Jeg innrømmer at blokkjustering kanskje ikke høres veldig spennende ut ved første øyekast. Men detaljene er viktige. Denne veiledningen skal gi deg en oversikt over mulighetene og bakgrunnen for blokkjustering, slik at du kan lage typografisk tiltalende layouter ved hjelp av det. Så la oss begynne sammen:
Blokkjustering er en av de mest brukte tekstjusteringsformene. I blokkjustering er alle linjer innenfor en tekstboks like lange. De starter venstrejustert og slutter også høyrejusterte. Vi ser ofte denne variasjonen i bøker, magasiner, aviser eller andre referanseverk.
Siden blokkjustering gir et rolig, harmonisk, ja til og med statisk visuelt uttrykk, bør man alltid være oppmerksom på hvor man bruker den. Med få linjer (som for eksempel en trerader) blir det raskt tydelig at blokkjusteringen ikke ser bra ut. Det er bedre å bruke venstrejustering i slike tilfeller. Blokkjustering egner seg derfor best for lengre tekstpassasjer og den trives med å bli presentert i brede kolonner.
Problemet og målet med denne veiledningen
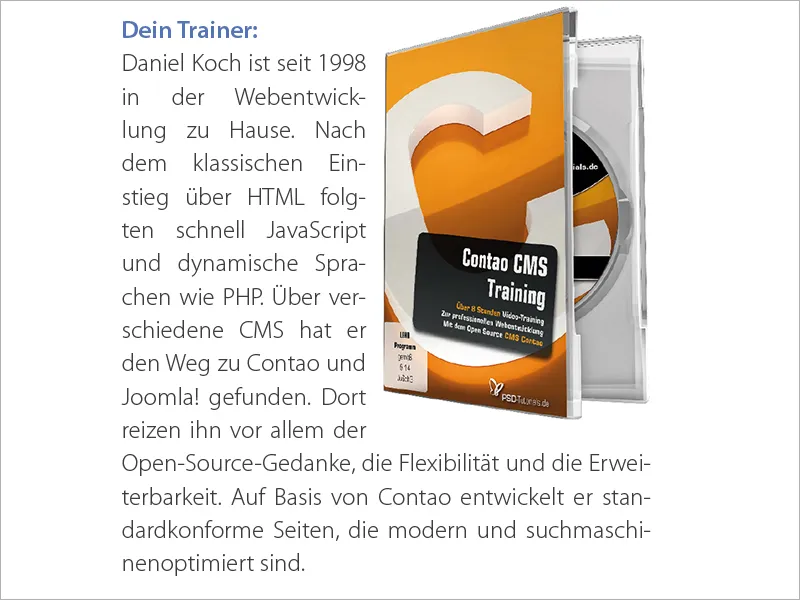
Nylig kom vi over en uheldig visning på Commag - vårt online magasin for bildebehandling, webdesign & Co. Det handlet om presentasjonen av vår nye Contao-trening med tilhørende trener. For å si det rett ut: Teksten kombinert med bildet ser "trengende" ut. Vi har blokkjustering i en linje som er altfor kort. Det er også store hull og mange orddelinger som gjør det vanskelig å lese. Det kunne også vært en tanke å plassere DVD-en et helt annet sted. Så la oss ta fatt på det, for dette kan sikkert gjøres bedre.
Justere blokkjusteringen
Men før jeg går inn på å løse problemet, vil jeg gå tilbake til kjernen av denne veiledningen med dere. Hvis alle linjer skal være like lange i blokkjustering, hvordan kan InDesign da fylle ut lengden på en linje uten å skape et rot av fiktive ord?
Ut fra dette spørsmålet oppdager vi tre variabler som må justeres.
• Vi endrer ordavstandene
• Vi endrer tegnavstandene
• Vi endrer tegnbredden
La oss ta et kort tilbakeblikk: På tiden med blysetting ble det lagt til mange mellomrom som avstandsforhold mellom bokstavene med møysommelige manuelle justeringer, for å oppnå akkurat denne effekten. I dag gjør DTP-programvaren vår heldigvis dette automatisk, men det fratar ikke den erfarne satsoperatøren oppgaven med å nøye vurdere den satt tekst i etterkant.
Vi har altså tre muligheter for å finjustere blokkjusteringen. La oss gå steg for steg gjennom de enkelte punktene (i motsatt rekkefølge).
Hva er tegnbredden?
Tegnbredden beskriver de faktiske dimensjonene til et tegn (kalt glyfeskala i InDesign CS6). Å endre tegnbredden er en teknikk som er oppført her av komplettitetsgrunner, men bør betraktes som grensetilfelle og kritisk med tanke på optimal lesbarhet.
Det er ikke tilrådelig å endre tegnbredden hvis man husker at kyndige typografer nøye har tilordnet optimal bredde til hver bokstav for å skape en harmonisk samspill av alle bokstaver for å oppnå et balansert typografisk bilde. Naturligvis finnes det unntak som overalt ellers.
Hva er tegnavstander?
Tegnavstandene er avstanden mellom de enkelte bokstavene eller tallene. Ved å endre tegnavstandene påvirker du imidlertid grundig lesbarheten av en tekst. Avstanden mellom bokstavene kalles Laufweite. I fagspråket er det to andre begreper som er viktige: Unterschneiden er reduksjonen av avstander, mens Sperren øker avstanden.
I forkant bør alltid Grauwert være et fokuspunkt. Grauwert beskriver forholdet mellom trykte og umalte områder samt lyse og mørke områder. Enhver endring i teksten har automatisk virkning på Grauwert.
Hva er ordavstander?
Begrepet er egentlig selvforklarende. Dette er de hvite områdene mellom de enkelte ordene. Så hvis det er noe som ikke passer i utseendet til teksten, er det vanlig å justere ordavstandene for å løse det.
De "flyplassene"
Dette grep kan imidlertid også få uheldige konsekvenser, som du kan se i det nederste eksemplet. Hvis vi bare justerer ordavstandene, får vi noen ganger store mellomrom mellom ordene, som også gjerne kalles "flyplasser".
Tilpasningen i InDesign
For å kunne intervenere på en fornuftig måte i dette området, velger man det berørte avsnittsformatet i InDesign og leter til venstre etter fanen Mellomrom.
Her gir InDesign brukeren tre verdier for alle tre beskrevne metoder: Minimal, Optimal og Maksimal.
Løsningen: For å skape et linjeavstand bør en kombinasjon av variablene tegnavstand og ordavstand være den første og foretrukne teknikken.
Verdien Optimal bestemmer hvordan den uendrede ordavstanden skal se ut. Minimal bestemmer hvor langt ordavstanden kan reduseres med InDesign. Hvis denne verdien er satt til 75%, betyr det at avstanden kan reduseres med opptil 25%. Maksimal definerer hvor mye ordavstanden kan utvides. 135% tillater dermed ytterligere plass tilsvarende 35% av ordavstanden. Det samme prinsippet gjelder også for tegnavstandene.
Den tredje linjen tegnskriftskaleringen forårsaker, som tidligere forklart, en endring i bredde på tegnene. Dette var ikke mulig i blysats, og selv i dag ser mange typografer på denne muligheten med skepsis og som uberegnelig.
Som en veiledning anbefaler jeg å legge inn følgende verdier:
• Ordavstand 75% - 100% - 135%
• Tegnavstand -10% - 0% - 10%
• Tegnskala 0% - 0% - 0%.webp?tutkfid=88941)
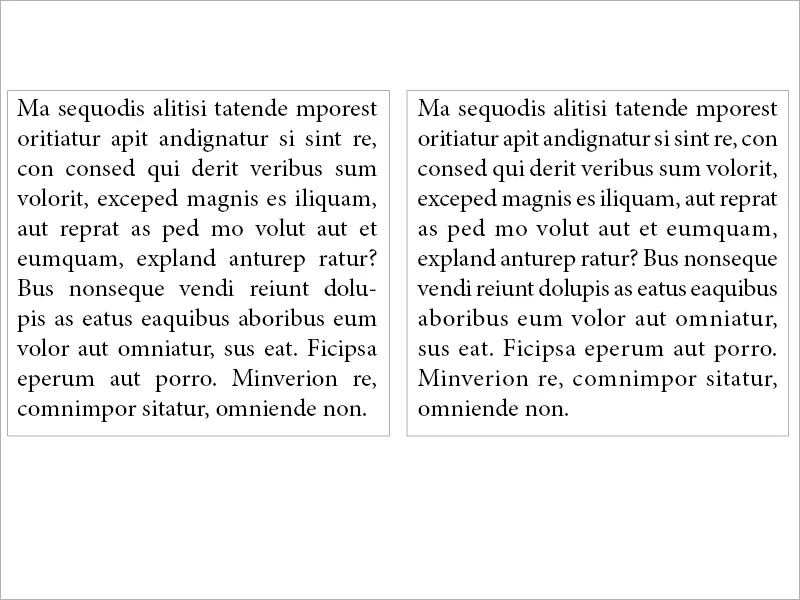
En sammenligning
Hva som nå har skjedd, kan nøyaktig observeres i direkte sammenligning mellom de to identiske tekstene. Umiddelbart ser man at i den høyre boksen (hvor vi har gjort endringen) virker leseflyten og utseendet mye mer tiltalende, mer sammenhengende og "rolig". I den venstre boksen ble det bare valgt klassisk blocksatz, uten å justere parameterne nærmere. Hullene er forstyrrende.
I vårt tilfelle
Når vi bruker samme prinsipp på problemet jeg beskrev tidligere, ser vi en forskjell mellom venstre og høyre som er verdt å se. Mens vi til venstre har stygge flyplasser mellom ordene der et Airbus kunne lande i overført betydning, finner vi til høyre et nesten balansert typografi. Som dere ser, er det verdt å se nærmere på innstillingene.
Det justerte mellomrommet i blocksatz (alle linjer)
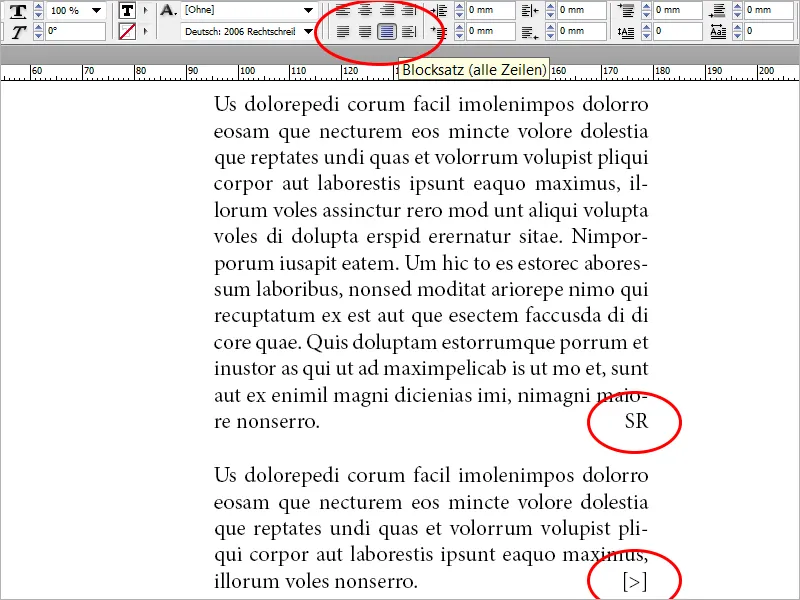
For blocksatz tilbyr InDesign totalt tre alternativer. Blocksatz, siste linje venstrestilt, som antagelig er den mest brukte teknikken. Blocksatz, siste linje sentrert og Blocksatz (alle linjer). Det siste alternativet gir bare mening under visse forhold. Så: Hva gjør man når man formaterer en blokk og vil sette en forfatterforkortelse eller en melding om neste side på høyre side av teksten, med forutsetning om at den siste linjen fortsatt skal være fint venstrestilt? Bildet visualiserer scenariet:
Vi setter teksten til Blocksatz (alle linjer) og merker at i sammenligning med blocksatz, siste linje venstrestilt ville det dannes store hull. Vi legger til en forfatterforkortelse ved slutten av artikkelen. Deretter velger vi mellomrommet mellom det siste ordet i teksten og forfatterforkortelsen (eller meldingen om neste side) og velger i menyen Skrift>Legg til mellomrom>Justert mellomrom. Så retter den siste linjen seg fint venstrestilt, mens tegnet vårt til høyre som avslutning gir et godt inntrykk.
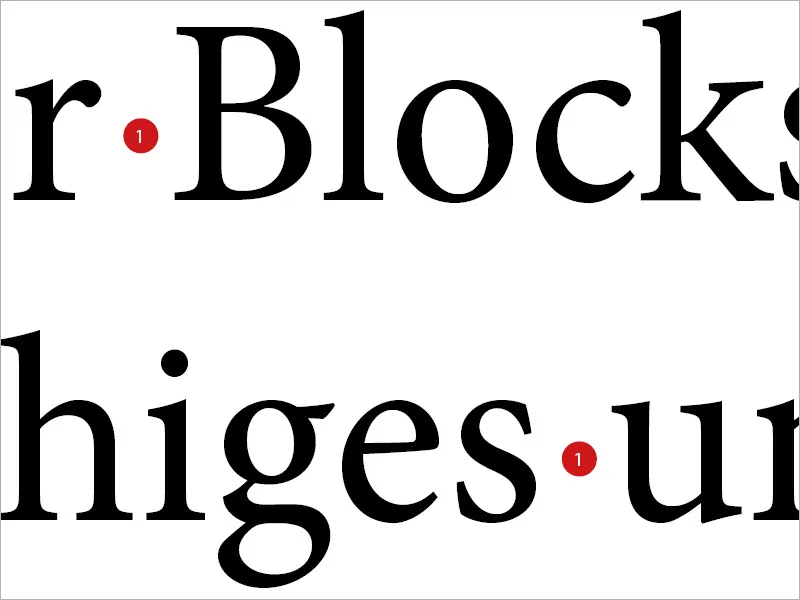
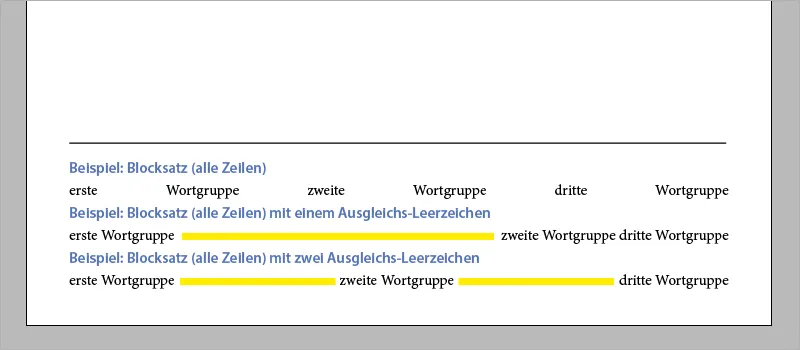
Dette beskrevne prinsippet kan også brukes flere ganger innenfor en linje. Denne teknikken er også til god hjelp for fotnoter i brev. Jeg har integrert tre ordgrupper innenfor et tekstfelt og formatert dem alle med Blocksatz (alle linjer). Deretter har jeg lagt inn justert mellomrom mellom ordgruppene (markert gult). Se bilde:
Til slutt en liten påminnelse. For de som ønsker å bruke en forfatterforkortelse eller raskt søke på eksempel nummer 2 i bunnteksten, kan dette også oppnås ved hjelp av snarvegen Shift+Tab.
Lykke til med det spennende arbeidet med tekst, blocksatz og typografi generelt.


