Poradnik rysunku - zostań projektantem UI i UX.
Sketch to skuteczne i intuicyjne narzędzie, które pozwala tworzyć prototypy projektów internetowych. Za pomocą oprogramowania do interfejsu użytkownika tworzysz dynamiczne interfejsy użytkownika dla stron internetowych i aplikacji. Istotną zaletą jest to, że projekty te odnoszą się do zasad projektowania internetowego, co pozwala na przekazanie gotowego do wdrożenia projektu programistom. Poznaj Sketch w ponad pięciogodzinnym samouczku Luca Kiedrowskiego, który praktycznie prowadzi Cię od koncepcji, przez prototyp, aż do w pełni zaprojektowanego interfejsu internetowego.
- Zostań projektantem UI i UX: Twórz interfejsy użytkownika dla stron internetowych i aplikacji za pomocą Sketch.
- Dla szybkiego startu: Zdobądź podstawy Sketch, projektowania UI i UX.
- Dla twojego postępu: Poznaj zaawansowane techniki projektowania, takie jak operatory logiczne.
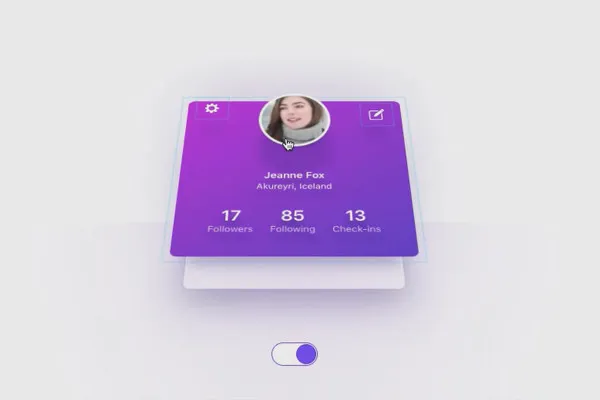
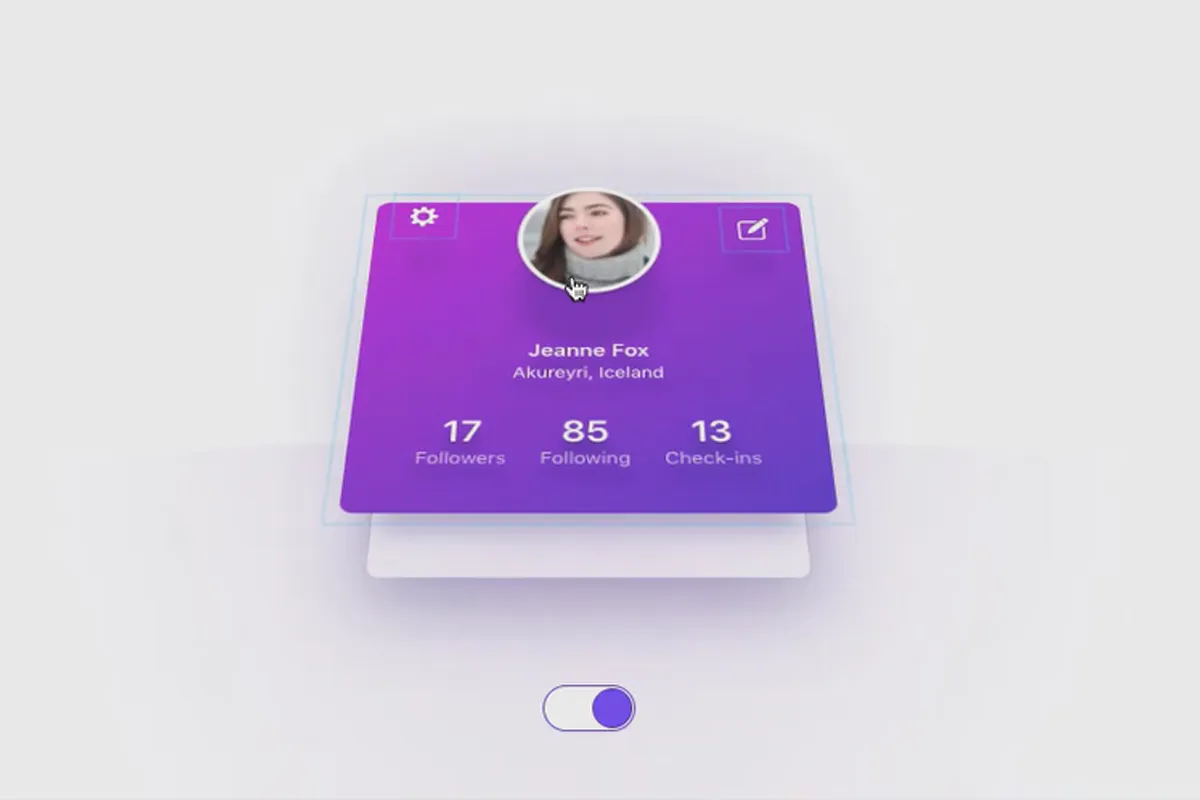
- Praktyczny samouczek: Stwórz nowoczesny interfejs użytkownika na przykładzie aplikacji.
- Lepsza współpraca z programistami: Daj im bezpośrednio gotowe do rozwoju prototypy.
- Zrozumieć w 5 h koncepcję UI i UX: Trener Luca Kiedrowski pokazuje przykłady najlepszych praktyk.
- Tak naukowe pozostaje w głowie: Z materiałami roboczymi do wzięcia udziału.
Również Google i Apple stawiają na Sketch - zrób to tak jak wielcy i naucz się teraz, jak tworzyć po prostu piękne, przyjazne dla użytkownika oraz gotowe do rozwinięcia projekty interfejsów użytkownika.
- Możliwe z:
- Zawartość:
5 h Szkolenie wideo
- Licencja: prywatna i komercyjna Prawa użytkowania
- Bonus: z materiałami pracy
Przykłady użycia


Wprowadzenie
Podstawy projektowania
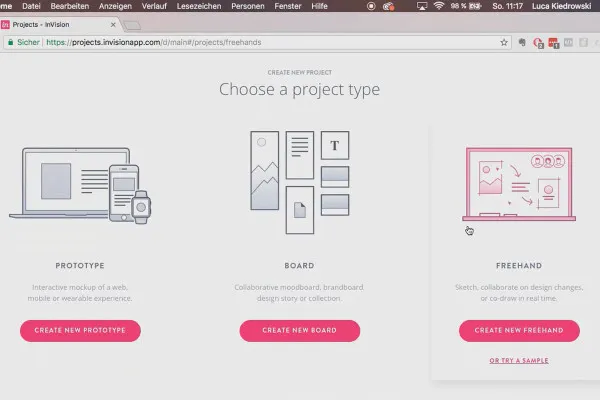
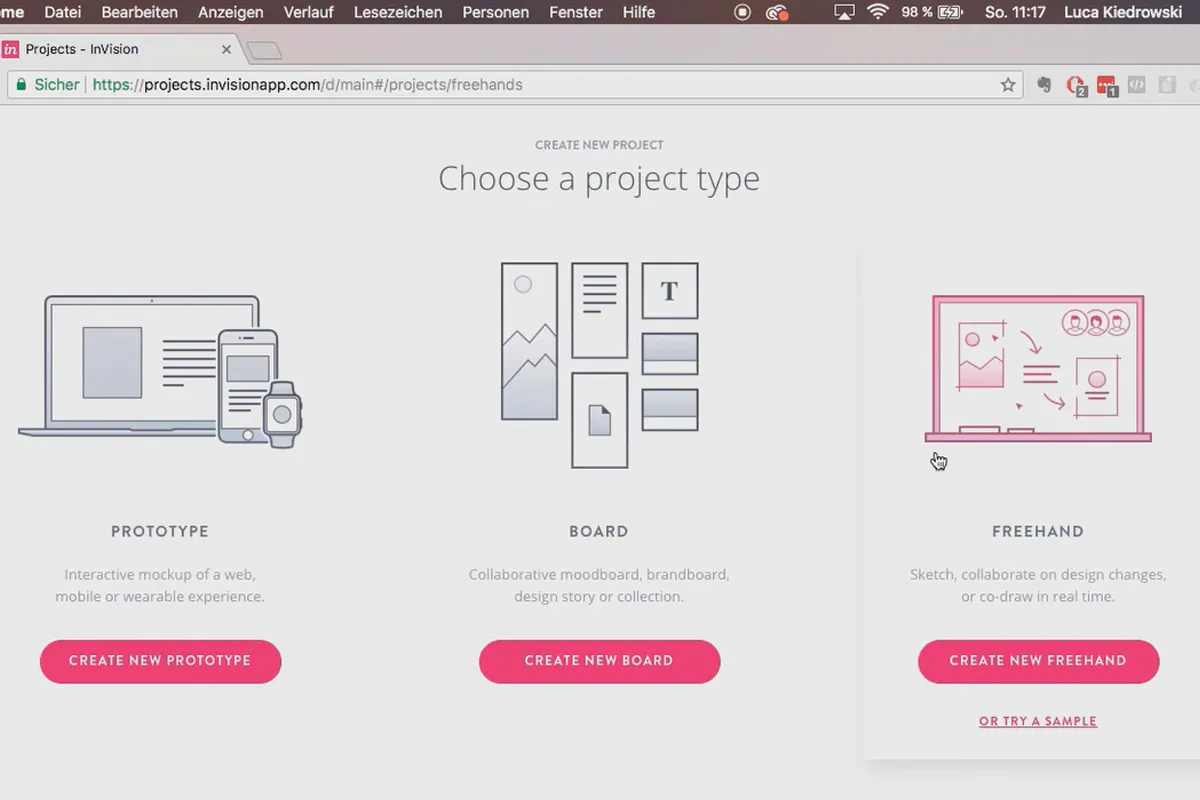
Tworzyć prototypy
Projektowanie ekranu
Zaoferować projekty
Dostarczyć ważne informacje
Profi-Design
Nowości w Sketch
Szczegóły dotyczące zawartości
Zrozumieć projektowanie UI i UX dla aplikacji mobilnych i wdrożyć je za pomocą programu Sketch
Bez względu na to, czy chodzi o aplikację, stronę internetową czy blog – ożyw swoją koncepcję UI i UX za pomocą Sketch. W tym ponad pięciogodzinnym samouczku wideo prowadzonym przez trenera Lucę Kiedrowskiego opanujesz wszystkie podstawy obsługi programu, aby już wkrótce intensywnie pracować nad przykładowym projektem interaktywnego projektu aplikacji.
Dlaczego warto obejrzeć samouczek z Sketch
W projektowaniu UI i UX stawiasz od razu na profesjonalne narzędzie, ponieważ Sketch jest wykorzystywany także przez renomowane firmy takie jak Google, Facebook czy Apple. Dzięki intuicyjnej obsłudze programu jego opanowanie jest szybkie, dzięki czemu już w krótkim czasie uzyskasz rezultaty godne pokazania.
Czy przyjeżdżasz z doświadczeniem w projektowaniu graficznym lub bez: Samouczek z Sketch doskonale nadaje się do rozpoczęcia przygody z projektowaniem UI i UX oraz w szczególności do realizacji własnych pomysłów na projekty aplikacji za pomocą Sketch. Podstawy i praktyczne zastosowanie w jednym!
Jeśli już projektujesz projekty dla internetu i druku (na przykład za pomocą Photoshopa lub Illustratora): Naucz się przenosić swoje projekty i poszczególne elementy, takie jak ikony i symbole, do dynamicznych i gotowych do rozwoju projektów UI. Dzięki swojej wiedzy na temat projektowania stron internetowych dodajesz swojemu CV dużo (i coraz bardziej) poszukiwanej wartości dodanej.
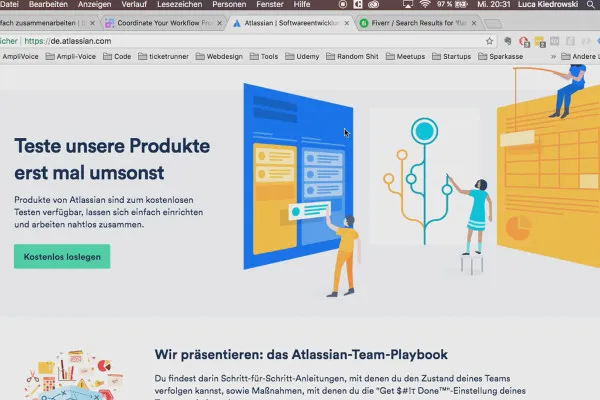
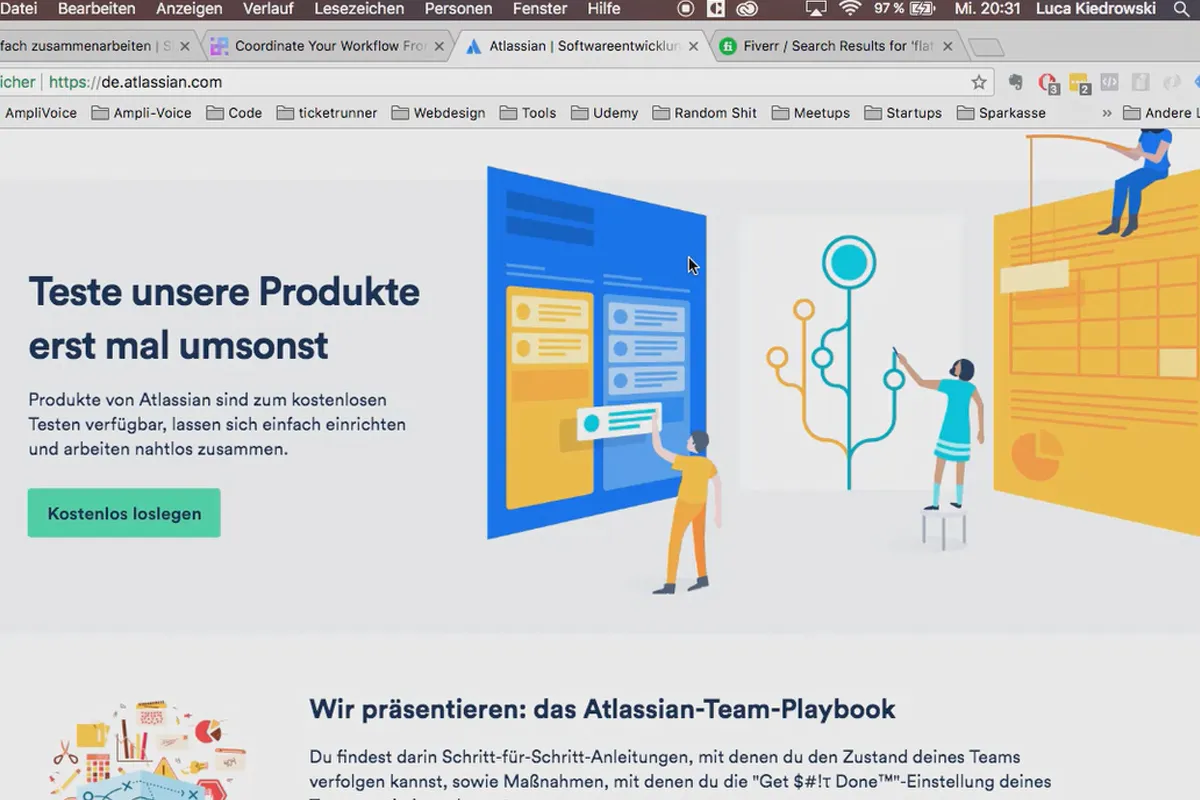
Popraw współpracę z programistami internetowymi: Korzystając z Sketcha, przygotowujesz interfejsy użytkownika, które już teraz przestrzegają zasad projektowania stron internetowych. W rezultacie przekazujesz programistom projekty, które mogą zostać natychmiast wdrożone. W ten sposób skracasz drogę od koncepcji i projektu do rozwoju aplikacji internetowej znacznie.
Projektowanie UI i UX z Sketch od A do Z
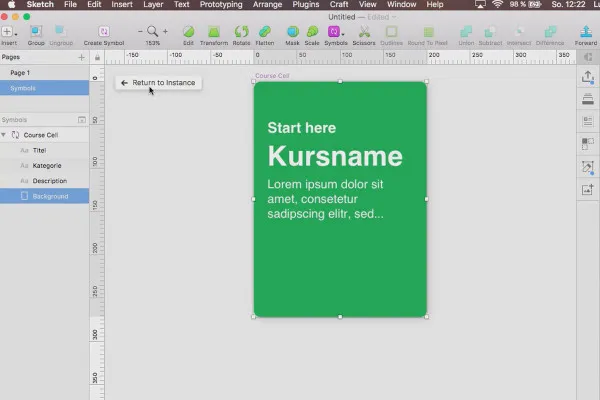
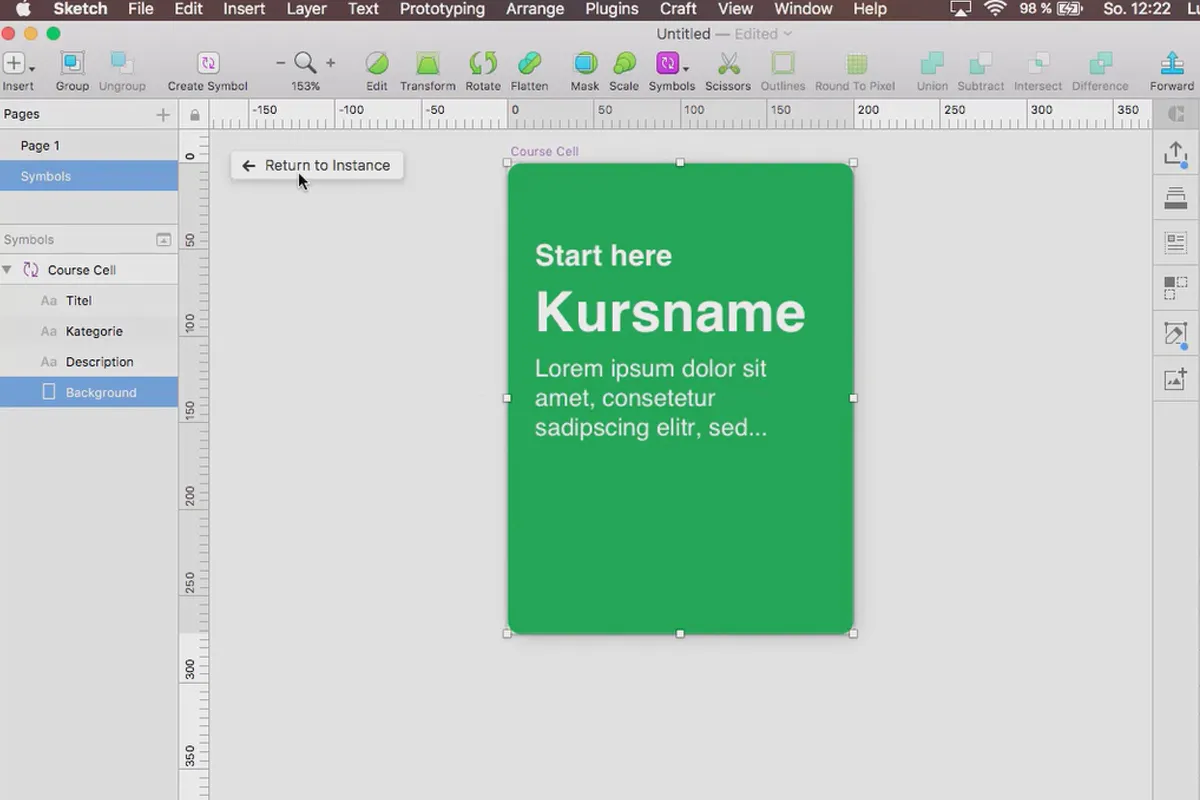
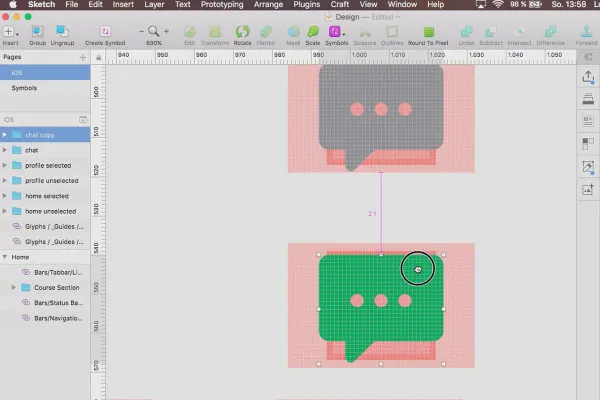
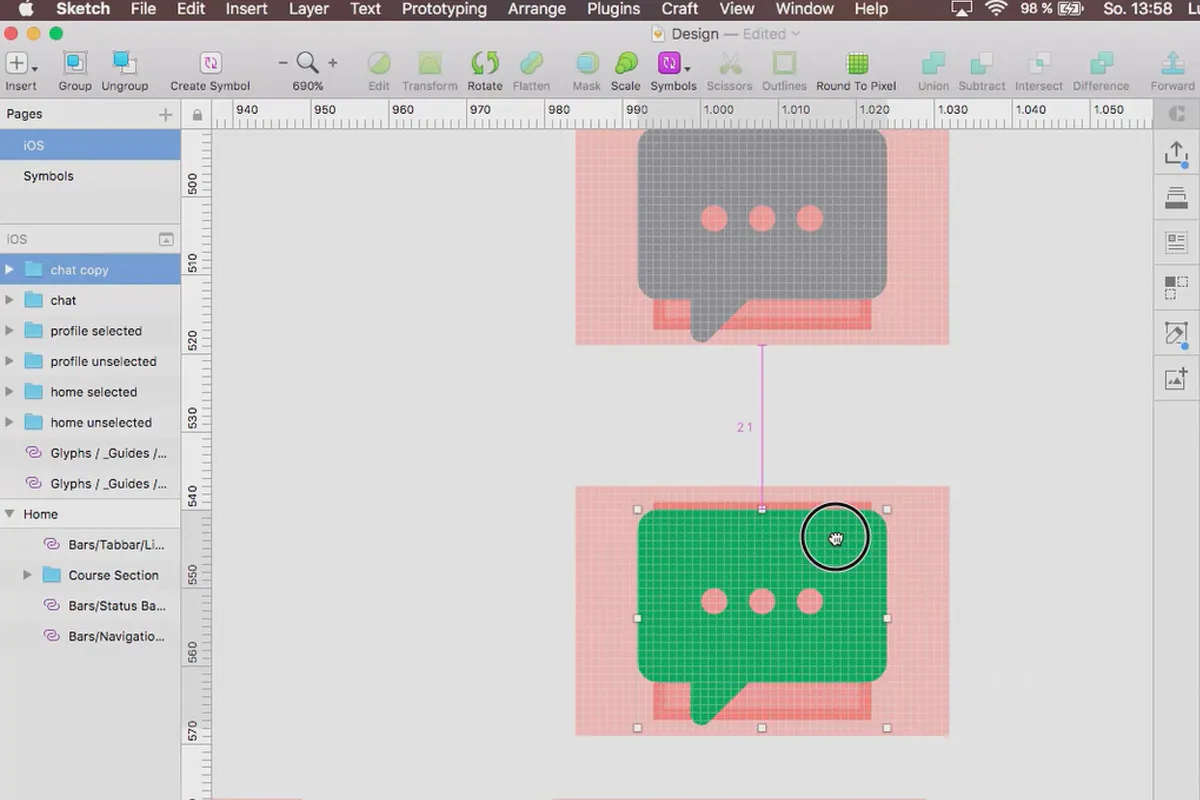
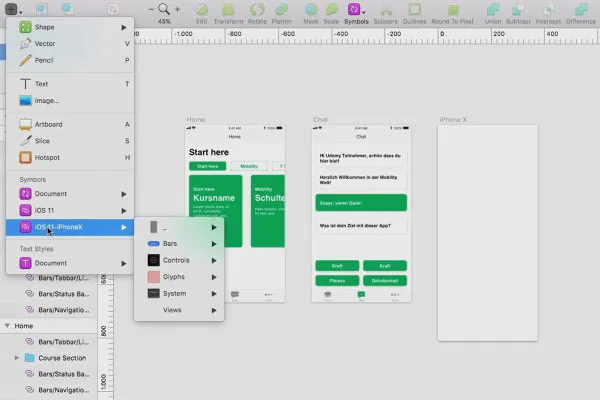
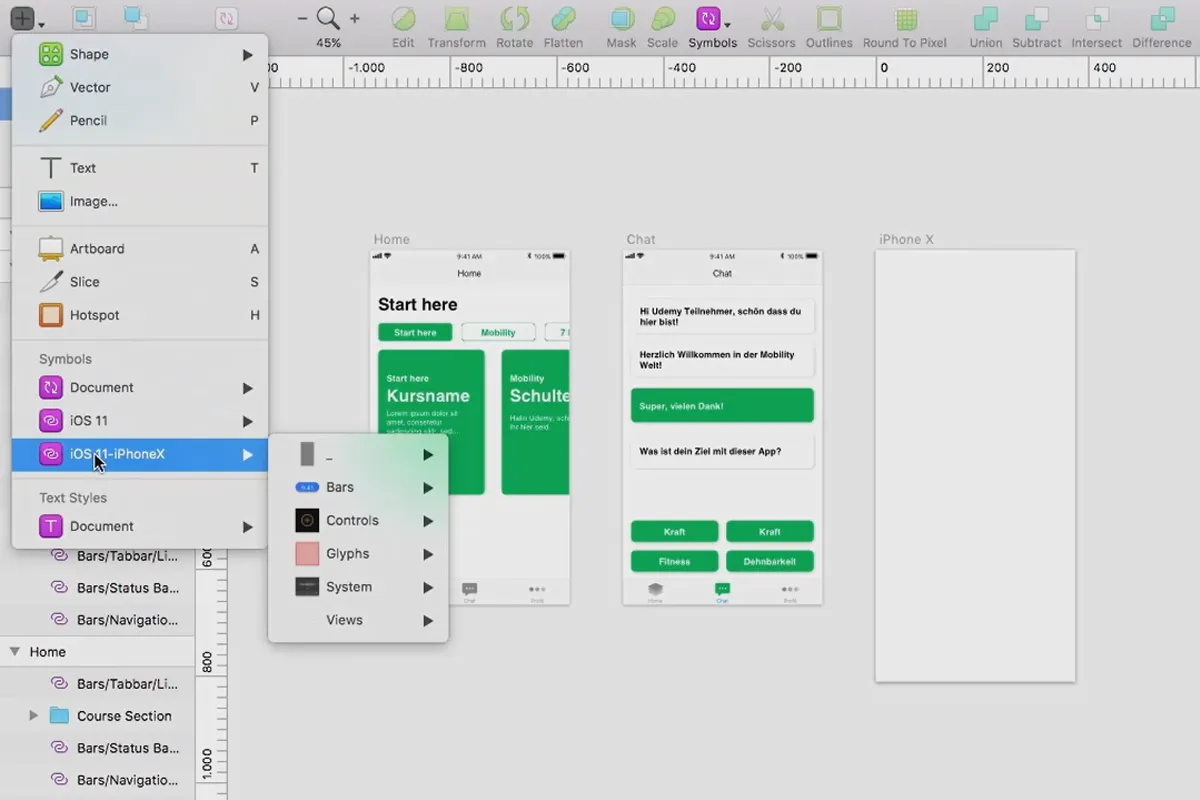
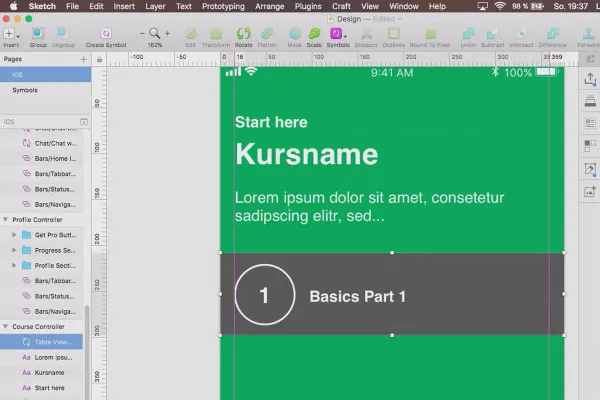
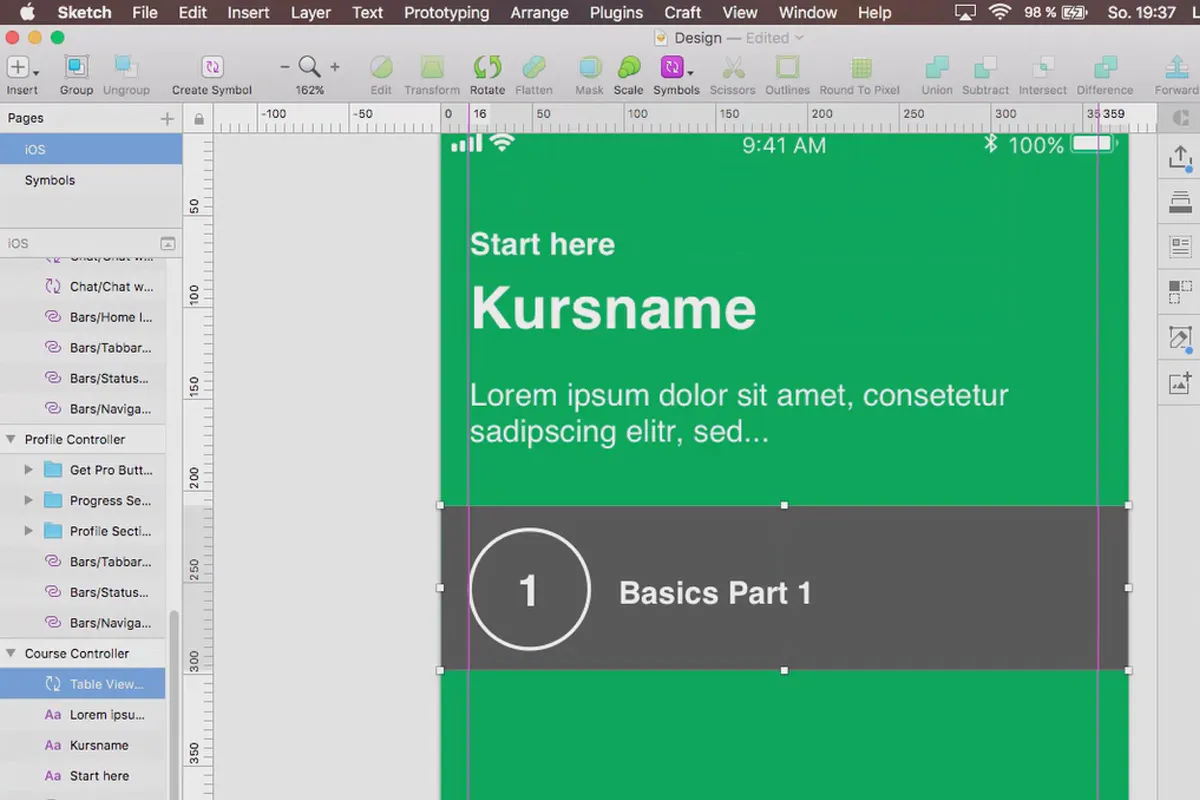
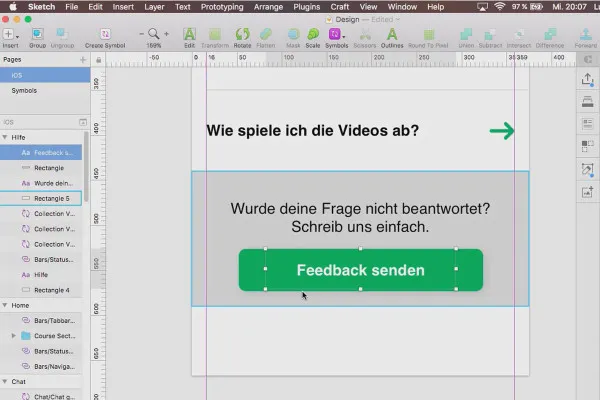
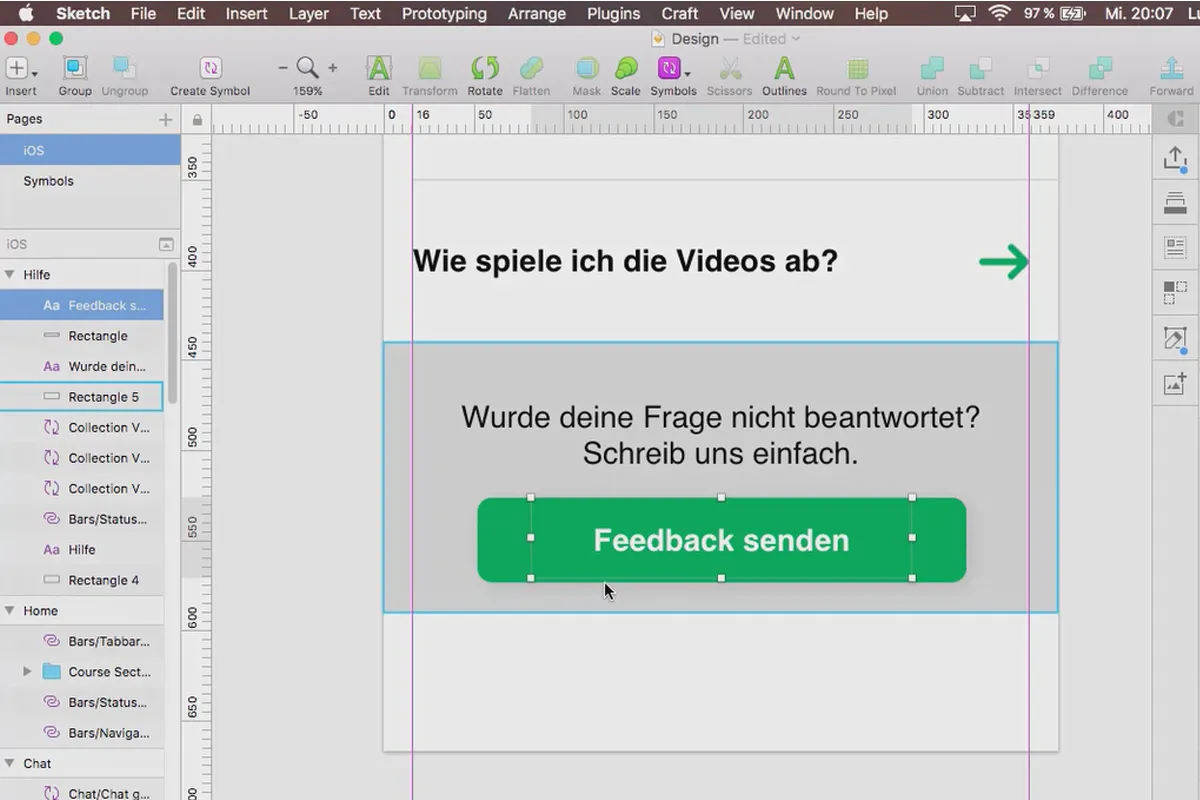
Nacisk w samouczku z Sketch kładzie się na praktyczne zastosowanie programu, który dostępny jest u dostawcy w bezpłatnej wersji testowej. Razem z trenerem przeprowadzisz krok po kroku przez wszystkie etapy na przykładzie projektu aplikacji, poczynając od stworzenia szkicu, aż do końcowego projektu UI. Materiały do pracy dostarczane są w samouczku, dzięki czemu możesz od razu zacząć ćwiczyć praktycznie:
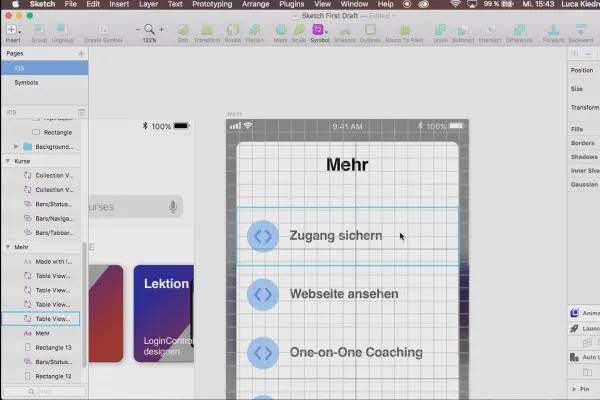
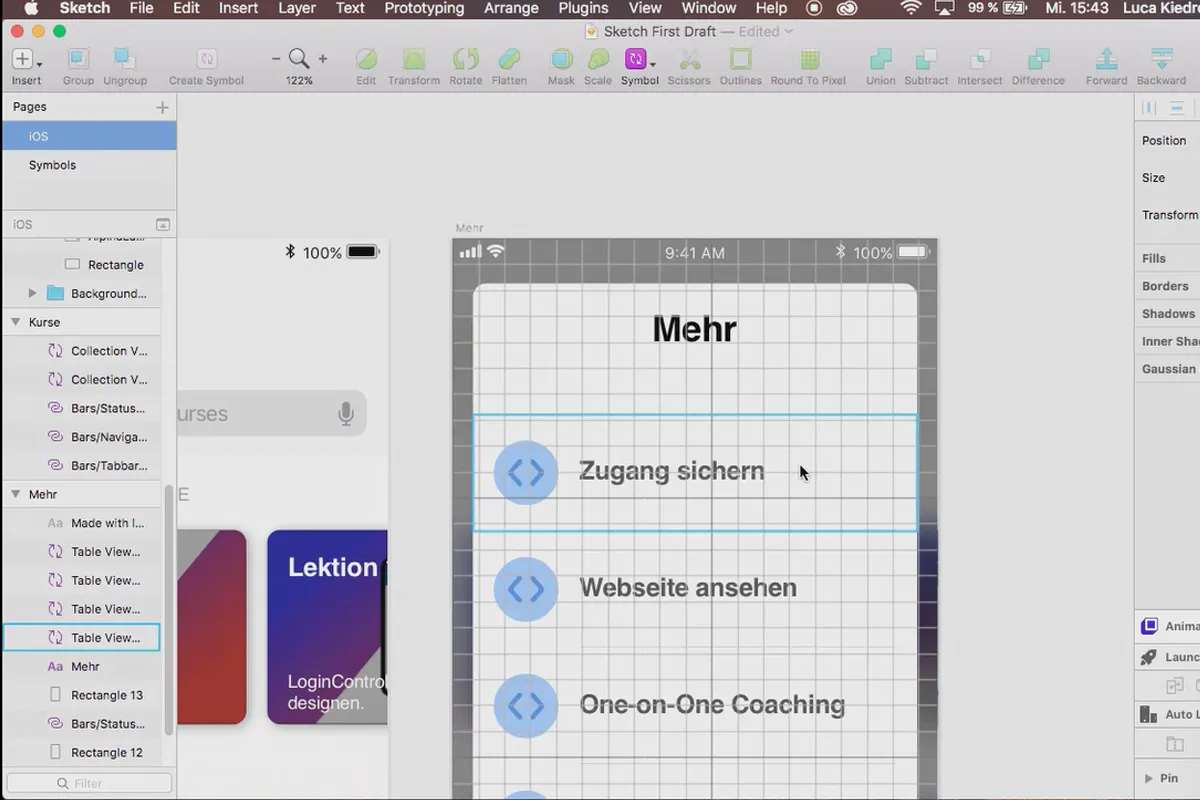
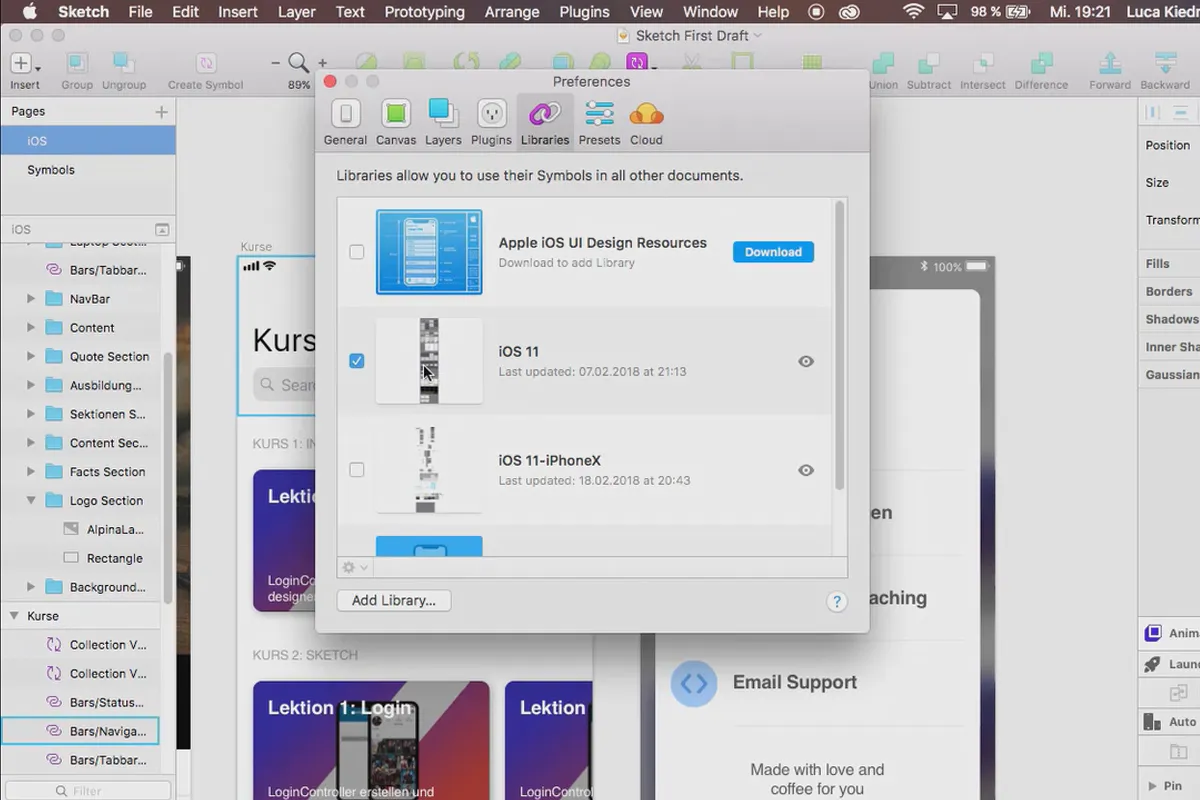
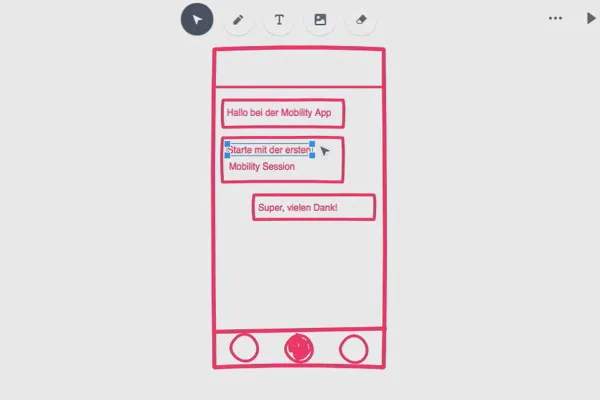
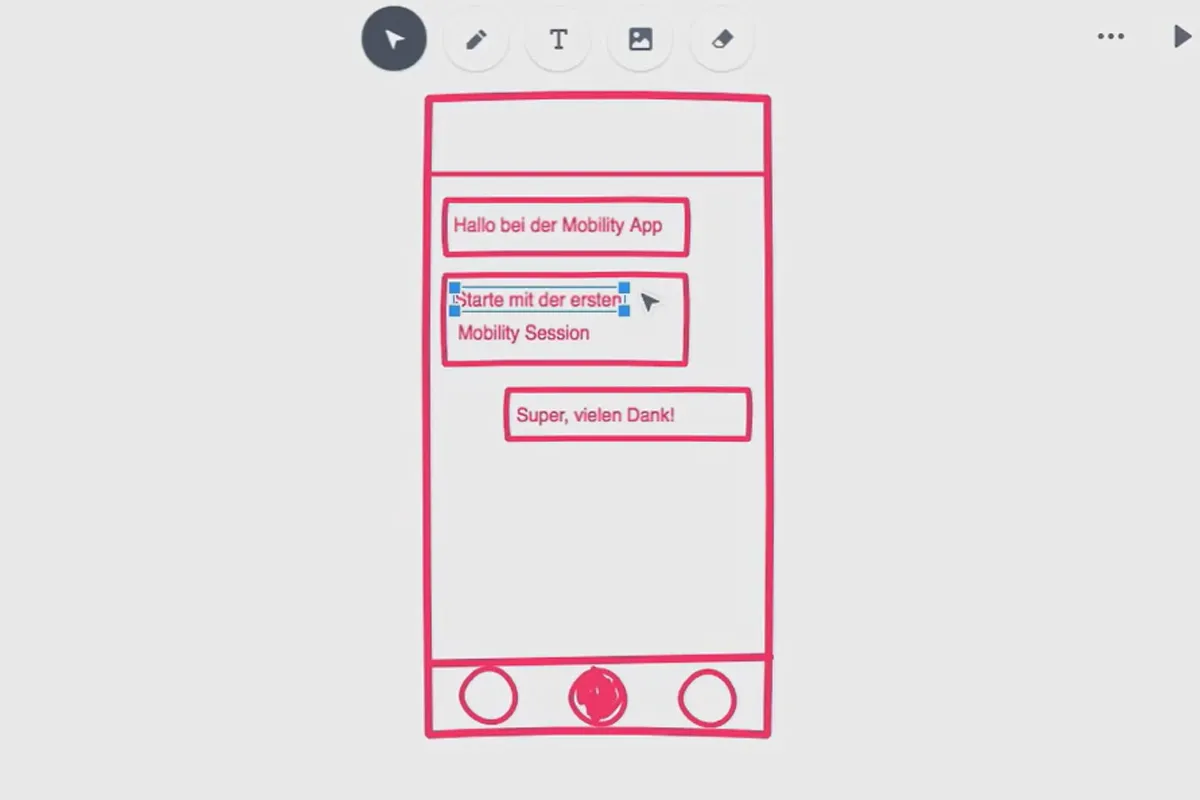
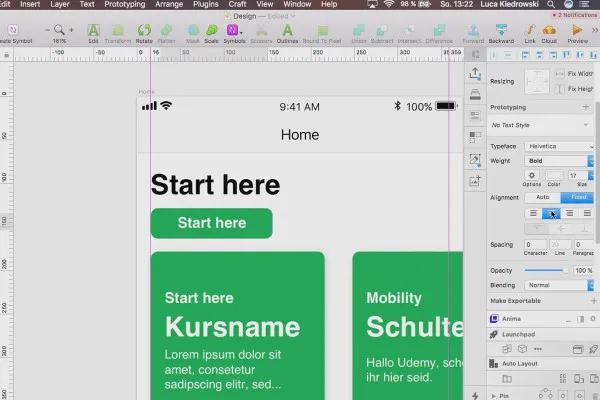
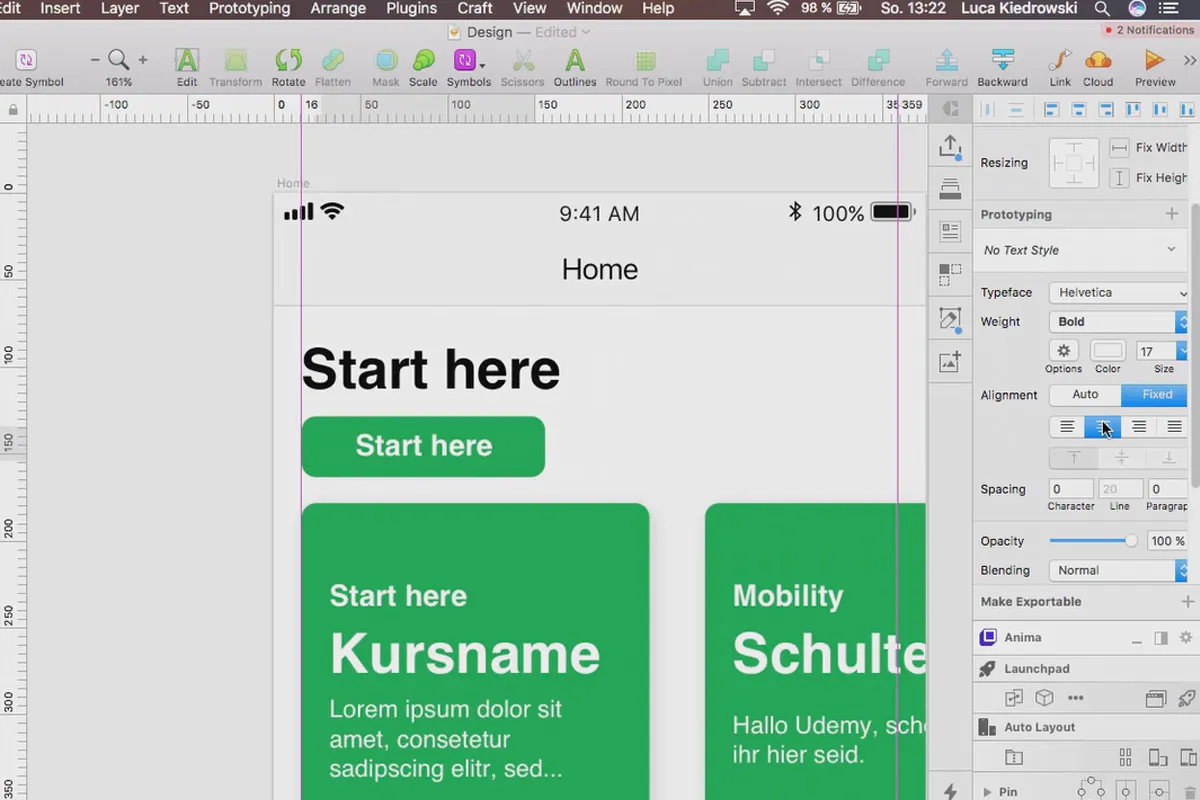
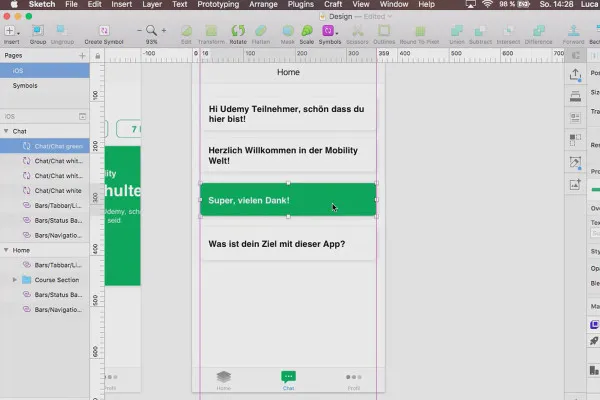
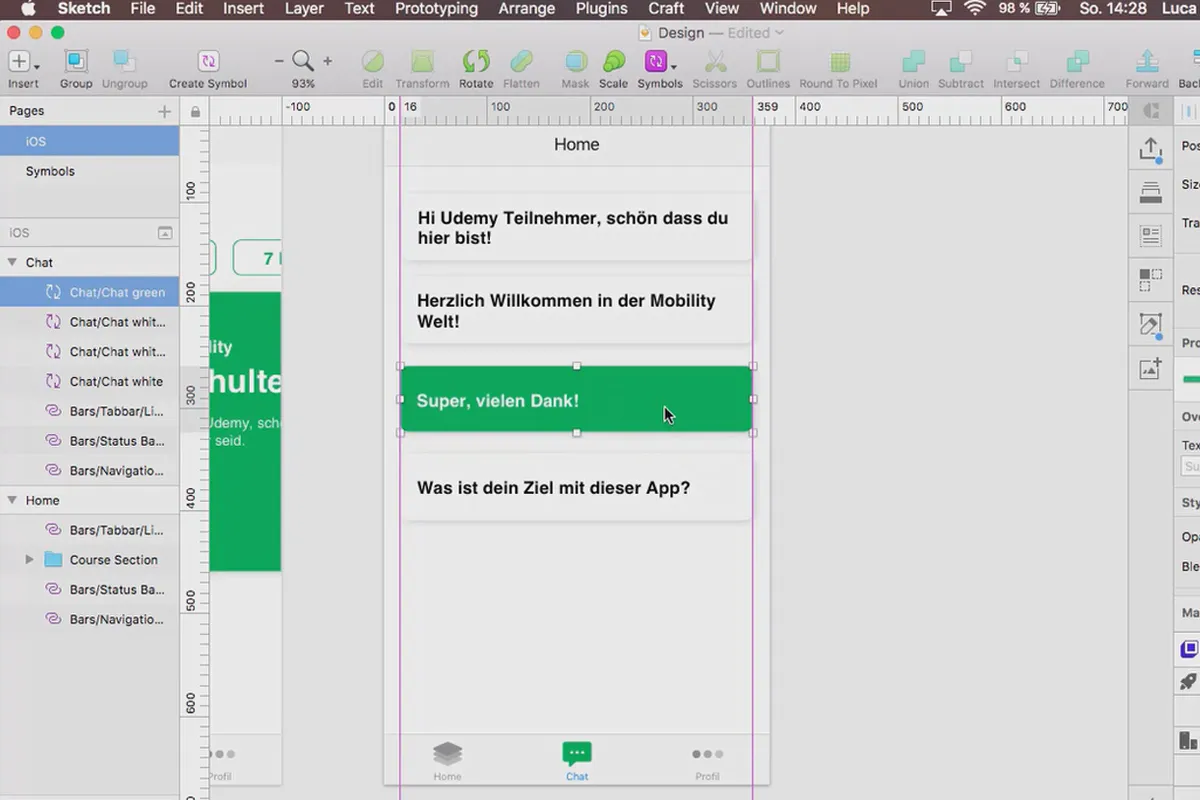
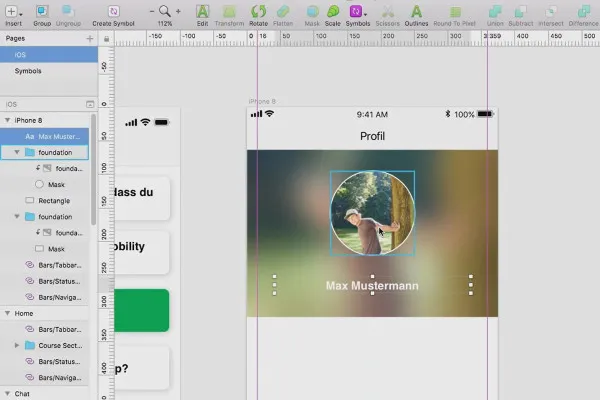
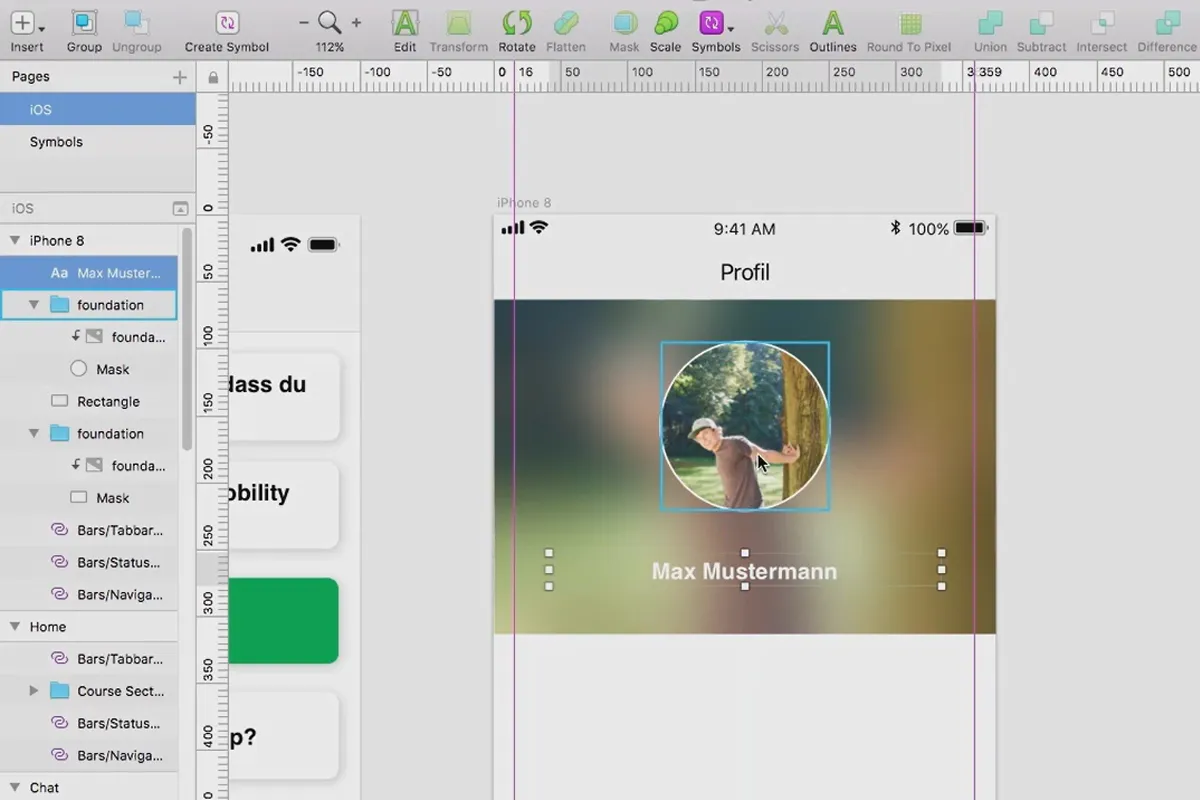
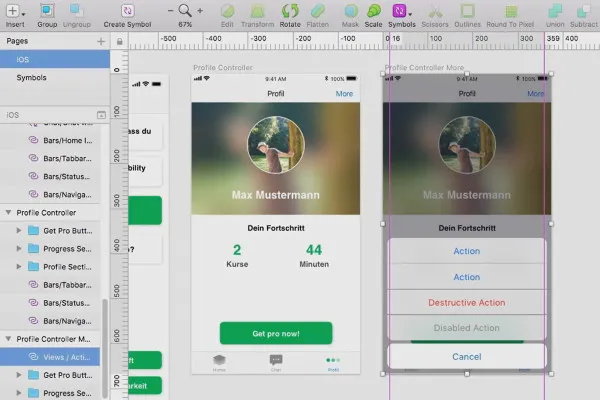
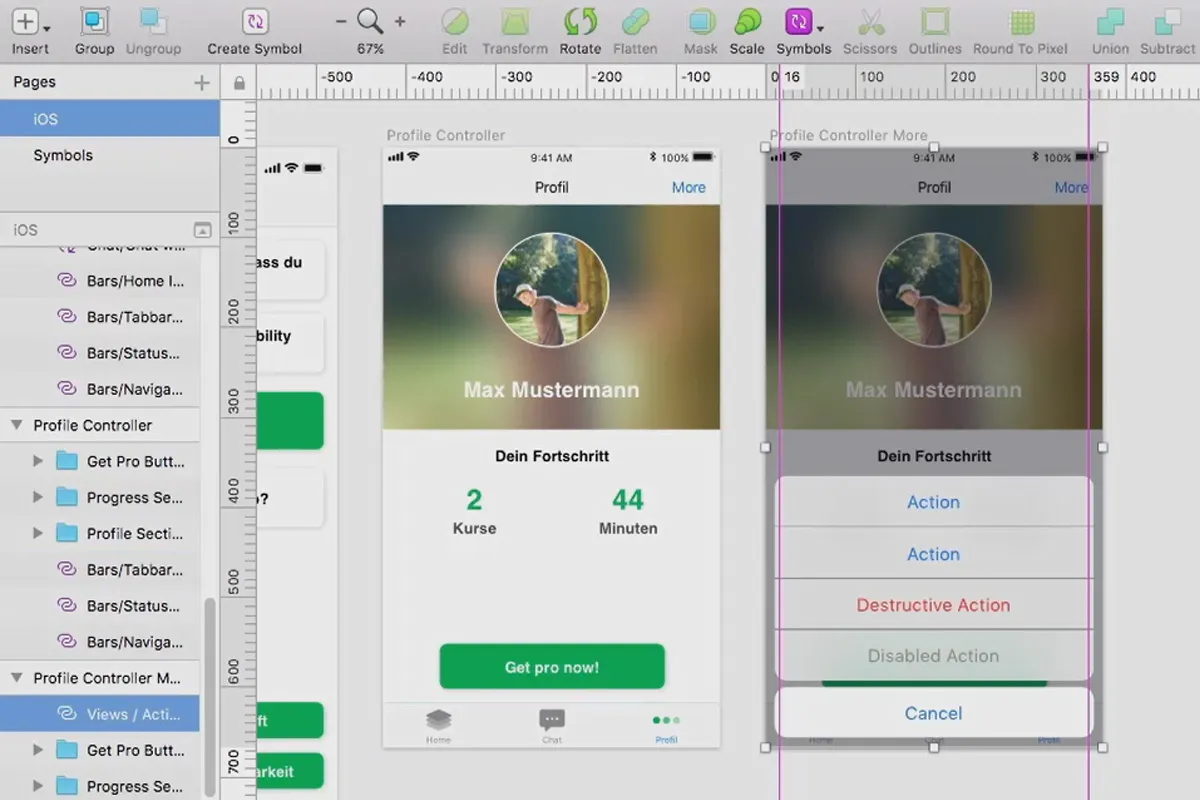
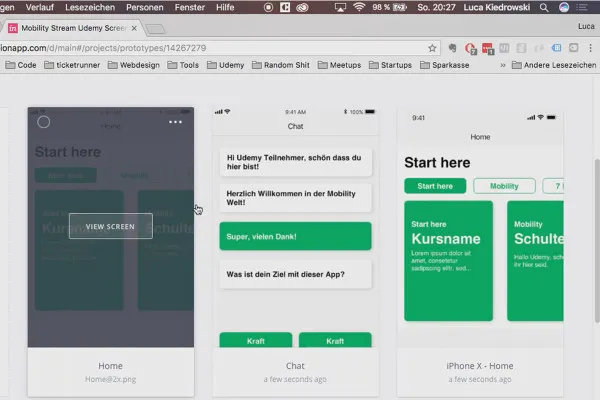
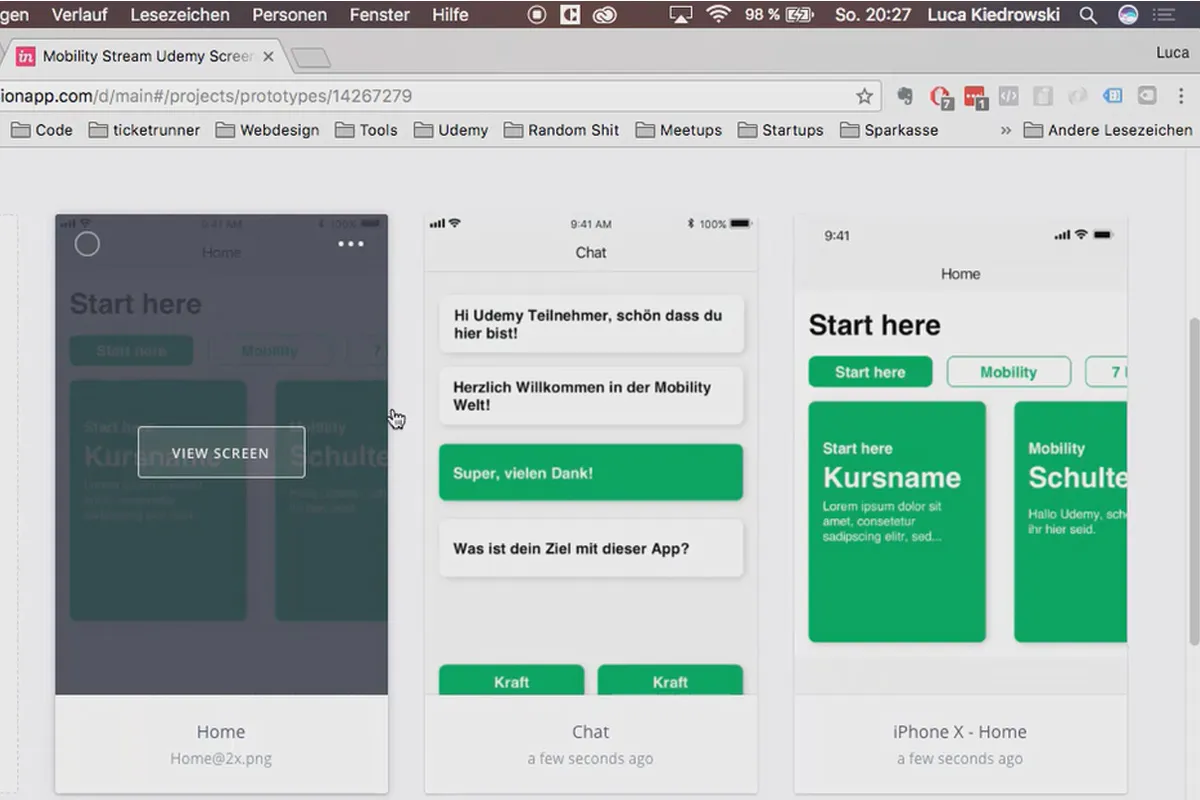
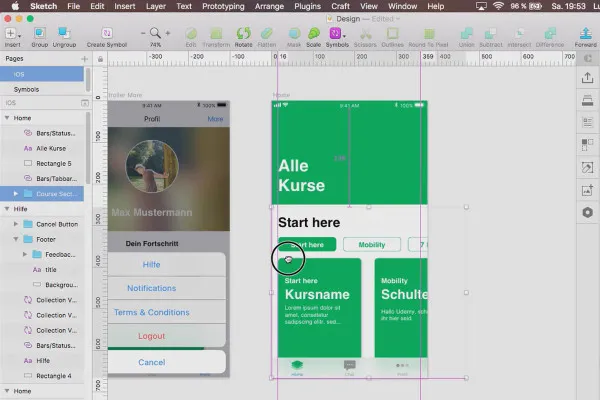
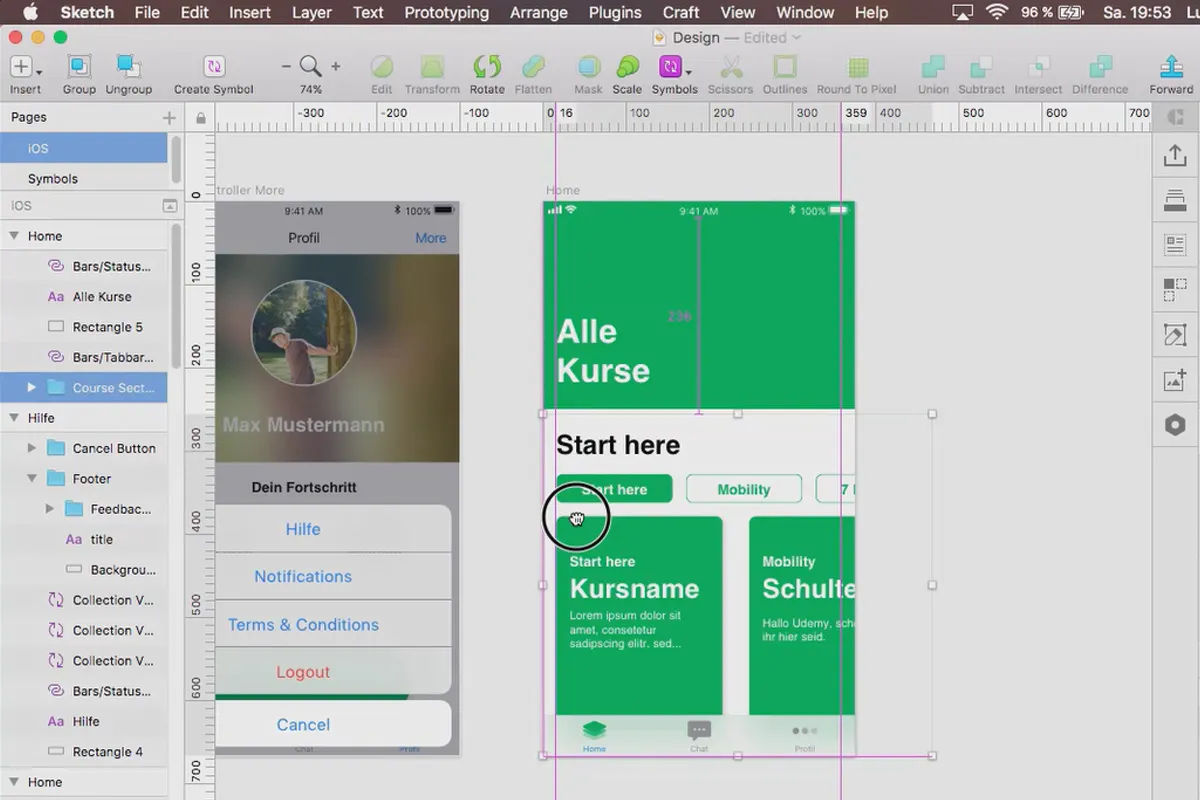
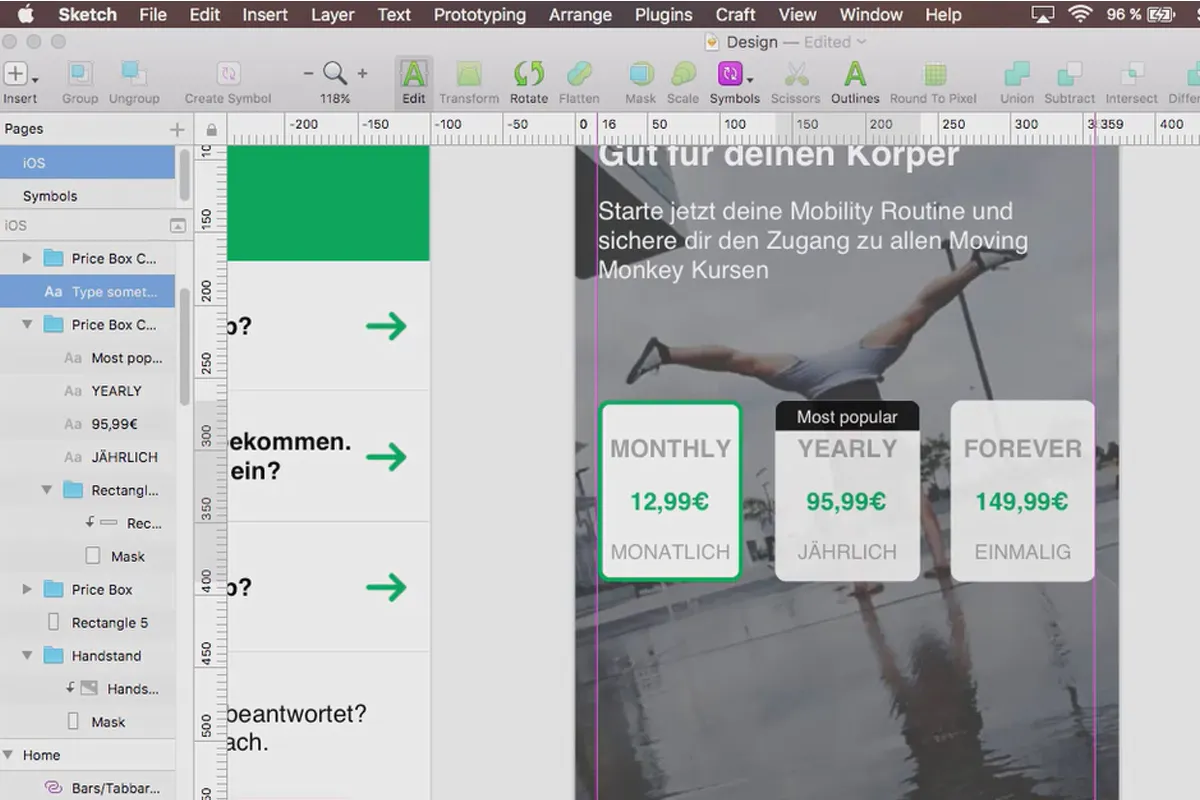
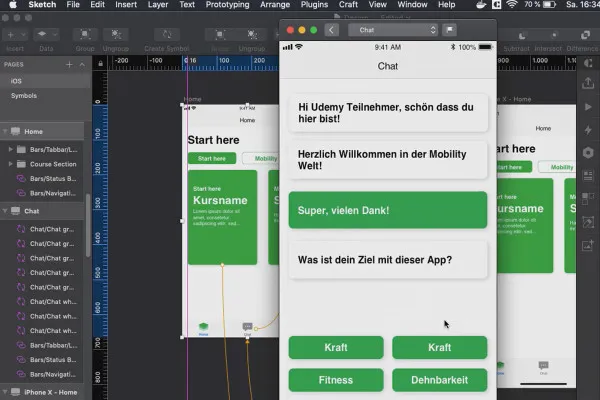
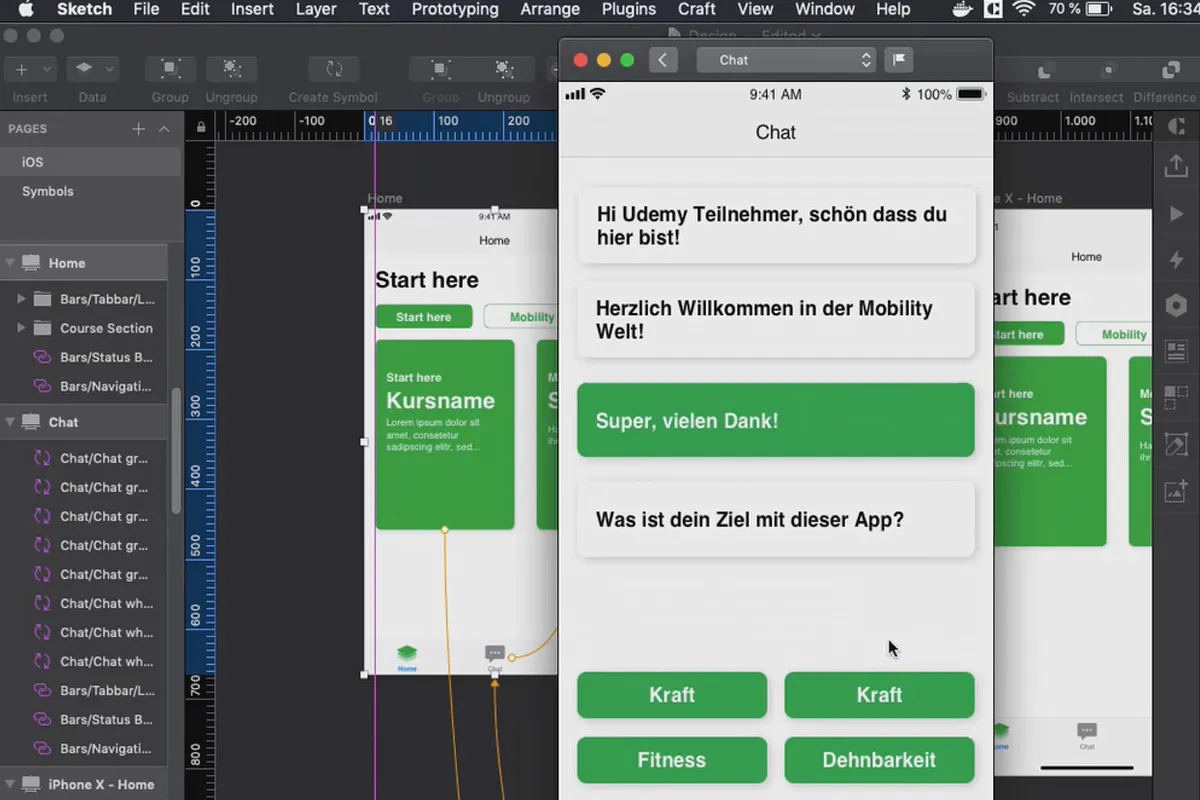
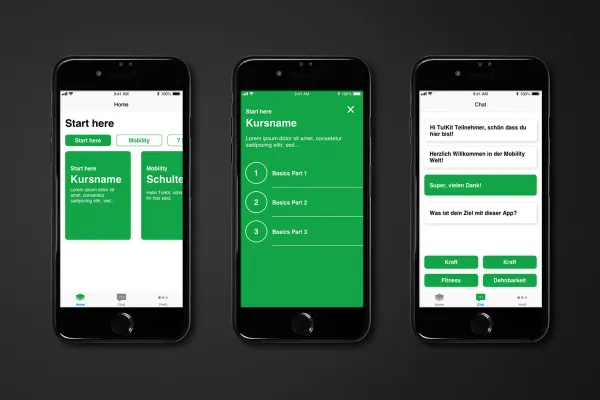
Najpierw szkicujesz ogólnie, jak ma wyglądać interfejs użytkownika aplikacji w przyszłości. Następnie zabierasz się od razu do projektowania. Tworzysz ekran startowy, pracujesz z grupami, warstwami i stylami tekstu, oraz wybierasz odpowiednie ikony. Projektujesz czat, pomoc i profil użytkownika, oraz dowiesz się, jak pracować z bibliotekami, arkuszami działań i efektami. Na końcu staje kompletny projekt UI, z którego w aktualnej wersji 52 Sketcha nawet możesz stworzyć prototyp.
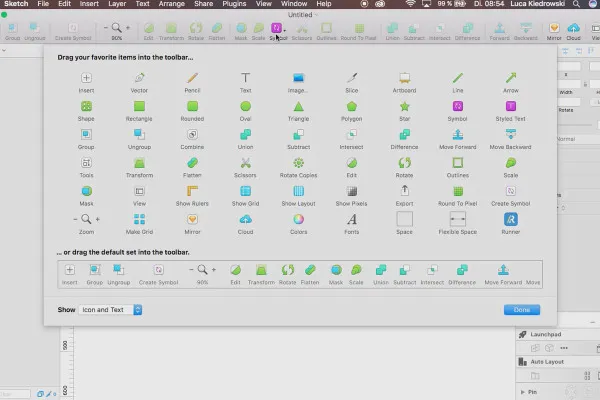
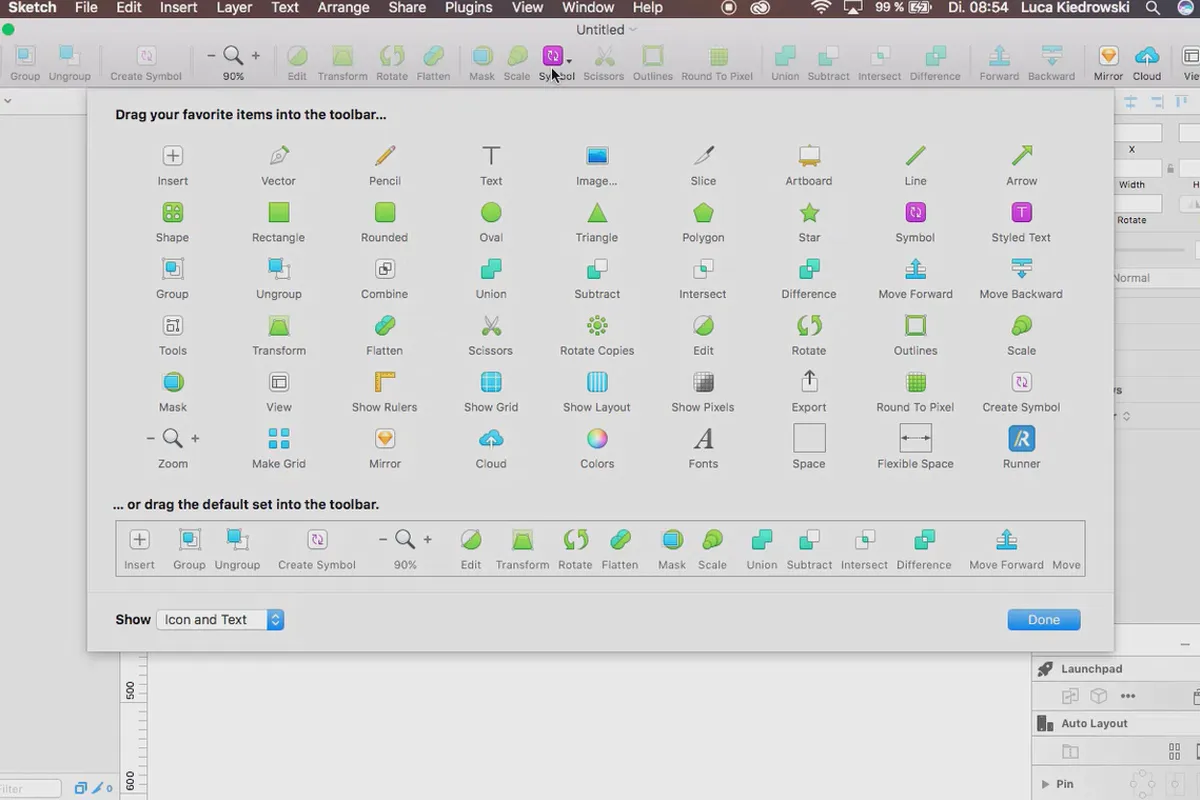
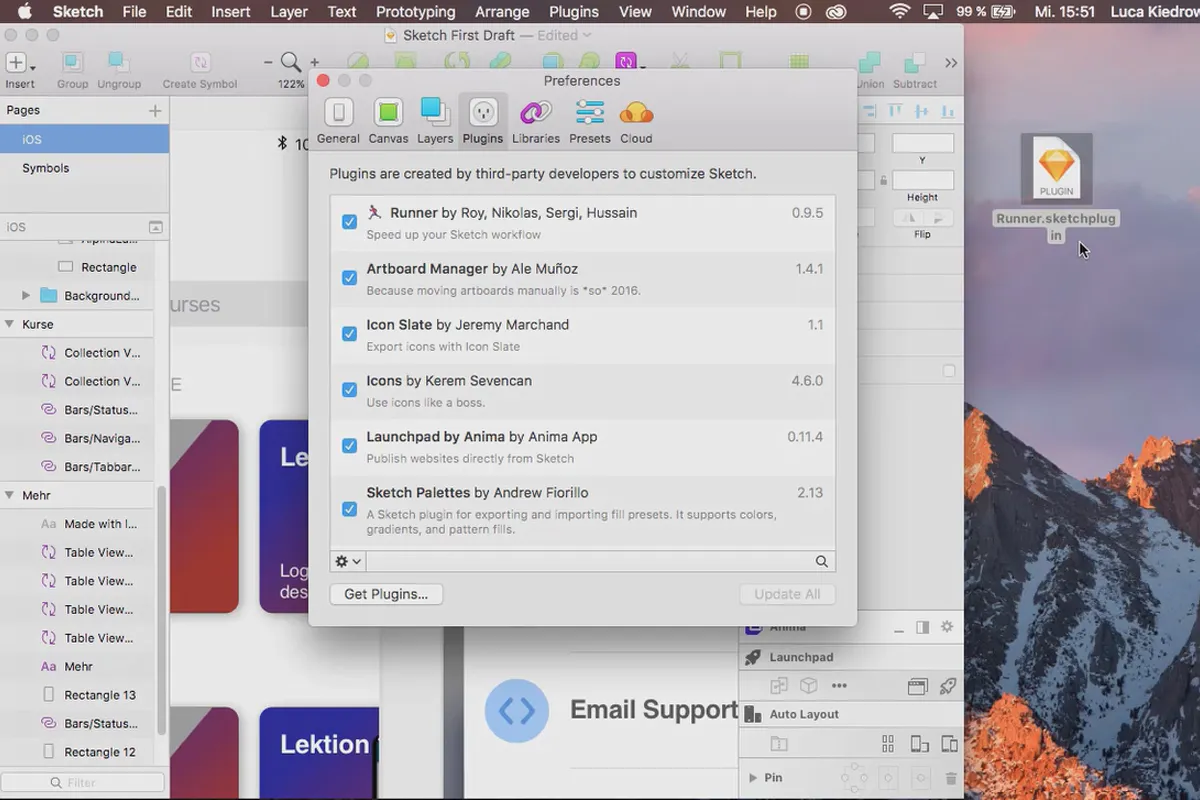
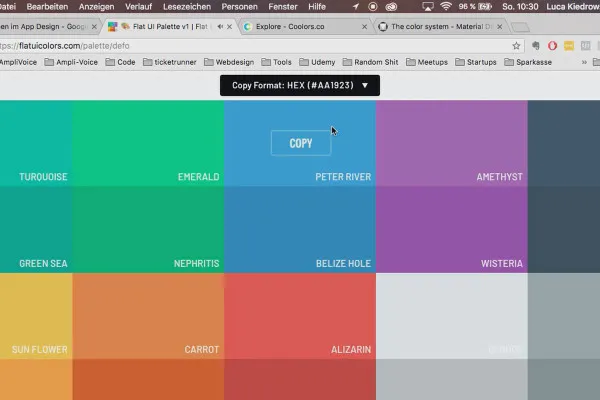
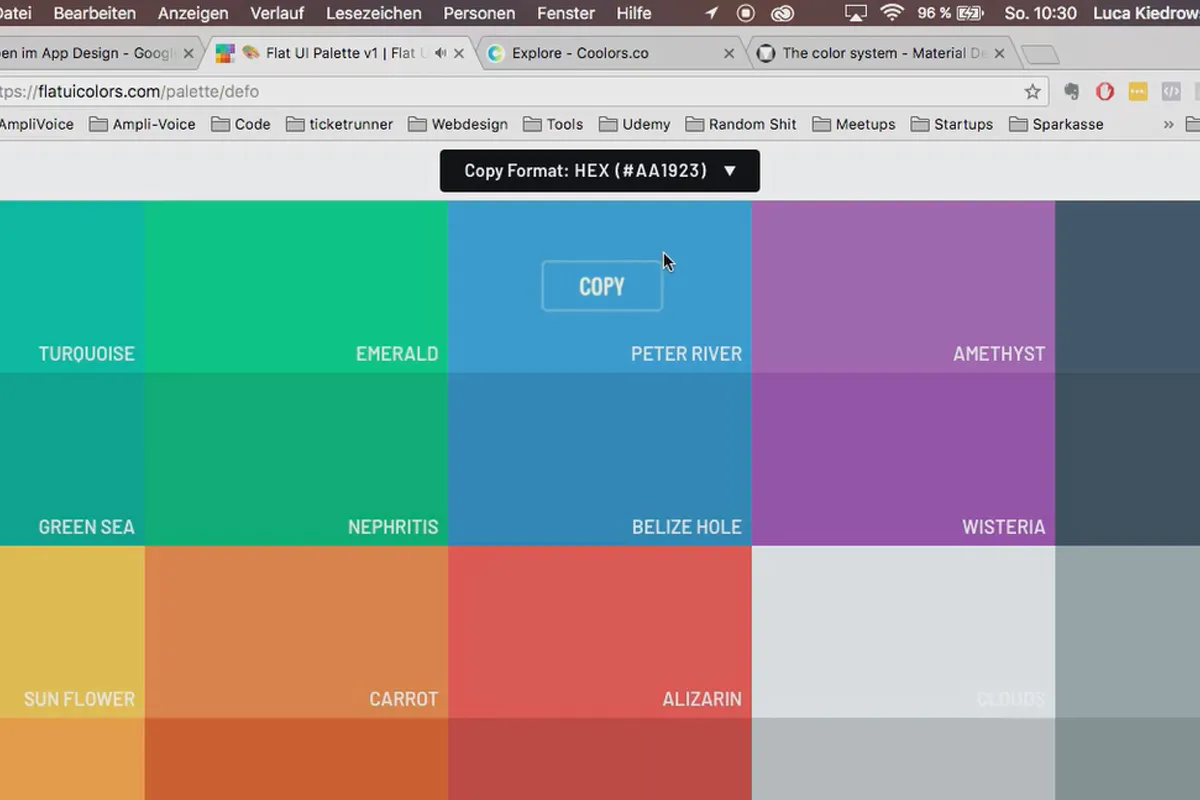
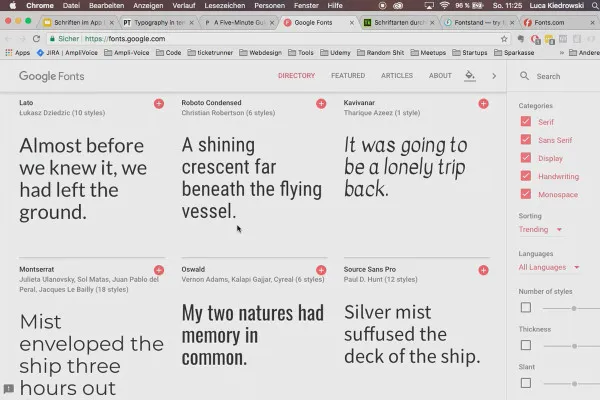
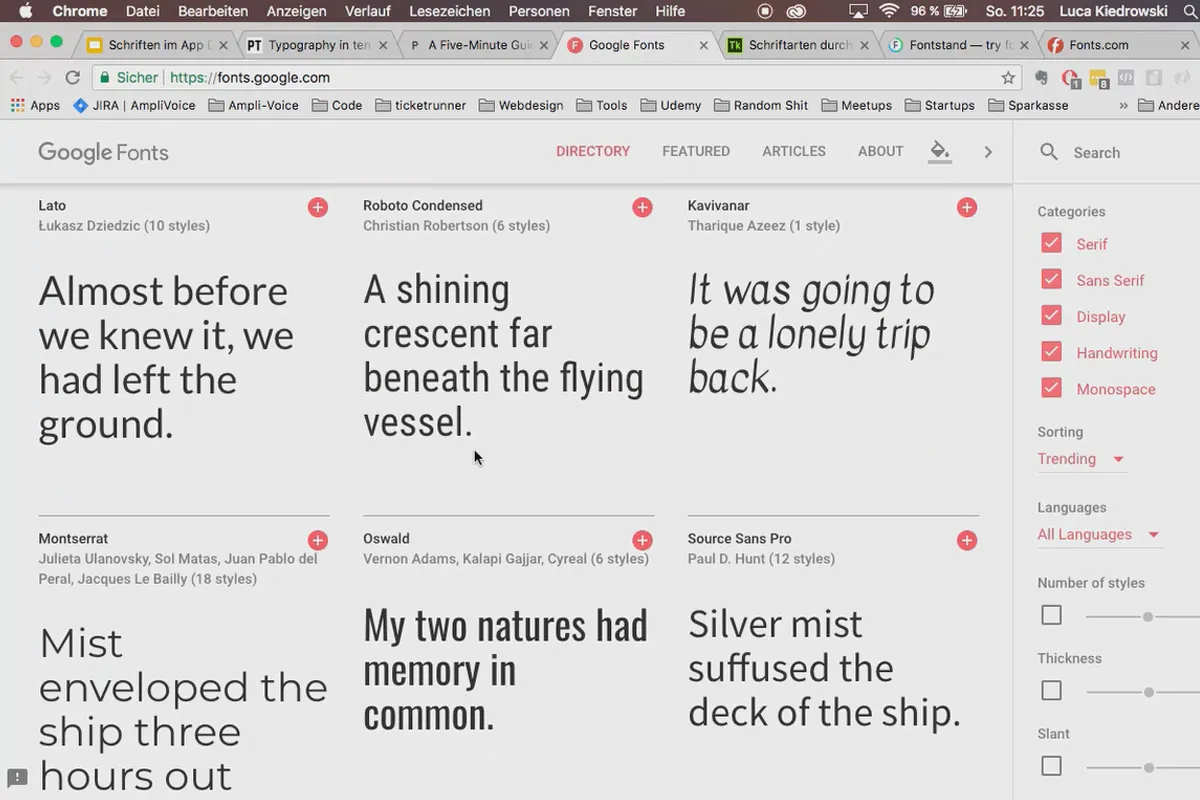
Na początku opanowujesz najważniejsze podstawy użytkowania Sketch i projektowania UI. Dzięki temu szybko odnajdujesz się w interfejsie, znasz najważniejsze wtyczki i narzędzia pomocnicze, oraz wiesz, jak zastosować czcionki i kolory w sposób efektywny. Twój trener pokaże Ci również, kiedy warto połączyć Sketch z InVision, na przykład w fazie tzw. wireframingu.
Inni użytkownicy mogą być zainteresowani

Żyj swoim układem teraz!

Więcej stylu, więcej mocy, więcej szablonów!

Pełna moc, więcej inspiracji, maksymalny efekt WOW!

Stwórz oszałamiające projekty w kilka sekund.
Sztuczna inteligencja w praktyce

Oszczędzaj czas dzięki sztucznej inteligencji

Rozumieć i skutecznie stosować

Opanuj wektory