W tym samouczku nauczysz się, jak stworzyć podstawowy interfejs użytkownika (UI) z React umożliwiający komunikację z API OpenAI. Zamiast rozmawiać za pomocą URL w przeglądarce, stworzymy prostą aplikację, w której użytkownik może wprowadzić tekst i otrzymać odpowiedź od sztucznej inteligencji (KI). Omówimy zarówno kod frontendowy, jak i logikę przetwarzania danych wejściowych i komunikacji z interfejsem API OpenAI.
Najważniejsze wnioski
- Dowiesz się, jak zaimplementować w React pole wejściowe i przycisk do wysyłania żądań użytkownika.
- Ponadto nauczysz się, jak wysyłać asynchroniczne żądania Fetch do API OpenAI, przechowywać i wyświetlać otrzymane odpowiedzi w stanie React.
Instrukcja krok po kroku
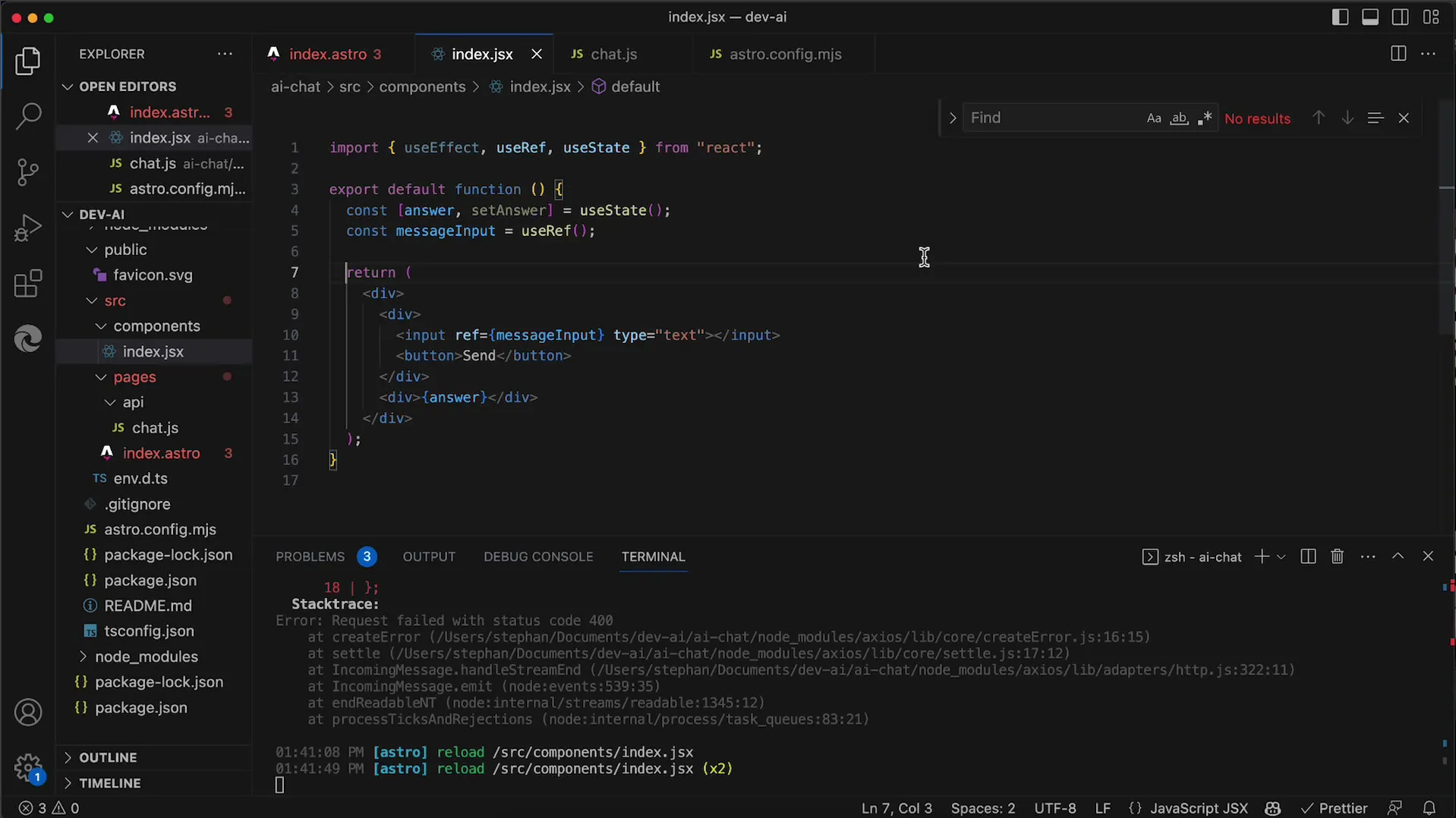
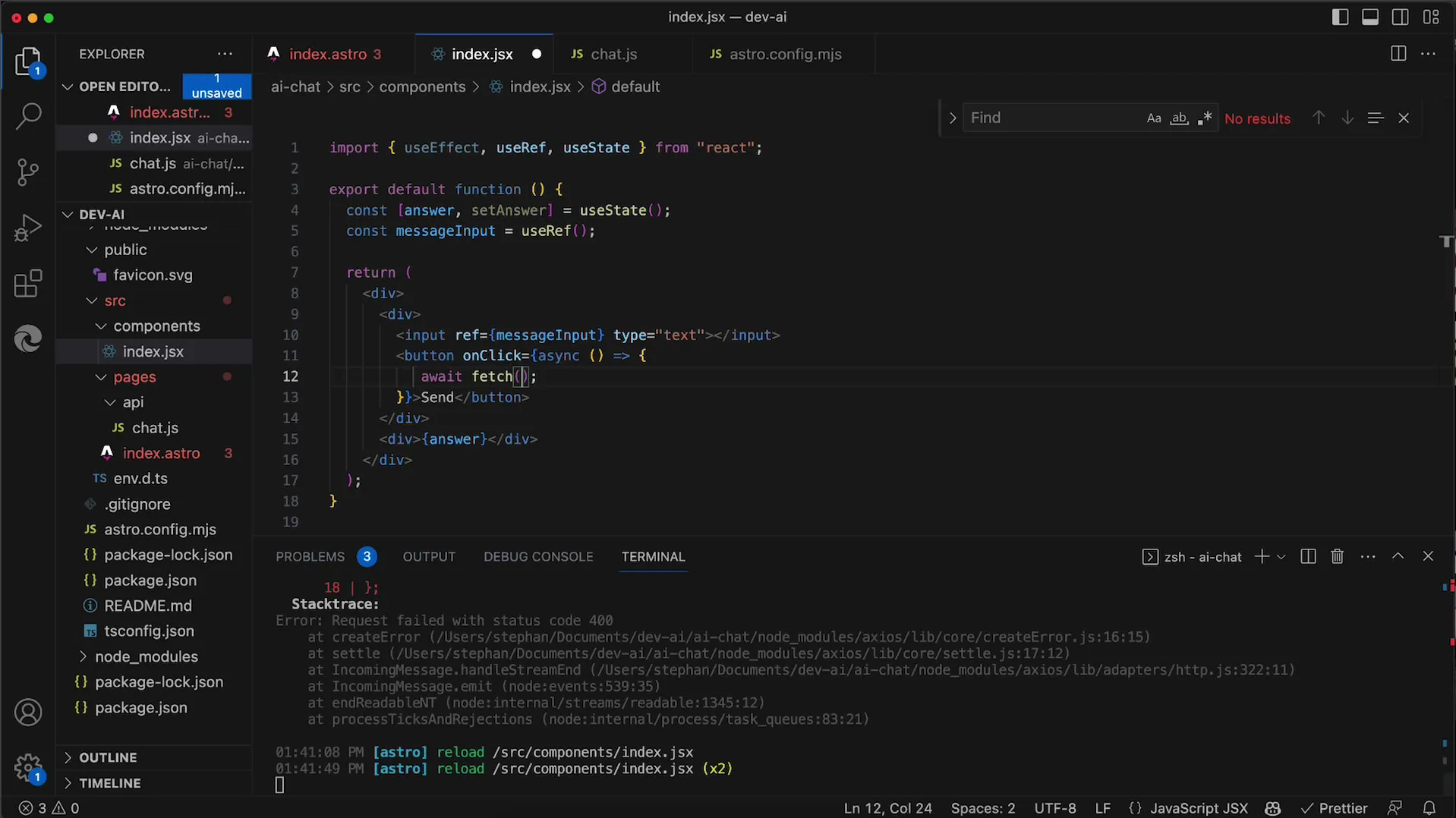
Rozpocznij od utworzenia nowej aplikacji React lub nawigacji do istniejącej. W pliku index.jsx skonfigurujesz podstawowe komponenty interakcji.

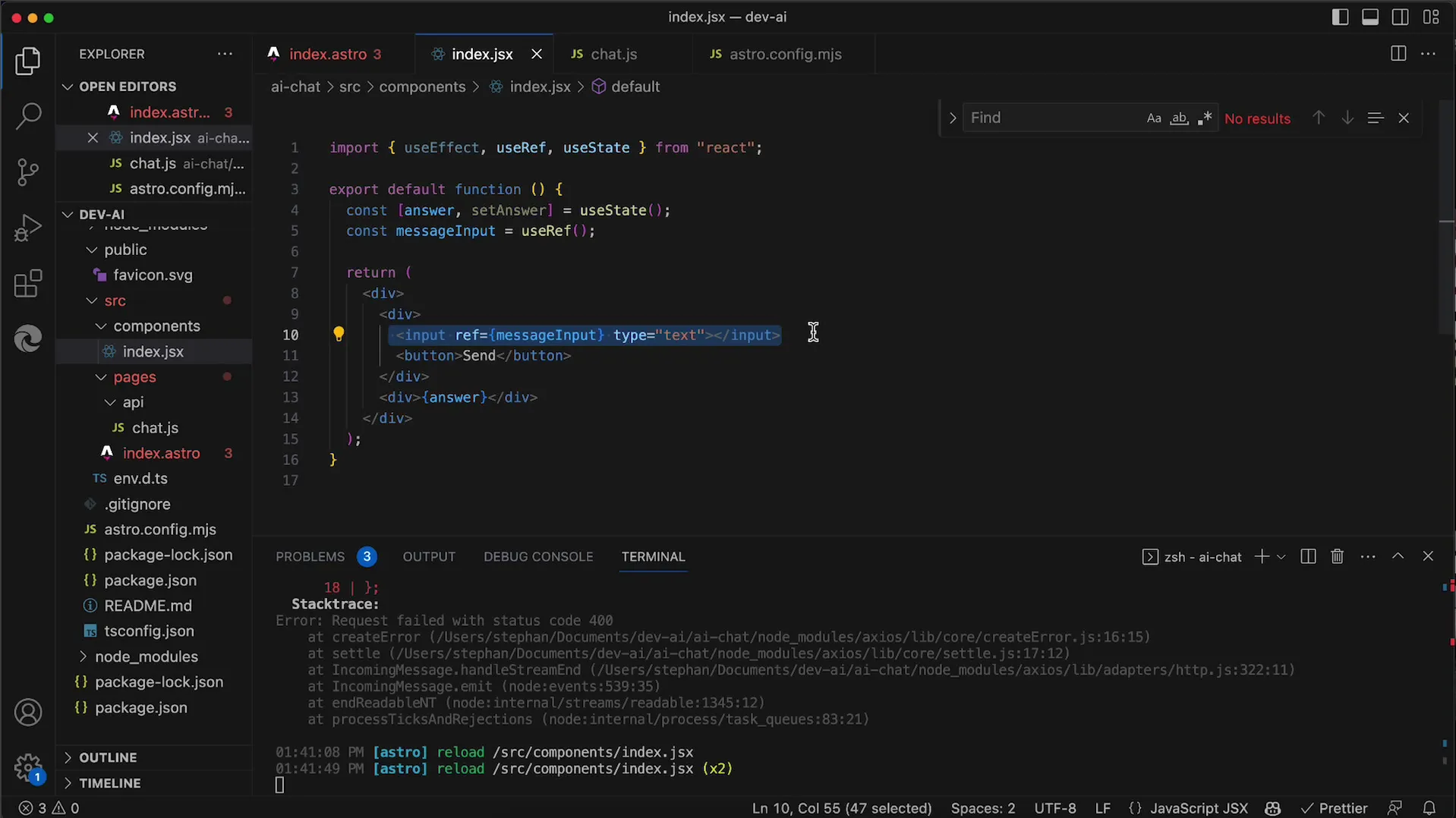
Najpierw dodaj pole wejściowe, w którym użytkownik może wprowadzać wiadomości. Dzięki temu użytkownicy będą mogli komunikować się z KI. Dodaj więc pole wejściowe i przycisk do wysyłania żądania.

Gdy użytkownik wpisze tekst w pole wejściowe i kliknie przycisk „Zatwierdź”, musisz być w stanie przetworzyć to wejście. Możesz użyć haka useState do zarządzania bieżącą wartością wejścia oraz odpowiedzią z API.

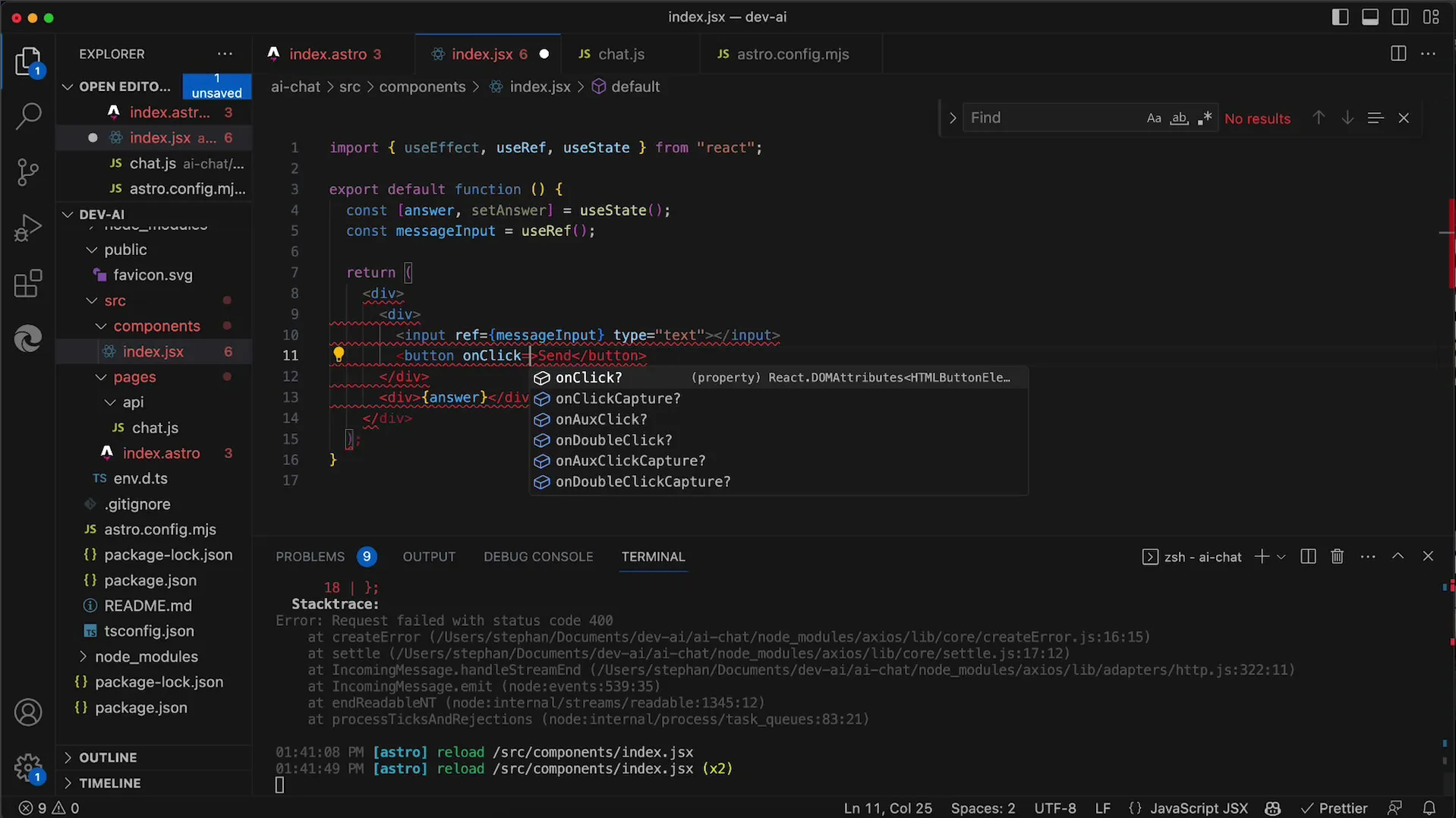
Następnie obsłuż zdarzenie kliknięcia przycisku. Po wciśnięciu przycisku chcesz utworzyć funkcję asynchroniczną, która wyśle żądanie Fetch do serwera. Funkcję tę deklarujesz za pomocą słowa kluczowego async, co umożliwia używanie await do oczekiwania odpowiedzi od serwera.

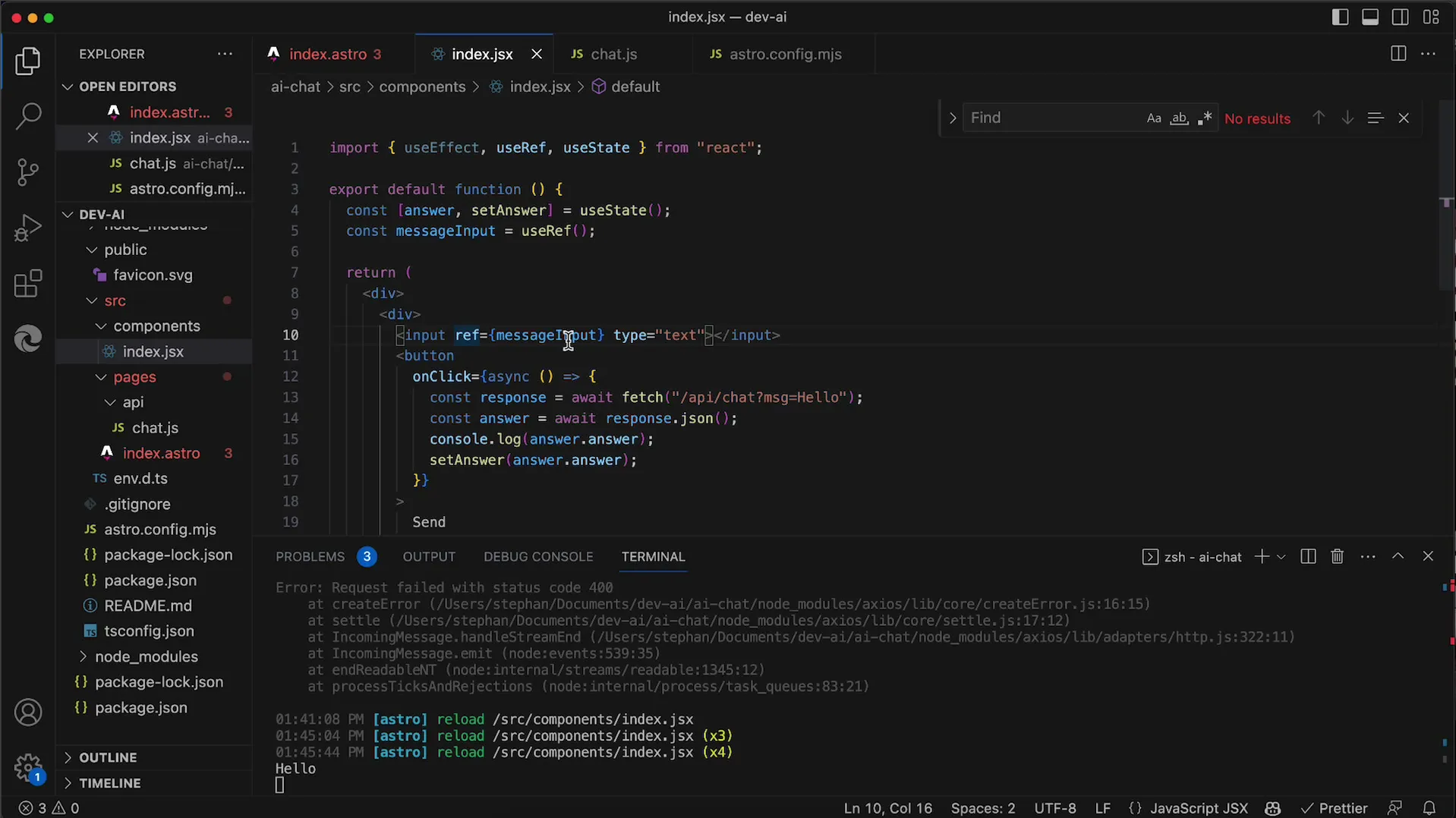
Kolejnym krokiem jest wywołanie funkcji Fetch do komunikacji z API. URL jest określany w formacie API/Chat?MSG={userInput}, gdzie {userInput} zastępowane jest przez wprowadzone przez użytkownika dane. Na początku można użyć stałego ciągu znaków, aby upewnić się, że żądanie API działa poprawnie.

Po wysłaniu żądania otrzymasz odpowiedź, którą musisz przetworzyć. Możesz najpierw przekształcić odpowiedź w format JSON, aby łatwiej z nią pracować. Do tego celu używasz response.json().
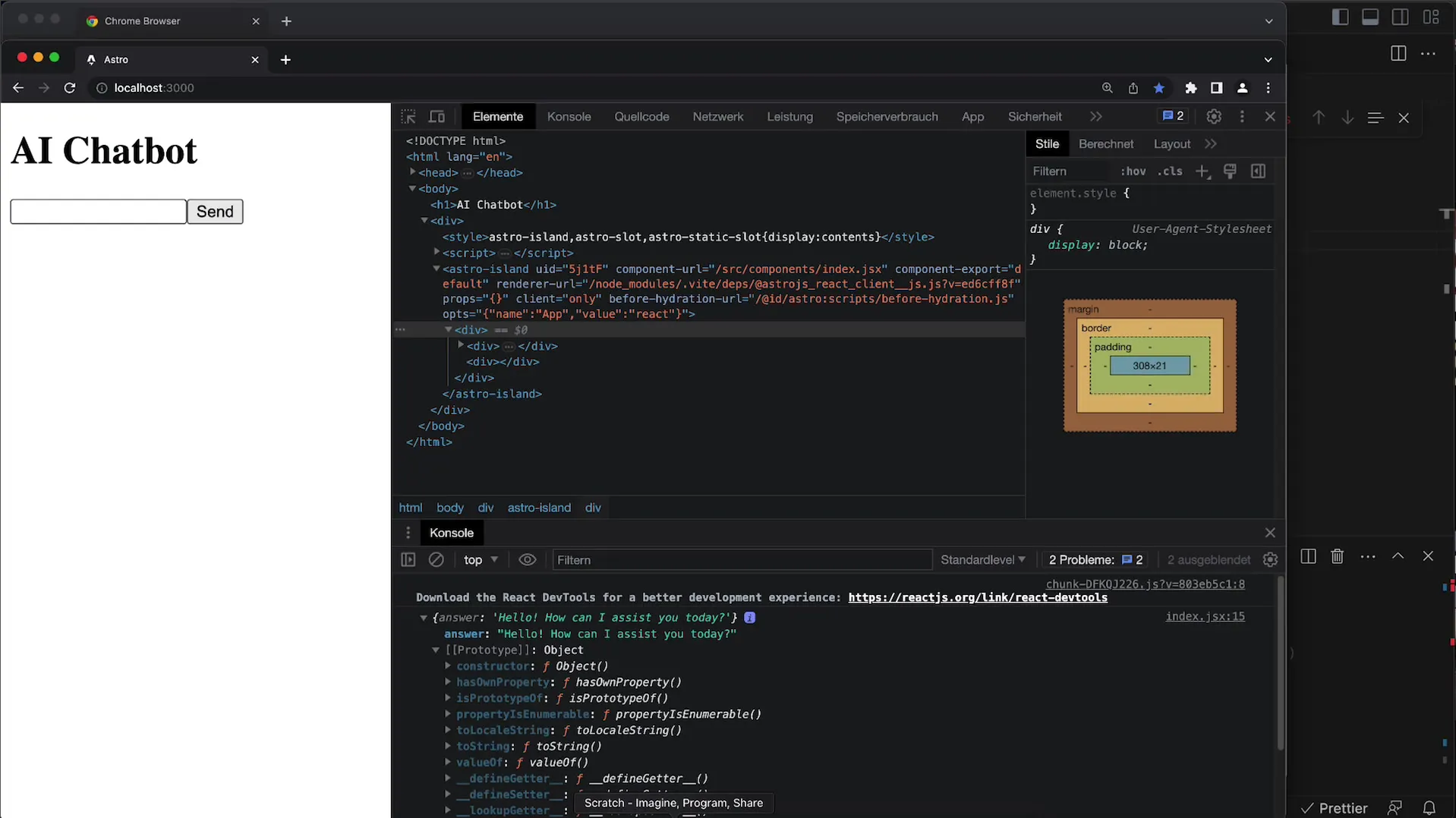
Upewnij się, że możesz sprawdzić wynik w konsoli, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami. Po przejrzeniu odpowiedzi następnym krokiem będzie zapisanie odpowiedzi w stanie, który zadeklarowałeś wcześniej.

Aby dodać doświadczenie użytkownika, upewnij się, że wprowadzona przez użytkownika wartość nie zawsze jest stała (np. "hello"), ale rzeczywistą wprowadzoną wiadomością. Użyj w tym celu haka useRef, aby uzyskać dostęp do bieżącej wartości pola wejściowego po kliknięciu przez użytkownika przycisku.

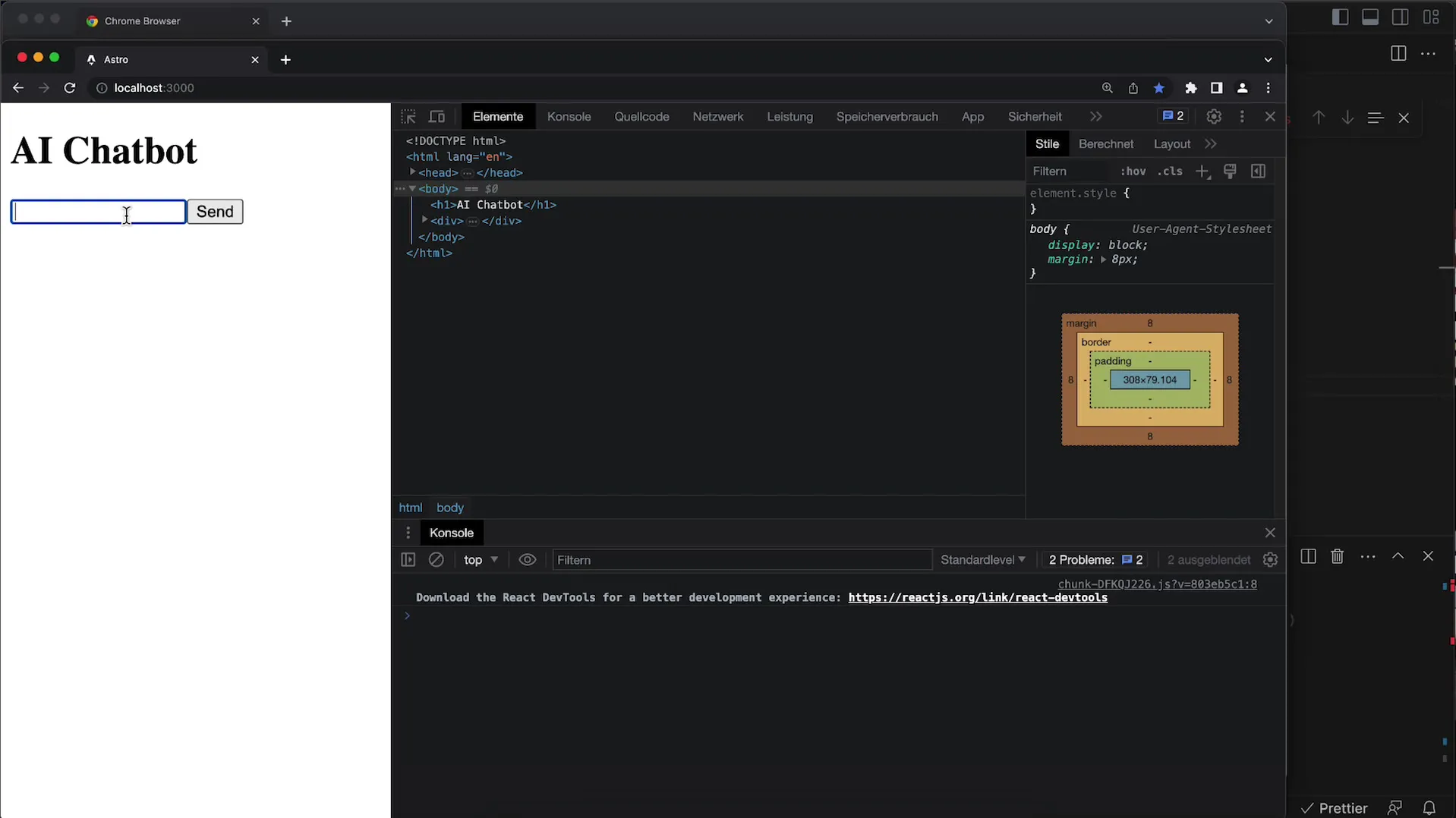
Teraz, gdy możesz poprawnie przechwycić dane wprowadzone przez użytkownika, przetestuj aplikację, aby sprawdzić, czy dane są wysyłane do API i poprawnie wyświetlane.
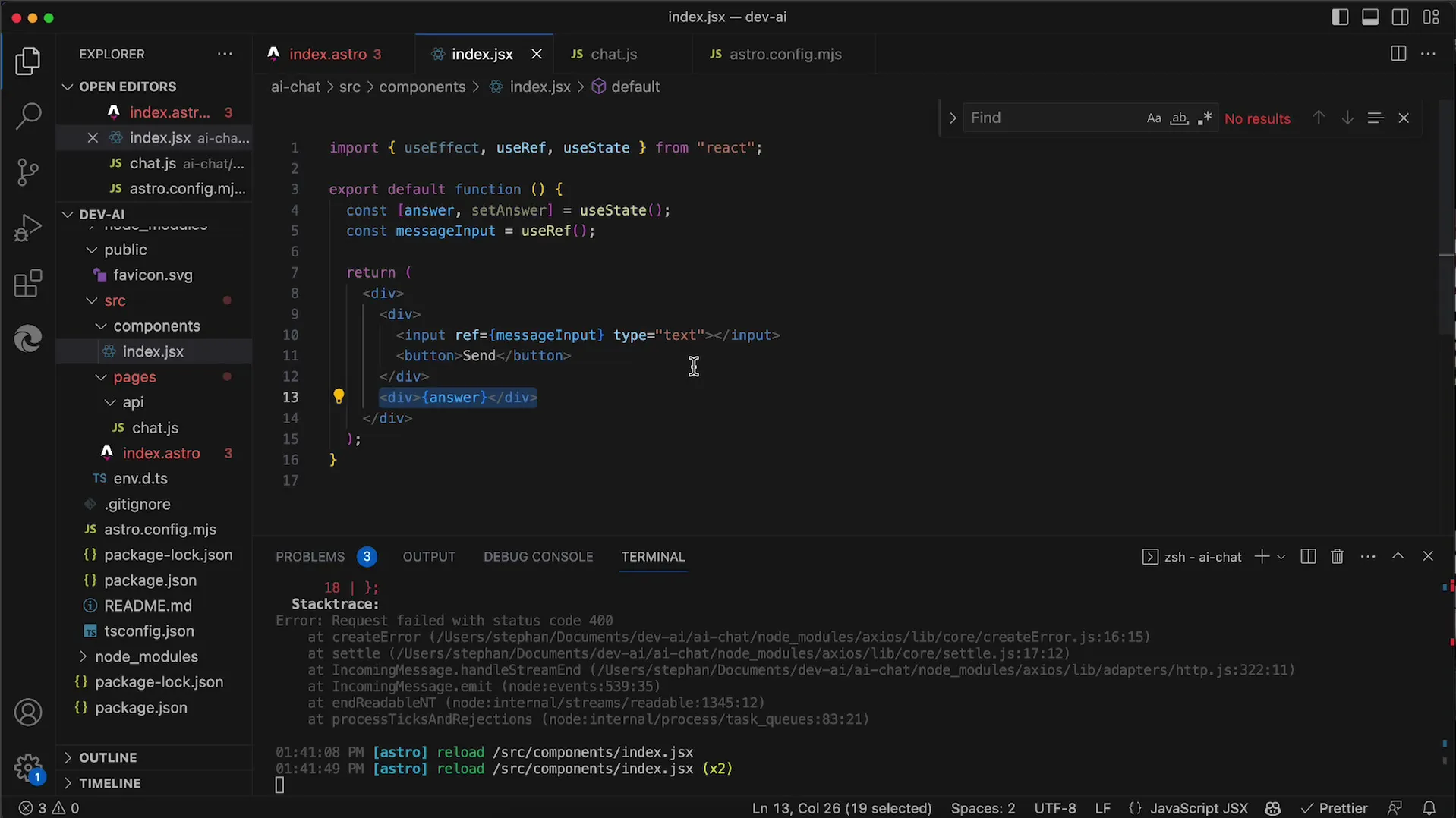
Jeśli wszystko działa, zobaczysz, że odpowiedź od KI będzie wyświetlana w danym DIVie. Teraz możesz dalej dostosować interfejs użytkownika lub zoptymalizować kod.
Obecnie jest to tylko prosta aplikacja pytania-odpowiedzi, ponieważ historia czatu nie jest przechowywana. Aby stworzyć kompletną aplikację czatową, konieczne jest zachowanie historii czatu i wysłanie jej do API, aby zapewnić kontekst do odpowiedzi.

Niemniej jednak imponujące jest, że już potrafisz korzystać z interfejsu API OpenAI i tworzyć własną aplikację opartą na tej technologii. W kolejnych krokach możesz rozszerzyć funkcjonalność, aby umożliwić prawdziwą rozmowę.
Podsumowanie
W tym samouczku dowiedziałeś się, jak stworzyć podstawowy interfejs użytkownika w React umożliwiający komunikację z interfejsem API OpenAI. Od obsługi danych wejściowych użytkownika po wyświetlanie odpowiedzi – wszystko zostało omówione, aby stworzyć funkcjonalną aplikację.
Najczęściej zadawane pytania
Jak stworzyć pole wejściowe w React?Możesz stworzyć pole wejściowe w React, używając elementu - w swoim komponencie.
Jak wysłać zapytanie do interfejsu API OpenAI?Użyj funkcji Fetch, aby wysłać żądanie GET lub POST do interfejsu API z właściwym adresem URL i parametrami.
Jaka jest różnica między useState a useRef?useState przechowuje wartości, które powodują ponowne renderowanie komponentu, podczas gdy useRef przechowuje wartości, które nie powodują ponownego renderowania.
Jak mogę zapisać odpowiedzi AI w mojej aplikacji?Możesz zapisać odpowiedzi w stanie za pomocą useState, a następnie je wyświetlić w interfejsie użytkownika.


