W tym poradniku pokażemy ci, jak używać OpenAI API do przetwarzania zgłoszeń użytkowników. W poprzednim filmie użyliśmy stałego tekstu ("hello"), chcemy jednak teraz wprowadzić możliwość przekazywania tekstu dostarczonego przez użytkownika za pomocą URL. Ważne jest, abyś zrozumiał podstawy, jak wyodrębniać i przekazywać parametry URL do API, aby umożliwić spersonalizowane interakcje z sztuczną inteligencją (KI).
Najważniejsze wnioski
- Dowiesz się, jak przekazywać tekst użytkownika jako parametr zapytania w adresie URL i współpracować z API OpenAI.
- Ponadto dowiesz się, jakie konfiguracje są wymagane w Twoim projekcie, aby wspierać tę funkcjonalność.
Instrukcja krok po kroku
Aby przeprowadzić implementację, postępuj zgodnie z tą instrukcją krok po kroku.
Krok 1: Przygotowania
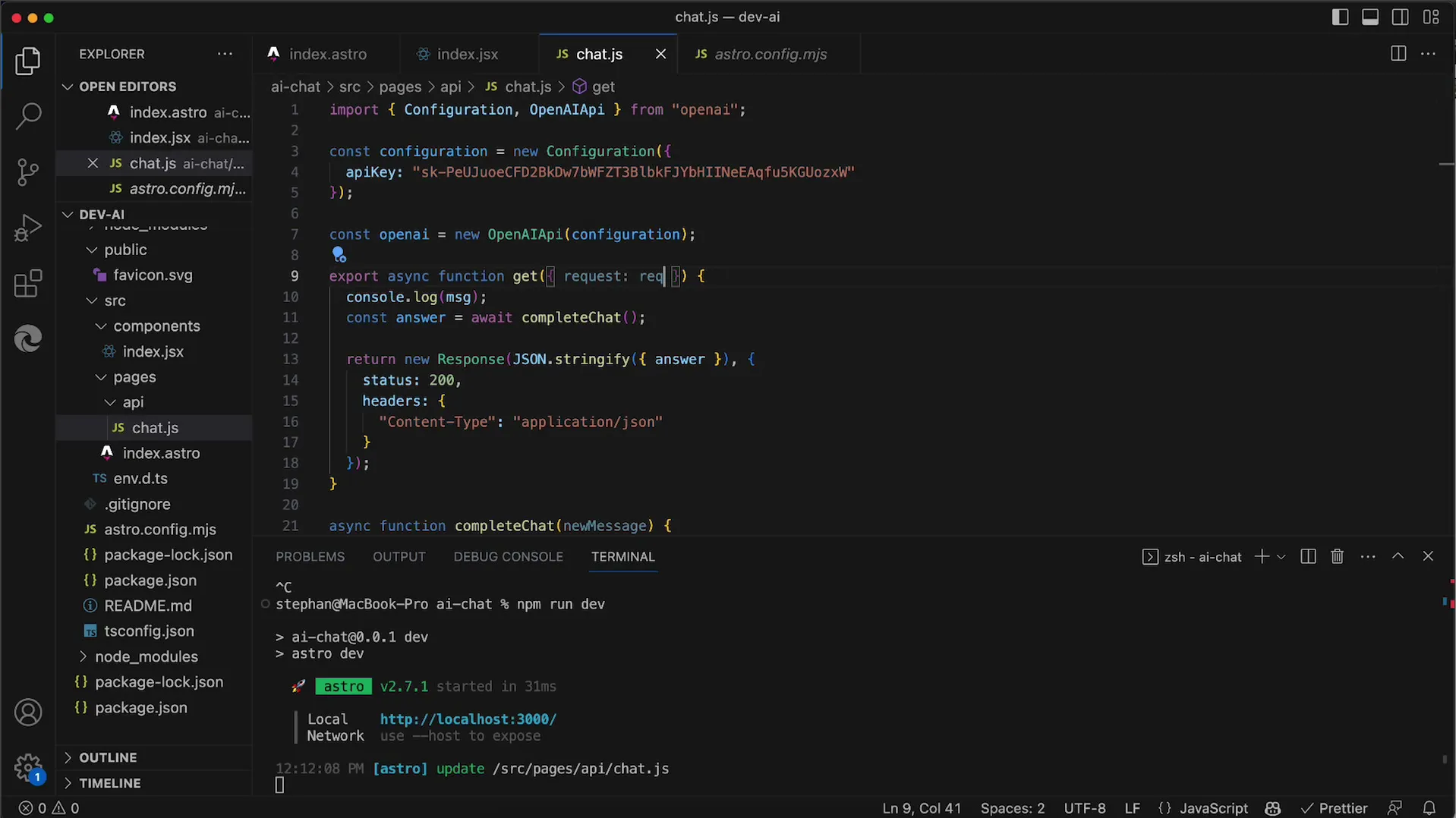
Najpierw upewnij się, że poprawnie skonfigurowałeś OpenAI API. W naszym poprzednim filmie pokazaliśmy, jak wywołać API i użyć stałego ciągu znaków. Powinieneś już mieć ukończoną podstawową konfigurację projektu.

Krok 2: Przekazywanie tekstu użytkownika za pomocą URL
Teraz chcemy umożliwić przekazywanie dynamicznego tekstu. Ten będzie przekazywany do naszej aplikacji za pomocą adresu URL jako parametr zapytania. Parametry po znaku zapytania w adresie URL są istotne dla tej metody.
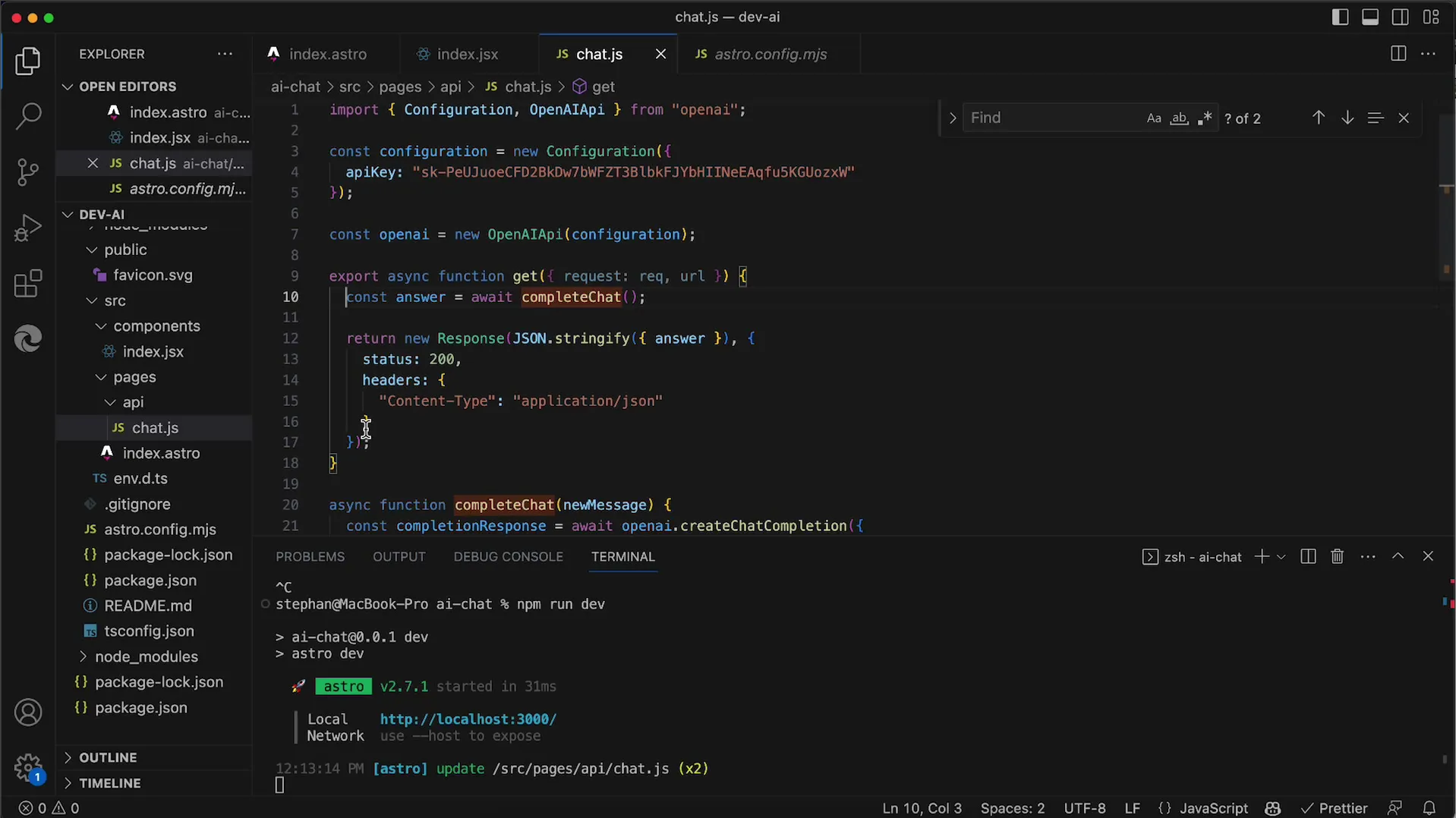
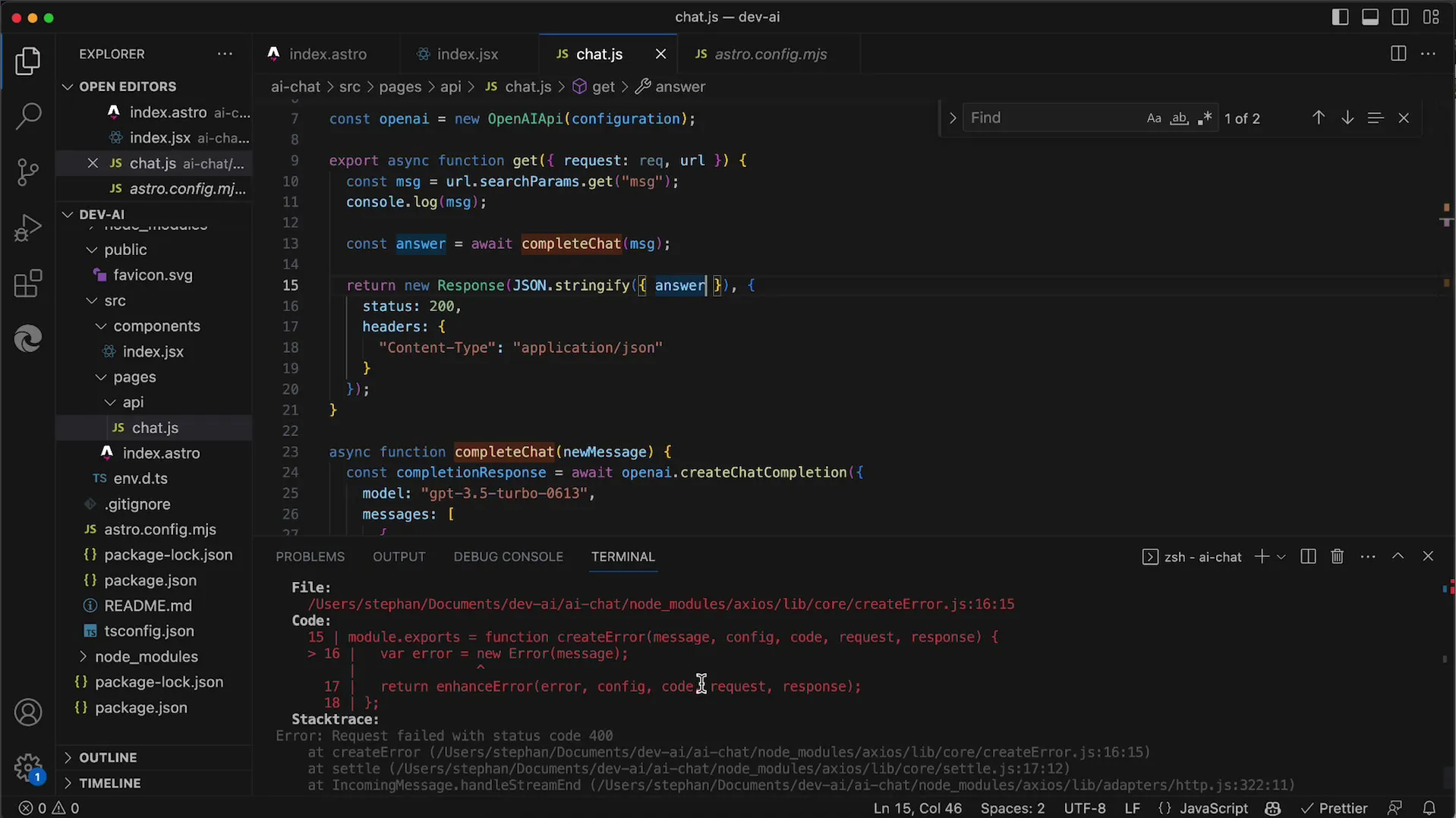
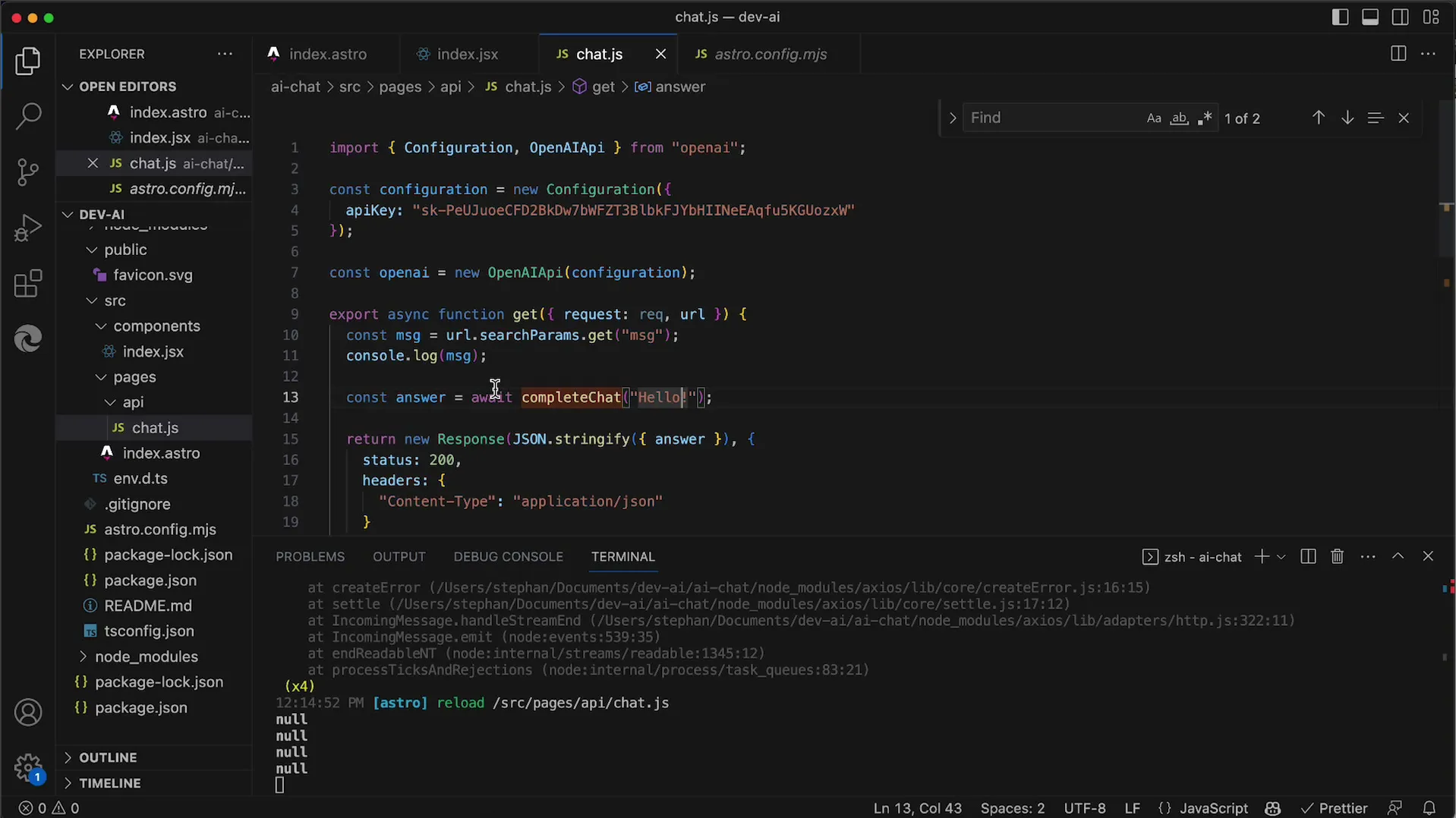
W tym kroku integrujemy logikę w celu wyodrębnienia oczekiwanych parametrów wiadomości z adresu URL. Parametr, który chcemy użyć, to msg i jest pobierany za pomocą url.searchParams.get("msg").
Krok 3: Przetwarzanie wiadomości
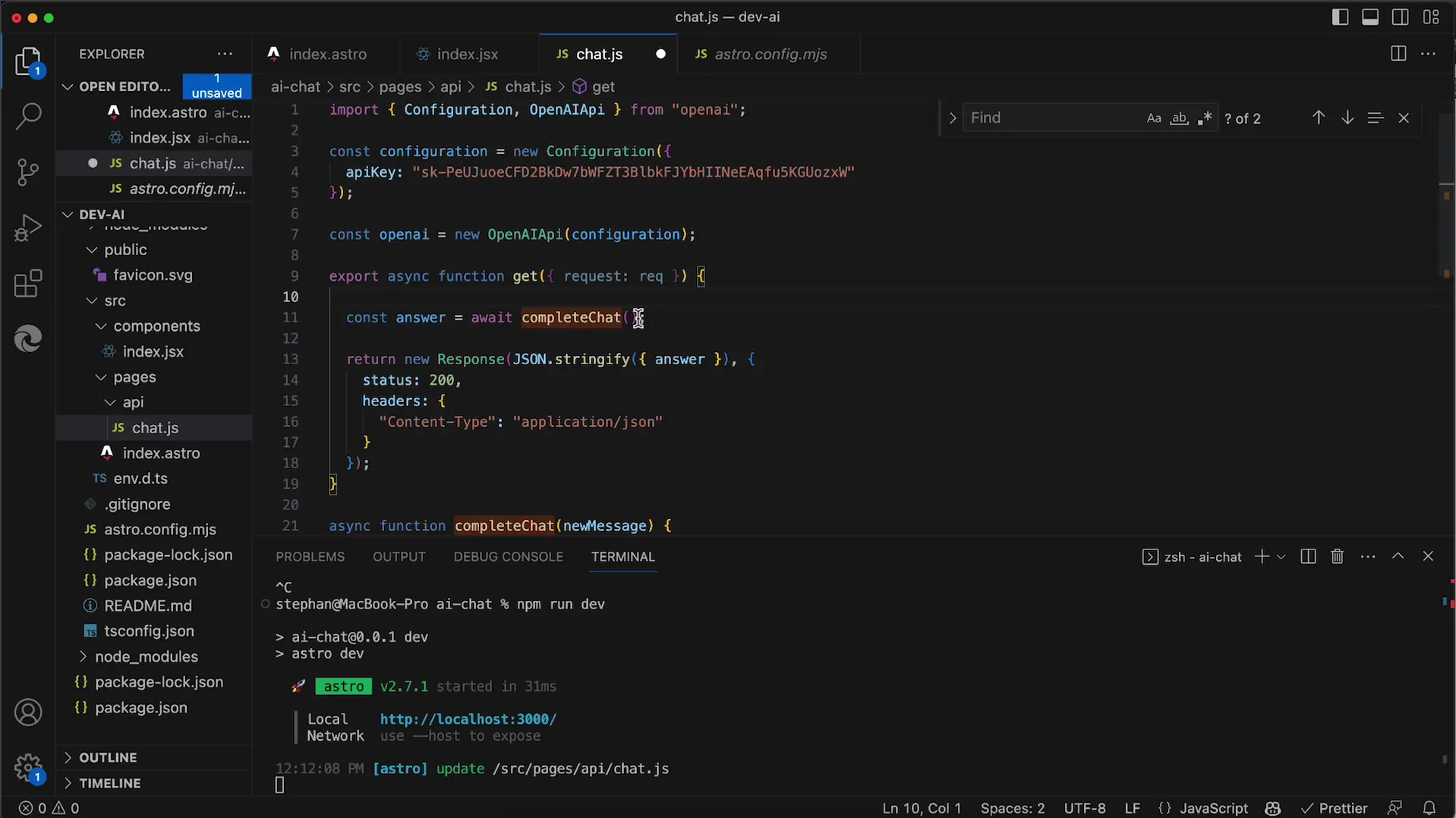
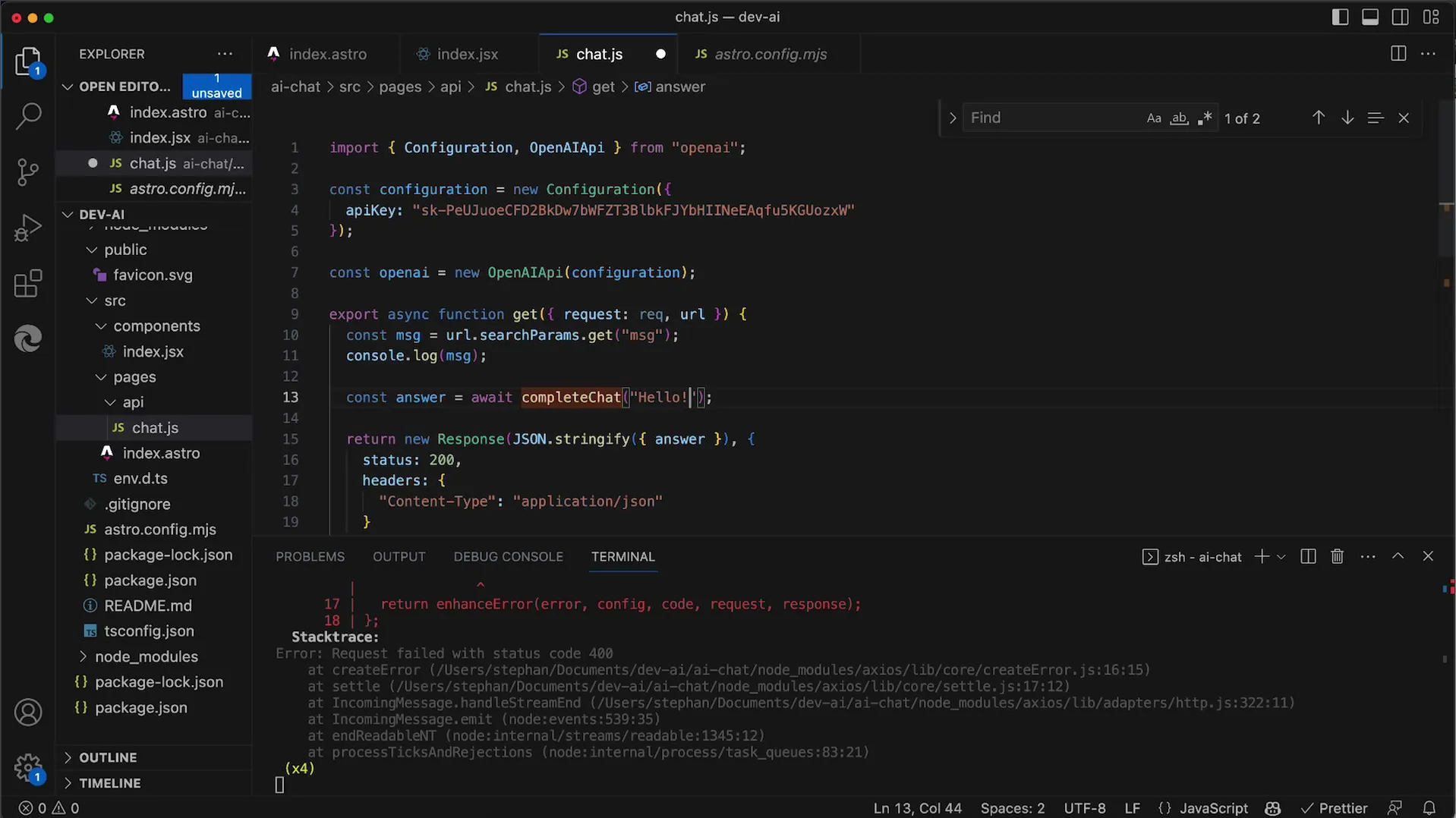
Po wyodrębnieniu tekstu musimy go użyć w zapytaniu do API. Tutaj musimy upewnić się, że przekazany tekst jest faktycznie wysyłany do API.

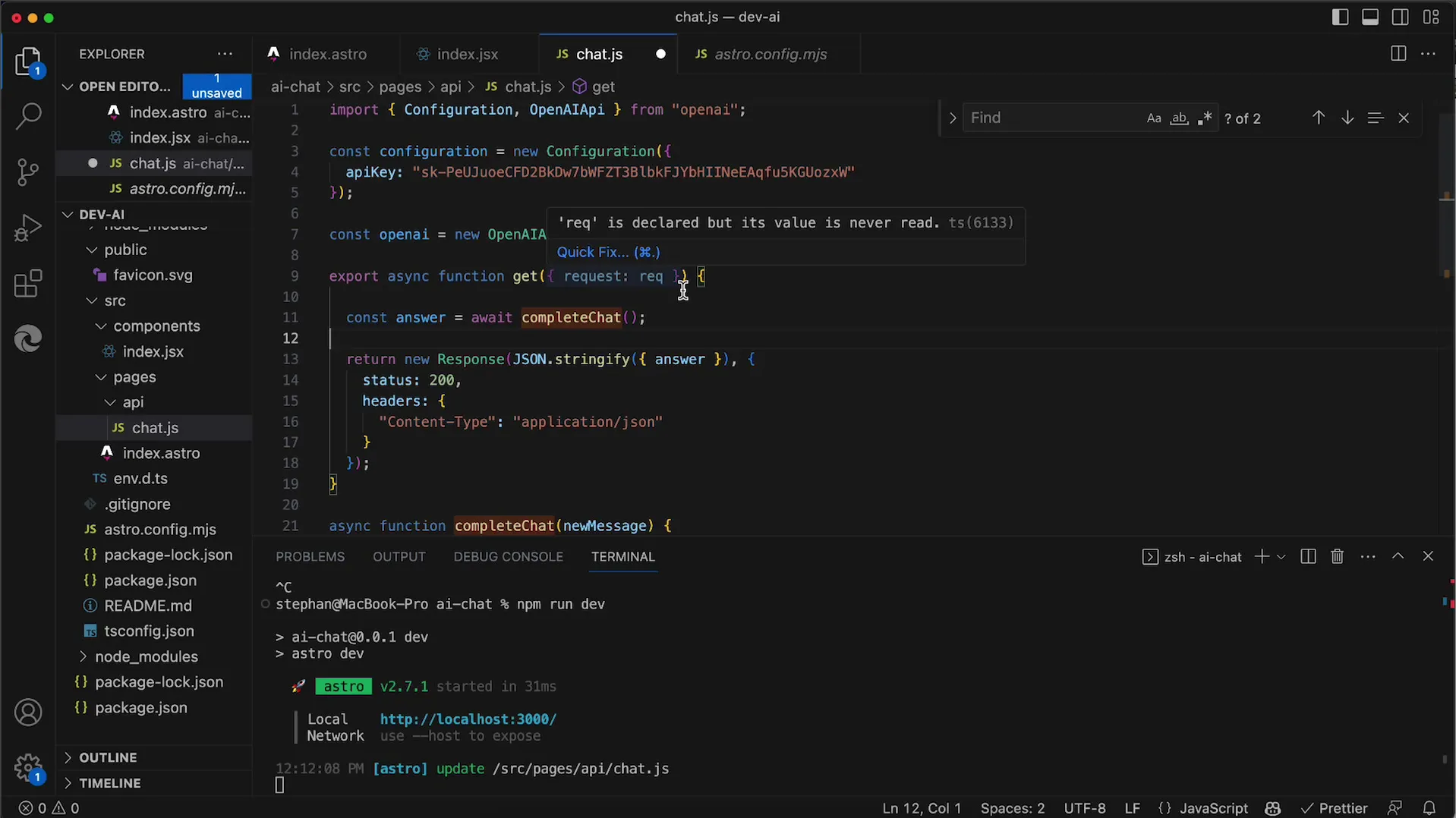
Jeśli podczas testowania otrzymujemy błąd "Bad Request", oznacza to problem z przekazywaniem wiadomości. Sprawdź, czy parametr nowej wiadomości jest poprawnie przekazywany w żądaniu.

Krok 4: Rozwiązywanie problemów
Mogą występować problemy z konfiguracją. Upewnij się, że wszystkie wymagane parametry są przekazywane poprawnie do aplikacji. Jeśli używasz stałego ciągu znaków do testowania i działa, możesz być pewien, że błąd tkwi w wyodrębnionym parametrze.

Krok 5: Dostosowanie konfiguracji Astro
Ważnym elementem jest konfiguracja Twojego projektu w Astro. Upewnij się, że wartość wyjściowa jest ustawiona na serwer. Umożliwia to renderowanie po stronie serwera i poprawne pobieranie parametrów URL.
Ta zmiana jest kluczowa, ponieważ pozwala poprawnie pobierać parametry i przekazywać je dalej do API.

Krok 6: Testowanie aplikacji
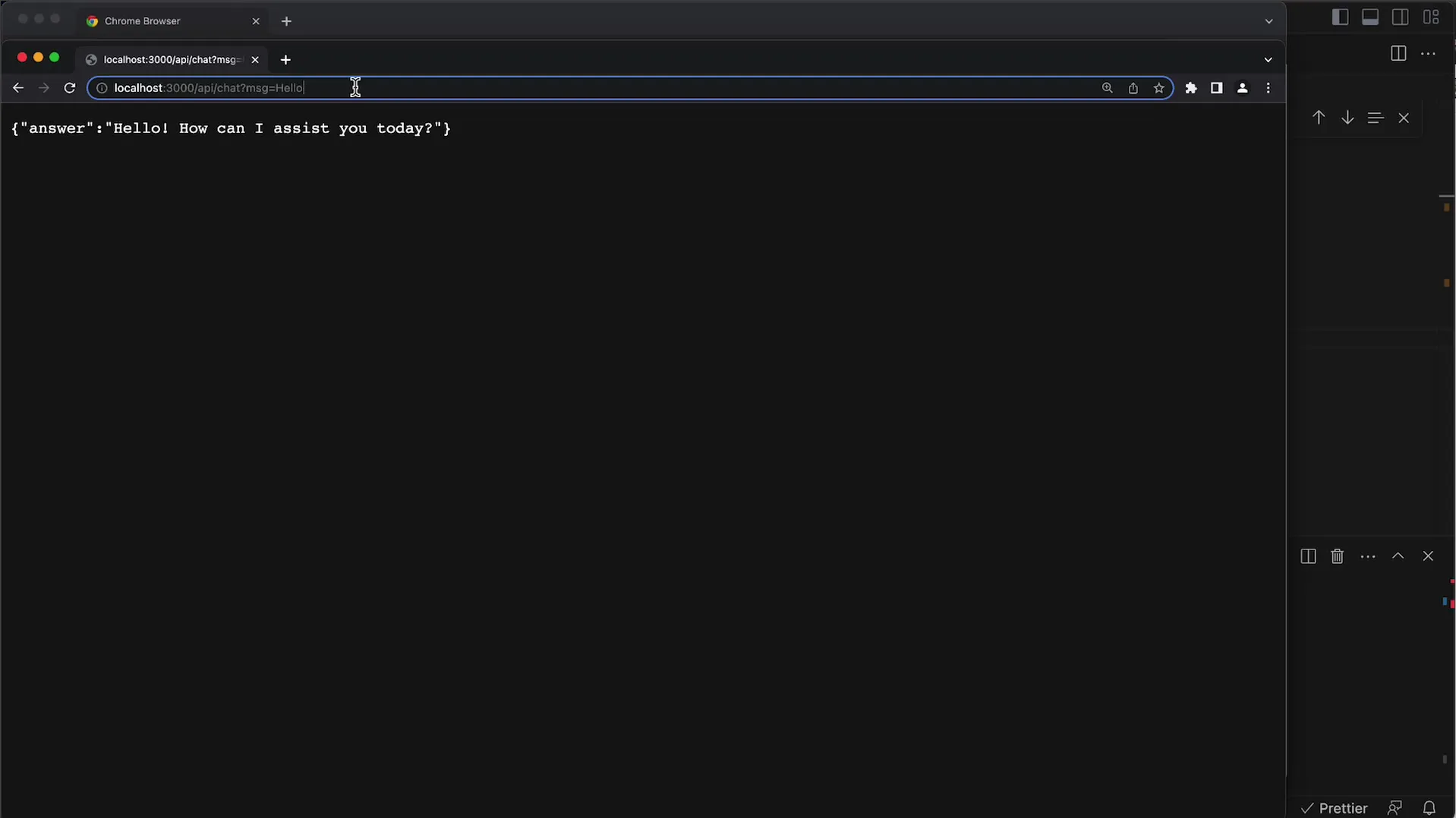
Teraz możesz przetestować aplikację. Wypróbuj różne wejścia w adresie URL, aby zobaczyć, jakie odpowiedzi otrzymasz od API. Przykładowe zapytanie może wyglądać tak: ?msg=Hello World.

Odpowiedź zostanie wyświetlona w przeglądarce i powinna poprawnie zareagować na Twoje zapytanie. Jeśli wszystko działa poprawnie, możesz już zobaczyć pierwsze interakcje z KI.
Krok 7: Rozszerzenia i podsumowanie
W ostatnim kroku chcemy rozbudować system. Zamiast przesyłać tylko pojedynczy tekst do API, możesz teraz prowadzić pełną historię rozmów. To pozwala na bardziej naturalną konwersację.

Dla dalszych filmów zobaczysz, jak możesz rozwijać swoją aplikację React, aby stworzyć jeszcze bardziej przyjazny interfejs użytkownika.

Podsumowanie
W tym samouczku nauczyłeś się, jak korzystać z interfejsu OpenAI API, aby przekazać zgłoszenia użytkowników za pomocą parametrów URL. Teraz rozumiesz istotne kroki przygotowania, przetwarzania i testowania swojej aplikacji.
Najczęściej zadawane pytania
Czym jest interfejs OpenAI API?Interfejs OpenAI API to usługa, która umożliwia dostęp do modeli sztucznej inteligencji oraz zadawanie do nich zapytań opartych na tekście.
Jak naprawić błędy w zapytaniu API?Sprawdź, czy poprawnie przekazujesz wszystkie wymagane parametry i czy konfiguracja API jest poprawnie skonfigurowana.
Czy potrzebuję specjalnej wiedzy do korzystania z API?Podstawowa znajomość JavaScriptu i koncepcji tworzenia aplikacji internetowych jest mile widziana, ale nie jest konieczna.


