W tej instrukcji nauczysz się, jak atrakcyjnie zaprojektować historię rozmów twojej aplikacji za pomocą OpenAI API. Oryginalna historia rozmów często może wyglądać niejasno i mało atrakcyjnie. Pokażę ci, jak za pomocą prostych zmian w arkuszu stylów CSS i funkcjach JavaScript uczynić historię rozmów bardziej atrakcyjną i użytkową. Dowiesz się także, jak poprawić interakcję użytkownika poprzez implementację klawisza Enter do wysyłania wiadomości.
Najważniejsze wnioski
- Za pomocą CSS możesz dostosować układ i kolory historii rozmów.
- Z użyciem funkcji JavaScript możesz poprawić użyteczność, dodając dodatkowe możliwości interakcji, jak na przykład naciśnięcie klawisza Enter.
Instrukcja krok po kroku
1. Pierwsze spojrzenie na historię rozmów
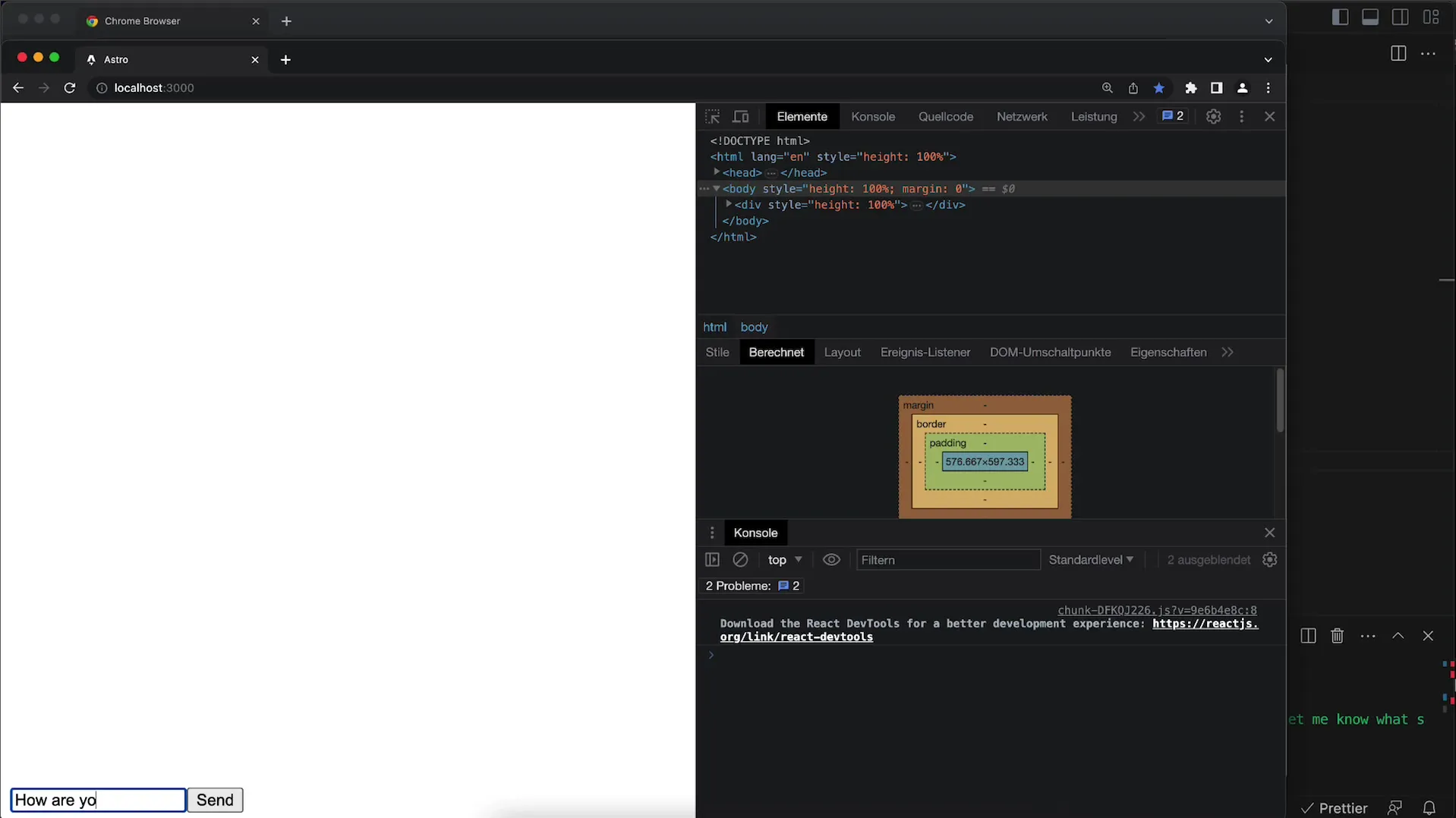
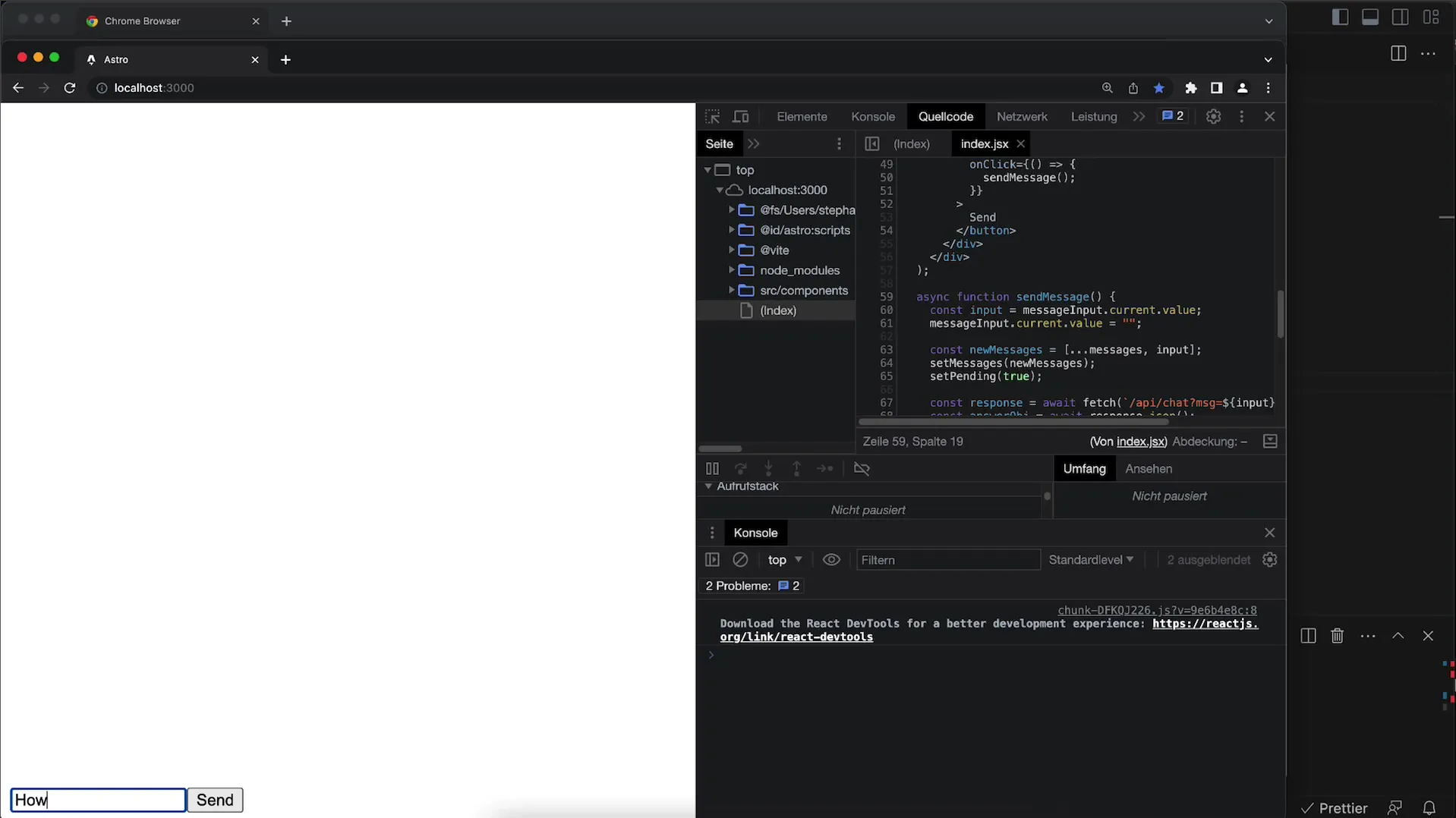
Aby zrozumieć aktualny stan historii rozmów, najpierw obejrzyj istniejące implementacje. Być może zauważysz, że przychodzące wiadomości i odpowiedzi są wyświetlane w kolorach mało atrakcyjnych.

2. Dostosowanie kolorów wiadomości
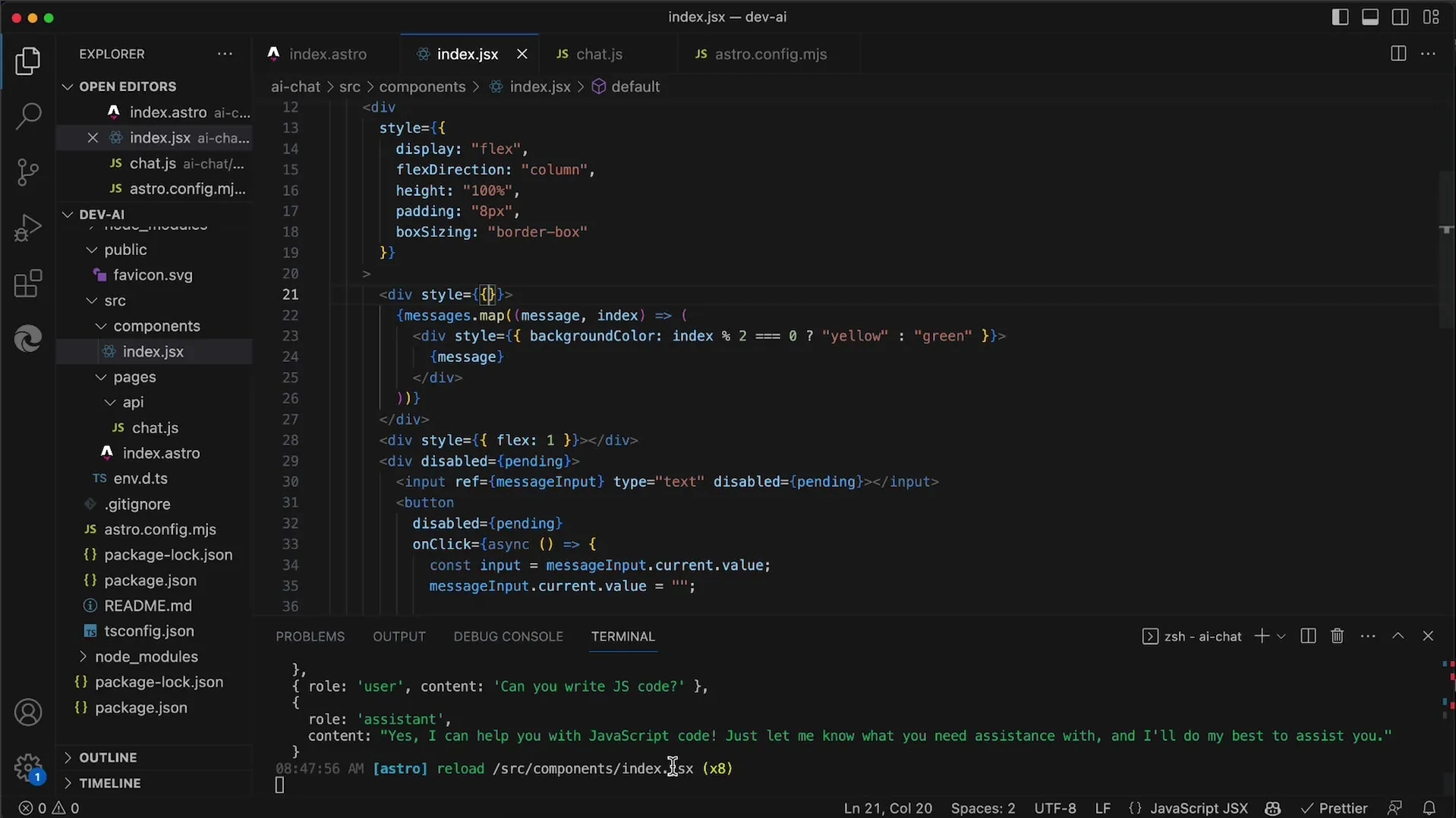
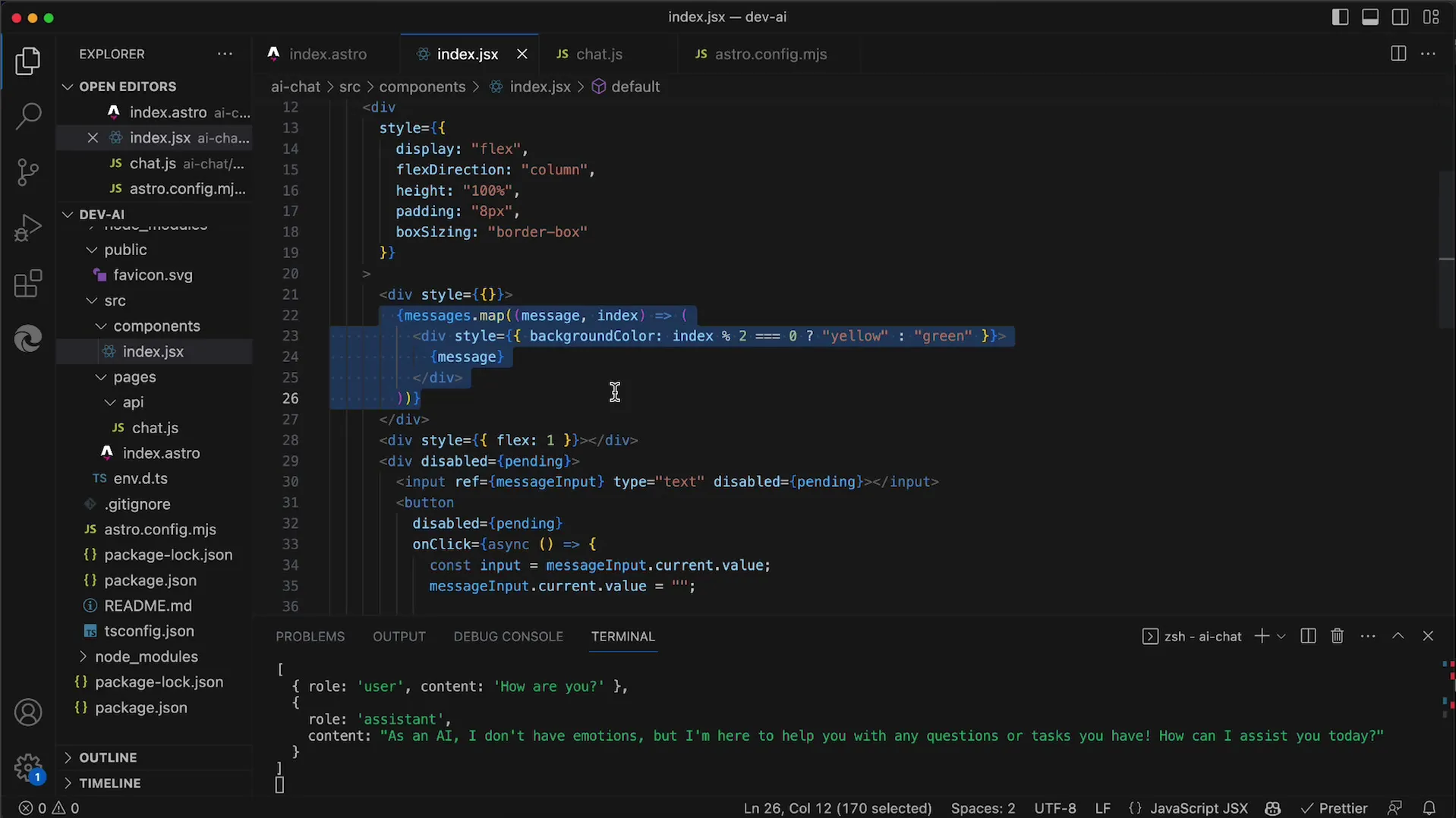
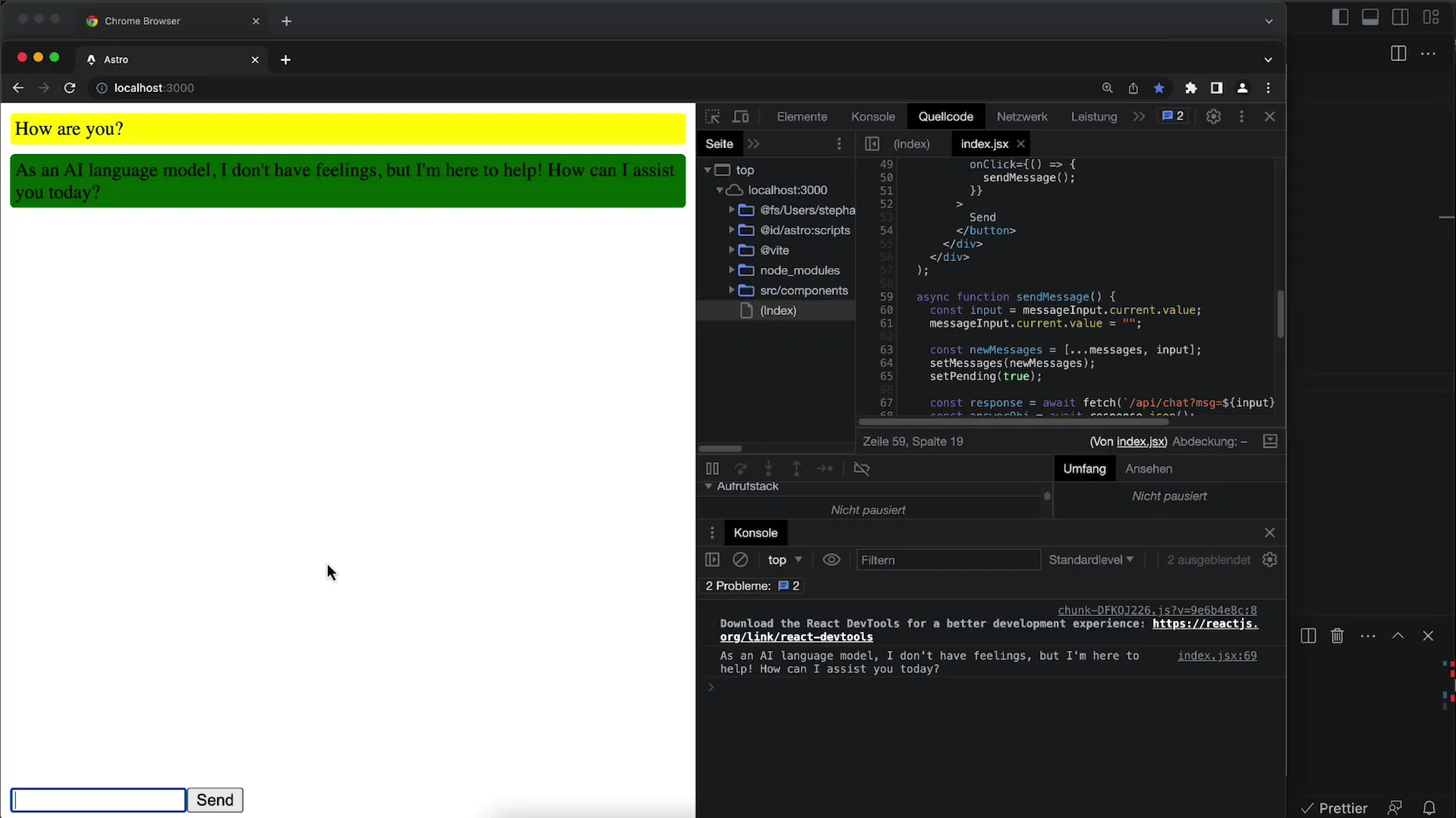
W tym kroku zmienimy kolory wiadomości od użytkownika i AI. Najpierw sprawdzimy, czy indeks wiadomości jest parzysty czy nieparzysty, aby przypisać odpowiednie kolory. Pytanie użytkownika będzie wyświetlone na żółto, a odpowiedź AI na zielono. Dla lepszego wrażenia wizualnego kolory powinny być ulepszone.

3. Tworzenie odstępów między wiadomościami
Aby bardziej uporządkować historię rozmów, możesz dodać odstępy między wiadomościami. Stosując atrybut CSS 'gap', dodaj elastyczny układ dla kontenera wiadomości i ustaw odstęp na 8 pikseli.
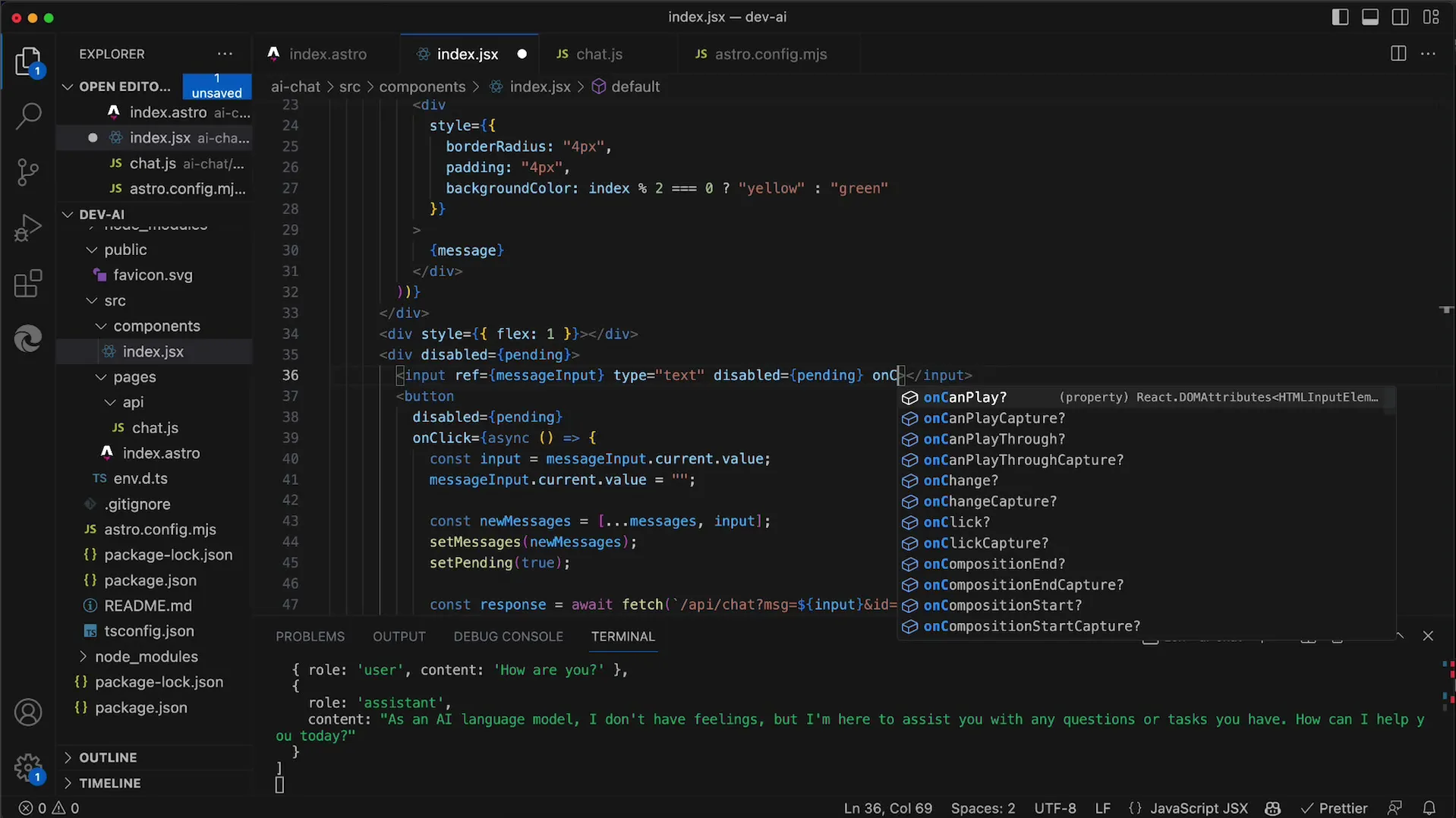
4. Zaokrąglanie rogów wiadomości
Ładnym dostosowaniem wizualnym jest zaokrąglanie rogów wiadomości. Ta mała zmiana może wiele zdziałać dla ogólnego wyglądu czatu. Baw się różnymi wartościami, aby osiągnąć najlepsze wrażenie wizualne.

5. Dodanie wcięcia dla tekstu wewnątrz wiadomości
Aby zapewnić, że tekst w wiadomościach nie jest zbyt blisko krawędzi, dodaj dodatkowe wcięcie. Wartość 8 pikseli zazwyczaj wystarczy, aby stworzyć przyjemny odstęp i poprawić czytelność tekstu.
6. Poprawa użyteczności poprzez klawisz Enter
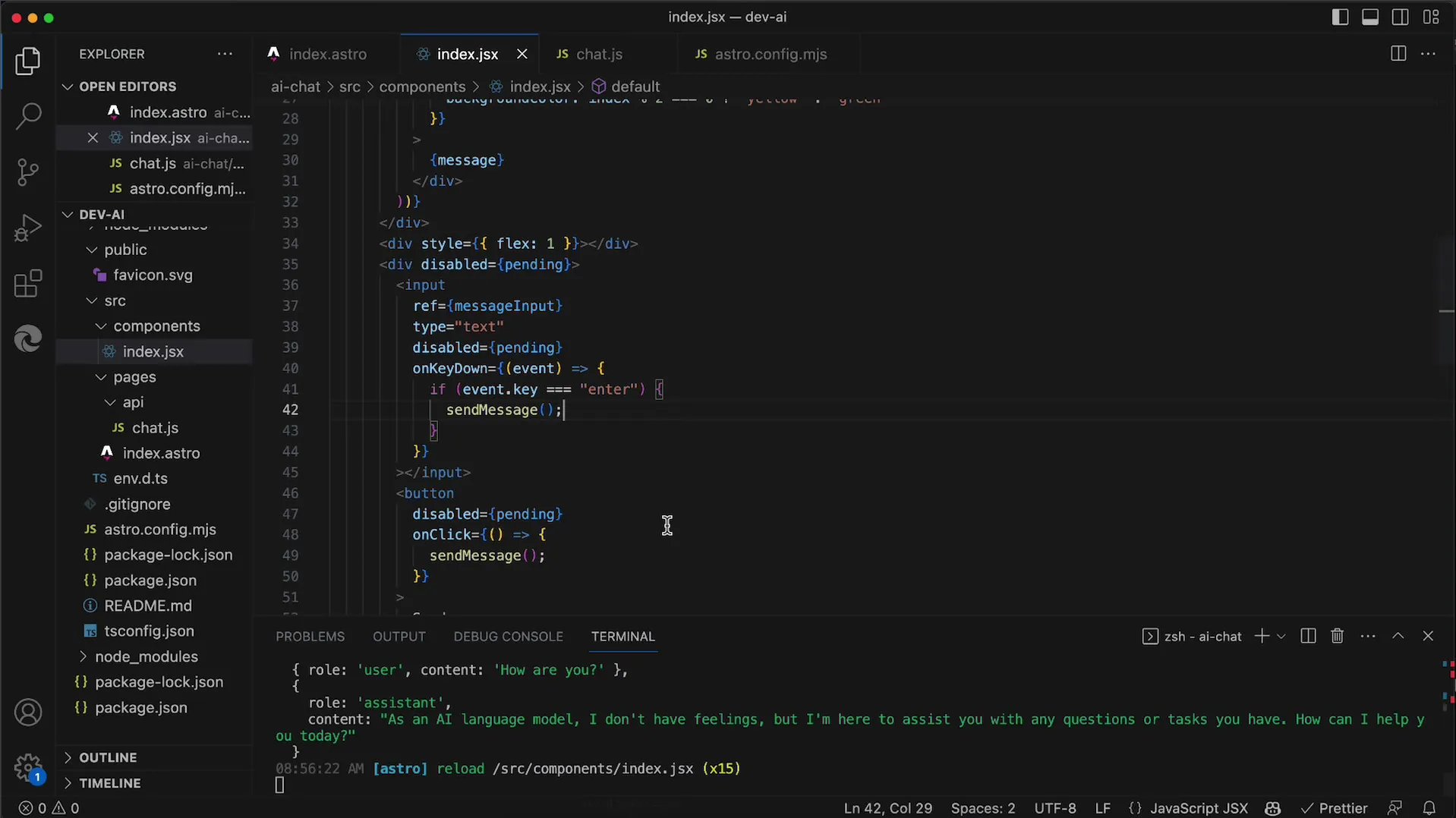
Aby zoptymalizować doświadczenie użytkownika, dodaj możliwość wysyłania wiadomości poprzez naciśnięcie klawisza Enter. Musisz napisać obsługę zdarzeń on key down dla pola tekstowego. Upewnij się, że naciśnięcie klawisza Enter jest jedynym wywołującym wysłanie wiadomości.

7. Rozwiązywanie problemów z obsługą zdarzeń
Jeśli naciśnięcie klawisza Enter nie działa tak, jak oczekiwano, sprawdź kod. Żaden prosty błąd, jak na przykład niepoprawne nazwanie zdarzenia, niechcący nie może zaburzyć produktywności. Zwróć szczególną uwagę na wielkość liter przy nazwach zdarzeń.

8. Usuwanie ostrzeżeń dotyczących atrybutów kluczy
Aby uniknąć ostrzeżeń przy tworzeniu dynamicznych elementów, przypisz klucz do każdego z twoich 'div' wiadomości. Użyj indeksu w funkcji map jako klucza, aby niezawodnie usunąć ostrzeżenie.

9. Ostateczna weryfikacja zmian
Po implementacji przetestuj wszystkie zmiany, aby upewnić się, że działają zgodnie z zamierzeniem. Sprawdź zarówno wizualne projekty, jak i funkcjonalność systemu wiadomości. Użytkownicy powinni teraz móc wysyłać wiadomości za pomocą prostego kliknięcia myszką lub naciśnięcia klawisza Enter.

Podsumowanie
W tym samouczku nauczyłeś się, jak ulepszyć historię czatu aplikacji korzystających z API OpenAI. Zobaczyłeś, jak ważne są kolory, odstępy i przyjazna interakcja z użytkownikami. Dzięki tym dostosowaniom czat nie tylko staje się bardziej atrakcyjny, ale także bardziej intuicyjny dla użytkowników.
FAQ
Welche Farben sind für den Chatverlauf am besten geeignet?Jasne, przyjazne kolory są zazwyczaj bardziej atrakcyjne. Eksperymentuj z różnymi odcieniami, aby uzyskać najlepszy wygląd.
Wie kann ich die Ecken der Nachrichten anpassen?Użyj właściwości CSS border-radius, aby zaokrąglić rogi elementów wiadomości.
Kann ich andere Tastenkombinationen implementieren?Tak, możesz wykryć i obsłużyć każdy pożądany klawisz, dostosowując odpowiednio obsługę zdarzeń.


