Vanligvis lager jeg bakgrunnsgrafikk i Photoshop, plasserer den i et InDesign-dokument og designer flyeren helt frem til PDF-eksport i InDesign. Flyere som er laget i vektorstil, kan til og med delvis opprettes helt i InDesign uten forarbeid i Photoshop eller Illustrator. Siden ikke alle har tilgang til InDesign, viser jeg her hvordan du redigerer utelukkende i Photoshop – selv om dette ikke alltid bør være den foretrukne måten.
Lag et nytt dokument
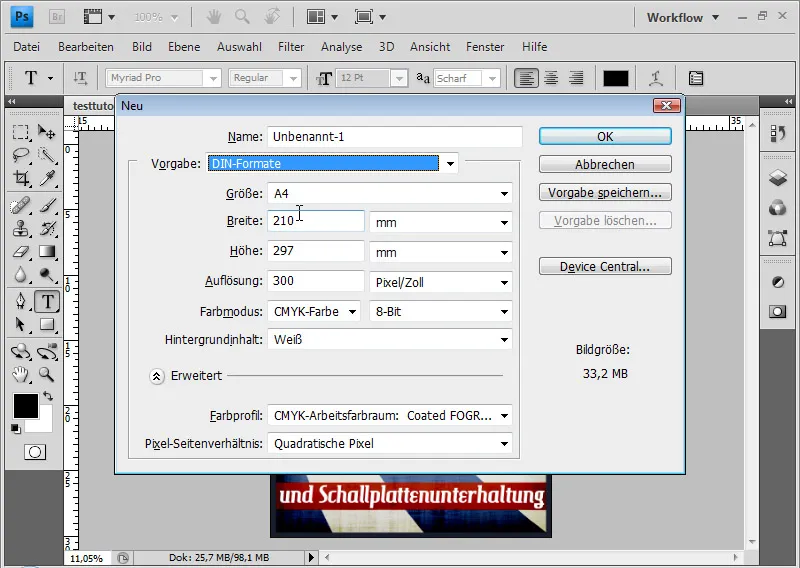
Først oppretter jeg et nytt dokument. Siden det skal være en A4-flyer, kan jeg velge A4-formatet med en gang.

Vanligvis ønsker trykkeriene en ekstra bleed på 2-3 mm, slik at flyeren kan skjæres ordentlig uten hvite papirrester.
Derfor legger jeg til 2 mm til hver side av standardmålet 210x297 mm og setter følgende mål: 214 x 301 mm. Hvis jeg ruller musen, kan jeg endre verdiene i små intervaller. Hvis jeg samtidig holder inne Shift-tasten, kan jeg justere verdiene i hele trinn.
Opløsningen er 300 piksler/tommers. Viktig: Fargemodus er CMYK-modus.
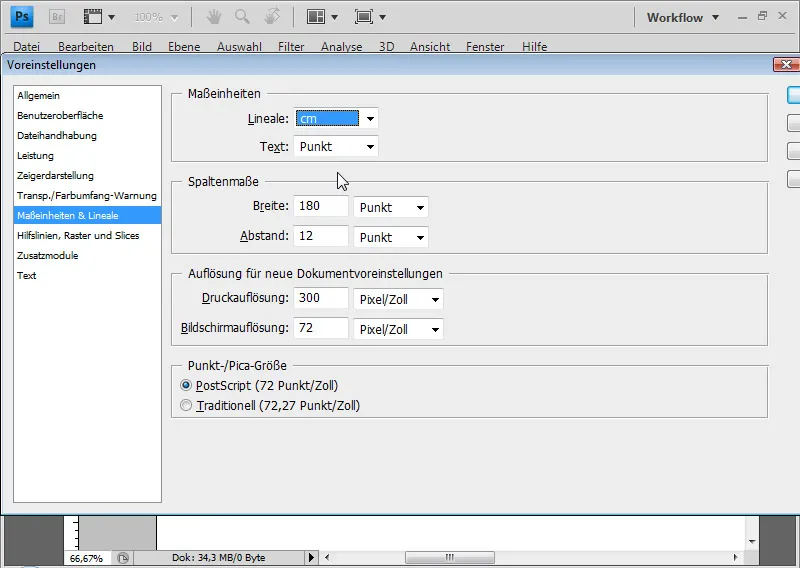
Linjal er satt til cm. Hvis jeg foretrekker mm-innstillinger, kan jeg endre dette i innstillingene. For å gjøre dette velger jeg Ctrl+K og Ctrl+7.
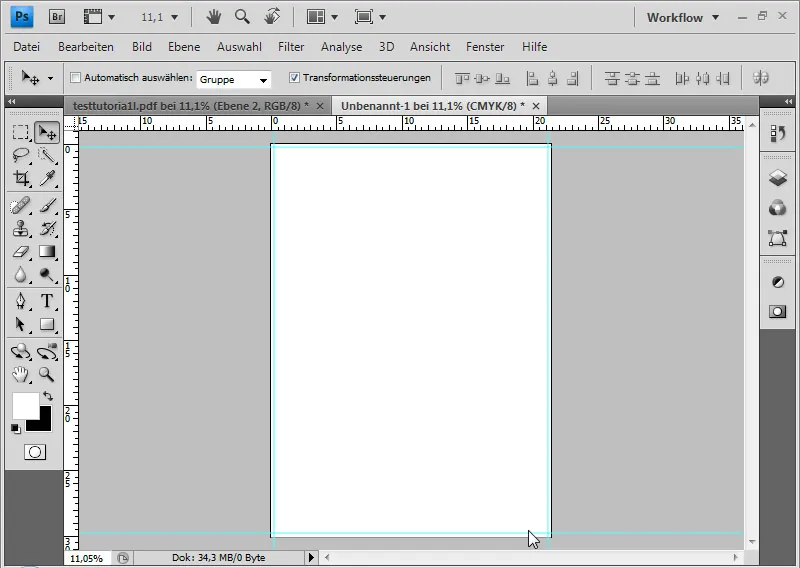
På linjalen, plasserer jeg nå med hjelp av hjelpelinjer bleed-området, slik at jeg til enhver tid kan vurdere hvordan flyeren vil se ut ved kantene.
Hvis linjalen ikke er synlig, kan jeg vise den ved å trykke på Ctrl+R. Deretter drar jeg med musen en hjelpelinje fra linjalen, som jeg plasserer 2 mm fra kanten. Ved å holde inne Shift-tasten, kan jeg plassere hjelpelinjen nøyaktig i mm-trinn. Dette gjør jeg for alle sidene.
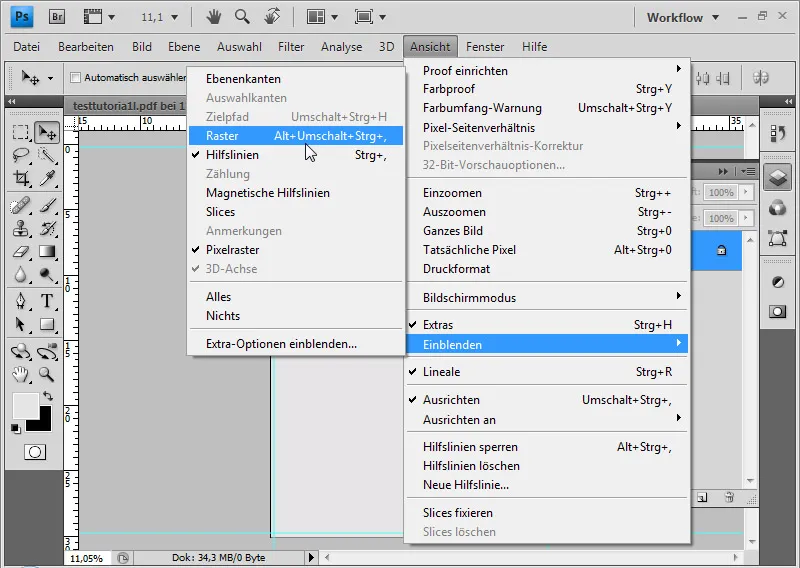
Hvis hjelpelinjene forstyrrer vurderingen av flyeren, kan jeg skjule dem ved å bruke Ctrl+H. Da vil også transformasjonskontroller, valg osv. skjules.
Lag bakgrunnsgrafikk
Jeg bruker en grå med en lysstyrke på 90 % som bakgrunnsfarge: e5e5e5. Ved å bruke Alt+Ctrl kan jeg fylle bakgrunnslaget med forgrunnsfargen valgt i fargevelgeren.
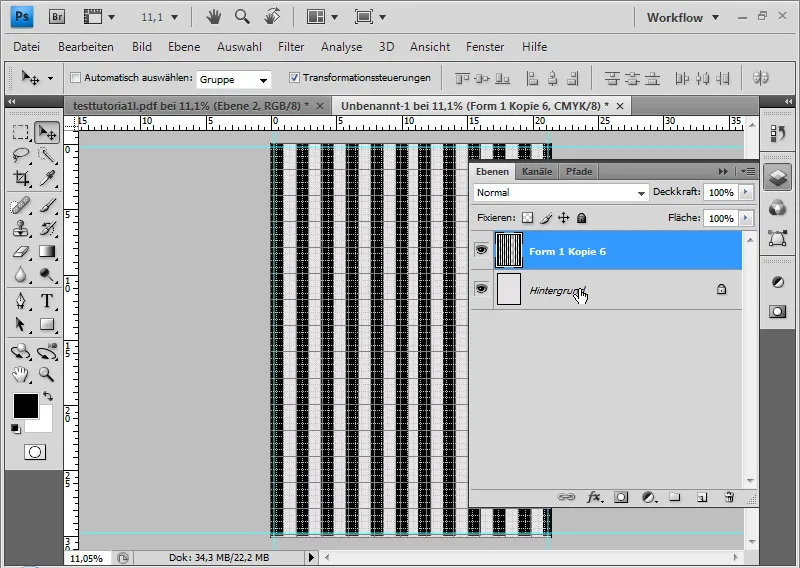
Jeg viser rutenettet og trekker med rektangelverktøyet smale rektangler fra topp til bunn. Når bildet er dekket med rektangler, kan jeg redusere dem til ett lag.
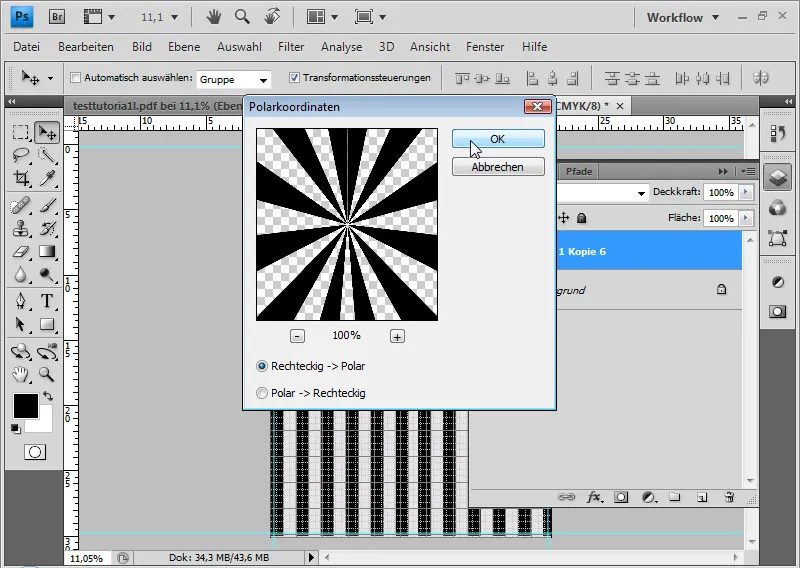
Jeg markerer de aktuelle lagene og bruker kommandoen Ctrl+E . Deretter velger jeg forvrengingsfilteret Polar under Polar > Rektangel. Dette gjør de til stråler som løper mot hverandre.
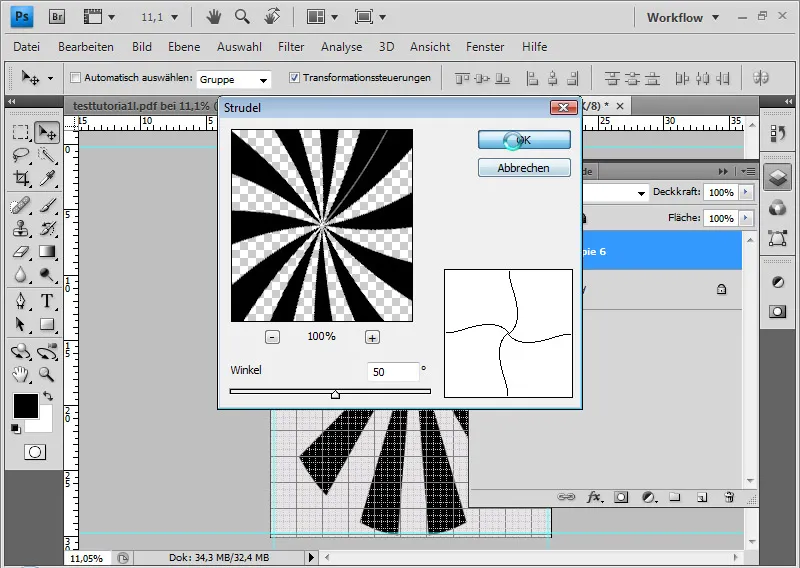
Jeg vil ha strålene litt bøyd, så jeg velger forvrengningsfilteret Twirl for laget og vrir strålene 50 grader.
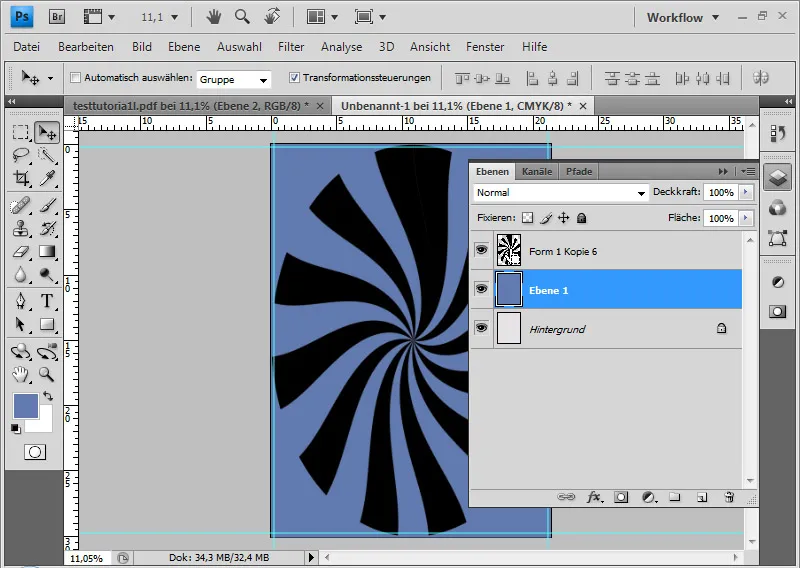
Jeg oppretter et nytt lag som fylles med blå farge: 627aaf.
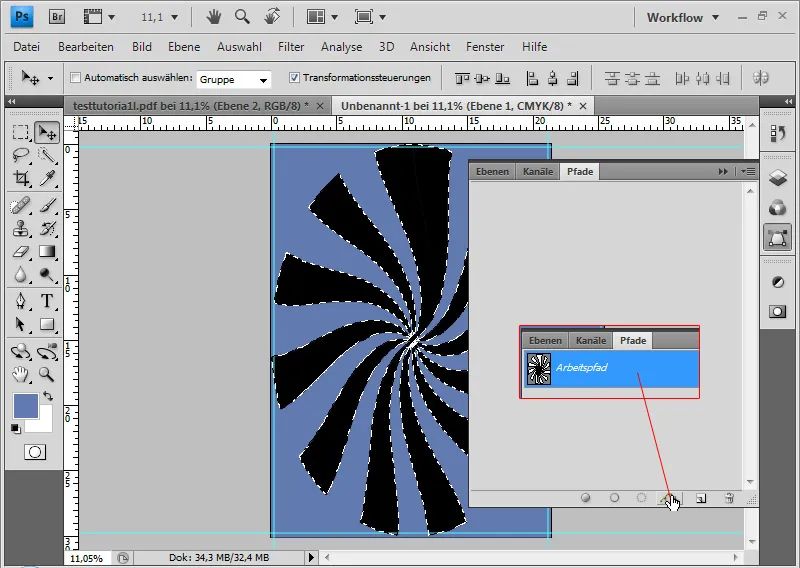
Ved klikk og Ctrl på lagminiatyren til strålelaget velger jeg pikslene i laget. I banesnittpanelet oppretter jeg en arbeidsbane fra valget.
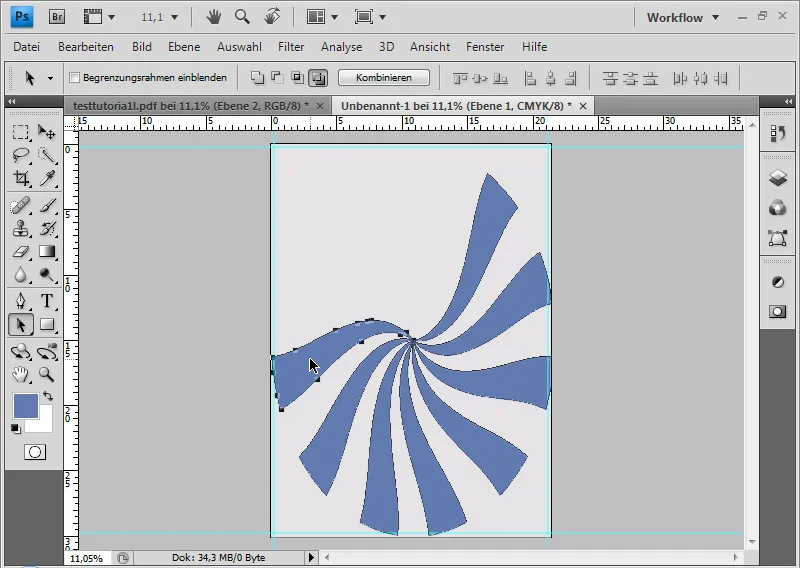
Nå kan jeg fra arbeidsbanen i maskemenyen generere en vektormaske for det blå laget. Dermed har jeg opprettet en egen form.
Med verktøyet banepresentasjon sletter jeg de øverste strålene, ettersom jeg ikke trenger dem.
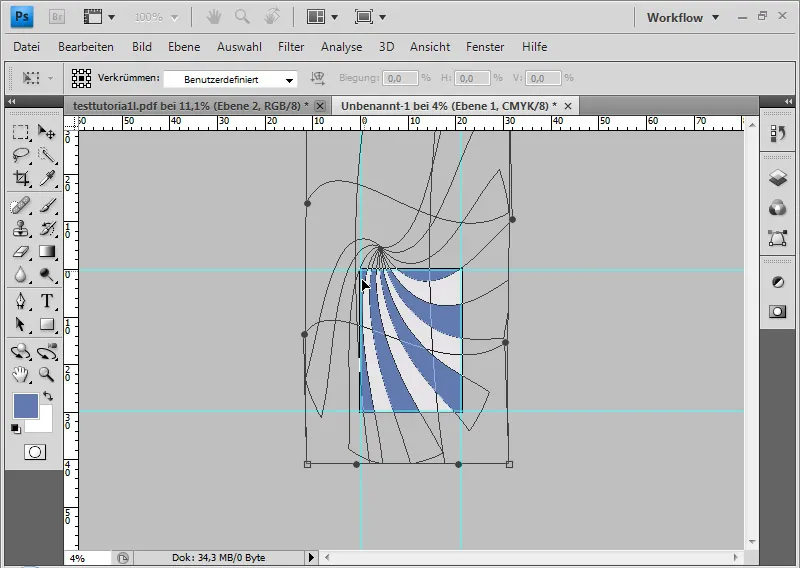
Med Ctrl+T kan jeg transformere vektormasken min. Jeg trekker de gjenværende strålene opp, slik at det opprinnelige midtpunktet er øverst til venstre på dokumentet, og fire til fem stråler bøyer seg fra øverst til venstre til nedre høyre i dokumentet. For å legge til enda mer krøll, kan jeg også deformere vektormasken med Ctrl+T.
Tips: Hvis du ofte bruker slike former, bør du lagre dem som en egen-form-lagring. Du kan enkelt klikke på vektormasken og lagre formen via menyen Rediger>Lagre egen form. Da vil formen være tilgjengelig under alternativene til Egen-form-verktøyet for fremtidige bruksområder.
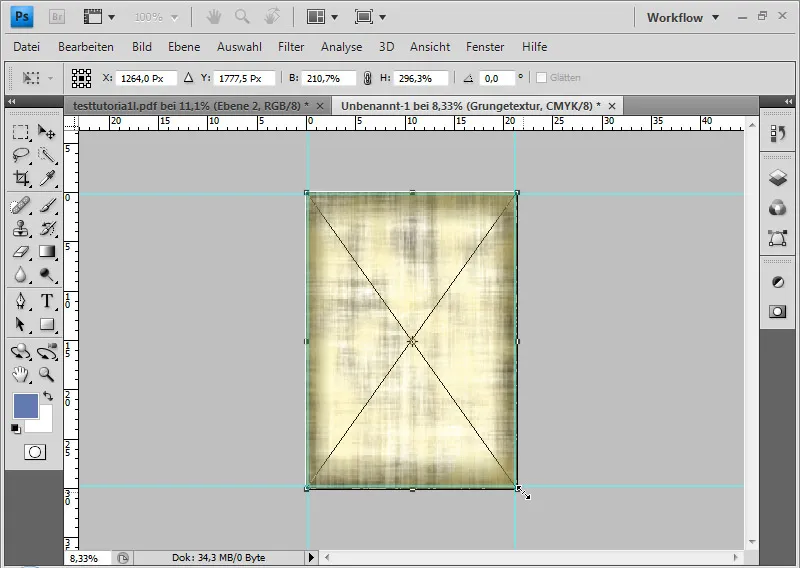
For å få en grundig effekt på bildet, plasserer jeg en passende tekstur via menyen Fil>Plasser. Tekturen kan lastes ned her:
http://www.psd-tutorials.de/downloads-file-3268-texturen-sonstiges_grunge-1.html.
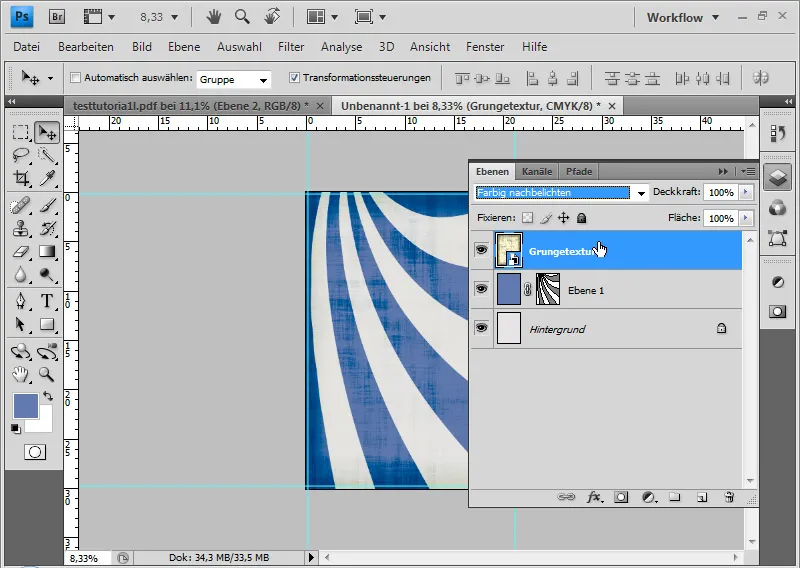
Jeg setter lagmodus til Fargebrenning. Fargebrenning øker kontrasten i fargekanalene og øker metningen. Utgangsfargene blir mørkere. Hvit farge har ingen effekt.
Andre fyllmetoder som Skjerm og Mykt lys fungerer også godt.
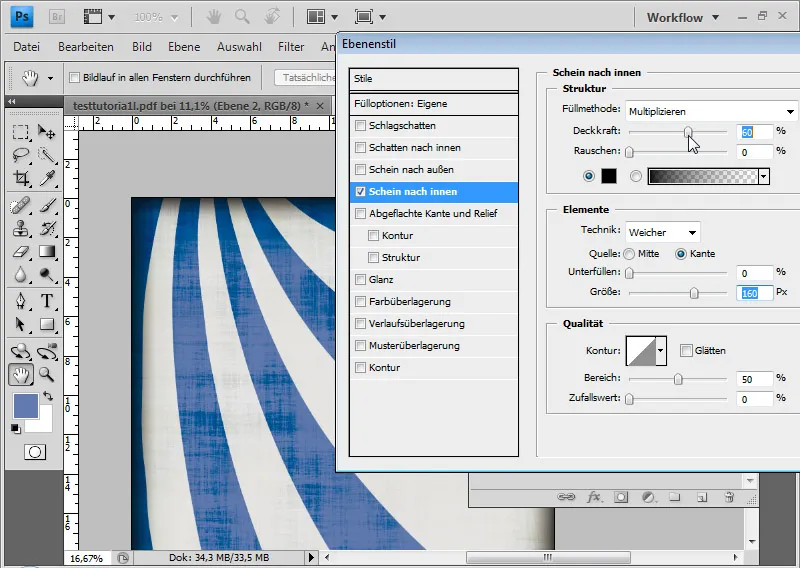
For å få en skyggeeffekt langs kanten, velger jeg fyllalternativet Indre glød med en mørk farge i modusen Multiplisere med omtrent 160 piksler avstand. Gjennomsiktigheten er ca. 60 prosent.
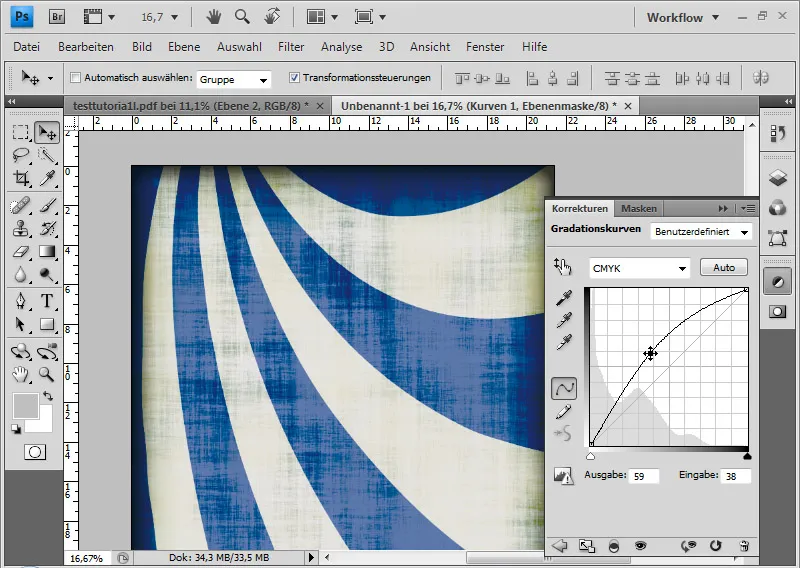
En justeringslag Tonetonekurve som Klippemaske øker kontrasten ytterligere. Jeg trekker kurven litt til venstre oppe fra midten.
Bakgrunnen til flyeren er nå ferdig.
Plassere forgrunnselementer
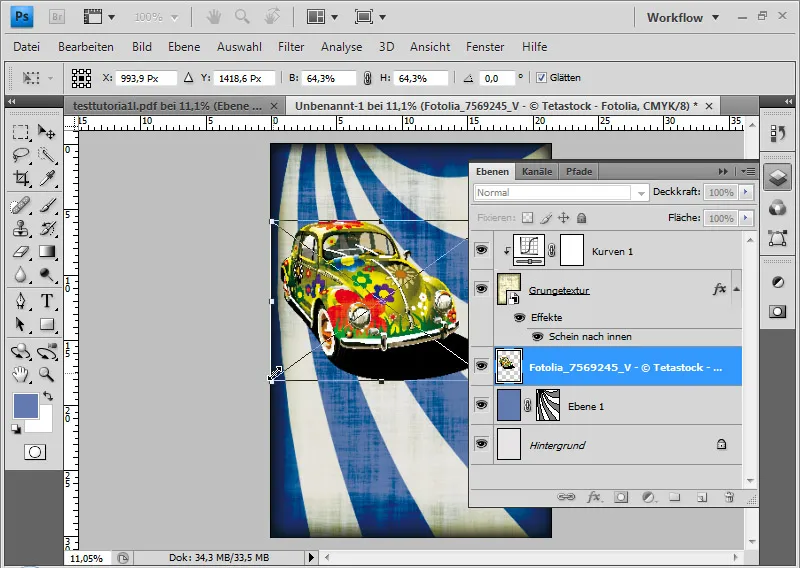
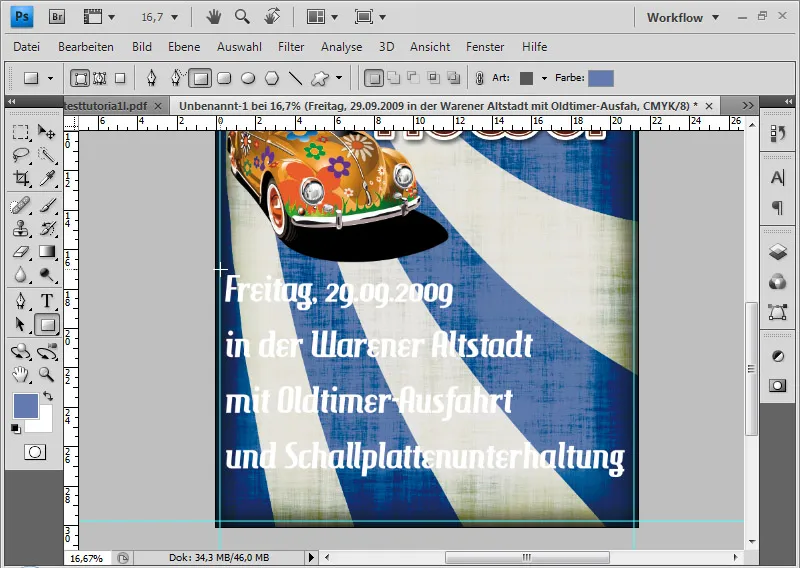
Det mangler en blikkfanger som viser hva det egentlig handler om. Via menyen Fil>Plasser legger jeg til en vektordatei i dokumentet. Den viser en Flower-Power VW Beetle. Beetlen blir litt mindre og plasseres til venstre til slutt. Bildkilde VW Beetle: Tetastock - Fotolia.com.
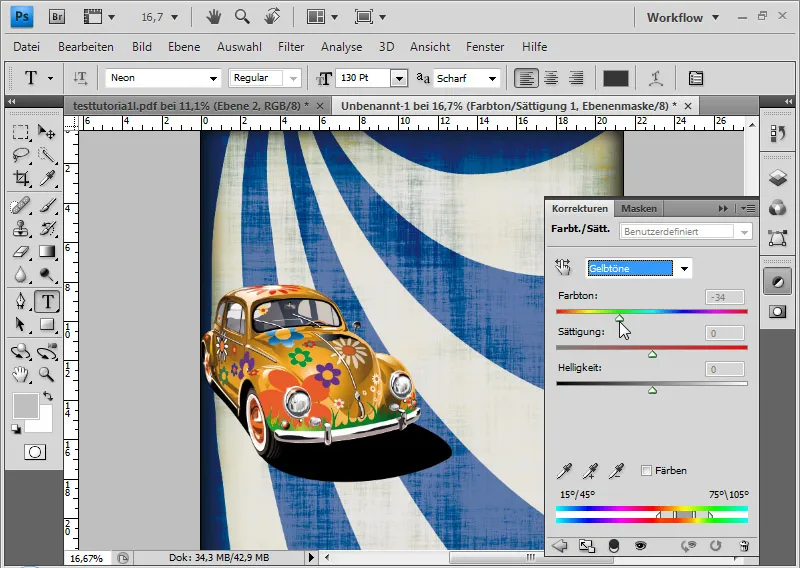
Gulfargen på Beetlen er fortsatt litt uvant. Jeg kunne tilpasse dette via det opprinnelig Smart-Objekt i Adobe Illustrator, men kan også gjøre alle trinnene i Photoshop. Jeg oppretter en justeringslag Fargetone/Metning som Klippemaske og flytter Fargetoneregulatoren mot venstre for å få en oransje tone når de gule tonene er aktivert.
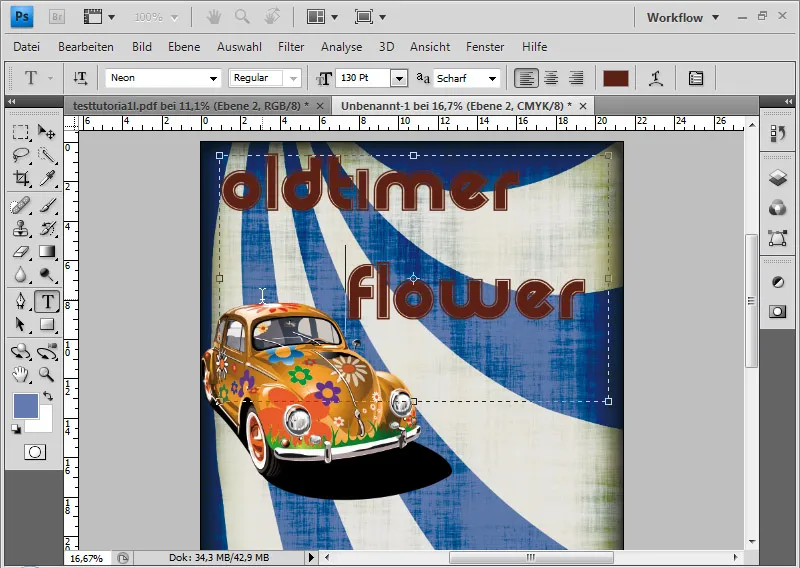
Nå kommer tekstene - bare som et eksempel i denne flyeren! Først oppretter jeg en kraftig overskrift. Med tekstverktøy drar jeg en ramme og skriver inn med en Skriftstørrelse på 130: Oldtimer Flower. Skrifttypen er Neon. Tekstfargen er kastanjebrun: 5d1f12.
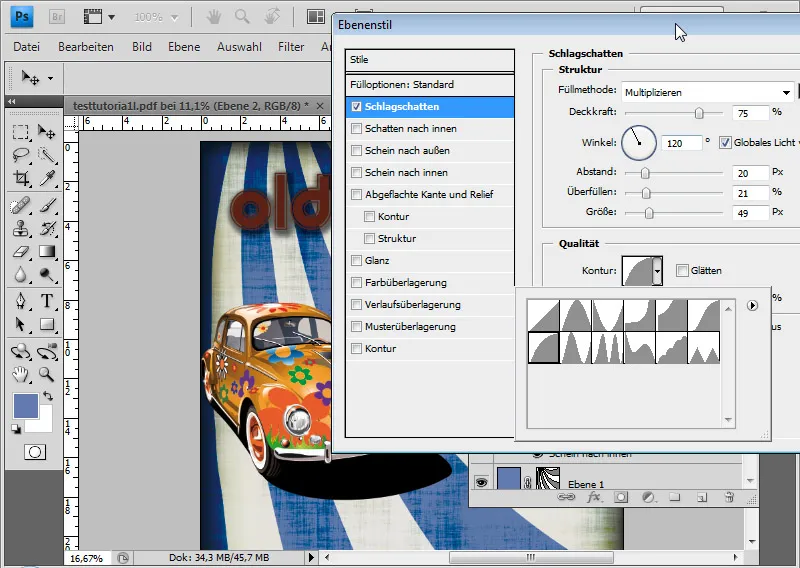
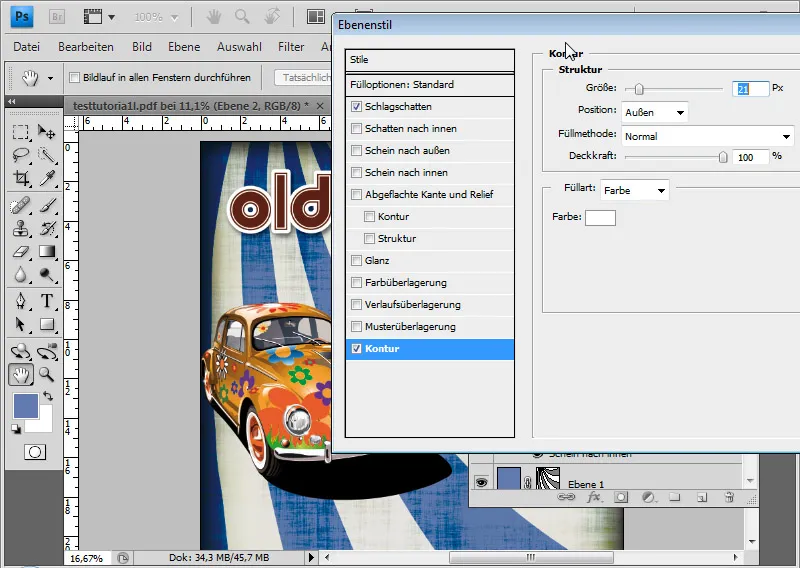
I Fyllalternativene justerer jeg følgende for å fremheve overskriften:
Skygge med 75 prosent Gjennomsiktighet i modusen Multiplisere med Avstand 20 piksler, Overfylle 20 %, Størrelse 50 piksler. Omrisset for Skygge er en bue fra nede til venstre til øverst til høyre.
Omriss: Hvit farge på 20 piksler Størrelse.
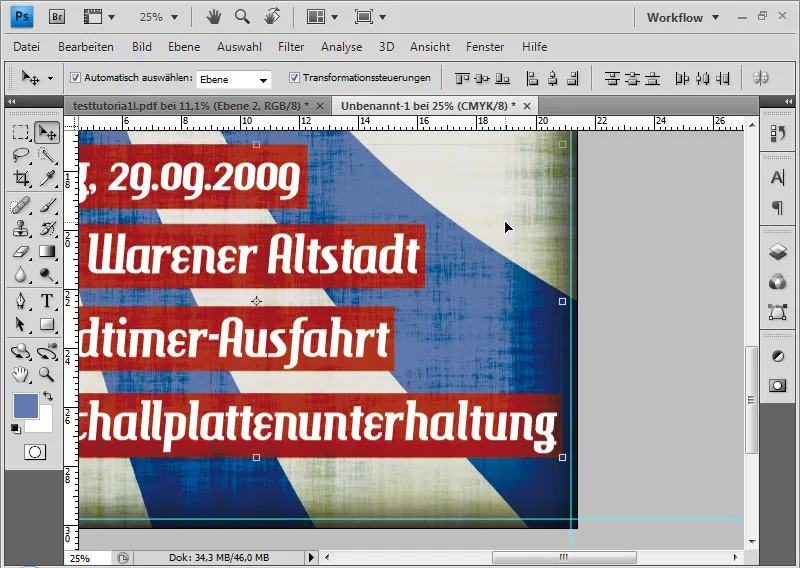
Ytterligere flytekster plasserer jeg under Beetle-graikken. Jeg trekker en tekstboks og skriver med skrifttypen HamburgerHeaven noen egenskaper for Flower-Power-Oldtimertreff. Skriftstørrelsen er 52 pt og avstanden mellom linjene er 80 pt.
Med hvit skriftfarge er teksten i seg selv ganske vanskelig å lese. Derfor plasserer jeg fargede rektangler bak teksten - innrammet av grungeteksturen.
Med Rektangelverktøy tegner jeg et rektangel i rødlig tone: b03434. Jeg tilpasser dette nøyaktig til tekstproporsjonene; deretter kan jeg duplisere det med CMD+J og plassere kopiene bak hver linje. Ved å holde Skift-tasten nede mens jeg flytter, holder jeg nøyaktig venstre begrensning.
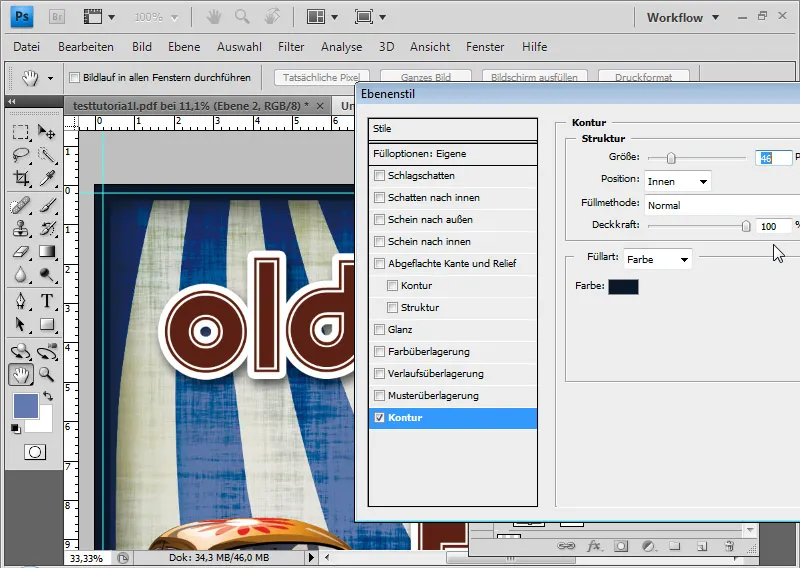
I det siste trinnet oppretter jeg en lag helt øverst, fyller den med en vilkårlig farge og legger til en mørk Omriss på ca. 45 piksler via Fyllalternativene. Jeg reduserer Flatejusteringen til 0 prosent, slik at bare lagstilene er synlige.
Omrisset er ekstra bredt laget slik at det går inn i kantklippsområdet. Etter beskjæring vil jeg ha en fin mørk kontur i flyeren, som rammes inn veldig pent rundt innholdet.
Forberede for utskrift
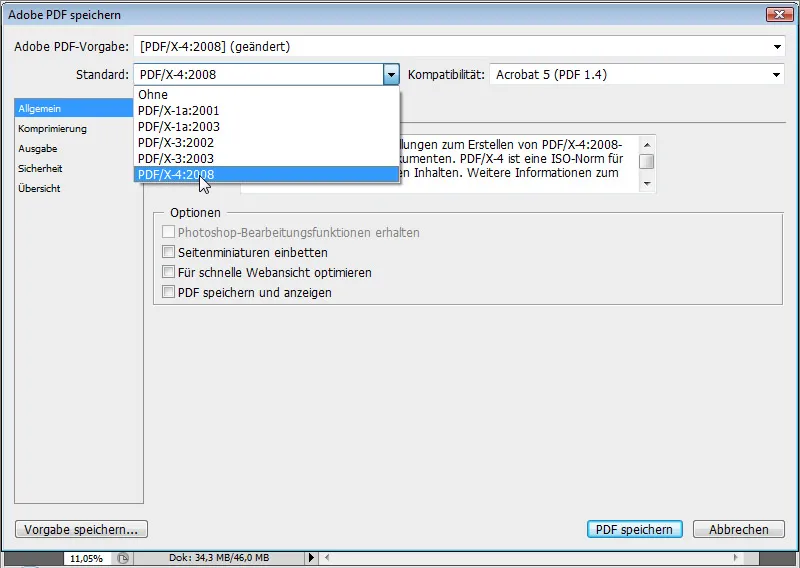
Nå går jeg til Lagre som, velger PDF-format og gir filen et navn.
For utskrift er det fornuftig å eksportere filen som PDF i standarden PDF/X-4.
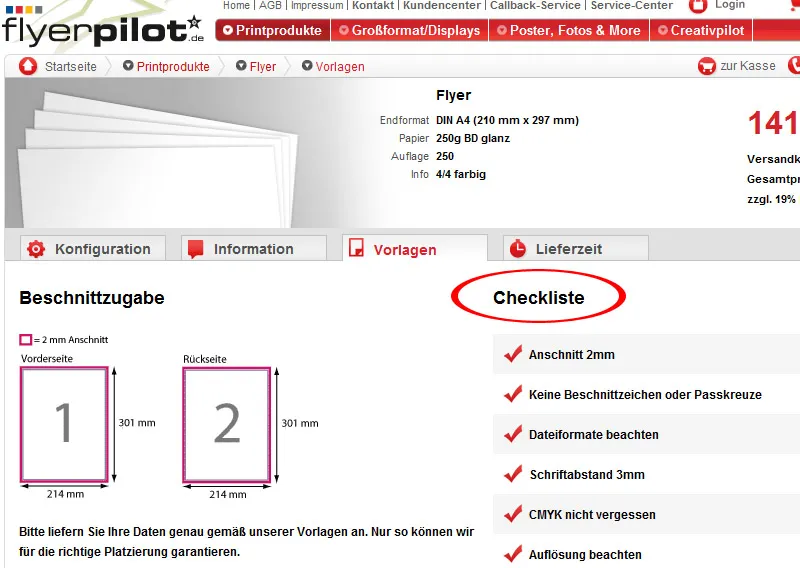
Mange trykkerier gir også veiledning om hva du bør være oppmerksom på i trykkfiler. For eksempel gir Flyerpilot.de som en online-trykkeri en oversikt som sjekkliste på hva du bør være oppmerksom på ved eksport:
Det er fornuftig å spørre om trykkeriet har problemer med gjennomsiktighet. Dette er spesielt viktig for vektorgrafikk og skrifttyper med effekter (skyggelegging).
Fordelen med online-trykkerier som for eksempel Flyerpilot.de er at man har sanntidsberegning med endrede innganger (papir/antall osv.). Betalingsmulighetene inkluderer til og med PayPal!
På forespørsel kan jeg også få utført en prøve av filen for å forsikre meg om at alt er i orden.
Nå kan jeg levere filen til min betrodde trykkeri eller enda bedre: laste den opp direkte fra hjemmet mitt på Flyerpilot.de.


