Å tilpasse navigasjonen i FunnelCockpit er avgjørende for å gi besøkende en intuitiv og sømløs brukeropplevelse. En tydelig strukturert navigasjon påvirker ikke bare brukeratferden, men også konverteringsgraden for dine trakter. I denne veiledningen lærer du hvordan du kan tilpasse navigasjonen for å legge til, endre eller fjerne ulike menyelementer.
Viktigste innsikter
- Du kan legge til menyelementer etter behov for å forbedre brukeropplevelsen.
- Ikon og lenker øker forståelsen og tiltrekningen til navigasjonen.
- Forhåndsvisning av navigasjonen på ulike enheter er viktig for brukervennligheten.
Trinn-for-trinn-veiledning
Trinn 1: Tilgang til navigasjonen
For å redigere navigasjonen, gå først til din FunnelCockpit. Klikk øverst på navigasjonsområdet. Her vil du se en oversikt over alle gjeldende menyelementer som du kan tilpasse.

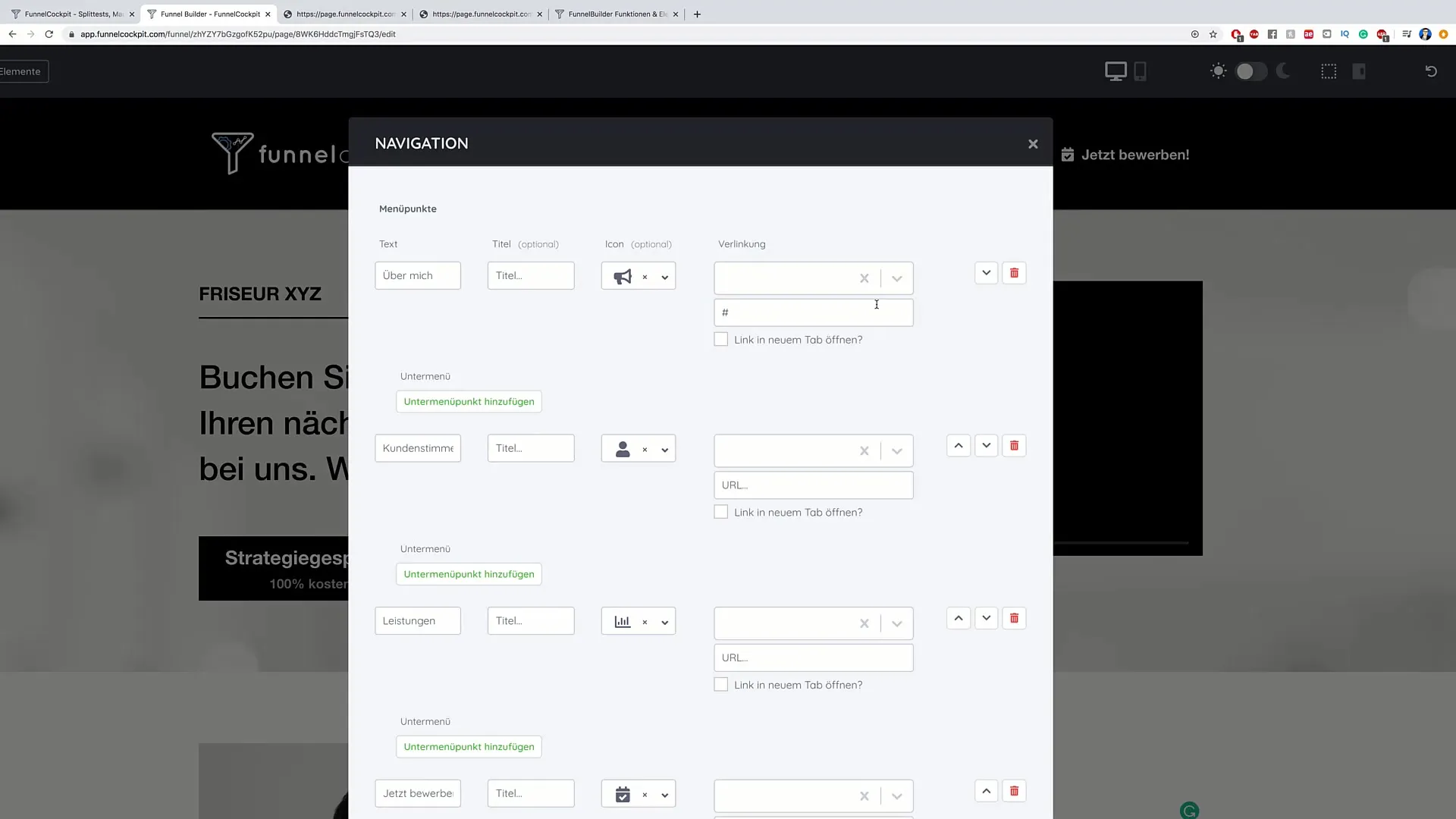
Trinn 2: Tilpasse menyelementet
En vanlig menyelementtype er "Om meg"-området. Hvis du ønsker å velge dette punktet, vil du se et felt for tittelen og et ikon som er assosiert med menyelementet. Dette elementet kan enkelt redigeres. Skriv for eksempel "About Me" eller "Biografi". Sørg deretter for at tittelen er tydelig og presis.
Trinn 3: Legge til lenker
I tillegg til tittelen kan du også legge til en lenke. For eksempel kan du legge til lenker til din Imprint eller personvernsiden. Klikk på det relevante området for å legge til lenken.

Trinn 4: Opprett undermenyelementer
En stor fordel med navigasjonen i FunnelCockpit er muligheten til å legge til undermenyelementer. Klikk på "Legg til undermenyelement" og opprett elementer som "CV" eller "Galleri". Disse elementene gir besøkende muligheten til å få mer informasjon om deg.
Trinn 5: Legge til nye elementer
Hvis du ønsker å opprette et nytt menyelement, klikk bare på "Legg til nytt menyelement". Oppgi den ønskede tittelen og legg til et passende ikon. Dette kan bidra til å gjøre navigasjonen visuelt tiltalende.
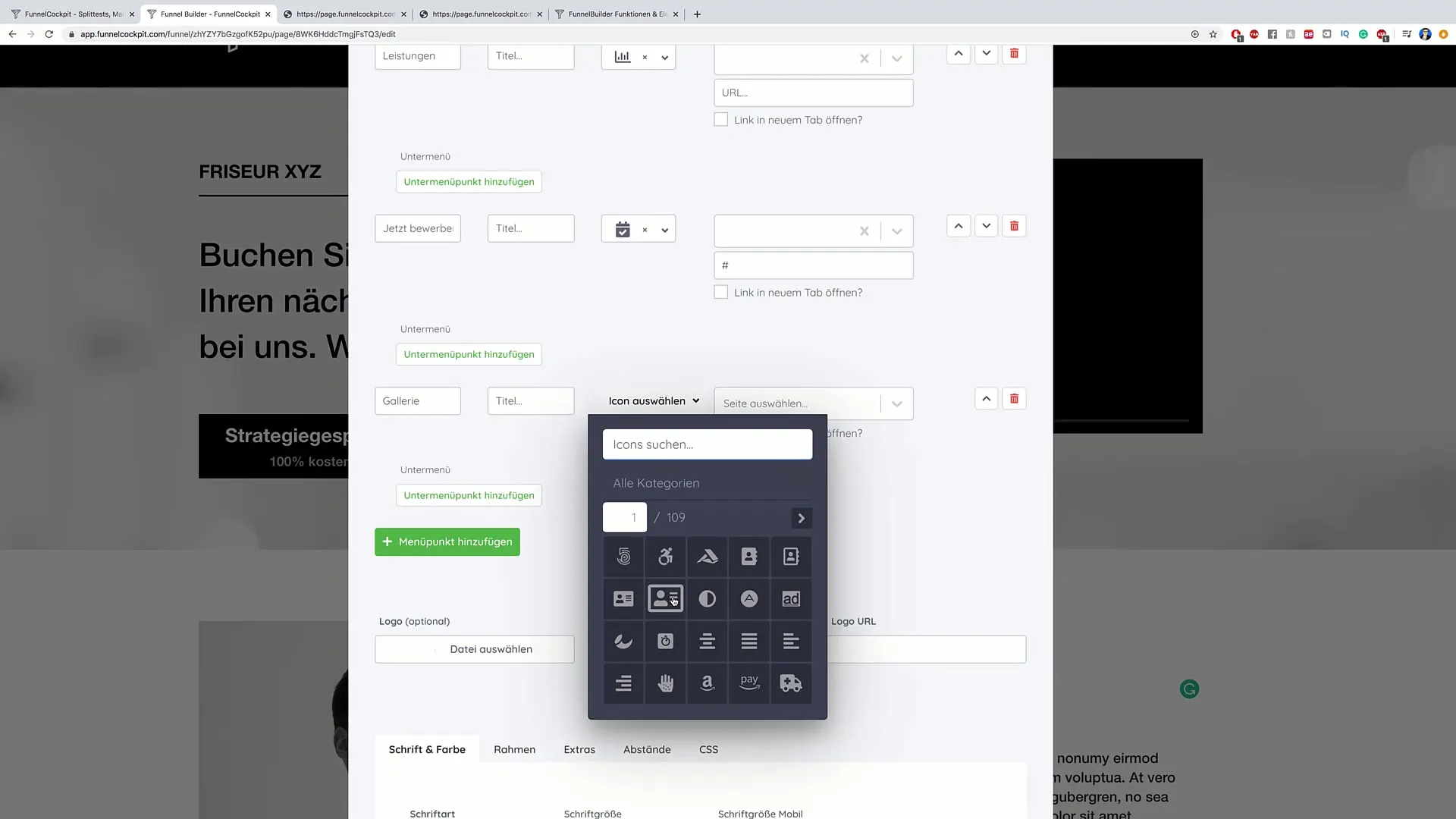
Trinn 6: Hierarkisk struktur og ikoner
Sørg for at strukturen forblir klar og logisk. Hver element bør ha et passende ikon som representerer innholdet og støtter brukerveiledningen. For eksempel, hvis du legger til et galleri, velg et bildeikon.

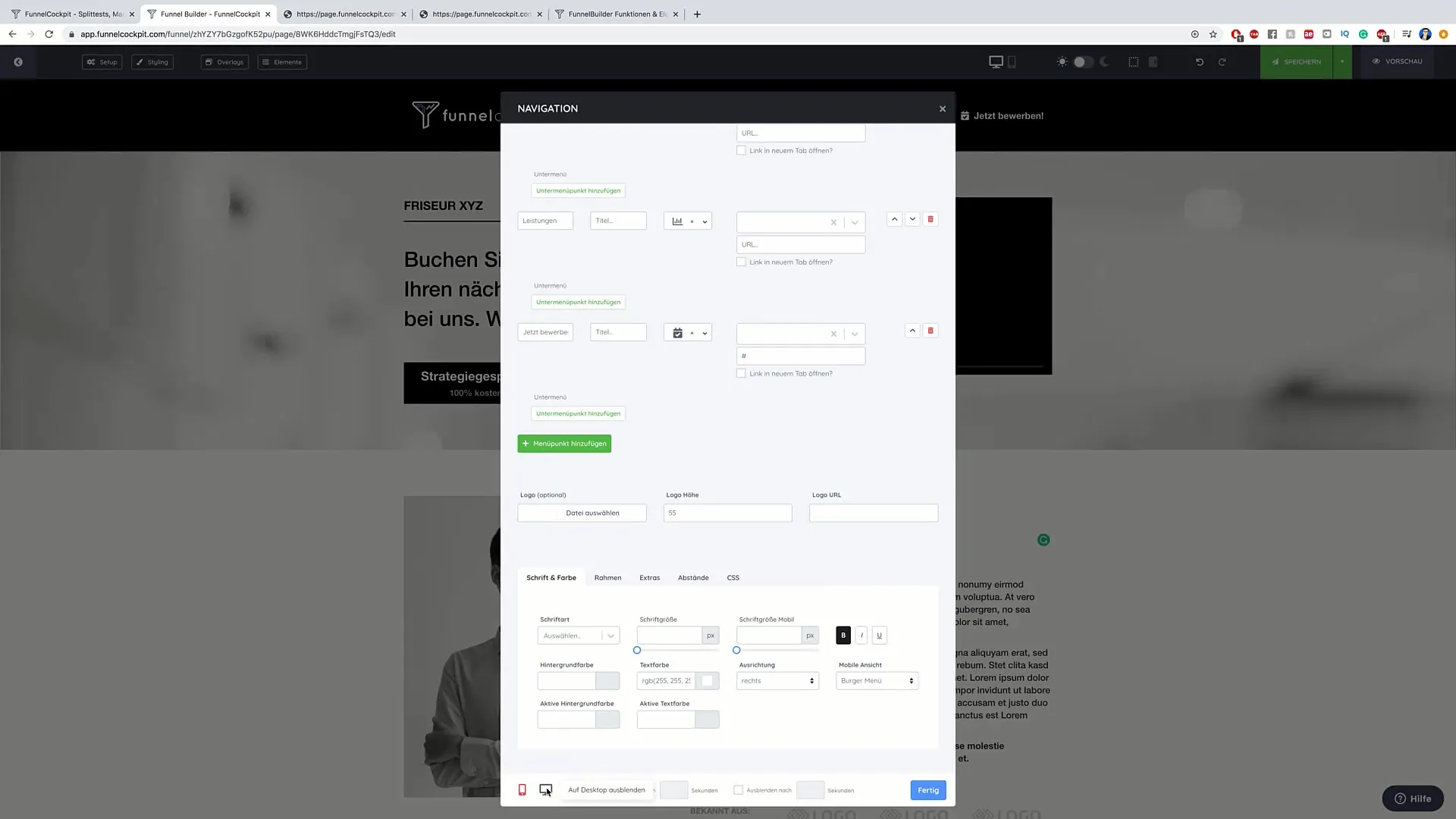
Trinn 7: Forhåndsvis navigasjonen
Det er viktig å forsikre deg om at navigasjonen din ser bra ut både på skrivebord og mobil. Klikk på forhåndsvisningsalternativet og sjekk hvordan navigasjonen ser ut på ulike enheter. Du kan også gjøre elementer usynlige for visse skjermstørrelser.

Trinn 8: Fullføre navigasjonen
Når du er fornøyd med tilpasningene dine, klikk på "Fullfør". Dette lagrer endringene dine. Opprett også et logo som du kan velge eller laste opp i øvre venstre hjørne av navigasjonen for å representere merket ditt.
Trinn 9: Kontroller og test
Nå er det på tide å teste hele navigasjonen. Gå gjennom alle menyelementer og undermenyer for å forsikre deg om at alt fungerer som ønsket. Brukerne bør enkelt kunne navigere og raskt få tilgang til ønsket informasjon.
Oppsummering
Med denne veiledningen har du lært alle nødvendige trinn for å effektivt tilpasse navigasjonen i FunnelCockpit. Sørg for at navigasjonen din forblir konsistent og tiltalende for å optimalisere brukeropplevelsen og øke konverteringsraten.
Ofte stilte spørsmål
Hvordan kan jeg slette et menyelement i FunnelCockpit?Klikk på menyelementet du ønsker å fjerne, og velg deretter alternativet "Slett".
Kan jeg endre navigasjonen senere?Ja, du kan når som helst gjøre endringer i navigasjonen din ved å gjenta trinnene i denne veiledningen.
Finnes det maler for ikoner i FunnelCockpit?Ja, FunnelCockpit tilbyr ulike standardikoner som du kan bruke for menyelementene dine.
Hvordan tester jeg den mobile visningen av navigasjonen?Bruk forhåndsvisningsalternativet i FunnelCockpit og velg mobilmodus for å se hvordan navigasjonen ser ut på smarttelefoner.
Kan jeg tilpasse skrifttypen for navigasjonen?Ja, du kan endre skrifttypen og andre designelementer i redigeringsverktøyet til FunnelCockpit.


