Handlingsknapper, eller "Handlingsoppfordring"-knapper, er avgjørende for suksessen til nettstedet ditt. De er ansvarlige for hvordan besøkende samhandler med siden din og hvilke handlinger de utfører. Hvis du vil vekke stort interesse og bevege målgruppen din til en ønsket handling, er utformingen og tilpasningen av disse knappene et sentralt punkt. Her vil du lære hvordan du effektivt kan redigere handlingsknappene for å øke konverteringsgraden.
Viktigste innsikter
- Handlingsknapper er sentrale elementer for å styre brukerhandlinger på en nettside.
- En tiltalende design kan øke interaksjonsgraden betydelig.
- Forskjellige tilpasningsalternativer, som farge, størrelse, tekst og animasjoner, lar deg tilpasse knappene etter dine behov.
Trinn-for-trinn veiledning
1. Kom i gang med redigering av handlingsknapper
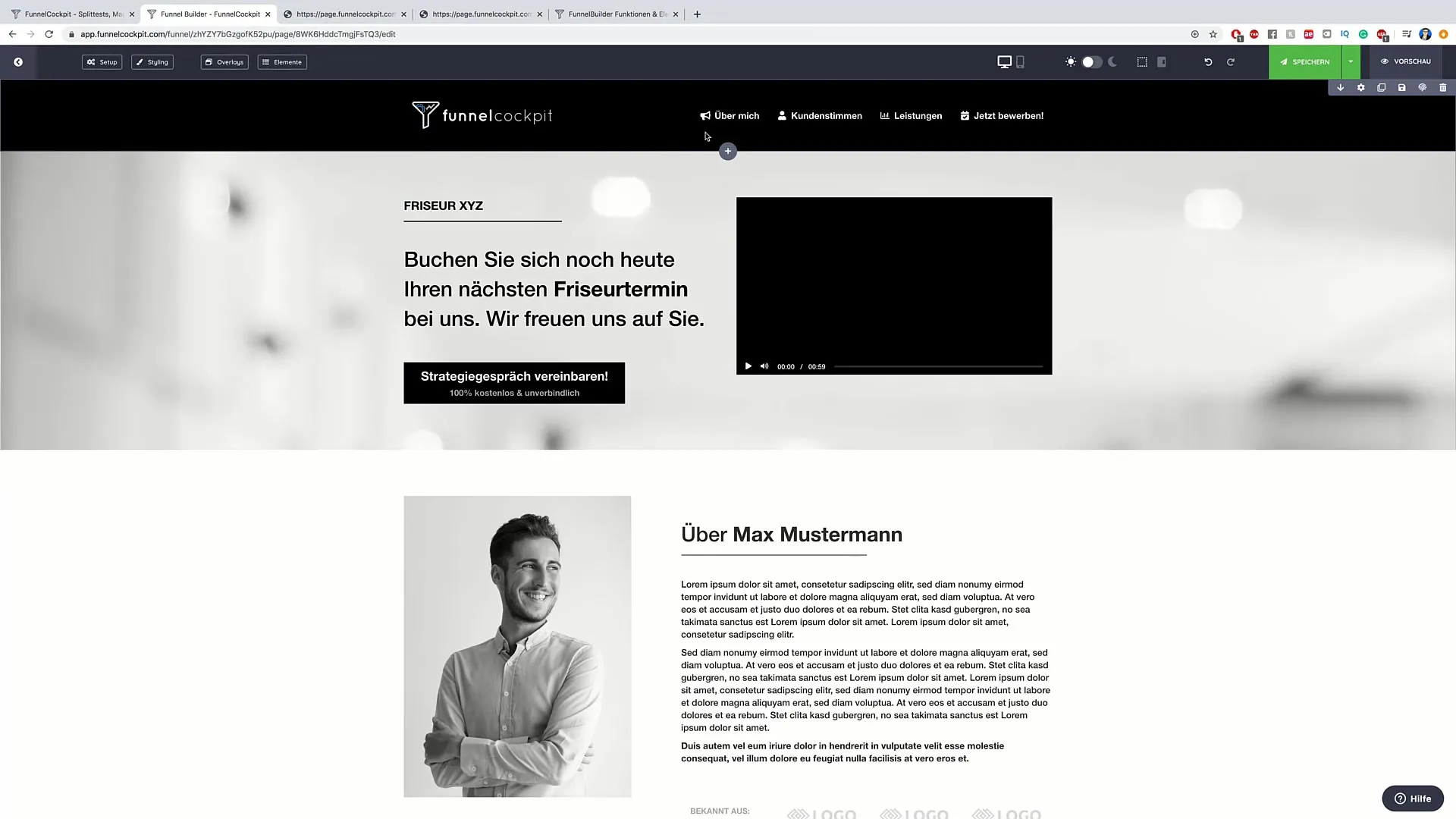
Først må du åpne brukergrensesnittet der handlingsknappene dine skal redigeres. Disse finner du vanligvis i baksiden av nettstedet ditt eller i den respektive editoren du bruker. Du bør se knappen du vil tilpasse.

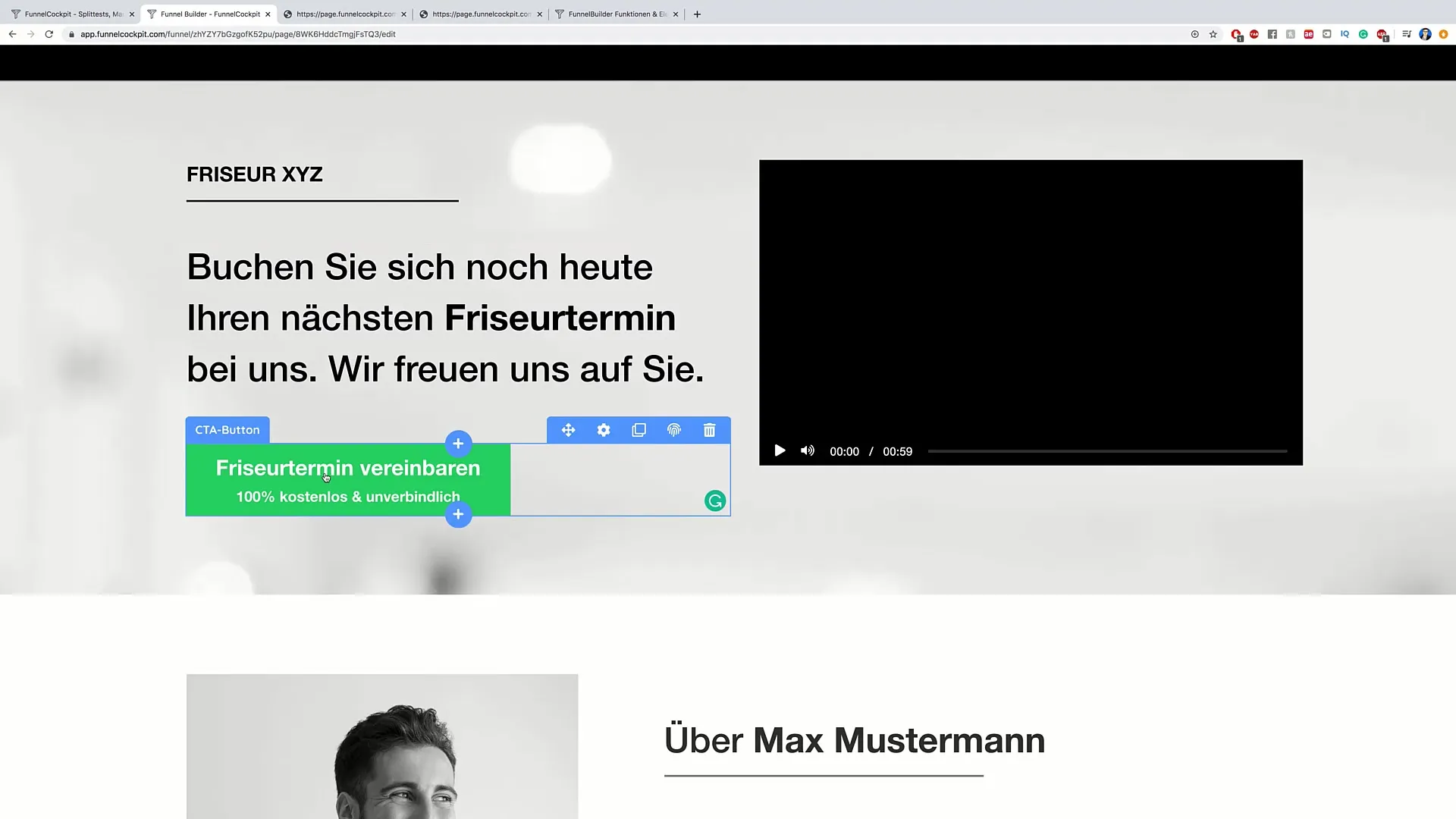
2. Velge riktig handlingsknapp
Identifiser knappen du vil tilpasse. I vårt eksempel ønsker vi å optimalisere en knapp for å bestille en frisørtime. Klikk én gang på knappen for å åpne redigeringsalternativene.
3. Tilpass målet
Etter at du har valgt knappen, kan du bestemme hvor brukerne skal ledes når de klikker på den. Dette inkluderer alternativer som lenking til en spesifikk side eller utløse nedlasting. Velg det som passer best for målet ditt.

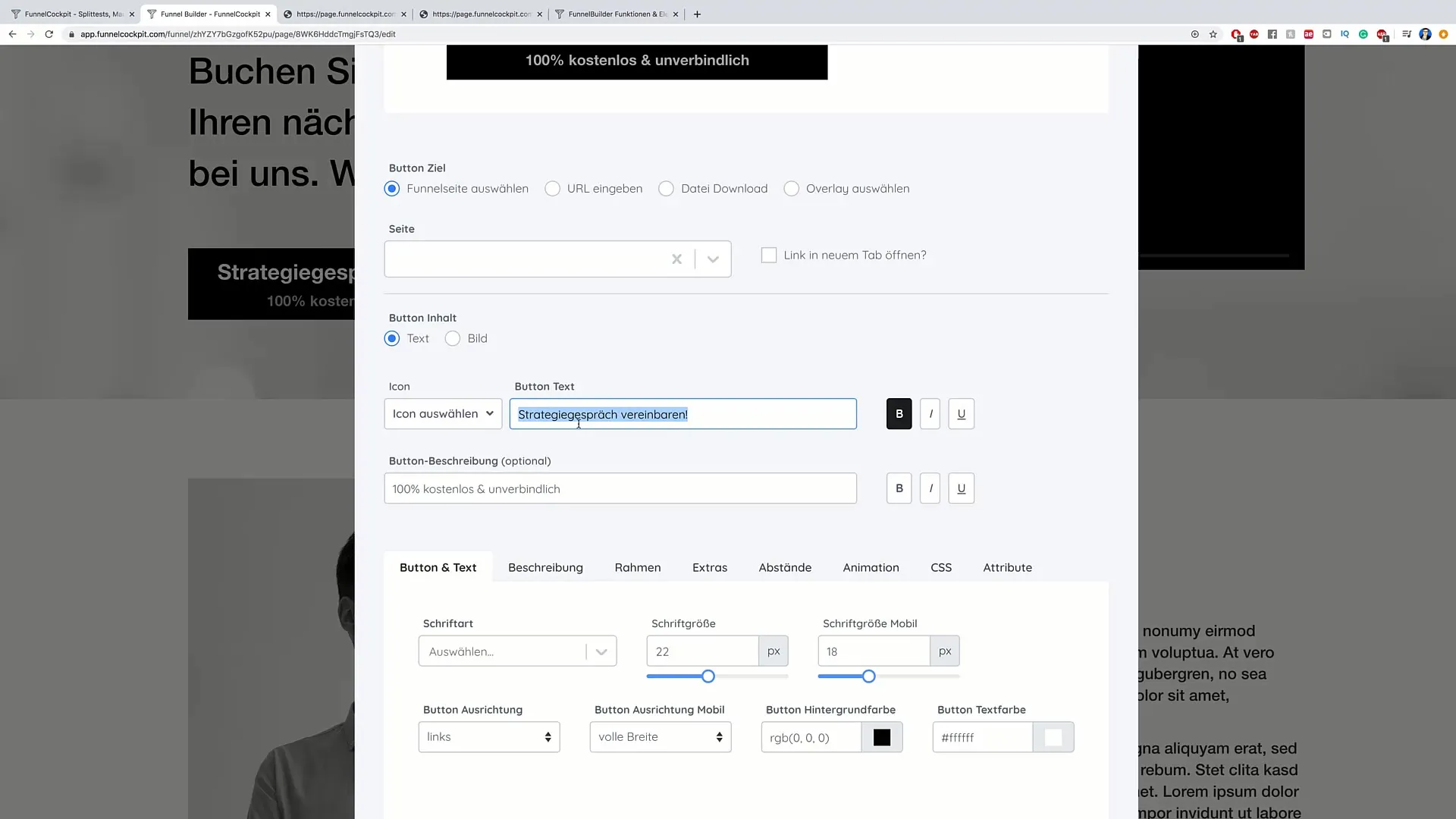
4. Redigering av knappinnhold
Teksten på knappen din er en av de mest avgjørende faktorene for dens Effektivitet. Klikk på teksten på knappen og endre den til en oppfordring som er tydelig og motiverende. For eksempel: "Bestill frisørtime" kan bli bedre formulert.

5. Tilpassning av knappedesignet
Nå kan du endre det visuelle designet på knappen. Tenk på hvilke farger og skrifttyper som er tiltalende for målgruppen din. En iøynefallende farge kan hjelpe med å tiltrekke oppmerksomhet, mens skrifttypen skal være klar og lesbar. Du kan endre skrifttypen, skriftstørrelsen og til og med stilen.

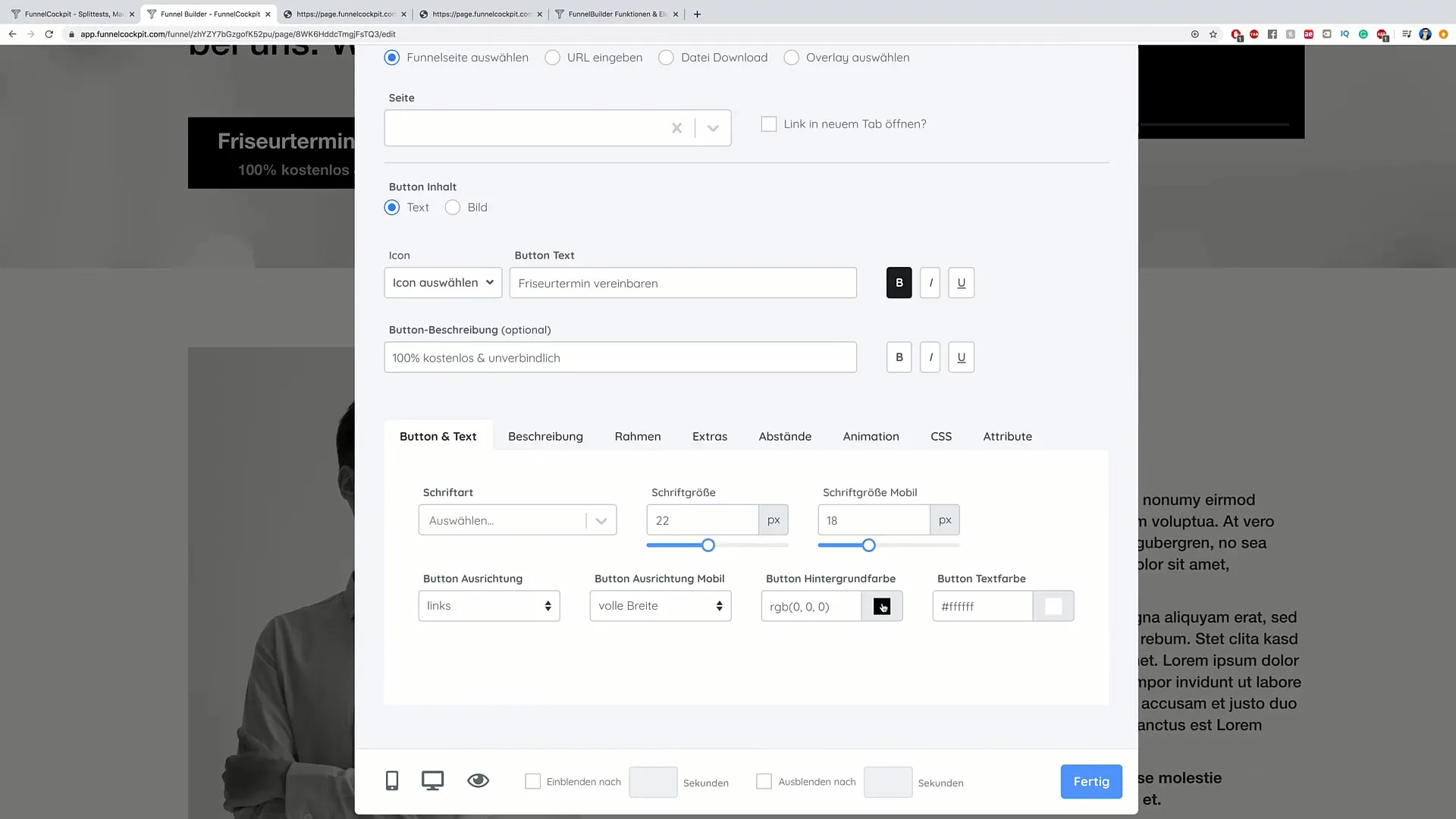
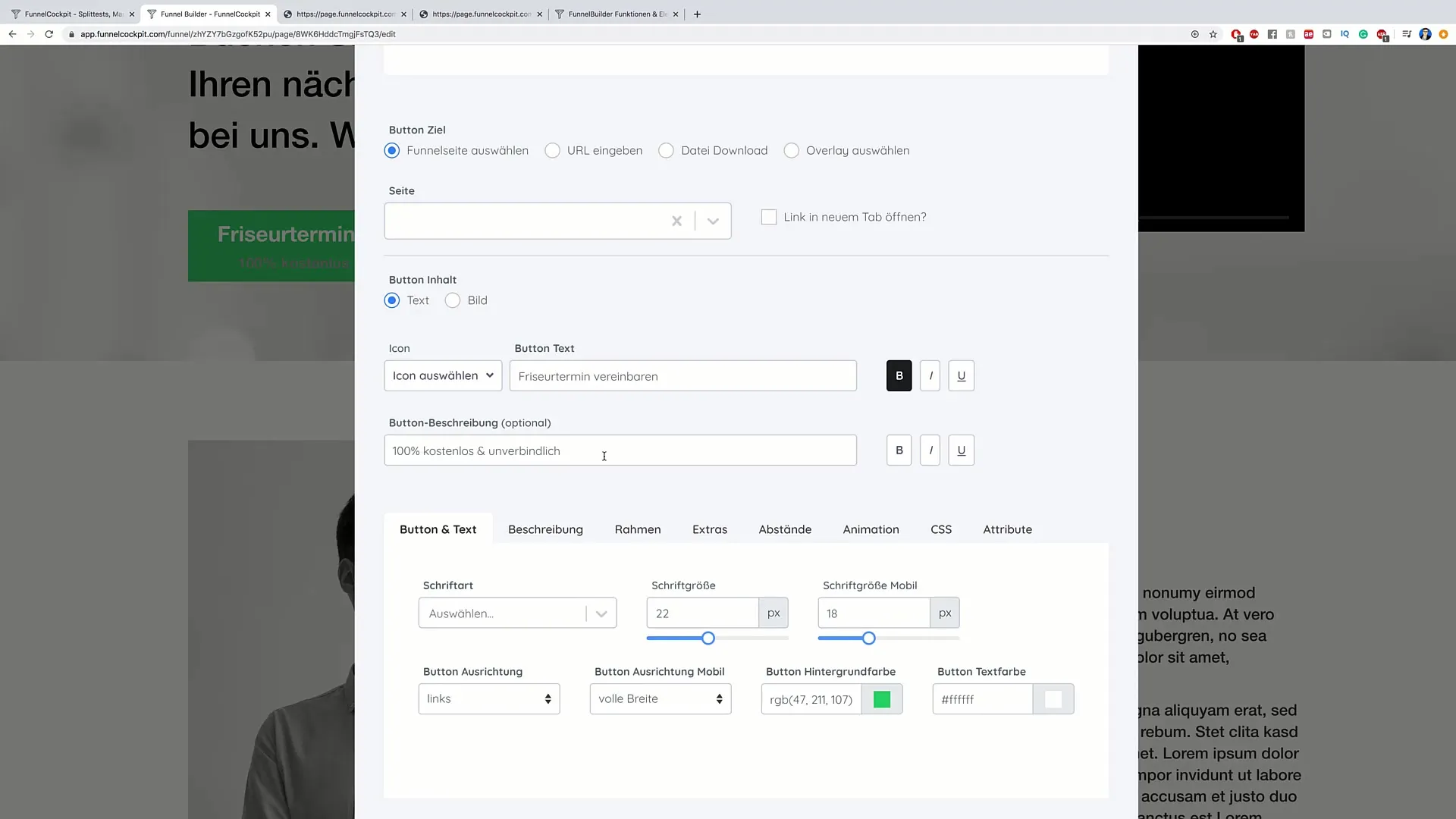
6. Redigere knappefargen
Fargen på knappen din spiller en vesentlig rolle for hvor godt den skiller seg ut. Klikk på fargevalgene for å tilpasse knappefargen. Et kraftig grønt kan være et godt valg for å fremheve knappen.

7. Sammensetning av rammen
En ramme kan hjelpe knappen med å skille seg ut bedre fra annet innhold. Du har muligheten til å velge tykkelsen og stilen på rammen – for eksempel en stiplet eller kontinuerlig ramme.
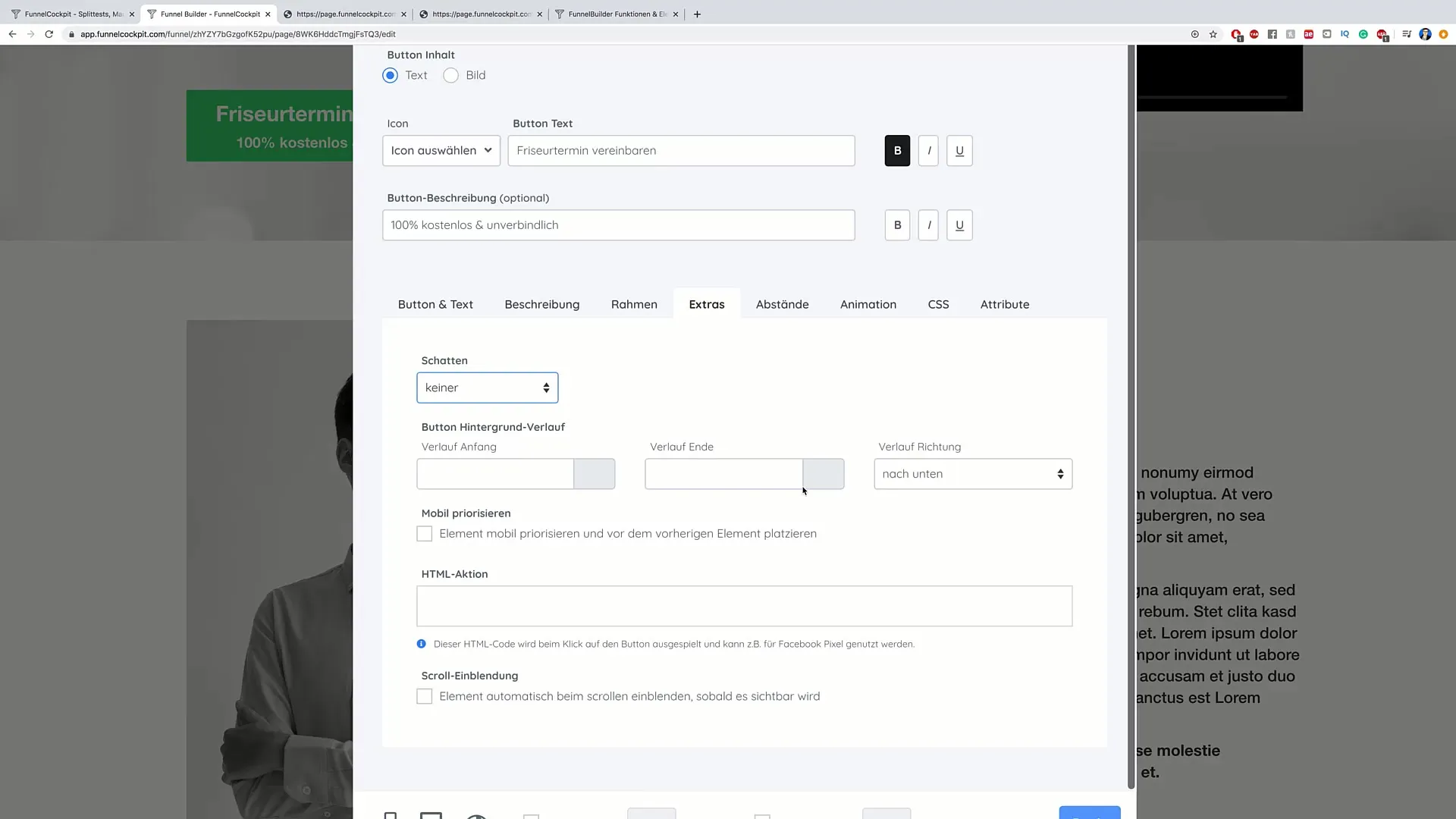
8. Legge til skygger og effekter
Ved å legge til skyggeeffekter kan du gi knappen mer dybde. Disse små detaljene kan forbedre brukeropplevelsen. Sørg for at skyggen ikke er for dominerende, slik at lesbarheten av knappen ikke påvirkes.

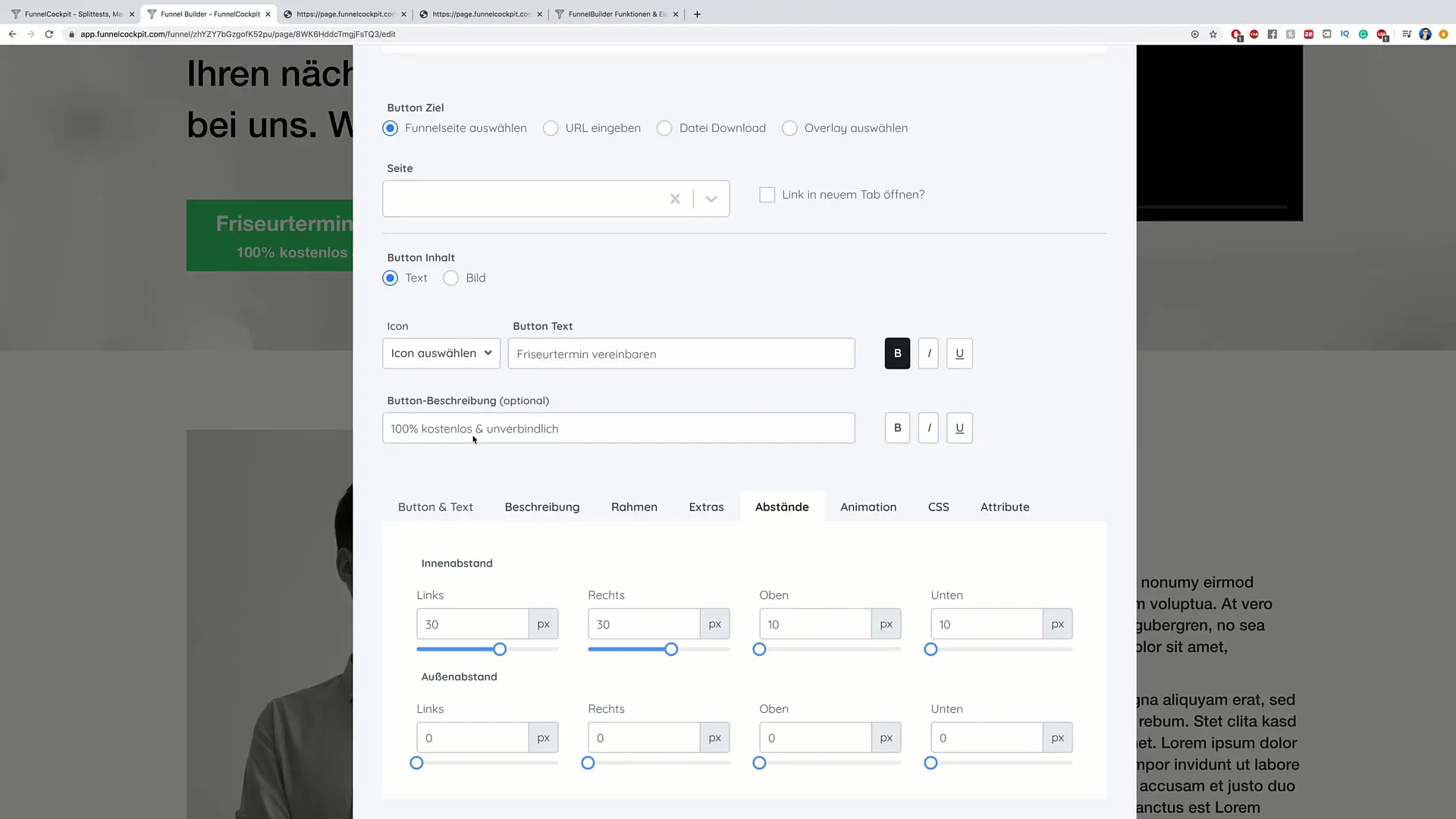
9. Justere avstander og layout
Posisjonen til knappen og avstanden til annet innhold er også viktig. Du kan enkelt justere avstandene for å sikre at knappen ikke er for nær annet innhold og forblir tydelig synlig.

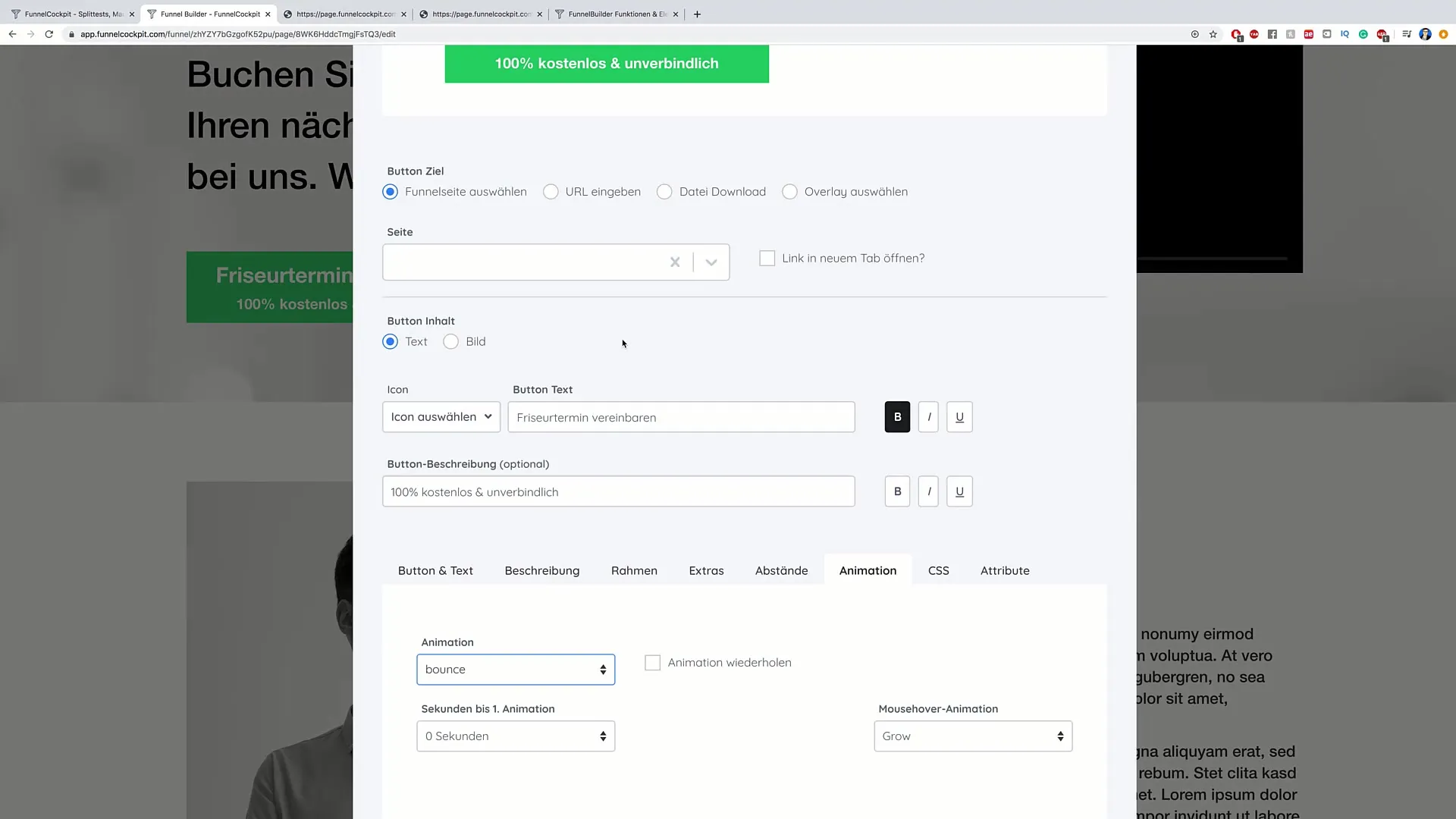
10. Legge til animasjoner
Animasjoner kan hjelpe med å øke brukerens engasjement. Vurder å legge til en enkel Bounce- eller Swing-animasjon som gjør knappen mer livlig og tiltalende. Gå til animasjonsinnstillingene og velg ønsket alternativ.

11. Gjennomgang og lagring av endringer
Etter at du har gjort alle tilpasningene, klikker du på "Fullført" og lagrer endringene dine. Nå kan du se den oppdaterte knappen på nettsiden din og sjekke om den møter forventningene dine.

12. Teste funksjonaliteten
Etter at du har lagret endringene, anbefales det å klikke på knappen og sjekke om den sender brukerne til riktig side. Denne handlingen sikrer at alt fungerer som planlagt.

Oppsummering
Redigering av CTA-knapper er en enkel, men effektiv måte å øke brukerinteraksjonen på nettsiden din. Ved å justere innhold, design og funksjonalitet kan du sikre at knappene dine ikke bare ser bra ut, men også fungerer effektivt. Prøv forskjellige stiler og funksjoner for å finne ut hva som passer best for målgruppen din.
Ofte stilte spørsmål
Hvordan redigerer jeg teksten til en CTA-knapp?Klikk på knappen og rediger teksten direkte i redigeringsfeltet.
Kan jeg endre fargen på CTA-knappen?Ja, gå til fargealternativene og velg ønsket farge.
Er animasjoner nyttige for CTA-knapper?Ja, animasjoner kan øke brukernes oppmerksomhet og forbedre engasjementet.


