Nowoczesny JavaScript z ES6–ES13 (Poradnik JS)
Masz dobre poczucie JavaScriptu, ale masz problemy z funkcjami nowszych wersji JS? W takim razie ten kurs jest dla Ciebie! Poznaj wszystkie funkcje od ES6 do ES13, które są najczęściej wykorzystywane w praktyce i przynoszą największe korzyści - dla bardziej zrozumiałego, bardziej wydajnego, łatwiejszego w utrzymaniu kodu z mniejszą podatnością na błędy. Twój instruktor: Programista oprogramowania Stephan Haewß. Twój trening: ponad 6 godzin. Twój sukces: Jako programista internetowy od teraz piszesz nowoczesny JavaScript!
- Popraw swój kod dla stron internetowych i aplikacji internetowych, korzystając z nowoczesnych funkcji JavaScript.
- Naucz się szczegółowo wszystkich praktycznych i użytecznych funkcji od ES6 do ES13.
- Napisz cienki, minimalizujący błędy, łatwy w utrzymaniu kod.
- Ponad 6-godzinny samouczek od programisty oprogramowania Stephana Haewß'a.
Odkryj nowości i istotne zmiany dla języka skryptowego JavaScript od ECMAScript 6 - za pomocą jednego, kompleksowego samouczka!
- Zawartość:
7 h Szkolenie wideo
- Licencja: prywatna i komercyjna Prawa użytkowania
Przykłady użycia
-
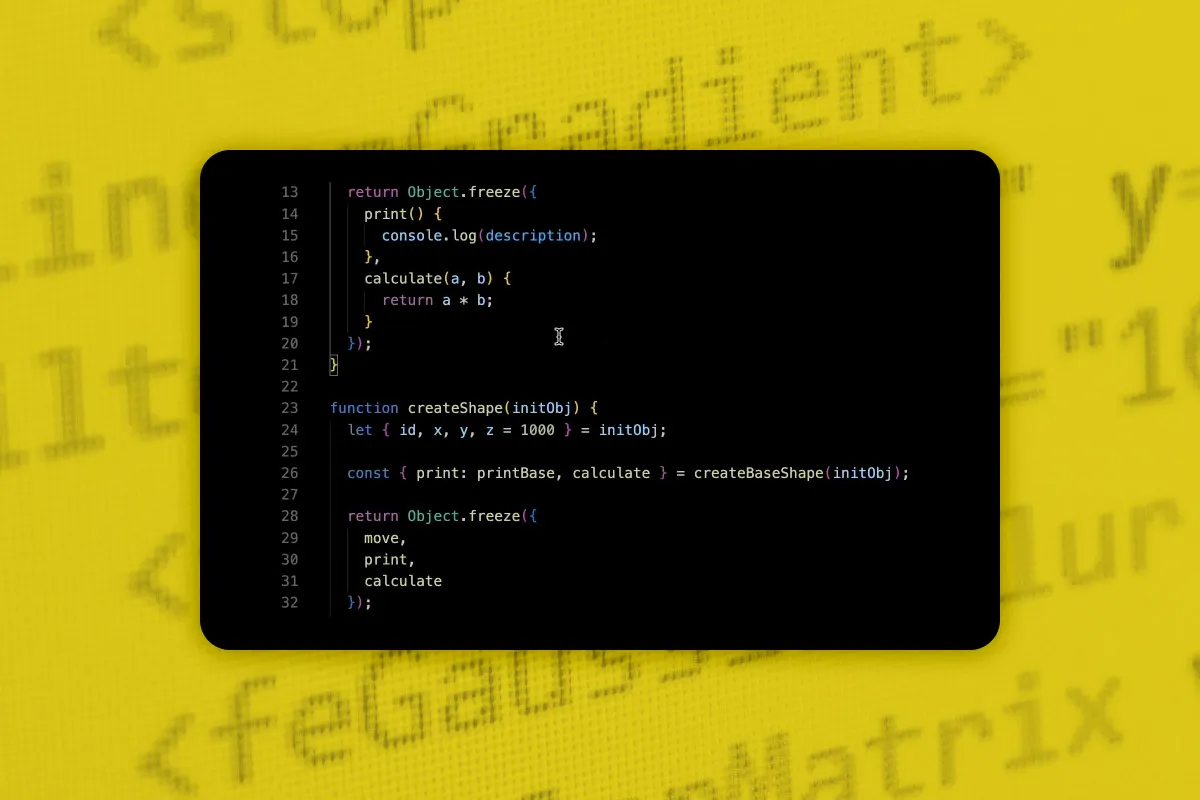
 Otwórz galerięPrzejdź teraz od starego do nowoczesnego JavaScript - w zaledwie jednym samouczku!
Otwórz galerięPrzejdź teraz od starego do nowoczesnego JavaScript - w zaledwie jednym samouczku! -
 Otwórz galerięNaucz się wszystkich ważnych, praktycznych funkcji JS w wersjach ES6 do ES13.
Otwórz galerięNaucz się wszystkich ważnych, praktycznych funkcji JS w wersjach ES6 do ES13. -
 Otwórz galerięNapisz eleganckie, smukłe i łatwiejsze do zrozumienia kody JavaScript.
Otwórz galerięNapisz eleganckie, smukłe i łatwiejsze do zrozumienia kody JavaScript.
Intro do kursu
Wprowadzenie
ECMAScript: ES6 do ES13 – nowe funkcje
Wniosek
Szczegóły dotyczące zawartości
Tak działa JS dzisiaj!
Czy to moduły ES, programowanie oparte na klasach i bez klas, czy funkcje strzałkowe - dzięki funkcjom, które pojawiły się dla JavaScript od ECMAScript 6 (ES6), język skryptowy jest jakby dorosły. Chciałbyś dorosnąć, aby pisać swoje wiersze kodu zgodnie z obecnością? Zacznij ten ponad 6-godzinny kurs JS od programisty oprogramowania Stephana Haewß.
JavaScript od ES6 do ES13 - z tymi funkcjami piszesz nowoczesny kod
Kurs jest skierowany do programistów internetowych, projektantów stron internetowych i programistów JavaScript. Aby móc zrozumieć treści, musisz znać się na podstawach rozwoju JS. Podczas kursu poznasz między innymi następujące funkcje JavaScript:
- Deklaracja zmiennych za pomocą let i const
- Pętla For i funkcje strzałkowe
- Moduły w ES6
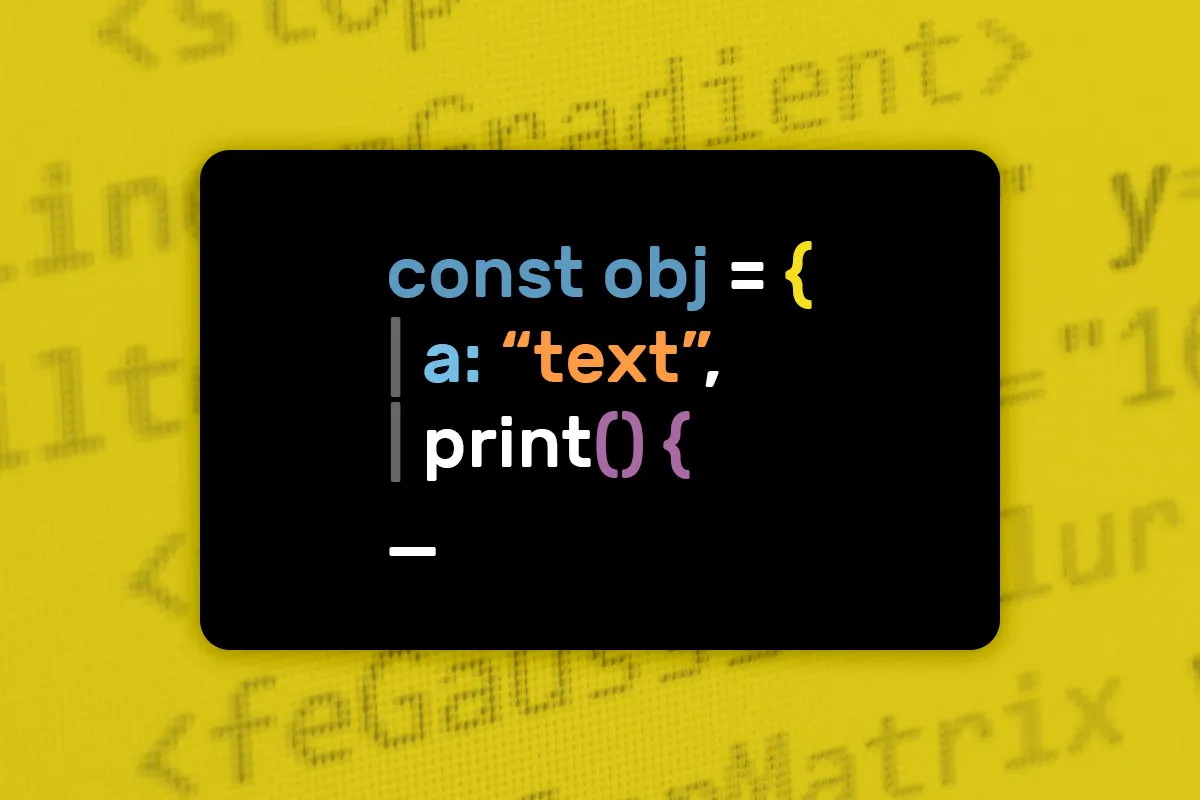
- Deklaracja metod w literałach obiektów
- Przydatne i nowe funkcje łańcucha znaków
- Przydatne nowe funkcje tablicy jak find, filter, map, reduce
- Pisze elegancki i zwięzły kod za pomocą Destrukturyzacji
- Operator Rest i Spread
- Klasy i dziedziczenie za pomocą słowa kluczowego class-
- Korzystanie z Promises
Smukły, elegancki i z mniejszą ilością błędów - twój nowy kod JavaScript
Czy to nowy system modułowy, funkcje strzałkowe, Promises czy async/await – dla JavaScript wprowadzono wiele przydatnych funkcji od ES6 do ES13, z których korzystają również frameworki JS, takie jak VueJS, React i Redux.
Generalnie można powiedzieć, że wiele rzeczy, które zaszły od ES6, pozwala teraz pisać znacznie lepsze, ponieważ bardziej zrozumiałe kody. Dlatego także ty powinieneś zapoznać się ze współczesnymi standardami. Zacznij po prostu ten kurs JavaScript - i daj sobie znać, jak działa dzisiaj nowoczesne kodowanie w JS!
Inni użytkownicy mogą być zainteresowani

Wszystkie ważne moduły wyjaśnione!

Tak mówią twoje strony internetowe i aplikacje, jak ChatGPT.

Twórz własne strony internetowe i aplikacje.

Krok po kroku do własnych funkcjonalnych formularzy

Dla nowoczesnych stron internetowych i aplikacji.

Napisz swoje własne wiersze!

Dla stron internetowych bez błędów i szybkiego działania z zoptymalizowanymi układami

Podstawy VPN i konfiguracja własnej sieci VPN.