Nettlesere er porten til den digitale verdenen, og enhver besøkende på nettstedet ditt bør umiddelbart kunne se hva merket ditt står for. En effektiv tilpasning av nettleservinduet kan ikke bare forbedre brukeropplevelsen, men også stikke seg merke i minnet. I denne opplæringen viser jeg deg hvordan du tilpasser fargene på nettleseren din slik at de samsvarer med bedriftsdesignet ditt. Dette er kanskje en liten teknisk endring, men den kan ha stor innvirkning på merkevarebyggingen.
Viktigste funn
- Tilpasning av nettleserfargen er en enkel måte å styrke merkevaren på.
- Kundelojalitet fremmes gjennom visuelle identiteter.
- Noen få tekniske trinn er alt som trengs for å gjennomføre dette.
Trinn for trinn-veiledning
For å tilpasse fargene på nettleseren din finnes det noen enkle trinn du kan følge. Disse trinnene vil guide deg gjennom prosessen med nettlesertilpasning og vise deg hvordan du integrerer merkevarefargene dine for å sikre umiddelbar gjenkjennelse.
Første trinn er å selv finne ut hvilke farger du ønsker å bruke for merket ditt. Se på den eksisterende fargepaletten til bedriftsdesignet ditt. Hvilke farger velger merket ditt? Disse fargene vil bli brukt i tilpasningen.

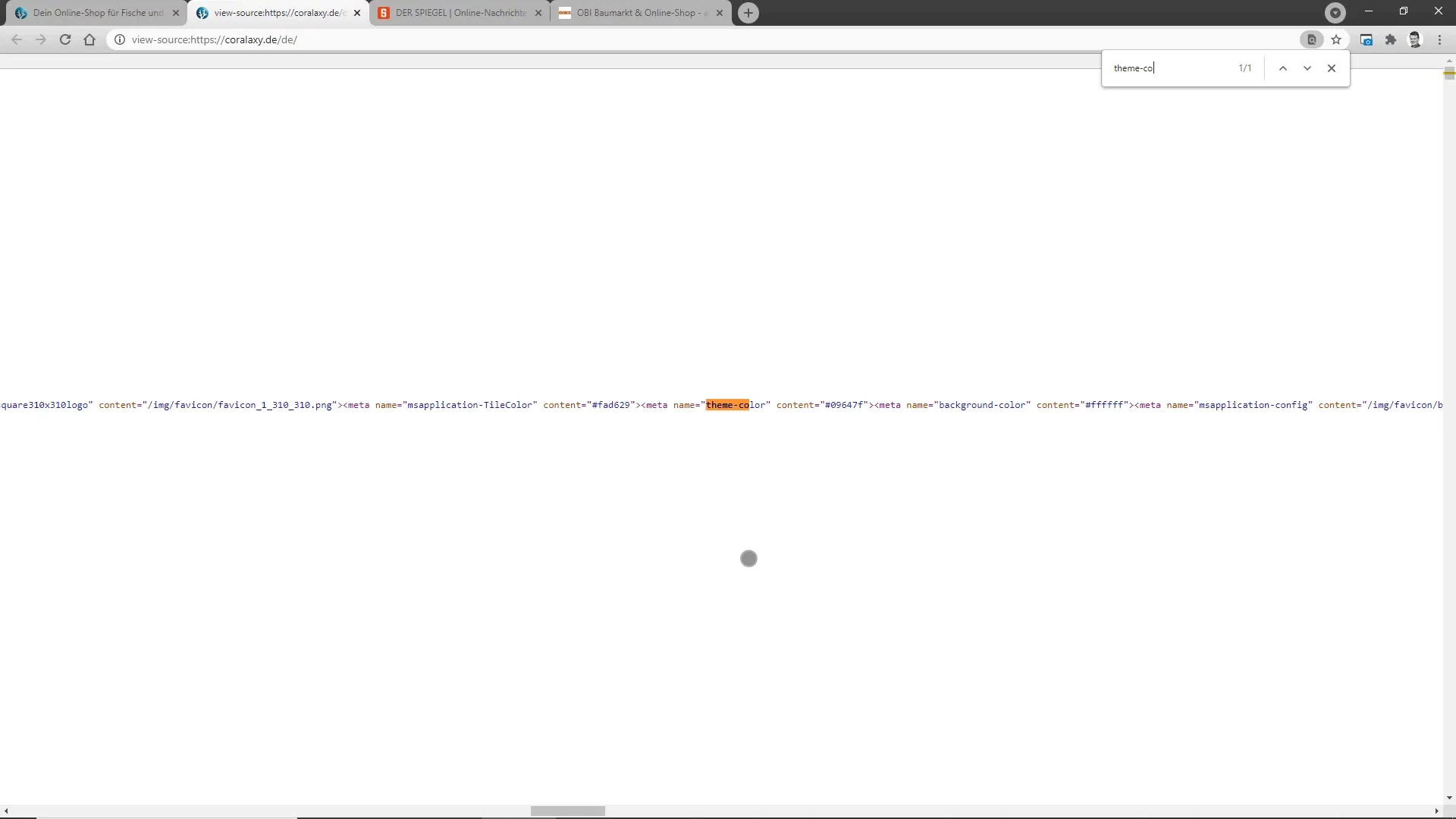
Etter at du har valgt merkevarefargene dine, åpner du kildekoden til nettstedet ditt. Jeg vil vise deg hvor du kan gjøre endringene. Søk etter taggen "theme color", som skal plasseres i meta-taggene på nettstedet ditt.

Når du har funnet "theme color", forbered den ønskede fargekoden. Bruk hekskoder eller RGB-verdier for å nøyaktig definere fargen. Det er viktig at du bruker riktig farge for å sikre enhetlig visning i nettleservinduet.

Neste utfordring er å erstatte den gamle fargekoden med din nye merkevare. Dette er et av de mest imponerende trinnene, for nå vil bedriftsdesignet ditt vises direkte i nettleseren.
Etter at du har lagret endringen, bør du laste ned nettstedet ditt på nytt. Åpne nettleseren for å se endringen i praksis. Du bør kunne se den nye fargen i nettleseren som passer til merkevarefargen din. Hvis det ser ut som du ønsket, gratulerer, du har gjennomført den første nettlesertilpasningen din!

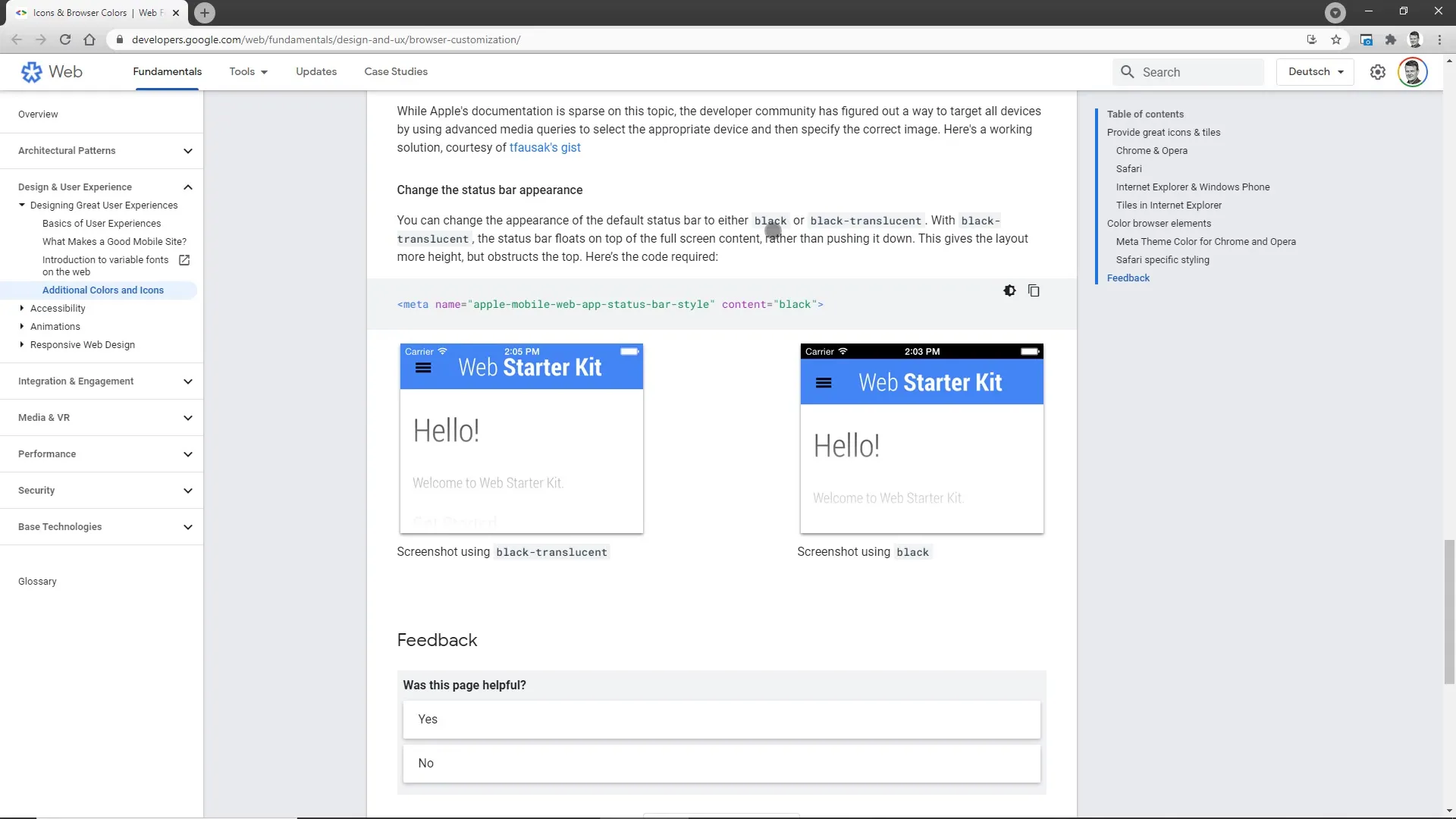
En annen mulighet er å benytte ressurser fra Google. På nettstedet developers.google.com finner du omfattende informasjon og tekniske retningslinjer som kan hjelpe deg med å optimalisere nettlesertilpasningene dine. Her kan du finne ekstra alternativer for potensielle tilpasninger og eventuelt finjustere prosessen.

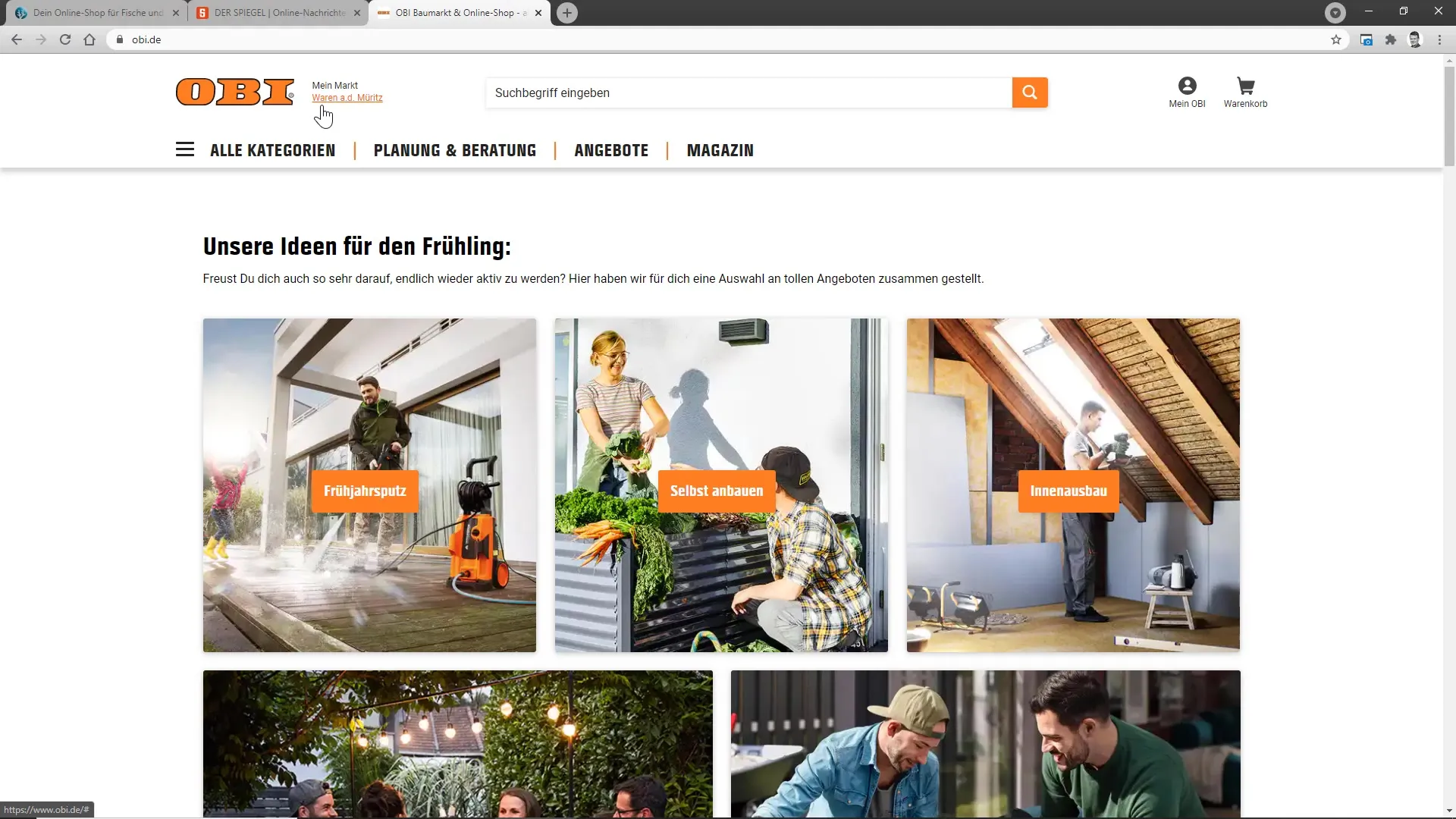
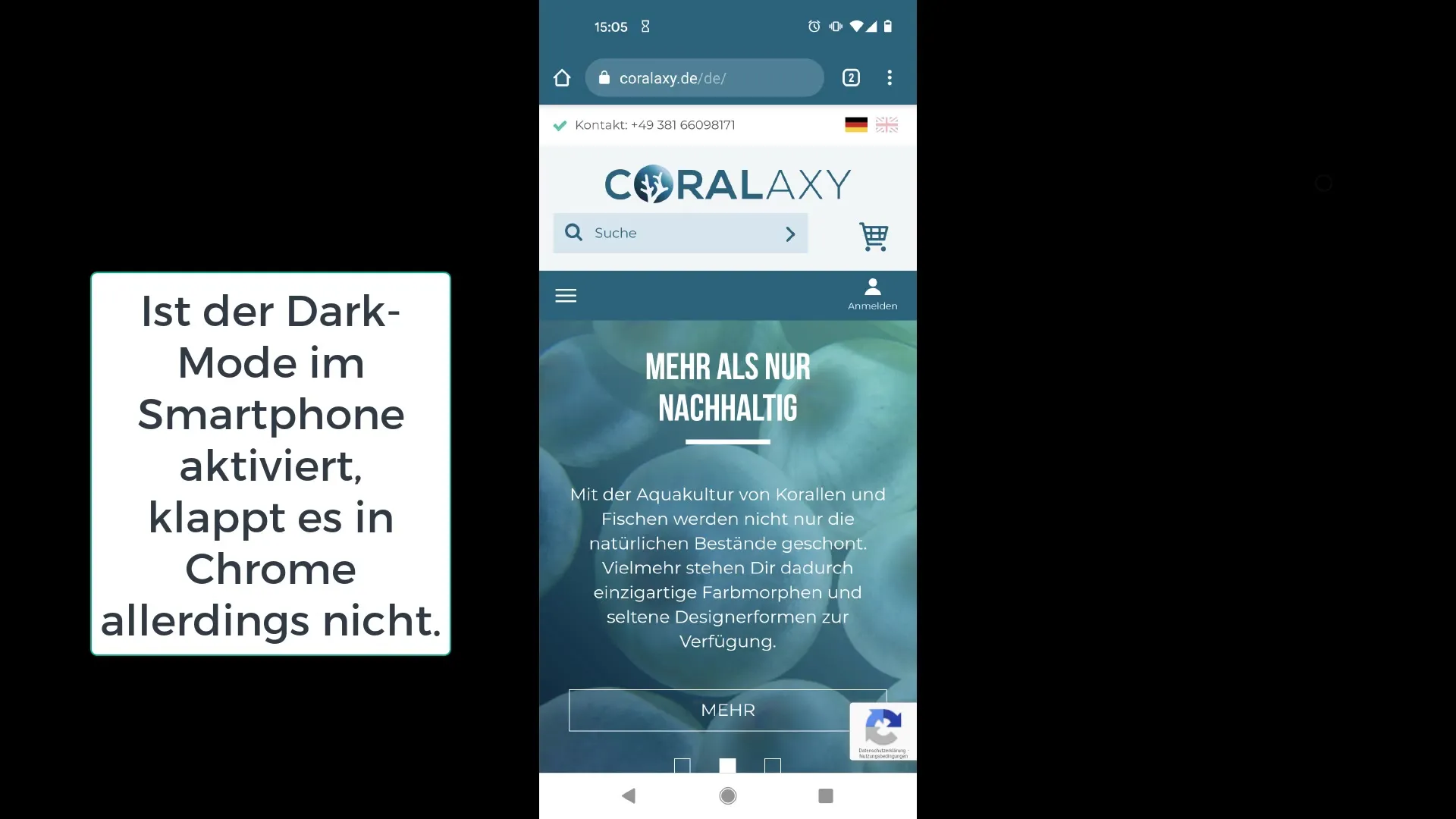
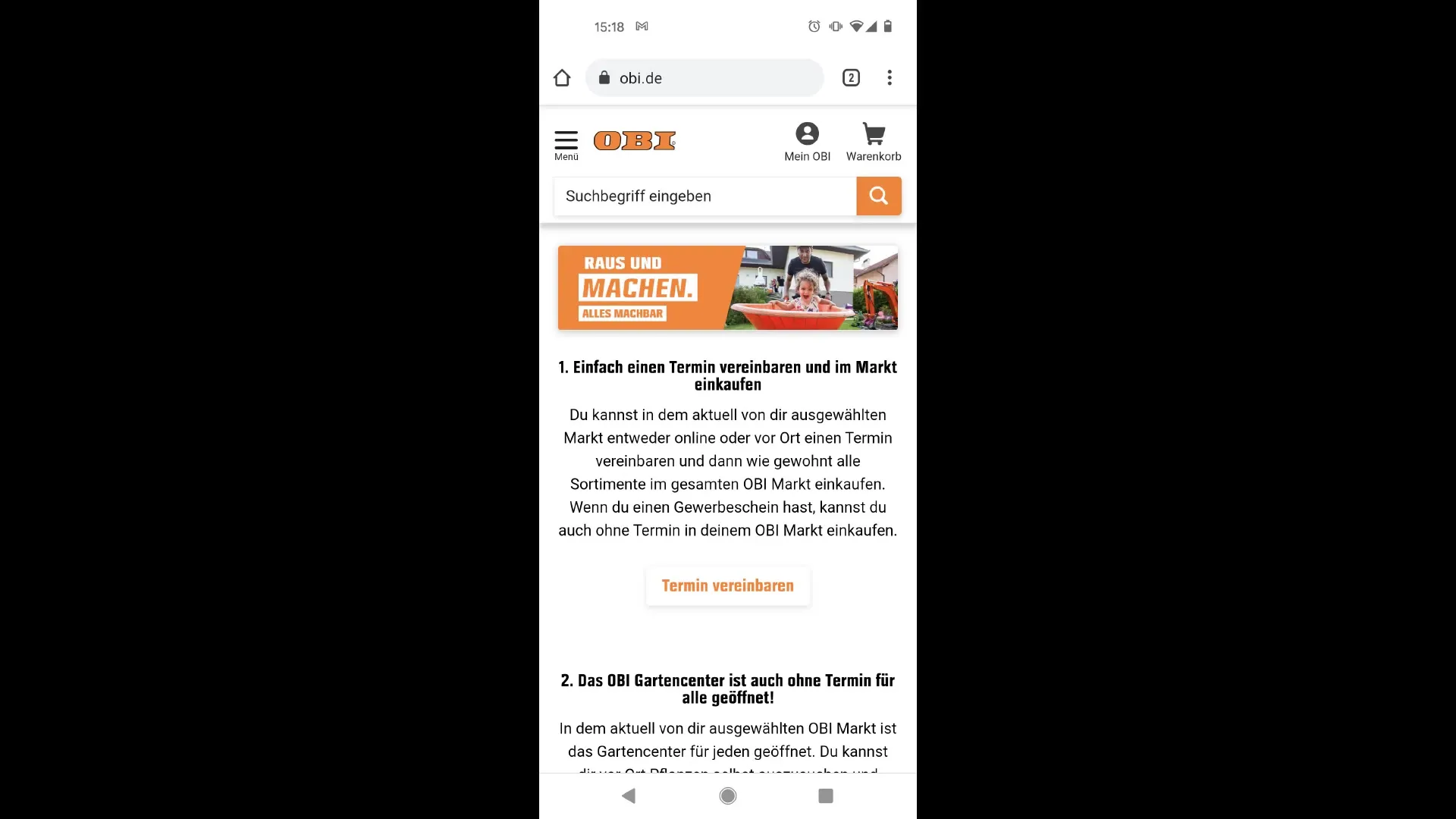
Nå som du har gjennomført tilpasningen, kan det være interessant å se hvordan andre nettsteder gjennomfører nettlesertilpasning. Et godt eksempel er Obi-nettstedet, som har integrert fargene sine perfekt i nettleservinduet, eller vår kunde Koralaxi, som også styrker sin merkeidentitet gjennom tilpasning.

Til slutt er det viktig å holde brukeropplevelsen generelt i tankene. En tiltalende nettlesertilpasning kan øke attraktiviteten til nettstedet ditt og styrke brukerengasjementet. Små visuelle detaljer som dette kan ha stor innvirkning på hvordan merket ditt oppfattes.

Oppsummering
Tilpasningen av nettleservinduet er ikke en stor oppgave, men det kan gjøre en betydelig forskjell for deg. Det styrker ikke bare merkeidentiteten din, men forbedrer også brukeropplevelsen. Gjennomfør de nevnte trinnene og opplev selv hvordan en enkel tilpasning kan være til nytte for nettstedet ditt.
Ofte stilte spørsmål
Hvordan kan jeg tilpasse nettleserfargen?Tilpasningen gjøres gjennom kildekoden til nettstedet ditt, der du kan finne taggen "theme color" og endre fargen deretter.
Hva skjer hvis jeg velger feil farge?Hvis du bruker feil fargekode, vil du ikke oppnå visuell samsvar med bedriftsdesignet ditt.
Er det flere ressurser for nettlesertilpasning?Ja, du kan besøke siden developers.google.com for å lære mer om tekniske detaljer og tips for nettlesertilpasning.
Har hvert nettsted en nettlesertilpasning?Ikke alle nettsteder bruker nettlesertilpasning, så det kan være en god måte å skille seg ut på.
Kan jeg gjøre nettlesertilpasninger på mobile enheter?Ja, instruksjonene for tilpasning fungerer både for skrivebords- og mobile nettlesere.


