Uwaga: Ten samouczek jest wersją tekstową odpowiadającego mu kursu wideo Marco Kolditza. Teksty mogą mieć charakter potoczny.
W tym samouczku chcielibyśmy wam przedstawić obraz Marco Kolditza "Orakulum Mórz" i pokazać, jak stworzyć ten obraz od podstaw.
Kroki 1–10
Krok 1
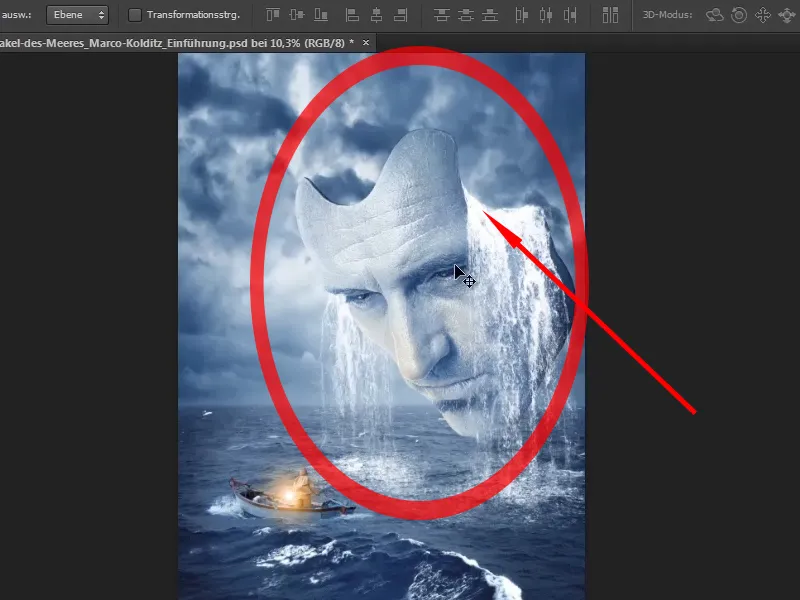
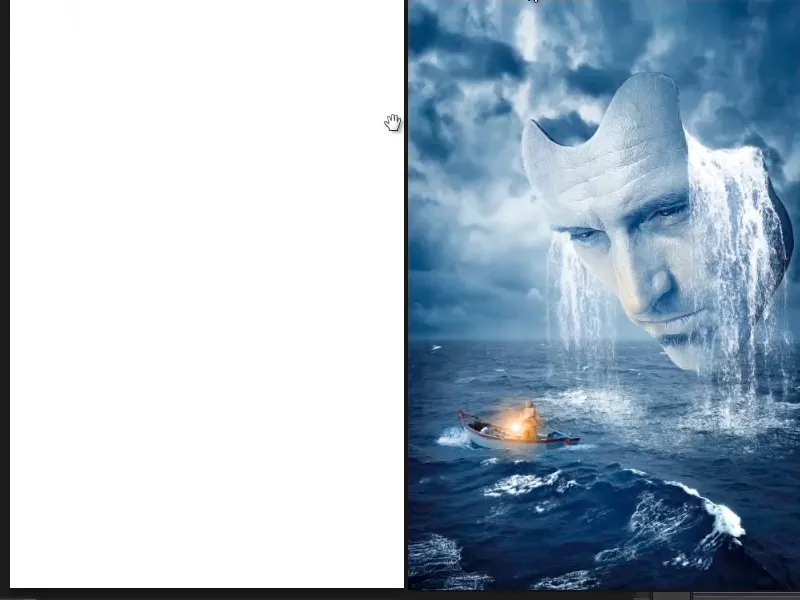
Na tym obrazie widzicie tajemniczą ludzką maskę, która wydaje się właśnie wynurzyć się z morza i spoglądać na niewielkiego mężczyznę w swojej łódce, obok którego znajduje się słodka lampion. Jak teraz go złożyć, aby stworzyć ten obraz?
Najpierw przyjrzyjcie się całej kompozycji obrazu. Grunt to cel. To dokładnie ten obraz, jaki miał w głowie Marco, zanim go stworzył. Dlatego teraz jest to optymalny cel, który chcecie osiągnąć.
Krok 2
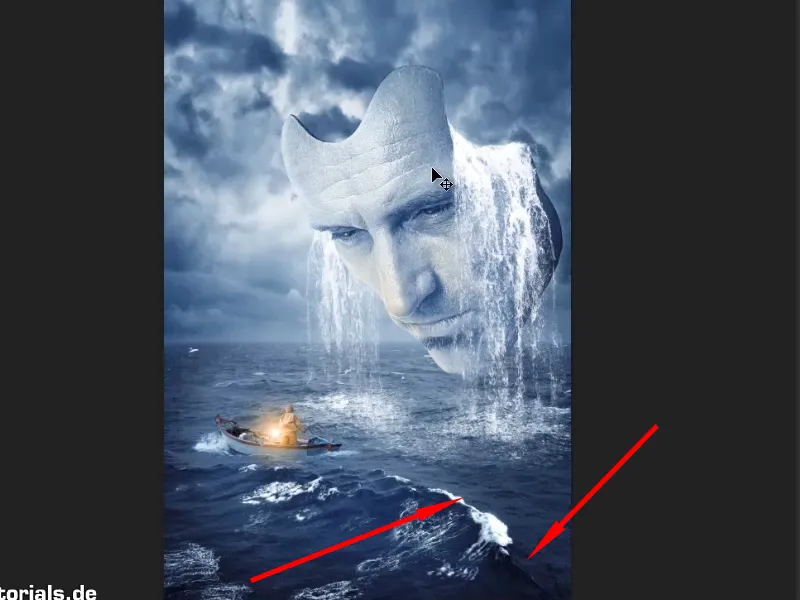
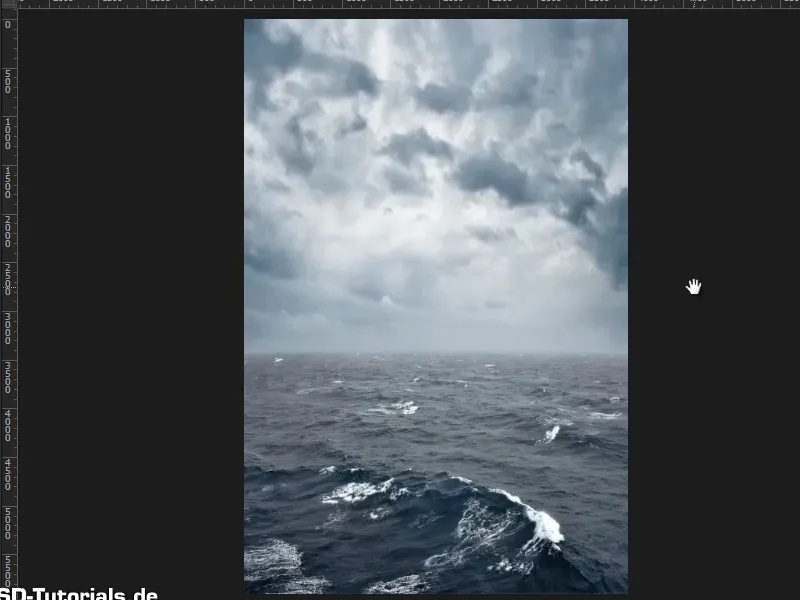
Czego potrzebujecie: W tle widzicie zachmurzone niebo i wzburzone morze. Na pewno nie jest to spokojne, co można zauważyć po falach i pianie.
Krok 3
Ponadto widoczna jest ludzka twarz, wyglądająca jak maska, z której wypływa woda morska. Można sobie wyobrazić, co się stało; być może maska właśnie wynurzyła się z morza i napełniła się wodą morską, która teraz wylewa się na zewnątrz.
Krok 4
Dodatkowo na obrazie znajduje się mężczyzna w łodzi i jego latarnia, która zazwyczaj tam nie stoi.
Krok 5
… odpowiednie efekty świetlne i wodne.
Krok 6
Gdy przybliżycie obraz, zobaczycie odbicie latarni w oczach…
Krok 7
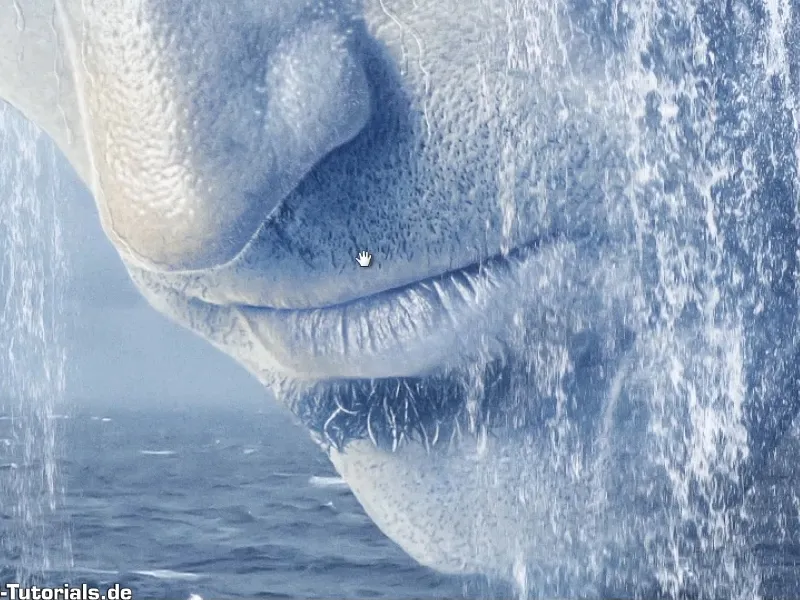
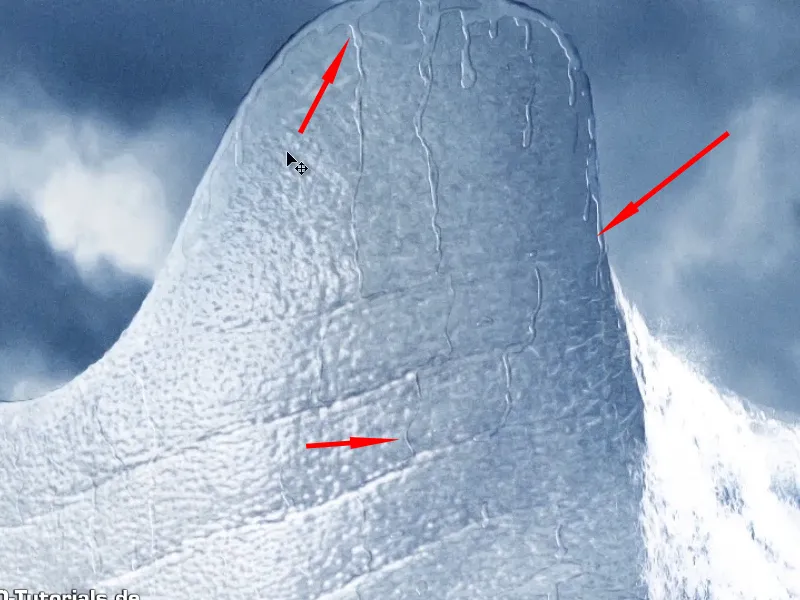
… oraz dodatkowo wodę spływającą po masce. Nawet przy dużym zbliżeniu na tę maskę wszystko jest nadal ostre i wyraźne.
Krok 8
Przed rozpoczęciem właściwej pracy zastanówcie się, jakiego formatu ma być gotowy obraz. Marco zawsze preferuje format plakatu, ponieważ lubi czasami wydrukować obraz (niezależnie od pionowego czy poziomego). I w większości przypadków wybiera format 3 do 2. Jest to również przypadek tego obrazu.
Jest to obraz o wysokości 75 cm i szerokości 50 cm, przy rozdzielczości 200 dpi. Tę płótno, na którym będziecie się kreatywnie wydzierać, tworzycie teraz najpierw.
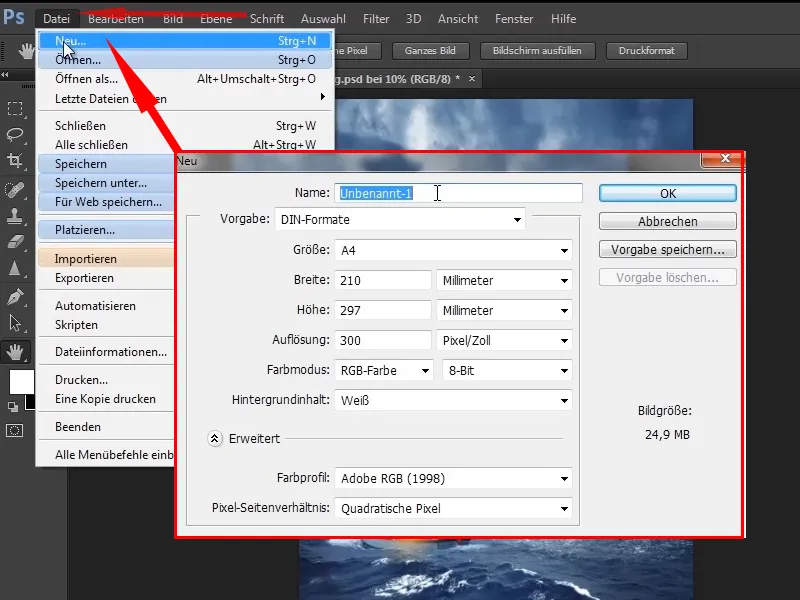
Aby to zrobić, kliknijcie Plik>Nowy. Otrzymacie wówczas okno dialogowe, które wielu z was już zna.
Krok 9
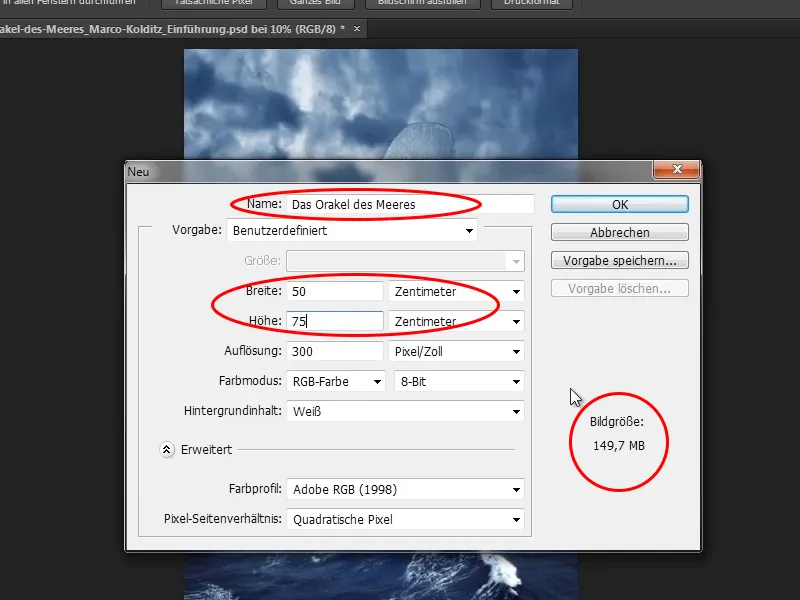
Zmieńcie nazwę na "Orakulum Mórz". Zamiast milimetrów wybierzcie centymetry i wybierzcie szerokość - ponieważ macie format pionowy - 50 cm i wysokość 75 cm.
Teraz na dole po prawej stronie widzicie przewidywany rozmiar obrazu: 149,7 MB to nie mało.
Krok 10
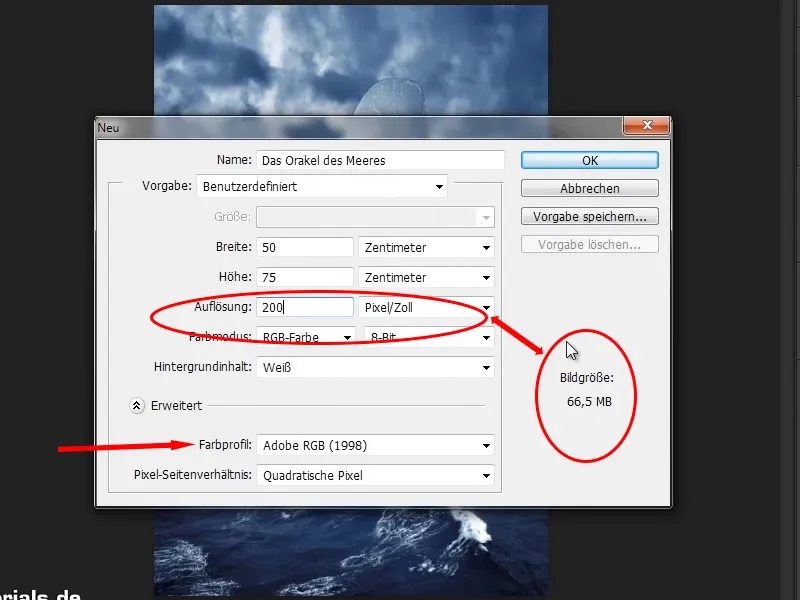
Spowodowane to jest przede wszystkim rozdzielczością 300 dpi. 300 dpi jest dobrym wyborem, ale doświadczenie wskazuje, że wystarcza również 200 dpi. Zmniejszcie więc rozdzielczość do 200 dpi. Obraz teraz zajmuje tylko 66,5 MB.
Profil kolorów: Adobe RGB (1998) (w zależności od tego, czy zależy wam na zarządzaniu kolorami). Marco zawsze wybiera Adobe RGB. Kliknijcie więc OK.
Kontynuacja! Kroki 11–20
Krok 11
A już macie piękne białe płótno, obiecujące wiele kreatywności. Z tej białej powierzchni stworzycie właściwy obraz.
Krok 12
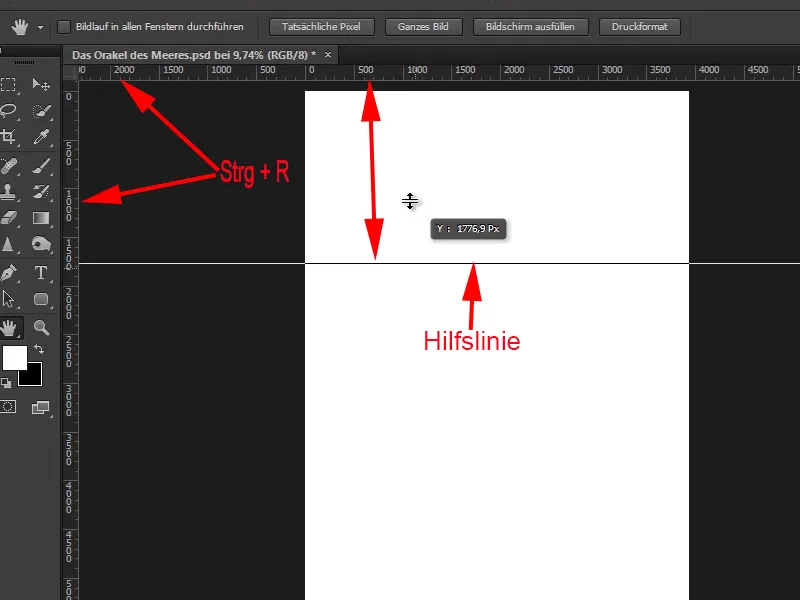
Teraz będziecie rozmieszczać poszczególne obiekty na płótnie w ogólny sposób. Zanim to zrobicie, wcisnąć najpierw klawisz Ctrl+R, aby włączyć linijki. Na tych linijkach można tworzyć linie pomocnicze, przeciągając myszką z wciśniętym przyciskiem myszy. Jeśli przeciągniesz taką linię pomocniczą z powrotem w górę, zniknie.
Potrzebujecie tych linii pomocniczych do tworzenia odległości. Dlaczego? Ma to dwa powody.
- Istnieją ludzie, którzy chcieliby czasami wydrukować obrazek - piękny w formacie plakatu. I drukarnie oczywiście przycinają obrazy, inaczej wszędzie w domu byłoby pełno roll papieru zamiast plakatów na ścianie. Podczas tego przycinania naturalnie znikają pewne milimetry i w tym obszarze nie powinny znajdować się ważne informacje obrazkowe. Jest to szczególnie istotne w przypadku układów, gdy na przykład tekst odgrywa rolę. Dlatego powinno się przyzwyczaić do zachowania odpowiedniego odstępu, który można spokojnie odciąć.
- Odstępy pomagają również ogólnie w kompozycji obrazu. Należy się trzymać odstępów, ale służą one jako punkt odniesienia. Odstępów można też świadomie naruszać, co może prowadzić do ekscytujących rezultatów, gdy umieszcza się coś poza ramą.
Z tego powodu Marco przyzwyczaił się do tworzenia linii pomocniczych i zachowywania odstępów.
Krok 13
Ponieważ jest to plakat filmowy, zastanowił się, że dla plakatów nie ma standardów dotyczących takich odstępów. Więc stworzył swoje własne.
W kinie filmy są odtwarzane z prędkością 24, czasami nawet już z 48 klatkami na sekundę. Dlatego fajnie byłoby, gdyby obraz został podzielony na 24 części.
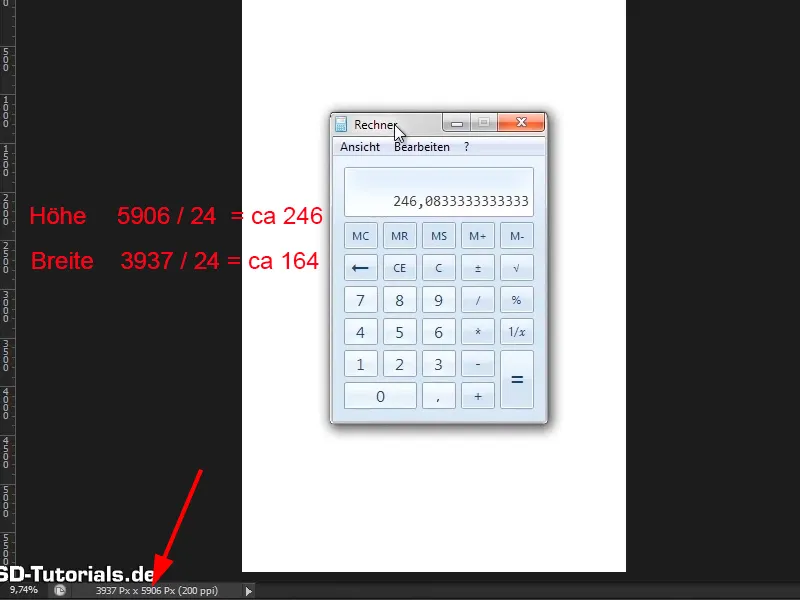
Teraz sprawdźmy wysokość - 5906 pikseli. Otwórz kalkulator, wpisz 5906 / 24 i otrzymasz wysokość około 246 pikseli. To samo dla szerokości: 3937 / 24 = około 164 piksele.
Krok 14
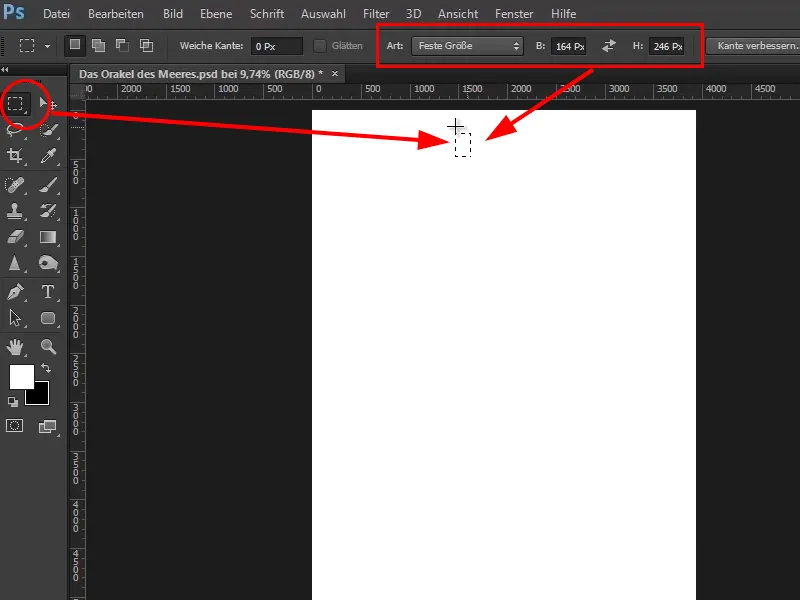
Wybieracie Narzędzie Zaznaczanie, przechodzicie do Stały Rozmiar i tam wpisujecie właściwe wartości:
• Wysokość 246 pikseli
• Szerokość 164 piksele
Ustalicie stały rozmiar 246 x 164 pikseli, klikniecie raz w obrazek i stworzycie Prostokąt zaznaczenia z ustalonymi wymiarami.
Może to być przydatne również przy innych zadaniach, zwłaszcza przy projektowaniu stron internetowych w Photoshopie. Ale to inna historia.
Krok 15
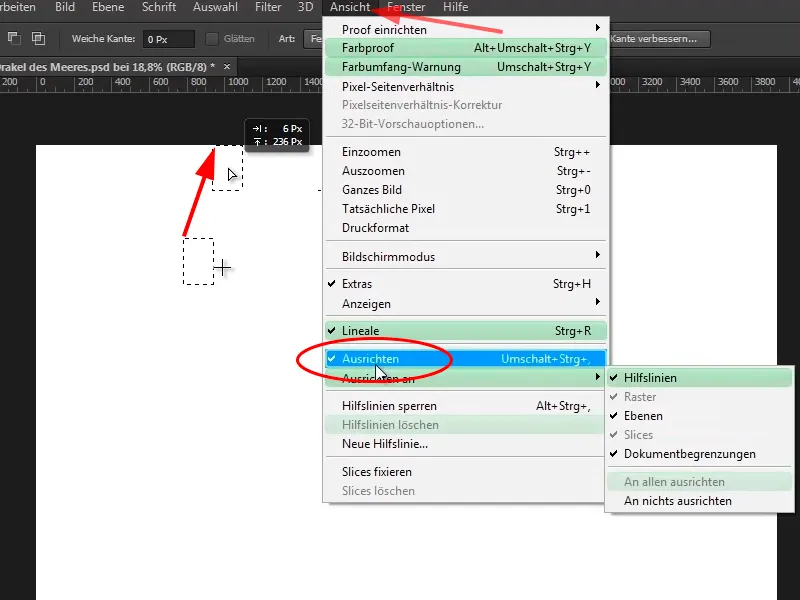
Teraz przesuwacie ten Prostokąt zaznaczenia w górę do krawędzi, a jeśli w menu Widok jest zaznaczone Wyrównaj, to prostokąt będzie snapować do górnej krawędzi.
Krok 16
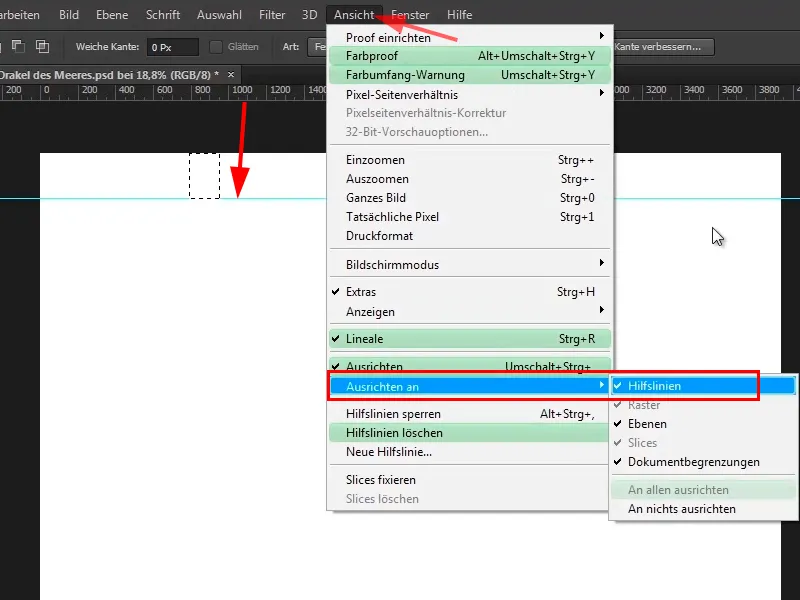
Teraz ciągniecie linijkę pomocniczą z górnego linijki, która też snapuje do prostokąta. W tym celu musi być zaznaczone ponownie Wyrównaj i Wyrównaj do>Linie pomocnicze w menu Widok.
Krok 17
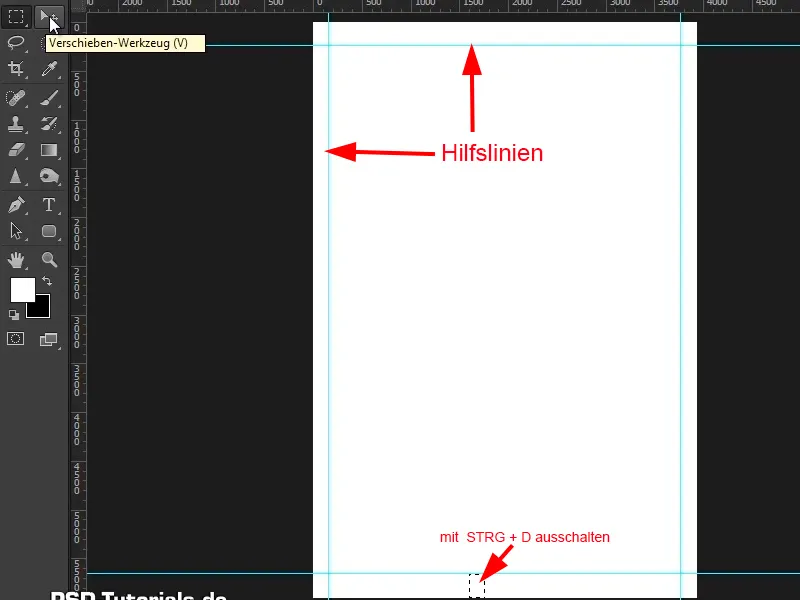
Teraz przesuwacie prostokąt w lewo i ciągniecie również linijkę pomocniczą z linijki. Robicie to na wszystkich czterech stronach. Dzięki temu stworzycie margines z linijkami pomocniczymi.
Za pomocą Ctrl+D wyłączacie Prostokąt zaznaczenia, dzięki czemu teraz stworzyliście ładne generowanie odstępów.
Krok 18
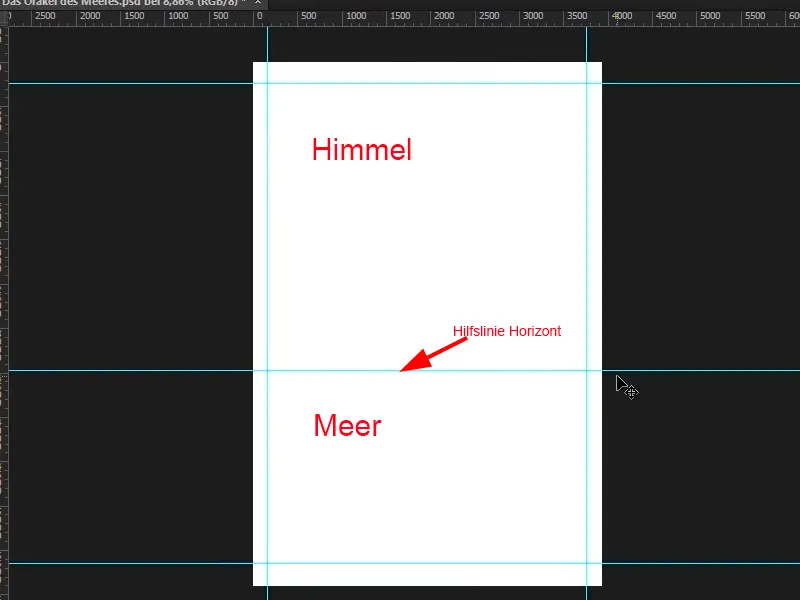
Teraz wchodzicie z powrotem w obrazy. Najpierw jednak tworzycie kolejną linijkę pomocniczą, która oznacza horyzont. To oznacza, że wszystko poniżej linii pomocniczej to morze, a wszystko powyżej to niebo.
Krok 19
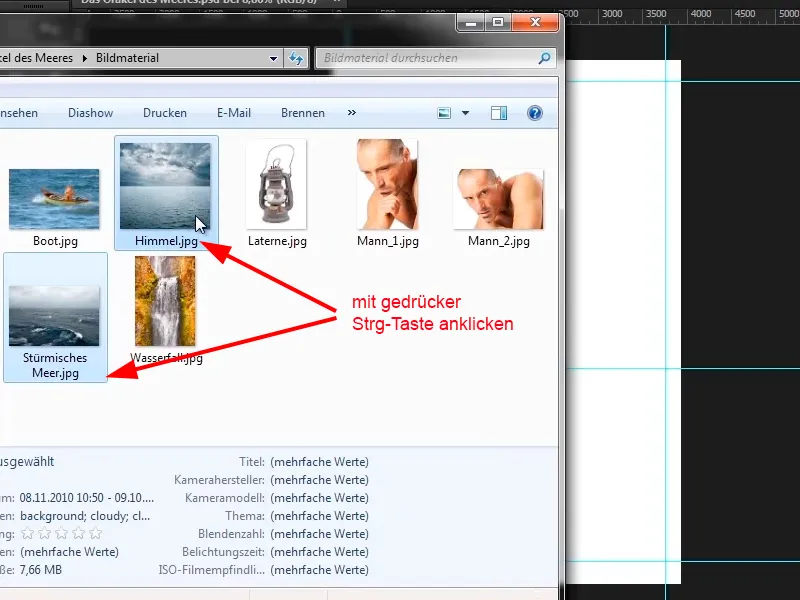
Dokładnie te dwa elementy obrazu chcecie teraz przenieść do programu Photoshop. Otwórzcie ten folder z obrazkami w Windows. Tam możecie kliknąć na te obrazy, trzymając wciśnięty klawisz Ctrl, a następnie przeciągnąć je do programu Photoshop.
Krok 20
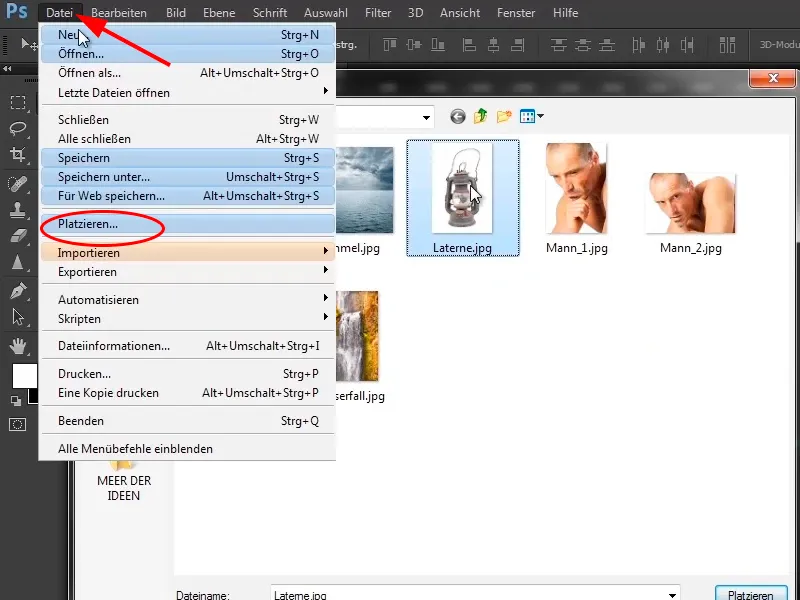
Dlaczego idziecie tą okrężną drogą? Zazwyczaj obrazy umieszcza się przez Plik>Wsadź. Wtedy można kliknąć obrazy i umieścić je w Photoshopie. Tutaj jednak trik z użyciem klawisza Ctrl nie działa, więc nie można aktywować kilku obrazów naraz. Trzeba zaznaczyć każdy obraz osobno i wstawić. Dlatego lepiej jest zrobić okrężną drogę przez Windows.
Kontynuuj pracę: Krok 21–28
Krok 21
Teraz przeciągacie oba obrazy do Photoshopa. Macie pierwszy obraz (tu niebo) i pozostawiacie go w górnej części. Trzymając klawisz Shift przesuwacie go do góry, co spowoduje proporcjonalne powiększenie. Następnie jeszcze nieco uwiększacie w dół (bez Shift), aż będzie odpowiednio umiejscowiony. Nie ma tutaj problemu, jeśli troszkę się zniekształca. Zaakceptujcie ustawienia przyciskiem Enter..webp?tutkfid=48654)
Krok 22
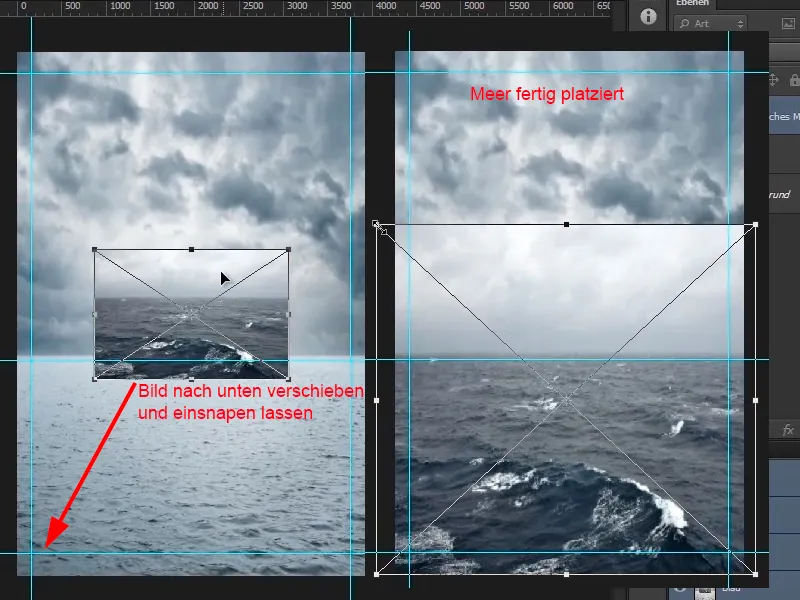
Następnie natychmiast pojawi się drugie zdjęcie. Umieść je na dole (to jest morze) i przeciągnij je do góry przytrzymując klawisz Shift-Taste, a następnie nieco wydłuż, aż będzie wyglądać dobrze. Proszę zwrócić uwagę na linię horyzontu!
Krok 23
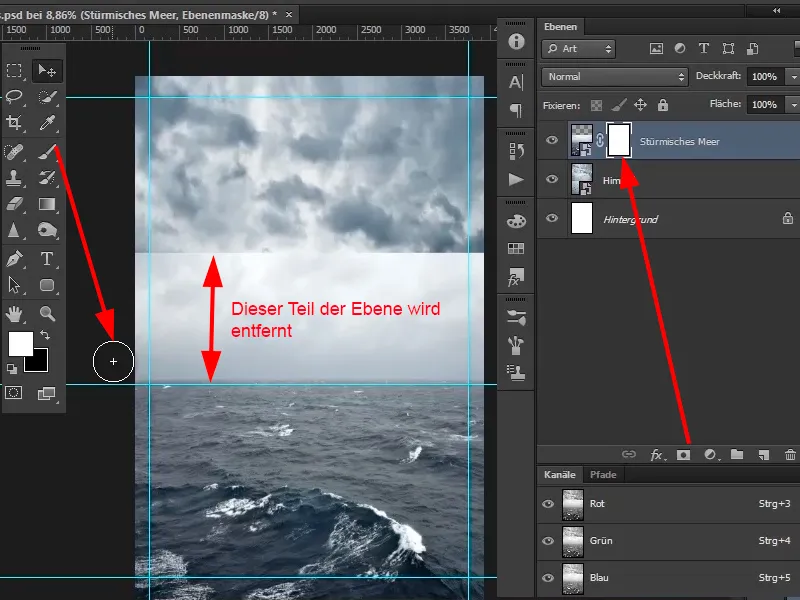
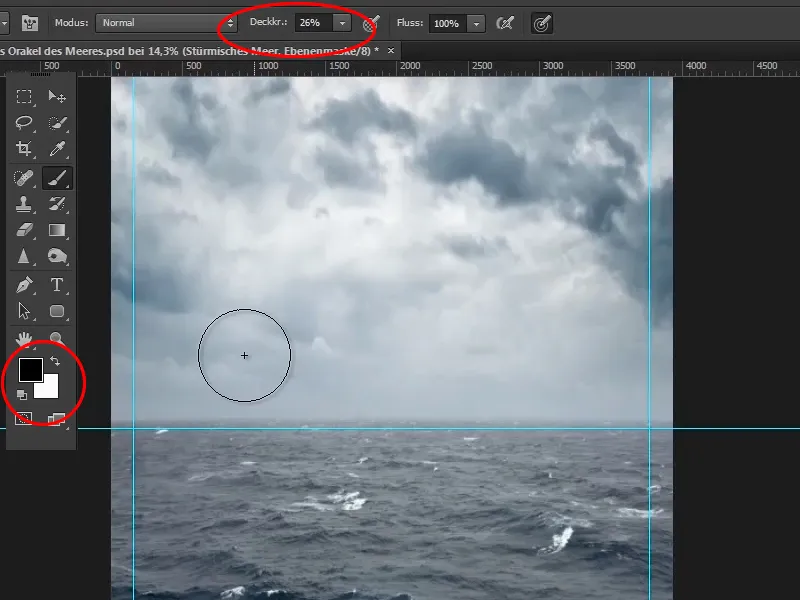
To, co teraz przeszkadza, to niebo nad morzem - wygląda zbyt łagodnie. Niebo na innej warstwie wygląda już o wiele bardziej dramatycznie. Dlatego chcecie usunąć niebo nad morzem. Wybierzcie teraz warstwę "Burzowe morze", kliknijcie na symbol maski i wybierzcie maskę. Kliknijcie pędzel (lub naciśnijcie literę B).
Krok 24
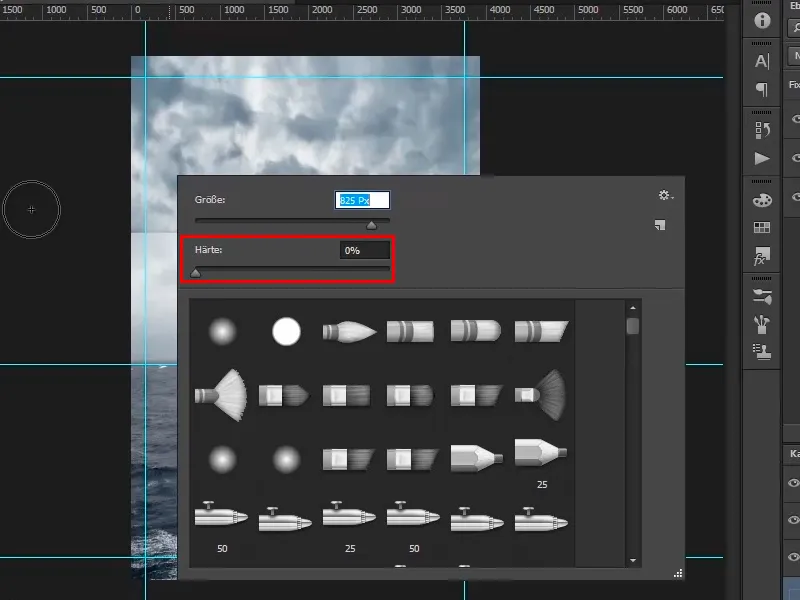
Następnie kliknijcie prawym przyciskiem myszy na obraz - otworzy się okno dialogowe wyboru pędzla. Wybierzcie miękki (dość duży) pędzel.
Krok 25
Rozmiar pędzla można również zmienić, trzymając klawisz Alt i przesuwając mysz z wciśniętym prawym przyciskiem w lewo i w prawo. Przesuwając mysz w górę lub w dół, ustawiasz twardość pędzla.
Krok 26
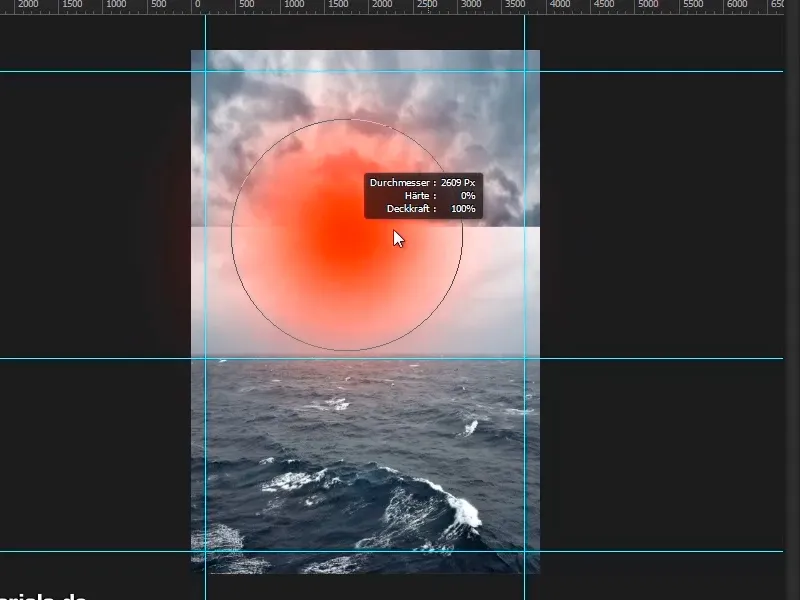
W tym przypadku weźmiecie miękki pędzel o rozmiarze około 1909 px. Następnie przejeżdżacie nim czarnym kolorem przedniego planu po masce. Możecie również nieco zmienić przezroczystość.
Powiększcie trochę obraz, kliknijcie pędzlem i pozwólcie, by różne nieba splatały się ze sobą. Na horyzoncie z tyłu może być lekka mgiełka, tak jak to często bywa w rzeczywistości, gdy coś jest trochę dalej.
Krok 27
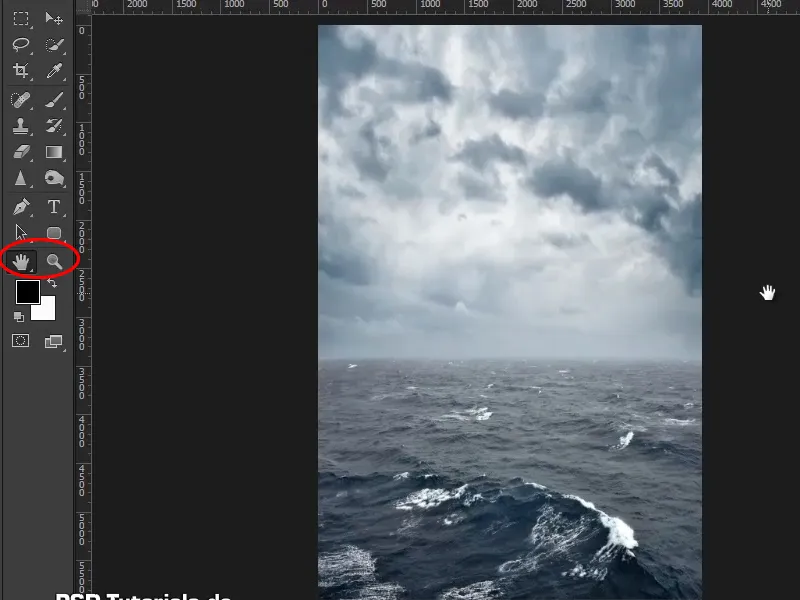
Teraz powiększcie obraz, aż będzie w pełni widoczny, lub kliknijcie dwukrotnie ręce na leistej liście funkcji. Dzięki temu obraz będzie skalowany tak, aby był w pełni widoczny. Klikając dwukrotnie lupy, uzyskacie powiększenie w skali 1:1.
Używając Ctrl+, (przecinek) możecie włączać i wyłączać linie pomocnicze.
Krok 28
To już całkiem niezły rezultat - piękny horyzont, piękne niebo, piękne morze. Teraz możecie przejść do kolejnego samouczka.
Koniec pierwszej części
Przeznaczenie morza

