Som nevnt i forrige del, vil vi her tegne parkanlegget. Deretter opprette bakgrunnen og til slutt vil vi lage vannet. Dette virker ganske komplisert her, med tanke på å tegne hver eneste detalj med sti-verktøyet. Men ikke bekymre deg, det finnes et spesialverktøy som gjør dette veldig enkelt. Men mer om det senere.
Tegne parkanlegg
Først begynner vi med parkanlegget. For dette går vi til vårt lag-panel, låser opp parkanlegget og låser resten, slik at vi ikke ved et uhell jobber med de andre lagene.

Vi markerer dette og velger en ganske tydelig kontur. Det betyr en kraftig farget med 2 pt tykkelse (i mitt tilfelle er det en vilkårlig grønn - den nøyaktige gressfargen vil vi bestemme senere). Vi deaktiverer fyllingen. Vi tar sti-verktøyet og begynner deretter å tegne parkområdene. Det går relativt raskt. Det er ikke så mye areal. Vi kan også gå under elven Spree, siden alle veiene ligger over parkområdet. Siden vi, når vi ser på lag-panelet, tegner over boligområdet, bør vi gjøre parken så nøyaktig som mulig.

Og deretter blir området fylt tilsvarende:

Tilføre farge til parkanlegget
Så vil vi gi parkanlegget en farge. Vi går til lag-panelet og markerer først alle lagene. Deretter deaktiverer vi konturen, som vi tidligere opprettet omriss med, og går til gradientflaten. Dette åpner gradient-panelet. Vi dobbeltklikker på venstre skyveknapp, og der klikker vi deretter på høyre pil. I flyout-menyen bytter vi den til RGB, ...

... for vi kan bare legge inn følgende heksadesimalverdi: Farge: #cbcc98.

Vi dobbeltklikker også på høyre skyveknapp, bytter også den til RGB ...

... og gir den fargen: #dbe6b6 ...,

... trykker Enter-tasten og har et vakkert grønt område.

Slik at området vårt ikke har en så jevn overgang fra mørkt til lyst, gir vi det en vinkel på 94° i gradient-panelet. Dette gir oss en fin naturlig overgang, som ikke ser altfor kunstig ut.

Gressstruktur
Neste steg er å gi gresset en struktur - i dette tilfellet, en struktur. For dette går vi til utseende-panelet og velger ...
fx>(Photoshop-effekter) Struktureringsfilter>Legg til struktur.

• Struktur: Sandstein
• Målestokk: 200 %
• Relieffhøyde: 3
• Lys: Øverst til høyre
På grunn av en relieffhøyde på 3, er relieffet mindre uttalt enn boligområdet og er derfor optimalt for en gressplen.

Vi klikker OK og filteret vårt er brukt.

Vi skal ikke gi gresset en skygge. Fordi et gressområde alltid er veldig flatt og dermed ikke trenger dybde, slik det ville være tilfelle med en høy bygning for eksempel.
Muligheter med enger
Mulighet 1
Jeg vil gjerne vise dere nok en mulighet for å lage enger, nemlig ved å duplisere parkanlegget og skjule det nederste parkanlegget.

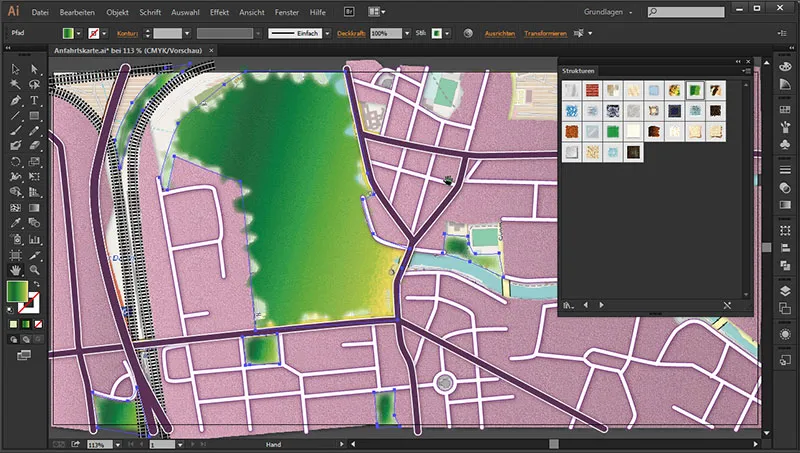
Når vi nå går til Grafikkstil-panelet og klikker på den nedre venstre ikonet som åpner bibliotekene, ser vi at vi til og med kan laste inn flere strukturer.

Der går vi bare opp ...

... og ser hva vi har der ... Der finner vi et symbol som kalles RGB Kartografi - Flatland når vi holder musepekeren over.

Når vi klikker på det, blir denne strukturen umiddelbart brukt, og vi har dermed en engstruktur. Som dere ser, med forvrengte kanter som smidig går over til boligområdene eller landskapet. Det ser også veldig fint ut.

Mulighet 2
Vi har også en annen mulighet her, kalt RGB Gress, og hvis jeg klikker her, kan jeg aktivere denne strukturen også.

Disse tingene skal bare vise ytterligere muligheter for hva man kan bruke, i tilfelle man ikke har lyst til å lage egne strukturer for å vise boligområder, enger, undergrunn osv.

Bakken
Nå mangler vi fortsatt en passende bakgrunn ved siden av vannet. Vi går til Bakgrunn-laget og låser det opp. Parkanlegget kan vi nå trygt låse.

Deretter går vi til fargeområdet, der vi velger en passende sandfarge.
Farge: #f1efd8

Trykk på Enter og vi har valgt riktig sandfarge. Deretter tar vi Rektangelverktøyet og tegner først en stor rektangel over hele kartflaten, som umiddelbart vises i riktig farge.

Den skal også få litt struktur. For en bakke sammenlignes heller med sand og er derfor ikke helt glatt. Derfor går vi tilbake til Utseende-panelet ...
Utseende>fx>(Photoshop-effekter) Struktureringsfilter>Legg på struktur.

Vinduet åpnes.
• Struktur: Sandstein
• Skalering: 100 %
• Relieffhøyde: 4
• Lys: Øverst til høyre
Siden det skal være en veldig fin bakke, setter vi Skaleringen til 100 % og Relieffhøyde til 4, slik at det blir litt tydeligere. Slik får vi en virkelig fin steinstruktur.

Klikk på OK og filteret blir brukt. Og vi har igjen en herlig tekstur på det.

Dette virker alltid mye mer naturlig enn bare en glatt overflate. Fordi ingen overflate er virkelig glatt, og det ser ofte veldig kunstig ut.
Vannforekomster
Og så kan vi straks begynne med vannet. For å gjøre dette, går vi til Flat-panelet og skjuler først alt som dekker kartet. Vi vil nemlig se vannet. Deretter går vi til vann-nivået, låser det opp og viser det ved å klikke på den tomme boksen, hvor det straks vises et øyesymbol.

Og hvis vi nå ser veldig nøye på vannet her for å se hvordan det er satt sammen, så ser vi at vi allerede har mange kurver og små avstikkere her. Noen ganger blir også linjen litt tynnere ved veldig smale avstikkere. Og vi har virkelig mange forskjellige typer og forløp her som vi må forme konturen. Det vil si at hvis vi går gjennom hver enkelt strek med sti-verktøyet her, kan vi virkelig sitte ganske lenge med det. Men det er en annen måte å fylle disse områdene relativt raskt. Og det gjør vi med Dråpenspensel-verktøyet.
Med Dråpenspensel-verktøyet tegner vi flater uten å måtte legge til enkelt punkter. Vi maler rett og slett på flaten, og når vi er ferdig med det, ...

... ser vi at vi har et sti-område uten å ha satt individuelle ankerpunkter først.

Hvis vi dobbeltklikker på Dråpenspensel-verktøyet, kan vi her sette størrelsen:
Størrelse: 5 Pt

Så zoomer vi inn på kartet og velger en passende farge, slik at vi først kan se fornuftig. En tydeligere mørkeblå farge er også tilstrekkelig. Og vi tar størrelsen som for øyeblikket er best egnet. Derfor kan vi enkelt tilbakestille den til 1 Pt igjen. Det enkleste er kanskje å ta en mindre størrelse i begynnelsen og deretter kjøre rundt kantene først. Så kan vi, når vi først har omrisset, enkelt fylle inn interiøret. Og hvis kantene her er litt krokete i begynnelsen - det gjør ingenting i begynnelsen. For de kan vi fremdeles rette opp senere. Jeg viser dere dette i et senere trinn.

Det gode med det er: For de som allerede har en grafisk tavle, er det spesielt enkelt å tegne dette her. Fordi akkurat som normalt med penn og papir, for eksempel når du kopierer, kan vi her tegne opp kantene og deretter fylle inn flatene. Og det er virkelig utrolig hvordan man her virkelig raskt kan male disse vanskelige forløpene fra tykke til tynne linjer. Og avhengig av hvor raskt det må gå, kan vi alltid tilpasse konturen litt og - som for eksempel til karpedammen her - male den raskt. Ved å trykke på Mellomromstasten kan jeg også enkelt skyve meg langs her.
Rektifisering
Og når vi nå ser på den tegnede konturen vår, ser vi at den ikke er helt optimal.

Her er det en vinkel og der igjen en liten krok. Vann strømmer ikke kantete. :) Og det er også en fantastisk løsning for dette, nemlig å trykke Ctrl-tasten og klikke på Stien. Da ser vi alle sti-punktene som har oppstått. Og vi ser veldig lett: Det er altfor mange. For å jevne disse pent ut, trykker vi en gang på Alt-tasten og dermed midlertidig bytter vi til Glatte-verktøyet. Og hvis vi nå går gjennom konturene flere ganger med dette, vil de overflødige sti-punktene bli slettet og stien rettet opp. Slik kan vi herlig få strømmen til å flyte. :D
Alt (holdt nede): (midlertidig bytt til) Glatte-verktøyet (.

Og vi har virkelig et fantastisk resultat her.

Trykk en gang på Ctrl-tasten og klikk ut for å kunne vurdere resultatet mer nøyaktig. Og det er virkelig en veldig overbevisende strømning. Dette skal vi nå gjøre med resten av vannet.
Ved jevn flyt er det bare nødvendig med en passende kontur som lar deg tegne elven i én bevegelse. Nå kan dere se at vi har tegnet vannet over veiene.

Men det spiller ingen rolle, for vårt vannlag er under veilaget. Når vi viser alle lagene, ser vi at alt passer perfekt sammen her.

Og så langt har vi allerede sett vårt delresultat:

I neste del vil vi fargelegge vannet på en passende måte, og i parken - forestill deg at vi har en skog der - vil vi tilpasse lage de tilsvarende skogsymbolene. I tillegg vil vi legge til skilting for hovedveiene.


