Lydpeggeffekter er dynamiske og moderne designelementer som egner seg ideelt for festflyere, arrangementbannere eller bakgrunnsbilder. Med deres rytmiske linjer og lysende farger tilfører de designene dine energi og bevegelse. I denne opplæringen vil jeg vise deg hvordan du lager imponerende lydpeggeffekter med Photoshop ved å kombinere former, fargeforløp og lysende effekter. La oss starte og gi prosjektene dine den perfekte rytmen!
1. Lage lydnivå med retrostil
I den første teknikken vil jeg beskrive hvordan et lydsignal i retrostil kan lages. En lignende effekt ble allerede beskrevet av raptor31 i en opplæring her på PSD-Tutorials.de.
Teknikken er ganske enkel og krever heller ikke altfor stor nøyaktighet ved opprettelsen, for det viktigste blir tatt hånd om av en filtrering.

Trinn 1: Opprett nytt dokument
Jeg oppretter et nytt dokument (Ctrl+N) med størrelsen 800x600 piksler og fyller bakgrunnslaget med svart.
Trinn 2: Tegn equalizerkontur
Jeg oppretter et nytt lag med Ctrl+Alt+Shift+N. Med en rund, hvit pensel (B) på størrelse 5 piksler tegner jeg konturen av det øverste lydutslaget på det nye laget.
Trinn 3: Dupliser laget og speilvend
Jeg dupliser laget med equalizerkonturen med hurtigtasten Ctrl+J og speilvender det vertikalt med Ctrl+T>Speilvende vertikalt. Jeg flytter laget med Forflyttingsverktøyet til nederst på den opprinnelige equalizerkonturen.
Trinn 4: Reduser begge lag til ett
Jeg markerer begge konturlagene i lagnavigatøren og reduserer dem til ett med hurtigtasten Ctrl+E.
Trinn 5: Fyll innre områdene
Med Fyllverktøyet (G) fyller jeg innre områdene på konturlaget med hvit farge.
Trinn 6: Roter bilde med 90 grader
Jeg roterer hele dokumentet med 90 grader med urviseren via menyen Bilde>Roter bilde>90° med urviseren. Dette er viktig, fordi filtreringen som brukes i neste trinn, bare fungerer til høyre eller venstre, men ikke opp eller ned.
Trinn 7: Stiliseringsfilter - Vindfilter mot høyre
Gjennom menyen Filter>Stiliseringsfilter åpner jeg dialogboksen for Vindfilter.
Jeg velger avmerkingsboksen for Storm med retning mot høyre. Deretter bekrefter jeg med OK.
Trinn 8: Gjenta filteret
Gjennom menyen Filter finner jeg øverst muligheten til å gjenta forrige filter. Dette klikker jeg på eller velger bare hurtigtasten Ctrl+F. Jeg gjentar filterbruken ca. 2-3 ganger.
Nå vises den kjente equalizerkonturen, slik jeg vil ha den i mitt første lydpeggellook.
Trinn 9: Stiliseringsfilter - Vindfilter mot venstre
Jeg åpner filteret igjen gjennom Filtermenyen og endrer retningen til venstre. Her gjentar jeg også filterbruken 2-3 ganger, til effekten passer.
Trinn 10: Ta bilde tilbake
Gjennom menyen Bilde>Roter bilde>90° mot klokken roterer jeg dokumentet tilbake.
Trinn 11: Fyllag - Fargegradient
For å fargelegge de hvite lydutslagene velger jeg en fargegradientfylling som et fyllag.
Gradienten går fra lys rød til blodrød og er satt til reflekterende.
Jeg plasserer fyllaget som klipt mask med hurtigtasten Ctrl+Alt+G.
Trinn 12: Duplisere nivåmålepunktet med fyllepunktet
Jeg dupliserer nivåmålepunktet sammen med fyllepunktet, fordi jeg nå skal opprette innenfor området til nivåmåleren.
Jeg transformerer nivåmåling med Ctrl+T. Jeg reduserer deretter størrelsen på nivåmålingen enkelt ved å trekke inn sidene.
Jeg tilpasser gradientfyllingen farge til hvit til gul.
Trinn 13: Legg begge lagene til et smartobjekt
Jeg markerer begge lagene og slår dem sammen til en Smart-Objekt. På denne måten kan jeg redigere begge lagene enhetlig, men beholder fortsatt tilgang til de enkelte lagene.
Trinn 14: Fyllalternativer
Nå legger jeg til noen Fyllalternativer til mitt Smart-Objekt for å fremheve effekten enda litt mer.
• Skygge:
• Gjennomsiktighet: 100 prosent
• Avstand: 6 piksler
• Størrelse: 6 piksler
• Skimt utover:
• Farge/Lys: Hvit
• Gjennomsiktighet: 4 prosent
• Størrelse: 43 piksler
For at Skyggen skal være merkbar, har jeg opprettet et nytt bakgrunnsbilde med en Radialgradient fra mørkeblå til svart.
Trinn 15: Siste finish med vignett
Nivåeffekten kan nå brukes som designtillegg i bakgrunnsbilde og flyer. Hvis jeg vil beholde den i denne formen og størrelsen, kan jeg krydre det hele opp med en vignett.
Jeg oppretter et nytt lag og fyller det med en vilkårlig farge.
Jeg setter fargekontrolleren i lagpanelet til 0 prosent. Dette betyr at laginnholdet ikke vises. Bare de innstilte lagstilene vises. Og dette justerer jeg nå.
Jeg åpner fyllalternativene og velger Skinnende innover med følgende innstillinger:
• Farge/Lys: Svart med fyllmetoden Multipliser
• Gjennomsiktighet: 75 prosent
• Størrelse: 250 piksler
Vignetten er ferdig.
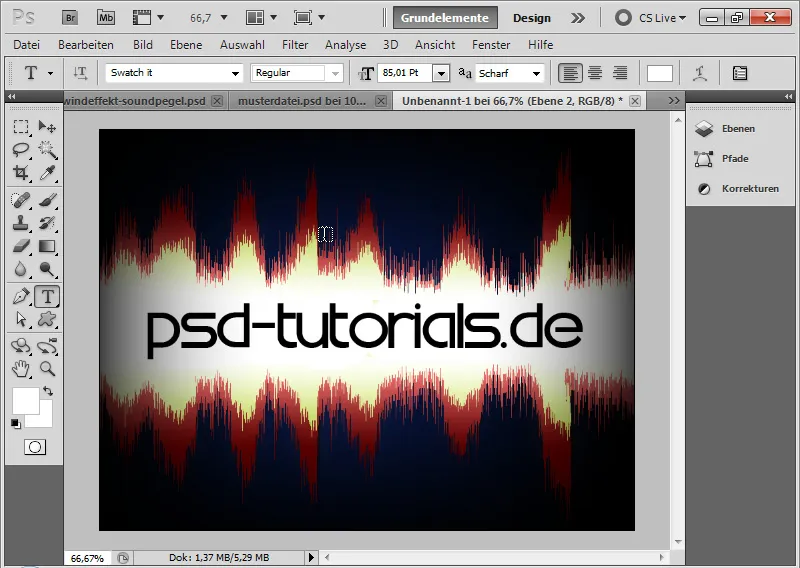
Trinn 16: Variasjon med tekstområde
Hvis jeg lar en hvit del innenfor nivået stå, kan jeg bruke den veldig godt til tekst.
Med Markverktøy velger jeg først den øvre delen av Smart-Objekt til midten, kopierer den med Ctrl+C og limer den inn i dokumentet mitt med Ctrl+V. Jeg gjør det samme med den nedre halvdelen av nivåeffekten min.
Med Flyttverktøy flytter jeg de to nye lagene slik at det er plass til tekst i midten. Deretter kan jeg merke begge lagene og redusere dem til ett med Ctrl+E. Jeg fyller inn den gjennomsiktige indre delen med en hvit Pensel.
Trinn 17: Plassering av tekst
Med tekstverktøyet kan jeg nå skrive inn en vilkårlig tekst i innvendig område. Jeg velger skrifttypen Swatch it og skriver enkelt og greit PSD-Tutorials.de inn. Med tanke på motivet ville en kunngjøring om en teknofest selvfølgelig passe mye bedre.
2. Soundpegeleffekt i digital Bling-look
En annen måte å lage en lydnivåeffekt som et grafisk element for flyveblader og bakgrunnsbilder på, er å etterligne et digitalt bling-utseende.
Trinn 1: Dokument med svart bakgrunn
Jeg kan opprette et nytt dokument i størrelsen 800x600 eller jeg kan fortsette med det eksisterende dokumentet mitt og opprette en ny gruppe der jeg organiserer disse effektene.
Trinn 2: Opprett mønster
I et nytt dokument med størrelsen 42x42 piksler oppretter jeg et rastervisningsmønster.
Jeg tegner en svart, middels stolpe vertikalt til høyre i dokumentet og tre svarte, smale stolper horisontalt på venstre side. I høy zoom vil pikslerasteret vises, som hjelper meg med å plassere stolpene.
Med Rektangelverktøyet trekker jeg først de tre 4 piksler høye rektanglene horisontalt og deretter det 10 piksler brede rektangelet vertikalt inn i dokumentet. Mellomrommene mellom de smale rektanglene er 10 piksler!
Det er viktig at bakgrunnen er gjennomsiktig når mønsteret settes. Til slutt kan jeg sette mønsteret mitt via menyen Rediger>Mønster festlegge.
Trinn 3: Opprett forløp
I fargene som forløpsfyllingen i lydpeglene mine skal vises, oppretter jeg det ønskede forløpet på et nytt lag.
Trinn 4: Opprette mønster
Jeg oppretter et nytt lag og fyller det med forløpsverktøyet. I stedet for forgrunnsfarge er mønster aktivert i menylinjen. Der tilordner jeg mitt nylig opprettede mønster. Deretter fyller jeg laget med mønsteret mitt.
Fornuftig for lagehåndtering er å bruke mønstret som klippekurv til forløplaget. Dette gjør jeg med Strg+Alt+G eller med Alt og klikk mellom begge lagene i lagpanelet.
Trinn 5: Tegn lydtopper i lagmaske
Jeg legger til en lagmaske til forløplaget. Der kan jeg male ut områdene som ikke tilhører lydtoppene mine. Dette kan jeg enkelt gjøre med en svart pensel. Alternativt kan jeg også bare markere områdene med det valgverktøyet og fylle det med svart i lagmasken. Forgrunnsfargen kan fylles ved å bruke hurtigtasten Alt+Slettetasten.
Trinn 6: Opprett smartobjekt
Jeg markerer forløplaget og mønsterlaget og legger begge inn i et smartobjekt (Høyreklikk>Konverter til smartobjekt). Nå er det bedre at begge er i smartobjektet og at de fortsetter å arbeide sammen, for slik kan jeg enkelt flytte smartobjektet oppover i dokumentet.
Trinn 7: Dupleks smartobjekt og speil
Jeg dupliserer mitt smartobjekt med Strg+J.
Med Strg+T>Vertikalt speil kan jeg speile duplikatet mitt - overraskelse, overraskelse - vertikalt. Med flytteverktøy trekker jeg det litt nedover, slik at begge "bunndelene" av lydtoppene nesten berører hverandre. Nå reduserer jeg gjennomsiktigheten til 40 prosent.
Trinn 8: Utgående speiling
For å gi refleksjonen en effekt som strømmer ut i mørket, legger jeg bare til en lagmaske til smartobjektet.
Med en svart-hvitt forløp drar jeg fra bunnen og opp, slik at det nedre området blir gjennomsiktig i enden.
Trinn 9: Transformasjon
Jeg markerer begge smartobjektene og kan transformere dem som en enhet ved å bruke Strg+T. Det anbefales å transformere effekten litt perspektivisk og forvrengt. Dette gir litt dynamikk til effekten. Det var det. Med lydtoppeffekten har du et vakkert grafisk element tilgjengelig for flygeblad og bakgrunnsbilder.
Trinn 10: Variasjon
Praktisk nok kan jeg endre fargene på forløpet når som helst. Så jeg dobbeltklikker bare på smartobjektet for den øvre lydvisningen. Jeg kommer nå til PSB-dokumentet der mine to opprinnelseslag er lagret.
Der kan jeg endre forløpet etter ønske.
Hvis jeg vil lage en annen variant, kan jeg hoppe over nivåtoppene. Dette understreker grafiske effekten på en spesiell måte.
For dette maler jeg de andre individuelle nivåene for hver lydtopp i lagmasken. Denne forsvinner i visningen.
Ved å lagre PSB-dokumentet blir endringene overført til PSD-filen.
Hva legger du merke til? Variantene har også blitt integrert i speilingen. Kult! Dette er imidlertid ingen stor magi, men rett og slett fordi kopier av smartobjekter via lagpanelet eller med hurtigtasten Strg+J setter en instans til den opprinnelige smartobjekt-originalen. Og dermed blir endringene fra originalen "arvet videre".
På siden: Hvis jeg ikke vil beholde denne endringen, dupliserer jeg via menyen Lag>Smartobjekter>Ny kopi av smartobjekt.


