W tym artykule chciałbym przedstawić przegląd popularnych narzędzi do linterów i analizy dla różnych obszarów, z których również korzystamy w celu poprawy i walidacji kodu. Po ponownym uruchomieniu TutKit.com w listopadzie 2021 roku byliśmy zajęci przez około 1,5 roku poprawkami błędów i refaktoryzacją, i w jakiś sposób wydaje się, że to nie chce się skończyć. TutKit.com to rozbudowa indywidualna oparta na frameworku PHP Laravel oraz frameworku JavaScript vue.js. Osoby prowadzące profesjonalne portale lub oprogramowanie wcześniej czy później będą musiały skorzystać z takich narzędzi do linterów i analizy. Nawet dla mniejszych stron internetowych lub specjalnych wymagań takie narzędzia sprawdzające kod i walidatory mogą być przydatne, ponieważ oferują szybkie wykrywanie błędów i problemów.
Spis treści
- Czym są komunikaty linterów (komunikaty linterów)?
- Dlaczego deweloperzy powinni korzystać z narzędzi do linterów?
- Narzędzia Linter dla JavaScript
- Narzędzia do liniowania dla PHP
- Narzędzia Linter dla Pythona
- Narzędzia Linter dla Laravela
- Narzędzia Linter dla MySQL
- Narzędzie linter do plików XML
- Narzędzia linterów do walidacji sitemap.xml
- Narzędzie linter do danych strukturalnych
- Rozszerzenia Linterów dla Edytorów i Środowisk Rozwojowych
- Czy Narzędzia Linterów pomagają także w działaniach SEO?
Czym są komunikaty linterów (komunikaty linterów)?
Komunikaty linterów (Linter Messages) odnoszą się do komunikatów o błędach, ostrzeżeniach lub wskazówkach generowanych przez narzędzie lintera. Linter jest programem analizującym lub oprogramowaniem analizującym kod źródłowy w celu wykrycia potencjalnych błędów, problemów ze stylem, błędnej składni, potencjalnych luk w zabezpieczeniach lub innych problemów w kodzie. Jest on często stosowany w tworzeniu aplikacji, stron internetowych i oprogramowania, aby upewnić się, że kod spełnia określone standardy i jest dobrze napisany.
Wiadomości z lintera mogą być generowane w różnych formatach, takich jak tekst, XML lub JSON. Mogą również występować w różnych stopniach powagi, np. jako błędy, ostrzeżenia lub wskazówki.
Oto kilka popularnych rodzajów komunikatów linterów:
Komunikaty błędów: Te komunikaty wskazują na poważne problemy w kodzie, które mogą spowodować, że program nie działa poprawnie lub się zawiesza. Błędy te są na tyle poważne, że sprawiają, że kod jest nieważny lub może prowadzić do nieoczekiwanego zachowania. Błędy muszą zostać naprawione przed skompilowaniem lub wykonaniem kodu. Przykłady błędów to błędy składni, niezdefiniowane zmienne lub nieprawidłowe funkcje.
Oto przykład komunikatu błędu lintera:
Błąd: Zmienna 'niezdefiniowana' nie jest zdefiniowana
Ten komunikat błędu wskazuje, że używana jest zmienna, która nie została jeszcze zdefiniowana.
Ostrzeżenia: Ostrzeżenia wskazują na potencjalne problemy, które chociaż nie prowadzą natychmiast do błędów, mogą powodować niepożądane zachowanie lub nieefektywny kod. Na przykład ostrzeżenia mogą wskazywać na nieużywane zmienne lub niepotrzebne importy. Ostrzeżenia można zignorować, ale zazwyczaj powinny być naprawiane, aby poprawić jakość kodu.
Oto przykład ostrzeżenia lintera:
Ostrzeżenie: Użycie przestarzałej funkcji 'foo()'
To ostrzeżenie wskazuje, że użyta jest funkcja, która jest przestarzała i może zostać usunięta w przyszłych wersjach języka programowania.
Wskazówki lub zalecenia: Ten rodzaj komunikatów wskazuje na poprawki lub najlepsze praktyki, które mogą uczynić kod bardziej czytelnym, łatwiejszym w utrzymaniu lub efektywniejszym. Są one mniej krytyczne niż błędy lub ostrzeżenia i służą często podniesieniu standardu jakości kodu.
Oto przykład wskazówki lintera:
Nota: Kod mógłby być bardziej efektywny
Ta wskazówka wskazuje, że kod można by poprawić, na przykład poprzez użycie bardziej wydajnych algorytmów.
Dlaczego deweloperzy powinni korzystać z narzędzi do linterów?
Deweloperzy powinni korzystać z narzędzi do linterów z różnych powodów, ponieważ oferują one szereg korzyści, które mogą przyczynić się do poprawy jakości kodu, zwiększenia produktywności i zmniejszenia liczby błędów. Oto kilka głównych powodów, dla których deweloperzy powinni korzystać z narzędzi do linterów i sprawdzania kodu:
- Wykrywanie błędów: Narzędzia linterów mogą zidentyfikować potencjalne błędy w kodzie przed spowodowaniem błędów w czasie wykonania. Pozwala to deweloperom wcześnie naprawiać problemy, oszczędzając czas i wysiłek w procesie debugowania.
- Stosowanie standardów kodowania: Narzędzia linterów mogą zapewnić, że kod jest zgodny z określonymi standardami kodowania i wytycznymi stylu. Ułatwia to utrzymanie kodu i współpracę zespołową, ponieważ kod staje się bardziej spójny.
- Czytelność i łatwość utrzymania: Narzędzia linterów mogą dbać o czytelność i łatwość utrzymania kodu. To prowadzi do bardziej zrozumiałego i łatwiejszego w utrzymaniu kodu, który jest dostępny zarówno dla dewelopera, jak i innych członków zespołu.
- Najlepsze praktyki: Większość narzędzi linterów może sprawdzić praktyki programistyczne i wzorce projektowe oraz zapewnić, że są one stosowane w kodzie. To przyczynia się do tworzenia wysokiej jakości kodu.
- Efektywność: Poprzez identyfikację fragmentów kodu nieskutecznych narzędzia linterów mogą pomóc poprawić wydajność kodu, odkrywając nieskuteczne algorytmy lub marnotrawstwo zasobów.
- Automatyzacja: Narzędzia linterów automatyzują proces sprawdzania kodu, oszczędzając czas i wysiłek deweloperom. Mogą być zintegrowane w przepływy pracy deweloperskiej i działać ciągle, sprawdzając kod w tle.
- Unikanie luk w zabezpieczeniach: Niektóre narzędzia linterów mogą ujawnić potencjalne luki w zabezpieczeniach kodu, przyczyniając się do minimalizacji ryzyka bezpieczeństwa.
- Spójność w zespole: Narzędzia linterów promują przestrzeganie wspólnych konwencji i standardów w zespole, co sprawia, że baza kodu jest bardziej homogeniczna i redukuje dyskusje na temat stylów kodowania.
- Dokumentacja i szkolenie: Narzędzia linterów mogą dostarczyć deweloperom wskazówek i porad dotyczących poprawy kodu, co pomaga poszerzyć wiedzę i umiejętności w zespole.
Łącznie narzędzia Linter mogą pomóc poprawić jakość i niezawodność oprogramowania oraz projektów internetowych, making the development more efficient and less error-prone. Są one ważnym elementem współczesnego procesu deweloperskiego i są wykorzystywane w różnych językach programowania i platformach deweloperskich.
Narzędzia Linter & Analizy dla HTML
Istnieje wiele narzędzi linter i narzędzi do sprawdzania kodu dla HTML, które pomagają w identyfikacji błędów i problemów ze stylem w kodzie HTML oraz poprawiają jakość kodu. Te narzędzia linter mogą pomóc programistom w sprawdzaniu kodu HTML pod kątem różnego rodzaju błędów, takich jak na przykład:
- Brakujące lub źle zagnieżdżone tagi HTML.
- Nieprawidłowe atrybuty lub wartości.
- Niezamknięte tagi HTML.
- Brakujące obowiązkowe elementy HTML.
- Wytyczne dotyczące stylu i najlepsze praktyki dla HTML.
Oto dwa z najbardziej znanych narzędzi linter dla HTML:
The Nu HTML Checker to usługa online weryfikacji HTML dostarczana przez W3C, sprawdzająca zgodność dokumentów HTML z normami HTML5. Jest darmowy i dostępny online. Wprowadź po prostu adres URL i otrzymaj wynik analizy - aktywuj również opcje, aby zobaczyć ewentualne nieprawidłowości bezpośrednio w kodzie:

HTMLHint: HTMLHint to popularne narzędzie linter dla HTML, bazujące na Node.js. Sprawdza pliki HTML pod kątem błędów i ostrzega przed najlepszymi praktykami i standardami kodowania. Możesz go używać jako narzędzie online, zainstalować jako narzędzie CLI (interfejs wiersza poleceń) lub aktywować jako rozszerzenie IDE dla Visual Studio Code, Atom, Sublime Text lub innych edytorów. W narzędziu online wprowadź swój kod, a otrzymasz wskazówki zaznaczone symbolem krzyżyka na początku wiersza - wskazówka po najechaniu myszką informuje, co jest niezgodne.

Istnieją również wtyczki HTML dla innych linterów, które skupiają się na przykład na JavaScript. Ponadto znajdziesz odpowiednie rozszerzenia dla większości edytorów, patrz poniżej. Korzystanie z narzędzia linter dla HTML pomoże ci upewnić się, że twoje dokumenty HTML są zgodne z powszechnymi standardami, poprawnie zwalidowane i dobrze napisane, co poprawia czytelność i łatwość utrzymania twojej witryny.
Narzędzia Linter dla CSS
To, co jest prawdą dla HTML, oczywiście znajduje odzwierciedlenie w przypadku CSS (arkusze styli kaskadowe). Narzędzia linter dla CSS pomagają programistom w wykrywaniu różnego rodzaju błędów i problemów ze stylem, w tym:
- Brakujące lub nieprawidłowe selektory CSS.
- Nieprawidłowe właściwości CSS lub wartości.
- Nie używane reguły CSS lub selektory.
- Wytyczne dotyczące stylu i najlepsze praktyki dla CSS i preprocesorów CSS takich jak SCSS lub LESS.
- Konsekwentne formatowanie i wcięcia.
Oto dwa narzędzia linter dla CSS dla ciebie:
stylelint: stylelint to jedno z najczęściej używanych narzędzi linter dla CSS i SCSS. Sprawdza pliki CSS pod kątem błędów i wytycznych dotyczących stylu oraz umożliwia pełne dostosowanie reguł i konfiguracji. stylelint zapewnia przestrzeganie wytycznych stylu CSS i najlepszych praktyk.

Prettier: Mimo że Prettier jest przede wszystkim formaterem kodu, może również być użyty do sprawdzenia i formatowania kodu CSS, aby zapewnić konsekwentne formatowanie i wcięcia.

Korzystanie z narzędzia linter dla CSS sprawia, że kod CSS jest bardziej czytelny, łatwiejszy do utrzymania i wolny od błędów, co prowadzi do poprawy jakości stron internetowych i aplikacji internetowych. Ułatwia również współpracę w zespole, ponieważ konsekwentny i dobrze napisany kod CSS jest łatwiejszy do zrozumienia i utrzymania.
Narzędzia Linter dla JavaScript
Istnieją narzędzia Linter dla JavaScript, ale także bezpośrednio dla frameworków JavaScript, takich jak vue.js, które stosujemy tutaj na TutKit.com. Pomagają one w wykrywaniu różnego rodzaju błędów i problemów ze stylem, m.in.:
- Błędy składniowe i logiczne.
- Nie używane zmienne lub funkcje.
- Nieprawidłowe lub niezadeklarowane zmienne i obiekty.
- Przestrzeganie standardów kodowania i wytycznych stylu.
- Możliwe błędy i najlepsze praktyki.
ESLintto jedno z najczęściej stosowanych narzędzi Linter dla JavaScript. Oferuje kompleksową analizę kodu JavaScript pod kątem błędów i wytycznych stylu. ESLint jest bardzo konfigurowalny i umożliwia określanie własnych reguł i konwencji. Możesz również rozszerzyć ESLint za pomocą wtyczek do linterowania HTML & CSS, aby sprawdzać błędy w danych HTML i plikach CSS.

JSHint jest prostszym narzędziem do liniowania JavaScript, które sprawdza kod pod kątem błędów i zgodności ze standardami stylu. Jest mniej konfigurowalny niż ESLint, ale nadal przydatny do podstawowych wymagań dotyczących liniowania.
Flow to rozwiązanie do typowania w JavaScript, które można również wykorzystać do wykrywania błędów w kodzie spowodowanych brakiem lub niepoprawnym typowaniem.

Również StandardJS to stosunkowo proste narzędzie liniujące dla JavaScriptu, które opiera się na idei promowania jednolitego stylu kodowania dla JavaScriptu. Wymusza określony zestaw reguł i konwencji bez konieczności konfiguracji.
Narzędzia do liniowania dla PHP
Istnieje wiele narzędzi do liniowania dla PHP (Preprocesora Hypertextowego), które pomagają programistom back-end identyfikować błędy, problemy ze stylem i dobre praktyki w ich kodzie PHP, poprawiając jakość kodu, w tym:
- Błędy składniowe i logiczne.
- Przestrzeganie standardów kodowania i wytycznych stylu.
- Błędy typowania i potencjalne luki bezpieczeństwa.
- Metryki kodu i najlepsze praktyki dotyczące jakości kodu.
Sprawdź jedno z tych narzędzi do liniowania dla PHP, aby poprawić swoje projekty back-endowe:
PHPStan to narzędzie analizy statycznej dla PHP, które sprawdza kod pod kątem wskazań typów, potencjalnych błędów i problemów związanych z bezpieczeństwem. Zapewnia wysoką dokładność wykrywania błędów i może przyczynić się do poprawy jakości kodu. Możesz go także używać online. Co ciekawe, jest przyjazny dla przestarzałego kodu Legacy, a jednocześnie bardzo przydatny przy użyciu frameworków PHP takich jak Laravel, na którym opiera się TutKit.com, lub Symfony.

Używamy również płatnego narzędzia SymfonyInsight (w naszym projekcie Laravel). Choć nie jest darmowy, działa z systemem gamifikacji i punktacją itp., co sprawia, że programiści są zmotywowani do wprowadzania określonych ulepszeń kodu dla większego poczucia bezpieczeństwa.

Inne narzędzia liniujące dla PHP, które warto rozważyć, to:
- PHP_CodeSniffer: PHP_CodeSniffer jest jednym z najczęściej używanych narzędzi liniujących dla PHP. Sprawdza kod PHP pod kątem przestrzegania standardów kodowania i oferuje wiele predefiniowanych lub dostosowalnych standardów kodowania, w tym standardy PSR (PHP-FIG). PHP_CodeSniffer składa się z dwóch skryptów PHP: głównego skryptu phpcs, który tokenizuje pliki PHP, JavaScript i CSS w celu wykrycia naruszeń zdefiniowanego standardu kodowania, oraz drugiego skryptu phpcbf, który automatycznie naprawia naruszenia standardu kodowania. PHP_CodeSniffer to niezbędne narzędzie developerskie, które zapewnia, że twój kod jest czysty i konsekwentny.
- Psalm: Psalm to kolejne narzędzie analizy statycznej dla PHP, które jest wyspecjalizowane w typowaniu i bezpieczeństwie. Oferuje silną analizę statyczną kodu i może być również używane do identyfikacji problemów związanych z typami.
- PHPMD (PHP Mess Detector): PHPMD sprawdza kod PHP pod kątem metryk kodu, naruszeń zasady DRY (Don't Repeat Yourself), sprzężenia i spójności oraz innych potencjalnych problemów w kodzie.
- PHPLint: PHPLint to prosty narzędzie liniujące dla PHP, które sprawdza błędy składniowe i podstawowe problemy z kodowaniem.
- Xdebug: Mimo że Xdebug zazwyczaj służy do debugowania i śledzenia, może być również używane do sprawdzania kodu PHP w celu zbierania informacji o pokryciu kodu i czasie działania.
- PHP-CS-Fixer: PHP-CS-Fixer jest głównie narzędziem do formatowania kodu, może również być używany do sprawdzania i dostosowywania standardów kodowania w celu poprawy kodu PHP.
Nasi programiści w zespole używają PhpStorm do tworzenia aplikacji back-end. Integracja z zewnętrznymi narzędziami liniującymi dla PHP jest tam bardzo prosta.
Równie przydatna jest ta lista narzędzi do zapewniania jakości projektów PHP.
Narzędzia Linter dla Pythona
Python to najpopularniejszy język programowania na świecie, z 28 procentami zainteresowania użytkowników mierzonego na podstawie wolumenu wyszukiwań w Google dotyczącego poradników zgodnie z indeksem PYPL (PopularitY of Programming Language)
Dlatego istnieje wiele narzędzi Linter dla Pythona, za pomocą których możesz sprawdzać swój kod Pythona pod kątem
- Błędów składniowych i logicznych.
- Nie używanych zmiennych lub funkcji.
- Przestrzegania standardów kodowania i wytycznych dotyczących stylu.
- Sprawdzania typów i analizy statycznej typów (w projektach z adnotacjami typów).
Sprawdź po prostu jedno z następujących narzędzi Linter dla Pythona, które możesz używać w zależności od obszaru, na który chcesz się skupić w celu poprawy swoich projektów:
- pylint: pylint jest powszechnie stosowanym narzędziem Linter dla Pythona. Sprawdza on kod Pythona pod kątem błędów, wytycznych dotyczących stylu i standardów kodowania. Pylint jest bardzo konfigurowalny i można go dostosować do konkretnych wymagań projektu.
- pyflakes: pyflakes jest prostym i lekkim narzędziem Linter, które sprawdza kod Pythona pod kątem błędów i potencjalnych problemów. Koncentruje się głównie na statycznej analizie kodu.
- Black: Black jest głównie narzędziem do formatowania kodu, ale może również być używany jako narzędzie Linter do sprawdzania spójności formatowania i wcięć w kodzie Pythona.

Inne narzędzia Linter dla Pythona to mypy, isort, Prospector i także Bandit, które zostały specjalnie zaprojektowane do wykrywania luk w zabezpieczeniach Pythona.
Narzędzia Linter dla Laravela
Istnieją narzędzia Linter oraz narzędzia do analizy kodu, które zostały specjalnie opracowane dla frameworka PHP Laravel, aby sprawdzać aplikacje Laravel na błędy i problemy ze stylem. Jesteśmy bardzo wdzięczni za to, ponieważ specjalizujemy się jako agencja Laravel.
Larastan: Larastan to narzędzie Linter statycznej analizy dla aplikacji Laravel, oparte na PHPStan. Umożliwia ono statyczną weryfikację typów kodu specyficznego dla Laravela, aby wykryć błędy i problemy związane z Laraveliem.
Laravel Shift: Laravel Shift to usługa, która sprawdza aktualizacje, luki w zabezpieczeniach i przestarzałe paczki w aplikacjach Laravel i zaleca, jak można je zaktualizować lub naprawić.
PHP Insights: PHP Insights to narzędzie analizy kodu, które zostało specjalnie opracowane dla Laravela. Sprawdza ono aplikacje Laravela pod kątem standardów kodowania, problemów z wydajnością, złożoności kodu i innych metryk jakości kodu.
Laravel Shift Linter: Jest to specjalny Linter od Laravel Shift, który specjalizuje się w wytycznych dotyczących stylu i praktykach najlepszego sposobu dla rozwoju w Laravelu. Sprawdza on kod pod kątem zgodności z konwencjami Laravela.
Laravel IDE Helper: Chociaż Laravel IDE Helper nie jest bezpośrednio narzędziem Linter, jest to przydatne narzędzie, które ułatwia wyświetlanie kodu Laravela w Twoim środowisku programistycznym, takim jak PhpStorm, co ułatwia rozwijanie i zrozumienie kodu Laravela.
Laravel Debugbar: To narzędzie pomagające programistom w analizie i optymalizacji wydajności aplikacji Laravel. Wyświetla szczegółowe informacje o czasie odpowiedzi, zapytaniach do bazy danych i wydajności zapytań.
Tutaj znajdziesz więcej narzędzi specjalnie dla ekosystemu Laravela: https://madewithlaravel.com/
Narzędzia Linter dla MySQL
W porównaniu do innych języków programowania, dla MySQL i SQL ogólnie jest mniej tradycyjnych narzędzi Linter, które można używać w taki sam sposób jak dla kodu źródłowego w innych językach programowania. SQL to język zapytań do manipulacji bazą danych, a sposób, w jaki pisane są i optymalizowane zapytania SQL, różni się od innych języków.
Jednak istnieje narzędzia i podejścia do sprawdzania kodu SQL pod kątem wydajności i bezpieczeństwa:
MySQL Shell (mysqlsh): Mysql Shell oferuje kilka funkcji sprawdzania, które mogą pomóc w sprawdzaniu zapytań SQL pod kątem błędów składniowych i podstawowych problemów.
Analizator zapytań MySQL: MySQL posiada wbudowany analizator zapytań, który może być używany do identyfikowania wolnych lub niewydajnych zapytań i analizy wydajności tych zapytań.
Recenzje kodu: Praktykowane metody sprawdzania kodu SQL obejmują przeprowadzanie recenzji kodu przez innych programistów lub administratorów baz danych. Może to pomóc w identyfikowaniu potencjalnych problemów i możliwości poprawy w kodzie SQL.
Narzędzia do tuningu wydajności SQL: Istnieją narzędzia i usługi dostarczane przez osoby trzecie, które specjalizują się w optymalizowaniu zapytań SQL i identyfikacji problemów z wydajnością. Przykłady to Percona Toolkit i usługi analizy zapytań.
Wtyczki Linter SQL: Niektóre środowiska IDE dla programistów i narzędzia do zarządzania bazą danych oferują wtyczki Linter, które mogą sprawdzać zapytania SQL pod kątem błędów składniowych i niektórych ogólnych problemów.
Chociaż brak specyficznych narzędzi linterów dla MySQL, które odpowiadałyby tradycyjnemu rozumieniu narzędzi linterów, wspomniane podejścia i narzędzia są pomocne do sprawdzania kodu SQL pod kątem problemów wydajności, luk bezpieczeństwa i błędów składniowych. Identyfikacja i naprawa problemów w zapytaniach SQL jest istotna dla optymalizacji wydajności bazy danych i zapewnienia, że operacje na bazie danych są wykonywane efektywnie i bezpiecznie.
Narzędzie linter do plików CSV
Istnieją również narzędzia linterów i narzędzia walidacyjne specjalnie przeznaczone do plików CSV (wartości oddzielone przecinkami), aby upewnić się, że dane w plikach CSV są poprawnie sformatowane i ważne. Oto kilka przykładów narzędzi linterów i narzędzi walidacyjnych dla plików CSV:
- csvlint jest narzędziem linii poleceń i platformą online, która można użyć do sprawdzania plików CSV pod kątem błędów składniowych i ważności. Wyświetla błędy i ostrzeżenia w formacie CSV, umożliwiając użytkownikom walidację i analizę pliku.
- csvkit to zestaw narzędzi linii poleceń do pracy z plikami CSV w Pythonie. Zawiera narzędzie csvclean, które można użyć do sprawdzania plików CSV pod kątem duplikatów i niekonsystencji danych.
- OpenRefine to oprogramowanie open source używane do oczyszczania i transformacji danych. Oferuje również funkcje walidacji i sprawdzania plików CSV pod kątem niekonsystentnych danych.
- CSVLint to usługa online do walidacji plików CSV. Możesz przesłać plik CSV, a narzędzie sprawdzi go pod kątem błędów składniowych i niekonsystencji.
Te narzędzia mogą być pomocne w zapewnieniu, że pliki CSV są poprawnie sformatowane i ważne, szczególnie gdy używasz plików CSV do wymiany danych lub przetwarzania danych.
Narzędzie linter do plików XML
Istnieją narzędzia linterów i narzędzia walidacyjne specjalnie przeznaczone dla XML (język rozszerzalnego znacznika) mające na celu zapewnienie, że dokumenty XML są poprawnie zdefiniowane i ważne. Oto kilka przykładów narzędzi linterów i narzędzi walidacyjnych dla XML:
XMLLint to narzędzie linii poleceń, które jest częścią pakietu libxml2 i służy do sprawdzania dokumentów XML pod kątem błędów składniowych i ważności. Jest szeroko stosowane i można je używać na różnych platformach.
Istnieje wiele usług online do walidacji XML, które można wykorzystać do przesyłania dokumentów XML i sprawdzania ich ważności. Przykładem takiej usługi jest ten Online XML Validator.
Ponadto typowe edytory oferują rozszerzenia do walidacji XML.
Narzędzia linterów do walidacji sitemap.xml
Istnieją również narzędzia linterów i narzędzia walidacyjne specjalnie przeznaczone dla plików sitemap.xml, aby upewnić się, że spełniają one standardy protokołu map witryn i są poprawnie sformatowane. Oto kilka przykładów narzędzi linterów i narzędzi walidacyjnych dla plików sitemap.xml:
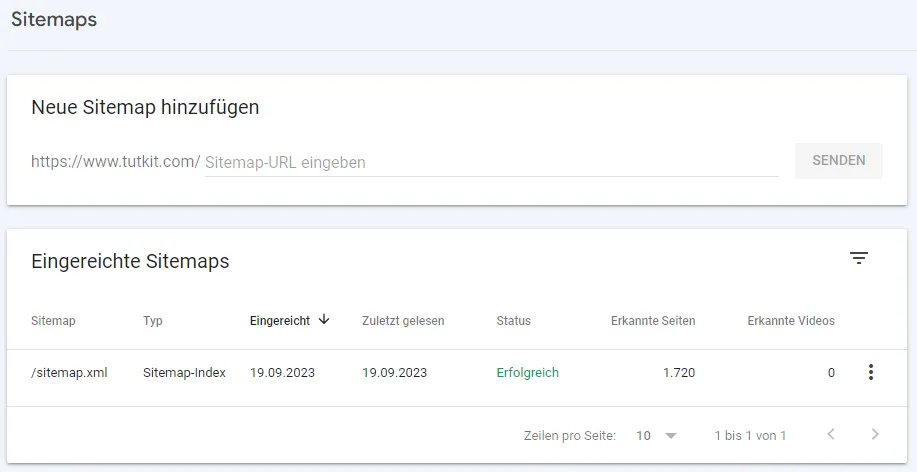
Google Search Console: Google oferuje w Konsoli Wyszukiwania wbudowane narzędzie do walidacji map witryn. Możesz przesłać swój plik sitemap.xml i sprawdzić, czy są w nim błędy lub problemy. Wysłanie jest zawsze także powiązane z wnioskiem o indeksowanie w Google.

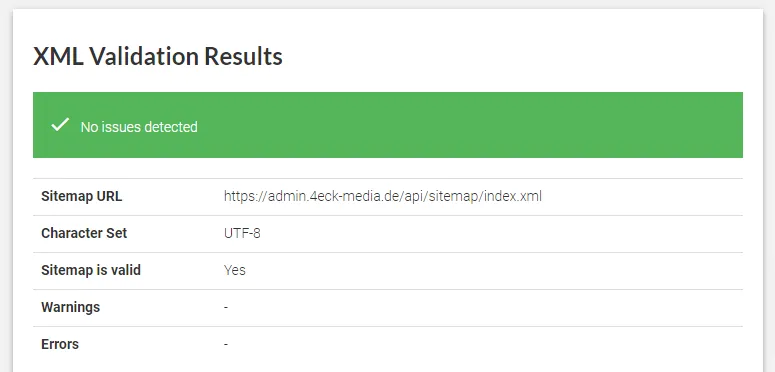
Istnieje wiele usług online do walidacji map witryn XML, które można wykorzystać do sprawdzania plików sitemap.xml pod kątem błędów składniowych i ważności. Wśród nich jest XML-Sitemap Validator (narzędzie online). Wprowadź adres URL Twojej mapy witryny i dowiedz się, czy jest poprawna, czy są w niej błędy.

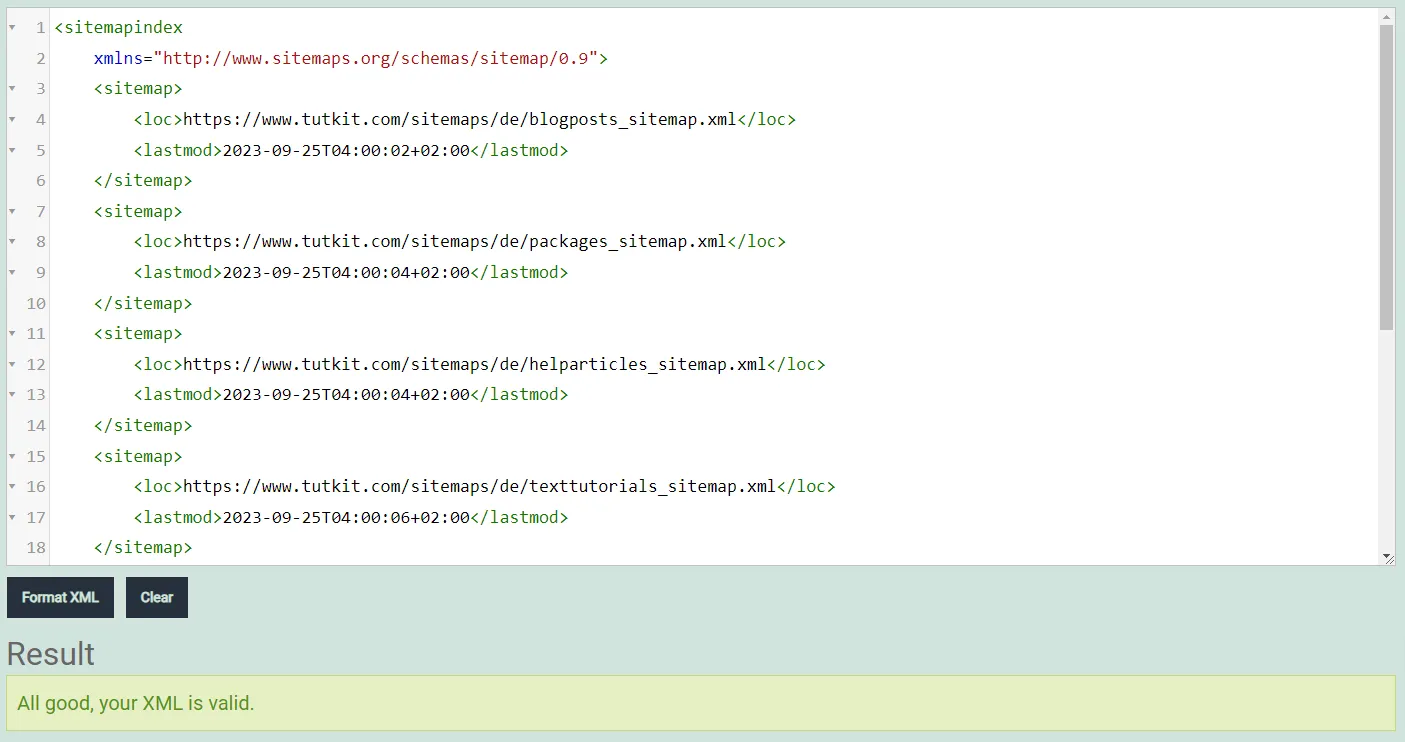
W przypadku XMLLint, o którym już wspomniałem, wystarczy wkleić kod swojego pliku sitemap.xml i sprawdzić jego ważność.

Screaming Frog SEO Spider: To płatne narzędzie SEO oferuje funkcję Walidacji map witryn. Możesz zaimportować swój plik sitemap.xml do narzędzia i sprawdzić, czy są w nim błędy.
Używanie narzędzi do walidacji plików sitemap.xml jest ważne, aby zapewnić, że wyszukiwarki takie jak Google i Bing poprawnie interpretują Twoją mapę witryny. Nieważne lub błędne mapy witryn mogą powodować problemy z indeksacją i przeszukiwaniem Twojej witryny przez wyszukiwarki. Zaleca się więc sprawdzenie pliku sitemap.xml przed użyciem lub po dokonaniu zmian, aby upewnić się, że spełnia standardy protokołu map witryn.
Narzędzie linter do danych strukturalnych
Istnieją narzędzia do linterów i narzędzia walidacyjne stworzone specjalnie do danych strukturalnych. Dane strukturalne to informacje, które są prezentowane w formacie znormalizowanym i służą do pomocy wyszukiwarkom i innym aplikacjom w lepszym zrozumieniu treści strony internetowej. Oto kilka przykładów narzędzi do linterów i narzędzi walidacyjnych dla danych strukturalnych:
Google Narzędzie Testujące Struktury Danych: To narzędzie Google umożliwia sprawdzenie danych strukturalnych na stronie internetowej. Pomaga upewnić się, że dane strukturalne spełniają zalecane standardy Google.

Structured Data Linter: To narzędzie online umożliwia sprawdzenie danych strukturalnych w różnych formatach, w tym JSON-LD, Microdata i RDFa. Pokazuje ostrzeżenia i błędy w znacznikach danych strukturalnych.

Generator Schema.org: To narzędzie pomaga w tworzeniu danych strukturalnych w formacie JSON-LD, pomagając w wyborze schematów i tworzeniu kodu znaczników. Jest przydatne do generowania danych strukturalnych dla określonych treści. Przykład pokazuje, że isbn nie jest rozpoznawane jako Własność. Po badaniach okazuje się, że właściwe oznaczenie to gtin13 a nie isbn .

Te narzędzia do linterów i narzędzia walidacyjne są pomocne w zapewnieniu poprawnego formatowania danych strukturalnych na Twojej stronie internetowej oraz tworzeniu ich zgodnie z standardami i zaleceniami wyszukiwarek i specyfikacji Schema.org. Przyczyniają się do poprawy widoczności i zrozumienia treści przez wyszukiwarki, a także optymalizacji bogatych fragmentów w wynikach wyszukiwania. Korzystaj z nich więc!
Rozszerzenia Linterów dla Edytorów i Środowisk Rozwojowych
Dla większości edytorów i środowisk rozwojowych istnieją możliwości aktywacji wyżej wymienionych narzędzi do linterów. Oto najważniejsze linki:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VSCode&category=All%20categories&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

Czy Narzędzia Linterów pomagają także w działaniach SEO?
Użycie narzędzi do linterów i optymalizacji dla wyszukiwarek (SEO) zazwyczaj nie jest bezpośrednio związane. Narzędzia do linterów służą do sprawdzania kodu pod kątem błędów i problemów stylowych, podczas gdy SEO koncentruje się na optymalizacji stron internetowych i treści dla wyszukiwarek takich jak Google, w celu poprawy widoczności i pozycji w wynikach wyszukiwania.
Niemniej jednak, błędne lub niewydajne praktyki kodowania na stronie internetowej mogą mieć pośredni wpływ na SEO:
- Czasy ładowania: Źle zoptymalizowany kod może sprawić, że strona internetowa będzie dłużej się ładować, co z kolei może negatywnie wpłynąć na doświadczenie użytkownika. Wolne czasy ładowania mogą wpłynąć na SEO, ponieważ wyszukiwarki takie jak Google preferują strony z szybszymi czasami ładowania.
- Optimizacja Mobilna: Optymalizacja dla urządzeń mobilnych jest istotnym elementem SEO. Jeśli kod nie jest responsywny lub ma problemy z wyświetlaniem na urządzeniach mobilnych, może to negatywnie wpłynąć na ranking SEO.
- Treść i Struktura: Choć narzędzia do linterów skupiają się głównie na samym kodzie, mogą także wskazywać problemy ze strukturą lub brakiem metadanych, które mogą mieć wpływ na SEO. Na przykład mogą zauważyć braki ważnych meta tagów, takich jak tytuł czy opis meta.
- Użyteczność: Czysty i efektywny kod może pomóc poprawić użyteczność strony internetowej. Pozytywne doświadczenie użytkownika może pośrednio przyczynić się do niższej wartości wskaźnika odrzuceń i dłuższego czasu spędzonego na stronie, co z kolei może poprawić SEO.
Ogólnie rzecz biorąc, narzędzia do sprawdzania zgodności kodu (Linter) oraz SEO są różnymi aspektami tworzenia i optymalizacji witryn internetowych, ale mogą one wzajemnie się wpływać, jeśli nieefektywny kod lub problemy strukturalne wpływają na wydajność lub doświadczenie użytkownika witryny. Dlatego ważne jest, aby zwracać uwagę zarówno na jakość kodu, jak i na czynniki optymalizacji SEO, aby stworzyć dobrze funkcjonującą i dobrze widoczną witrynę.
Podsumowanie:
Deweloperzy korzystają z narzędzi do sprawdzania zgodności kodu (Linter), aby upewnić się, że ich kod odpowiada ustalonym standardom jakości i konwencjom obowiązującym w projekcie lub społeczności programistycznej. Jeśli Twojego języka programowania lub frameworku nie ma na liście narzędzi do sprawdzania zgodności kodu (Linter), po prostu się rozejrzyj. Z pewnością istnieje odpowiednie narzędzie do lintingu dla Twojego preferowanego języka programowania.
Korzystanie z narzędzi do sprawdzania zgodności kodu (Linter) przyczynia się do wczesnego wykrywania błędów, poprawia czytelność i jakość kodu oraz zapewnia ogólnie poprawność, niezawodność i łatwość utrzymania oprogramowania i projektów internetowych. Komunikaty związane z lintingiem są więc ważną częścią procesu programistycznego i przyczyniają się do zapewnienia niezawodności i łatwości utrzymania projektów oprogramowania.

