W tym poradniku dowiesz się, jak poprawić interfejs użytkownika (UI) swojej aplikacji do chatu, korzystając z API OpenAI. Dotychczas rozmowy były dość rudymenatrne, a poprzez różne dostosowania usprawnimy interfejs użytkownika, aby bardziej odpowiadał obecnemu stanowi techniki, zwłaszcza znanemu nam z ChatGPT. Po ukończeniu tego przewodnika będziesz w stanie stworzyć bardziej atrakcyjne doświadczenie użytkownika.
Najważniejsze wnioski
- Aktywne wyłączanie pól wejściowych podczas generowania odpowiedzi.
- Wyświetlanie pełnej historii czatu zamiast tylko ostatniej odpowiedzi.
- Ulepszenia w układzie i prezentacji czatu.
- Usuwanie częstych błędów i wdrażanie spójnego zarządzania stanem.
Krok po kroku
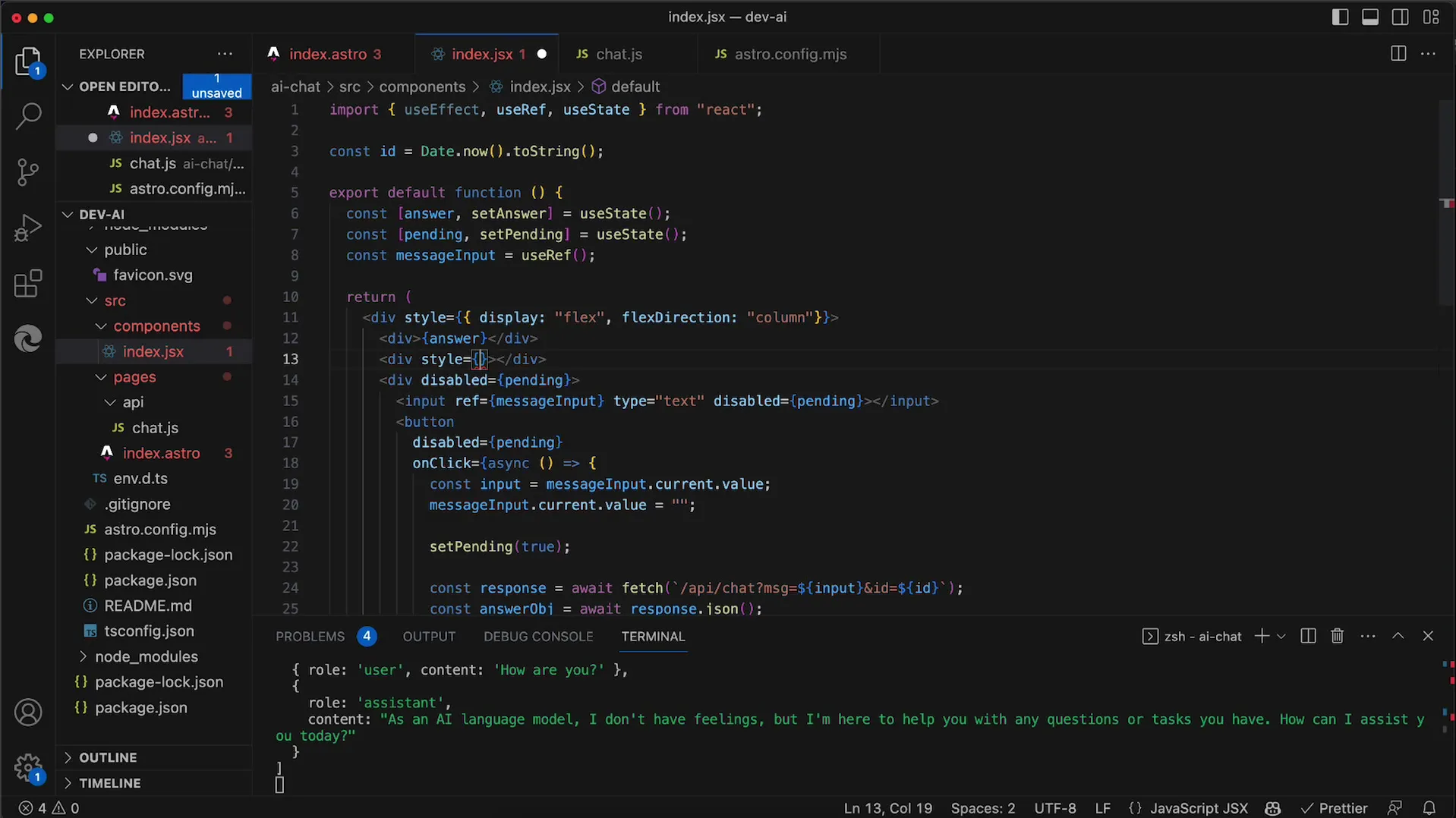
1. Wyłączenie pól wejściowych podczas generowania odpowiedzi
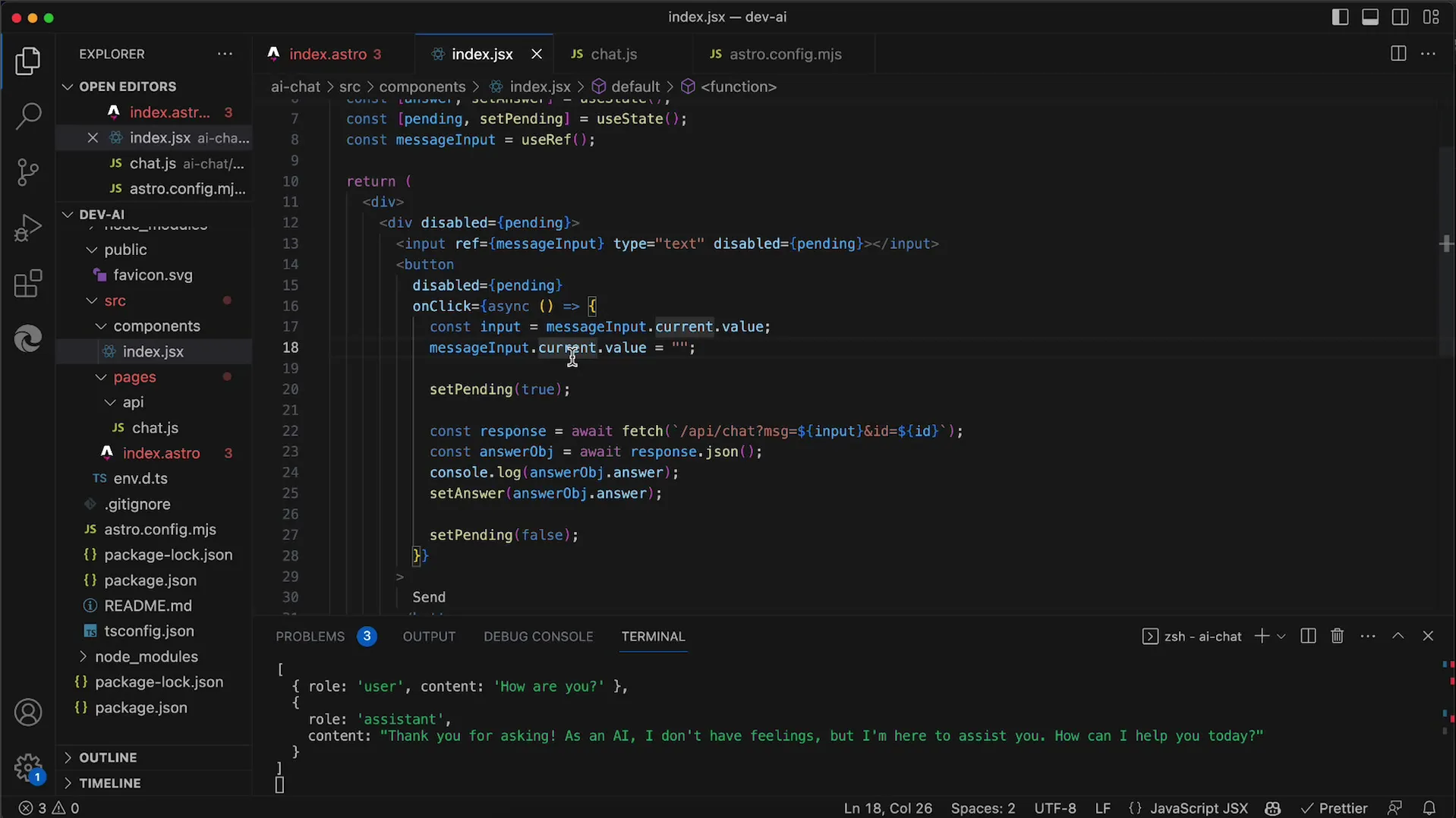
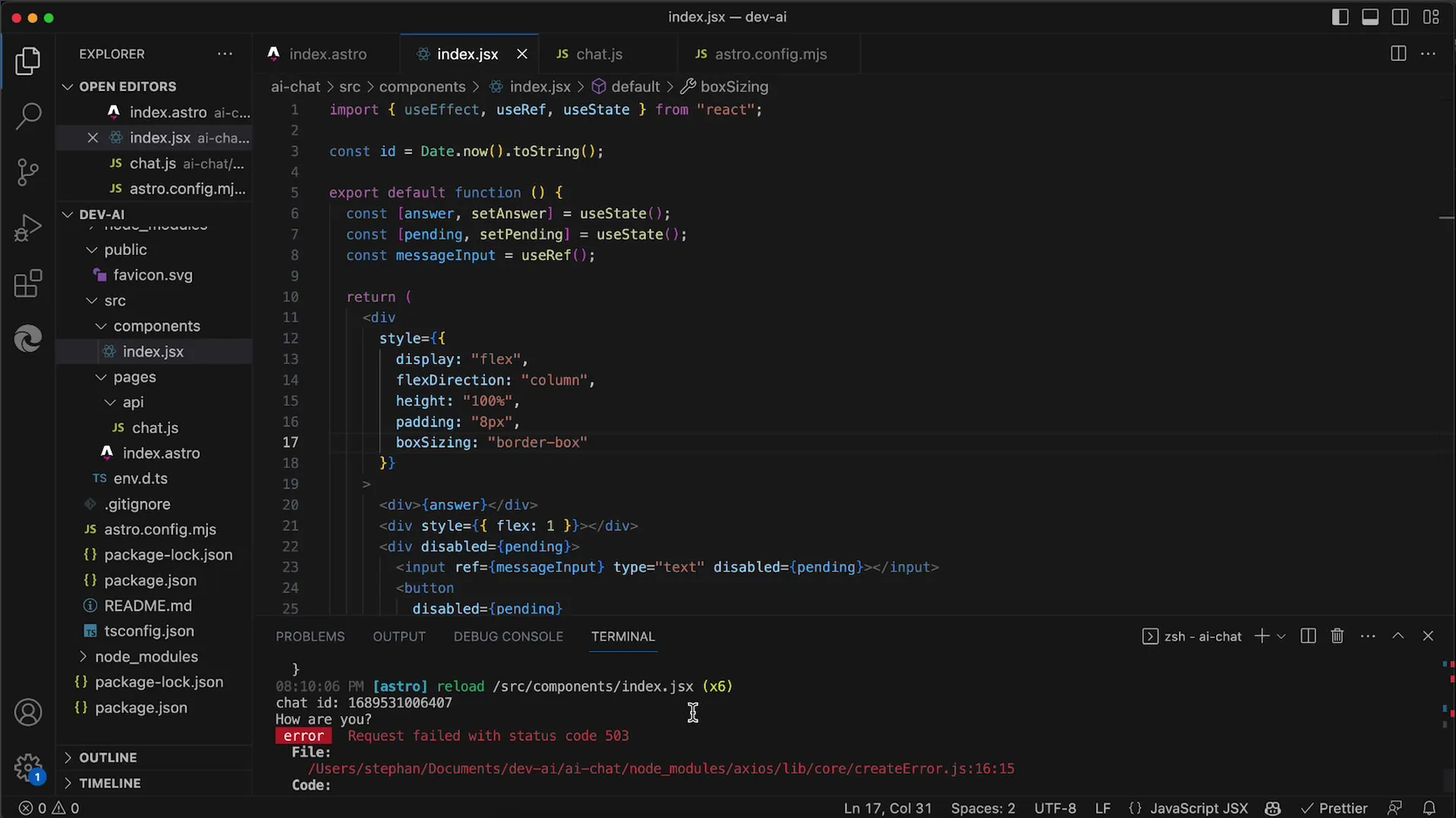
Zacznij od upewnienia się, że pole wejściowe i przycisk "Wyślij" są wyłączone podczas generowania odpowiedzi z API. Utwórz nowy stan za pomocą useState dla flagi Oczekującej.
Ustaw pending na true, gdy użytkownik kliknie przycisk "Wyślij", a następnie ustaw go na false, gdy odpowiedź zostanie odebrana. Pozwoli to na kontrolowanie interfejsu użytkownika i odpowiednie dostosowanie pól wejściowych.
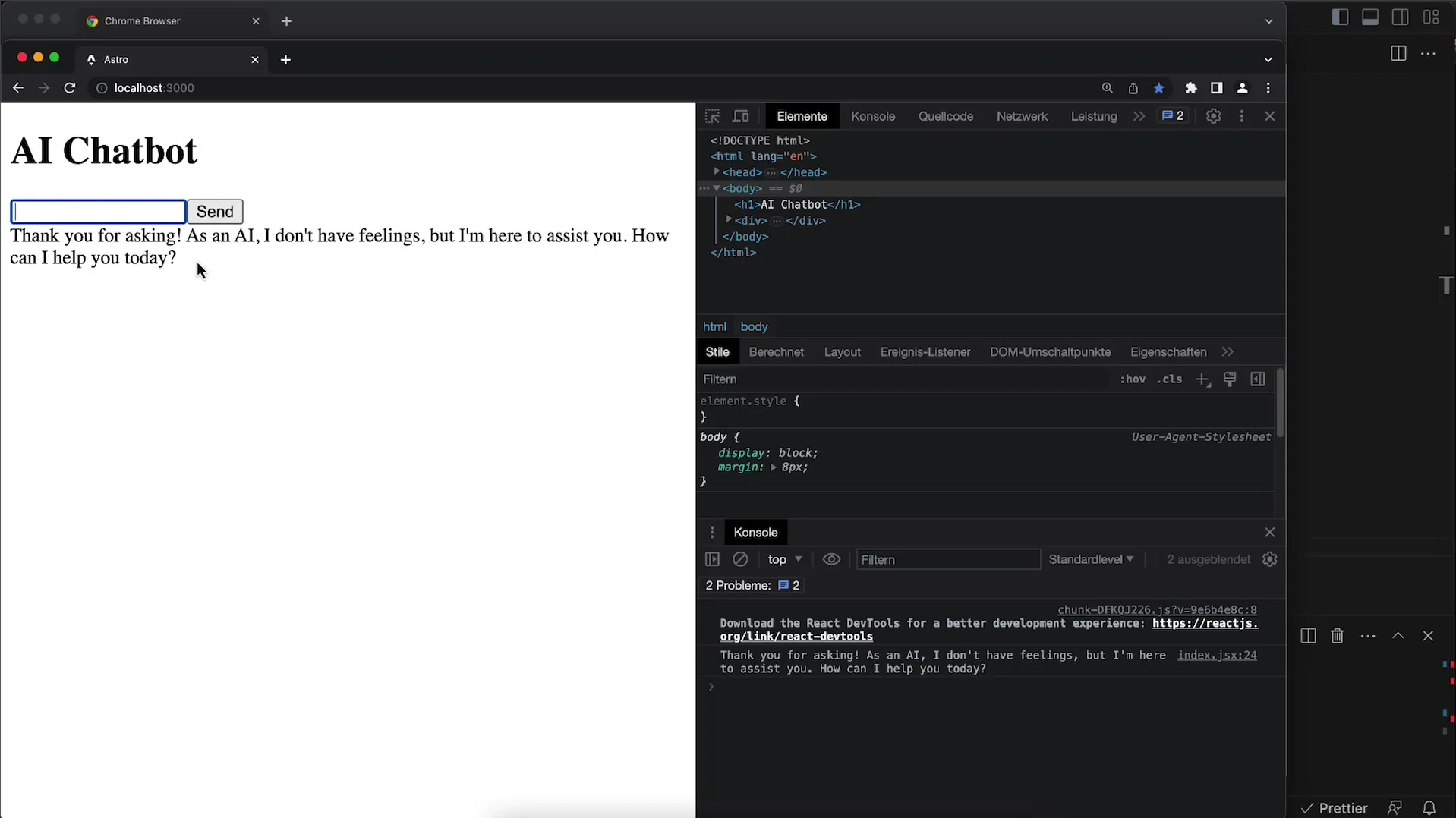
Wypróbuj ten krok, a zauważysz, że pole wejściowe jest wyłączone podczas oczekiwania na odpowiedź, a poprzednia wiadomość zostaje usunięta, pozwalając użytkownikowi wprowadzić nową wiadomość.

2. Zmiana układu dla historii czatu
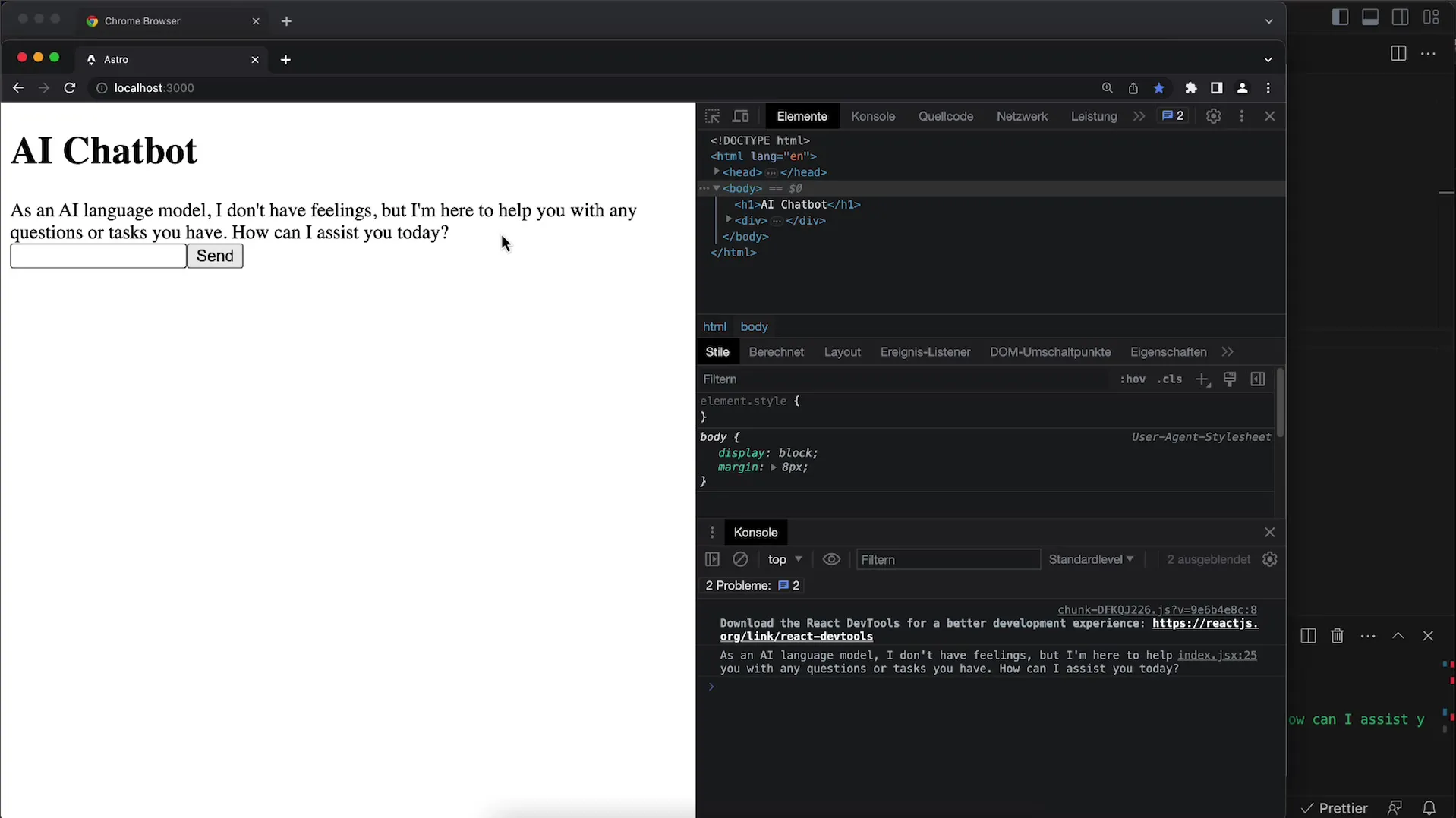
Aby stworzyć bardziej atrakcyjny układ, pokaż historię wiadomości pod polem wejściowym, podobnie jak w ChatGPT. Musisz dostosować kolejność elementów w swoim kodzie JSX, aby historia była na samej górze.

Po wprowadzeniu tych zmian, przetestuj układ, wpisując i wysyłając wiadomość. Historia powinna teraz być wyświetlana powyżej pola wejściowego.

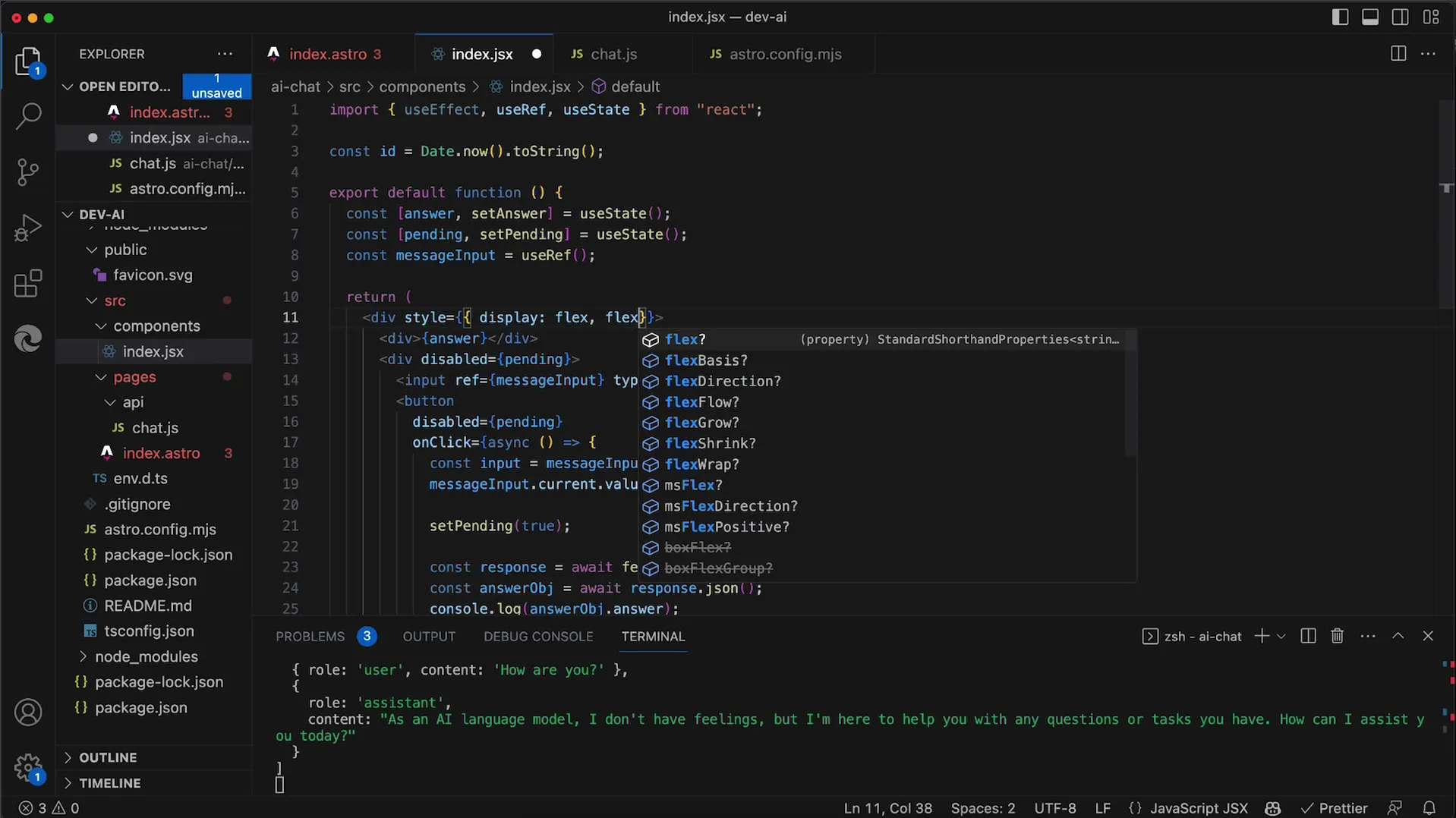
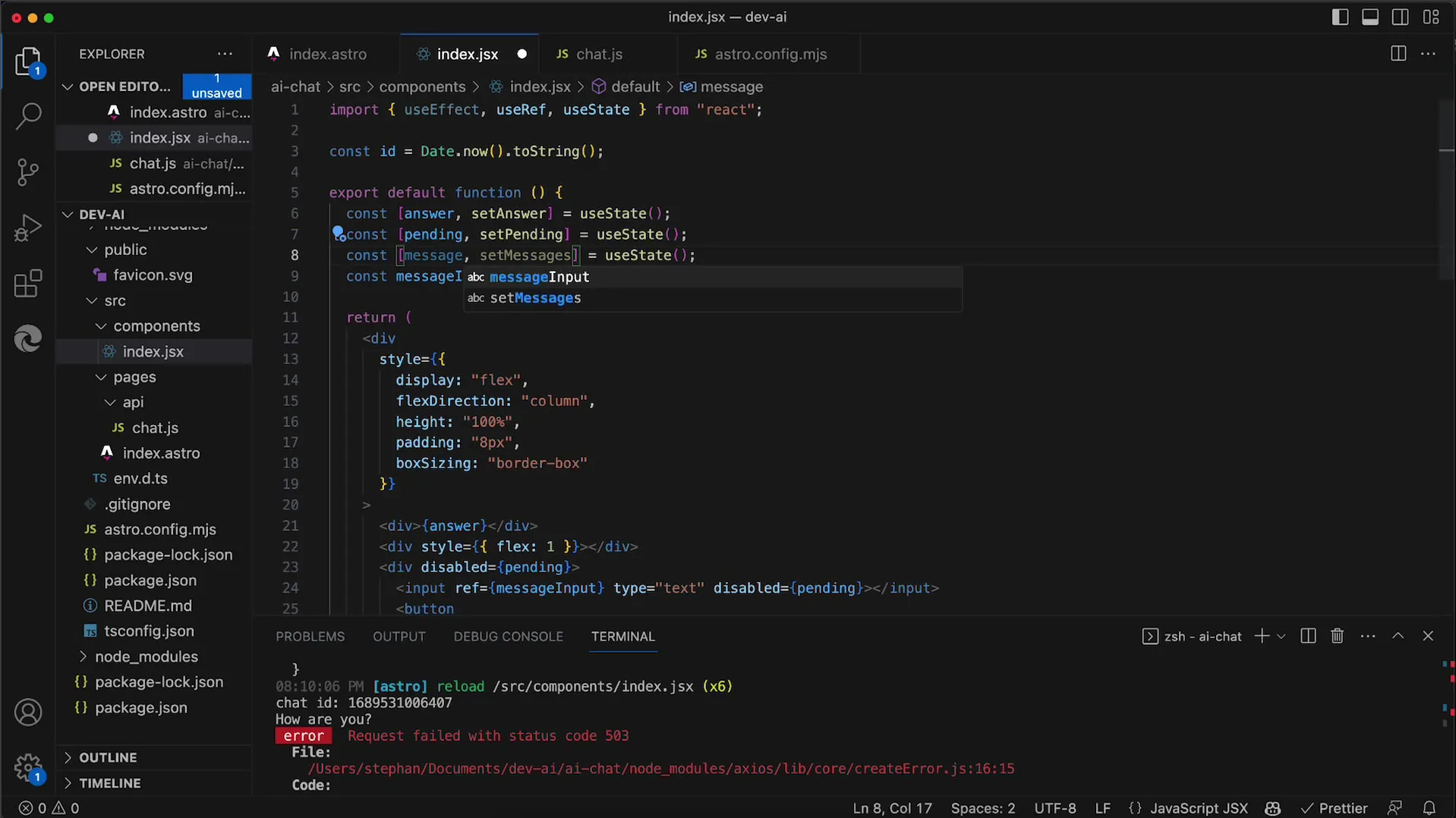
3. Używanie Flexboxa do lepszego układu UI
Aby upewnić się, że pola wejściowe i historia są dobrze ustawione, użyj Flexboxa. Dodaj zewnętrznemu kontenerowi display: flex i ustaw flex-direction na column, aby elementy były pionowo ułożone.

Podczas ustalania pozycji upewnij się również, że istnieje odpowiednia przestrzeń między polem wprowadzania wiadomości a historią, używając flex: 1.

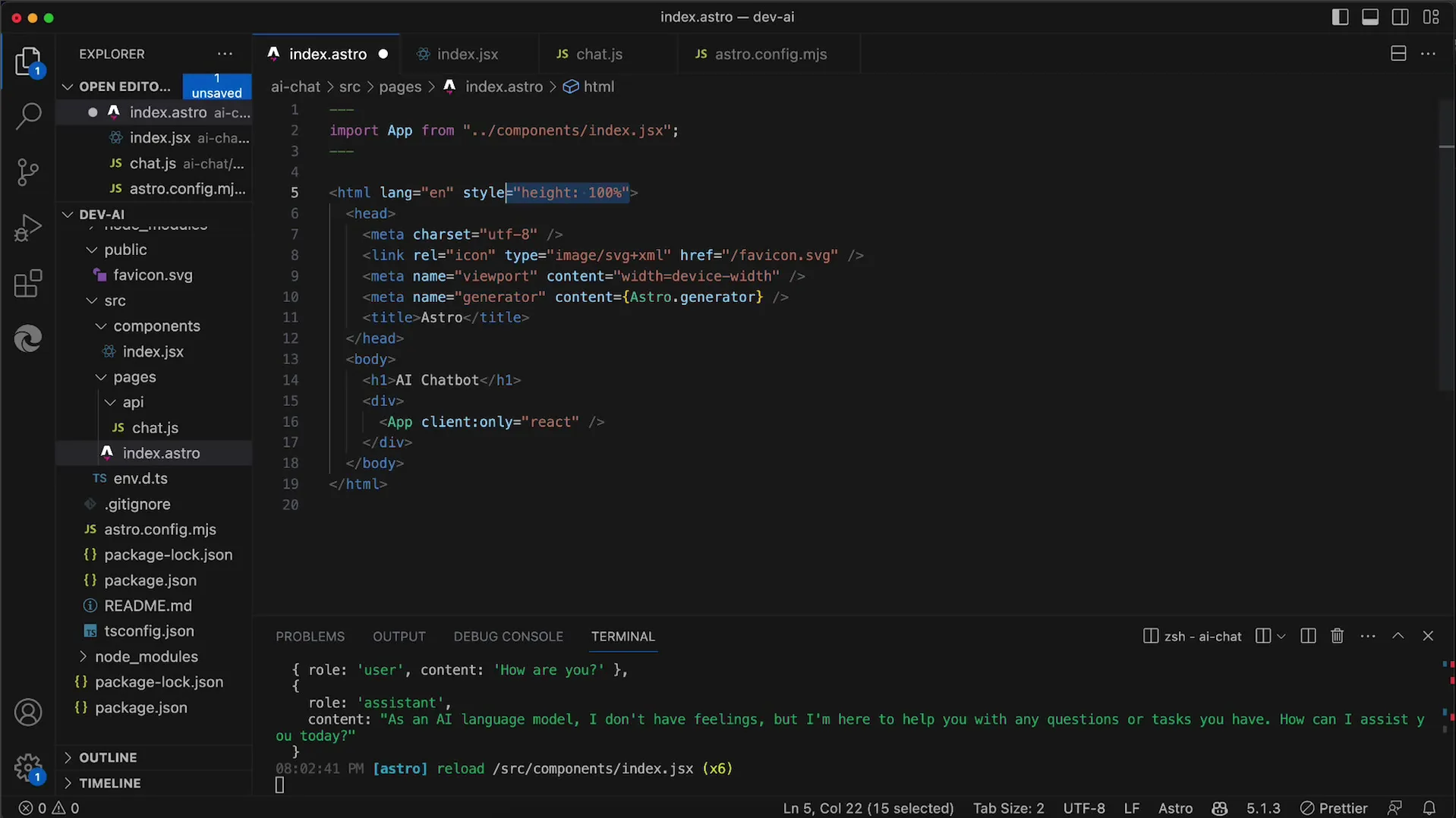
4. Zapewnienie pełnej wysokości kontenerów
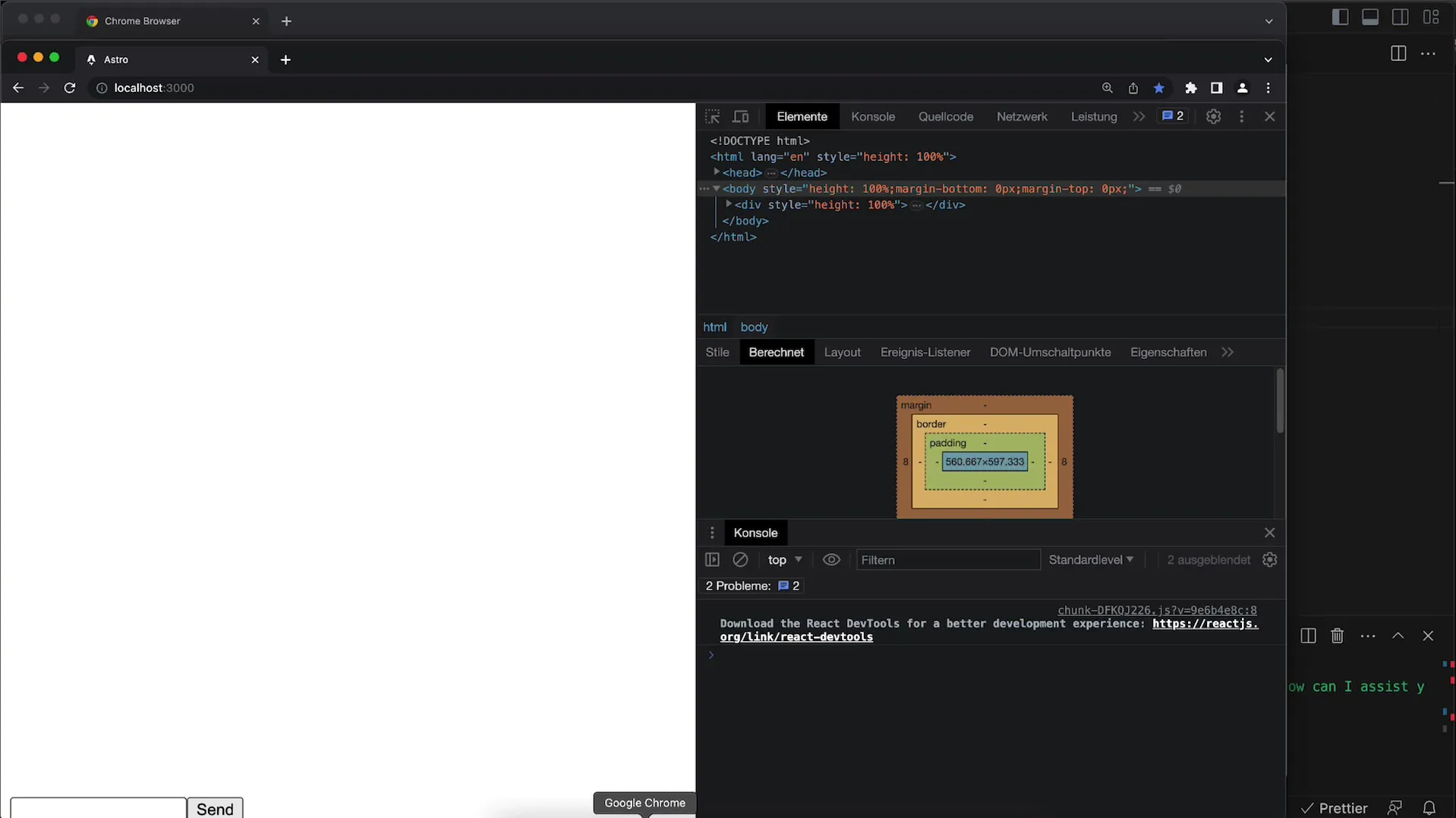
Pamiętaj, że wszystkie kontenery, włączając w to body, html i główny div, muszą mieć pełną wysokość 100%. Ustaw te atrybuty w CSS, aby upewnić się, że układ jest poprawnie wyświetlany.

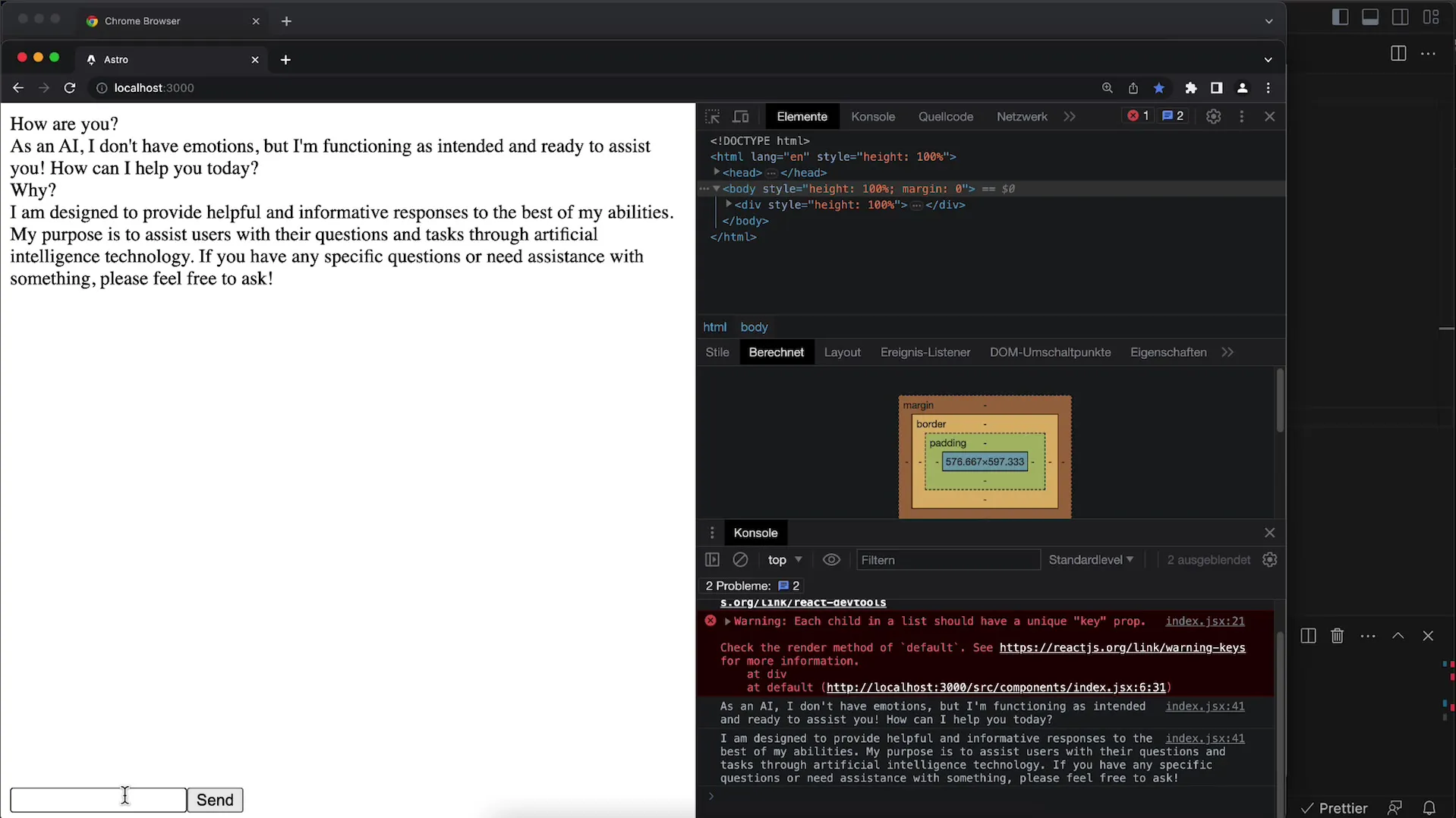
Jeśli układ po tych zmianach wciąż nie wygląda jak oczekiwano, sprawdź marginesy i ustaw je na 0, aby zapewnić widok bez paska przewijania.

5. Implementacja historii czatu
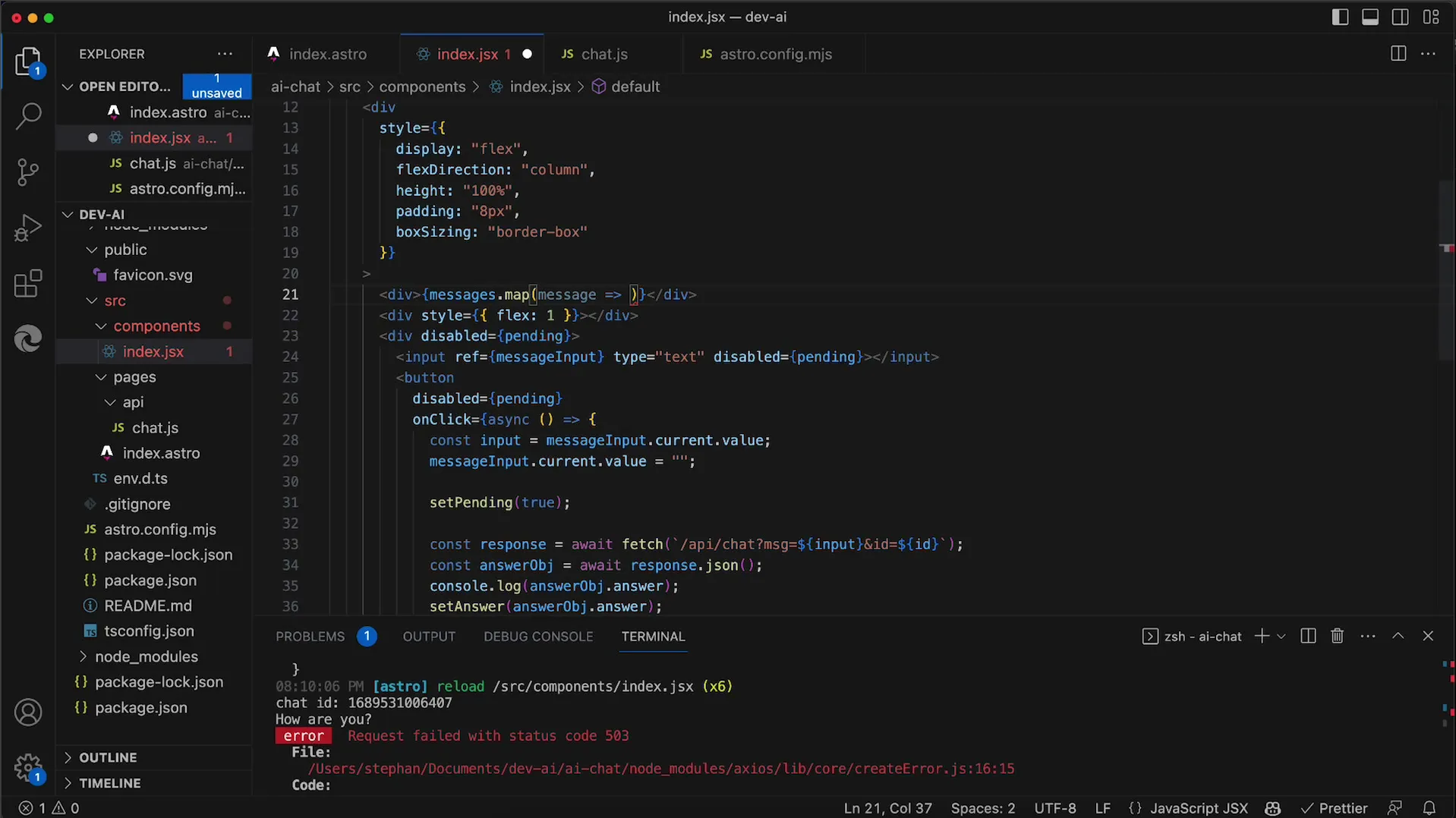
Aby zaimplementować historię czatu, dodaj kolejny stan dla wiadomości. Ten stan przechowuje wszystkie wysłane wiadomości. Przy wysyłaniu nowej wiadomości dodaj ją do stanu wiadomości.

Pamiętaj, aby użyć polecenia map do odpowiedniego wyświetlania każdej wiadomości z tablicy wiadomości. Pozwoli to na poprawne wyświetlenie każdej wiadomości użytkownika i z API.

Dodaj obsługę błędów
Aby stworzyć solidne doświadczenie użytkownika, musisz obsługiwać błędy, które mogą wystąpić podczas użytkowania, np. błąd serwera 503. Zaimplementuj rutynę obsługi błędów, która informuje użytkowników i w razie potrzeby próbuje powtórzyć żądanie po krótkim oczekiwaniu.

Udoskonalenia w wyświetlaniu wiadomości
Aktualnie wiadomości nie są łatwo rozróżnialne. Byłoby pomocne oznaczyć każdą wiadomość wskazówką, czy pochodzi od użytkownika czy też od AI. Zastanów się, jak możesz dostosować wyświetlanie, aby stworzyć klarowne różnice między wiadomościami użytkownika i AI.

Podsumowanie
W tym samouczku dowiedziałeś się, jak poprawić doświadczenie użytkownika Twojej aplikacji czatowej z użyciem OpenAI API poprzez dokładne dostosowanie interfejsu użytkownika. Od wyłączania pól wprowadzania podczas oczekiwania na odpowiedź API do implementacji pełnej historii czatu - te wskazówki pomogą Ci przenieść Twoją aplikację na wyższy poziom.
Najczęściej zadawane pytania
Jak mogę dezaktywować pola wprowadzania podczas generowania odpowiedzi?Użyj zarządzania stanem za pomocą useState, aby ustawić wartość pola wprowadzania i przycisku na true podczas oczekiwania.
Jak mogę zaimplementować historię czatu?Wykorzystaj dodatkowy stan do przechowywania wszystkich wiadomości i wyświetl je za pomocą map w JSX.
Dlaczego mój układ nie jest poprawnie wyświetlany?Upewnij się, że wszystkie kontenery mają wysokość 100% i sprawdź marginesy pod kątem ewentualnych pasków przewijania.
Jak mogę dać informację zwrotną użytkownikowi w przypadku błędów?Zaimplementuj rutynę obsługi błędów, która w przypadku błędu wyświetli zrozumiałą wiadomość i może próbować ponownie inicjować żądanie.


