Dere bør først treffe nødvendige forberedelser for å sette opp nettsiden. Opprett den ønskede katalogstrukturen. Denne kan for eksempel se slik ut:
steuerberater
---images
---css
Dette er en helt typisk katalogstruktur. På hovednivå legger man HTML-sidene. CSS-filene går til mappen css-, mens man lagrer alle bildene i mappen images-. Legg derfor inn alle bildene du tidligere har klippet ut fra layouten i mappen images-.
Bygge grunnstrukturen
Lag en ny CSS-fil innenfor mappen css-. Deretter inkluderer du denne i HTML-filen din. (I mitt eksempel vil HTML-filen ha navnet index.html). Denne filen vil fra nå av være sentrum i de kommende opplæringene.
Først fyller du inn det kjente HTML-grunnstrukturen i index.html.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Din steuerberater</title> <link href="css/styles.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
Pass også på å inkludere stylesheet-filen umiddelbart. Og nå kan du begynne.
Det ytre elementet er en div-container.
<div class="main-container"> </div>
Denne beholderen kan også formateres med CSS-syntaks.
.main-container {
width: 100%;
float: left;
}
Hovedbeholderen settes til en bredde på 100 prosent og flytes til venstre. Fordelen med å sette bredden til 100 prosent er at du for eksempel kan legge til en bakgrunnsbilde med gradientfarge. Denne bakgrunnen vil da strekke seg over hele skjermens bredde.
Jeg oppretter to flere div-elementer innenfor main-containeren.
<div class="main-container"> <div class="container"> <div class="page"> </div> </div> </div>
Disse elementene formateres også. Det reelle innholdsområdet får en bredde på 1000 piksler. Gjennom angivelsen margin: 0px auto; oppnås også en horisontal senterering av elementet.
.container {
width: 1000px;
margin: 0px auto;
}
Vi fortsetter med formateringen av sideelementet.
.page {
width: 1000px;
float: left;
padding: 40px 0px 0px 0px;
}
Dette elementet utgjør det reelle innholdsområdet på siden. Alle andre elementer plasseres her. Dette elementet får også en fast bredde på 1000 piksler. Padding-angivelsen definerer indre marginer. Den øvre indremargen settes til 40 piksler, mens de andre kantene settes til 0 piksler.
Dermed har vi allerede implementert den (grove) strukturen til layouten.
Nå er det på tide å fylle denne strukturen med innhold. Siden deles inn i tre rader.
• Overskrift
• Innhold
• Bunn
For dette defineres det tre ekstra div-områdene.
<div class="top"> </div> <div class="content"> </div> <div class="bottom"> </div>
Også disse tre områdene formateres selvfølgelig med CSS.
.top {
background-color: #f6f7f7;
width: 980px;
float: left;
padding: 0px 10px 10px 10px;
}
.content {
width: 980px;
float: left;
padding-top: 8px;
}
.bottom {
text-align: center;
width: 1000px;
height: 110px;
float: left;
}
Nå kan de ulike områdene designes videre.
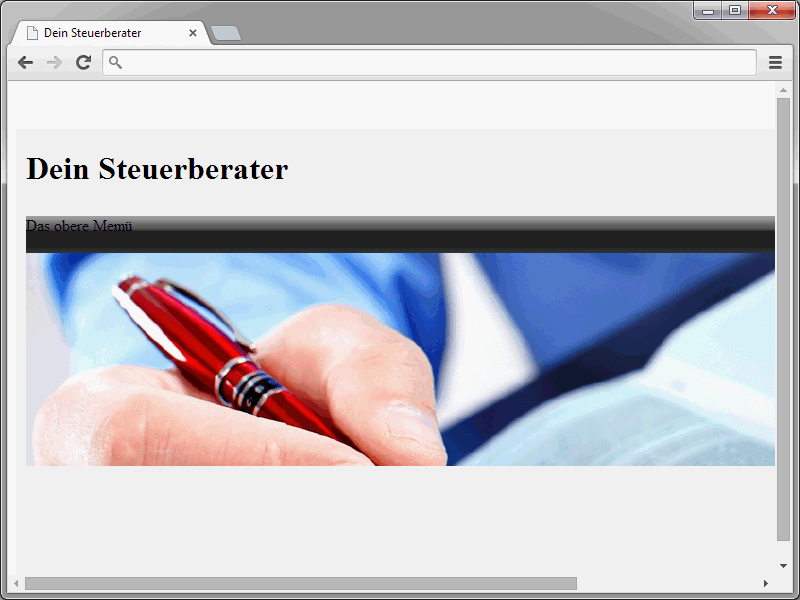
La oss først ta for oss overskriftsområdet på siden. Dette består igjen av flere elementer:
• Logo/Tittel
• Øvre meny
• Stort bilde
Disse tre elementene defineres innenfor top.
<div class="top"> <div class="header"> <div class="header-top"> <h1>Din steuerberater</h1> </div> <div class="topmenu"> Det øvre menyt </div> <div class="header-img"> </div> </div>
Dette er grunnstrukturen for overskriftsområdet på siden. Også dette formateres nå selvfølgelig med CSS.
.header {
width: 980px;
float: left;
}
.header-top {
width: 980px;
height: 87px;
float: left;
}
.topmenu {
background-image: url(../images/menue.jpg);
background-repeat: repeat-x;
width: 978px;
height: 37px;
float: left;
}
.header-img {
background-image: url(../images/header.jpg);
background-repeat: no-repeat;
background-position: left top;
width: 980px;
height: 213px;
float: left;
}
Syntaksen inneholder to "spesielle trekk". Start med å se på innholdet i klassen topmenu. Her skiller to opplysninger om bakgrunnsbildet seg ut.
bakgrunnsbilde: url(../bilder/meny.jpg); bakgrunnsrepetisjon: gjenta-x;
Det er lagt tilbilde en én-piksels grafikk meny.jpg. Dette representerer den velkjente fargeovergangen i den øvre menyen. Ved å angi bakgrunnsrepetisjon: gjenta-x; blir bildet gjentatt horisontalt til elementet er helt fylt.
Dele innholdsområdet
Neste steg er området på siden der innholdet til slutt blir vist. Dette skjer innenfor div-elementet innhold. Dette området er delt inn i ulike elementer. Først har vi et lite Teaser-bilde og en velkomsthilsen.
Den tilhørende HTML-syntaksen ser slik ut:
<div class="innhold-venstre"> <div class="bilde-innhold"> <div class="bilde"><img src="bilder/img.jpg" alt="" height="100" width="160"></div> <div class="slogan"> <h1 class="tittel">Velkommen til nettsiden vår</h1> <p>Her følger en velkomsttekst</p> </div> </div>
Dette området er også delt i to. Venstre viser bildet, mens velkomsthilsenen er ved siden av til høyre. Avgjørende her er klassen bildefinnhold.
.bilde-innhold {
bredde: 739px;
flytende: venstre;
nedre polstring: 10px;
nedre marg: 10px;
grensesnitt-nedre-tykkelse: 1px;
grensesnitt-nedre-stil: solid;
grensesnitt-nedre-farge: #eee;
}
Denne klassen omgir bildet og hilsenen. Innenfor bildefinnhold er det igjen to andre områder.
<div class="bilde"><img src="bilder/teaser.jpg" alt="" height="101" width="157"></div> <div class="slogan">Velkommen</div>
Hvis du ønsker å vise et stort bilde eller noe annet i stedet for denne todelingen, kan du gruppere disse to områdene inn i et div-element. CSS-syntaksen for to-elementvarianten ser imidlertid slik ut:
.bilde {
flytende: venstre;
}
.slogan {
bredde: 560px;
flytende: høyre;
}Resultatet bør nå vises på følgende måte i nettleseren:
Neste steg inkluderer tre andre elementer:
• en venstre tekstboks,
• en høyre tekstboks,
• høyremenyen.
HTML-syntaksen ser sånn ut i dette tilfellet:
<div class="teaser"> <div class="venstre"> Beholder for venstre tekst </div> <div class="høyre"> Beholder for høyre tekst </div> </div> </div> <div class="innhold-høyre"> Høyremenyen </div> </div>
Og selvfølgelig CSS-syntaksen her:
.teaser {
bredde: 737px;
høyde: 216px;
flytende: venstre;
kant: solid 1px #eee;
}
.venstre {
bredde: 330px;
høyde: 180px;
flytende: venstre;
polstring: 20px;
}
.høyre {
bredde: 327px;
høyde: 180px;
flytende: venstre;
polstring: 20px;
}
.innhold-høyre {
bredde: 210px;
flytende: høyre;
høyre-polstring: 20px;
toppmarg: 20px;
kant: 1px solid #eee;
}Ved slutten av denne opplæringen vil grunnstrukturen av nettsiden vår være klar.
Denne grunnstrukturen må nå selvfølgelig fylles med passende innhold. Dette vil skje i neste opplæring.


