Et diskokule er selve symbolet på fest, moro og energi - samt en absolutt blikkfang for flygeblad og bakgrunnsbilde. Med Photoshop kan du lage en illustrativ diskokule som gir designene dine et dynamisk og festlig preg med sine skinnende farger og reflekterende elementer. I denne opplæringen vil jeg vise deg trinn for trinn hvordan du designer en iøynefallende diskokule ved hjelp av enkle teknikker som sirkler, gradienter og lysreflekser. La oss komme i gang og sette designene dine i feststemning!
1. Veien til en illustrativ diskokule uten 3D-funksjoner i Photoshop
For de som ikke jobber med CS4 eller CS5, tilbyr Photoshop fortsatt en enkel måte å lage svært enkle kulepanoramaer på.

Trinn 1: Opprett nytt dokument
Jeg oppretter et nytt dokument med størrelse 800x800 piksler. Bakgrunnsfargen er hvit. Dette er dokumentet der diskokulen skal opprettes. Før vi begynner ordentlig, må jeg derimot opprette et mønster for den illustrative prikkete stilen i et annet dokument.
Trinn 2: Opprett enda et nytt dokument
Jeg oppretter enda et nytt dokument med størrelse 40x40 piksler. Bakgrunnen her er gjennomsiktig. For å oppnå en illustrativ stil får diskokulen mine små fargede prikker. Og jeg definerer prikkene som et mønster i dette andre dokumentet.
Trinn 3: Tegne punkter
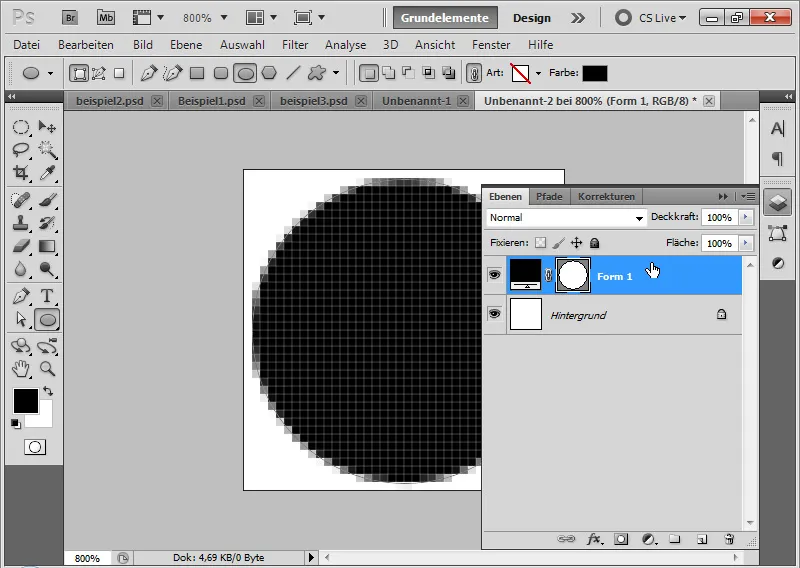
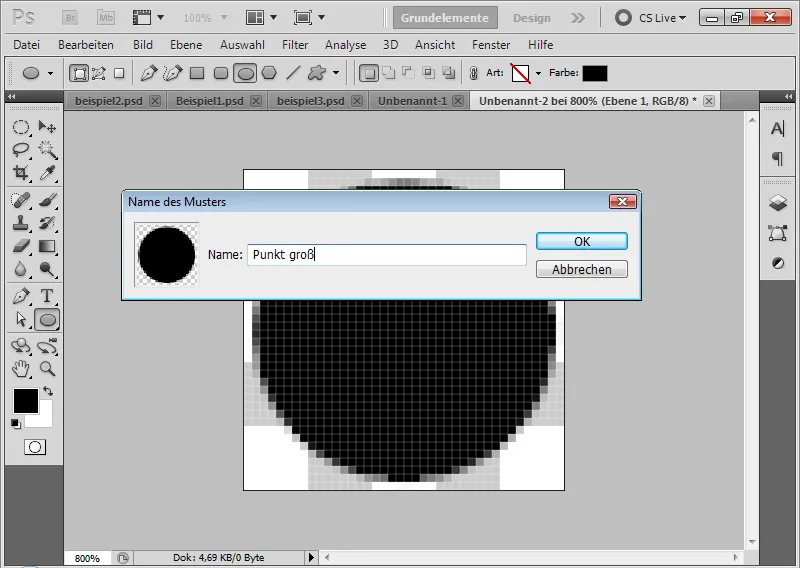
Med verktøyet for ellipser, trekker jeg en sirkel inn i dokumentet mens jeg holder nede Skift-tasten (som sørger for at sirkelen min blir helt rund) med svart som farge - dette er imidlertid ikke veldig viktig. Det er tilrådelig å zoome langt inn i dokumentet på forhånd.
Nedenfor punktlaget oppretter jeg et nytt lag som forblir gjennomsiktig. Den hvite bakgrunnslaget kan slettes.
Nå definerer jeg mønsteret mitt via menyen Rediger>Definer mønster.
Trinn 4: Opprett flere mønstre
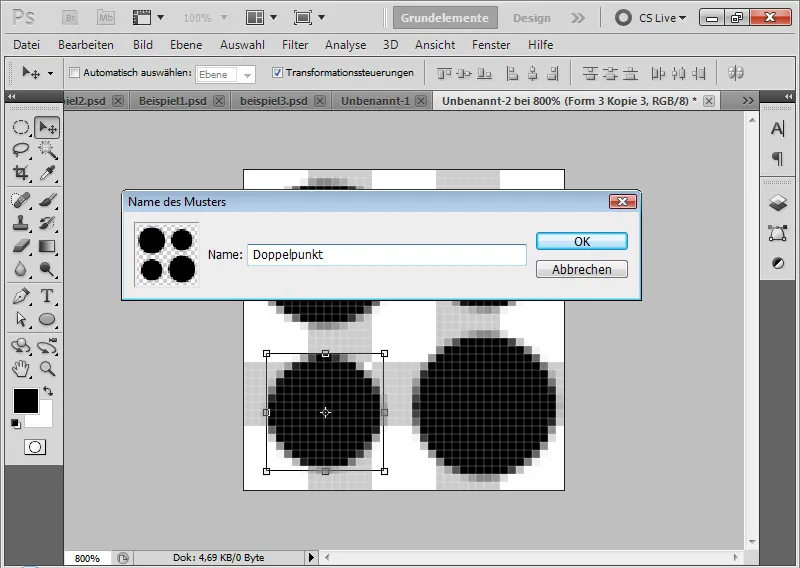
Jo mer fylt sirkelen er i mønsteret mitt, desto mindre plass vil jeg ha senere mellom punktene i diskokulen min. Det er derfor fornuftig å opprette flere mønstre med forskjellige punktstørrelser med det samme.
Jeg kan til og med ha flere punkter i mønsteret mitt som har forskjellige størrelser. Dette gir en fin variasjon i den senere diskokulen.
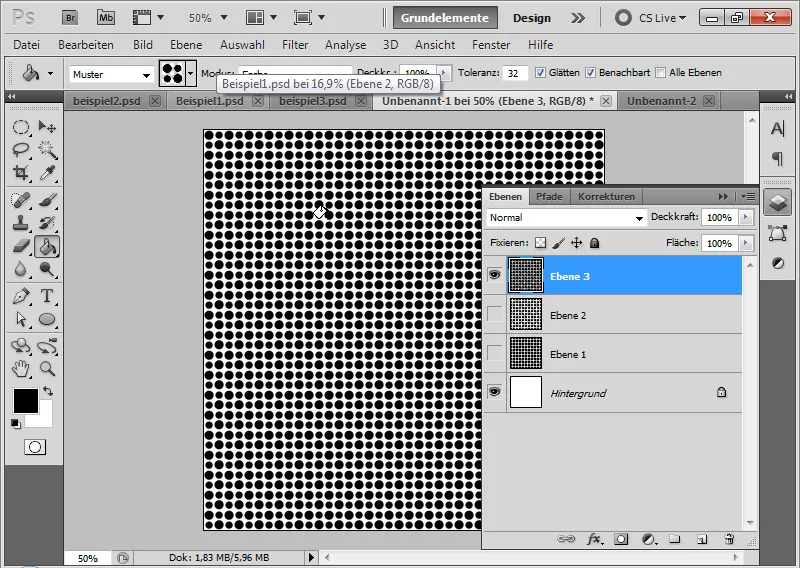
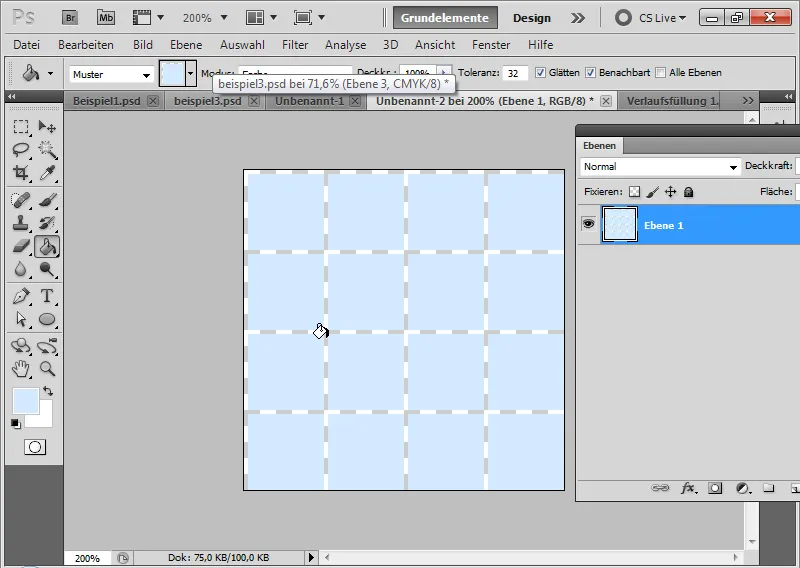
Trinn 5: Bruk mønstrene fyllende
I det første dokumentet mitt kan jeg nå på et nytt lag med fyllverktøyet (G) bruke mønsteret fyllende. I menyen må du derfor aktivere Mønster i stedet for forgrunnsfargen. Jeg oppretter totalt tre nye lag; ett for hver prikket mønster.
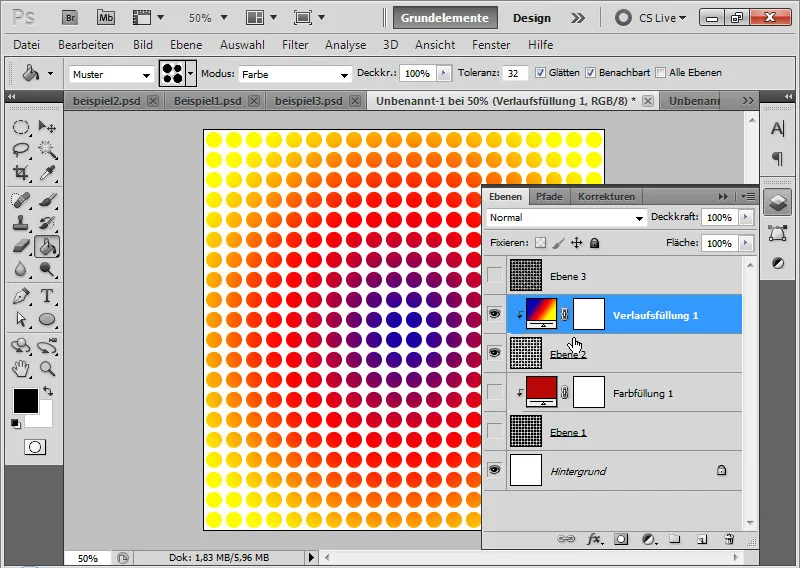
Trinn 6: Legg til gradient som klippemaske
For å få prikkene mine farget, trekker jeg på et nytt lag en hvilken som helst gradient. I dette eksempelet gjør jeg det som en gradientfylling med en fargerik radialgradient.
Jeg plasserer gradientlaget som en klippemaske til punktlaget mitt. Jeg gjør dette ved å klikke mellom de to lagene med Alt, eller ved å bruke snarveien Ctrl+Alt+G.
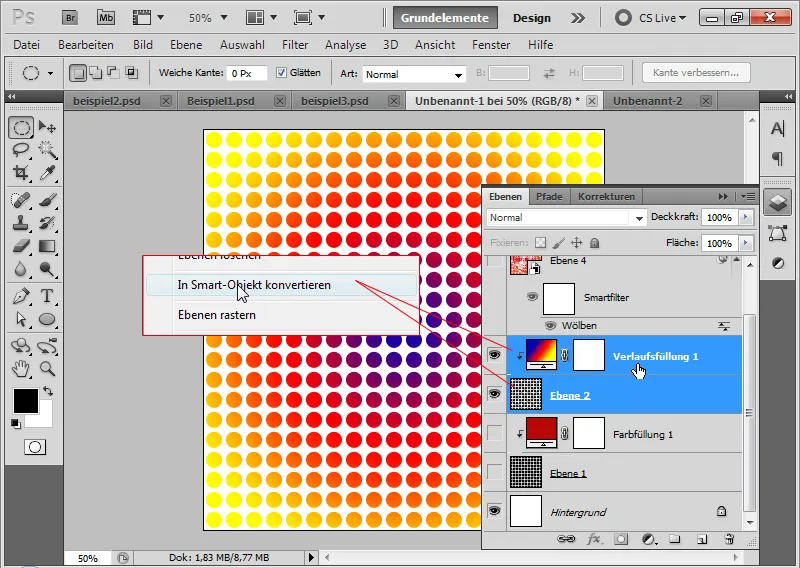
Trinn 7: Konverter til et Smart-Objekt
Jeg merker begge lagene med Shift-tasten og konverterer dem til et Smart-Objekt. Dette har den fordelen at jeg senere når som helst kan endre gradienten eller prikkene uten tap av kvalitet.
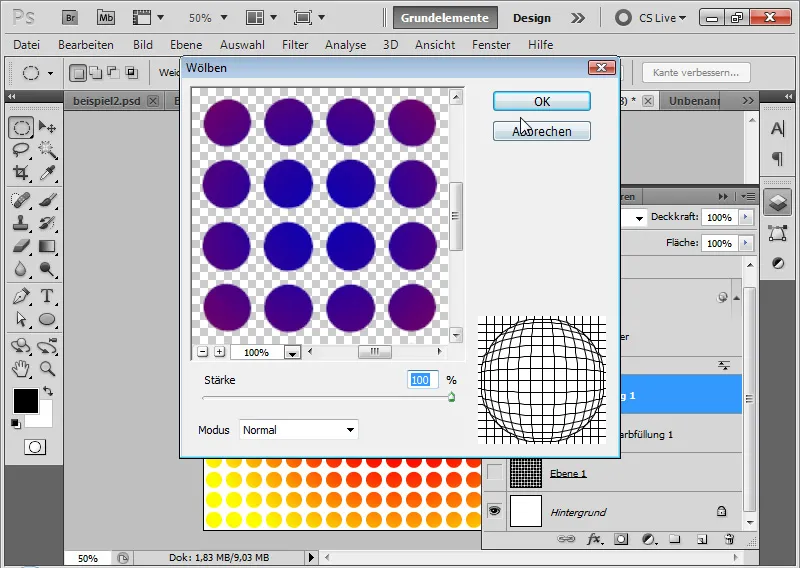
Trinn 8: Bruk forvrengningsfilter Bøy på
Nå bruker jeg forvrengningsfilteret Bøy i Normal-modus med 100 prosent Styrke.
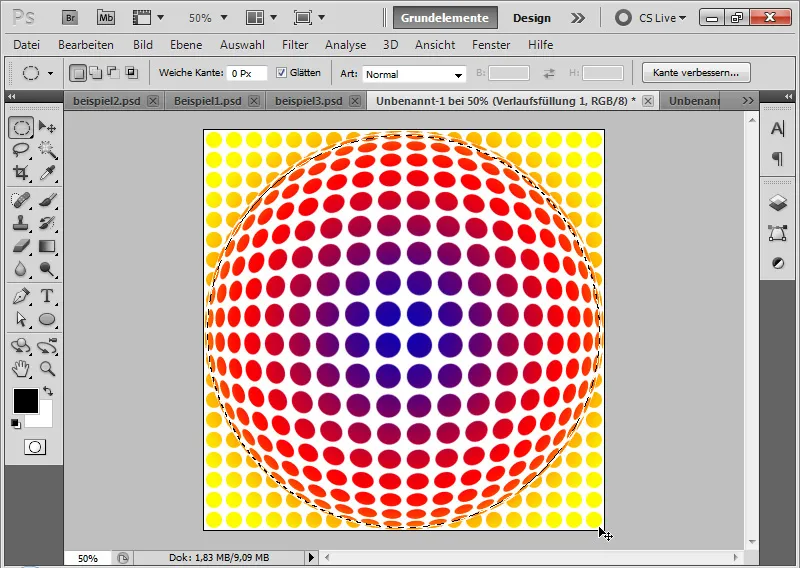
Trinn 9: Velg indre område
Med Oval-maske-verktøyet, drar jeg fra øverst til venstre til nederst til høyre mens jeg holder inne Skift-tasten for å lage en sirkelformet markering rundt det indre området av kulen. For å få til litt "renslighet" er ikke markeringen min helt ved kanten, men 2-3 piksler inn i kulen.
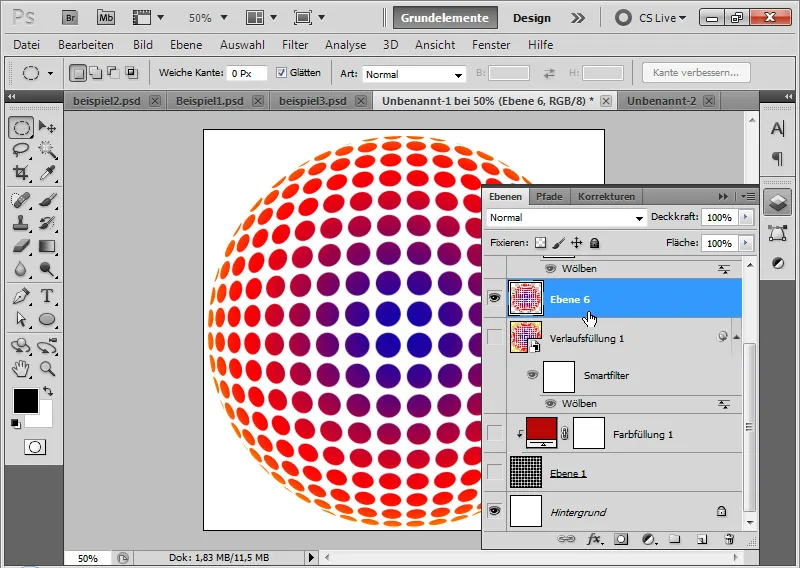
Trinn 10: Bruk som eget lag
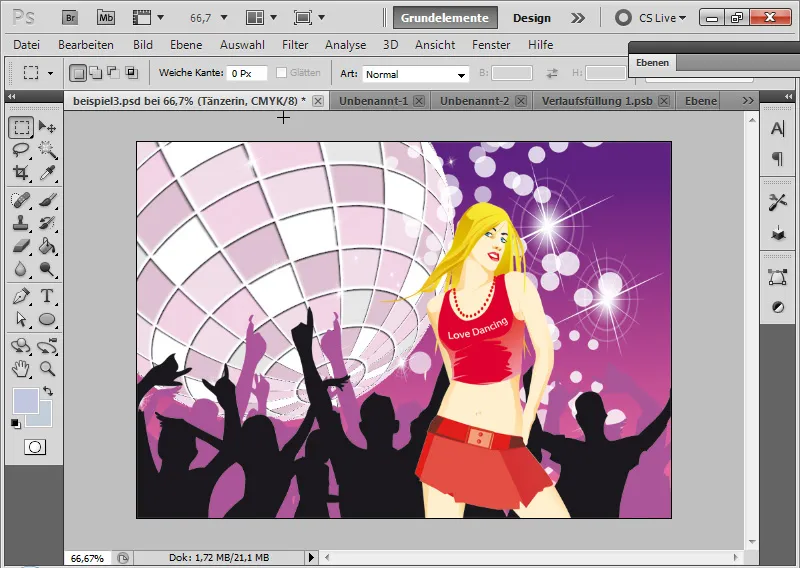
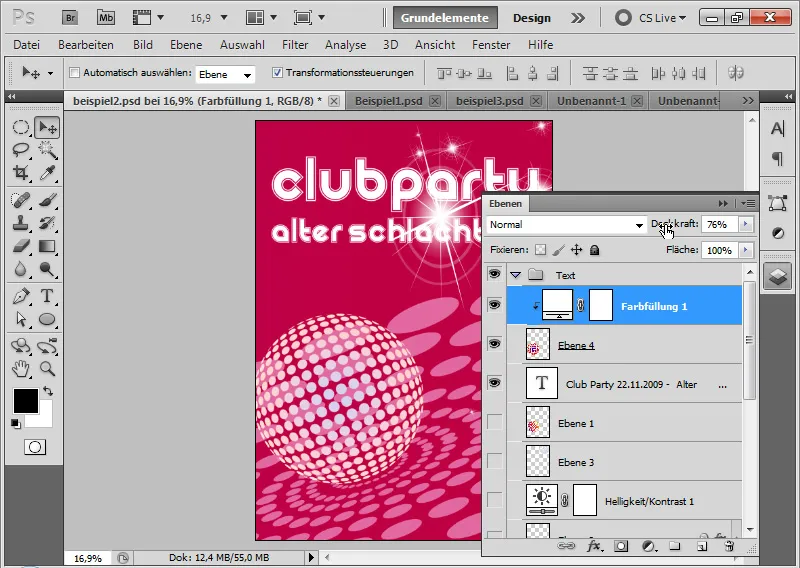
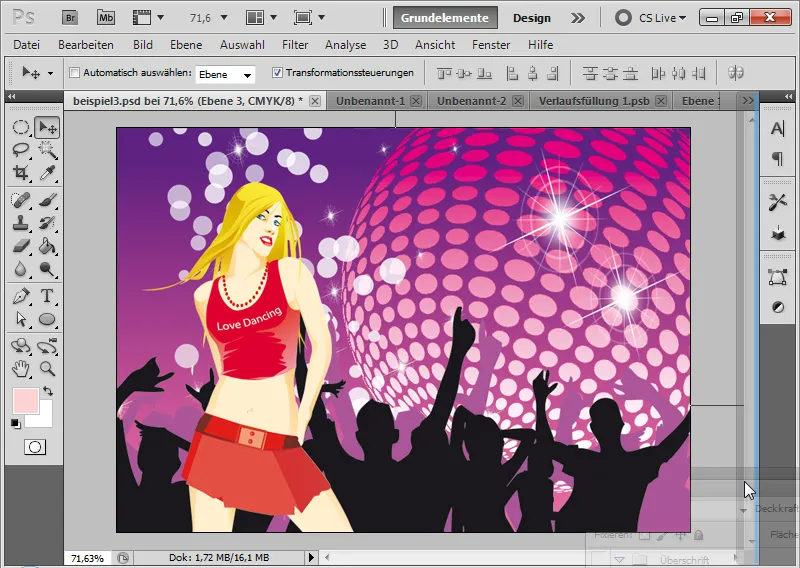
Med Ctrl+C kopierer jeg utvalget mitt og med Ctrl+V limer jeg det inn i et nytt lag. Da er min illustrative diskokule ferdig, som jeg nå kan bruke som designtema innenfor en flyer.
Eksempel: Partyflyer Alter Schlachthof Her med et fargefyllingslag Fargeflate (før CS5 ble dette kalt Volltonfarbe!).
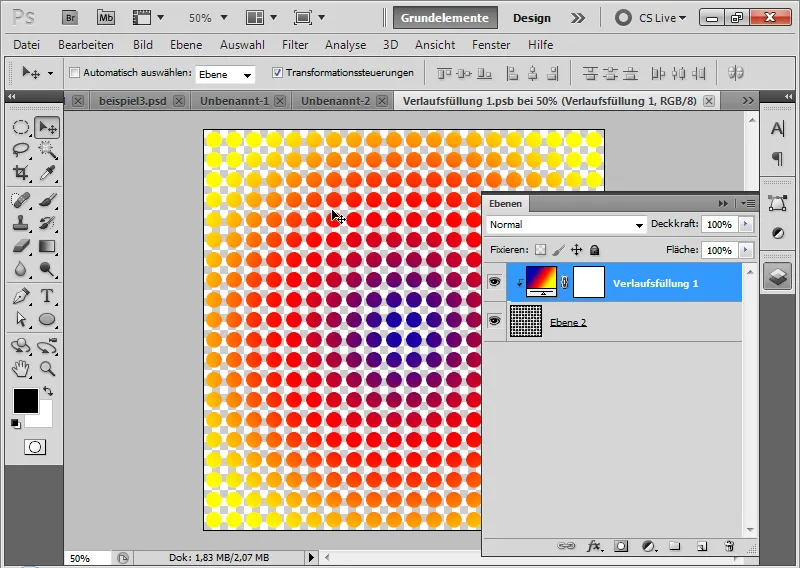
Trinn 11: Ensfargede fargepunkter i gradienten
Hvis jeg ønsker å holde punktene mine helt i en farge eller legge til en gradient, kan jeg gjøre dette ganske enkelt.
Hvis diskokulen har en gradient, men punktene skal være ensfargede, blir det litt vanskeligere. Men det finnes også en løsning. Da åpner jeg det Opprinnelige Smart-Objektet ved å dobbeltklikke på det Smart-Objektet. Det åpner en PSB-fil.
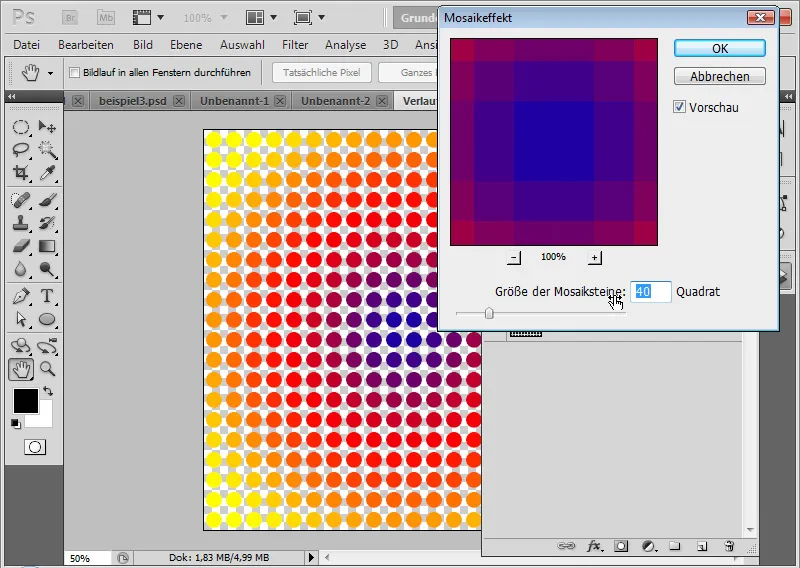
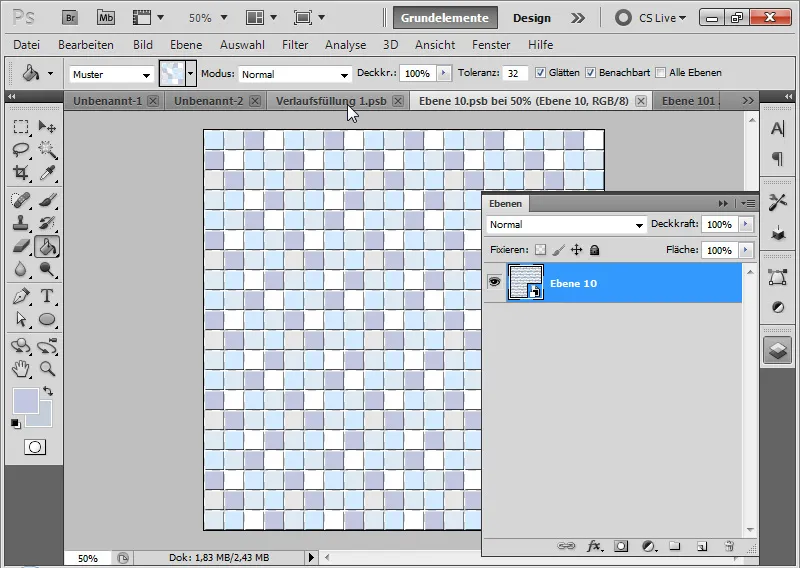
Jeg aktiverer gradientlaget og går til menyen Filter>Forvrengningsfilter og velger Mosaikkfilter.
Der kan jeg bryte ned gradienten min til en mosaikk. Den vanskelige delen er nå å finne riktig antall kvadrater slik at det ikke er noen krysningspunkter mellom mosaikkene. Men det fungerer. I dette eksempelet med 40 kvadrater.
Nå har punktene i diskokulen en "fullfarge", men sammen danner de en vakker illustrativ gradient.
Tips: Denne sirkelmosaikk-effekten egner seg også spesielt godt for fargeglade og spraglede bilder!
2. Veien til den illustrative diskokulen med 3D-funksjoner i Photoshop
For alle Photoshop-brukere med eldre Photoshop-versjoner er den beskrevne veien til diskokulen veldig praktisk. Siden utseendet er illustrativt, kan resultatet fungere veldig bra i en flyer. Likevel har diskokulen en ubehagelig stivhet, fordi kulen bare finnes i fronten.
Med 3D-funksjonene har jeg muligheten til å overvinne denne stivheten og plassere diskokulen med riktig synsvinkel i flyeren min.
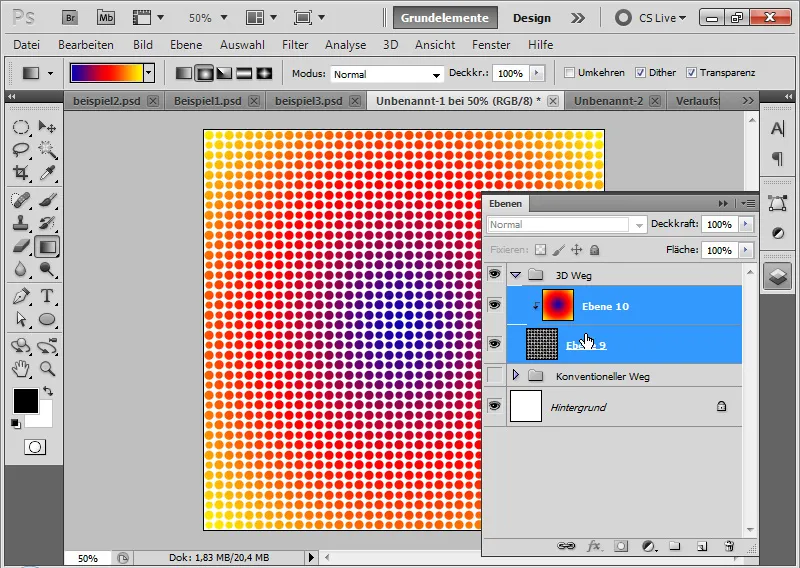
Trinn 1: Opprette mønsterlag med gradient
Jeg oppretter en ny gruppe hvor jeg viser redigeringen med 3D-funksjonene.
I den nye gruppen oppretter jeg et nytt lag som jeg fyller med det tidligere opprettede mønsteret. Jeg tilordner mønsteret som et Klippemaskelag en gradientebane. De første trinnene er derfor identiske i oppbyggingen som på den konvensjonelle måten.
Trinn 2: Konverter mønsterlaget med gradient til 3D-lag
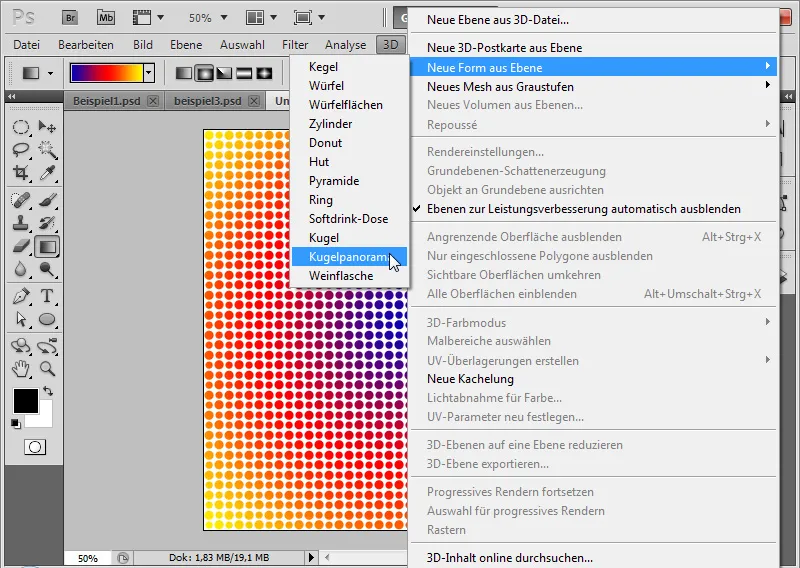
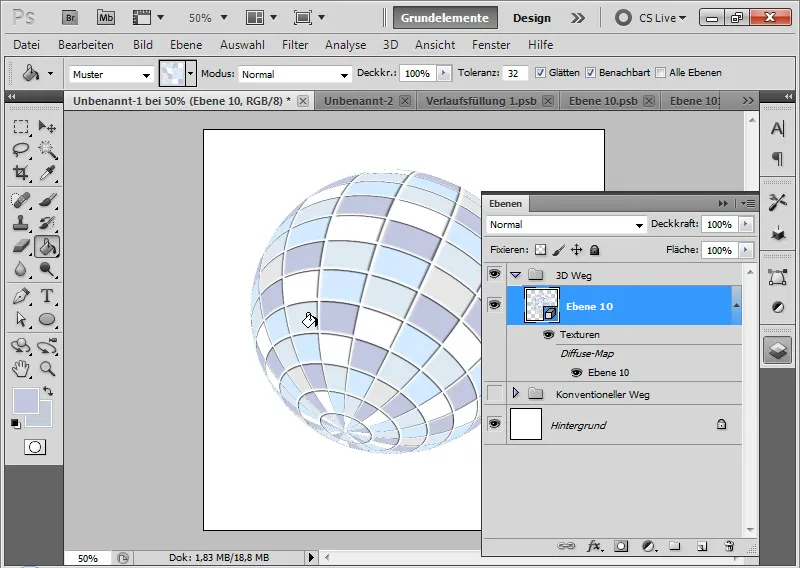
Jeg konverterer mønsterlaget mitt sammen med gradientlaget til et Smart-Objekt. Dette Smart-Objektet konverterer jeg til et 3D-lag. For å gjøre det velger jeg i menyen 3D>Ny form fra lag>Kulepanorama.
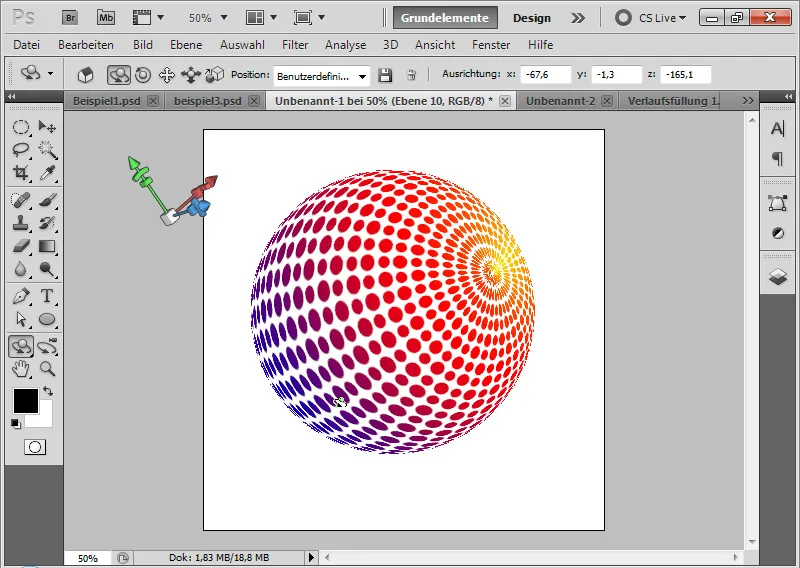
Trinn 3: Plassering
Med 3D-objektverktøyene zoomer jeg først litt ut og dreier diskokulen slik jeg vil ha den.
Nå blir det tydelig hvilken fordel det er med 3D-teknikken: Jeg kan gi diskokulen min et bestemt fokus. Det er veldig enkelt og intuitivt å justere om visningen skal være nedenfra eller ovenfra.
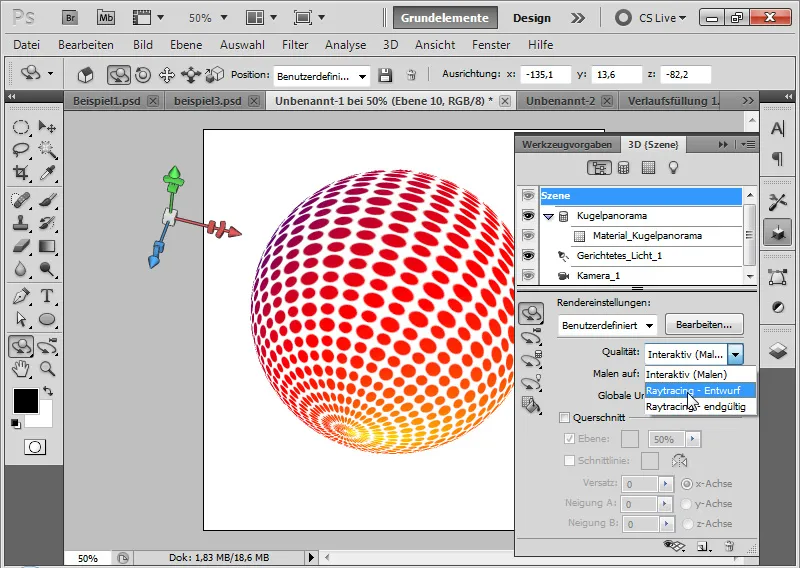
Trinn 4: Rendere
Når jeg har funnet riktig posisjon, trenger jeg bare å rendere resultatet mitt. Dermed glattes også kantene, og diskokulen min får en vakker illustrativ look.
I rendervalget velger jeg i 3D-panelet i menyen under Fullt scenario under Kvalitet alternativet Bestråling. Hvis jeg fortsatt redigerer, er Konsept ok for øyeblikket. Når arbeidet er nesten ferdig, kan jeg også sette endelig i Bestråling. Men beregningstiden er mye lenger der.
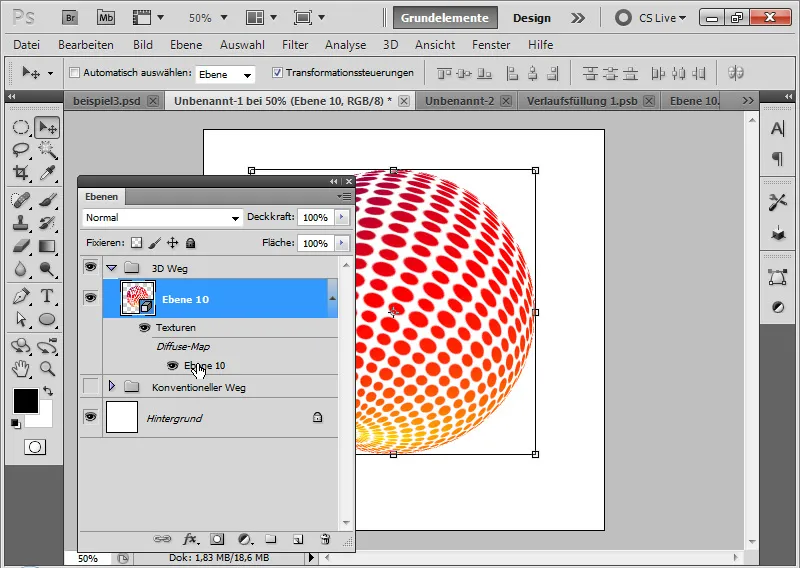
Trinn 5: Endringer
Hvis jeg likevel ønsker å endre mønsteret mitt, kan jeg enkelt gjøre det ved å klikke på opprinnelseslaget mitt i 3D-laget.
Nå kan jeg endre mønsteret mitt i form eller farge. Ved å lagre PSB-filen blir dette umiddelbart tatt i betraktning i 3D-diskokulen min. I dette eksempelet har jeg tilpasset fargegradienten.
Trinn 6: Variasjon i den illustrative stilen
Hvis jeg heller vil ha en flat diskokuletekstur i stedet for den illustrative punktstilen, trenger jeg bare å forberede mitt mønster eller den underliggende teksturen deretter.
Jeg oppretter igjen mønstret mitt i størrelsen 40x40 px og tegner inn en firkant. Det er viktig at jeg beholder en liten gjennomsiktig området til venstre og øverst, fordi mønsteret skal utvides sømløst.
Jeg setter mønsteret via menyen Rediger>Angi mønster.
No utvider jeg arbeidsområdet til 160x160 piksler og oppretter et nytt lag. Jeg fyller laget med Utfyllingsverktøyet med mitt nylig opprettede kvadratmønster.
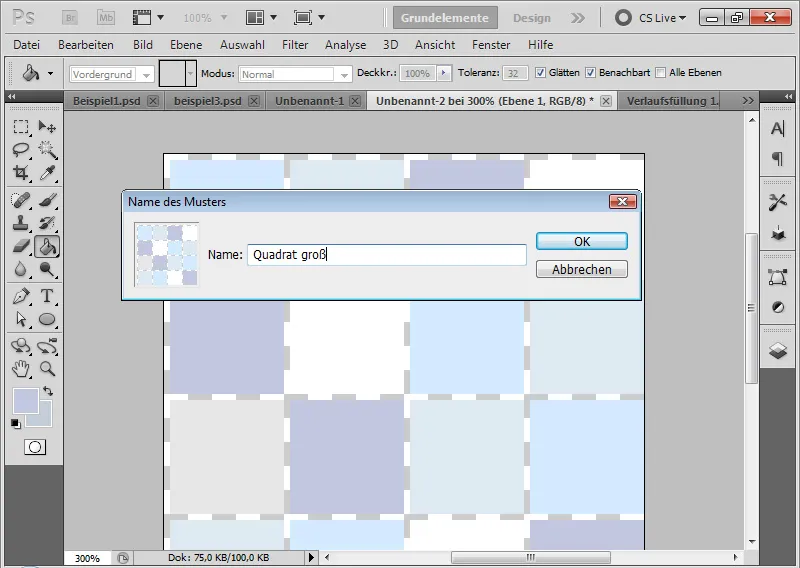
Jeg velger forskjellige lyse forgrunnsfarger og fyller de enkelte områdene.
Deretter definerer jeg også dette mønsteret. (Til informasjon: Det første kvadratmønsteret ble bare brukt for å forkorte veien litt for meg).
Hvis jeg nå i en eksisterende diskokule enkeltvis åpner mønsterteksturen i Smart Object og bruker kvadratteksturen min for den prikkede teksturen, får jeg igjen et nytt, veldig vakkert illustrativt utseende.
Det lønner seg å angi en avrundet kant med 1 piksels størrelse ved 100 prosent dybde i Utfylingsalternativene. Dybemodus økes til 100 prosent gjennomsiktighet. Dette skiller de enkelte områdene veldig pent fra hverandre; det gir diskokulen litt mer dybde.
Min diskokule er nå ferdig i illustrativt kvadratisk utseende.
Fargendringene kan også gjøres like raskt her. I dette eksempelet har diskokulen fått et nivå for fargetoning-metting, som konverterer blåtoner til rødt.