Pagepeel- eller bildebladningeffekt er en flott teknikk for å gi designene dine dynamikk og spenning. Uansett om du ønsker å lage en realistisk hjørneomslag, en dramatisk 3D-effekt eller en kreativ tolkning - med Photoshop er mulighetene uendelige. I denne opplæringen viser jeg deg tre varianter av Pagepeel-effekten som passer perfekt for plakater, nettsider eller digitale presentasjoner. La oss starte og forbedre designene dine med denne fascinerende effekten!
Trinn 1:
Først oppretter jeg et nytt dokument; størrelsen spiller ingen rolle. Jeg velger en veldig liten størrelse på 800x600 piksler. Hvis du vil skrive ut denne effekten, bør enheten endres fra piksler til cm og oppløsningen fra 72 til 300 piksler per tomme. Jeg kan også laste opp bildet direkte som skal få Pagepeel-effekten. For denne workshopen velger jeg imidlertid med vilje en mindre oppløsning for å gjøre effekten bedre synlig i skjermbildene.

Trinn 2:
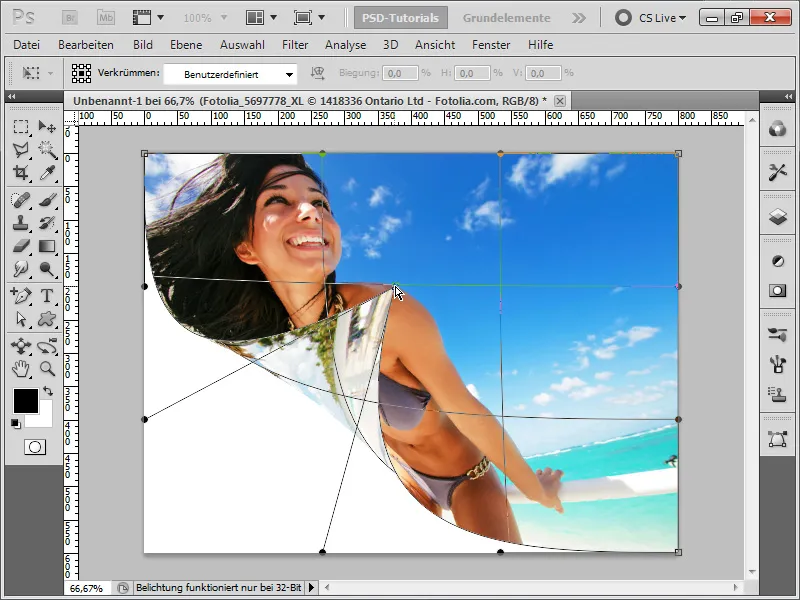
Når jeg laster opp bildet mitt eller bruker et allerede eksisterende bilde, kan jeg transformere bildebelegget mitt med Ctrl+T (Hvis jeg laster opp et bilde direkte, bør du absolutt i lagpanelet konvertere bakgrunnsbelegget til et vanlig belegg ved å dobbeltklikke). Deretter høyreklikker jeg og velger Vri. Deretter kan jeg dra en punkt nedover fra nederst til venstre med venstre museknapp Dra og slipp for å flytte oppover. Allerede nå ser det ut som om bildet blir bladd om.
Trinn 3:
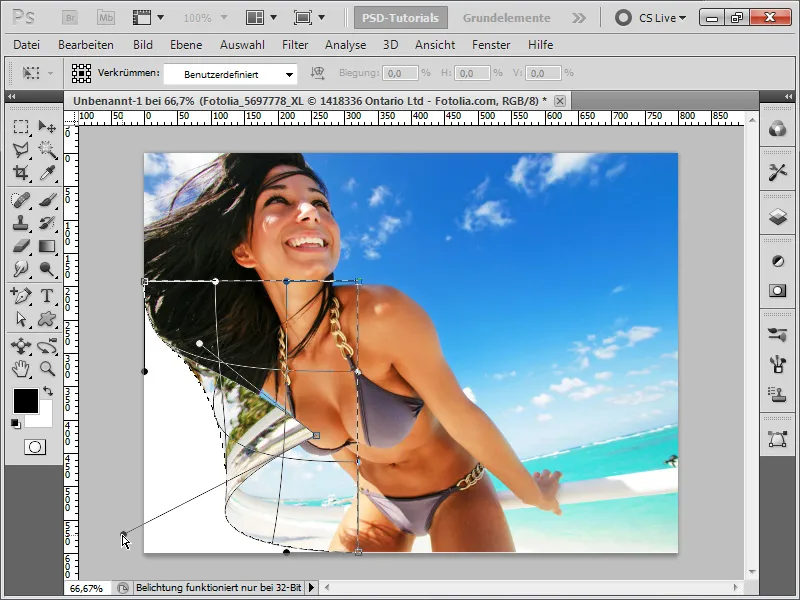
Hvis jeg ikke ønsker å ofre så mye plass for bladningseffekten, kan jeg enkelt lage et utvalg med Rektangelutvalgsverktøy, og deretter vri dette området.
Trinn 4:
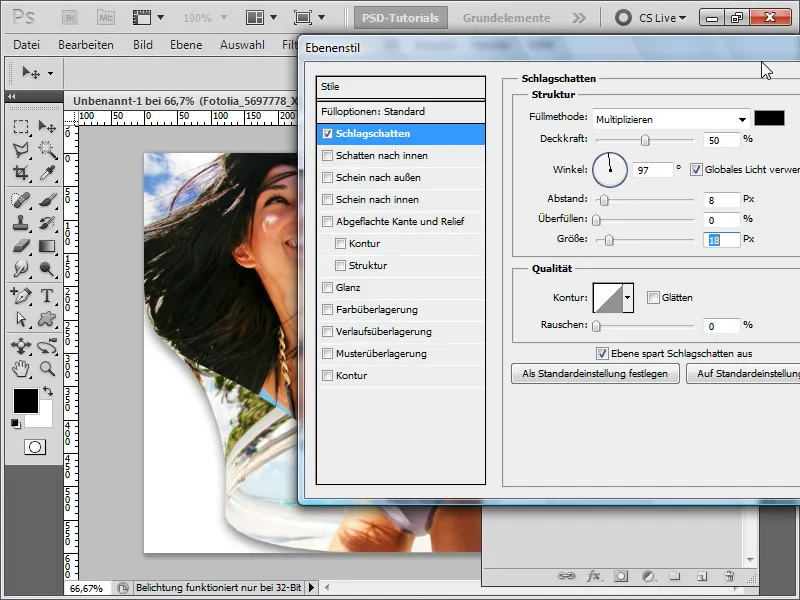
Nå legger jeg til en skygge i Utfyllelsesalternativer.
Trinn 5:
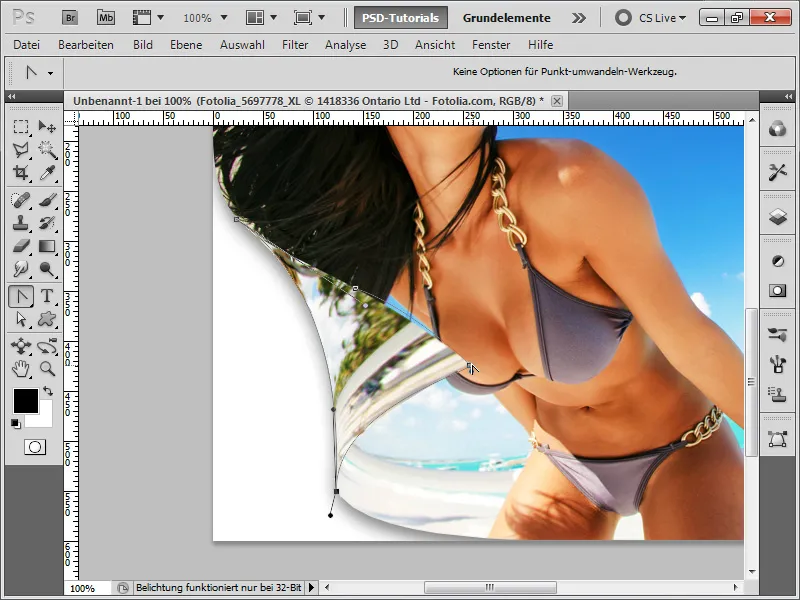
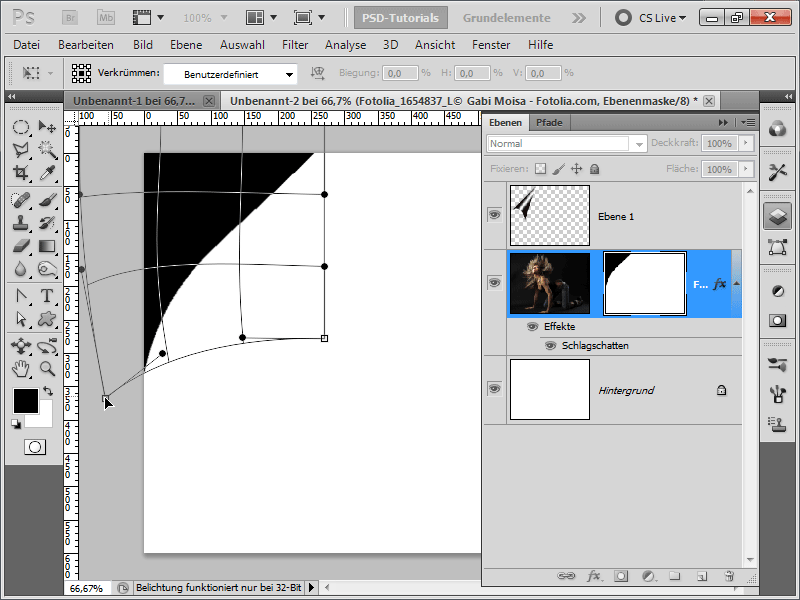
Siden jeg ikke vil se så mye av bakgrunnen når jeg vrir på et bilde, vil jeg ha den opphevede delen hvit. Derfor tegner jeg med Pennverktøy opp området som en sti og prøver å forme kurvene nøyaktig med håndtakene.
Trinn 6:
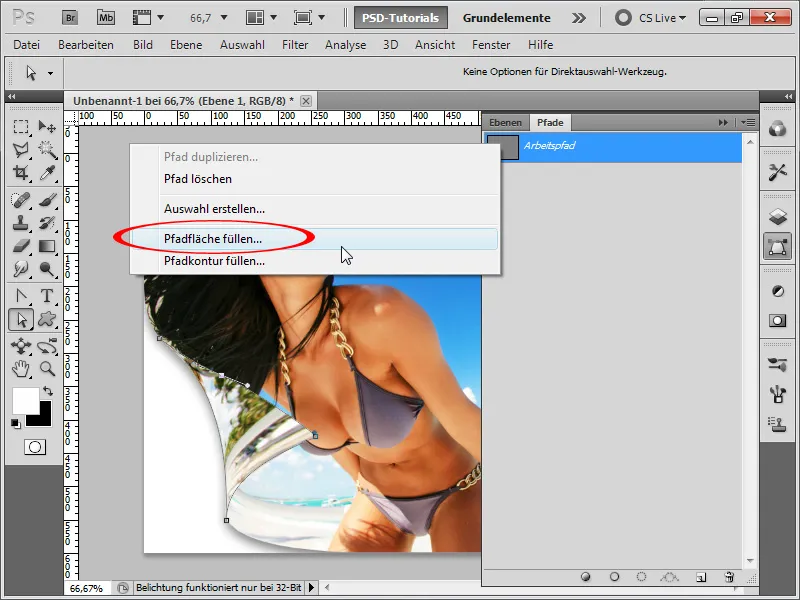
Nå oppretter jeg et nytt lag og høyreklikker på sti i Styrefrekvenser-panelet og velger Fyll stiens område.
Trinn 7:
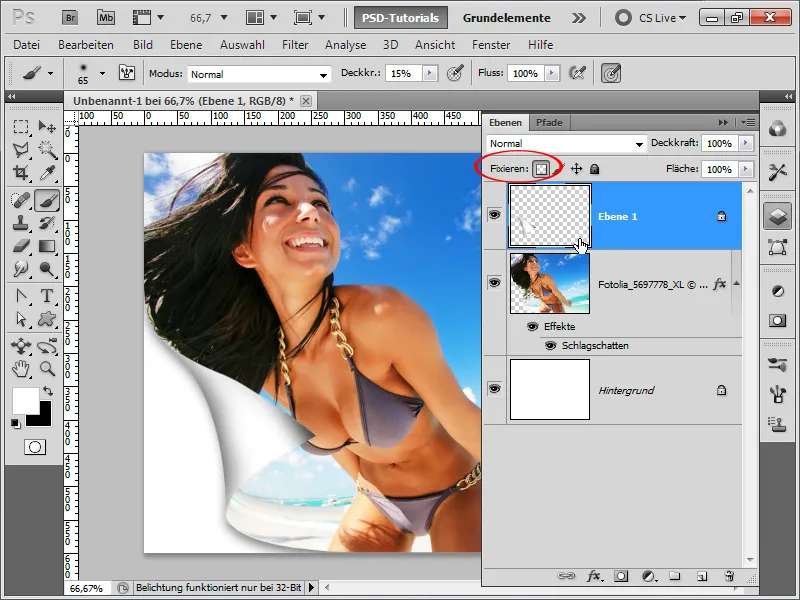
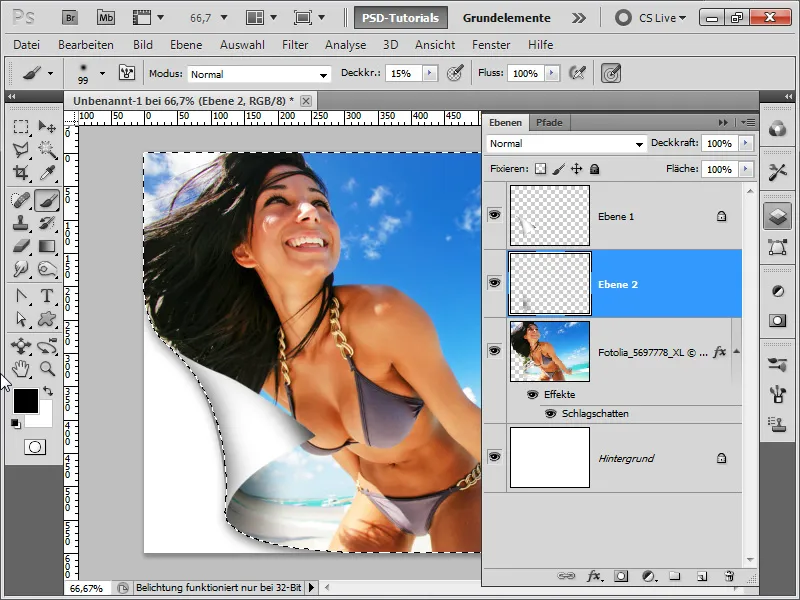
Deretter fikser jeg de gjennomsiktige områdene i det nye laget mitt og kan nå male skyggene med en svart pensel med ca. 15% gjennomsiktighet.
Trinn 8:
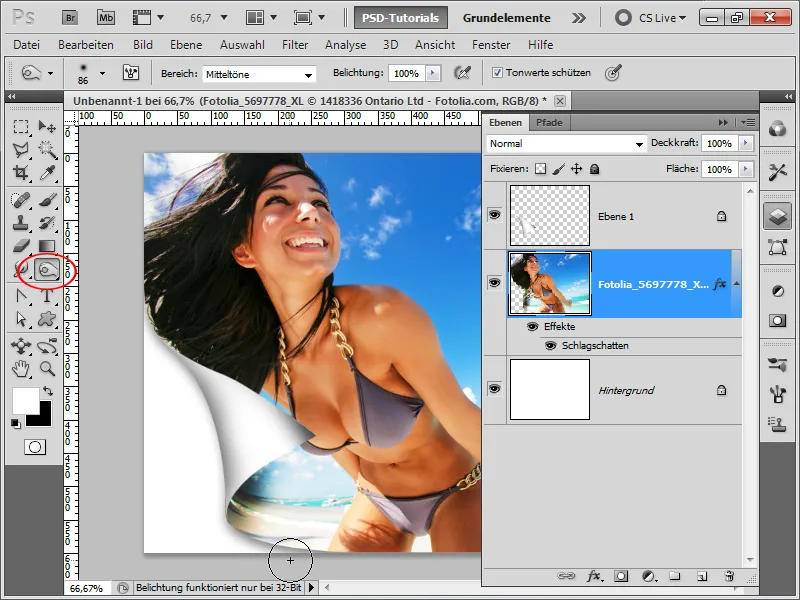
Med Brennverktøy kunne jeg forbedre skyggene ytterligere når jeg vrengte bildet. Dessverre er denne metoden destruktiv, og områdene endres permanent.
Trinn 9:
I stedet oppretter jeg et nytt lag og oppretter deretter et utvalg fra bildet med Ctrl-tasten, slik at jeg bare male skyggene innenfor bildet. Nå kan jeg legge til skyggene med en myk svart pensel med 15% gjennomsiktighet.
Trinn 10:
Resultatet ser flott ut:
Trinn 11:
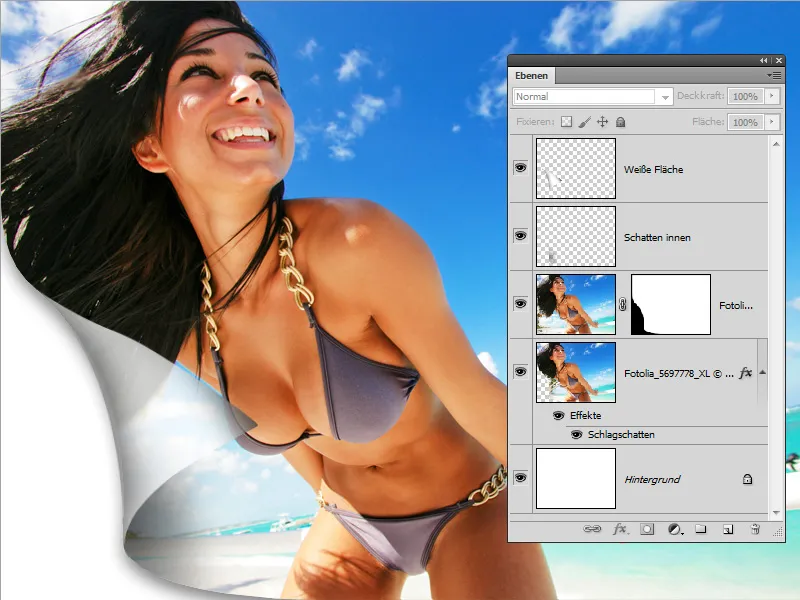
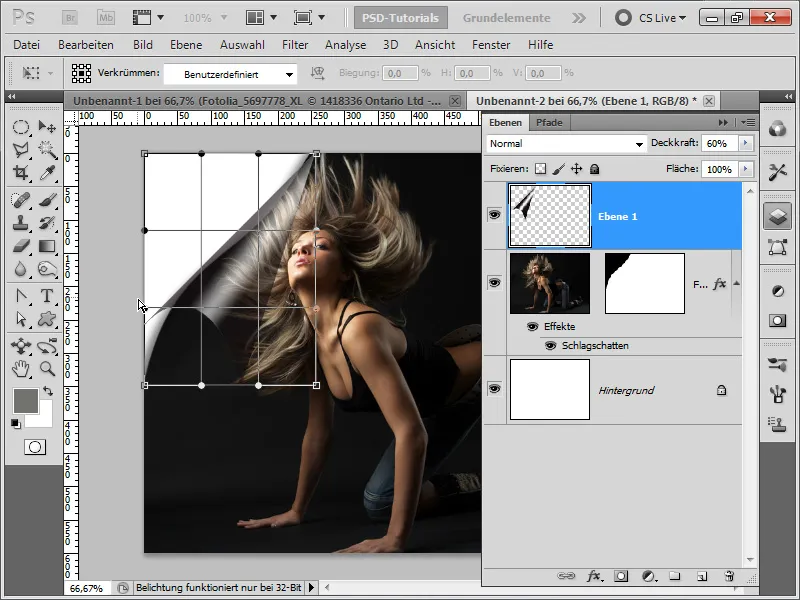
Og hvis jeg reduserer gjennomsiktigheten litt på det hvite laget, vil bladningseffekten se ut som en folie, hvis jeg helt i begynnelsen har tenkt å duplisere bildet før du vrenger det og deretter setter en maske på det.
Trinn 12:
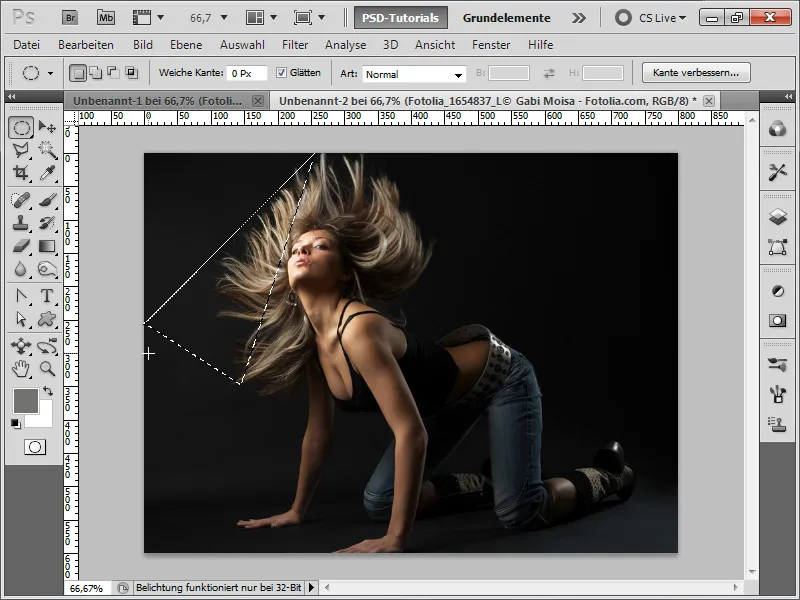
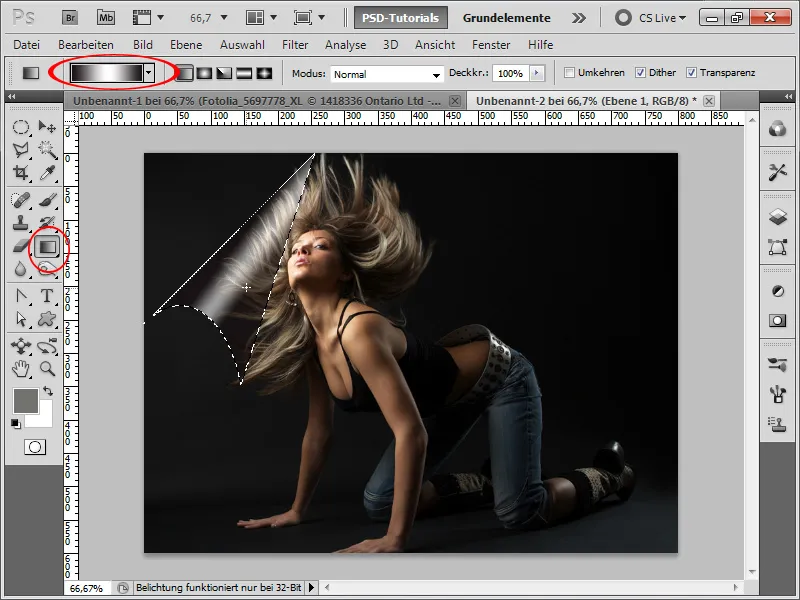
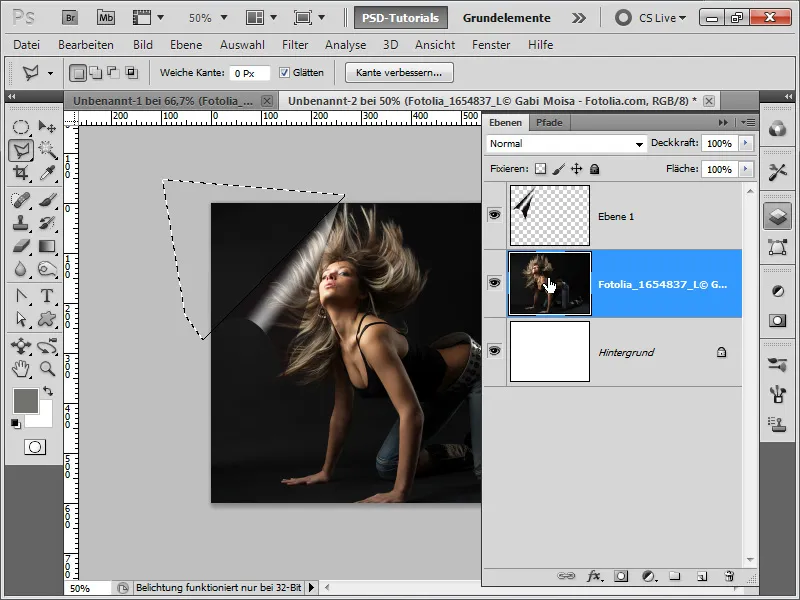
Og her vil jeg vise den andre metoden for å lage et Pagepeel. Først åpner jeg bildet, konverterer bakgrunnsbelegget til et vanlig belegg og legger til et annet lag med hvit farge i bakgrunnen. Deretter bruker jeg Polylasovedtekstverktøy og tegner en trekant der to hjørner må være nøyaktig på kanten.
Trinn 13:
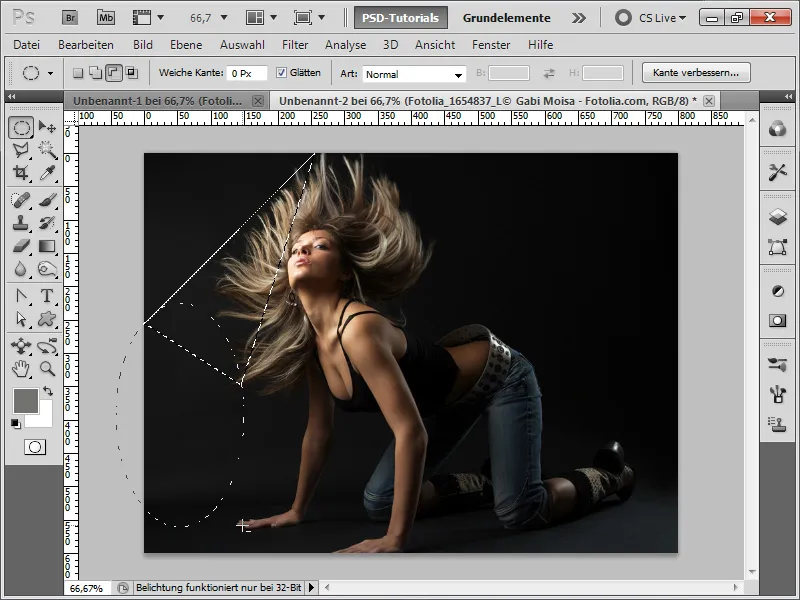
Neste steg tar jeg frem verktøyet for ovalt utvalg og plasserer sirkelen nøyaktig ved å trykke og dra med Alt-tasten og Mellomromstasten, slik at jeg lager en sigdformet del av utvalget mitt.
Strengt tatt burde området fylles med svart, siden det er der "baksiden" av bildet kommer til syne. Her har jeg valgt å ikke gjøre det denne gangen - slik oppnår jeg en slags folieeffekt i de kommende trinnene, akkurat som i det forrige eksempelet.
Trinn 14:
Nå oppretter jeg et nytt lag og justerer gjennomsiktigheten til omtrent 60%. Deretter velger jeg verktøyet for forløp og drar en svart-hvitt-svart forløp som følger:
Trinn 15:
Jeg lager et raskt utvalg (enten med tryllestaven eller polygon-lasoverktøyet) og oppretter en maske for bildet mitt.
Trinn 16:
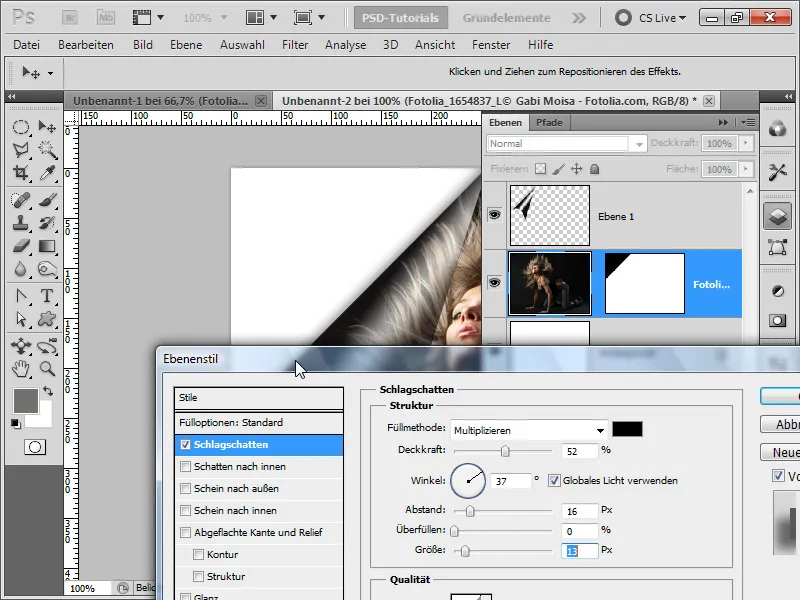
I innstillingene for fyldighet for bildet mitt setter jeg opp en skygge.
Trinn 17:
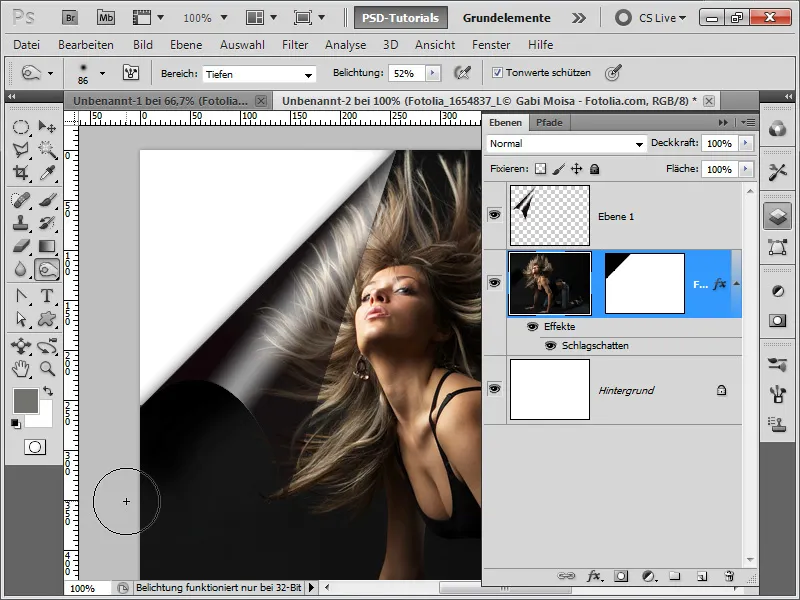
Nå kan jeg legge til flere skygger med etterbelysning. Disse kan imidlertid være vanskelig å se på den veldig mørke bakgrunnen.
Trinn 18:
Hvis jeg vil legge til mer dynamikk, kan jeg også klikke med Alt-tasten direkte på masken og forvrenge den med Ctrl+T og høyre museknapp.
Trinn 19:
Nå må jeg bare forvrenge den øverste laget mitt med skyggen/lyset tilsvarende.
Trinn 20:
Og så ser resultatet slik ut:
Trinn 21:
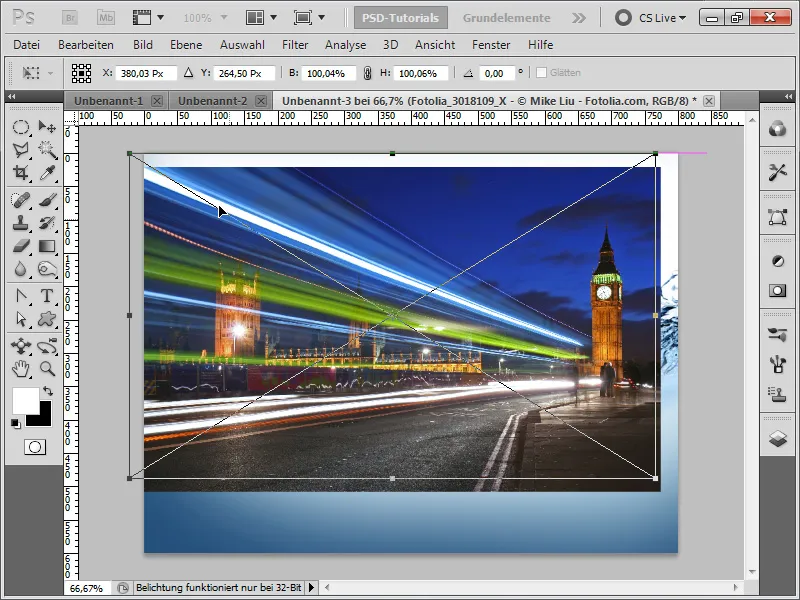
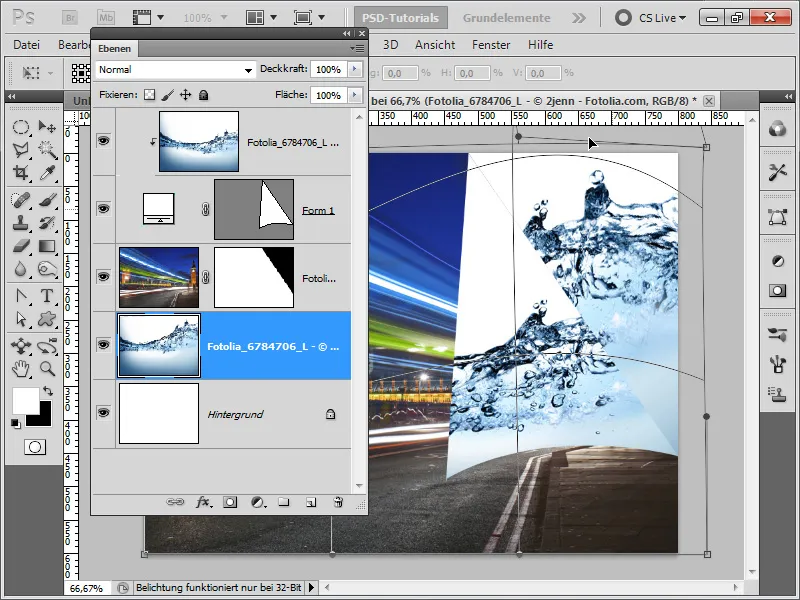
Da er det på tide med den tredje varianten, å lage en pagepeel. For dette drar jeg inn to bilder i dokumentet mitt ved hjelp av Dra og slipp.
Trinn 22:
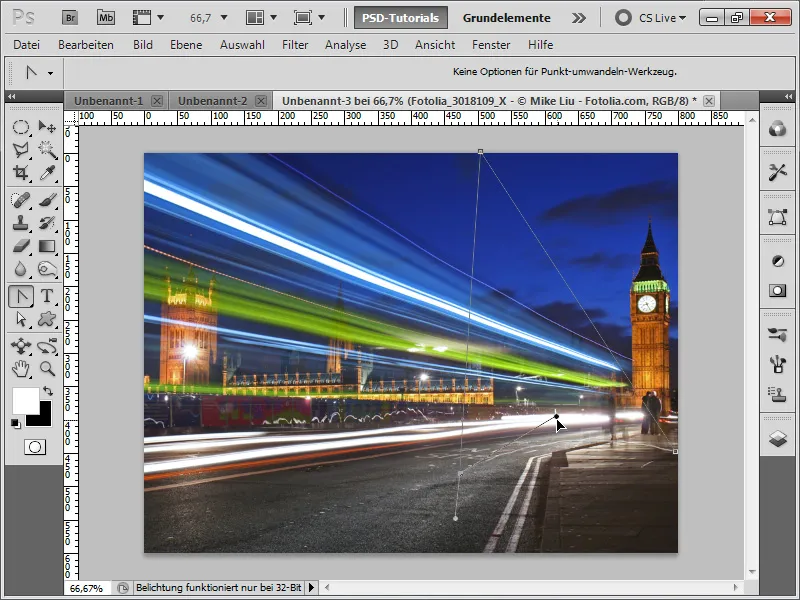
Dernest tegner jeg en trekant med pennverktøyet som sti, der den indre delen er litt bøyd.
Trinn 23:
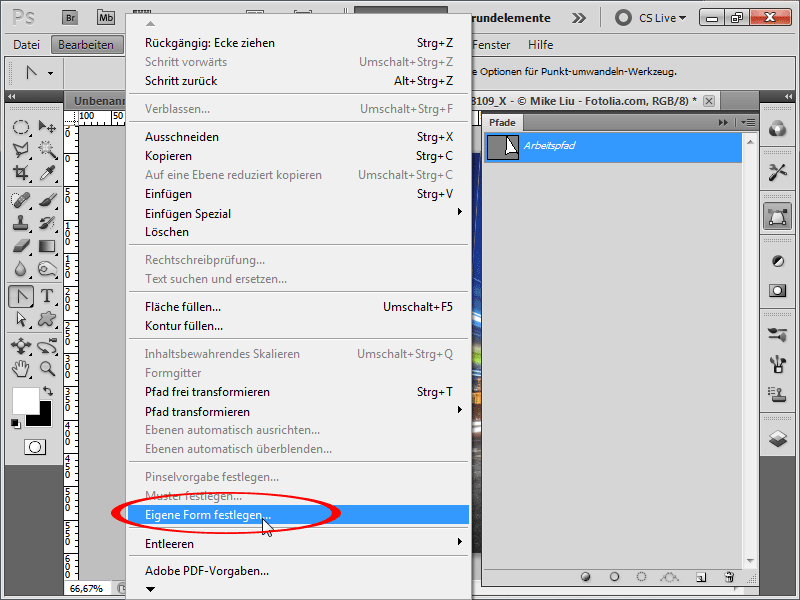
Deretter går jeg til menyen og lagrer stien som egen form.
Trinn 24:
Det gode med denne metoden er at jeg kan endre størrelsen på formen til hva som helst og den beholder likevel kvaliteten, siden det er en vektorform.
Trinn 25:
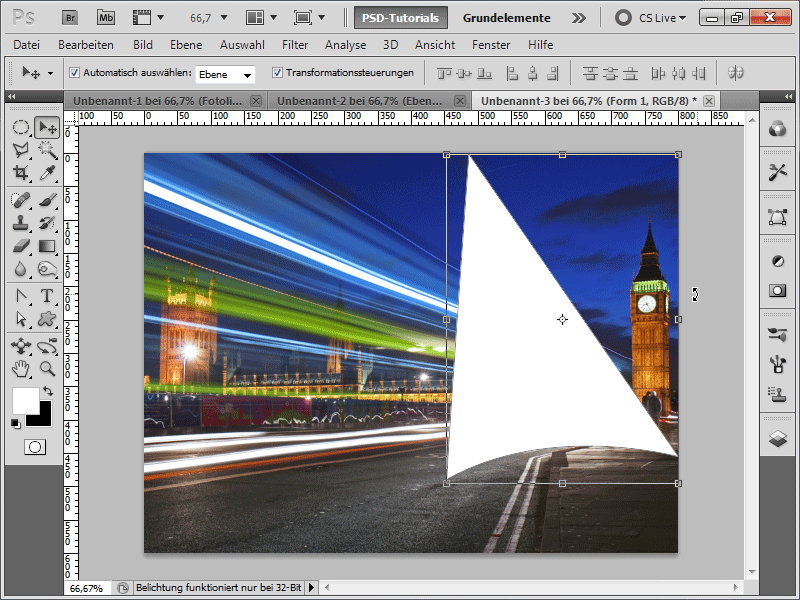
Dernest dupliserer jeg bildet mitt av vannet, flytter kopien helt øverst og klikker mens jeg holder nede Alt-tasten mellom vektorformen min og bildet av vannet mitt, slik at det dannes en kuttemaske og vannet kun vises inne i formen min.
Trinn 26:
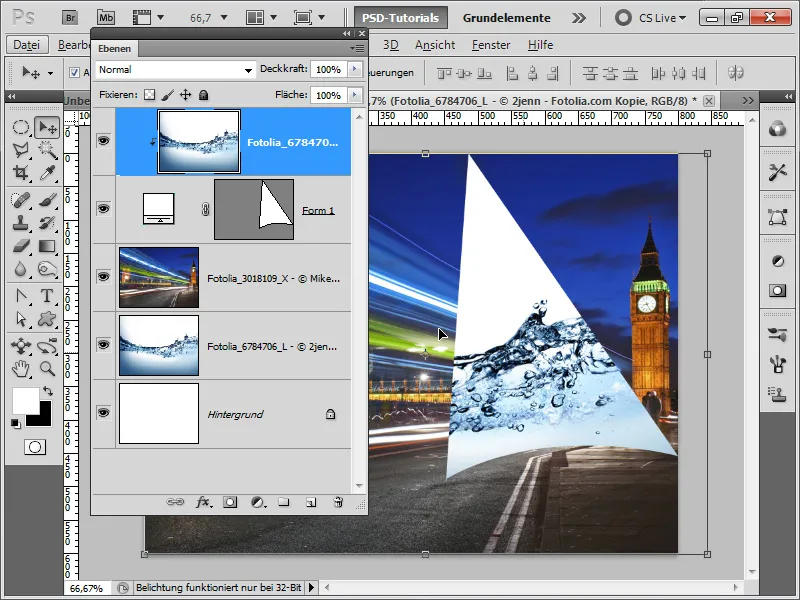
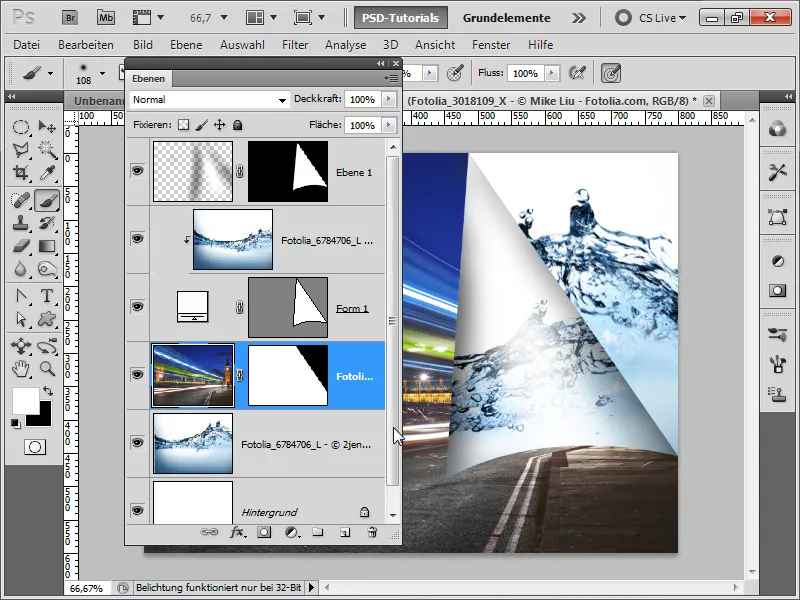
Nå lager jeg et nytt utvalg som jeg umiddelbart lagrer som maske.
Trinn 27:
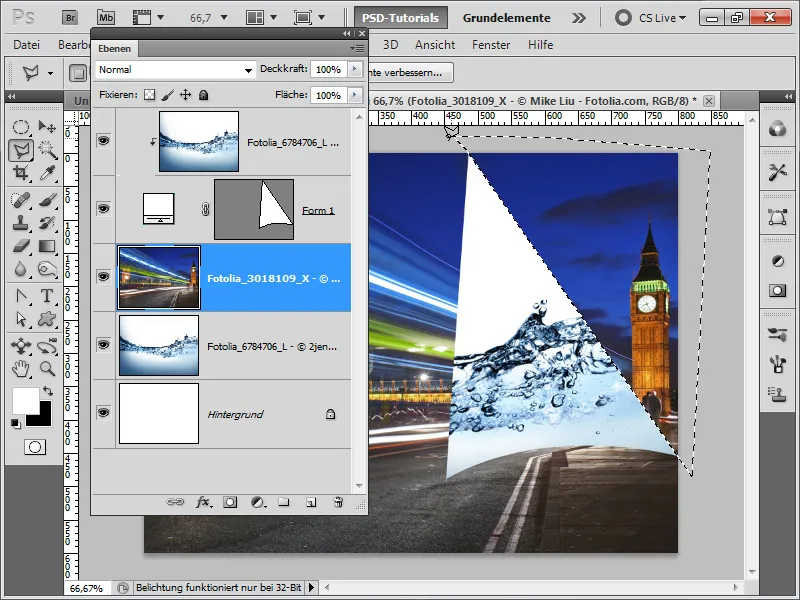
Så etter at jeg har lagt utvalget mitt som maske på bildet mitt, forvrenger jeg litt det nedre vannbildet, slik at det ser litt annerledes ut enn det øvre vannbildet.
Trinn 28:
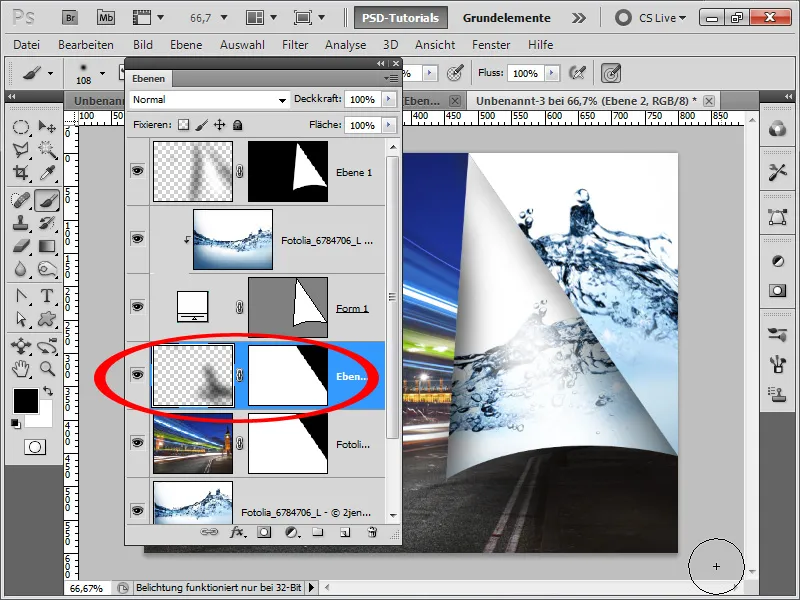
Nå oppretter jeg et nytt lag, velger en vektorform med den trykkede Ctrl-tasten og trykker deretter på maskeikonet. Deretter simulerer jeg skyggen med en stor pensel som har lav gjennomsiktighet og er fint myk. Jeg maler med hvitt i midten av den brettede siden.
Trinn 29:
Nå oppretter jeg et siste lag og maler med svart farge og litt gjennomsiktighet skyggen med min pensel for den nedre delen av bildet mitt.
Trinn 30:
Det ferdige bildet ser slik ut:
Tips: Vi har også en handling på www.psd-tutorials.de som gir en bladningseffekt med et tastetrykk. Bare søk etter "Bladningseffekt".


