No kjem det eit ganske kult triks som eg først såg på InDesign-Blog av Tim Gouder. Det er laga av Monika Gause - sender ein helsing her.
Det går ut på å konvertere vanlege grafikkar til vektorar, altså auto-tracing med InDesign.
Steg 1
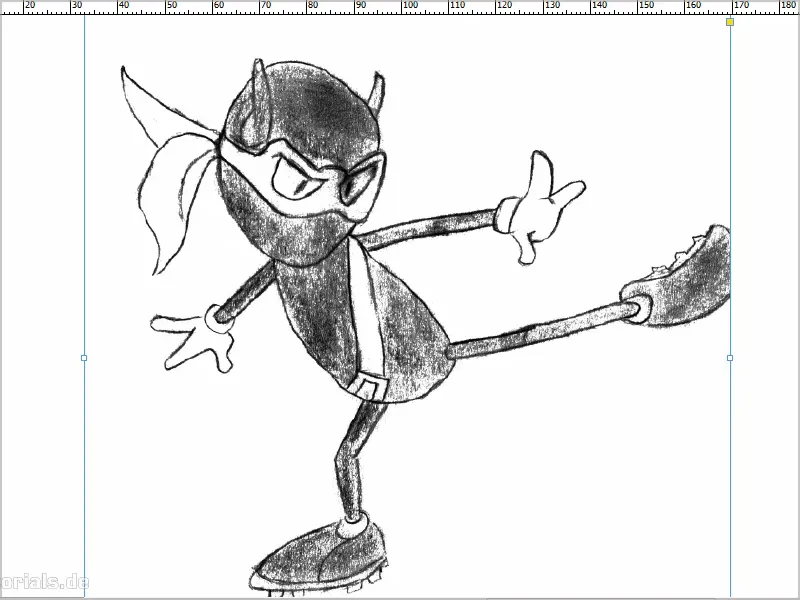
Eg opnar ein fil. Dette biletet - kanskje de kjenner "Zool"? - har eg teikna av tidlegare og ønskjer no å konvertere det til ein vektorgrafikk. Eigentleg brukar ein Illustrator til dette, men om ein ikkje har det, kan ein òg bruke InDesign.

Steg 2
Du har altså lagt objektet inn i ein InDesign-dokument og går så til Object>Clipping path>Options...
Under Type vel du Find Edges og set ein hake ved Include inside edges, slik at også brillene osv. blir konvertert til ein sti.
Sjølvsagt vel vi òg å bruke High resolution image.
Thresholde kan du sjølvsagt justere etter behov - det er lurt å aktivere Preview.
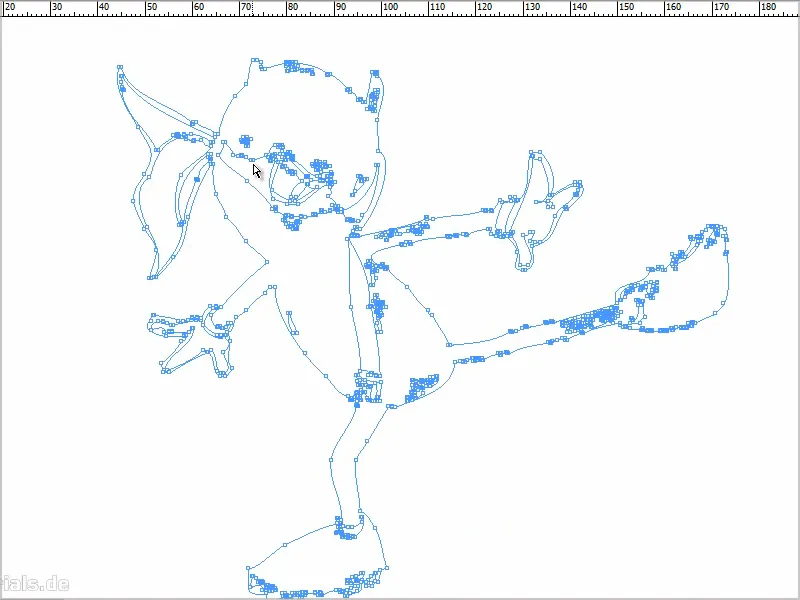
Eg held standardverdiane no, så får vi sjå kva det gir. Eg bekreftar med OK..webp?tutkfid=87367)
Steg 3
Gå no tilbake til Object>Clipping path og deretter til Convert clipping path to frame.
Først no har vi ein vektorgrafikk, og eg kan slette biletet med Delete-tasten.
Steg 4
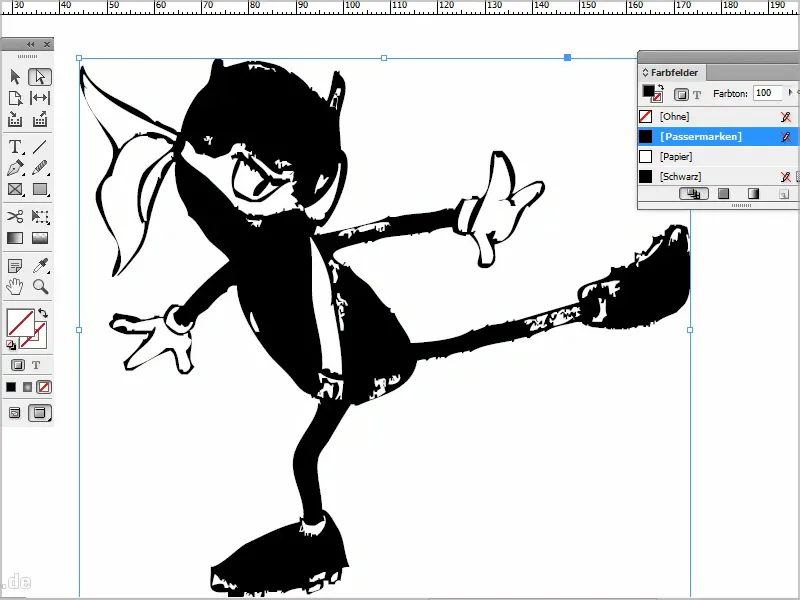
Med den Pathen eg no har, kan eg for eksempel fargeleggje den.
Då har eg ein vektorgrafikk som kan bli forstørra i det uendelege.
Steg 5
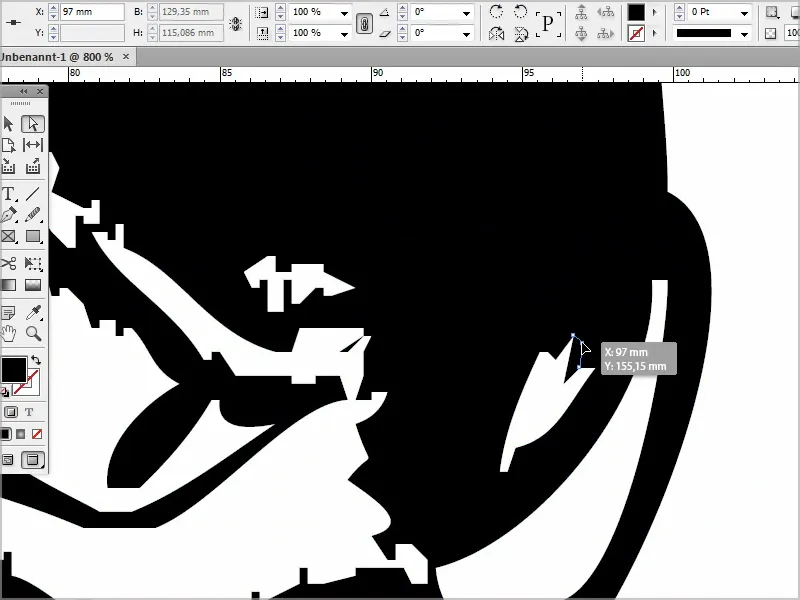
No kan du sjølvsagt endre grafikken. Om eg brukar Direct Selection Tool, kan eg for eksempel klikke på eit punkt og flytte det deretter.
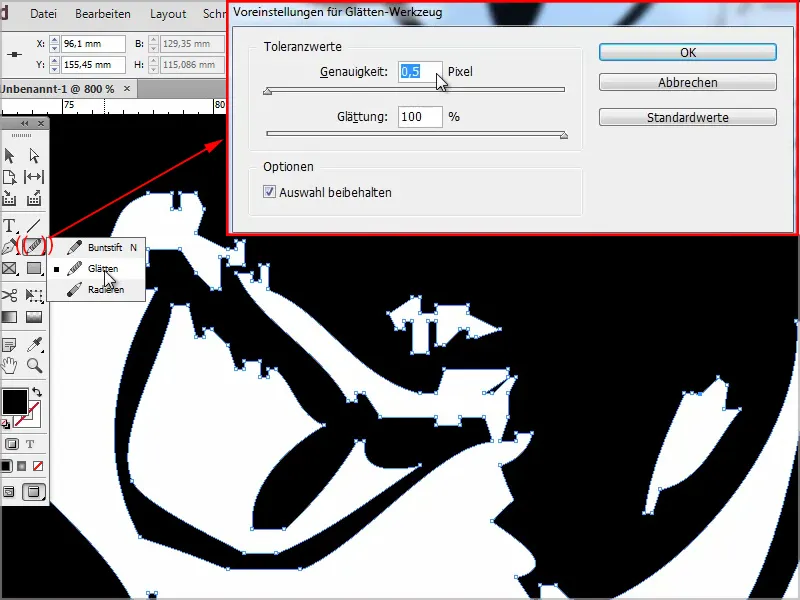
Om eg synest det er for kantete eller punkttungt, kan eg enkelt justere det med Smooth-verktøyet. Det fungerer sjølvsagt òg.
Med Double Click kan ein òg definere Precision osv.
Steg 6
Eit lite tips: Eg får med veninna hans inn i bildet.
Eg opnar denne filen fyrst i Photoshop, fordi eg dessverre brukte ein blyant som ikkje var heilt svart (*) tidlegare.
Det gjer eg alltid i Photoshop først med Ctrl+Shift+L, då får eg ein Auto-Tone Correction.
Og med Ctrl+M går eg inn i Gradient curve og aukar verdien og dermed kontrasten litt, for å hjelpe InDesign med å finne kantane..webp?tutkfid=87372)
Steg 7
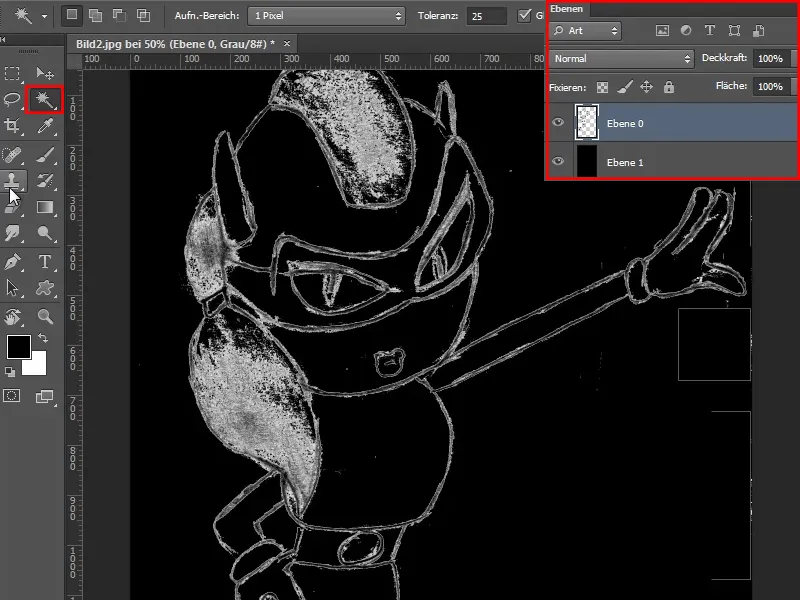
Her ser du at det er fleire feil, så eg lager ein ny lag under og fargeleggjer det svart.
Så brukar eg Magic Wand, klikker på det, set Tolerance til 25, og klikker deretter på Delete-tasten.
No ser du at det er fleire feil her.
Steg 8
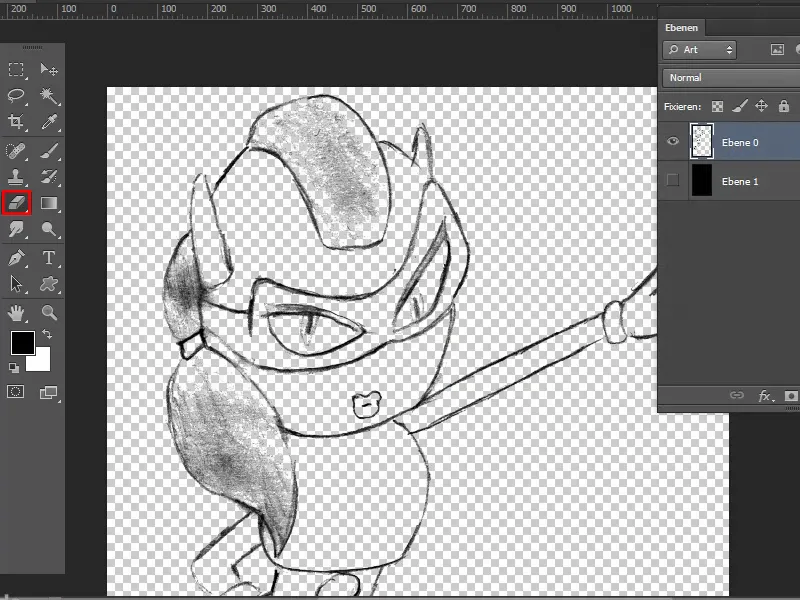
Eg går til verks med Eraser Tool og forbetrar det, slik at ikkje alle pikslane flyg rundt og skapar problem for InDesign med å finne kantane. Eg rettar opp i bildet kjapt.
Så kan eg skjule det svarte laget og deretter lagre det heile som .jpg på nytt.
Steg 9
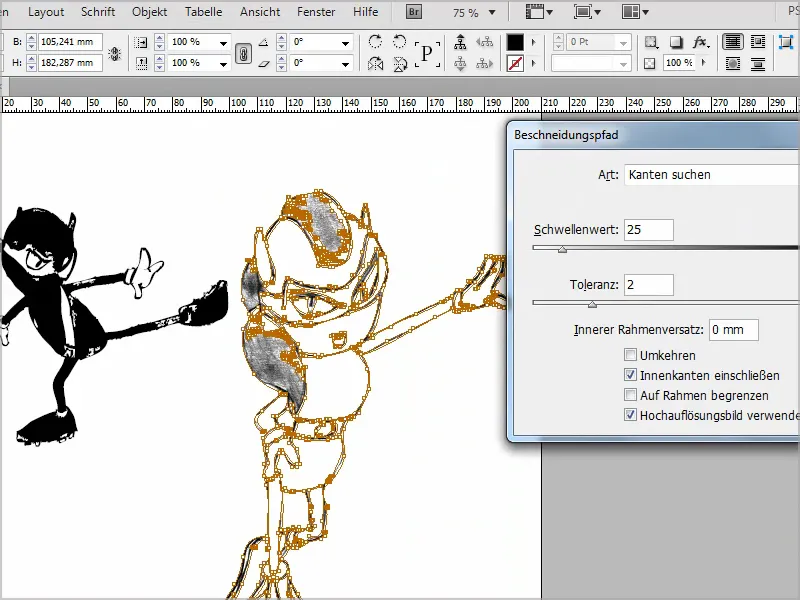
I InDesign plasserer eg det med Ctrl+D og kan no att gå til Object>Clipping path>Options… og vel Type: Find Edges.
Velg å inkludere Inside edges og bekreft med OK.
Steg 10
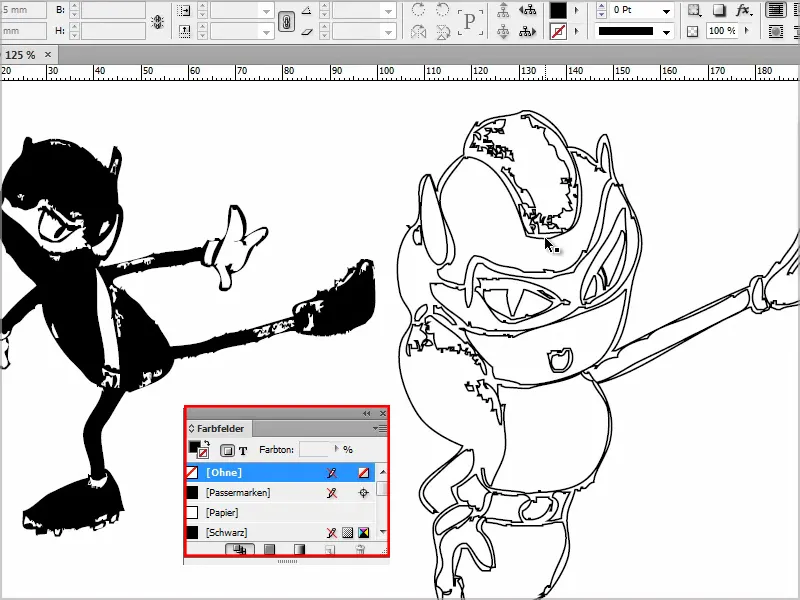
Då går eg - som før - til Object>Clipping path>Convert clipping path to frame og deretter slettar eg det med Delete.
Eg markerer Contour og fargar det. Då kan det til dømes sjå slik ut:
Dei ulike flatene kan du deretter fargeleggje tilsvarende. Dette er ein fin ting å gjere når du ikkje har Illustrator tilgjengeleg. Du kan gjere det med InDesign også, sjølv om det ikkje er like bra, men i det minste.
Eg håpar dykk likar trikset, og kanskje de vil bruke det ein gong i framtida.


