Dagens opplæring er foreløpig den siste fra min lille Illustrator-serie. Men hvem vet ... Kanskje det kommer flere i fremtiden.
En liten advarsel til alle Illustrator-proffene som kanskje følger med her. Jeg har satt opp denne opplæringen slik at også absolutte nybegynnere kan dra nytte av den. Så ikke bli overrasket hvis jeg har skrevet veldig grundig på noen steder.
Del 1: Arbeide med et arbeidsområde (oversikt)
Hva er egentlig et arbeidsområde? Når man snakker om et arbeidsområde i et dataprogram, er det helt sikkert ikke rommet der datamaskinen er satt opp.
Med arbeidsområde mener man heller området der alt foregår. Grovt sett knapper og tegneflaten som man trenger for å kunne jobbe fornuftig med Illustrator. Alt bra, men hvorfor må man ta opp slikt i en opplæring? Spørsmålet er lett å svare på. Jobber man for eksempel med Word, har man ingen annen mulighet enn å jobbe med den forhåndsdefinerte programoppsettet.
Jobber man derimot med en programvare som Adobe Illustrator, kan man som bruker fritt velge hvordan man vil ordne knapper på skjermen sin. Dette har fordelen med at man kan plassere ofte brukte kommandoer direkte for hånden, mens man kan minimere eller skjule knapper som man sjelden eller aldri bruker.
La oss se litt nærmere på dette i praksis:
Når du åpner Illustrator for første gang, vil det sannsynligvis se slik ut for deg (Figur 01):
Dette grunnleggende layoutet er egentlig ikke dårlig i begynnelsen. Alt som trengs er egentlig der:
• 1. Verktøylinje
• 2. Lag-palett
• 3. Utseende-palett
og noen andre sikkert nyttige knapper (se Figur 02):
I den øvre høyre delen av Illustrator (enten det er Windows eller Mac OSX), er det en ganske ubetydelig knapp med teksten Grundlagen (se Figur 03):
Bak denne knappen skjuler det seg en nedtrekksmeny der ulike forhåndsdefinerte arbeidsområder fra Adobe er lagret. Hvis man for eksempel jobber mye med skrifter og typografi, anbefales det å bytte fra Grundlagen-arbeidsområde til Typografi (se Figur 04):
Dette har den store fordelen at nå er alle verktøyene som man trenger for typografi-redigering, synlige (se Figur 05):
I tillegg til arbeidsområdet Grundlagen og Typografi, finnes det selvfølgelig også flere forhåndsdefinerte layouter. Disse bør dere bare prøve å åpne en etter en for å se nøyaktig hva som gjemmer seg bak.
Egne arbeidsområder?
Ettersom Adobe sannsynligvis tenkte at man aldri kan tilfredsstille ekte profesjonelle helt, har dere også muligheten til å bygge deres eget arbeidsområde og deretter lagre det, slik at dere alltid har bare de elementene dere virkelig trenger synlige.
De av dere som har flyttet et verktøypalett i Illustrator før, har sikkert lagt merke til at det fortsatt er på samme sted etter en omstart av programvaren.
Hvorfor skal man da i det hele tatt opprette det eget arbeidsområde, hvis Illustrator likevel husker plasseringen av verktøypaletter?
Også dette spørsmålet kan besvares ganske enkelt. Spesielt i byråhverdagen skjer det ofte at man av og til må dele datamaskinen sin med en annen ansatt.
Imidlertid jobber denne ansatte vanligvis med en annen arbeidsflyt og har plassert alle sine verktøypaletter annerledes.
For å unngå konflikter mellom kollegaene på denne fronten, er det en fordel om hver bruker oppretter sitt eget arbeidsområde. Deretter trenger man bare å velge sitt arbeidsområde før man begynner å jobbe, og alt er som man er vant til.
Hvordan bør et ordentlig arbeidsområde se ut?
Spørsmålet om hvordan et arbeidsområde skal se ut kan ikke besvares generelt, fordi hver bruker har sine egne preferanser. Det begynner allerede med om man er venstre- eller høyrehendt ...
For å vise dere hvordan et arbeidsområde KAN se ut, har jeg med meg mitt eget arbeidsområde her (se Figur 06). (På grunn av skjermbildets størrelse virker det litt trangt, men på en 13"-skjerm kan man jobbe ganske godt med det).
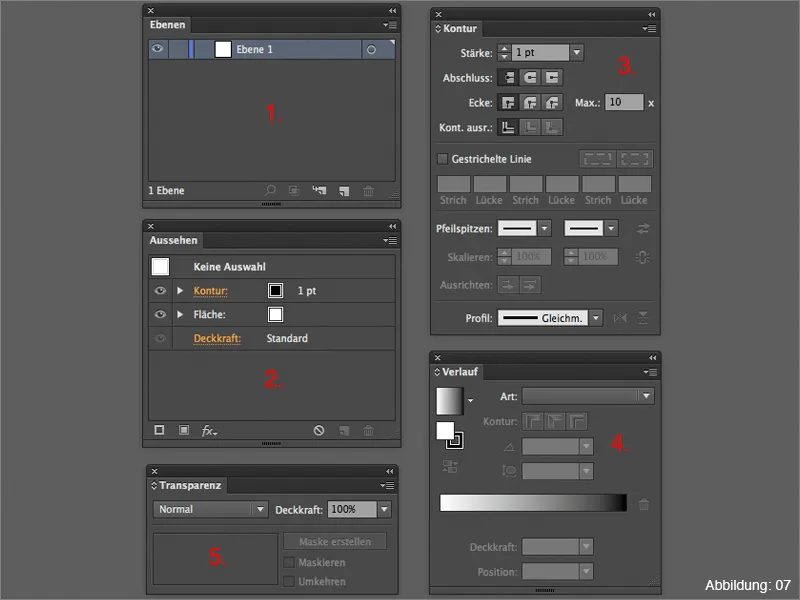
I følgende oppstilling vil jeg kort presentere hvilke verktøypaletter jeg personlig finner anbefalt og som bør være grunnutstyret til ett eget arbeidsområde.
• 1. Lag-palett - her samles alt som du oppretter i Illustrator
• 2. Utseende-palett - Viktig hvis man jobber med effekter
• 3. Kontur-palett - Alle egenskaper for en kontur kan stilles inn her
• 4. Gradient-palett - Kontroll av graderinger
• 5. Gjennomsiktighet-palett - Her kan det jobbes med masker, gjennomsiktighet og fyllmetoder.
(Figur 07):
Hvordan lagrer man sitt eget arbeidsområde?
Når man har satt opp sitt eget arbeidsområde tilfredsstillende, ønsker man selvfølgelig å lagre det. For å gjøre dette, må du i Illustrator åpne nedtrekksmenyen øverst til høyre. Ganske langt ned kan du klikke på Nytt arbeidsområde (se figur 08):
Du kan deretter gi ditt eget navn til det nye arbeidsområdet (se figur 09):
Det nye arbeidsområdet vil nå være tilgjengelig i nedtrekksmenyen (se figur 10):
Del 2: Mine favoritter
Etter at du har fått en liten oversikt over temaet arbeidsområder i Illustrator, vil jeg i del 2 av dette opplæringsemnet presentere mine to absolutte favorittpaletter og gå nærmere inn på dem.
Attributtpaletten
Den nesten usynlige attributtpaletten har mer å by på enn man kanskje først tror. Med et lite praktisk eksempel vil jeg kort forklare hva jeg bruker denne paletten til mest.
La oss si at vi har et rødt gratulasjonskort (se figur 11) som vi ønsker å trykke med hvit tekst i ettertid. Vel ... Vanligvis er ikke noe slikt mulig, siden en vanlig skriver bare kan skrive ut med fargene cyan, magenta, gul og svart. Hvordan kan man da trykke hvitt på en rød bakgrunn?
Noen trykkerier har spesielle digitale trykkmaskiner som kan trykke med en femte spesialfarge, f.eks. hvit. Men siden disse maskinene ikke automatisk kan vite når, hvordan og hvor nøyaktig de skal trykke med den hvite fargen, må vi allerede angi det i filen. Og akkurat her kommer attributtpaletten inn i bildet.
For eksempel, hvis vi ønsker å trykke teksten "Mange hilsener" i hvitt på vårt røde gratulasjonskort (se figur 12), så er det viktig at vi oppretter det vi kaller en spotfarge.
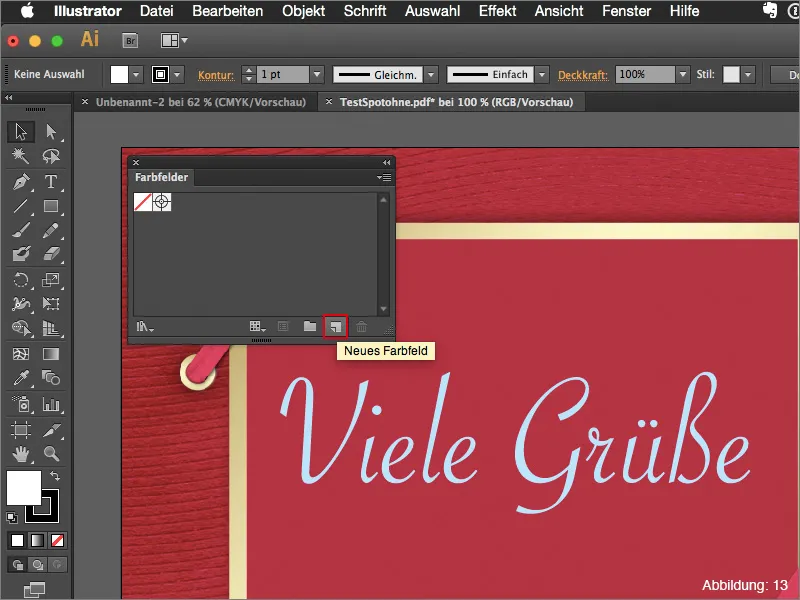
For å gjøre dette, må du først lage en ny farge i fargepaletten (se figur 13):
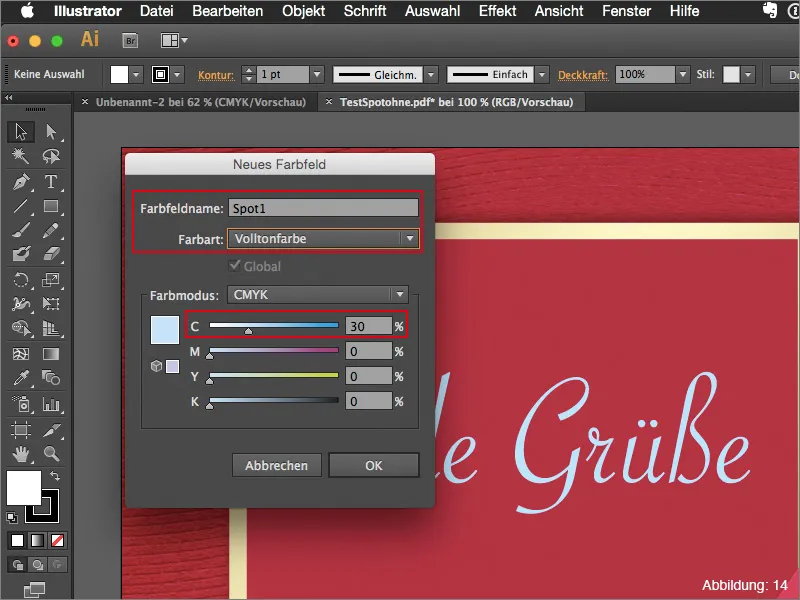
Fargen spiller egentlig ingen rolle. Jeg velger vanligvis en verdi på 30% cyan og lar resten være på 0%.
Det viktige er imidlertid å endre fargearten fra prosessfarge til fullfarge.
Jeg gir alltid fargenavnet "Spot1". (Men her bør du kanskje sjekke med trykkeriet, siden ikke alle trykkmaskiner reagerer likt på dette navnet). (se figur 14):
Hvis du nå lagrer denne filen med den opprettede fullfargen, vil skriveren fortsatt ikke vite nøyaktig hvor den skal trykke med hvitt.
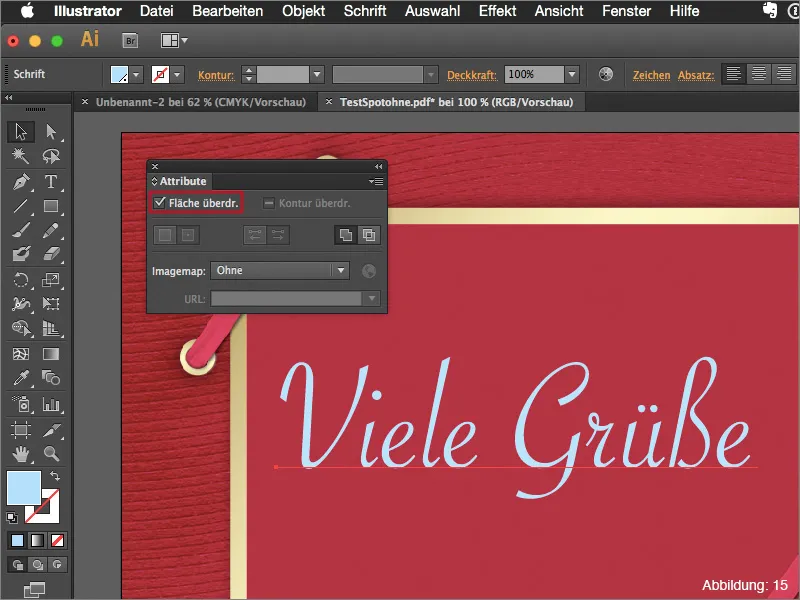
Først må du sette en hake i Overlappende flate i attributtpaletten. Først da vil teksten din bli gjenkjent som spotfarge (se figur 15):
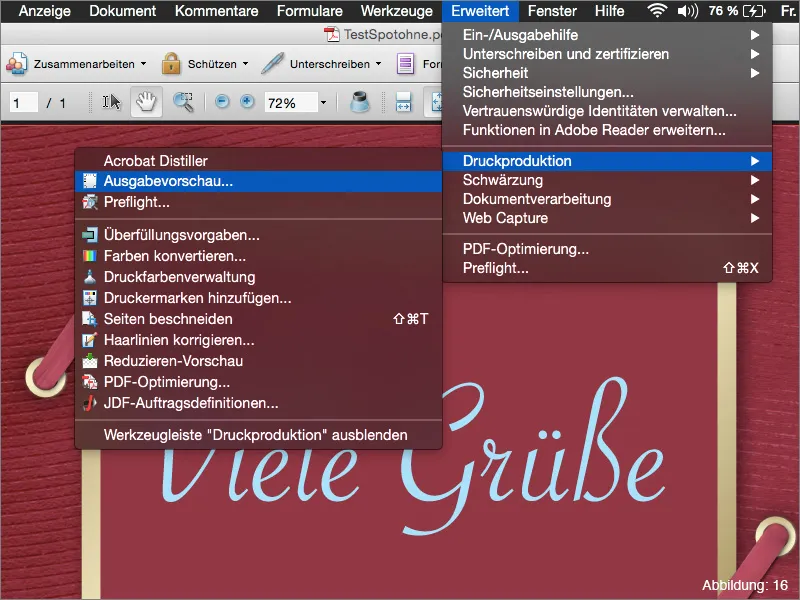
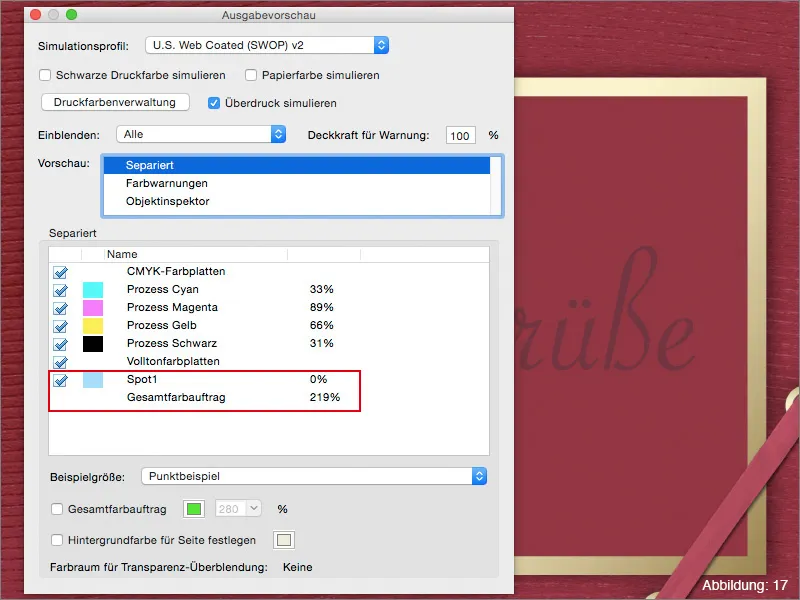
Du kan deretter sjekke dette i Adobe Acrobat ved å åpne utskrifts-PDF-en din og deretter gå til Avansert>Utskriftsproduksjon>Utsiktsvindu ….
Her skal det vises en femte farge med navnet "Spot1" (se figur 17):
Hvis du noen gang havner i en situasjon der du må opprette en spotfarge, husk at du trenger attributtpaletten for at alt skal fungere jevnt.
Utseendepaletten
En annen stor favoritt blant mine i Illustrator er utseendepaletten. Denne paletten blir interessant når du begynner å jobbe med effekter.
Som et lite praktisk eksempel har jeg opprettet en tekst her (se figur 18):
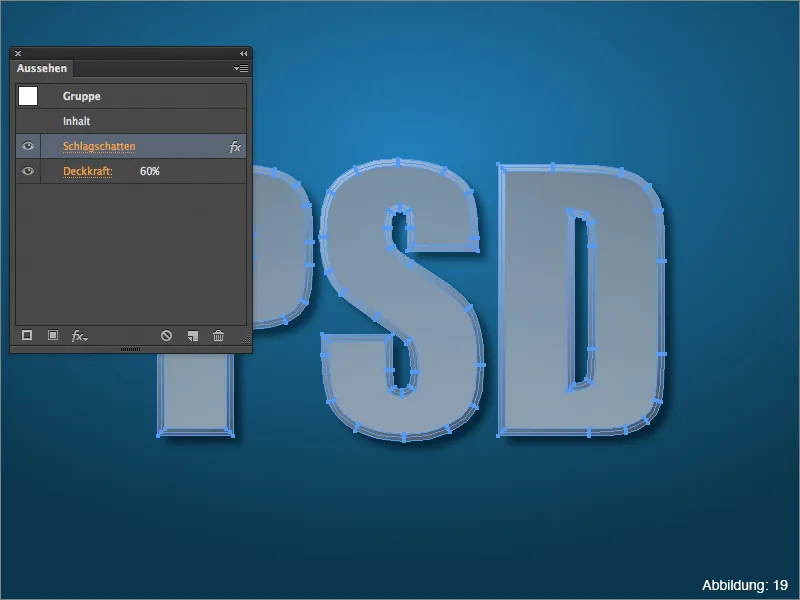
Hvis du nå tilordner denne teksten en skygge gjennom Effekt>Stiliseringsfilter>Skygge … (se figur 19), vil denne effekten vises i utseendepaletten.
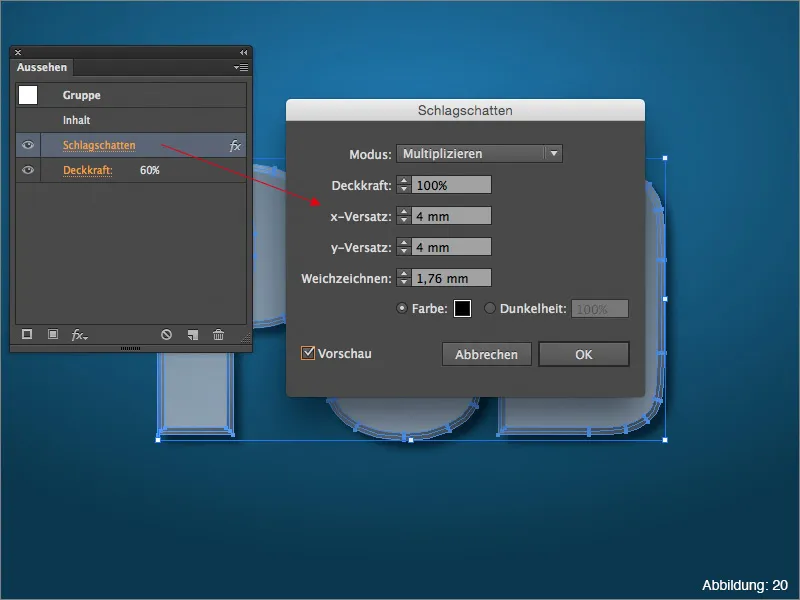
Hvis du senere i arbeidet ditt merker at skyggen må endres igjen, kan du enkelt justere innstillingene for skyggen via utseendepaletten (se figur 20):
Dette gjelder for alle effekter, Illustrator har å tilby.
Hvis du virkelig vil se utseendepaletten i handling, anbefaler jeg deg å sjekke ut opplæringen min Die Power der Aussehen-Palette, som du også kan finne her på PSD-Tutorials.de.
Avsluttende ord:
Nå har vi kommet til slutten av denne opplæringen. Jeg håper dere har hatt det gøy og har kunnet ta med dere noen nyttige tips.
Hvis dere har noen spørsmål om dette emnet, er dere velkomne til å skrive dem i kommentarene under denne opplæringen. Jeg vil forsøke å svare på dem så raskt som mulig.
Apropos ... I de vedlagte arbeidsfilene finner dere min egen Illustrator-arbeidsflate. Hvis noen ønsker å se seg rundt og bruke den, så kan dere gjerne gjøre det.
På den måten ...
Fortsett å være kreative.
Din Julian :-)


