W tym przewodniku nauczysz się, jak tworzyć podstawy Gry Przygodowej, w której interakcje z postaciami AI stoją na pierwszym planie. Na podstawie aplikacji czatu zaprojektujemy mechanikę gry, która pozwoli ci poruszać się po różnych pomieszczeniach i rozwiązywać zadania. Skupimy się tutaj na interfejsie użytkownika, stanach gry oraz podstawowych logikach niezbędnych do nawigacji i komunikacji z postaciami.
Najważniejsze wnioski
W tym przewodniku skupimy się na tym, jak:
- Stworzyć prostą grę przygodową opartą na interakcjach tekstowych.
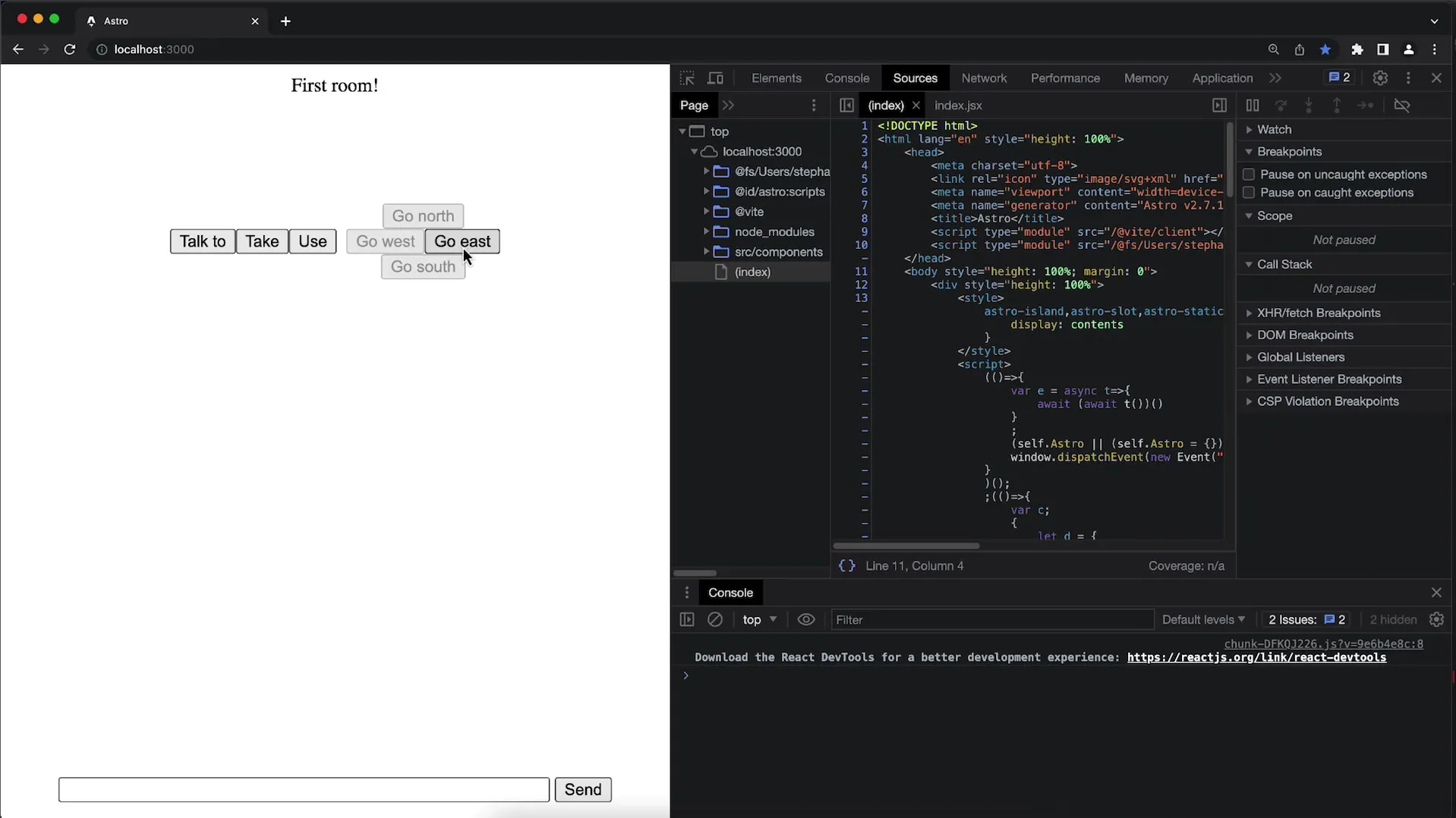
- Zaprojektować interfejs użytkownika umożliwiający nawigację między różnymi pomieszczeniami.
- Komunikować się z postaciami AI, aby kształtować rozgrywkę.
- Wdrożyć prosty zarząd stanem za pomocą React.
Instrukcja krok po kroku
Krok 1: Określenie podstaw gry
Najpierw ważne jest rozważenie podstawowej struktury gry. Naszym pomysłem jest stworzenie gry przygodowej, która pozwala na interakcje z postaciami AI. Te interakcje są kluczem do rozwiązywania zadań i osiągania postępu w grze.
Krok 2: Dostosowanie interfejsu użytkownika
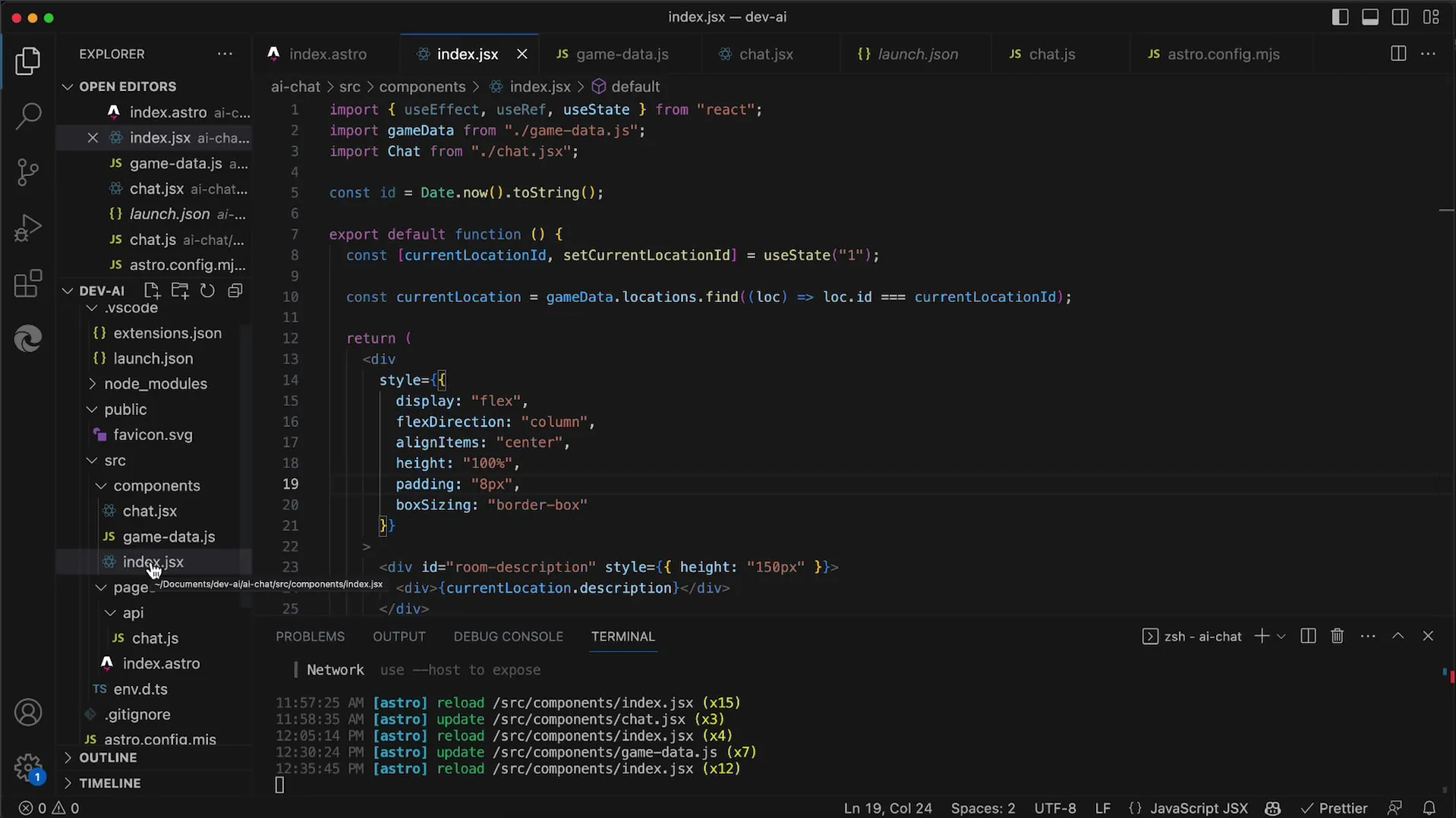
Aby dopasować interfejs użytkownika do swojego pomysłu, powinieneś oczyścić i zoptymalizować istniejący komponent czatu. Jest to punkt wyjścia, od którego rozwijasz swoją mechanikę gry. Interfejs użytkownika powinien być intuicyjny i wspierać doświadczenie gracza, dostarczając jasnych instrukcji i opcji.

Krok 3: Implementacja mechanik gry
W tym kroku zdefiniujemy podstawowe mechaniki gry. Gra nie będzie miała złożonych mechanik inwentarzowych ani zbieractwa. Zamiast tego skupimy się na komunikacji z postaciami AI. Będziesz używał prostych poleceń takich jak "idź na północ" lub "porozmawiaj z [postacią]", aby przejść do przodu w grze.
Krok 4: Umożliwienie nawigacji w grze
Aby zaimplementować nawigację, musisz upewnić się, że gracze będą mogli poruszać się między różnymi pomieszczeniami i miejscami. Będzie to możliwe za pomocą prostych przycisków obsługujących polecenia takie jak "idź na wschód" lub "idź na północ". Aktualne pomieszczenia i ich opisy powinny być pobierane z centralnej struktury danych.

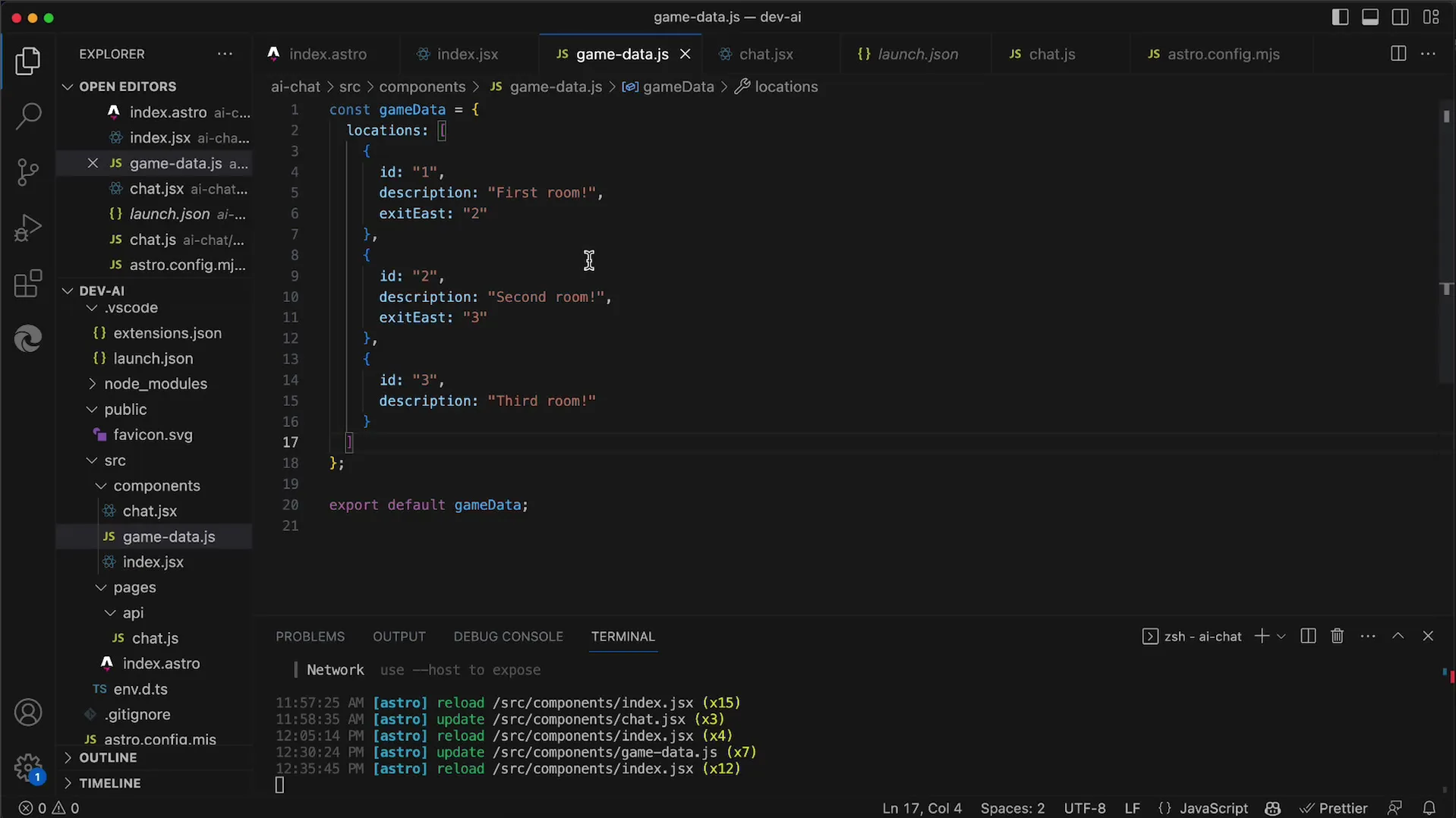
Krok 5: Struktura danych pomieszczeń
Tutaj kształtujesz strukturę danych swoich pomieszczeń. Powinieneś zapewnić, że każde pomieszczenie ma unikalne ID, opis i możliwe wyjścia. Ważne jest, aby tylko wyjścia, które są faktycznie dostępne, były aktywne, podczas gdy pozostałe pozostaną dezaktywowane.

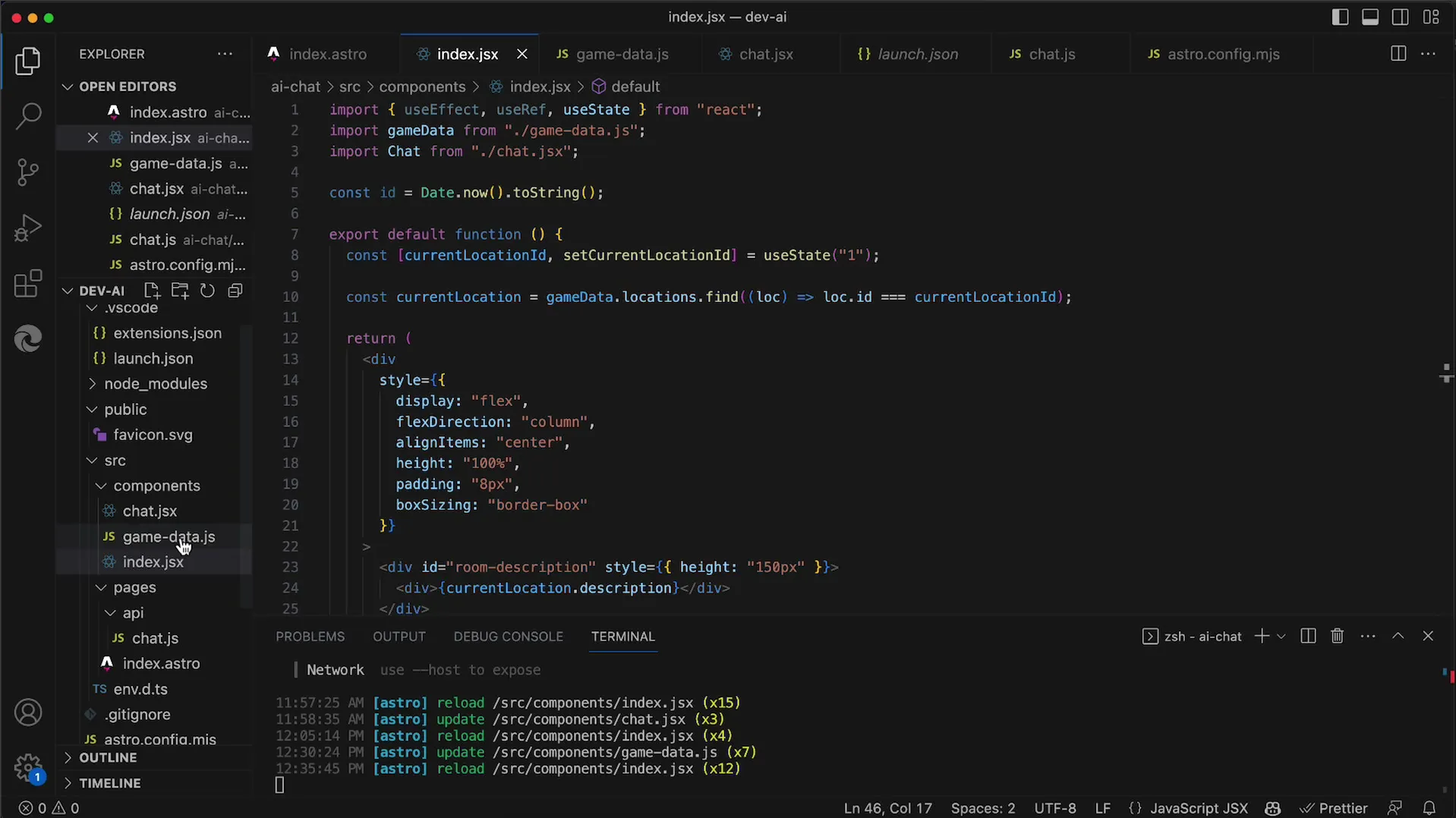
Krok 6: Wykorzystanie zarządzania stanem z React
Do zarządzania aktualną pozycją w grze wykorzystuje się stan w React. Ten stan przechowuje aktualny numer pomieszczenia i aktualizuje widok gracza w zależności od zmiany pozycji gracza. Implementacja zarządzania stanem jest kluczowa dla zapewnienia płynnego doświadczenia gracza.

Krok 7: Umożliwienie interakcji z postaciami AI
Głównym elementem naszej gry będzie interakcja z postaciami AI. Muszą one być programowane zgodnie z ich rolami w grze. Gracze muszą móc interakcjonować z postaciami poprzez sterowanie rozmową, aby ukończyć swoje zadania.
Podsumowanie
W tym przewodniku nauczyłeś się, jak zbudować strukturę gry przygodowej, która skupia się na interakcjach tekstowych z postaciami AI. Dostosowaliśmy interfejs użytkownika do mechanik gry, zaimplementowaliśmy prostą nawigację między różnymi pomieszczeniami i stworzyliśmy podstawy do komunikacji z postaciami zintegrowanymi w grę. Następne kroki skupią się na wyposażeniu postaci AI w odpowiednie umiejętności oraz rozwijaniu rozgrywki.
Najczęstsze pytania
Jak długo trwa rozwój gry?Czas rozwoju może się różnić w zależności od zakresu i złożoności, ale proste prototypy powinny być możliwe do zrealizowania w kilka tygodni.
Czy mogę później rozszerzyć grę?Tak, zawsze masz możliwość dostosowania i rozbudowania gry, dodając nowe mechaniki lub historie.
Jakiego języka programowania użyto?W tym przewodniku użyliśmy React do interfejsu użytkownika oraz JavaScriptu do logiki i zarządzania danymi.


