Hvis du ønsker å forbedre synligheten til nettsiden din i Google-søkeresultatene, spiller Page Experience en avgjørende rolle. Måten brukerne opplever nettsiden din på påvirker ikke bare rangeringen i søkemotorene, men også om de blir på siden din eller forlater den umiddelbart. I denne opplæringen vil du lære hvilke faktorer som er viktige for en positiv brukeropplevelse, og hvordan du målrettet kan måle og optimalisere disse.
Viktigste funn
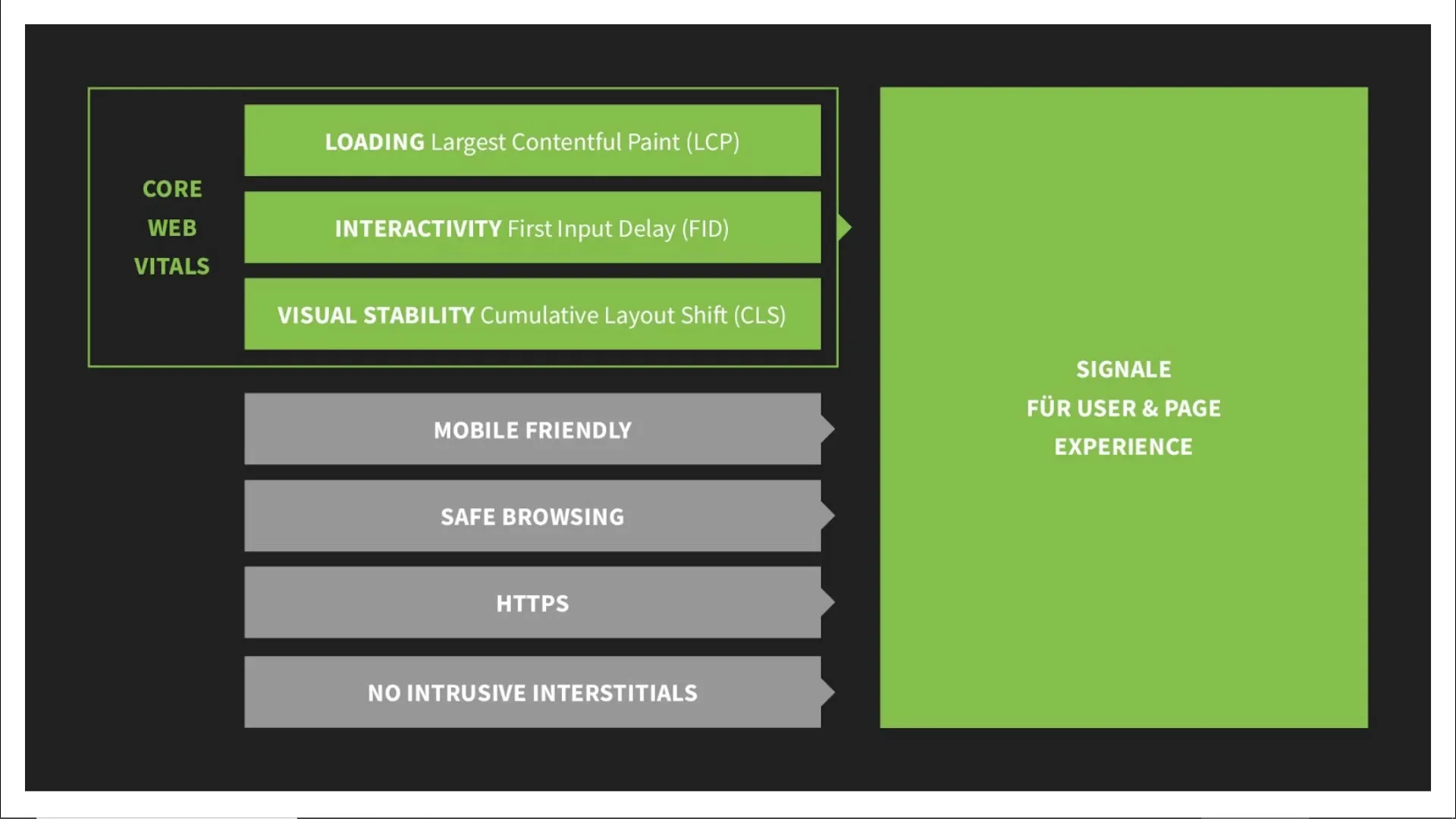
- Page Experience er en ny rangeringsfaktor innført av Google som vurderer brukeropplevelsen på nettsider.
- De syv primærfaktorene som Google har identifisert for Page Experience er lastehastighet, interaktivitet, visuell stabilitet, mobiloptimalisering, sikker surfing, HTTPS og ingen påtrengende interstitialer.
- Verktøy som GTmetrix og Google PageSpeed Insights hjelper deg med å måle og forbedre brukeropplevelsen på nettsiden din.
Trinn-for-trinn veiledning
1. Mål lastehastigheten til nettsiden
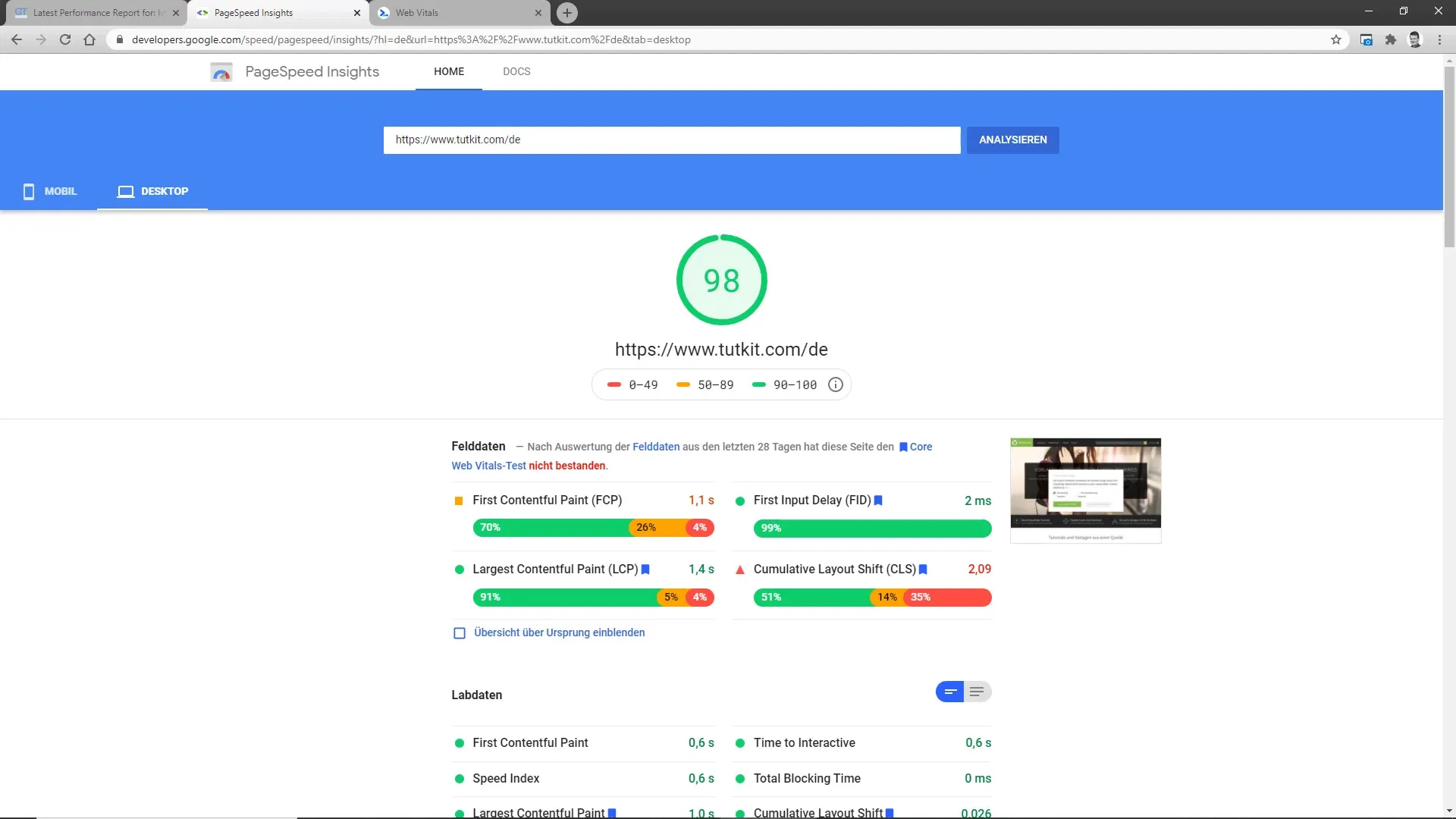
Begynn med å sjekke lastehastigheten til nettsiden din. Google anbefaler at hovedinnholdet lastes fullstendig innen 2,5 sekunder. Du kan bruke verktøy som GTmetrix. Logg inn og skriv inn URL-en til nettsiden din for å analysere lastetiden.

2. Test interaktiviteten
Interaktivitet handler om tiden det tar for en nettside å reagere på brukerhandlinger. Vær spesielt oppmerksom på "First Input Delay", altså tiden det tar før en bruker får respons etter å ha klikket på en knapp. Google anbefaler en verdi på mindre enn 100 millisekunder. Du kan.
3. Analysere visuell stabilitet
Visuell stabilitet er viktig for å unngå uventede layoutendringer mens innhold lastes på nettsiden din. Dette skjer ofte når bilder eller reklame lastes inn. Test nettsiden din for kumulative layoutendringer (Cumulative Layout Shift, CLS) som bør være så lave som mulig.
4. Sjekk mobiloptimalisering
Ettersom stadig flere brukere bruker mobile enheter til surfing, er mobiloptimalisering avgjørende. Sjekk nettsiden din ved hjelp av Google Mobile-Friendly Test Tools. Disse identifiserer problemer som kan oppstå når brukere får tilgang til nettsiden din fra små skjermer.
5. Sjekk sikkerheten (HTTPS)
Sørg for at nettsiden din har en gyldig SSL-sertifikat. Nettsider uten HTTPS risikerer ikke bare å bli negativt vurdert av Google, men utgjør også en risiko for brukerne dine. SSL-sertifikatet sikrer at forbindelsen mellom brukeren og nettsiden er trygg.
6. Unngå påtrengende interstitialer
Unngå påtrengende interstitialer som fullskjerm popup-annonser som kan begrense brukeropplevelsen. Slike elementer fører ofte til en høyere avvisningsrate. Pass på at reklameinnholdet ikke distraherer brukerne fra hovedinnholdet.
7. Bruk passende verktøy for analyse og optimalisering
Bruk verktøy som Google Search Console eller GTmetrix for å få detaljert innsikt i ytelsen til nettsiden din. Disse verktøyene gir ikke bare en analyse av Core Web Vitals, men gir også tips om hva du kan forbedre for å optimalisere brukeropplevelsen. Sørg for at den offisielle innsatsen innad i byrået ditt er rettet mot de identifiserte metrikene.

Oppsummering
Optimalisering av Page Experience er avgjørende for å bli synlig i Google-søkeresultatene. Ved å forbedre lastehastigheten, interaktiviteten og visuell stabilitet på nettsiden din, samt sikre at den er mobiloptimalisert, kan du tilby en positiv brukeropplevelse. Dette øker ikke bare synligheten din, men forbedrer også sannsynligheten for at brukerne blir på nettsiden din og utfører ønskede handlinger.
Ofte stilte spørsmål
Hvordan måler jeg lastehastigheten til nettsiden min?Bruk verktøy som GTmetrix eller Google PageSpeed Insights for å måle lastehastigheten.
Hva er den ideelle lastetiden for en nettside?Google anbefaler at hovedinnholdet lastes innen 2,5 sekunder.
Hvordan tester jeg mobiloptimaliseringen på nettsiden min?Bruk Google Mobile-Friendly Test Tool for å sjekke om nettsiden din er optimalisert for mobile enheter.
Hvorfor er HTTPS viktig?HTTPS beskytter brukernes data og tas i betraktning av Google som rangeringsfaktor.
Hvordan unngår jeg påtrengende interstitialer?Vær obs på at bannere og pop-ups ikke tar opp hele skjermen og ikke påvirker brukeropplevelsen.


