Od wyrazistych i efektownych po raczej niepozorne, a jednak użyteczne – w ciągu ostatnich tygodni i miesięcy na TutKit.com przeprowadziliśmy wiele zmian. Obejmowały one poprawę wydajności i aktualizacje techniczne, a także dostosowania w designie i nawigacji użytkownika. W sumie wszystko wpłynęło pozytywnie na Twoje doświadczenia użytkownika. Co się zmieniło pod maską i na wierzchu – szczegółowy przegląd.
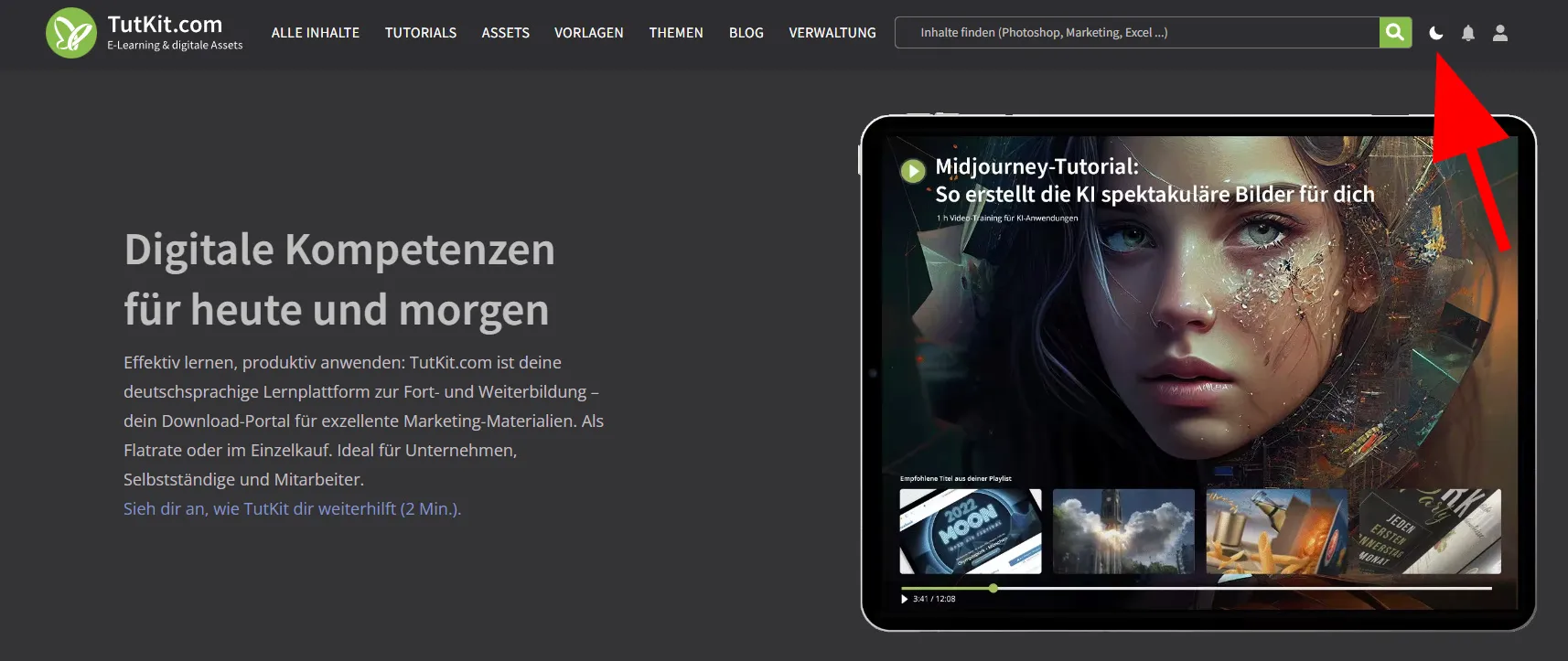
Teraz będzie ciemno
Od teraz możesz w każdej chwili jednym kliknięciem zmienić projekt na ciemny lub jasny. Ustawiliśmy to tak, jak jest domyślnie w systemie operacyjnym.

W tym samym czasie przerobiliśmy również wszystkie obrazy na format AVIF, aby Twój przeglądarka nie musiała pobierać tyle danych (z tego powodu obrazy stały się mniejsze o około 70% pod względem wielkości pliku).
Zasoby, szablony i e-booki: więcej na pierwszy rzut oka, bez zbędnego klikania
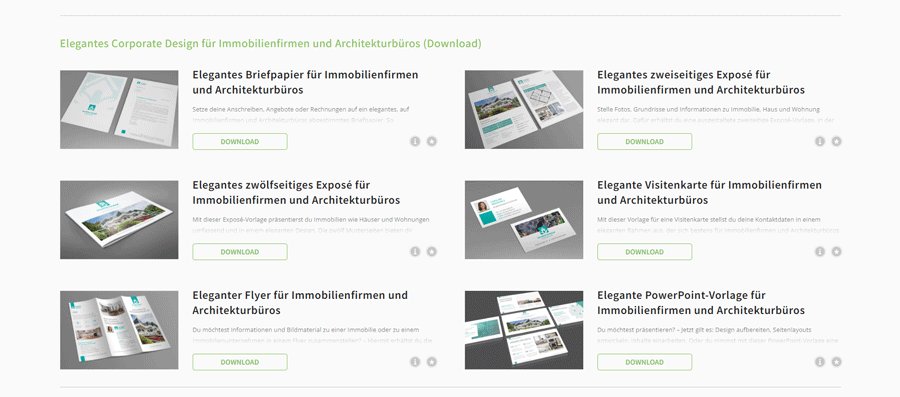
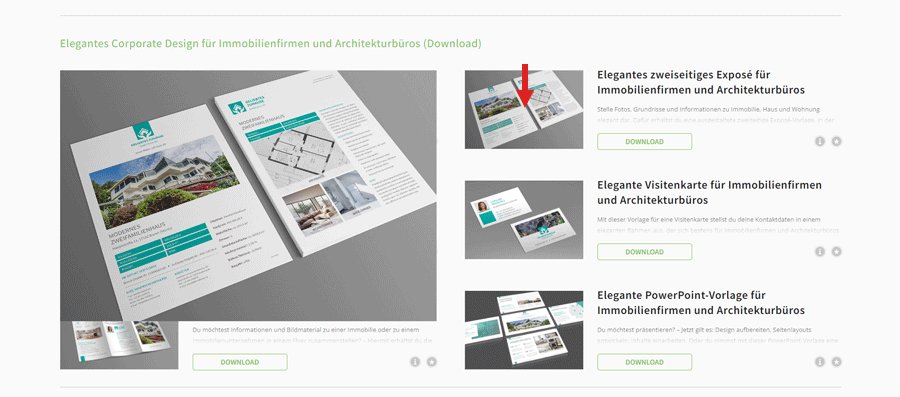
Odtąd na stronach naszych zasobów, szablonów i e-booków pokazujemy małe obrazki podglądowe dla każdej zawartości. Dzięki temu od razu widzisz, co cię czeka podczas pobierania.
Za każdym obrazkiem podglądowym kryło się także małe menu. Za jego pomocą można było powiększyć obrazek podglądowy, oznaczyć treść jako ulubioną oraz uzyskać informacje o kompatybilności. Miło... Ale oznaczało to również, że trzeba było otworzyć menu, kliknąć ikonę, obejrzeć obrazek i zamknąć go przed przejściem do następnego. Zbędny trud. Usunęliśmy zatem to menu. Teraz wystarczy najechać myszką na mały obrazek podglądowy, i hop: już możesz zobaczyć dużą wersję.
Przy okazji przeróbki pojawiły się również inne sensowne dostosowania: informacje o kompatybilności można teraz uzyskać za pomocą widocznego bezpośrednio ikony z informacją "i". Oznaczanie treści jako ulubionej odbywa się za pomocą widocznej również ikony gwiazdki, która zostanie wyświetlona tylko dla zalogowanych użytkowników.

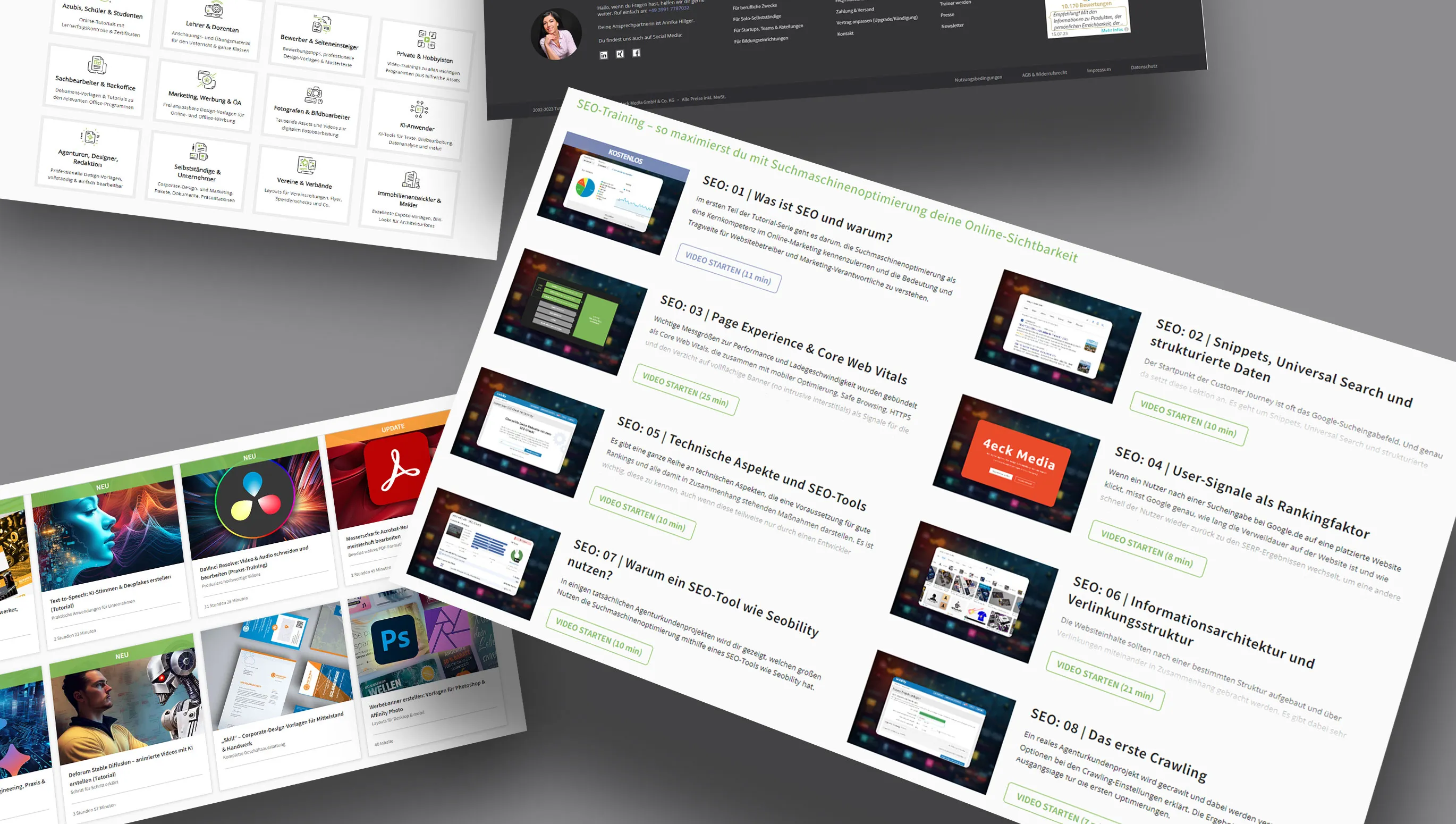
Tutoriale wideo: Teraz także obrazami na bieżąco!
Jeśli jakiś czas temu odwiedzałeś nasze strony z tutorialami wideo, nie spotkasz tam już głównie szarej pustyni z tekstami i przyciskami odtwarzania. Widok został całkowicie przerobiony tak, aby jedno do jednego pasował do układu zasobów, szablonów i e-booków.
Co oznacza, że także przy naszych tutorialach wideo widoczne są teraz małe obrazki podglądowe, co po prostu wygląda estetycznie. Czy wideo jest darmowe, czy nowa aktualizacja, możesz zobaczyć – podobnie jak w przypadku zasobów – na obrazkach w postaci kolorowych odznak.

Nasze strony teraz prezentują się spójnie. Bez względu na to, czy chodzi o zasób, szablon, e-book czy tutorial wideo: Jest tam obrazek podglądowy, który powiększasz, gdy najedziesz na niego; jest przycisk do pobrania lub odtworzenia filmu; są ikony do uzyskania dalszych informacji oraz dodania do ulubionych; jeśli do treści dostępne są dodatkowe materiały takie jak pliki projektów, instrukcje czy tutoriale tekstowe, linki do nich znajdziesz na dole opisów.
Ponadto usunięto zbędne ikony trójkątów do rozwijania i zamykania tekstów, dzięki czemu widok prezentuje się zgodnie z zasadą "mniej znaczy więcej" w bardziej uporządkowany sposób. Wszelkie optymalizacje zostały również dostosowane do urządzeń mobilnych.
Duże porządki na stronach pakietów kompleksowych
Co można usunąć? W jaki sposób można przedstawić to inaczej? Gdzie można umieścić coś w lepszym miejscu? Takie pytania zadaliśmy sobie na stronach pakietów kompleksowych, aby uprościć je, zachowując przy tym wysoką zawartość informacyjną. Oprócz powyżej wymienionych zmian w widoku poszczególnych treści, wprowadziliśmy następujące dostosowania:
Galeria: W galeriach pokazujemy, jak można wykorzystać na przykład nasze zasoby i szablony. Wcześniej istniał tutaj efekt rotacji. Ładny, ale rozpraszający. Widok nowej galerii ograniczamy zatem do trzech elementów: widzisz wybrany obraz, podtytuł oraz nawigację w lewo i w prawo – bez zbędnego efektowego pokazu.
Rozwijanie i zamykanie oraz trochę więcej koloru: Dotychczas prawie każdą sekcję na stronie pakietów kompleksowych można było rozwijać i zamykać, korzystając z odpowiednich przycisków w postaci trójkątów. Funkcja została usunięta. Czyści strony jeszcze bardziej – i być szczerym: Czy kiedykolwiek ktoś z takiej funkcji skorzystał? Ponadto zestawy nagłówków otrzymały konsekwentnie więcej koloru. Od teraz między sekcjami nie znajdziesz kloca czerni, a delikatną zieloną w TutKit.
Obszar informacyjny: Na górnym prawym rogu stron pakietów zbieramy wszystkie dodatkowe informacje, na przykład dotyczące kompatybilności, liczby treści i kategorii. Tutaj zbiera się sporo danych.
Obszar informacyjny został ponownie uporządkowany i zilustrowany. Postęp w nauce w przypadku samouczków jest teraz prezentowany tylko dla zalogowanych użytkowników (odwiedzający bez logowania i tak go nie potrzebują). Oceny naszych pakietów zostały przeniesione na dół, do sekcji komentarzy. Nowym elementem w obszarze informacyjnym jest link do praw autorskich. Najbardziej zauważalną zmianą jest prezentacja osób tworzących pakiet. Zamiast ich imion, pokazujemy ich portrety. Mam nadzieję, że sprawi to, że będą bardziej przyjazne dla wszystkich ...
Wiele drobnych ulepszeń szczegółowych:
- brak nawigacji typu slider w przypadku oprogramowania/kategorii
- ogólnie płyńący przewijanie na stronach wyszukiwania, kategorii, itp.
- Karty: mniej cieni, brak ikon, kanciaste rogi
- Karty: brak animacji, zamiast tego zielone nakładki
- optymalizacja efektu najechania na przycisk podwójny
- Większe twarze, na przykład w blogu i w wirtualnej wycieczce
- Twarz w formularzu kontaktowym
- Kompletnie nowy stopka (już bez rozwijania, pokazywania twarzy, itd.)
- Strona autora: usunięcie przycisku "Przejdź do strony autora", płyńące przewijanie, zielone nakładki
- Strona główna: Nowe treści już nie są prezentowane za pomocą slidera
- 4 kolumny dla autorów
- Skakanie po stronach w oknach popup
- nowy moduł dedykowany grupom docelowym
Bez konieczności zadawania pytań w celu poprawy wydajności
Szybkie strony, które ładują się szybko - to podoba się Google'owi, nam i na pewno także Tobie. Jeśli chodzi o wydajność naszej platformy, nadal będziemy wprowadzać ulepszenia. Jako przykład, zaimplementowaliśmy optymalizację obrazów. Zmieniliśmy je z formatu JPG na znacznie bardziej zoptymalizowane formy WEBP i AVIF.
Ponadto zajęliśmy się bazami danych oraz zapytaniami, które występują podczas odwiedzania naszych stron. Jest to dość techniczne zagadnienie, ale jako przykład: kiedy trafia się na jedną z naszych stron pakietów z samouczkami, system musi między innymi wiedzieć, w jakim stopniu możesz oglądać filmy. Masz subskrypcję? Czy zakupiłeś pakiet? Czy niektóre filmy są darmowe? Musimy zadawać sobie takie pytania podczas ładowania strony, co oczywiście zajmuje czas. Dlatego też skupiliśmy się na poprawie wydajności (uwaga, teraz będzie naprawdę technicznie):
- Niepotrzebne zapytania do bazy danych, które pytają o więcej informacji, niż jest faktycznie potrzebne, zostały usunięte.
- Zwiększono prędkość najczęściej wykonywanych zapytań do bazy danych.
- Kod w metodach PHP został zoptymalizowany, a powtarzające się zapytania do bazy danych w określonych pętlach zostały wyeliminowane.
- Wszystkie części naszego systemu zostały przeanalizowane pod kątem zbędnych zapytań do bazy danych, które były używane na wszystkich stronach, zwłaszcza tych powiązanych z naszymi elementami menu. Zostały one zoptymalizowane, aby poprawić wydajność.
- Stwierdzono, że niektóre zapytania do bazy danych były powtarzane niepotrzebnie, zwłaszcza te związane z łączeniem użytkowników z pakietami. Powtórzenia te zostały wyeliminowane dzięki systemowi pamięci podręcznej, co zaoszczędziło zarówno czas, jak i zasoby.
- Monitorowano dziennik błędów systemu i naprawiono wszystkie zgłoszone problemy.
- Zadania systemowe (Cronjobs) zostały sprawdzone pod kątem tych, które działały zbyt długo lub przerywały pracę. Te zadania zostały zoptymalizowane, pobierając informacje bezpośrednio z bazy danych, zamiast za pośrednictwem kodu PHP.
Czy technologia jest aktualna? Owszem, jest!
Naturalnie, zoptymalizowaliśmy wiele rzeczy pod maską i zaktualizowaliśmy oprogramowanie, na przykład:
- Aktualizacja do najnowszej wersji PHP.
- Laravel (nasz framework) został zaktualizowany z wersji 9 na 10.
- Zaktualizowano prawie 35 pakietów z frameworka oraz SDK od naszego dostawcy płatności Braintree.
- Korzystamy teraz z protokołu http2 (najchętniej korzystalibyśmy z wersji 3, ale obecnie nie jest ona obsługiwana przez serwer Apache).
- Ubuntu został zaktualizowany z wersji 20.04 na 22.04 (to było istotne dla wsparcia obrazów AVIF).
Co jeszcze przyniesie przyszłość?
Ostatnio intensywnie pracujemy nad dostępnością wielojęzyczną naszej platformy od stycznia. To wymaga dużego wysiłku, ale będziemy dumni z tego, gdy uda nam się to osiągnąć.
Ponadto, już w przyszłym tygodniu będzie możliwe zakupienie pojedynczych treści z rabatem, jeśli akurat trwa promocja. W wyniku tego nasz oddzielny sklep (shop.psd-tutorials.de) nie będzie już aktualizowany o nowe produkty i przestanie działać najpóźniej pod koniec pierwszego kwartału 2024, a wszystkie nasze treści będą dostępne wyłącznie na TutKit.com.
Chcemy również rozpocząć wysyłanie newslettera co najmniej raz w miesiącu w 2024 roku, aby wszyscy członkowie i subskrybenci mogli dowiedzieć się o nowościach. Bowiem zawsze udawało nam się wrzucić co najmniej jedną nową treść online co tydzień!
Oczywiście będziemy kontynuować dostarczanie interesujących nowych treści. Chciałbym na przykład nagrać nowy kurs dotyczący Adobe Photoshop Elements, ponieważ wreszcie trochę zmieniła się jego szata graficzna i teraz warto przygotować zupełnie nowy kurs. Temat sztucznej inteligencji nadal będzie nas interesować, dlatego będziemy aktualizować istniejące produkty lub wprowadzać zupełnie nowe produkty.
Czy brakuje czegoś? W takim razie napisz do mnie e-mail na adres info@tutkit.com. Byłbym również wdzięczny za zaopatrzenie bloga w funkcję komentarzy. Co o tym sądzisz? Przydatne czy i tak prawie nikt już nie komentuje z braku czasu?