I denne opplæringen vil jeg vise hvordan du oppretter en 3D-lys-skygge-effekt for et visittkort utelukkende i Photoshop. Effekten egner seg spesielt godt for logoer og initialer til en person. Forsiden av visittkortet vil være enkelt, men vakkert, ikke for lekent, og likevel på en behagelig moderne måte. Bakgrunnen vil bli brukt for kontakt- og adressedata.
3D-brukere vil si om denne effekten: Veldig enkelt, ingen problem. Men denne effekten skal vises i Photoshop. Ved første øyekast kan man tro at skyggen bare ble opprettet som en egen lag og deretter transformert. Jeg ønsker imidlertid å vise en vei gjennom 3D-funksjonene som også realistisk viser skyggen og gir mye mer spillerom for synsvinkler. En utveksling av logoen eller endring av initialene vil - annerledes enn med en variant via transformasjoner - være veldig enkelt mulig med 3D-funksjonene.
Et visittkort har et standardformat på 85 x 55 mm. Hvis du er usikker, er det best å sjekke hos et online trykkeri, hvor du kan få visittkort trykket. Der vil du finne nyttige tips om størrelse, format osv. For eksempel hos Flyerpilot under Visittkort>Maler: Jeg oppretter et nytt dokument med Strg+N i dimensjonene 89 x 59 mm. 2 mm beskjæringsmargin er allerede tatt hensyn til på hver side. Modusen er foreløpig RGB. Effekten kan kun opprettes i dette fargerommet, og kun med Photoshop CS4 Extended versjon.

Linjalen er satt til cm. Hvis jeg foretrekker en mm-innstilling, kan jeg endre dette i innstillingene . Dette gjør jeg ved å velge Strg+K og Strg+7.
Nå justerer jeg linjalene ved hjelp av hjelpelinjer for beskjæringsmarginen, slik at jeg til enhver tid kan vurdere hvordan visittkortet mitt vil se ut ved kantene. Hvis linjalen ikke vises, kan jeg vise den ved å bruke Strg+R. Deretter drar jeg en hjelpelinje fra linjalen ut med musen og plasserer den 2 mm fra kanten. Ved å holde inne Skift-tasten kan jeg nøyaktig plassere hjelpelinjen i mm-trinn. Jeg gjør dette for alle sidene.
Hvis hjelpelinjene forstyrrer i layoutvurderingen, kan jeg skjule dem med Strg+H. Men da vil også transformasjonskontroller, valg osv. bli skjult. Jeg oppretter et nytt lag og fyller det med 50 % grått. Dette gjør jeg enkelt ved hjelp av tastatursnarveier Strg+Shift+N og Shift+Delete.
På et nytt lag plasserer jeg ønskelogoet mitt, i dette tilfellet sommerfuglen fra PSD. Logoet blir satt inn i dokumentet som en Smart-objekt. Jeg forstørrer sommerfuglen slik at den fyller nesten hele plassen. Det grå laget og logo-laget konverteres hver til et 3D-lag. Dette gjøres ved å markere det aktuelle laget og bruke menyen 3D>Nytt 3D-postkort fra lag for å konvertere det til et 3D-lag.
Begge lagene har nå - lignende et Smart-objekt - et lite ikon nederst til høyre.
Jeg åpner verktøyet for å rotere 3D-objektet ved hjelp av K. 3D-justeringsmulighetene aktiveres i menylinjen. Der justerer jeg x-aksens retning til -90. Nå blir det tredimensjonalt. Det grå laget blir dermed til gulv, der logoen står. Gråfargen fungerer nå som et gulv i dokumentvisningen og vises derfor ikke.
Først når jeg vrir objektene i vinkelen, ser jeg tredimensjonalt hva som har skjedd.
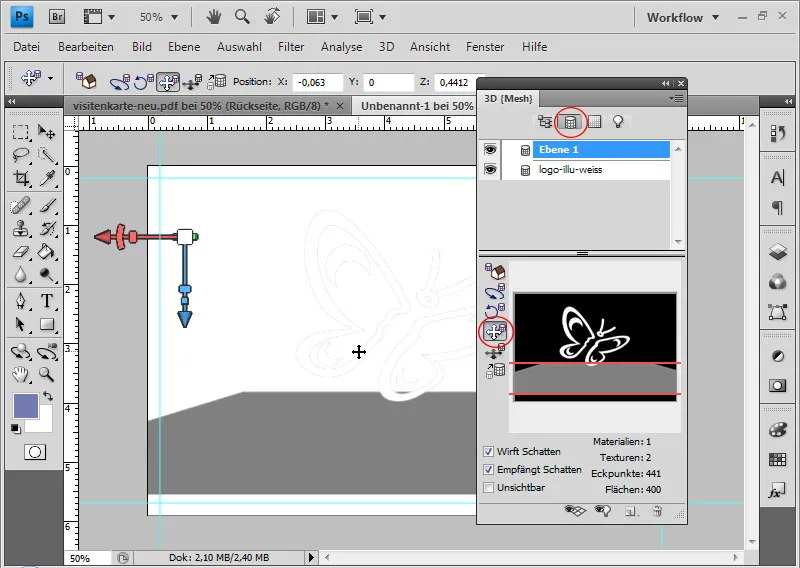
Først velger jeg imidlertid begge 3D-lagene og reduserer dem til ett 3D-lag. Dette gjøres ikke via menyen Rediger, men via menyen 3D>Reduser 3D-lag til ett lag. Innholdet i lagene forblir fortsatt individuelt redigerbart. Jeg velger det grå 3D-laget og åpner 3D-kontrollpanelet ved å bruke menyen Vindu. Jeg filtrerer visningen etter Meshes og åpner 3D-laget med den grå flaten. Med verktøyet Mesh-dra drar jeg den grå flaten nedover, slik at den plasseres der sommerfuglen slutter. Resultatet blir at sommerfuglen vil ligge på eller rett over den grå flaten.
Når jeg nå endrer synsvinkelen med 3D-objektroteringsverktøyet, begynner jeg å få følelsen av tredimensjonaliteten.
Med Mesh-skaleringsverktøyet i 3D-kontrollpanelet kan jeg forstørre den grå flaten. Jeg drar bare intuitivt flaten oppover til det ikke går mer. Dette er viktig fordi en lyskilde vil bli plassert i neste trinn, og lyset og skyggene trenger tilstrekkelig overflate for å komme til sin fulle effekt.
Dersom det fortsatt er hvite flekker igjen på bildet, oppretter jeg bare et nytt lag og fyller det med 50% grått, eller fyller bakgrunnslaget med grått.
Det er gunstig å plassere sommerfuglen nå på den måten den vil være senere i bildet. Med 3D-objekt-rotasjonsverktøyet roterer jeg sommerfuglen til riktig posisjon. Med Flytte-verktøyet flytter jeg sommerfuglen til høyre kant av bildet.
I 3D-panelet filtrerer jeg nå etter lyskilder. I kontrollmenyen velger jeg Nytt spotlight.
Dernest aktiverer jeg lyskildene i fotlinjen til 3D-panelet.
Nå plasserer jeg lyskilden øverst til høyre bak sommerfuglen, slik at sommerfuglen blir belyst bakfra og skyggene og lyset plasseres til venstre på gulvet foran sommerfuglen. For dette bruker jeg de tre verktøyene for å rotere, dra og flytte lyskilden.
Når wireframe-modellen til lyset viser riktig bane, kan jeg la hele scenen filtreres i 3D-panelet. Der angir jeg Raytraced som standard, og lyset og skyggene blir rendret.
Nå kan jeg feintune lysinnfall eller bringe inn en annen lyskilde i bildet.
Et nytt lag i farge-modus gir visittkortet en vakker fiolett tone.
For å fullføre dette på en optimal måte med sommerfuglen, dobbeltklikker jeg på sommerfugllaget innenfor 3D-laget. Dette åpner en PSB-fil for redigering av smart-objekt-original. Der angir jeg i fyllalternativene en fargeoverlegg med ønsket farge for sommerfuglen.
Ved å lagre PSB-filen blir også PSD-filen oppdatert.
Skyggen virker litt hard på venstre kant. I 3D-panelet setter jeg derfor 10 prosent mykhet for at skyggen skal se mer realistisk ut.
I det siste trinnet for forsiden oppretter jeg med hvit skriftfarge i skrifttypen Futura LT en tekst. Det øverste har skriftstørrelse 14 og det nederste 11.
Forsiden - og dermed 3D-lys-skygge-effekten - er ferdig.
Fordelen med denne tilnærmingen er at jeg nå også enkelt kan redigere logoet mitt videre i PSB-filen. Derfor oppdateres originalen automatisk med hver endring. For eksempel, hvis jeg nå skjuler logoet og oppretter et tekstlag med initialene mine "MP", vil jeg få det i min fil med en 3D-lys-skygge-effekt.
Initialene har nå 3D-lys-skygge-effekten.
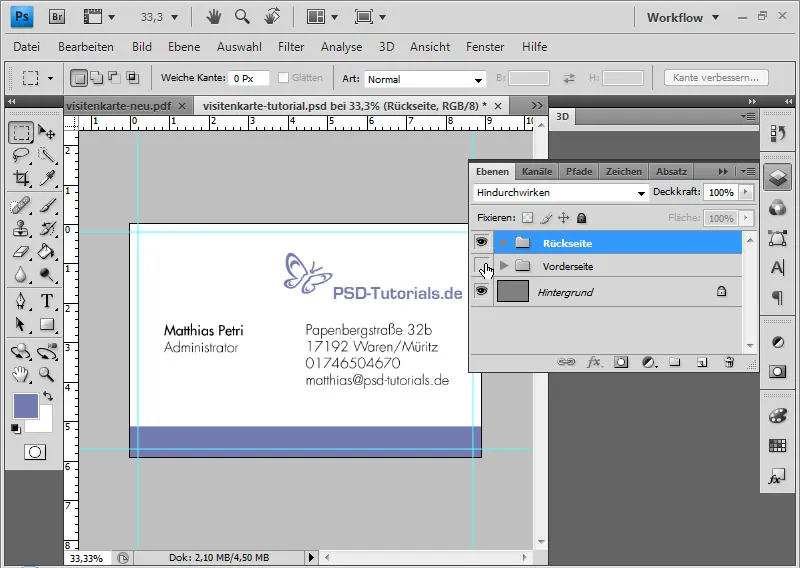
Jeg grupperer alle lagene sammen og kaller dem "Forside". En annen gruppe opprettes for baksiden. På bunnen oppretter jeg med Rektangel-verktøyet en fiolette ramme som bærer forsides fiolett på baksiden. Logoet plasseres og understrekes også i denne fiolette tonen. I siste trinn følger kontakt- og adresseopplysninger.
Viktig: Før dokumentet konverteres til CMYK, lagre det som PSD slik at endringer spesielt på forsiden alltid er mulige. Konverter dokumentet bare via menyen Bilde>Modus fra RGB til CMYK. Deretter eksporterer du dokumentet som PDF-fil. Nå går jeg til Lagre under, velger PDF-format og gir filen et navn. For utskrift er det fornuftig å eksportere filen som PDF i standard PDF/X-4.
Mange trykkerier gir også råd om hva du bør være oppmerksom på med trykkfiler. For eksempel gir Flyerpilot.de som en online-trykkeri en oversikt som en sjekkliste for visittkort, hva du bør være oppmerksom på ved eksport:
Det er fornuftig å spørre om trykkeriet har problemer med gjennomsiktighet. Dette er spesielt viktig når vektorgrafikk og skrifttyper med effekter (slag skygger) brukes. For eksempel ser jeg i sjekklisten at fargeinnlegget ikke bør overstige 280 prosent. I motsetning til Adobe InDesign, som bør være det foretrukne programmet for layoutarbeid, kan ikke Photoshop beholde fargeverdier. Når jeg bytter fra RGB til CMYK, får jeg ikke ren svart på min svarte skrift, men en firefarget utgang. I Acrobat under menypunktet Avansert>Utskriftsproduksjon>Utskriftsforhåndsvisning… ser jeg at min svarte farge har høyere fargeinnlegg.
Derfor er det fornuftig å ikke layoute i InDesign, sette skriften først etter endring av fargemodus eller deretter rense den fra CMY-fargene. Dette kan gjøres ved å nullstille den svarte skriften i fargevelgeren til CMY-verdiene.
Fordelen med en online trykkeri er at jeg har sanntidsberegning med endrende inndata (papir/antall osv.). Betalingsmulighetene inkluderer til og med PayPal!
På forespørsel kan jeg også utføre en prøvekjøring av filen for å forsikre meg om at alt er i orden.
Slutresultat - med beskjæringstillegg:


