En puslespill-effekt er en kreativ måte å presentere bilder på en spesiell måte. Med Photoshop kan du lage et realistisk puslespill ut av et bilde og integrere fjernede deler for å gi designene dine dynamikk. I denne opplæringen vil jeg vise deg to varianter av hvordan du kan implementere denne effekten: en klassisk puslespill-look og en moderne, abstrahert versjon. La oss starte og forvandle bildet ditt til et interaktivt kunstverk!
Trinn 1:
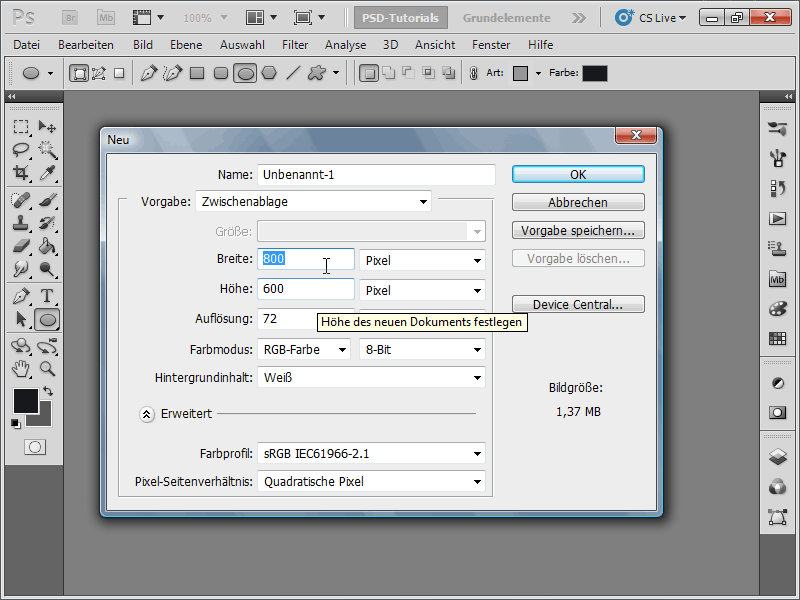
Først oppretter jeg et nytt dokument; størrelsen spiller ingen rolle. Jeg velger en veldig liten størrelse på 800x600 piksler. Hvis du vil skrive ut denne effekten, bør enheten endres fra piksler til cm og oppløsningen fra 72 til 300 piksler per tomme.

Trinn 2:
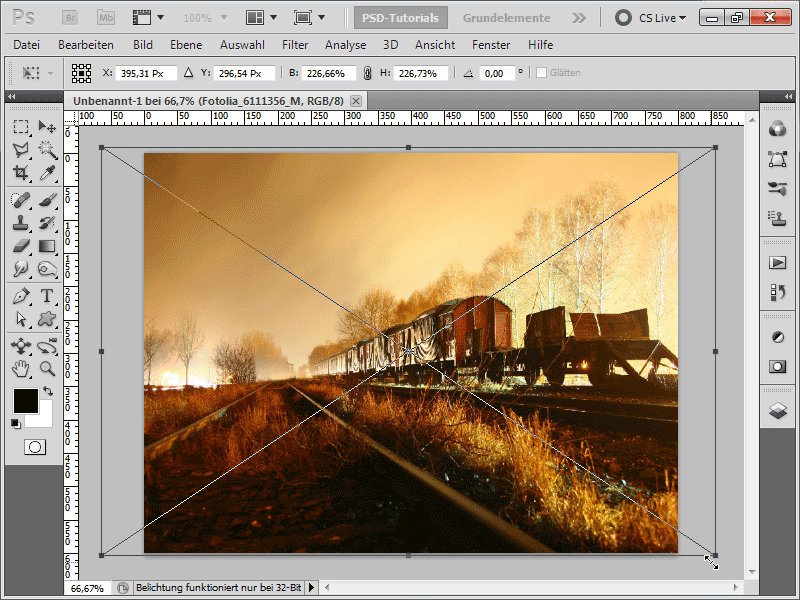
Nå drar jeg et bilde av mitt valg inn i dokumentet ved å bruke Dra og slipp fra filbehandleren.
Trinn 3:
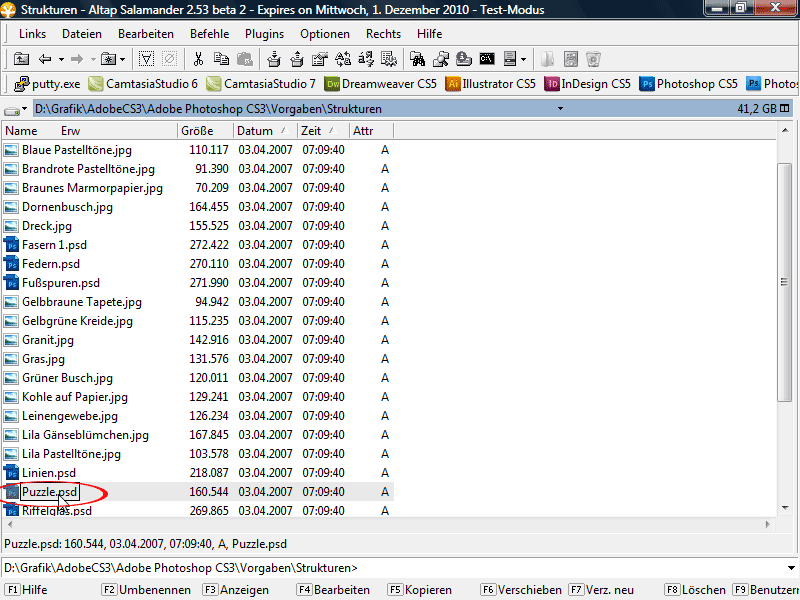
For å kunne laste inn filteret Gi struktur riktig med en puslespilltekstur, trenger jeg som grunnlag en puslespilltekstur som er inkludert i mappen Strukturer frem til Photoshop CS3.
Trinn 4:
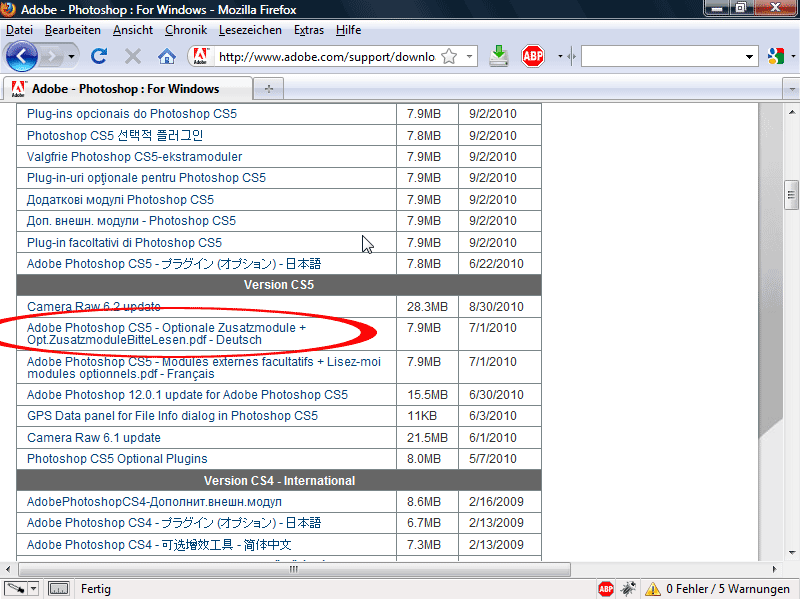
Alle Photoshop-eiere som har en nyere versjon, kan gå til lenken Adobe Photoshop CS5 - Valgfrie tillegg+Valgfrie Les.pdf - Tysk. (Finnes på www.adobe.de, deretter under Nedlastinger>Oppdateringer og deretter under Photoshop).
Trinn 5:
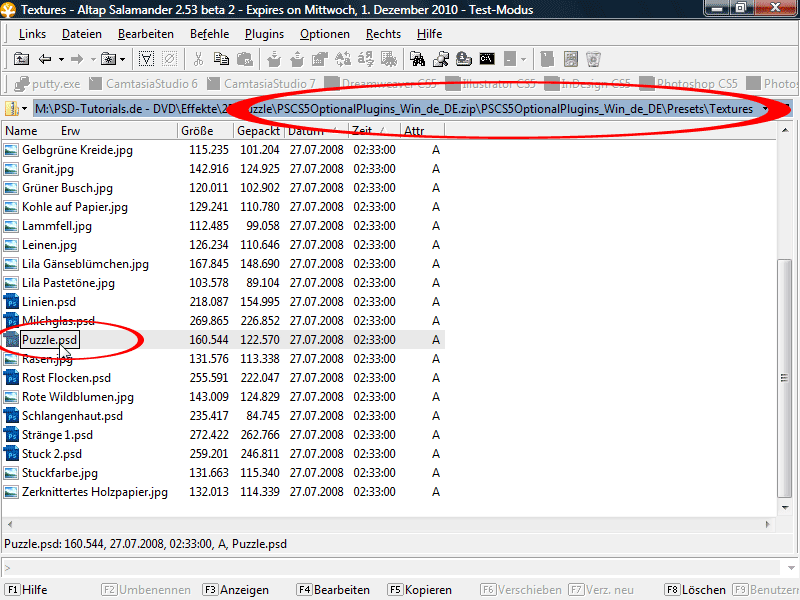
I den komprimerte filen finnes puslespillfilen i mappen Teksturer. Nå pakker jeg den ut.
Trinn 6:
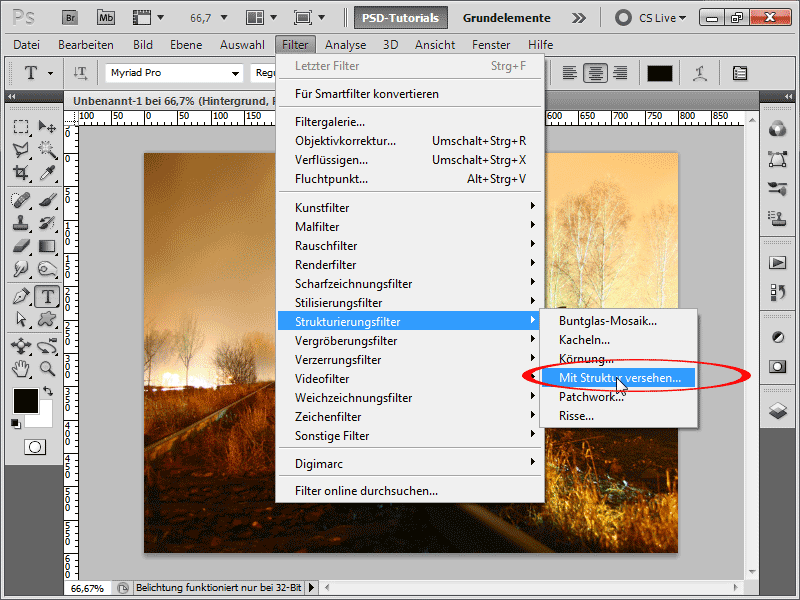
For sikkerhets skyld dupliserer jeg bilde-laget mitt med Ctrl+J og skjuler originalen. Jeg aktiverer nå det dupliserte bilde-laget mitt, går til Filtermenyen og velger filteret Gi struktur.
Trinn 7:
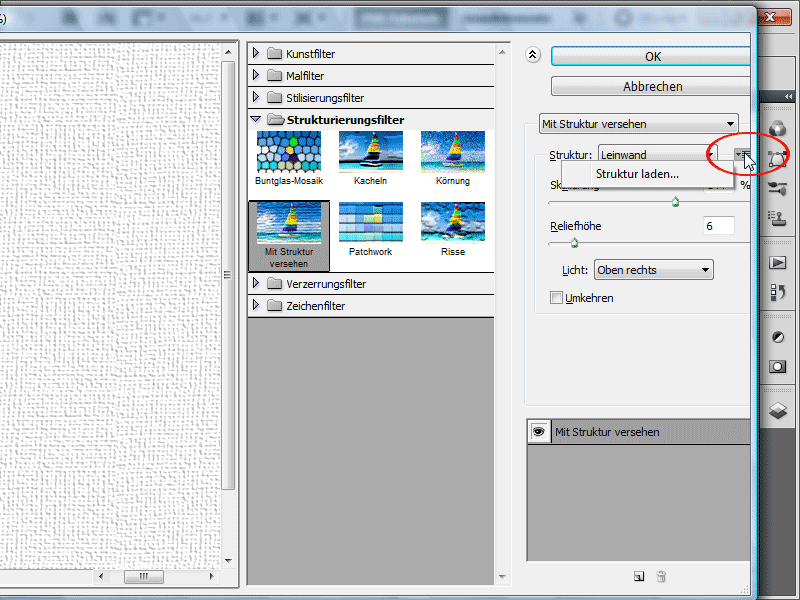
Nå klikker jeg på Alternativer-menyen for å laste inn min puzzle.psd-fil.
Trinn 8:
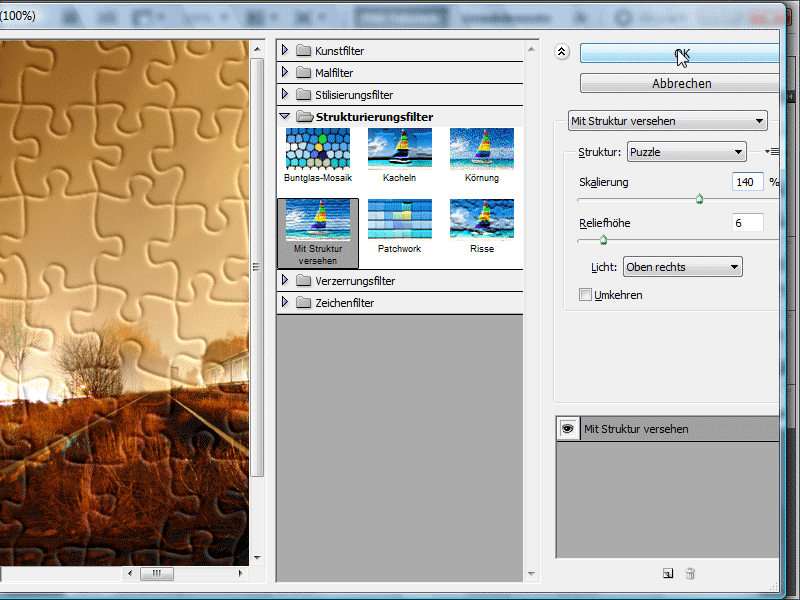
Ved skalering kan jeg også endre størrelsen. Men vær forsiktig: Jo større skalaen er, desto mer uskarp blir puslespilleffekten. Jeg setter Relieff-høyden til 6 og Lys til Øverst til høyre.
Trinn 9:
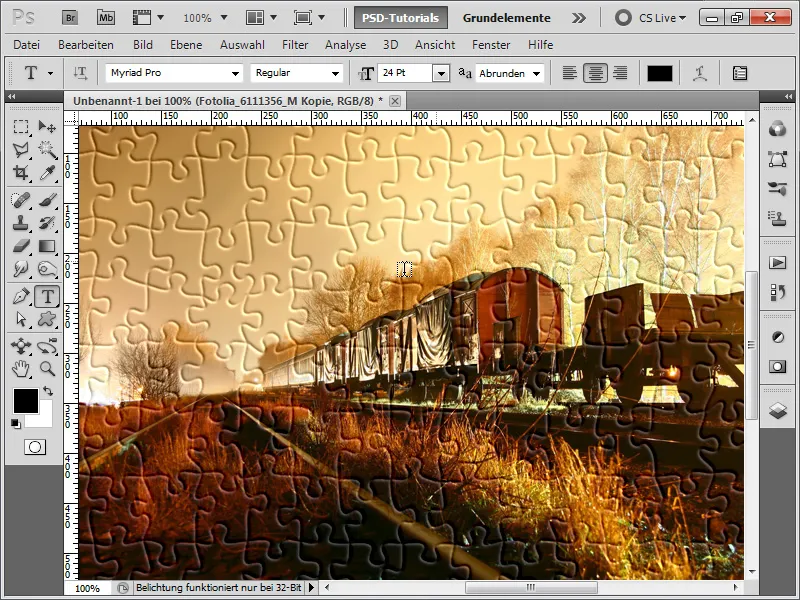
Ved 100% skalering ser puslespillet mitt slik ut nå:
Trinn 10:
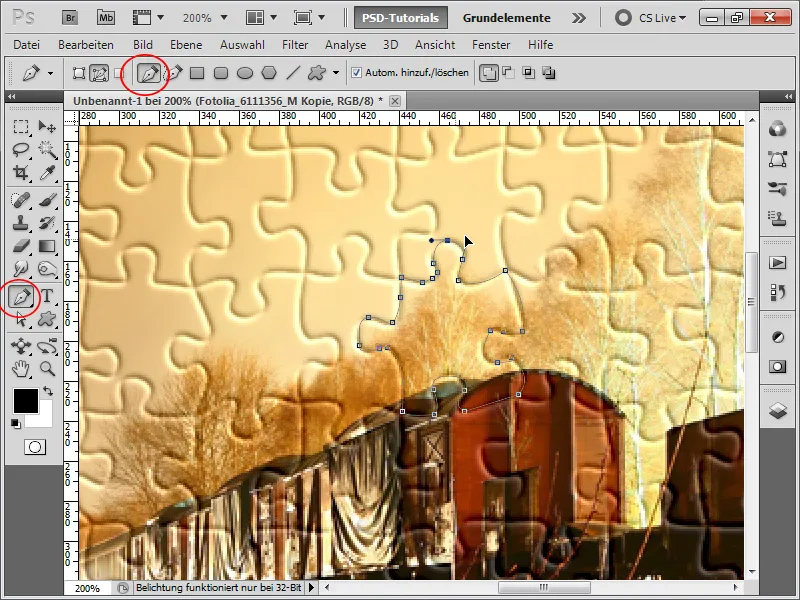
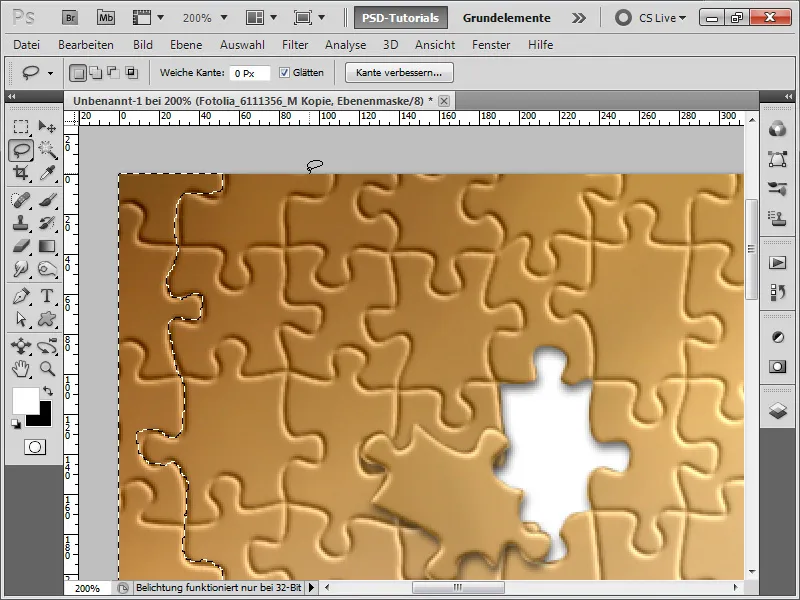
Nå vil jeg fjerne noen puslespillbiter. Det finnes forskjellige gode metoder for dette. Jeg velger Penneløsningen: Derfor oppretter jeg en arbeidssti med Penn.
Trinn 11:
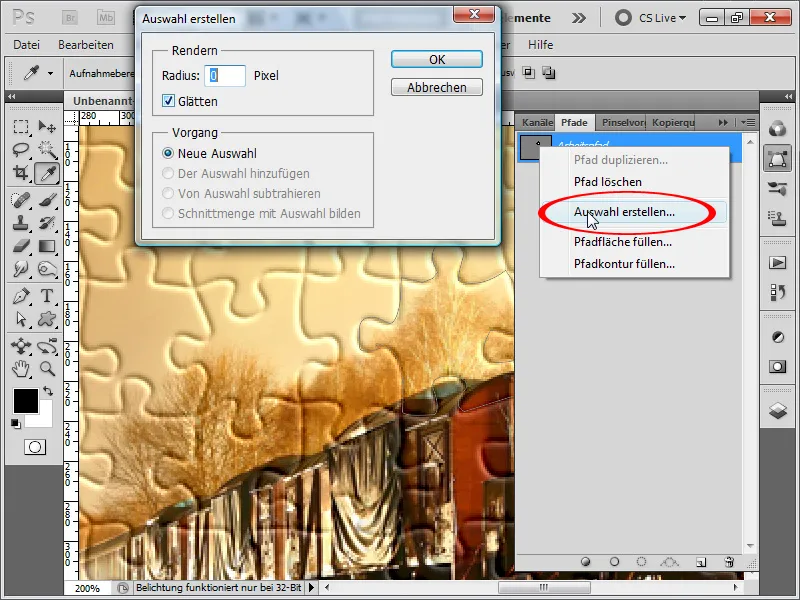
Neste trinn klikker jeg på Stive-behandlingsfeltet med høyre museknapp på arbeidsstien min og velger deretter Oprette utvalg. Ved Radius kan det settes 1 piksel for å lage et mykt utvalg. Jeg beholder det imidlertid på 0 piksler Radius. Jeg lar valget Glatt være.
Trinn 12:
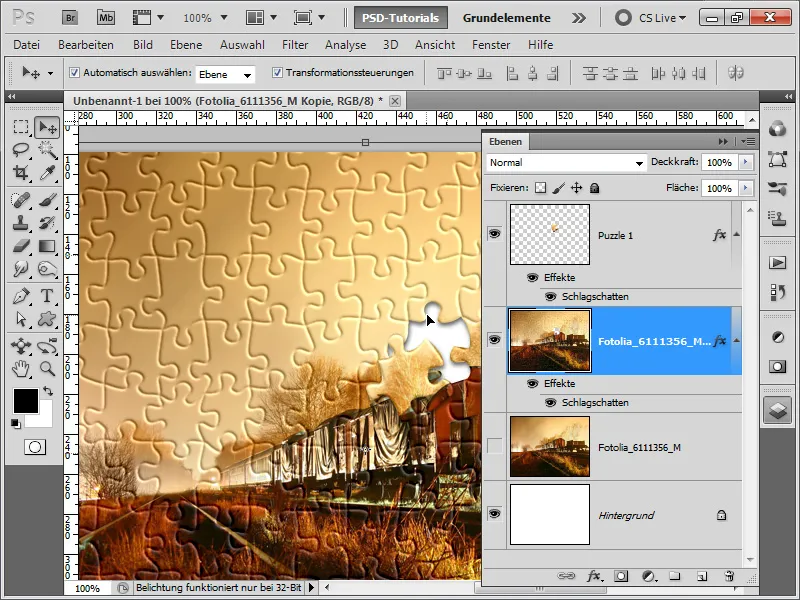
Nå trykker jeg rett og slett Ctrl+X for å klippe ut bildet og Ctrl+V for å lime det inn som en ny lag. Deretter roterer jeg puslespillbiten min og legger til en Skyggeeffekt på begge lagene.
Trinn 13:
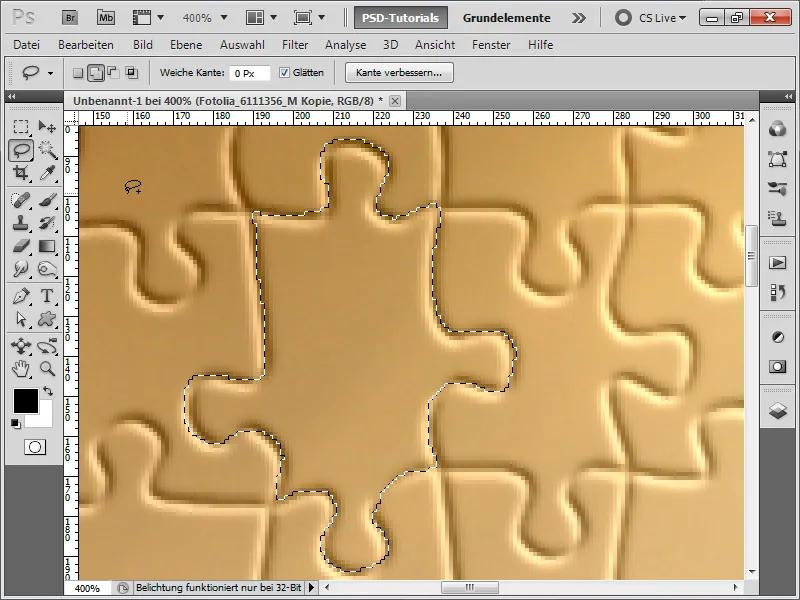
For den neste puslespillbiten bruker jeg Lassoverktøyet. Dette fungerer bra hvis du har et grafikkbrett eller en veldig god mus. Med Alt- eller Shift-tasten kan jeg også legge til områder eller trekke dem fra valget.
Trinn 14:
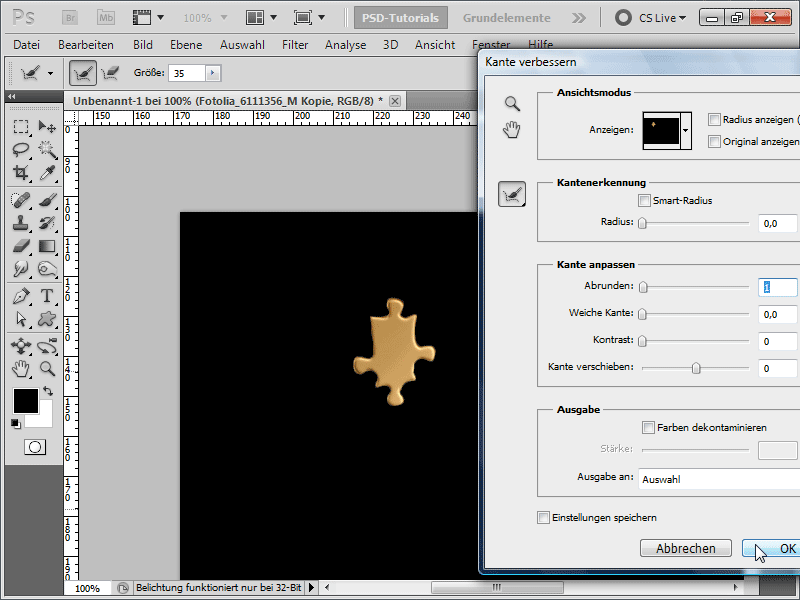
Hvis jeg fortsatt har valget mitt og verktøyet mitt for valg aktivt, kan jeg trykke på Forbedre kant øverst i kontrollpanelet. Jeg velger å runde av litt og kanskje også bruke en minimal myk kant-verdi.
Trinn 15:
Neste trinn er å trykke på Ctrl+X for å klippe ut bildet og Ctrl+V for å lime det inn som et nytt lag. Deretter roterer jeg puslebiten min og legger til en skygge.
Trinn 16:
De neste to puslebitene velger jeg med Polygon Lasso-verktøy og optimaliserer dem med Forbedre kant. For å lage en ekstra valgfri effekt legger jeg først til en lagmaske på bildet mitt.
Trinn 17:
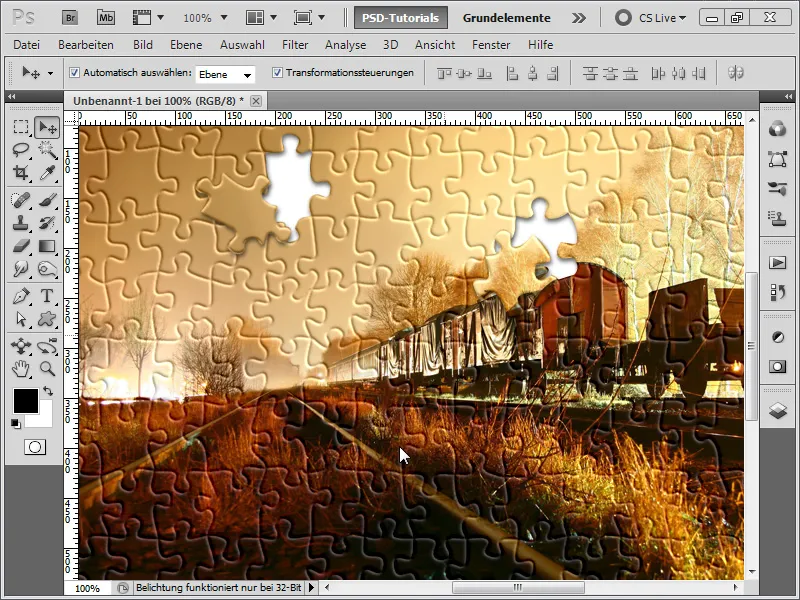
Deretter velger jeg puslebitene med Lasso-verktøy på kanten ovenfra og nedover.
Trinn 18:
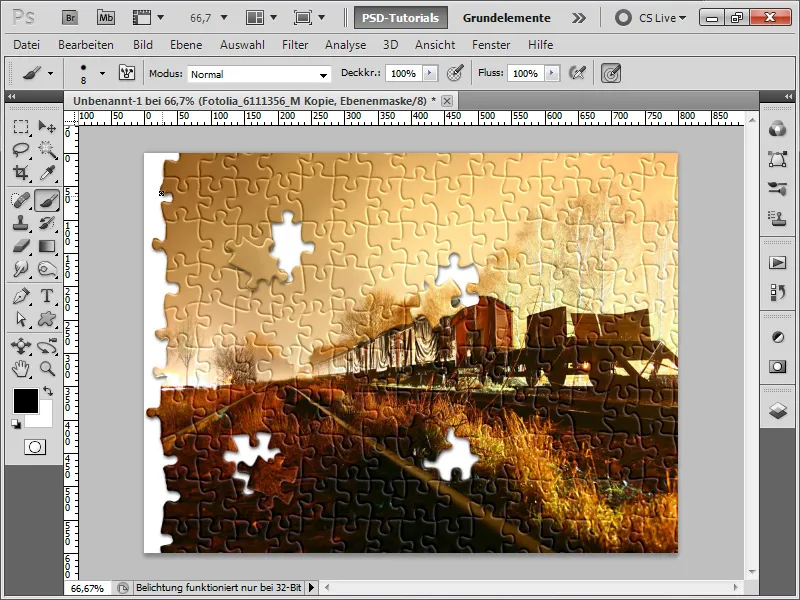
Nå fyller jeg utvalget mitt med svart, slik at denne delen skjules. Og allerede ser det ut som om det mangler puslebiter langs kanten.
Trinn 19:
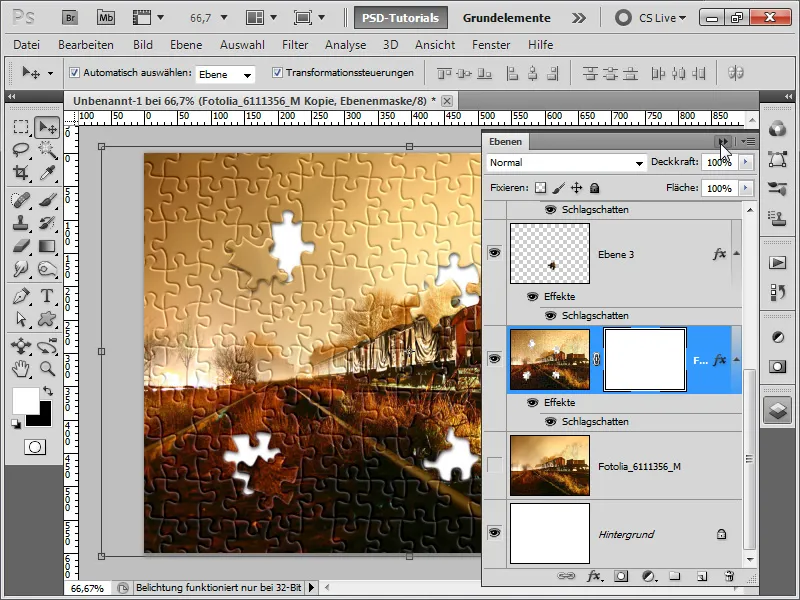
På kanten fjerner jeg en annen puslebit via masken. Med en pensel kan jeg finjustere dårlig valgte områder innenfor masken. Jeg legger også til en skygge innover på den øvre venstre puslebiten ved hjelp av Utfyllingsalternativ.
Trinn 20:
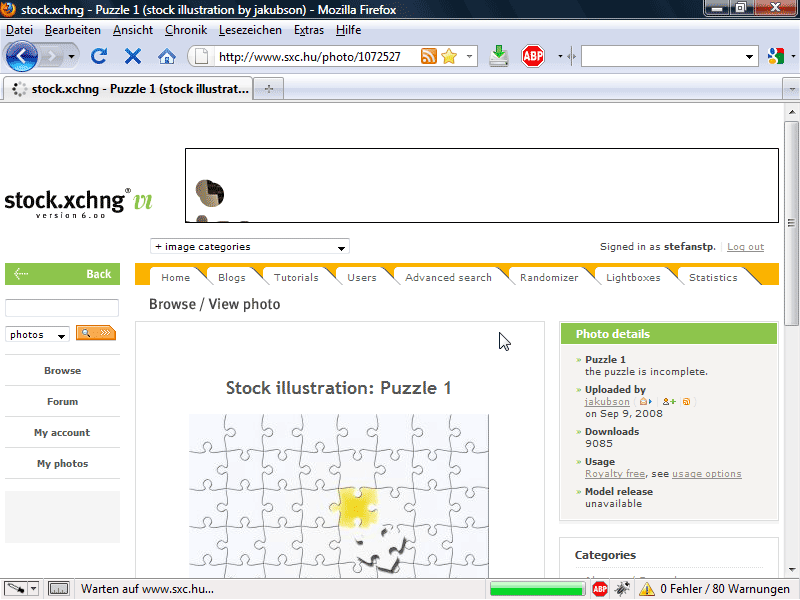
I den andre metoden for å lage et puslespill, antar jeg at puslespill.psd-filen ikke er tilgjengelig, og man må tenke på noe annet. Jeg skaffer meg et puslefoto på www.sxc.hu. Dessverre finnes det ingen puslespill uten forstyrrende bildemateriale. Jeg har derfor valgt dette bildet fordi det bare må fjernes litt i midten.
Trinn 27:
Også her kan jeg ta ut et puslespillbrikke f.eks. med lasso og legge til en skygge i begge lagene.
Trinn 28:
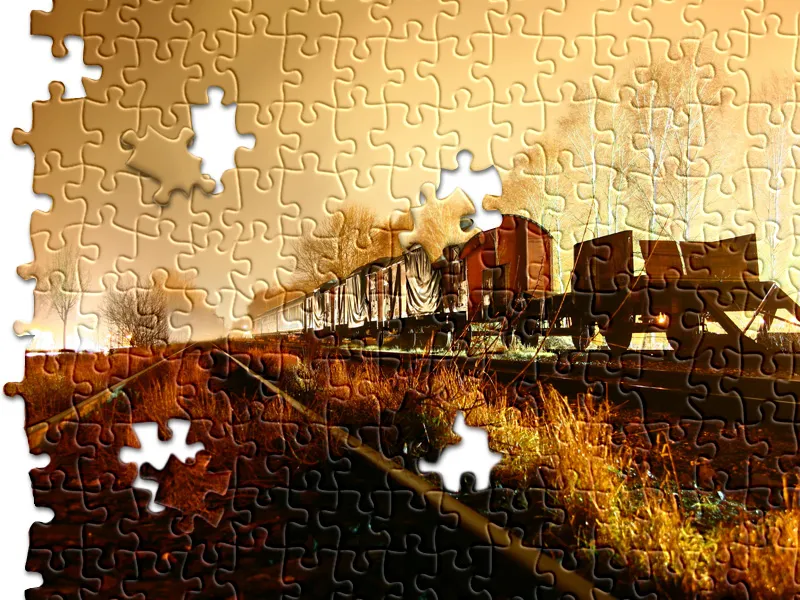
Ved 25% zoom ser bildet slik ut:
Jeg håper jeg har klart å vise med de to variantene at det ikke er så vanskelig å lage et puslespill av et bilde.


