Doświadczenie użytkownika vs. interfejs użytkownika vs. użyteczność: znajdź różnice
Terminy interfejs użytkownika (UI), doświadczenie użytkownika (UX) oraz użyteczność są ze sobą powiązane, ale mają różne akcenty treściowe. Oto podstawowe różnice:
- Interfejs użytkownika (UI):
- UI odnosi się do elementów wizualnych i możliwości interakcji, które użytkownik widzi bezpośrednio na ekranie i wykorzystuje w aplikacji lub na stronie internetowej. Zaliczają się do nich układy, kolory, czcionki, obrazy, przyciski, ikony i inne elementy graficzne, ale także elementy serii i zaufania oraz projektowanie interakcji.
- Głównym celem projektowania interfejsu użytkownika jest stworzenie atrakcyjnego, efektywnego i intuicyjnego interfejsu użytkownika, który ułatwia interakcję między użytkownikiem a produktem cyfrowym.
- Doświadczenie użytkownika (UX):
- UX obejmuje całe doświadczenie, jakie użytkownik ma z produktem. Obejmuje ono nie tylko projektowanie wizualne (UI), ale także całość interakcji użytkownika, emocje, oczekiwania i postrzeganie podczas całego procesu doświadczenia użytkownika – włączając w to również postrzeganie przed i po faktycznym użytkowaniu.
- Głównym celem UX jest zapewnienie, że produkt odpowiada potrzebom i oczekiwaniom użytkowników oraz zapewnienie pozytywnego, satysfakcjonującego i efektywnego doświadczenia – unikając frustracji na każdym etapie podróży użytkownika.
- Użyteczność:
- Użyteczność odnosi się do przyjazności produktu dla użytkownika i tego, jak łatwo użytkownicy mogą wykonywać określone zadania na stronie internetowej lub w aplikacji.
- Koncentruje się na efektywności, skuteczności i satysfakcji użytkowników podczas korzystania z produktu. Przewidywalność jest również częścią użyteczności, aby użytkownicy mogli znaleźć znane wzorce (wyszukiwanie jest na górze lub u góry po prawej), nawigacja jest na górze lub po lewej stronie itp.
- Użyteczność jest aspektem całościowego UX, a dokładniej obszarem, który ma miejsce podczas użytkowania przez użytkownika. Przyjazny interfejs użytkownika jest ważnym elementem użyteczności.
Warto zauważyć aspekt czasowy. Doświadczenie użytkownika zaczyna się jeszcze przed użyciem, z wyobrażeniami, oczekiwaniami oraz przesądami użytkownika. Doświadczenie użytkownika przechodzi następnie proces użytkowania – ten aspekt czasowy odzwierciedla użyteczność z zadowoleniem, skutecznością i efektywnością w użytkowaniu. Na koniec doświadczenie użytkownika kończy się zrobionymi doświadczeniami i emocjonalnymi więzami po użyciu.
Podczas gdy projektowanie interfejsu użytkownika głównie zajmuje się czcionkami, kolorami, przyciskami, obrazami, ikonami itp., projektowanie doświadczenia użytkownika zaczyna się w większym kontekście: Projektant UX uwzględnia grupy docelowe i persony, definiuje architekturę informacji, pracuje z zarysami i prototypami, projektuje ścieżki interakcji wzdłuż podróży klienta i opracowuje scenariusze i elementy interakcji. Nawet opowieść jest częścią doświadczenia użytkownika.
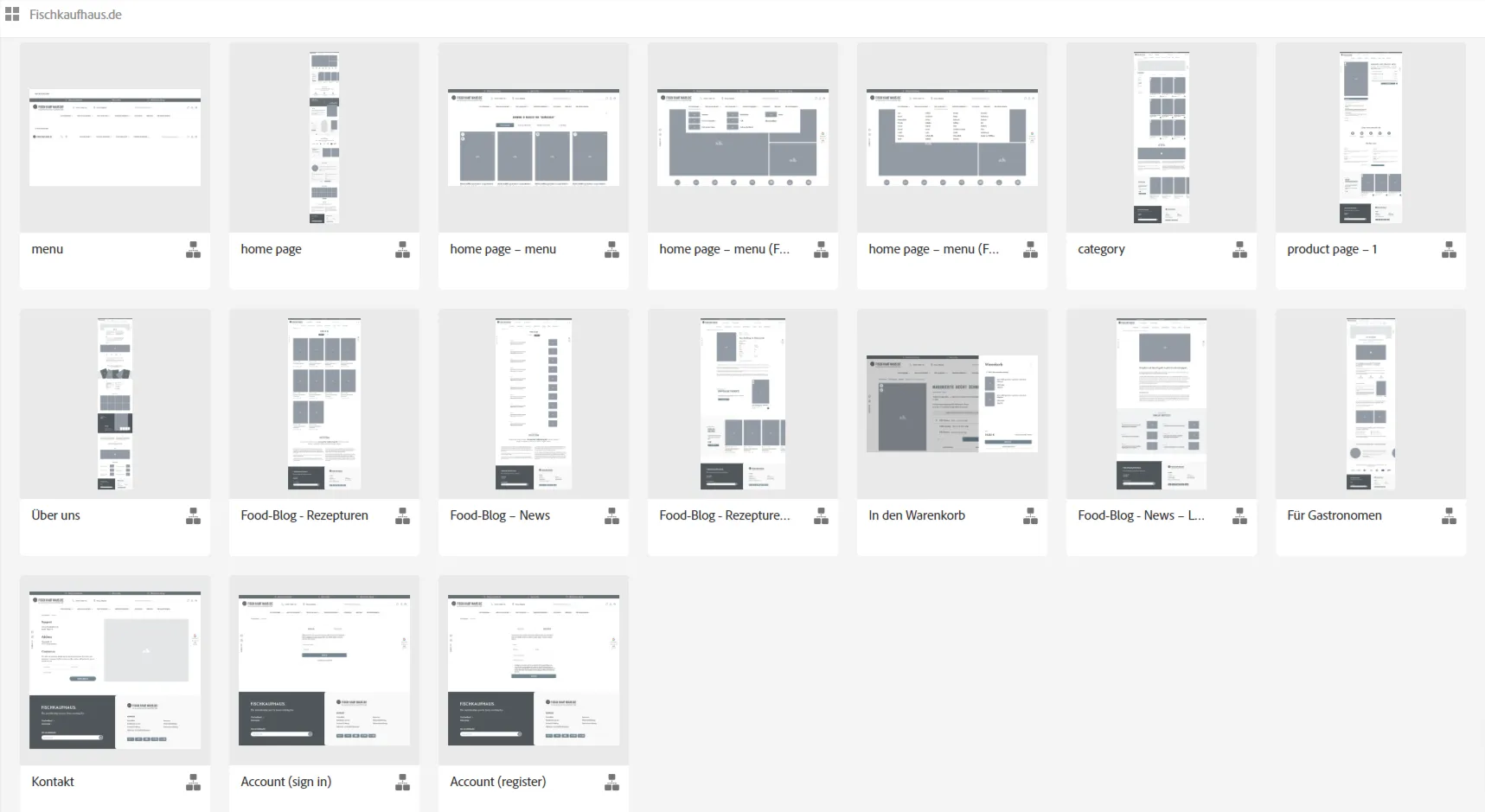
Tak więc projektant UX projektuje klikalne koncepcje zarysów jako wczesne prototypy, aby zwizualizować architekturę informacji i ścieżki interakcji:

Oto przykład projektowania interfejsu użytkownika na urządzenia mobilne z klikalnymi ścieżkami, który został stworzony przy użyciu Adobe XD:

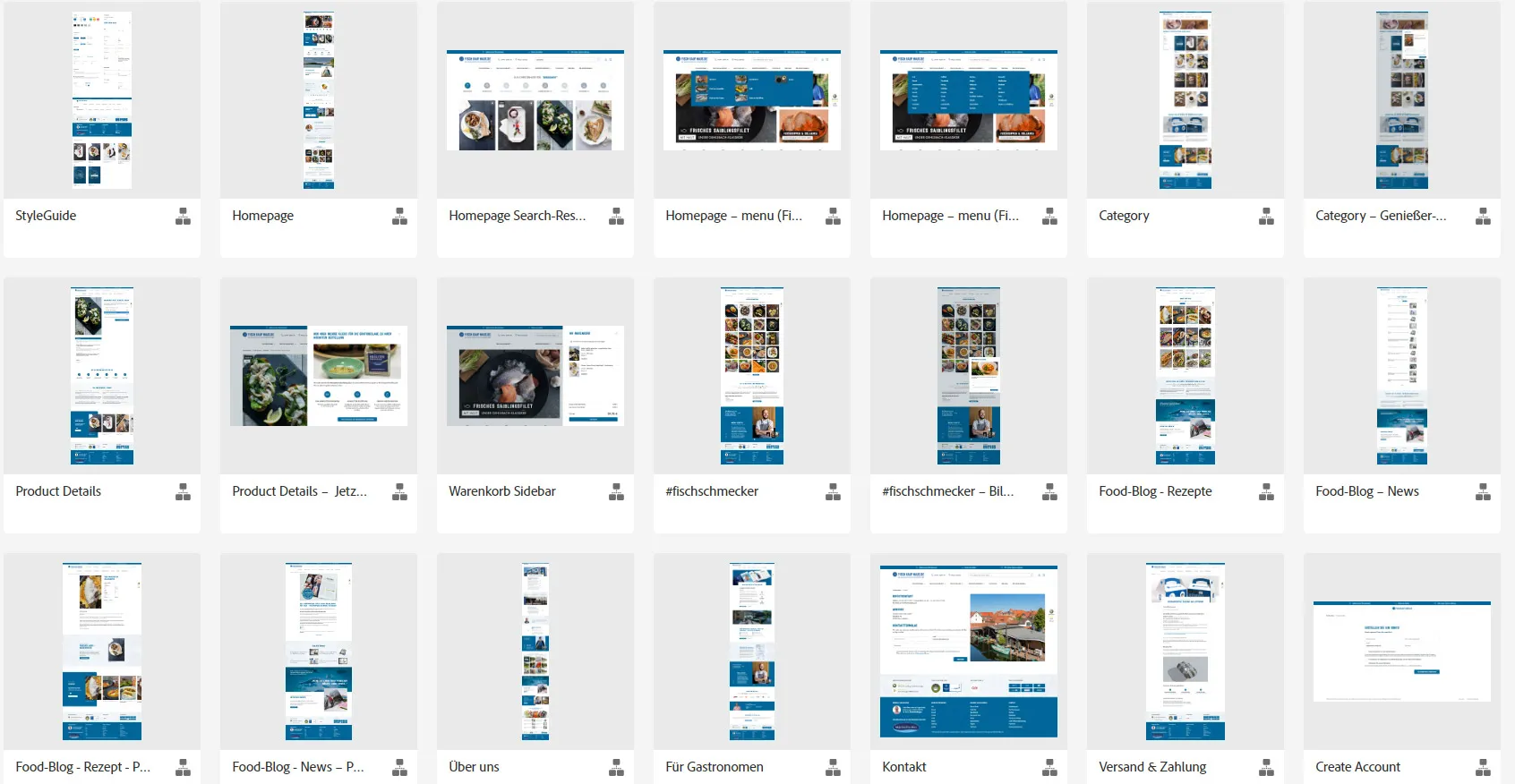
Faktyczne kształtowanie sekcji strony internetowej dotyczy wtedy interfejsu użytkownika. Oto przykład zarysowanego projektu interfejsu użytkownika z powyższej koncepcji zarysu:

Podsumowując: UI skupia się na projektowaniu wizualnym i elementach interakcji, UX odnosi się do kompleksowego doświadczenia użytkownika, a użyteczność koncentruje się na przyjazności dla użytkownika i łatwości użytkowania produktu. Wszystkie trzy aspekty są istotne, aby stworzyć cyfrowy produkt, który jest atrakcyjny wizualnie i funkcjonalny, oferujący pozytywne doświadczenia użytkowników przy jednoczesnym zmniejszeniu potencjalnej frustracji.
Od Matthias Petri
