Lag optiske illusjoner med Adobe Illustrator
Introduksjon:
Hei kjære PSD-fellesskap. Det gleder meg å kunne ønske dere velkommen til en av mine opplæringsøkter igjen. I dag skal vi se på temaet optiske illusjoner. Jeg har forberedt fire optiske illusjoner for dere, og vi skal nå lage dem trinn for trinn sammen i Adobe Illustrator.
Optisk illusjon 01:
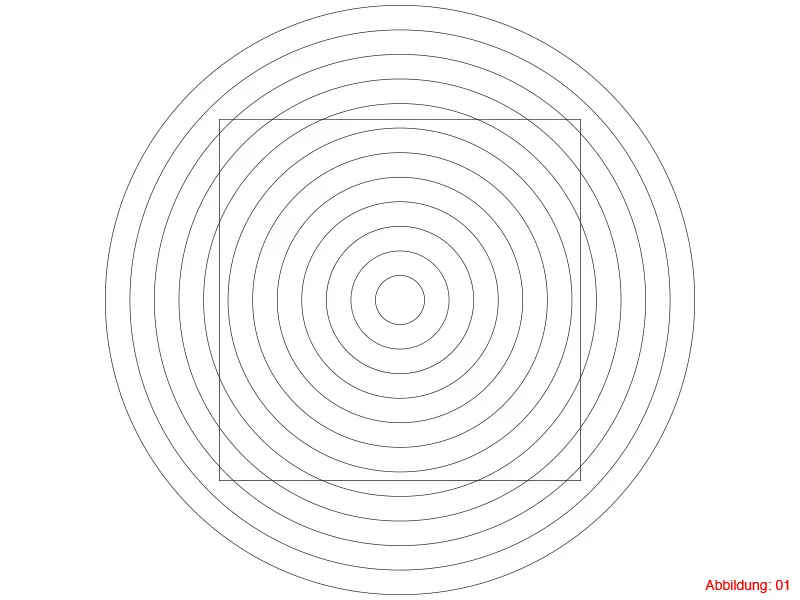
I dette grafiske bildet ser dere flere sirkler, og i midten er det en firkant der sidekantene er bøyd innover.
Hva om jeg sier til dere at firkanten i midten har helt rette sidekanter? Dere tror meg ikke? Vel, ta en linjal og hold den mot sidekantene. Dere vil oppdage at jeg snakker sant. :-).

Måleenheter:
Før vi begynner selve opplæringsøkten, vil jeg be dere om å sjekke innstillingene for måleenhetene deres. Vi kommer kun til å jobbe med måleenheten millimeter i denne opplæringsøkten. Hvis dette allerede er tilfellet for dere, kan dere gå direkte til trinn 1.
For å endre måleenheten på Mac-en går dere til menylinjen på Illustrator>Innstillinger>Enhet…. (Illustrasjon 02).
På PC-en går dere til Rediger>Innstillinger og deretter til fanen Enhet…

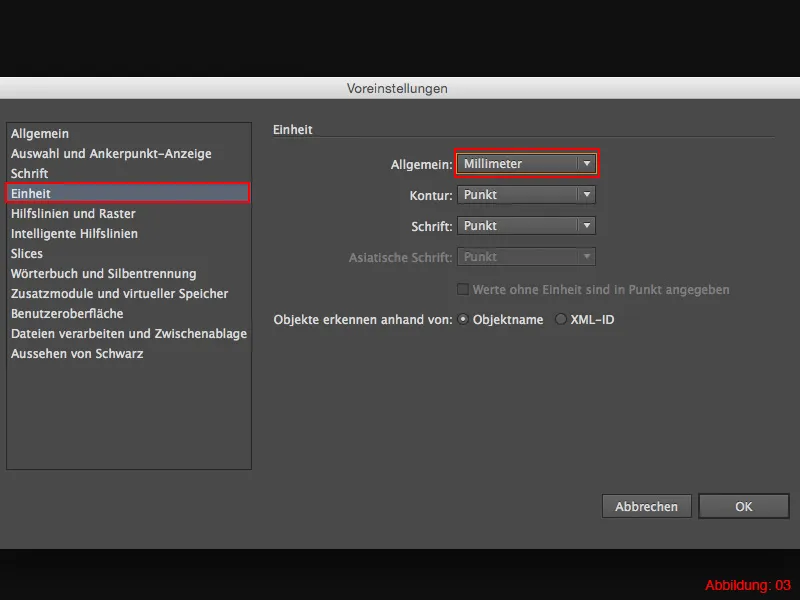
I det påfølgende vinduet kan dere endre måleenheten til millimeter. (Illustrasjon 03).

Trinn 1: Opprett en sirkel
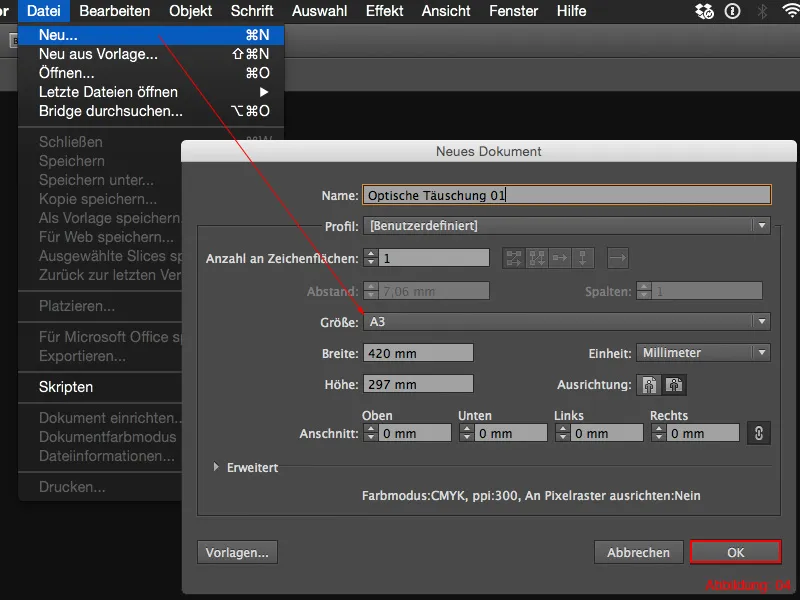
Når du er i Illustrator, gå til Fil>Ny. I den påfølgende dialogboksen opprett et liggende format i A3 (men dere kan også velge et annet format hvis ønskelig).

Siden vi trenger flere sirkelbaner for denne optiske illusjonen, velger du først Ellipse-verktøyet i verktøylinjen. Dette verktøyet finnes under Rektangel-verktøyet og kan aktiveres ved å klikke og holde museknappen over det. Alternativt kan du også trykke på tastekombinasjonen L på tastaturet.
Med Ellipse-verktøyet, klikker du nå på et tilfeldig sted på arbeidsområdet. Etter dette klikket åpnes en dialog der du kan angi størrelsen på ellipsen. For Bredde trenger du en verdi på 150mm. Siden du trenger en sirkel, angir du naturligvis samme verdi for Høyde. Sett Strek-bredde til 0,5pt.

Trinn 2: Duplisere og skalere sirkler
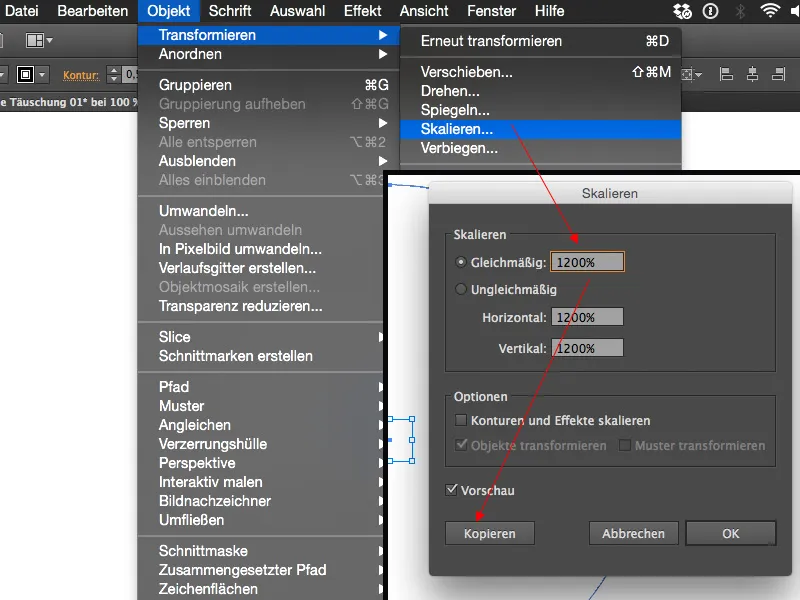
Neste steg er å duplisere denne sirkelen flere ganger og forstørre den jevnt. Dette gjøres enklest ved å gå til Objekt>Transformere>Skalere i menylinjen.
Angi en verdi på 1200% i det påfølgende vinduet.
Siden denne skaleringen skal brukes på en kopi av sirkelen, bekrefter vi dette dialogvinduet ved å klikke Kopi. Hvis du klikker på OK, vil sirkelen ikke kopieres, men den eksisterende sirkelen vil forstørres og den lille vil forsvinne. Derfor bør du definitivt klikke på Kopi.

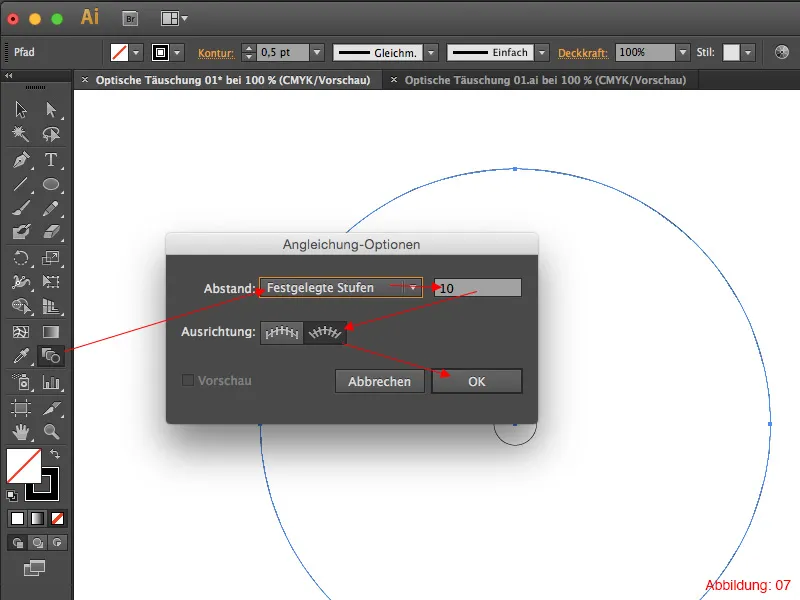
For å opprette de resterende sirklene, trenger du Tilpass-verktøyet. Dette finner du i verktøylinjen ved siden av Pipetten. Dobbeltklikk på Tilpass-verktøyet og sett Spesifiserte trinn og en verdi på 10 i det påfølgende vinduet.

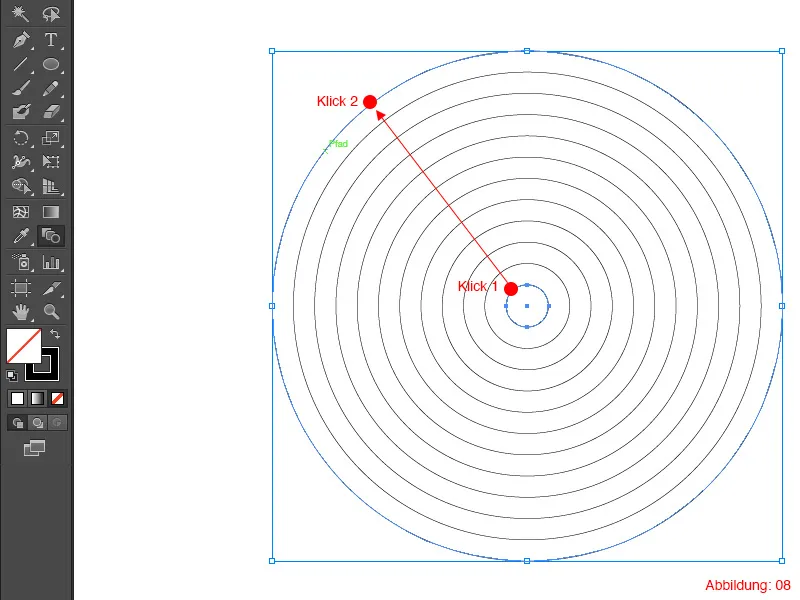
Etter å ha bekreftet med OK, klikker du først på den lille sirkelen (Klikk 1) og deretter på den store sirkelen (Klikk 2). Tilpass-verktøyet vil deretter automatisk opprette de 10 indre sirklene som manglet (se illustrasjon 08).

Trinn 3: Opprettelse av kvadratet
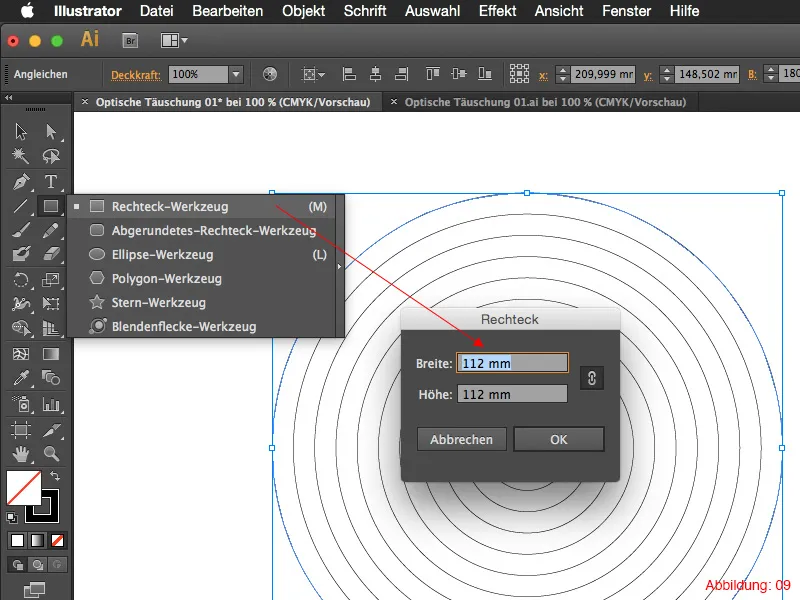
Nå mangler egentlig bare kvadratet. Det oppretter vi med verktøyet for Rektangel. Ved å trykke på snarveien M blir verktøyet for Rektangel straks aktivert. Akkurat som tidligere med Ellipsen, klikker du bare et sted på arbeidsområdet. Deretter vises vinduet igjen der du kan justere størrelsen. Her stiller du inn en størrelse på 112mm for både Bredde og Høyde. For konturtykkelsen velger du som tidligere 0,5pt.

Trinn 4: Fullfør optisk illusjon
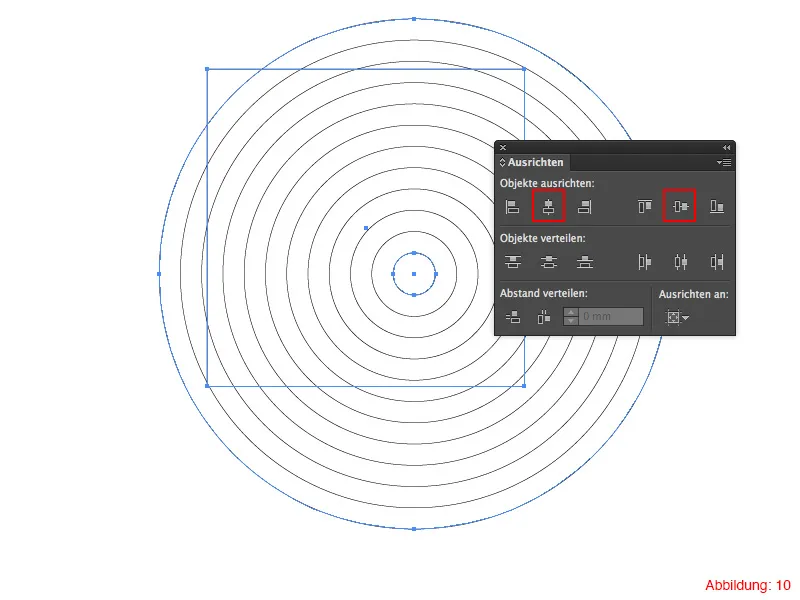
I siste trinn velger dere nå sirklene og kvadratet. For å markere flere objekter samtidig, må du holde nede Skift-tasten mens du klikker på begge objektene.
Nå trenger dere Juster-paletten. Den finner dere under Vindu>Juster.
Her må dere bare klikke en gang på Horisontal justering og en gang på Vertikal justering (se figur 10).

Optisk illusjon 02:
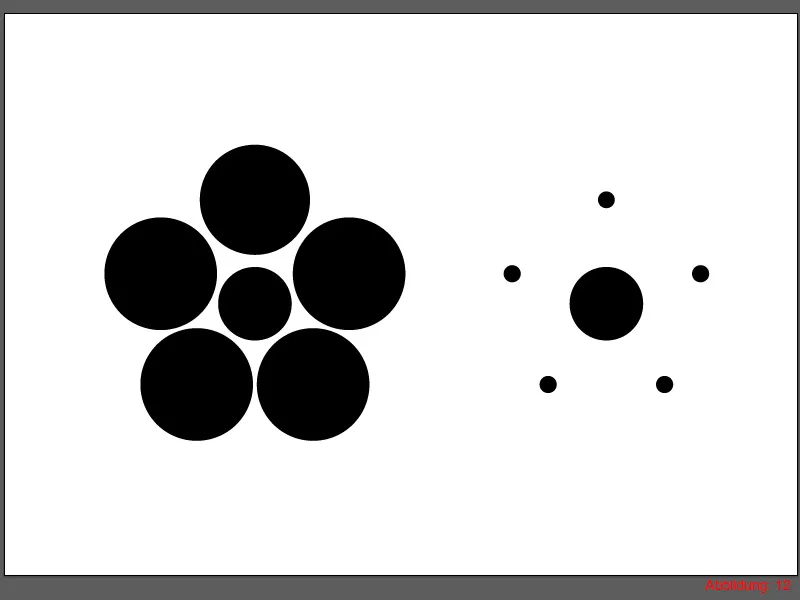
I den andre optiske illusjonen handler det om forholdet mellom stort og lite. På venstre side virker midtpunktet mye mindre enn på høyre side. I virkeligheten er disse to punktene imidlertid nøyaktig like store. Under konstruksjonen av denne optiske illusjonen vil dere lære håndtering av Flytt-dialogen og Vri-verktøyet.

Trinn 1: Opprettelse av arbeidsflaten
Før dere kan begynne konstruksjonen, trenger dere en ny arbeidsflate. Den oppretter dere igjen ved å gå til Fil>Ny. I det påfølgende vinduet velger dere et format på A3 (men dere kan også velge et annet format om dere ønsker det).
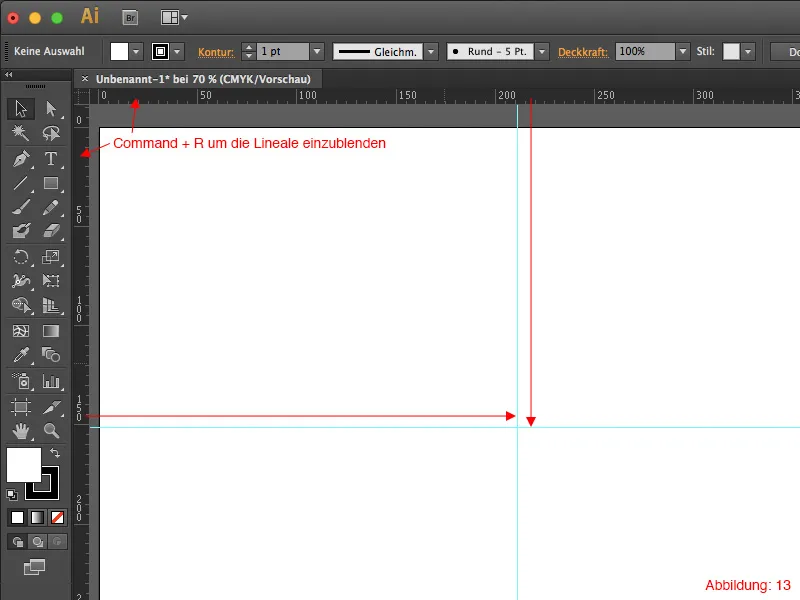
Etter at dere har opprettet arbeidsflaten, må dere først opprette et midtpunkt som sentrum for den første sirkelen i midten. Ved hjelp av snarveien Command+R eller Ctrl+R vises Linjalene (på engelsk: Rulers).
Ved å holde venstre museknapp nede, kan dere nå trekke ut Hjelpelinjer fra linjalene. Dere trenger en horisontal Hjelpelinje og en vertikal Hjelpelinje (ca. midt på). (Figur 13).

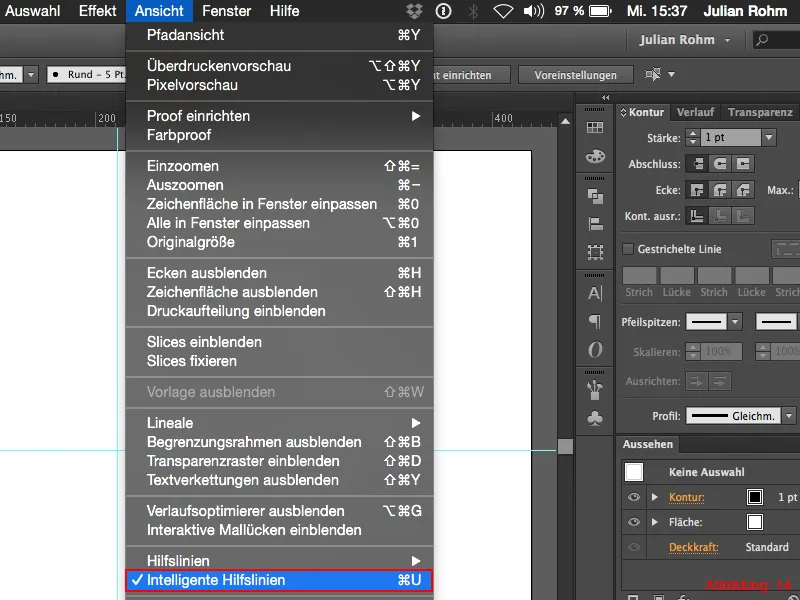
Nå er det på tide å sjekke om Intelligente hjelpelinjer er aktivert. Dette kan dere enkelt sjekke ved å gå til øverste menylinje og velge Vis>Intelligente hjelpelinjer. Hvis det ikke er merket av her, klikker dere en gang for å aktivere denne funksjonen.

Trinn 2: Opprettelse av den venstre halvdelen av den optiske illusjonen
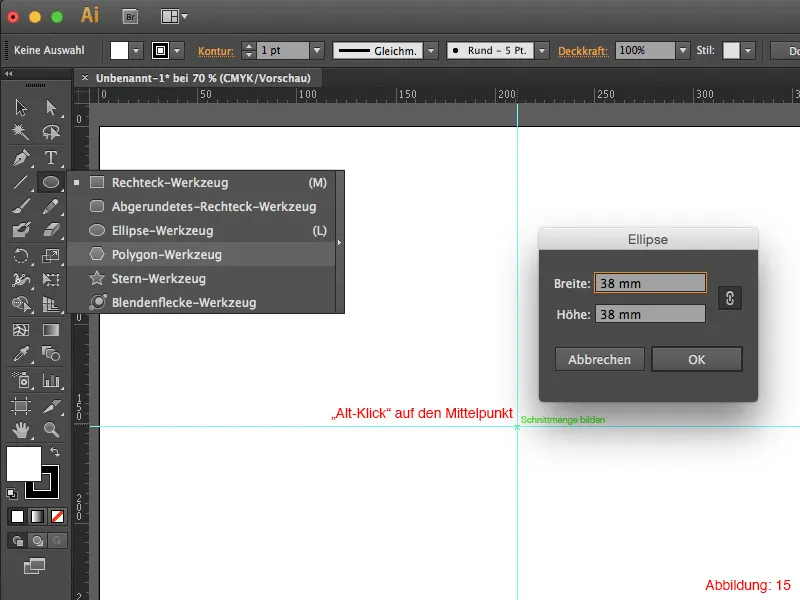
I neste trinn velger dere verktøyet Ellipse. Deretter klikker dere med den trykte Alt-tasten på midtpunktet av hjelpelinjene dere tidligere opprettet.
I det påfølgende dialogvinduet skriver dere inn en størrelse på 38x38mm. Ved å holde nede Alt-tasten førte dette til at sirkelen dere opprettet direkte blir generert fra midten av midtpunktet deres.

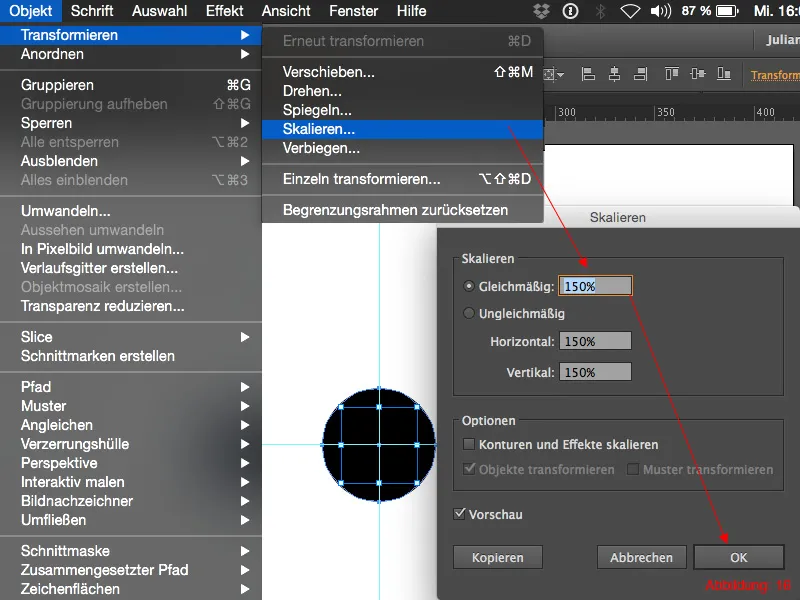
Ved bruk av Command+C og Command+F (På PC: Ctrl+C og Ctrl+F) kopierer dere denne sirkelen og limer den inn på samme sted igjen. Deretter går dere til øverste menylinje og velger Objekt>Transformere>Skaler. Her skriver dere inn verdien 150% under Jevnt og bekrefter med OK.

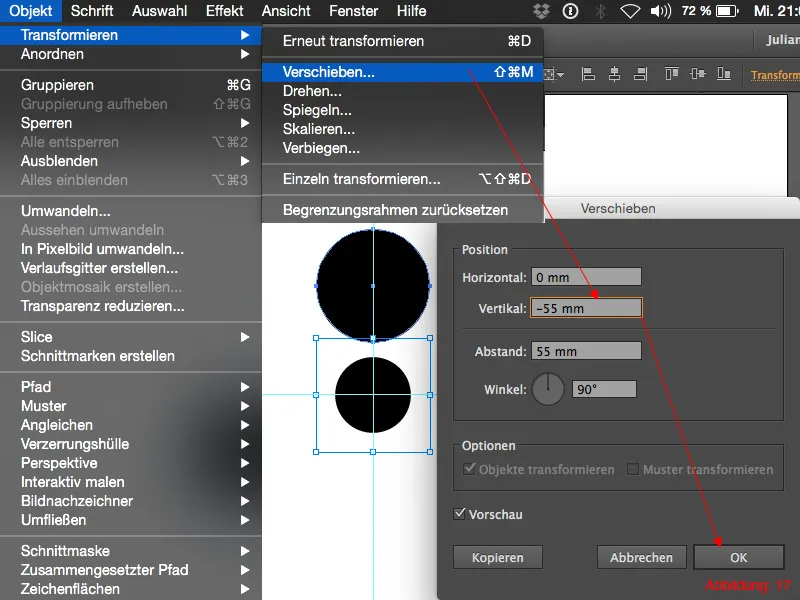
Nå må dere flytte denne sirkelen 55mm oppover. Dette kan dere enkelt gjøre ved å gå til Objekt>Transformere>Flytt igjen. Ved Horisontal holder dere verdien på 0mm, og ved Vertikal skriver dere inn en verdi på -55mm. (Minus fordi dere vil flytte oppover og ikke nedover).

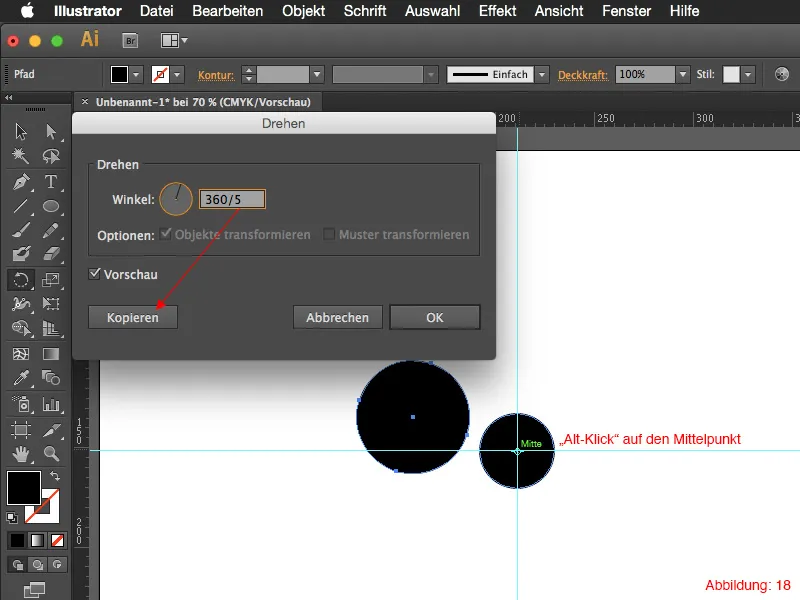
Dette større sirkel må nå fordeles jevnt rundt den mindre sirkelen. I Verktøyspaletten finner du Rotere-verktøyet. Hvis du nå holder Alt-tasten nede og klikker på midtpunktet ditt, kan du rotere sirkelen direkte rundt denne aksen.
Som du kanskje allerede har sett i forhåndsvisningsbildet av denne optiske illusjonen, trenger du nøyaktig fem sirkler som er fordelt rundt den midterste. Siden en sirkel vanligvis har 360°, skriver du bare inn 360/5 i Rotere-dialogboksen. Illustrator er i dette tilfellet så smart at den forstår denne beregningen og viser umiddelbart resultatet til deg. (Dermed sparer du deg for hoderegning). Men nå er det viktig at du ikke bekrefter med OK, men klikker på Kopier. Dette gjør at den opprinnelige sirkelen forblir, og en kopi av den blir rotert.

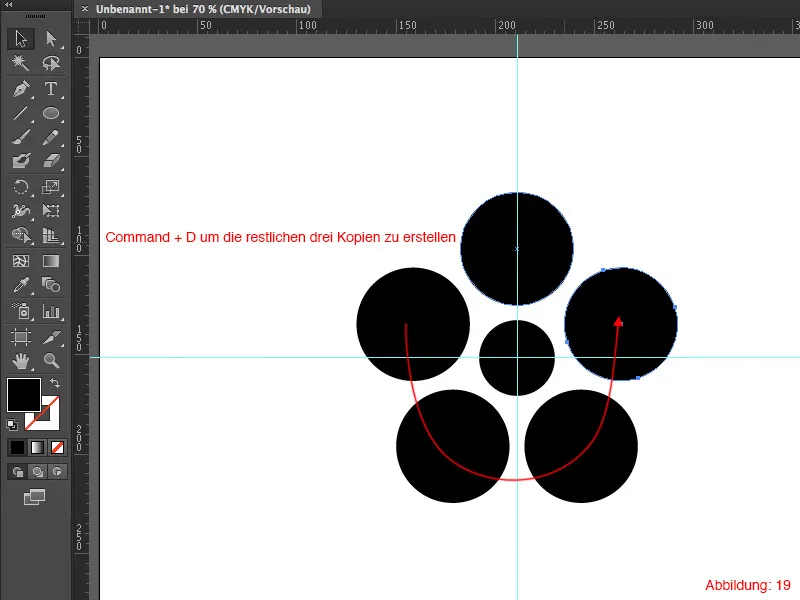
Med snarveien Command+D (på PC: Strg+D) kan du gjenta denne prosessen tre ganger til.

Trinn 2: Opprett venstre side av den optiske illusjonen
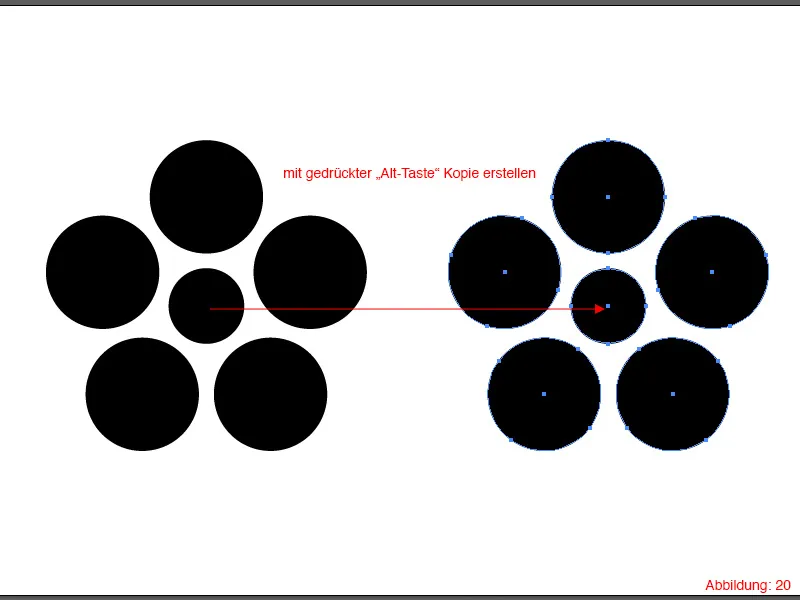
Da er den største delen av denne optiske illusjonen fullført. For å opprette høyre del med de mindre sirklene, markerer du deg med Command+A (på PC: Strg+A) alt og lager deretter en kopi til høyre med Alt-tasten holdt nede.

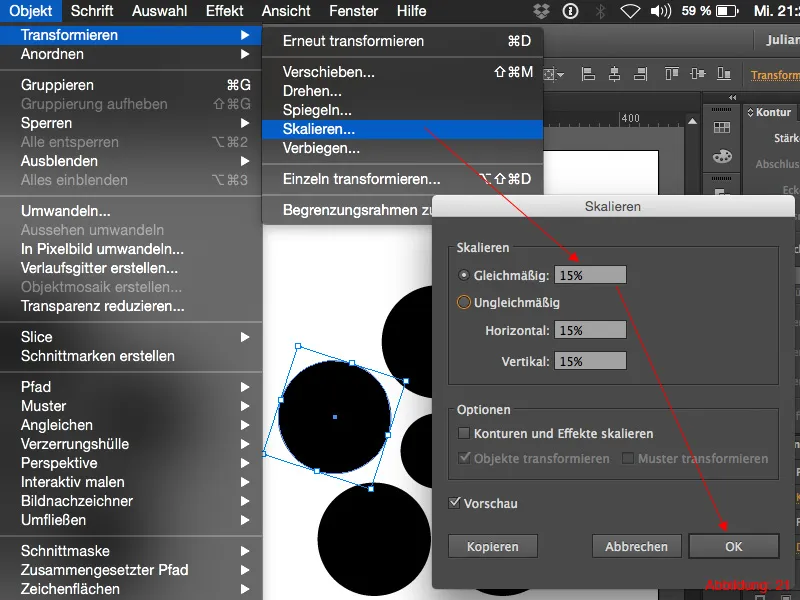
Resten er bare litt flittig arbeid. Du må nå gripe hver av de fem sirklene en gang og alltid redusere dem til 15% via Objekt>Transformere>Skalere.

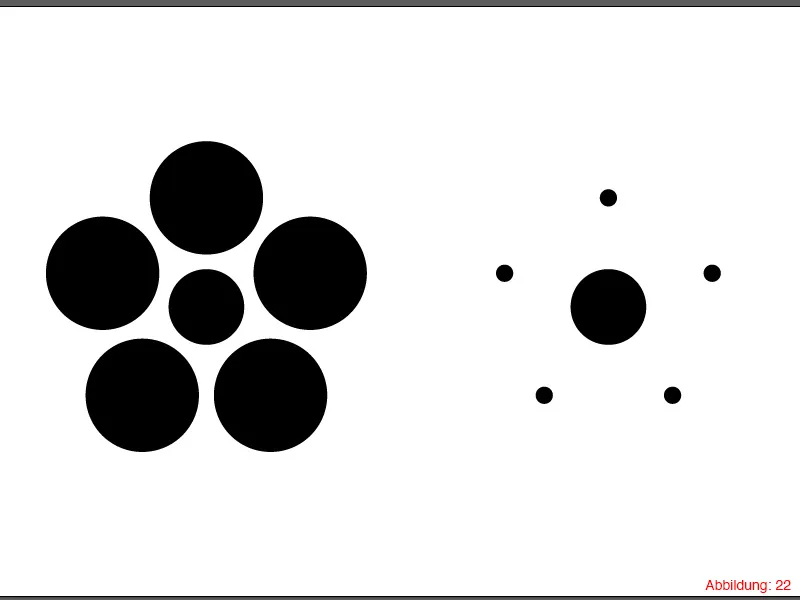
Den andre optiske illusjonen er ferdig:

Optisk illusjon 03:
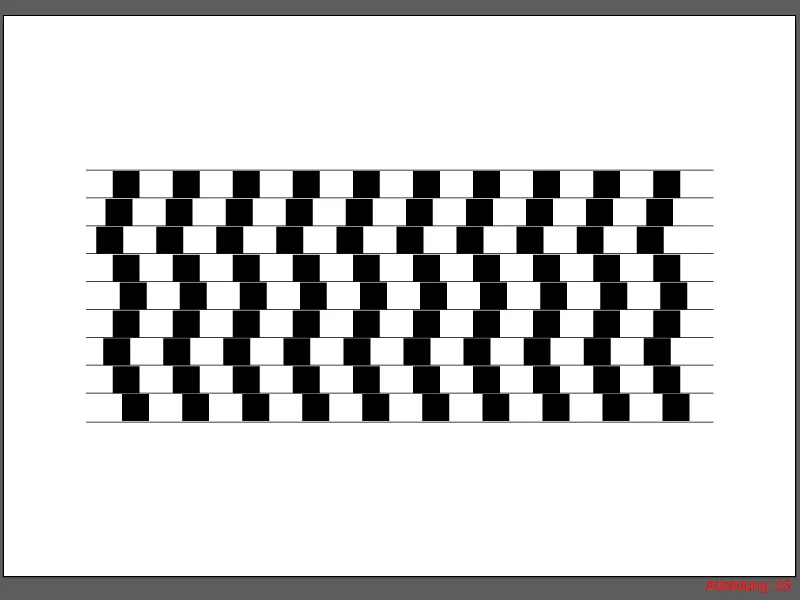
Nå starter vi rett på den tredje optiske illusjonen. I denne illusjonen blir øynene våre lurt til å tro at linjene og kvadratene (spesielt i midten) faller sterkt til venstre eller høyre. I virkeligheten er imidlertid linjene og kvadratene nøyaktig horisontalt justert.

Trinn 1: La oss begynne!
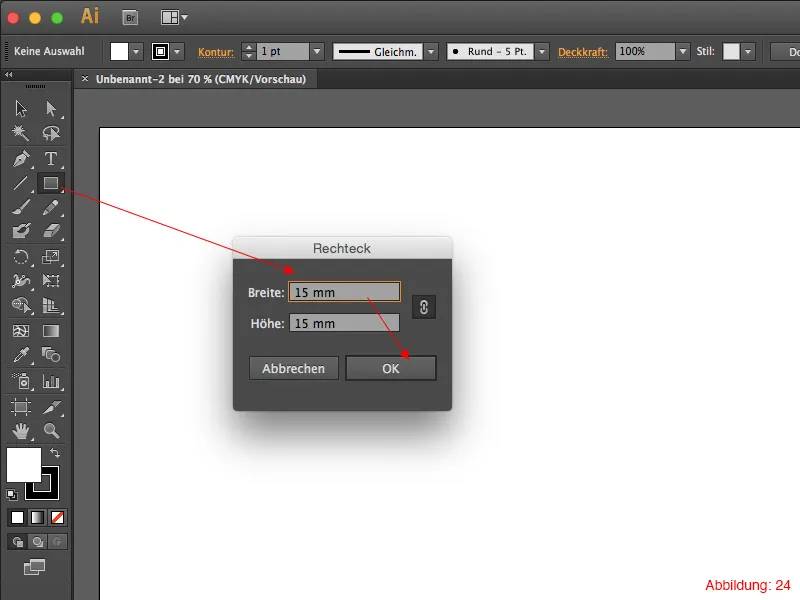
For å realisere denne optiske illusjonen, lager du først en firkant med målene 15x15mm ved hjelp av Rektangel-verktøyet.

Vi trenger 9 kopier av denne firkanten med 15mm avstand horisontalt mellom dem.
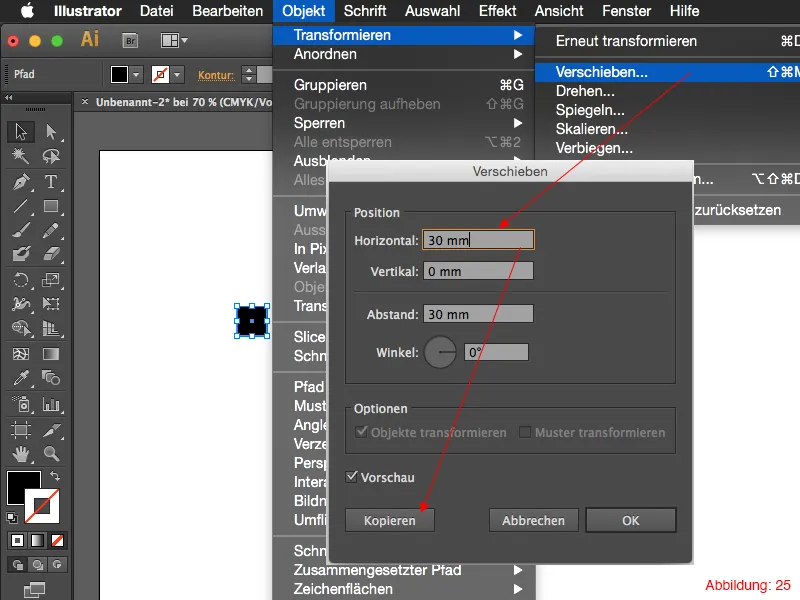
Deretter går du til Objekt>Transformere>Flytte. I vinduet som kommer opp, skriver du inn en verdi på 30mm for å ha nøyaktig en 15mm avstand mellom hver firkant. Bekreft denne dialogboksen ved å klikke på Kopiere.

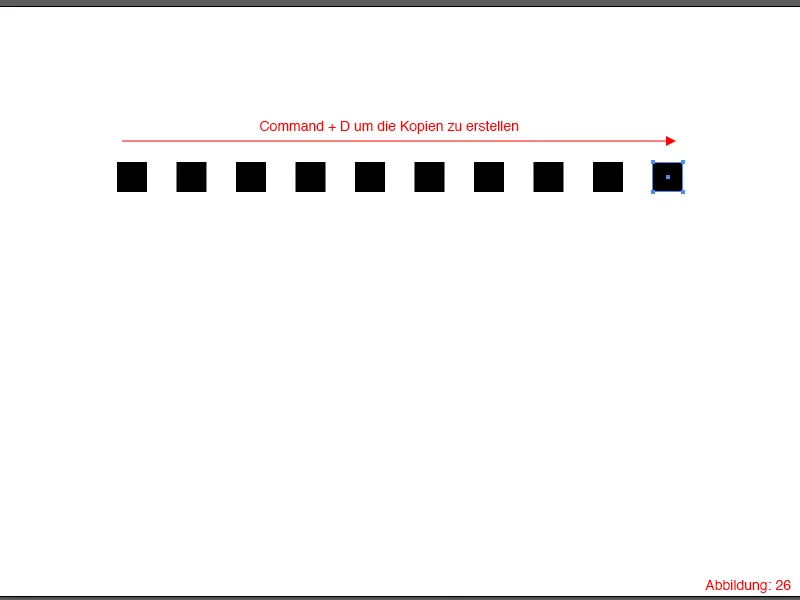
Gjennom snarveien Command+D (på PC: Strg+D) oppretter du ytterligere åtte kopier, slik at du til slutt har 10 kvadrater med 15mm avstand i en rekke.

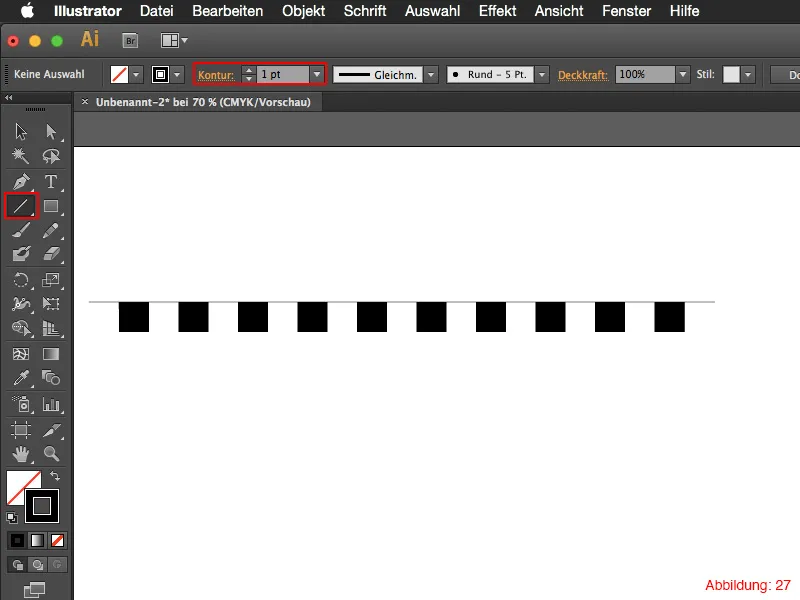
I neste trinn tar du Linje-verktøyet fra Verktøyspaletten og tegner en horisontal linje rett på toppen av kvadratene. Pass på at linjen stikker litt over på venstre og høyre side som vist på bildet. (Linjetykkelse: 1pt).

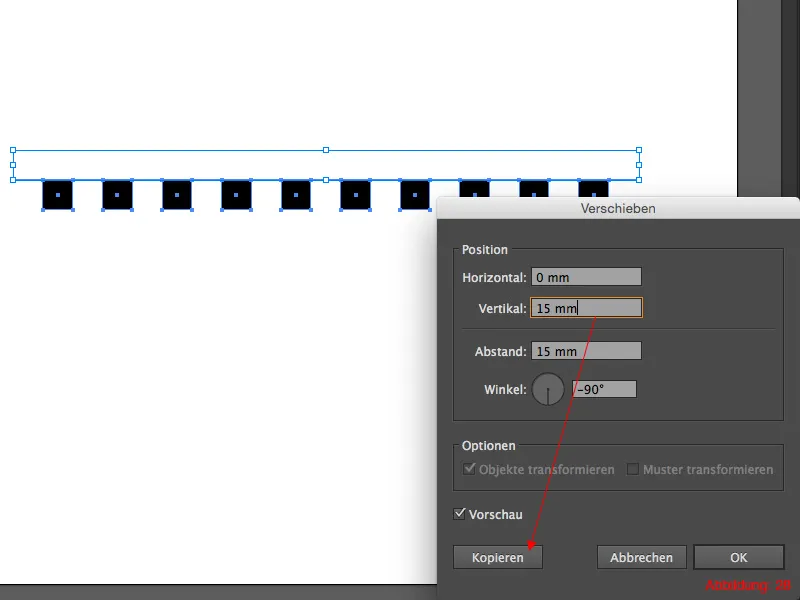
Du merker nå av alle kvadratene, inkludert den nylig tegnede linjen, og kaller igjen opp Flytte-dialogen via Objekt>Transformere>Flytte. I Horisontal skriver du inn 0mm og i Vertikal skriver du inn 15mm. Bekreft også dette dialogvinduet med Kopiere.

Med Command+D (på PC: Strg+D) oppretter du ytterligere syv kopier.
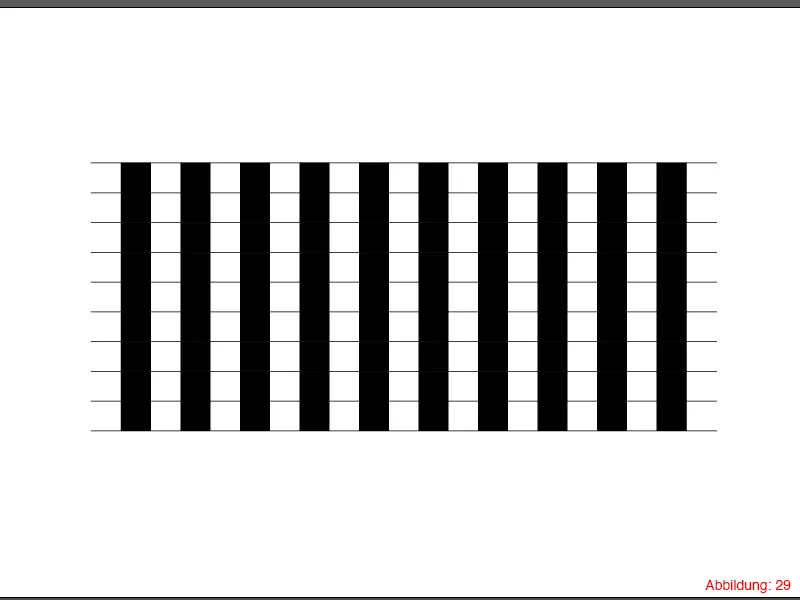
Ved den siste kopien, oppretter dere igjen en linje på bunnen av kvadratene for å avslutte alt pent. Deretter bør det se ut som på figur 29.

Trinn 2: Ferdigstille optisk illusjon
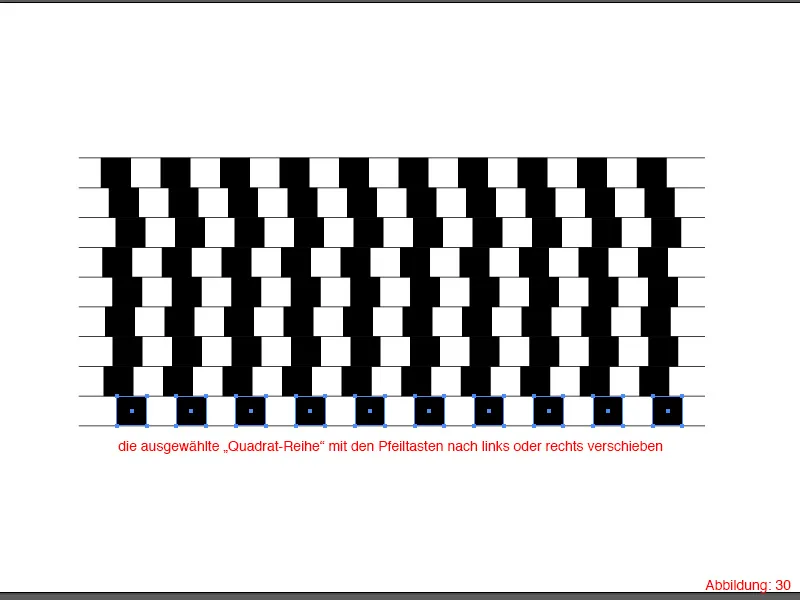
For å fullføre denne optiske illusjonen, velger dere alltid en rad med kvadrater med Selection Tool og flytter dem med piltastene i forskjellige retninger. Når dere har gjort dette med hver rad, vil det se ut som om linjene og kvadratene faller skrått i begge retninger.

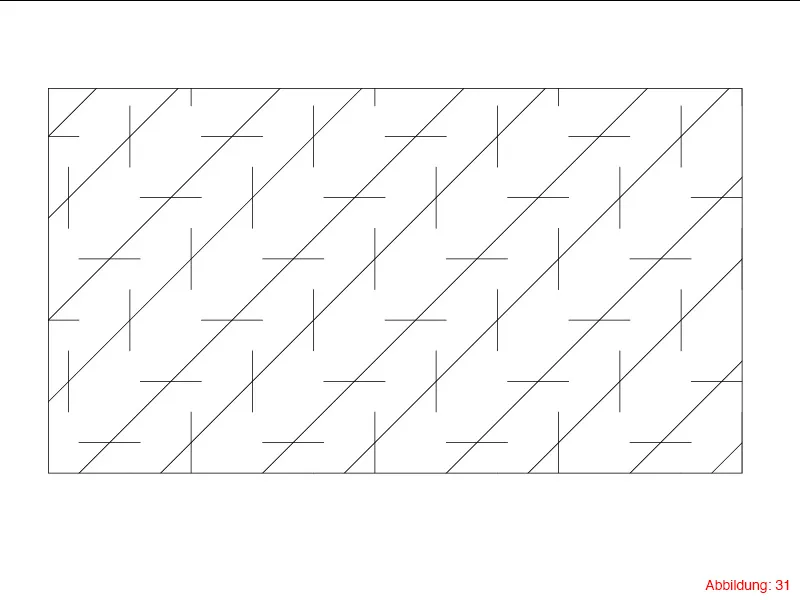
Optisk Illusjon 04
Nå har vi kommet til den siste optiske illusjonen i denne opplæringen.
I denne illusjonen ser det ut som om de lange linjene står i forskjellige vinkler til hverandre. I virkeligheten står de imidlertid nøyaktig i en vinkel på 45° til hverandre. Denne illusjonen oppstår fordi de korte linjene er annenhver horisontale og vertikale i forhold til 45°-linjene. (Var det akkurat for mye informasjon på en gang? Ikke noe problem! Dere vil forstå med en gang når dere lager denne illusjonen. :-) ).

Trinn 1: Opprett linjene
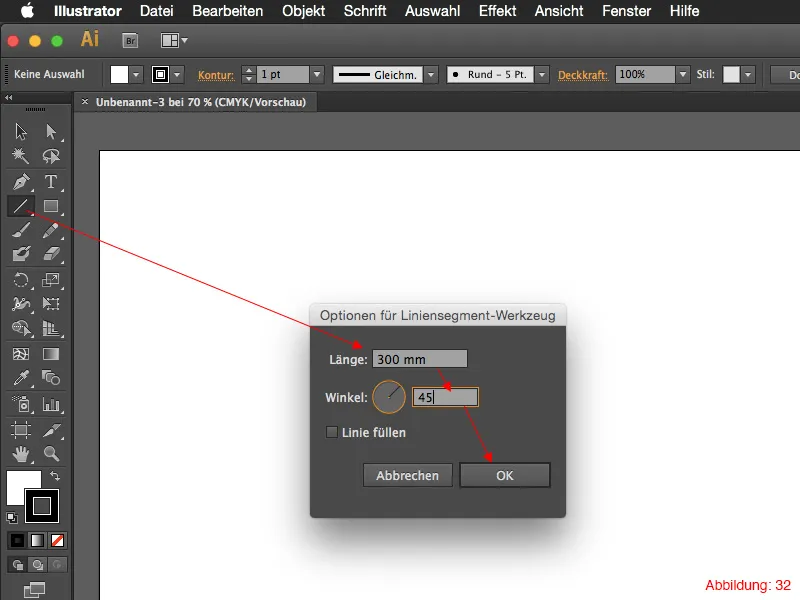
Opprett først et nytt arbeidsområde i A3-format. Deretter velger dere Line Tool og klikker en gang på arbeidsområdet. Nå vises det igjen et vindu der dere kan sette lengden på linjen samt vinkelen. Angi en lengde på 300mm og en vinkel på 45° og bekreft med OK.

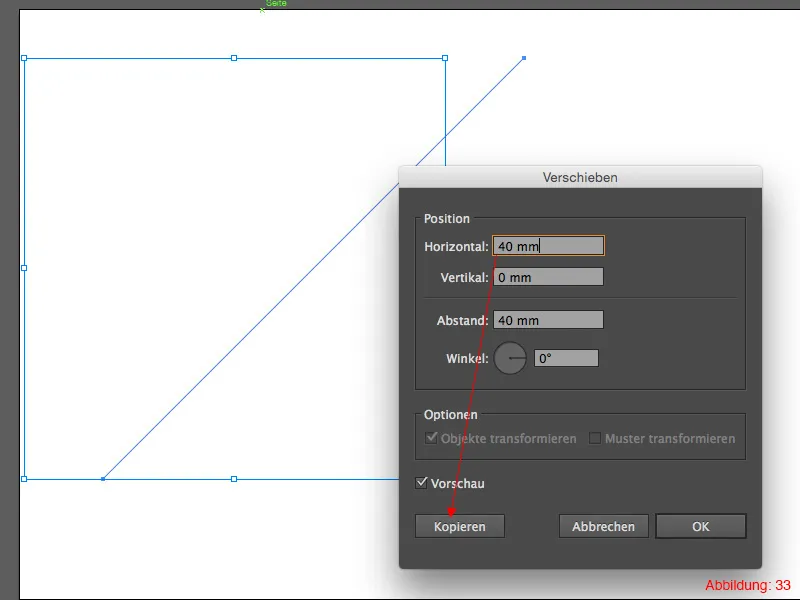
Via Object>Transform>Move flytter dere linjen 40mm mot høyre og bekrefter det hele med Copy.

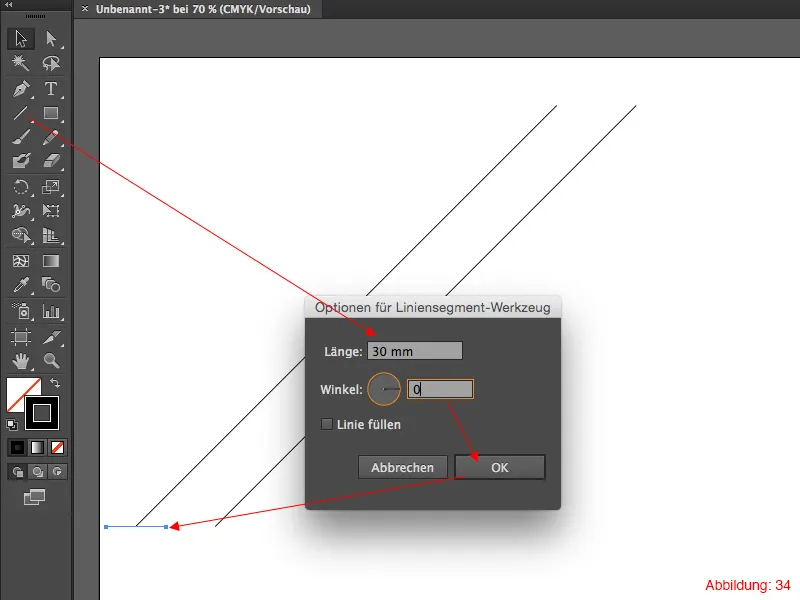
Nå trenger dere igjen Line Tool. Denne gangen oppretter dere en linje med en lengde på 30mm og en vinkel på 0°. Plasser denne linjen midt på det nedre enden av den første linjen som vist på figuren.

I neste steg åpner dere igjen Move Dialog. Object>Transform>Move.
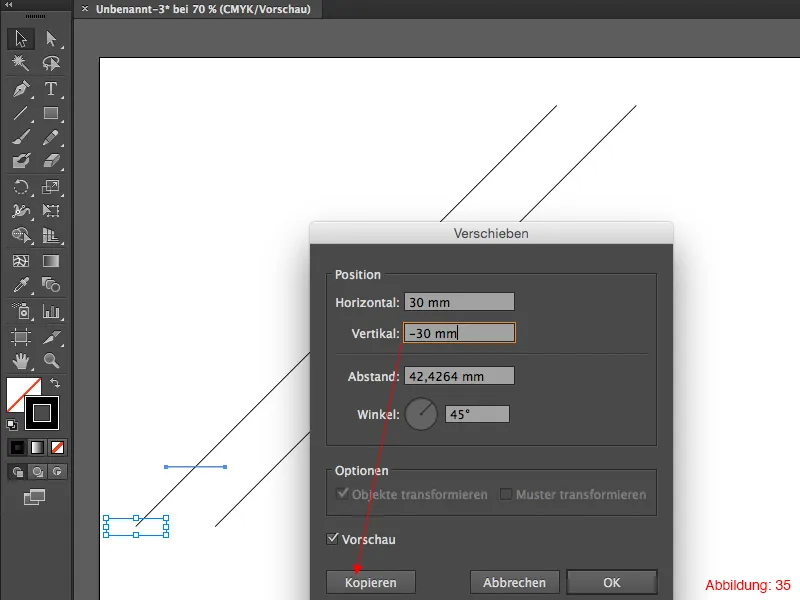
Denne gangen må dere flytte i begge retninger samtidig. Angi 30mm for Horizontal og -30mm for Vertical. Bekreft med Copy og dupliser det hele igjen med snarveien Command+D (på PC: Ctrl+D).

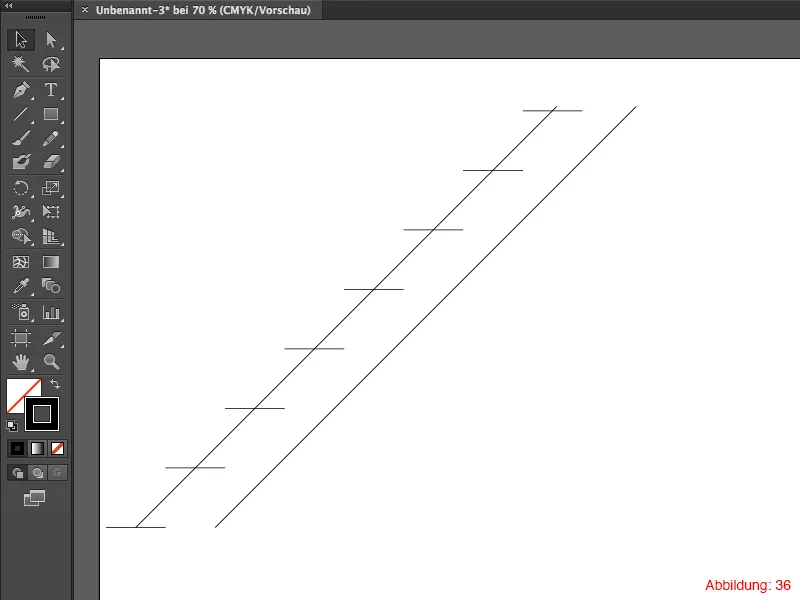
Da gutta skal det omtrent se slik ut. (Figur 36).

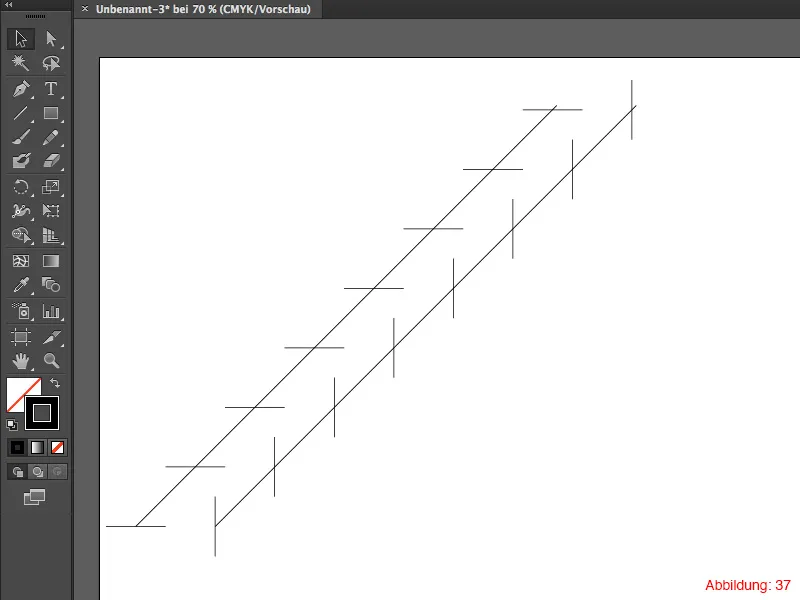
Nå oppretter dere en ny linje med Line Tool. Velg igjen en lengde på 30mm, men denne gangen med en vinkel på 90°. Plasser denne linjen midt på det nedre enden av den andre linjen og åpner igjen Move Dialog. Object>Transform>Move. Her angir dere 30mm for Horizontal og -30mm for Vertical, og bekrefter igjen med Copy. Dupliser det hele med Command+D (på PC: Ctrl+D).

Nå velger dere alt og åpner igjen Move Dialog. (Dere merker nok nå at denne dialogen virkelig blir brukt veldig ofte :-) ).
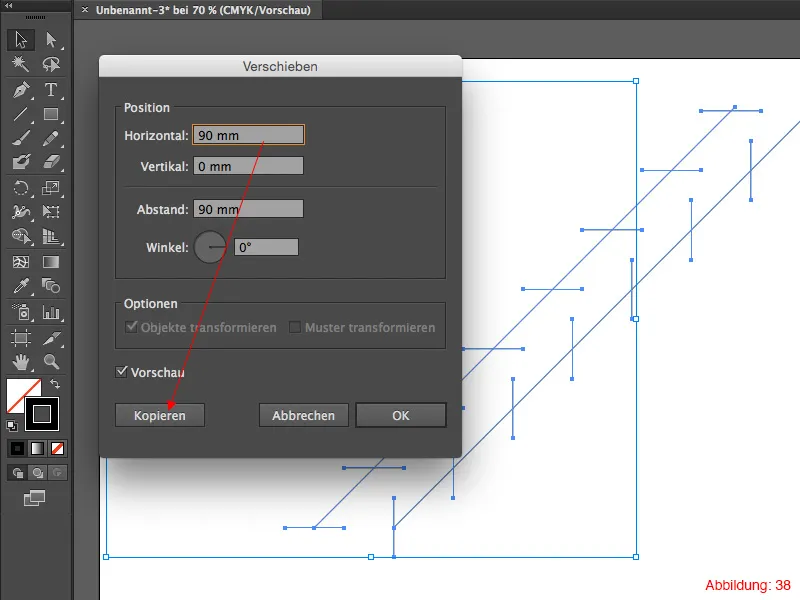
Denne gangen flytter dere alt 90mm i horisontal retning og bekrefter igjen med Copy. Dupliser det hele nå 5-6 ganger med Command+D (på PC: Ctrl+D).

Det hele skal da omtrent se slik ut:

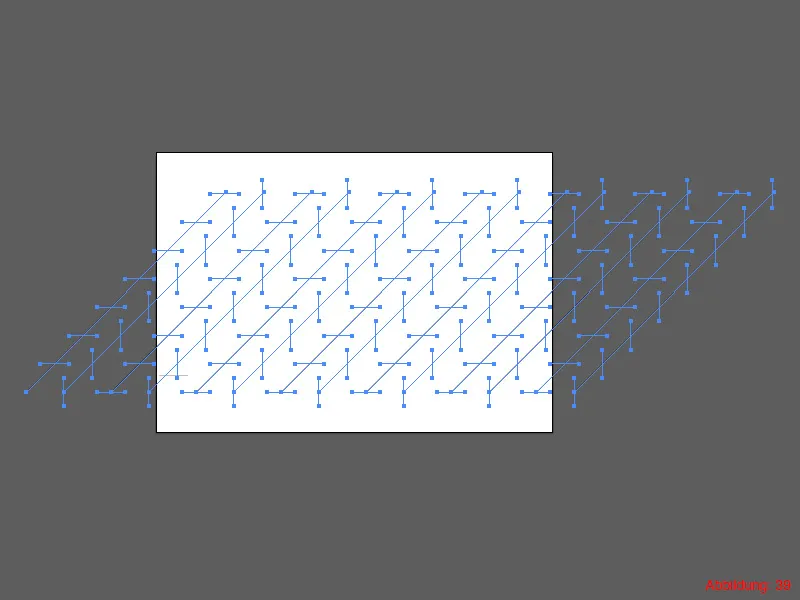
Nå er vi nesten ved veiens ende. I det siste steget griper dere igjen Rectangle Tool og drar et rektangel direkte over alle linjene deres (se figur 40).

Steg 2: Opprette rammen
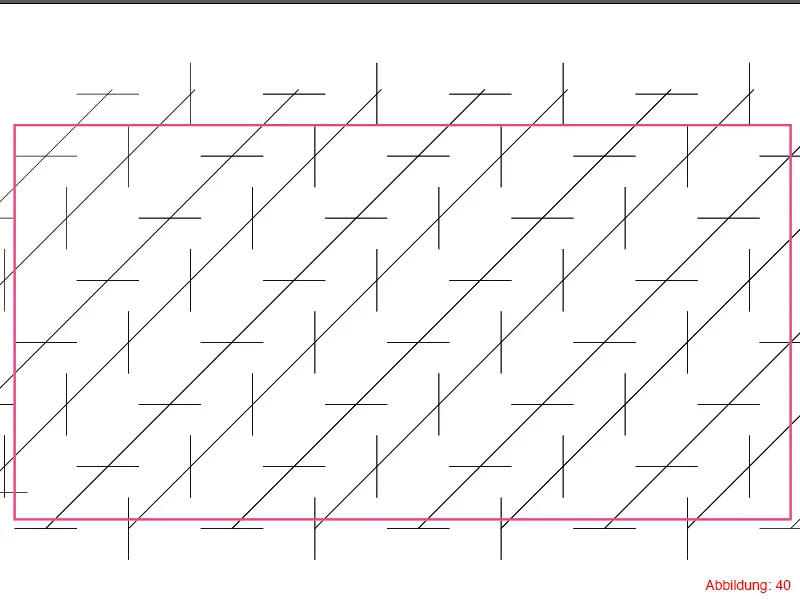
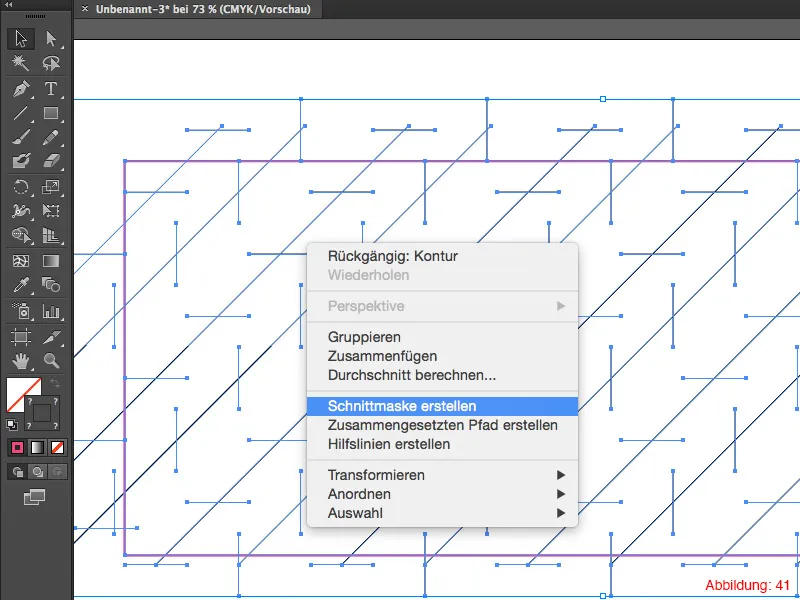
Dere velger deretter alt. Det beste er å gjøre dette med Command+A (på PC: Strg+A). Gjør et høyreklikk i midten av rektangelet ditt og velg der Opprett klippemaske. På denne måten skjules alle elementer som ikke skal være synlige.

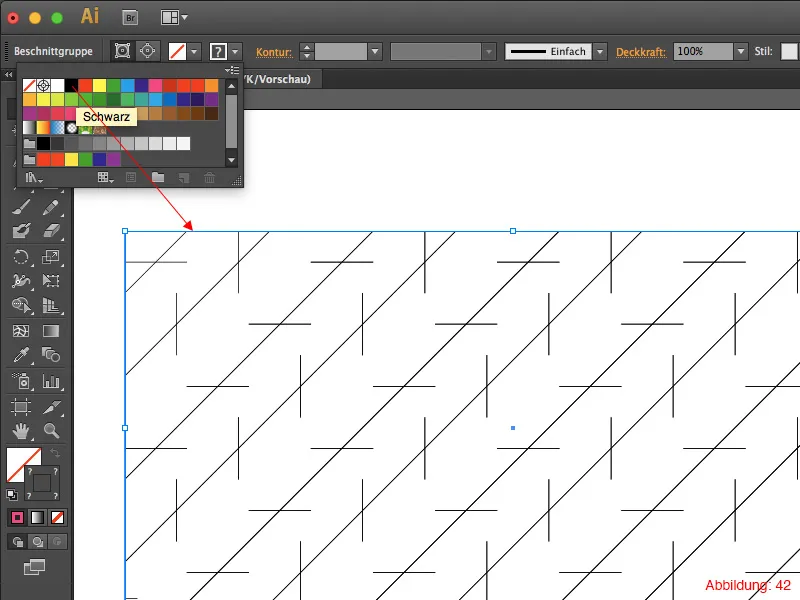
Nå må du bare legge på en kontur til klippemasken for å få en fin ramme. Og den siste optiske illusjonen er ferdig.

Abschlussworte:
Jeg håper dere har hatt det gøy med opplæringen og kan nå lage noen fine optiske illusjoner. Som dere sikkert har lagt merke til, gjentar noen kommandoer seg ofte i Illustrator, og jeg er ganske sikker på at når dere har fullført denne opplæringen en gang, vil dere aldri glemme hvordan Flytte-dialogboksen og snarveien Command+D (på PC: Strg+D) kan være nyttige.
Hvis dere har ytterligere spørsmål om emnet, skriv dem i kommentarene. Jeg vil forsøke å svare så snart som mulig.
Mange hilsener
Din Julian


