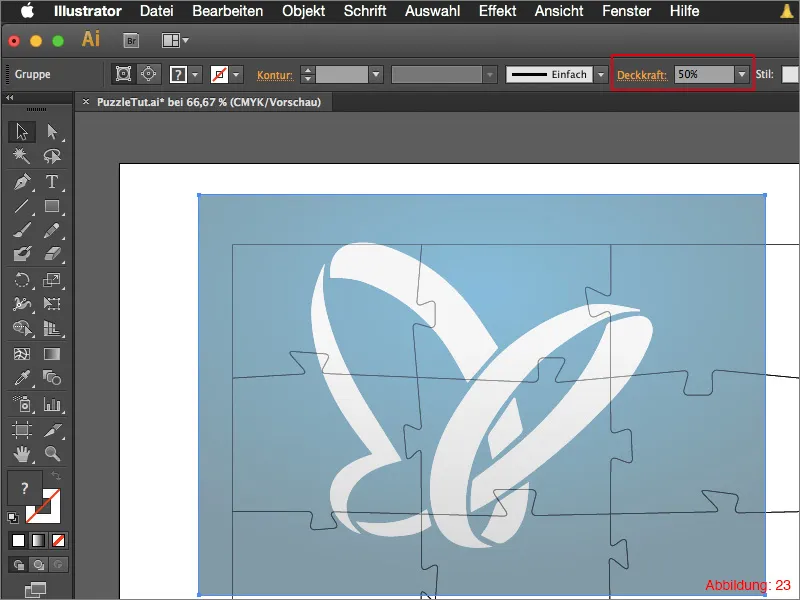
Deretter reduser gjerne gjennomsiktigheten til ca. 50%, slik at dere kan se gjennom puslespillene. (Figur 23).
Flytt motivet deres slik at det ligger nøyaktig i midten av puslespillet. Deretter kan dere tilbakestille gjennomsiktigheten til 100%.
I neste steg må dere opprette en kopi av motivet for hvert puslespillbrikke. I mitt tilfelle har jeg ni puslespillbrikker og trenger derfor ni kopier.
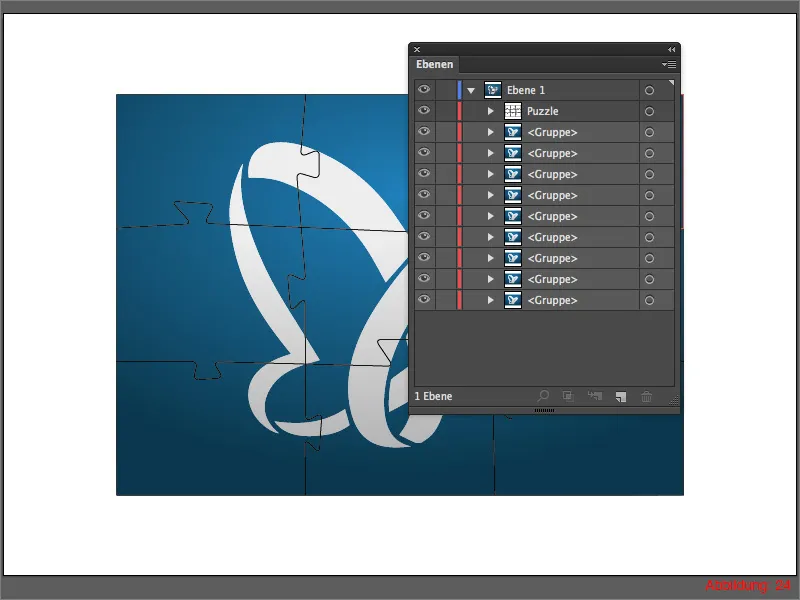
Sørg for å plassere kopiene av motivet under puslespillene i Lag-paletten. (Se figur 24).
Åpne nå gruppen med puslebrikkene og dra dem til hovednivået, slik at de ikke lenger er gruppert.
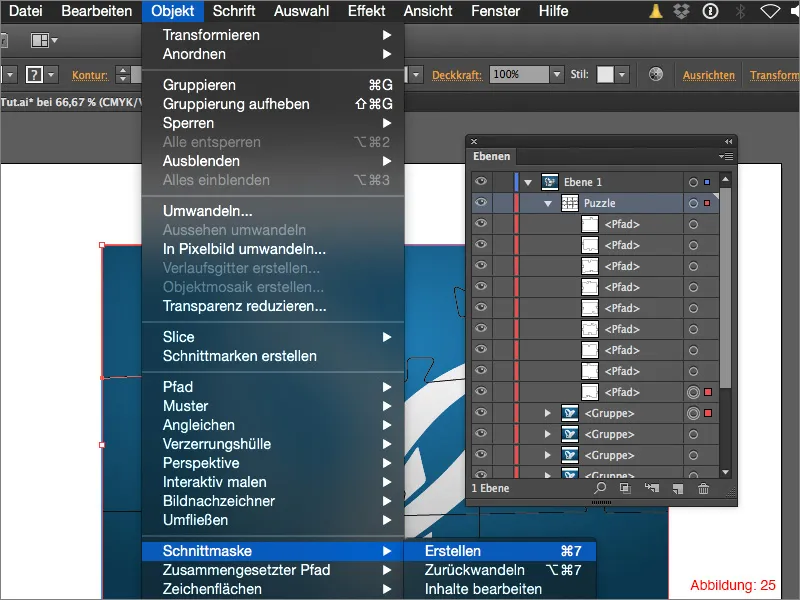
Velg nå den første puslespillbrikken og en kopi av motivet mens du holder inne Skift-tasten, og gå deretter til Objekt>Klype>Opprett.
Den samme prosedyren må dere gjøre etterpå med alle de andre puslespillbitene. Velg alltid en bit og et motiv og lag en klippemaske.
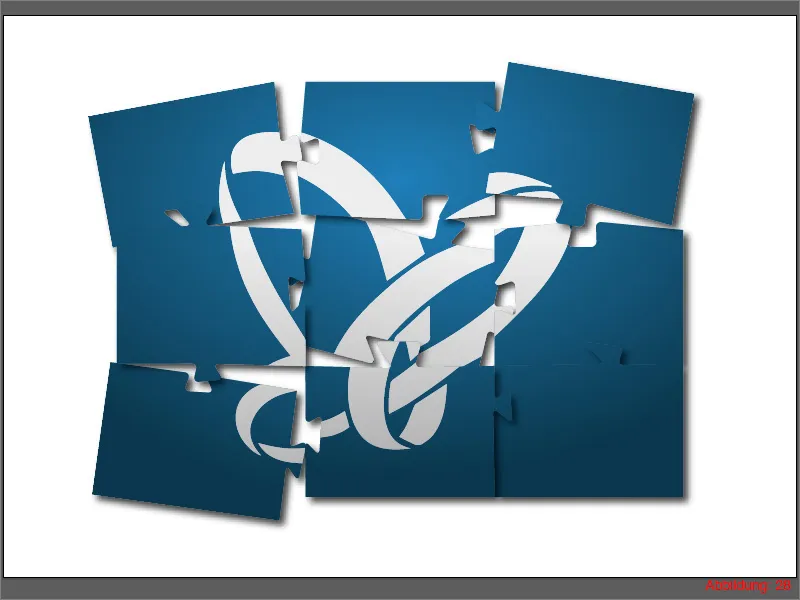
Hele greia skal da se slik ut (Illustrasjon 26):
Trinn 6: Finesser
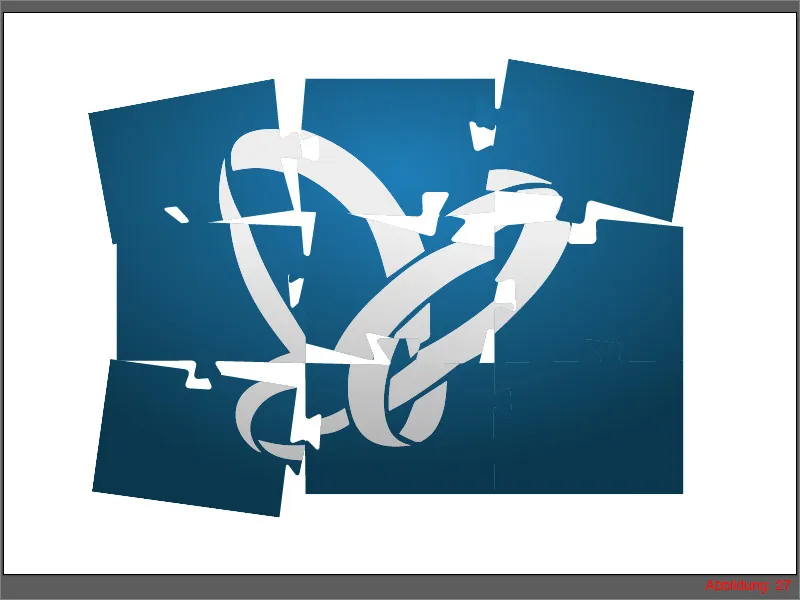
Etter at dere har laget en klippemaske for hver puslespillbit, er dere egentlig allerede ferdige med puslespillet. Siden et komplett puslespill vanligvis virker litt kjedelig, vil jeg anbefale dere å flytte noen av bitene litt og kanskje til og med vri dem, slik at man ser at det virkelig er et puslespill med ulike biter. (Illustrasjon 27).
Ettersom man i den nåværende tilstanden knapt kan skille de lagdelte bitene fra hverandre, legger vi nå til en skyggeeffekt over hele puslespillet. Velg alt med tastekombinasjonen Command eller Strg+A og gå deretter til Effekt>Stiliseringsfiltre>Skyggeeffekt. Bekreft det påfølgende vinduet med OK.
Puslespillet er klart. (Illustrasjon 28).
Abschlussworte:
Nå er vi allerede kommet til slutten av denne opplæringen. Jeg håper dere har hatt det gøy og at dere nå kan lage et flott puslespill. Hvis det fortsatt er noe uklart for dere, skriv det gjerne i kommentarene under denne opplæringen. Jeg vil forsøke å svare på spørsmålene så raskt som mulig. Ellers setter jeg selvsagt pris på generell tilbakemelding.
Fortsett å være kreative …
Din Julian


