Neste punkt gjelder ytelsen. Serveren leverer elleve sider for sakte. Interessant er at startsiden ikke er oppført.
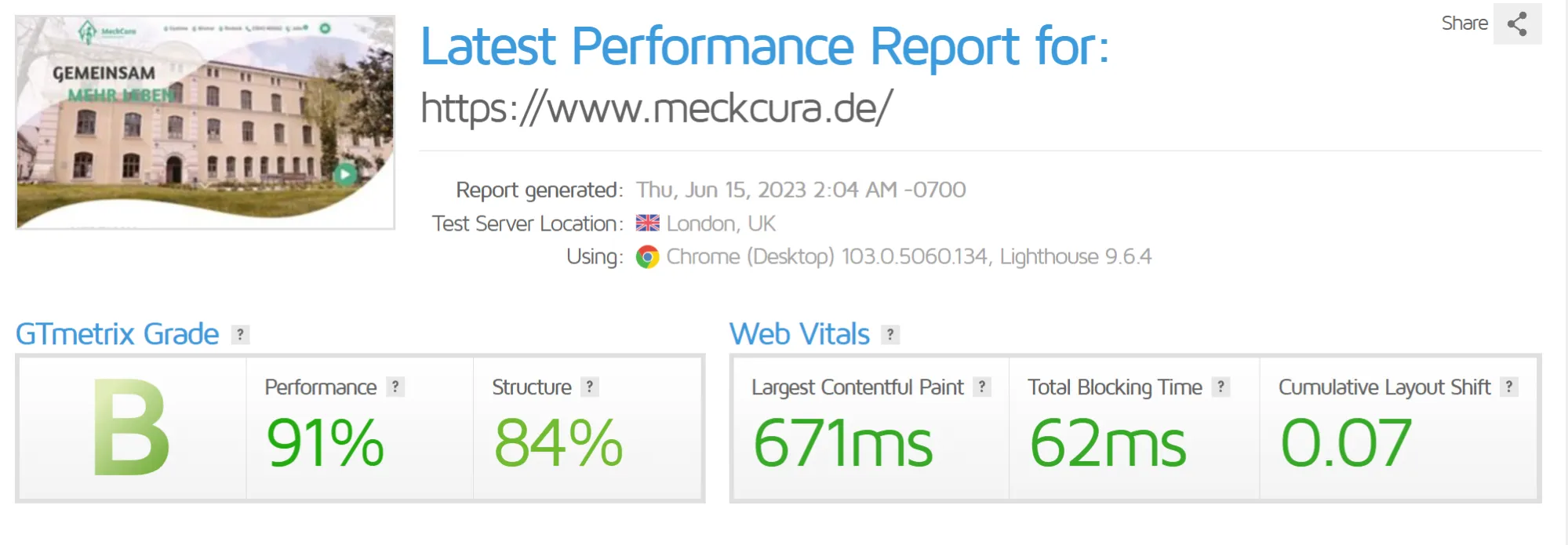
Jeg gjør motprøven for å finne flaskehalsen og lar ytelsen testes via GTMetrix. Startsiden løper - til tross for videoloopen og små animasjoner på siden:

Nå tar vi en side som Seobility protesterer mot:

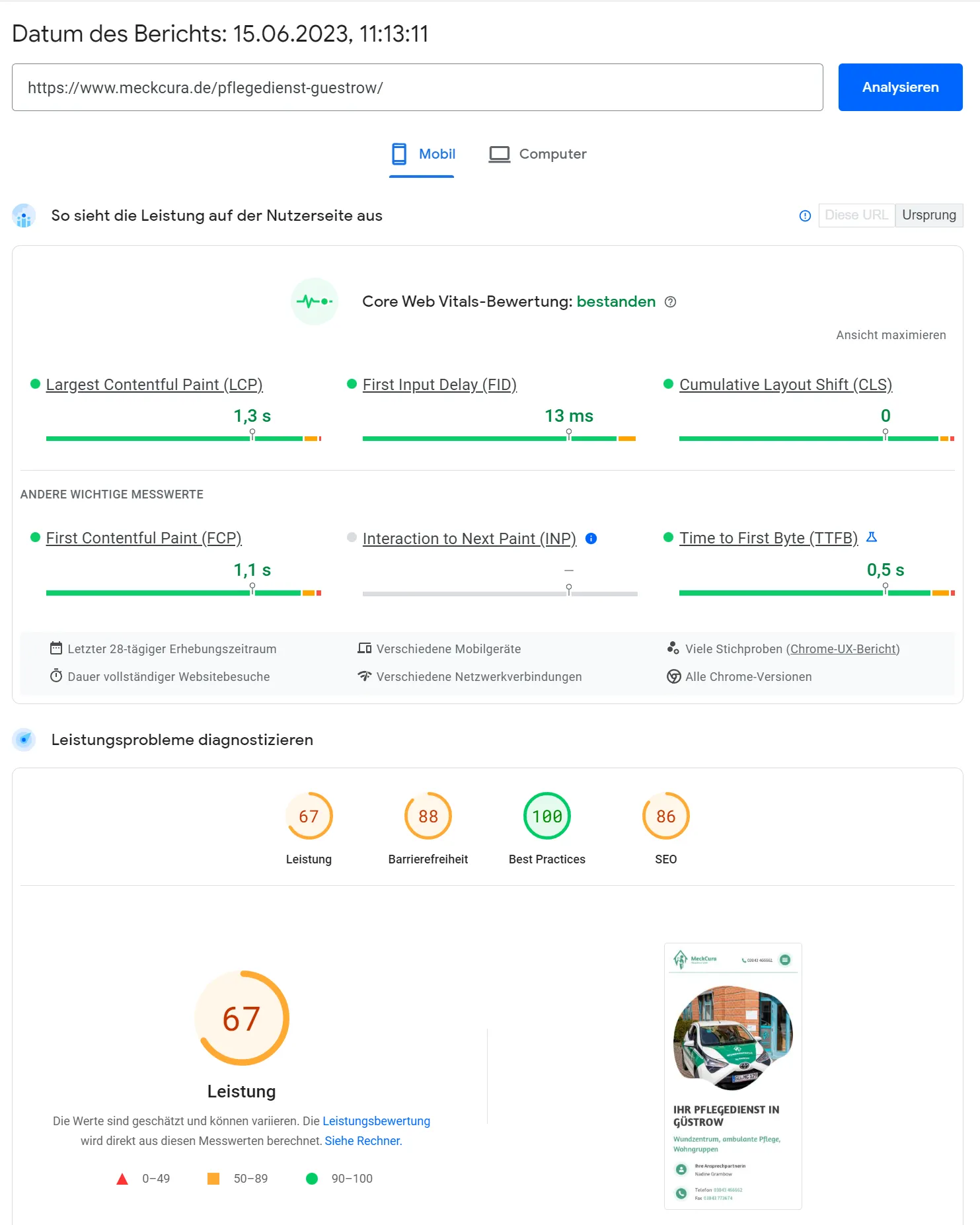
Nesten toppresultat ved henting av siden via GTMetrix. Også Seobility selv gir tips om ytelseoptimalisering i infoboksen og henviser som testverktøy til Googles PageSpeed Insights. Mens skrivebordsvisningen også har oppnådd nesten toppresultat med 95 %, er det skarpere krav til mobilvisningen. Resultatet er ganske middels med 67 %. I det minste er de viktigste webvitalkriteriene oppfylt.

Her blir bildestørrelsen hovedsakelig nevnt som et problem. Og innrømmet, over 800 kb virker også relativt stort. Det skyldes PNG 24-formatet. Med PNG 8 i lagring er bildene mye mindre, men rundt kantene ser de uklare ut. Og på grunn av animasjonseffekten er dette et sted kompromisset vi gikk med under relanseringen.
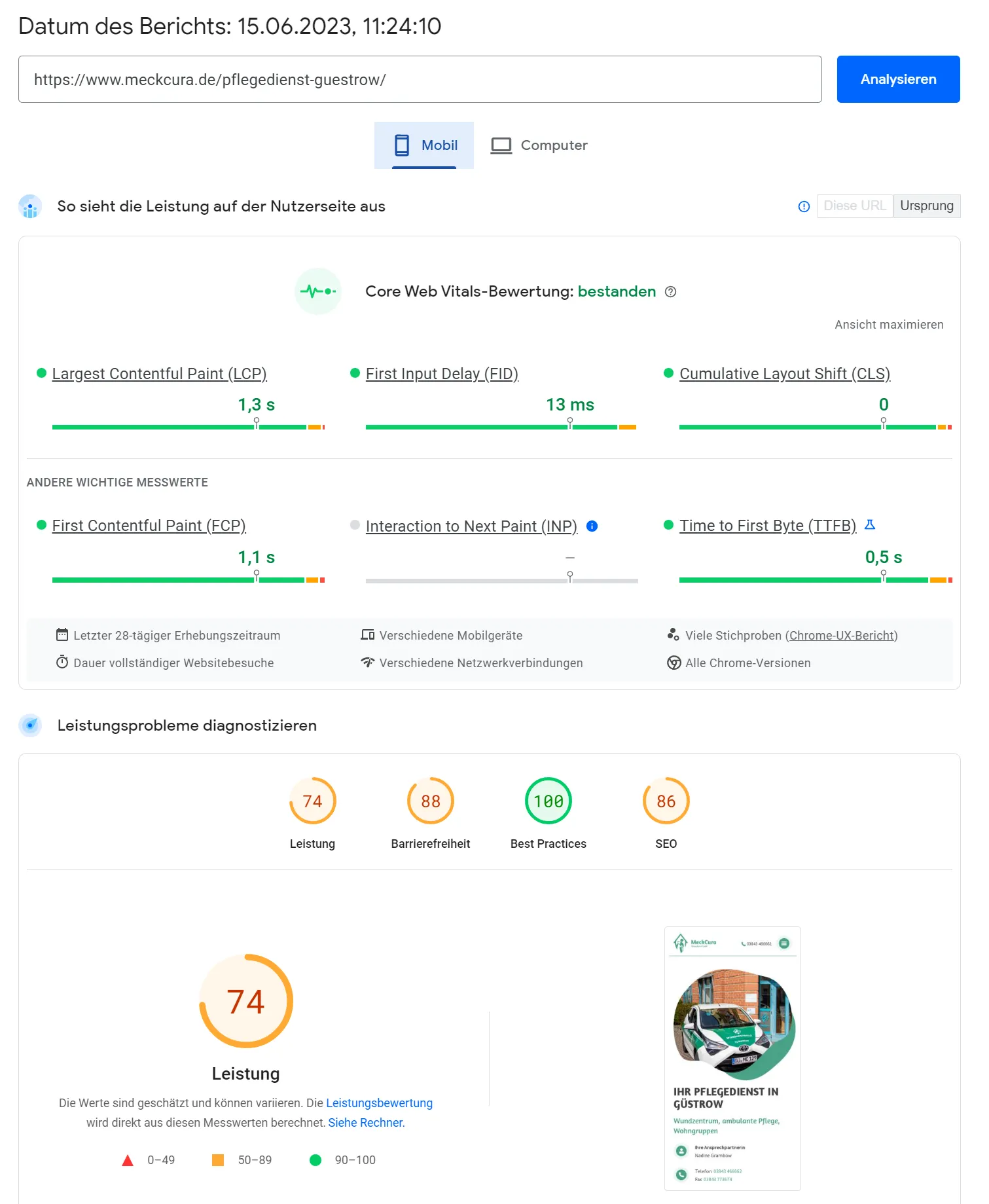
Google anbefaler å bruke moderne bildeformater. Og Google har rett. Som en test konverterer jeg de to PNG-bildene, konverterer dem gjennom det online verktøyet squoosh.app og bytter dem ut på nettsiden med WEBP-bilder som er bare halvparten så store. Nå er testresultatet 98 % på skrivebordet og 74 % på mobil.

En god forbedring som kunne oppnås på bare noen få minutter.
Både Google og GTMetrix gir meg ytterligere tips om hvor det er optimeringspotensial. Som en punkt tar jeg å oppdatere serverprogramvaren til PHP 8.2 på oppgavelinjen, da nettsiden for øyeblikket kjører på PHP 7.2. Dette gir mening av sikkerhetsgrunner, men også fra et ytelsesperspektiv.


