Tutaj dowiesz się, co oznaczają nagłówki bezpieczeństwa, jak działają i dlaczego są ważne dla bezpieczeństwa twojej witryny, oraz jak przyczyniają się do zabezpieczenia twoich działań SEO.
Artykuł pomocy dotyczący nagłówków bezpieczeństwa obejmuje następujące tematy:
- Czym są nagłówki bezpieczeństwa?
- Jak działają nagłówki bezpieczeństwa?
- Dlaczego nagłówki bezpieczeństwa są ważne?
- Jak zaimplementować nagłówki bezpieczeństwa?
- Dodawanie nagłówków zabezpieczeń do pliku .htaccess w serwerach Apache
- Włączanie nagłówków zabezpieczeń w serwerach Nginx
- Wtyczki do WordPressa dla nagłówków zabezpieczeń
- Nagłówki zabezpieczeń dla systemu zarządzania treścią Headless CMS Strapi
- Narzędzia testowe dla nagłówków zabezpieczeń i luk bezpieczeństwa witryn
- Czy nagłówki zabezpieczeń mają sens dla optymalizacji pod kątem wyszukiwarek (SEO)?
Czym są nagłówki bezpieczeństwa?
Nagłówki bezpieczeństwa to nagłówki HTTP, które są używane na stronach internetowych i aplikacjach internetowych w celu poprawy bezpieczeństwa oraz ochrony przed różnymi rodzajami ataków i lukami w zabezpieczeniach. Stanowią ważny poziom bezpieczeństwa, aby chronić użytkowników i dane przed zagrożeniami.
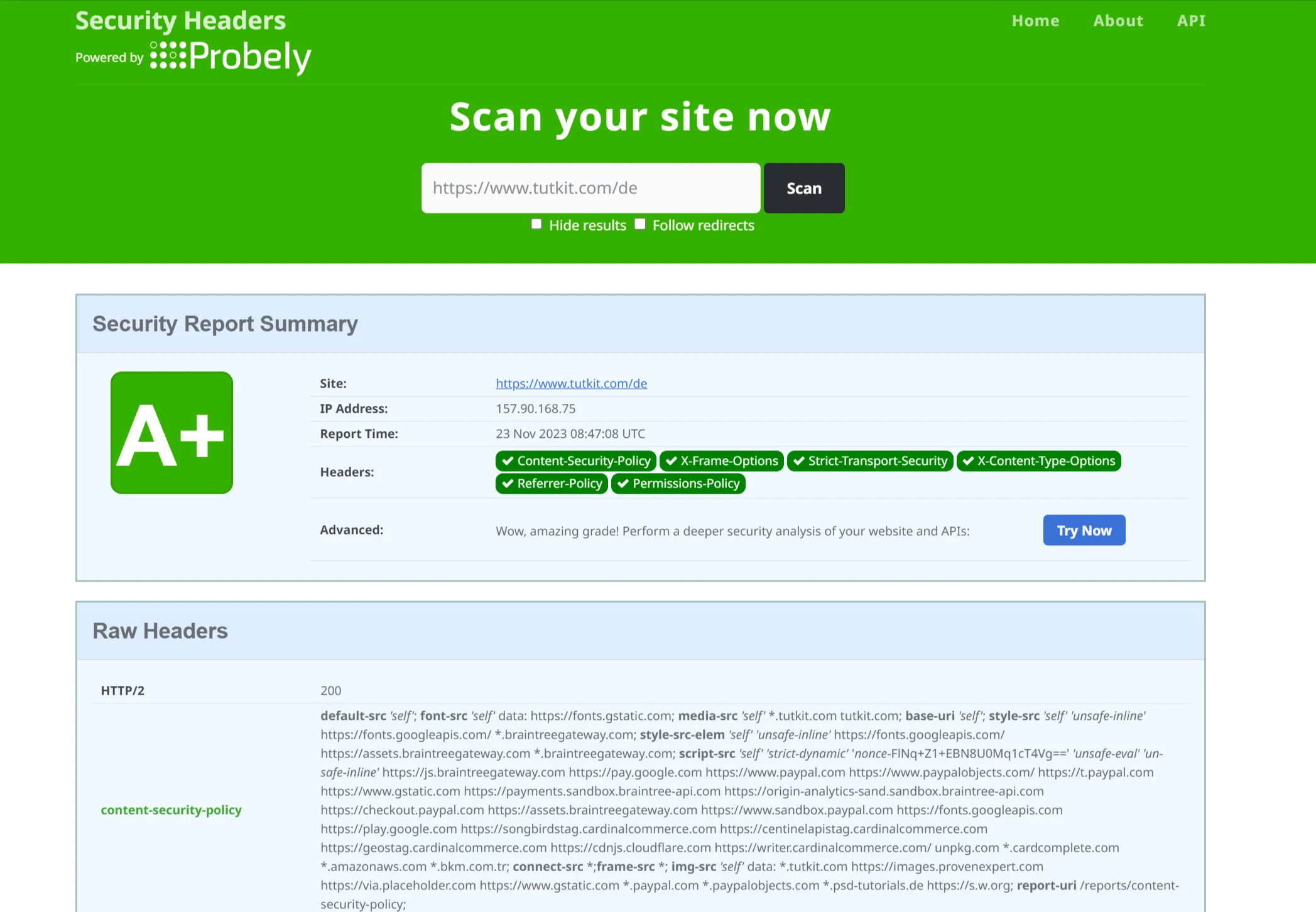
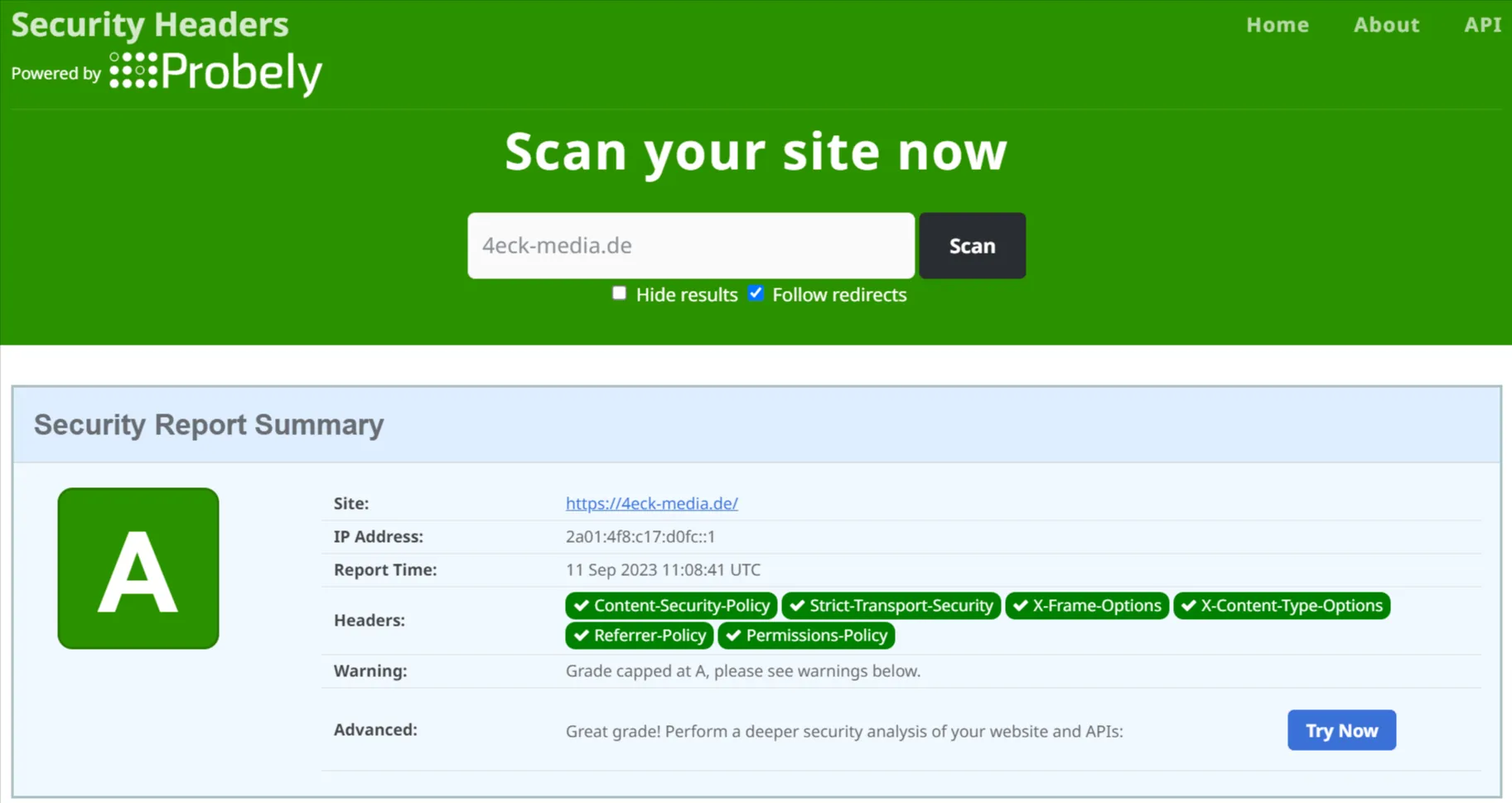
Jeśli zastanawiasz się, czy w ogóle tego potrzebujesz, możesz przetestować aktualne zabezpieczenia za pomocą narzędzia online. Możesz to zrobić na stronie securityheaders.com. Wpisz tam adres URL.

Prawdopodobnie otrzymasz wynik D lub F. Większość witryn początkowo wypada źle, ponieważ bezpieczeństwo witryn rzadko jest brane pod uwagę podczas tworzenia czy przebudowy stron internetowych przez deweloperów czy agencje. Jak można zastosować nagłówki bezpieczeństwa (nawet nie będąc deweloperem), dowiesz się poniżej. W każdym razie wiesz już, że konieczne jest podjęcie działań.
Jak działają nagłówki bezpieczeństwa?
Nagłówki bezpieczeństwa są częścią odpowiedzi HTTP, którą serwer internetowy wysyła do przeglądarki, gdy ta wysyła zapytanie do strony internetowej lub aplikacji internetowej. Nagłówki te zawierają instrukcje i informacje, które mówią przeglądarce, jak zachować się w kwestii bezpieczeństwa i prywatności. Oto kilka ważnych nagłówków bezpieczeństwa i sposób ich działania:
HTTP Strict Transport Security (HSTS)
HSTS nakłada na przeglądarkę obowiązek nawiązania i utrzymania połączenia z witryną za pomocą protokołu HTTPS, aby zapobiec atakom typu Man-in-the-Middle.
Wiele witryn stosuje jedynie przekierowanie 301 z HTTP na HTTPS. Wielu odnośników w treści witryn jest nadal na HTTP. Jeśli ktoś kliknie taki odnośnik, najpierw zostanie załadowana strona HTTP, a następnie aktywowane zostanie przekierowanie 301. Lub gdy wpiszesz jedynie twojadowolnastrona.com w przeglądarkę, by uzyskać dostęp do strony, bez wpisania części https, co zapewne większość osób robi, istnieje ryzyko ataku typu Man-in-the-Middle.
HSTS zapobiega obniżeniu przez atakującego połączenia HTTPS do połączenia HTTP, co umożliwia atakującemu wykorzystanie niebezpiecznych przekierowań. Zmusza on zatem do ładowania za pomocą bezpiecznego połączenia HTTPS.
X-Content-Type-Options
Ten nagłówek kontroluje, czy przeglądarka próbuje odgadnąć typ MIME zasobu, gdy podany typ jest nieprawidłowy. Pomaga to zapobiec atakom typu MIME-Spoofing, ponieważ tylko style i skrypty z poprawnym typem MIME są ładowane. Dla wyjaśnienia: przeglądarka potrafi „wykryć”, czy dana treść to tekst, obraz (.png), wideo (.mp4) lub HTML, JavaScript i inne rodzaje treści, które mogą być pobierane z witryny.
Użycie "X-Content-Type-Options: nosniff" stanowi istotną środk ochrony, ponieważ pomaga zapobiegać określonym wektorom ataków, takim jak Cross-Site Scripting (XSS). W atakach XSS – również opisanych poniżej – atakujący może próbować wstrzyknąć złośliwy kod JavaScript do zasobu, takiego jak plik PDF, poprzez podszywanie się pod przeglądarkę w celu udania, że to plik PDF, a następnie zmuszenia przeglądarki do wykonania pliku jako JavaScript, nawet jeśli typ MIME wskazuje na coś innego, jak na przykład na PDF.
Ma to szereg negatywnych konsekwencji dla użytkownika witryny, zwłaszcza w przypadku tzw. ataków typu Drive-by-Download, gdzie na komputerze użytkownika instalowany jest złośliwy oprogramowanie podczas wizyty na stronie.
Użycie "nosniff" jest szczególnie istotne w połączeniu z innymi środkami bezpieczeństwa, takimi jak polityka zabezpieczeń treści (Content Security Policy - CSP), aby zwiększyć bezpieczeństwo aplikacji internetowej i zmniejszyć powierzchnię ataku. W zasadzie ten nagłówek powinien być aktywowany w odpowiedziach HTTP dla wszystkich zasobów (np. pliki HTML, JavaScript, CSS) na witrynie.
X-Frame-Options
Ten nagłówek zapobiega wyświetlaniu witryny w ramce HTML lub iframe, aby zapobiec atakom typu Clickjacking. Użycie nagłówka "X-Frame-Options" jest istotnym środkiem bezpieczeństwa, aby zapobiec atakom typu Clickjacking, gdzie atakujący próbuje załadować witrynę w niewidocznej ramce i wykorzystać kliknięcia użytkownika. Dzięki ustawieniu nagłówka operatorzy witryn mogą kontrolować sposób osadzania swojej witryny w ramkach.
Należy zauważyć, że "X-Frame-Options" jest uznawany za starszą metodę zapobiegania Clickjacking, a nowocześniejszym podejściem jest użycie nagłówka "Polityki Zabezpieczeń Treści" (CSP), który również może zapobiec Clickjackingowi i dodatkowo obejmować inne aspekty bezpieczeństwa. Więcej na ten temat poniżej.
X-XSS-Protection
Ten nagłówek aktywuje lub dezaktywuje wbudowaną ochronę XSS w przeglądarce.
Polityka odsyłaczy
"Polityka odsyłaczy" to nagłówek HTTP wysyłany przez serwery internetowe, mający na celu określenie, w jaki sposób przeglądarka internetowa powinna obchodzić się z informacjami w polu "Odsyłacz" żądania HTTP. "Odsyłacz" to nagłówek HTTP, który zazwyczaj wskazuje adres URL poprzedniej strony, z której użytkownik nawigował do bieżącej strony. "Polityka odsyłaczy" daje możliwość właścicielom witryn kontrolowania przekazywania informacji o odsyłaczu do innych witryn i ochrony prywatności użytkowników. Warto wiedzieć, że "Polityka odsyłaczy" nie ma wpływu na linki partnerskie.
Polityka bezpieczeństwa zawartości (CSP)
Nagłówki CSP określają, z jakich źródeł mogą być pobierane zasoby (takie jak skrypty, obrazy i arkusze stylów). Pomaga to zapobiec atakom typu Cross-Site Scripting (XSS), wstrzykiwaniu kodu i podobnym.
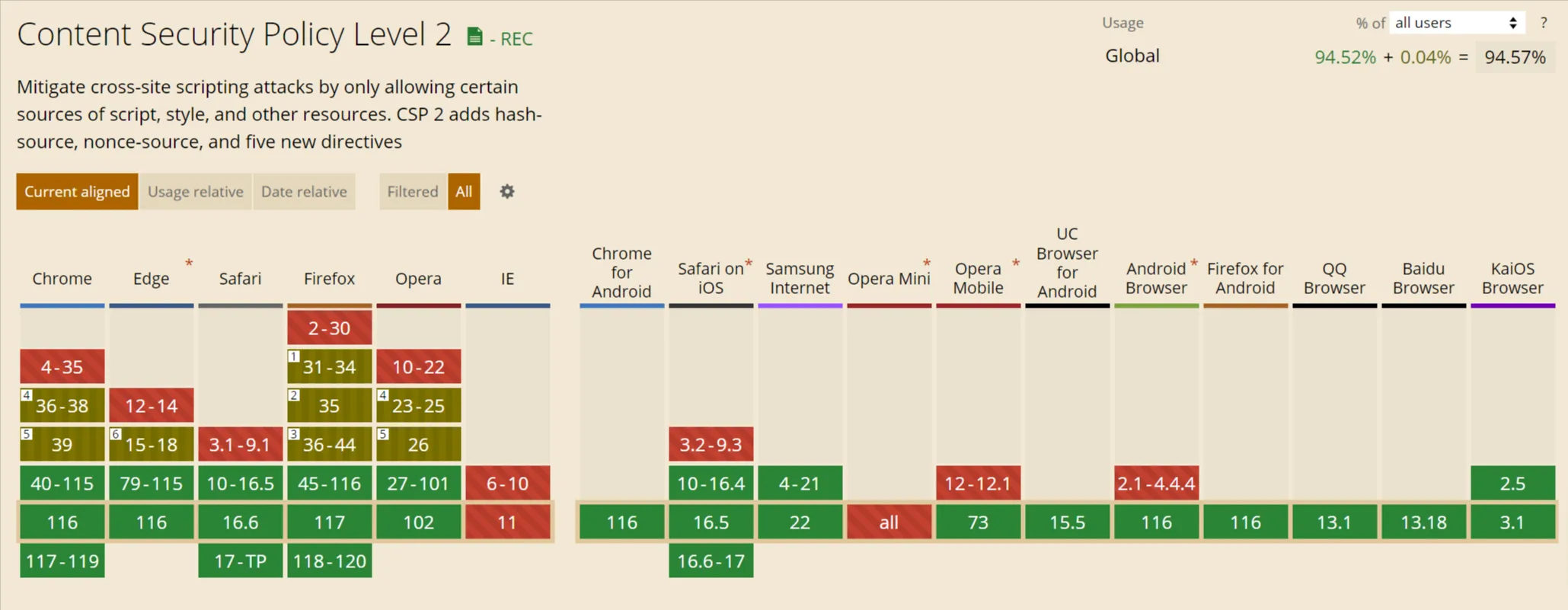
Ataki typu Cross-Site Scripting (XSS) są zaprojektowane tak, aby wykorzystać lukę w twoim systemie zarządzania treścią (CMS) lub frameworku w celu przesłania złośliwych skryptów na twoją stronę internetową, które następnie są pobierane do przeglądarki odwiedzających twoją witrynę. Jednym z potencjalnych punktów wejścia dla ataku XSS może być na przykład formularz e-mail, który nie jest wystarczająco zakodowany, aby oczekiwać jedynie ograniczonych wpisów. Słabo zakodowany formularz może dopuścić inne wpisy, które mogą prowadzić do wstrzykiwania złośliwych plików. Dlatego też zdarza się, że jako agencja wyposażamy wiele projektów klientów wewnętrznych w kompletnie formularze kontaktowe. Esto jest po prostu jeden z powodów, dlaczego możemy obejść się bez nich. Możesz określić za pomocą nagłówka CSP "białą listę" domen, które wolno twojej witrynie pobierać oraz te, które nie. Każdy atakujący, który próbuje pobrać złośliwe skrypty z innego serwera spoza tej zaufanej grupy, zostanie zablokowany. W grudniu 2016 roku Polityka bezpieczeństwa zawartości została rozwinięta o CSP poziomu 2, który dodał hash-source, nonce-source oraz pięć nowych dyrektyw. Nie ma spodziewanych problemów z przeglądarką z powodu tego ulepszenia. Na dzień 11 września 2023 roku CSP 2 jest zgodny z 95 procentami wszystkich przeglądarek.

Tworzenie polityki bezpieczeństwa zawartości może być silne lub słabe, w zależności od tego, jak ją skonfigurujesz. Implementacja trwała najdłużej ze wszystkich nagłówków na TutKit.com, ponieważ trzeba było wymienić wszystkie skrypty i zasoby, które musiałyby zostać pobrane z zewnątrz, aby dodać je do "białej listy". Możesz sprawdzić poprawność implementacji za pomocą securityheaders.com, za pomocą Mozilla Observatory oraz także za pomocą narzędzia Google PageSpeed Insights w obszarze najlepszych praktyk. Korzyścią z usługi od Mozilli jest to, że twoje URL jest jednocześnie testowane przez dodatkowe zewnętrzne narzędzia testowe. Jeśli któryś z nich wskazuje na problem, możesz dokonać dalszych badań.
Dlaczego nagłówki bezpieczeństwa są ważne?
Nagłówki bezpieczeństwa są istotne, ponieważ pomagają zmniejszyć powierzchnię ataku stron internetowych i aplikacji internetowych oraz załatać znane luki bezpieczeństwa. Dając instrukcje przeglądarkom, jak powinny postępować względem bezpieczeństwa, mogą one pomóc w zapobieganiu różnym rodzajom ataków lub przynajmniej utrudnić ten proces. Obejmuje to ataki XSS, Clickjacking, nadużycie MIME i inne problemy związane z bezpieczeństwem.
Sklepy internetowe, które przechowują, przekazują lub obsługują transakcje kart kredytowych, muszą być zgodne z PCI-DSS. Wiele audytów związanych z PCI-DSS sprawdza również, czy masz wdrożony HSTS (HTTP Strict Transport Security) i inne nagłówki bezpieczeństwa. Jeśli twoja witryna podlega zgodności PCI, czyli obsługuje płatności kartą kredytową, a twój dostawca płatności oczekuje od ciebie certyfikacji PCI i musisz ją udowodnić za pomocą testu/audytu, wtedy stanie się dla ciebie istotne uwzględnienie nagłówków bezpieczeństwa.
Jako trzeci powód, zabezpieczasz doświadczenie użytkownika, co wpływa pozytywnie na Twoje działania SEO. Więcej na ten temat poniżej.
Jak zaimplementować nagłówki bezpieczeństwa?
Wdrożenie nagłówków bezpieczeństwa zazwyczaj wymaga zmian konfiguracyjnych na poziomie serwera internetowego lub aplikacji internetowej.
- Na początku zidentyfikuj potrzebne nagłówki bezpieczeństwa: Zastanów się, które nagłówki bezpieczeństwa są najważniejsze dla twojej witryny internetowej lub aplikacji internetowej. Wybór zależy od twoich konkretnych wymagań i zagrożeń. Jeśli masz tylko jednostronicowy projekt bez plików cookie i formularza kontaktowego, oparty wyłącznie na HTML, twoje ryzyko jest mniejsze niż w przypadku sklepu z plikami cookie, przekazywaniem danych kart kredytowych, danymi klientów i CMS.
- Skonfiguruj serwer internetowy: Większość nagłówków bezpieczeństwa można dodać, dostosowując konfigurację Twojego serwera internetowego. Na przykład serwery Apache mogą skonfigurować nagłówki w pliku .htaccess, podczas gdy Nginx korzysta z pliku konfiguracyjnego nginx.conf lub sites-available.
- Ustaw nagłówki w odpowiedzi HTTP: Nagłówki powinny być ustawione w odpowiedzi HTTP Twojej witryny internetowej lub aplikacji internetowej. Zazwyczaj można to osiągnąć za pomocą modułów serwera, skryptów lub oprogramowania pośredniczącego.
- Przetestuj implementację: Po dodaniu nagłówków zabezpieczeń, należy dokładnie przetestować swoją witrynę internetową lub aplikację internetową, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami. Istnieją również narzędzia online, takie jak Security Headers i Mozilla Observatory, które mogą analizować konfigurację bezpieczeństwa twojej witryny.
- Utrzymuj nagłówki zabezpieczeń na bieżąco: regularnie monitoruj i aktualizuj nagłówki zabezpieczeń, aby upewnić się, że spełniają aktualne najlepsze praktyki i są chronione przed nowymi zagrożeniami.
Dokładna procedura implementacji nagłówków zabezpieczeń może się różnić w zależności od technologii serwera www i platformy, dlatego zaleca się skonsultowanie dokumentacji serwera i aplikacji internetowej lub skorzystanie w razie potrzeby z profesjonalnego wsparcia. Poniżej znajdziesz instrukcję, jak to zrobić na serwerach Apache i Nginx. Dla osób nie będących programistami, niestety dodanie ich po stronie serwera nie jest tak proste jak konfiguracja za pomocą wtyczki WordPress.
Dodawanie nagłówków zabezpieczeń do pliku .htaccess w serwerach Apache
Dodawanie nagłówków zabezpieczeń za pomocą pliku .htaccess to powszechnie stosowana metoda poprawy bezpieczeństwa witryny na serwerze Apache. Plik .htaccess umożliwia ustawienie ustawień i konfiguracji na poziomie serwera, w tym nagłówków zabezpieczeń. Oto krok po kroku instrukcja, jak dodać nagłówki zabezpieczeń za pomocą pliku .htaccess:
Wykonaj kopię zapasową: Zabezpiecz swoją witrynę i utwórz kopię zapasową pliku .htaccess, zanim dokonasz zmian, aby upewnić się, że przypadkowo nie utrudnisz dostępu do witryny.
Otwórz plik .htaccess: Plik .htaccess zazwyczaj znajduje się w głównym katalogu instalacji WordPress. Możesz go otworzyć za pomocą edytora tekstu, takiego jak Notepad++, Dreamweaver, PHP Storm lub Visual Studio Code.
Dodaj nagłówki zabezpieczeń: Aby dodać nagłówki zabezpieczeń, użyj instrukcji nagłówka w pliku .htaccess. Oto kilka przykładów często stosowanych nagłówków zabezpieczeń i sposób dodania ich:
Polityka Zabezpieczeń Treści (CSP):
Opcje Typu Zawartości-X (X-Content-Type-Options):
Opcje Ramek-X (X-Frame-Options):
Ochrona Przed Atakami-Cross-Site Scripting-XSS (X-XSS-Protection):
Ścisła Wymuszona Ochrona Transportu HTTP (HSTS):
Polityka Przekierowań Referrer-Policy:
Zapisz plik .htaccess: Po dodaniu żądanych nagłówków zabezpieczeń, zapisz plik .htaccess i wgraj go na swój serwer WWW, jeśli jest to konieczne.
Sprawdź konfigurację: Upewnij się, że nie zrobiłeś żadnych błędów składniowych w pliku .htaccess, odwiedzając witrynę i zwracając uwagę na ewentualne komunikaty o błędach. Możesz również skorzystać z narzędzi online, aby sprawdzić skuteczność swoich nagłówków zabezpieczeń.
Testuj swoją witrynę: Dokładnie przetestuj swoją witrynę, aby upewnić się, że wszystkie funkcje działają poprawnie i że nagłówki zabezpieczeń wprowadzają pożądane środki bezpieczeństwa.
Należy pamiętać, że dodawanie nagłówków zabezpieczeń za pomocą pliku .htaccess działa tylko na serwerach Apache. Jeśli korzystasz z innych serwerów www, takich jak Nginx, musisz edytować odpowiednie pliki konfiguracyjne dla tego serwera www, aby ustawić nagłówki zabezpieczeń. Więcej na ten temat ...
Włączanie nagłówków zabezpieczeń w serwerach Nginx
Dodawanie nagłówków zabezpieczeń w Nginx odbywa się poprzez pliki konfiguracyjne Nginx, zazwyczaj w pliku o rozszerzeniu .conf. Oto krok po kroku instrukcja, jak dodać nagłówki zabezpieczeń w Nginx:
Wykonaj kopię zapasową: Zanim będziesz dokonywać zmian w konfiguracji Nginx, wykonaj kopię zapasową plików konfiguracyjnych, aby móc powrócić do działającej konfiguracji w przypadku problemów.
Otwórz plik konfiguracyjny Nginx: Główny plik konfiguracyjny Nginx zazwyczaj znajduje się w katalogu takim jak /etc/nginx/ na systemach Linux. Dokładna nazwa pliku może się różnić w zależności od systemu, ale zazwyczaj jest to nginx.conf lub default lub sites-available dla każdej witryny.
Aby edytować plik konfiguracyjny, użyj edytora tekstu lub edytora wiersza poleceń (takiego jak nano, vim lub gedit). Aby móc edytować plik, potrzebujesz uprawnień roota lub superużytkownika.
Dodaj pożądane nagłówki zabezpieczeń: Możesz dodać pożądane nagłówki zabezpieczeń poprzez dyrektywy add_header do swojej konfiguracji Nginx. Oto przykłady kilku często używanych nagłówków zabezpieczeń:
Polityka zabezpieczeń zawartości (CSP):
Opcje typu zawartość X-Content-Type:
Opcje ramki X-Frame:
Ochrona przed atakami typu X-XSS:
Ścisła polityka bezpiecznego transferu HTTP (HSTS) (Uwaga: Używaj tylko, gdy twoja witryna zawsze jest dostępna przez HTTPS):
Polityka odsyłacza Referrer:
Zapisz i zamknij plik konfiguracyjny: Po dodaniu pożądanych nagłówków zabezpieczeń zapisz plik konfiguracyjny i zamknij go.
Zweryfikuj teraz konfigurację: Możesz sprawdzić poprawność konfiguracji Nginx za pomocą polecenia nginx -t. Jeśli konfiguracja jest poprawna, pojawi się komunikat o sukcesie.
Uruchom lub zaktualizuj Nginx: Po zweryfikowaniu konfiguracji, uruchom lub zaktualizuj serwer Nginx, aby aktywować nowe nagłówki. Możesz zrestartować serwer za pomocą polecenia sudo service nginx restart (na Debianie/Ubuntu) lub sudo systemctl restart nginx (na systemach opartych na systemie systemd).
Przetestuj swoją witrynę: Sprawdź swoją witrynę, aby upewnić się, że wszystkie funkcje działają poprawnie i że nagłówki zabezpieczeń wdrażają pożądane środki bezpieczeństwa.
Zauważ, że konfiguracja Nginx może się różnić w zależności od systemu, zwłaszcza jeśli używasz wielu wirtualnych hostów (bloków serwerów) lub bardziej skomplikowanej konfiguracji. Upewnij się więc, że edytujesz właściwy plik konfiguracyjny odpowiedzialny za Twoją witrynę.
Wtyczki do WordPressa dla nagłówków zabezpieczeń
Istnieją różne wtyczki do WordPressa, które mogą pomóc w konfiguracji nagłówków zabezpieczeń na Twojej stronie WordPress. Te wtyczki ułatwiają wdrażanie środków bezpieczeństwa, nawet jeśli nie masz głębokich umiejętności technicznych.
Wtyczka "Headers Security Advanced & HSTS WP" jest specjalnie zaprojektowana do implementacji nagłówków zabezpieczeń oraz Ścisłej Polityki Bezpiecznego Transferu HTTP (HSTS) na stronach WordPress. Zapewnia ona użytkownikom przyjazny sposób konfiguracji tych nagłówków i środków bezpieczeństwa.
https://pl.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Oto kilka innych wtyczek do WordPressa, które mogą pomóc w konfiguracji nagłówków zabezpieczeń:
- WP Security Headers: Ta wtyczka pozwala na konfigurację różnych nagłówków zabezpieczeń na stronie WordPress. Oferuje przyjazne dla użytkownika interfejs i umożliwia dostosowanie nagłówków, takich jak Polityka Zabezpieczeń Zawartości (CSP), Opcje Ramki X oraz wiele innych.
- HTTP Headers: Wtyczka HTTP Headers pozwala na ustawienie różnych nagłówków HTTP w celu zapewnienia większego bezpieczeństwa i ochrony prywatności. Dzięki niej można skonfigurować nagłówki, takie jak Opcje Typu Zawartości X, Ochrona przed atakami typu X-XSS oraz Polityka Odsyłacza.
- Security Headers: Ta wtyczka jest specjalnie dedykowana do konfiguracji Polityki Zabezpieczeń Zawartości (CSP). Zapewnia prosty sposób ustawienia i dostosowania polityki CSP dla Twojej witryny.
- Easy Security Headers: Ta wtyczka zapewnia prosty sposób aktywacji i konfiguracji ważnych nagłówków zabezpieczeń w WordPressie. Zawiera nagłówki takie jak Polityka Zabezpieczeń Zawartości, Ścisła Polityka Bezpiecznego Transferu oraz Opcje Typu Zawartości X.
Przed użyciem wtyczki do konfiguracji nagłówków zabezpieczeń w WordPressie, upewnij się, że jest ona kompatybilna z Twoją wersją WordPressa i PHP.
Nagłówki zabezpieczeń dla systemu zarządzania treścią Headless CMS Strapi
Strapi to popularny system zarządzania treścią bez interfejsu (Headless CMS), który oparty jest na Node.js. Podobnie jak w przypadku WordPressa, dla Strapi również istnieje możliwość implementacji nagłówków zabezpieczeń. Konfiguracja nagłówków zabezpieczeń w Strapi zazwyczaj odbywa się na głębszym poziomie, ponieważ jest to aplikacja serwerowa. Oto kroki do konfiguracji nagłówków zabezpieczeń w aplikacji Strapi:
Używanie oprogramowania pośredniczącego: W Strapi możesz używać oprogramowania pośredniczącego do ustawiania nagłówków HTTP. Możesz utworzyć niestandardowe oprogramowanie pośredniczące, które dodaje żądane nagłówki zabezpieczeń do odpowiedzi HTTP. Oto przykład, jak to zrobić:
1. Utwórz plik, na przykład security-headers.js, w swoim katalogu middleware
2. Ustaw żądane nagłówki zabezpieczeń
3. Wywołaj następny krok pośrednictwa
Rejestrowanie oprogramowania pośredniczącego: Po utworzeniu oprogramowania pośredniczącego, musisz zarejestrować je w pliku middleware.js swojej aplikacji Strapi, aby upewnić się, że zostanie wykonane przy każdym żądaniu HTTP.
Inne ustawienia ...
Inne oprogramowanie pośrednicze ...
Dostosuj i przetestuj: Dostosuj wartości nagłówków w oprogramowaniu pośredniczym do swoich wymagań. Upewnij się, że nagłówki są poprawnie ustawione, testując aplikację i korzystając z narzędzi takich jak sprawdzacz nagłówków zabezpieczeń.
Sprawdź konfigurację serwera: Poza ustawieniami oprogramowania pośredniczącego w Strapi istotne jest, aby upewnić się, że Twój serwer WWW (np. Nginx lub Apache), jeśli istnieje, nie ustawia sprzecznych nagłówków, które mogłyby zastąpić te zdefiniowane w Strapi.
Rzeczywista realizacja może różnić się w zależności od Twojego środowiska Strapi i serwera. Alternatywną implementację można przeprowadzić również za pośrednictwem config/app.js w systemie CMS Strapi. Jednak sposób poprzez middleware umożliwia większą kontrolę i elastyczność.
W ten sposób prezentuje się nasza strona internetowa agencji 4eck-media.de, opierająca się na systemie CMS Strapi bez interfejsu:

Narzędzia testowe dla nagłówków zabezpieczeń i luk bezpieczeństwa witryn
Po wdrożeniu nagłówków zabezpieczeń, koniecznie przetestuj swoją witrynę za pomocą różnych przeglądarek i urządzeń. Skorzystaj również z poniższych dwóch narzędzi testowych, aby sprawdzić poprawność integracji:
- securityheaders.com => to narzędzie specjalizujące się w sprawdzaniu nagłówków zabezpieczeń. Patrz zrzut ekranu powyżej.
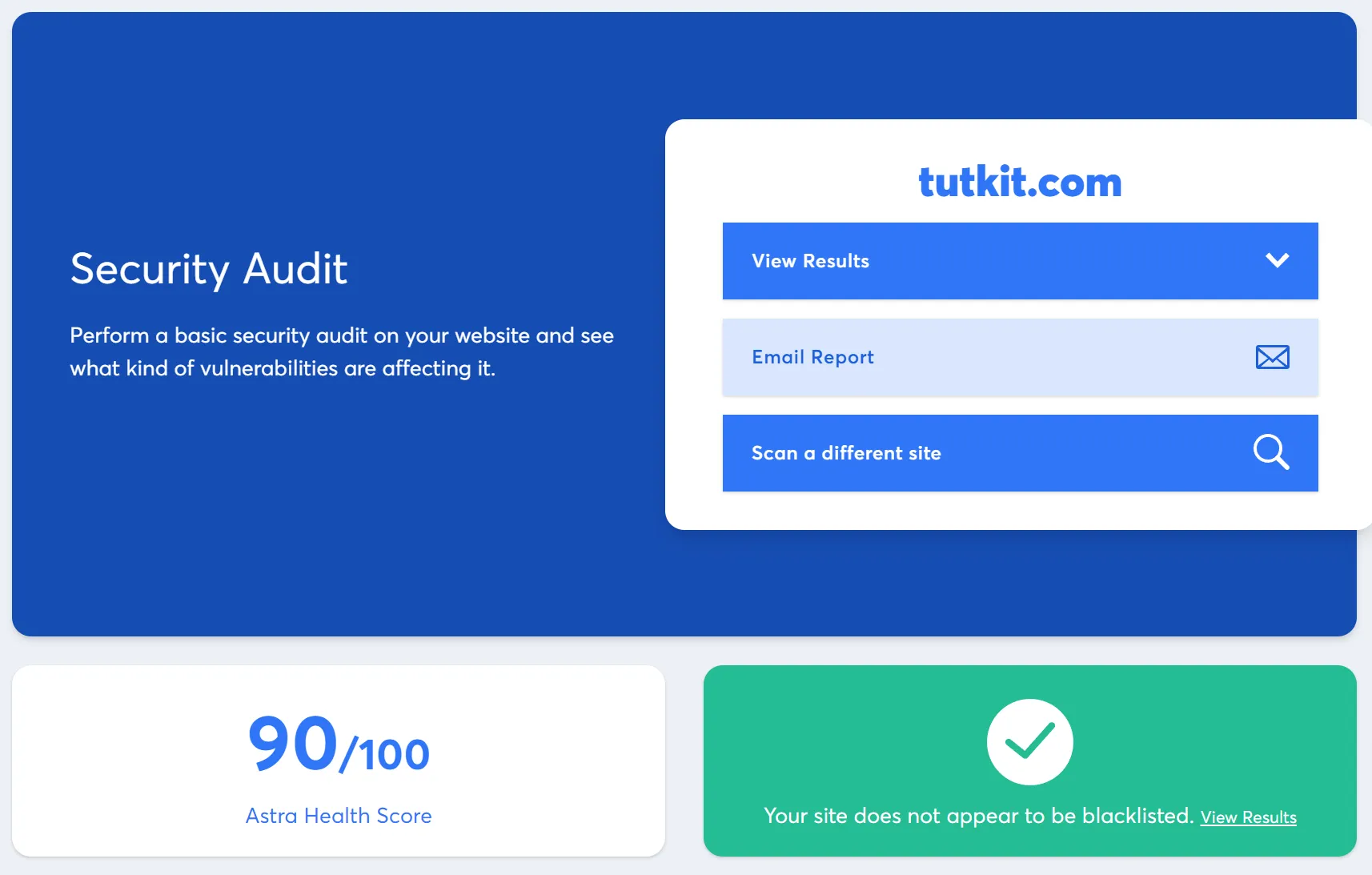
- securityscan.getastra.com => to narzędzie testujące ponad 140 luk bezpieczeństwa, w tym również nagłówki zabezpieczeń.
Podczas sprawdzania stanu zdrowia przez https://securityscan.getastra.com/ otrzymaliśmy wartość 90/100 dla tutkit.com:

Jak widać, mimo że wszystko jest w porządku, nadal jest miejsce na pewne ulepszenia. U nas jest to związane z pewnymi modułami, które wyświetlają JavaScript inaczej niż zaleca się w wymaganiach dotyczących bezpieczeństwa w praktyce. Wraz z kolejną dużą aktualizacją naszego frameworku JavaScript vue.js oraz modułów Laraberg z TutKit.com zajmiemy się także tym problemem.
Czy nagłówki zabezpieczeń mają sens dla optymalizacji pod kątem wyszukiwarek (SEO)?
Istnieje związek między nagłówkami zabezpieczeń a SEO (optymalizacją pod kątem wyszukiwarek), choć ten związek jest raczej pośredni.
Google w maju 2020 roku ogłosił, że w 2021 roku Page Experience będzie łączyć siedem różnych czynników, aby stworzyć holistyczny obraz jakości w doświadczeniu witryny internetowej.

HTTPS i bezpieczne przeglądanie są kluczowymi czynnikami przyczyniającymi się do pozytywnych sygnałów dla Page Experience. Używanie HTTPS zostało również uznane przez Google za czynnik rankingowy. To samo dotyczyło początkowo bezpiecznego przeglądania. W sierpniu 2021 roku Google jednakże wycofał tę deklarację i stwierdził, że bezpieczne przeglądanie nie będzie już brane pod uwagę jako czynnik rankingowy, ponieważ wielu właścicieli stron nie ponosi odpowiedzialności za włamania.
Podczas testów PageSpeed Insights oraz Lighthouse w narzędziach deweloperskich w przeglądarce Chrome, znajdziesz rekomendację dotyczącą bezpiecznego przeglądania. Dlatego należy przypuszczać, że zagadnienie bezpiecznego przeglądania dla SEO nie jest jeszcze całkowicie zepchnięte na boczny tor:

Dodatkowo Google wyróżnia strony internetowe, które spełniają zasadę EEAT, czyli których treści są potwierdzone według Expertise, Experience Authority i Trustworthiness. Trustworthiness odnosi się do wiarygodności i zaufania strony internetowej lub treści internetowej. Google ocenia wiarygodność na podstawie czynników takich jak prywatność, bezpieczeństwo i przejrzystość.
Jak dokładnie Security Headers wpływają na SEO, można zobaczyć na pięciu korzyściach nagłówków HTTP dla Twojej strony internetowej i odwiedzających Twoją stronę internetową:
- Zaufanie i bezpieczeństwo: Strona internetowa korzystająca z nagłówków zabezpieczeń sygnalizuje odwiedzającym i wyszukiwarkom, że troszczy się o bezpieczeństwo swoich użytkowników i danych. To może wzmocnić zaufanie użytkowników do strony internetowej i zmniejszyć ryzyko problemów z bezpieczeństwem, takich jak wycieki danych i ataki malware.
- Unikanie problemów z bezpieczeństwem: Nagłówki zabezpieczeń, takie jak na przykład Polityka Bezpieczeństwa Treści (CSP) i X-XSS-Protection, pomagają zapobiec znanym lukom w zabezpieczeniach, takim jak ataki typu Cross-Site Scripting (XSS). Strony internetowe podatne na problemy z bezpieczeństwem mogą zostać ukarane przez wyszukiwarki lub pojawić się w ostrzeżeniach dla użytkowników, co może negatywnie wpłynąć na SEO.
- Poprawione czasy ładowania: Niektóre nagłówki zabezpieczeń, takie jak HTTP Strict Transport Security (HSTS), mogą pomóc poprawić czasy ładowania strony internetowej, ponieważ zmuszają przeglądarkę do nawiązania połączenia przez HTTPS. Szybsze czasy ładowania są ważnym czynnikiem dla SEO, ponieważ wyszukiwarki, takie jak Google, uwzględniają czas ładowania jako kryterium rankingowe.
- Zapobieganie Clickjackingowi & Phishingowi: Nagłówki zabezpieczeń, takie jak X-Frame-Options, mogą pomóc w zapobieganiu atakom typu Clickjacking, w których treści strony internetowej są wyświetlane w niewidocznym ramce. To może zwiększyć zaufanie użytkowników do strony internetowej i zmniejszyć prawdopodobieństwo ataków phishingowych.
- HTTPS i ranking: Mimo że nie są bezpośrednio związane z nagłówkami zabezpieczeń, użycie protokołu HTTPS (zalecane przez nagłówki zabezpieczeń, takie jak HSTS) jest ważnym czynnikiem SEO. Google już w 2010 roku ogłosił, że HTTPS jest brane pod uwagę jako sygnał rankingowy, a strony internetowe z HTTPS mogą mieć przewagę w SEO.
Użycie nagłówków zabezpieczeń może moim zdaniem wpłynąć pozytywnie na ranking SEO strony internetowej, ale nie są one jedynym kryterium, a jedynie małym fragmentem całej równania dotyczącego bezpieczeństwa i SEO. Strona internetowa oferująca nieistotne treści lub niewystarczające doświadczenie użytkownika nie poprawi swojego wyniku w wynikach wyszukiwania wyłącznie poprzez dodanie nagłówków zabezpieczeń. SEO to skomplikowany proces, który uwzględnia wiele czynników, w tym wysokiej jakości treści, dobre doświadczenie użytkownika, optymalizację mobilną i wiele więcej. Jednak nagłówki zabezpieczeń są istotnym elementem, aby zdobyć zaufanie użytkowników i uczynić stronę internetową bardziej bezpieczną, co ostatecznie może wpłynąć pozytywnie na ranking SEO.
W przeciwnym razie: Jeśli Twoja strona internetowa jest zainfekowana malwarem i Google informuje odwiedzających o zagrożeniu, ma to bezpośredni negatywny wpływ na Twoją reputację. Twój ranking spadnie, a wraz z nim wszystkie dotychczasowe sukcesy SEO. Jako właściciel strony internetowej otrzymasz także informację od Google w tej sprawie za pośrednictwem Konsoli Wyszukiwania. W alternatywie możesz również tutaj przetestować swoją stronę pod kątem obecności malware.
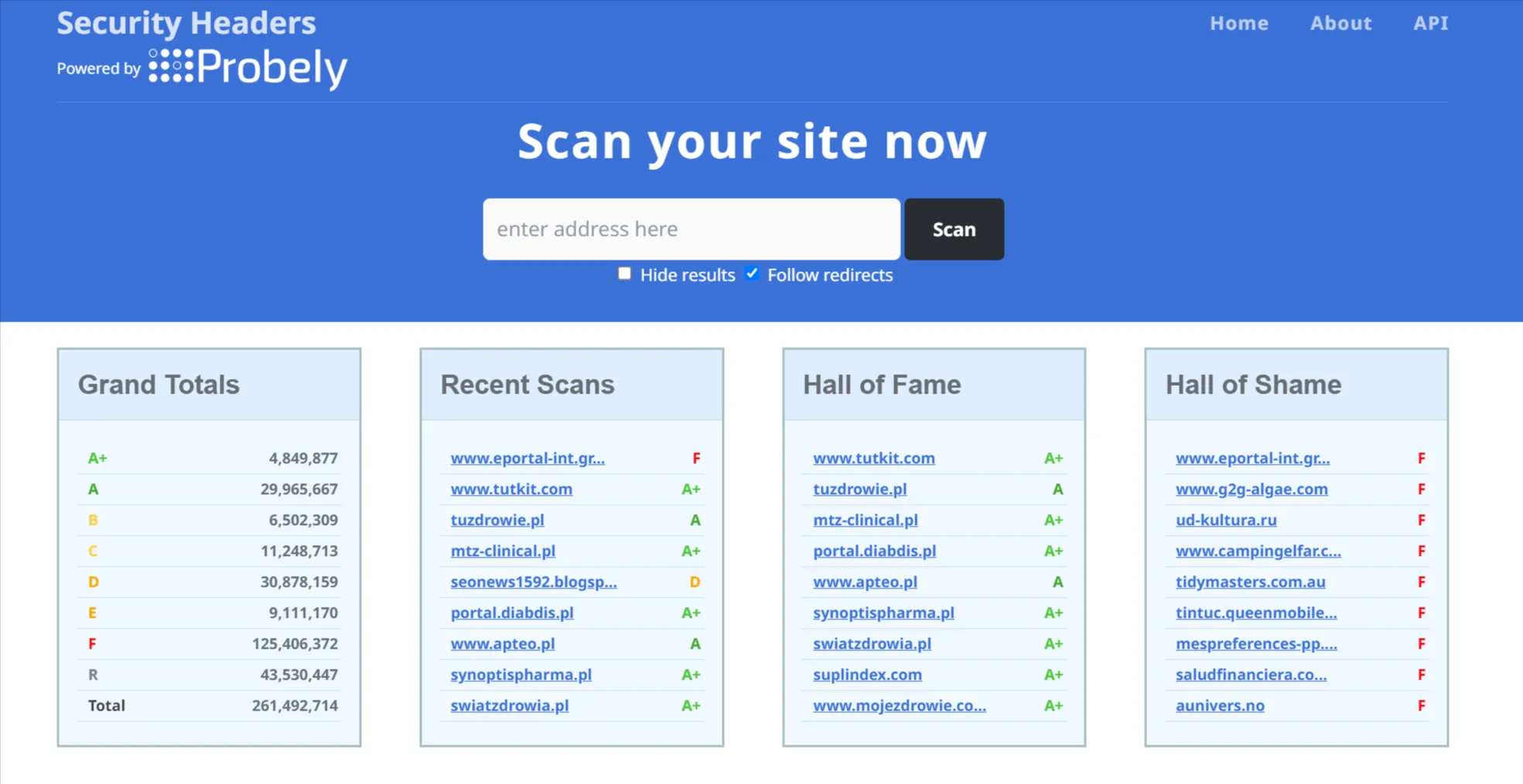
Jesteśmy dumni, że podczas jednego z Security Sprintów uaktualniliśmy nasze nagłówki zabezpieczeń do najnowszego stanu. Dzięki temu zostaliśmy także wprowadzeni do galerii sław:

Podsumowując: Wdrażanie nagłówków zabezpieczeń nie jest rakietową nauką i powinno być uwzględnione przy każdym uruchomieniu strony internetowej. Niestety niewielu właścicieli stron internetowych, agencji i ekspertów SEO ma to na uwadze, dlatego dobrze byłoby, gdyby narzędzia SEO uwzględniały zapytanie dotyczące nagłówków HTTP w swoich audytach. Zobaczymy… przynajmniej raz przedłożyłem ten wniosek zarządowi SEOBILITY :-)