Kreatywność i design idą w parze, szczególnie w przypadku sztuki cyfrowej. W tej instrukcji pokażę ci, jak krok po kroku stworzyć okrągłą kot w Adobe Illustrator. Nauczysz się, jak stworzyć podstawowy kształt, dodać uszy i nadać swojej pracy artystycznej życie dzięki zręcznym gradientom kolorów.
Najważniejsze wnioski
- Użycie narzędzia elipsy do stworzenia podstawowego kształtu
- Dostosowanie uszami przy użyciu narzędzia gwiazdy
- Połączenie kształtów w Pathfinderze
- Projektowanie gradientów kolorów dla kota
Instrukcja krok po kroku
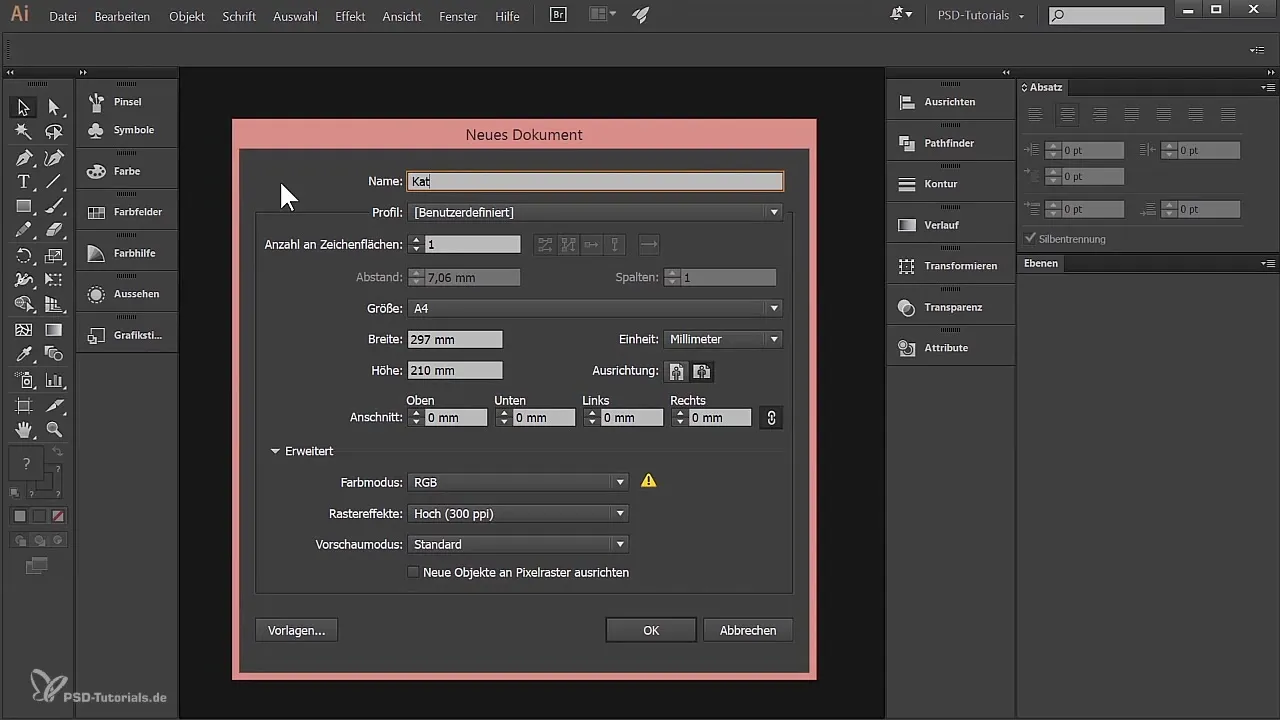
Najpierw musisz stworzyć nowy dokument w Illustratorze utworzyć. Kliknij „Plik”, a następnie „Nowy”. W otwartym oknie nazwij swój dokument po prostu „Kot”. Standardowy format A4 w poziomie jest doskonały dla twojego projektu. Zalecam tryb kolorów RGB, ponieważ prawdopodobnie chcesz oglądać swoje dzieło cyfrowo lub wykorzystać je w Internecie. Aby zakończyć proces, potwierdź swój wybór klikając „OK”.

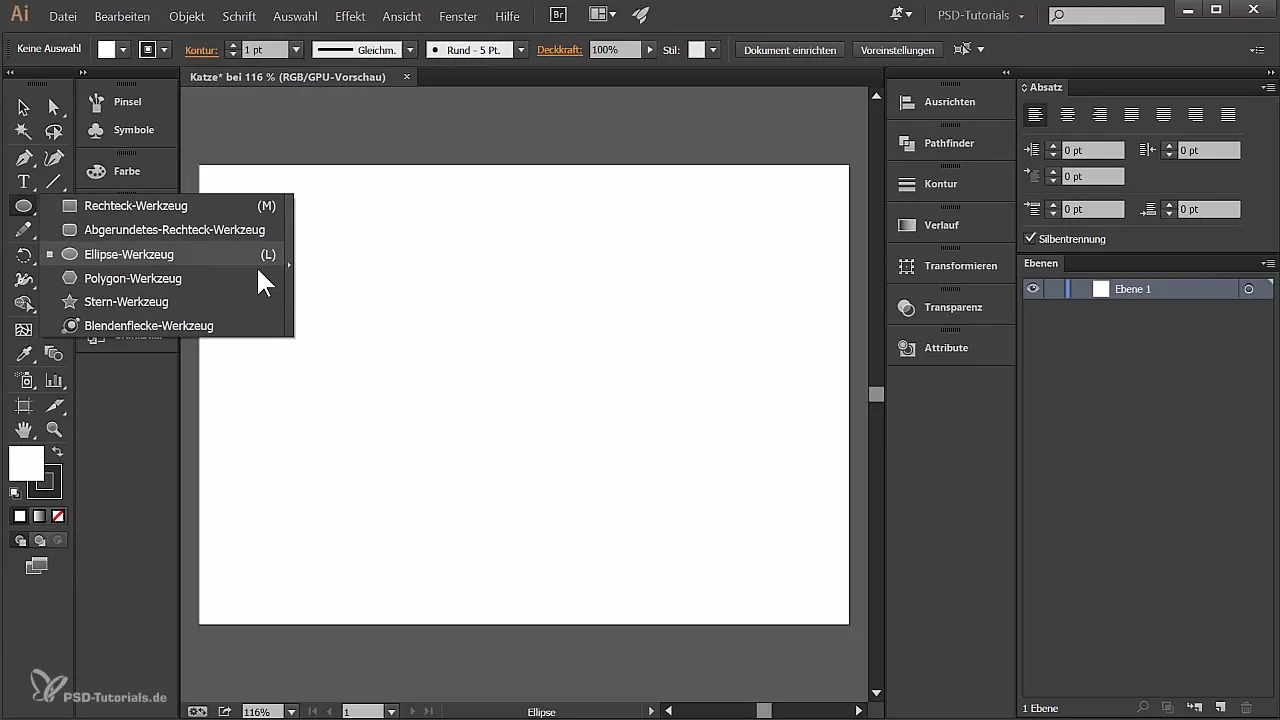
Tworząc nowy dokument, utworzona zostaje również pierwsza warstwa, którą znajdziesz w palecie warstw. Jeśli nie jest ona widoczna, możesz ją aktywować, klikając „Okno”, a następnie „Warstwy”. Do tej warstwy dodamy teraz podstawowy kształt twojego kota - okrąg. Wybierz narzędzie elipsy klikając prawym przyciskiem myszy na narzędzie prostokąta i wybierając narzędzie elipsy. Przytrzymaj klawisz Shift i przeciągnij swój okrąg.

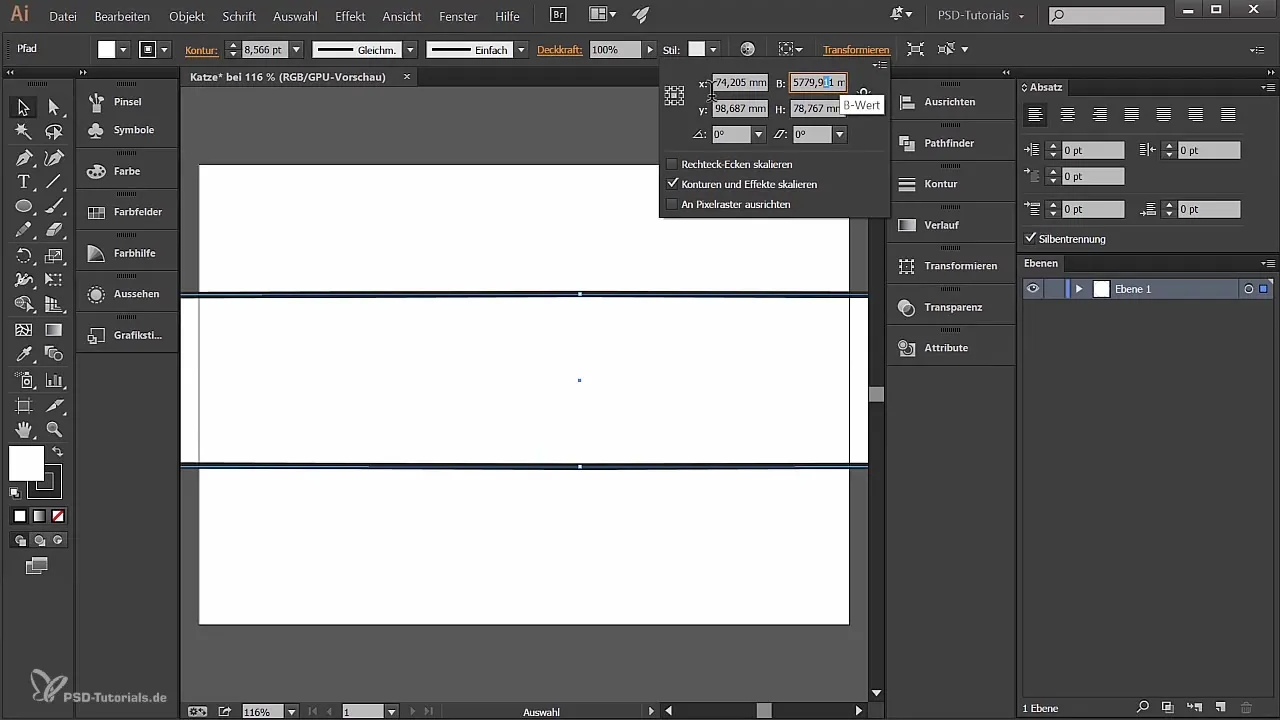
Aby dokładnie określić rozmiar okręgu, przejdź do „Transformacja”. Tutaj możesz skonfigurować wymiary; ustaw je na 70 mm x 70 mm, aby uzyskać idealny okrąg. Przytrzymując Alt i używając kółka myszy, możesz powiększać lub pomniejszać, aby lepiej edytować obraz.

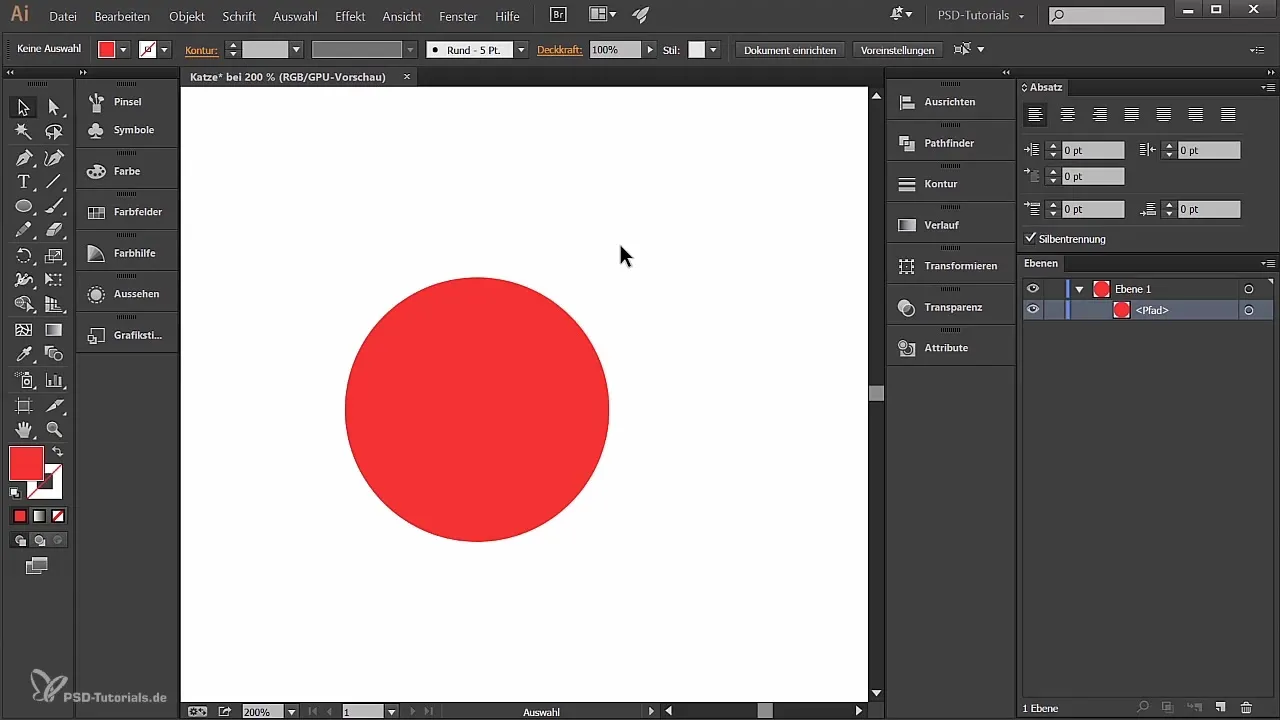
Kiedy teraz klikniesz na okrąg, w pasku narzędzi pojawią się opcje dotyczące wypełnienia i konturu. Upewnij się, że najpierw edytujesz tylko wypełnienie, w przeciwnym razie kontur mógłby zostać przypadkowo zabarwiony. Usuń kontur, klikając na mały kwadrat pod wyborem konturu, tak aby pozostał tylko kolor wypełnienia. Wybierz czerwony kolor dla wypełnienia.

Aby nadać swojemu kotu charakterystyczny akcent, dodaj teraz uszy. Wybierz ponownie narzędzie gwiazdy i kliknij w dokumencie. Ustaw liczbę zębów na trzy, aby stworzyć trójkąt dla ucha i potwierdź to.
Po stworzeniu trójkąta, możesz go dostosować. Przesuń kursor myszy do krawędzi trójkąta, aby go obrócić, a przytrzymując klawisz Shift możesz proporcjonalnie skalować. Pomyśl, jak duże mają być uszy twojego kota i dostosuj ich rozmiar.
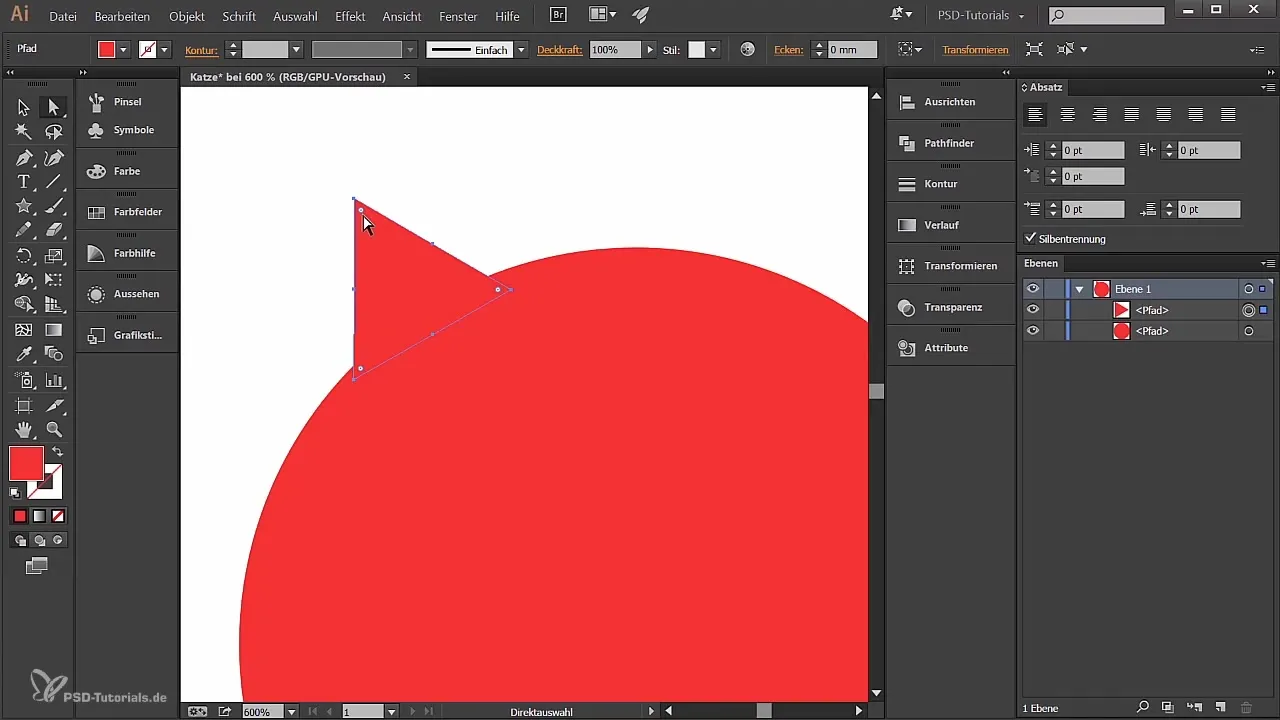
Aby uczynić uszka mniej spiczastymi, użyj narzędzia bezpośredniego wyboru. Kliknij na jeden z punktów kotwiczenia trójkąta i przeciągnij, aby zaokrąglić róg. Upewnij się, że wybierasz tylko jeden punkt kotwiczenia, aby inne pozostały niezmienione.

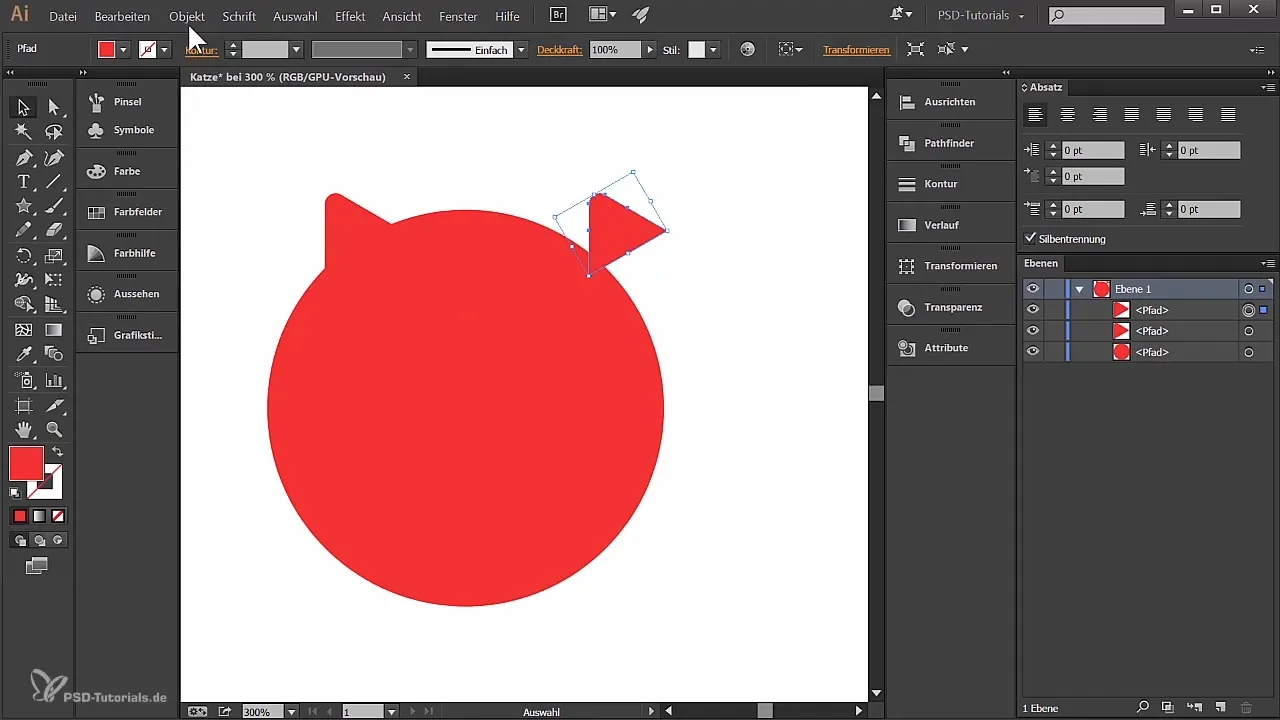
Ponieważ twój kot ma dwa uszy, zduplikuj pierwsze ucho. Przytrzymaj klawisz Alt i przeciągnij ucho w prawo. Aby upewnić się, że znajduje się po drugiej stronie w linii prostej, możesz włączyć „Inteligentne linie pomocnicze”.

Gdy skopiujesz ucho, przejdź do „Obiekt”, kliknij „Transformacja” i wybierz „Odbicie”. Sprawdź podgląd i potwierdź. Umieść ucho tak, aby było symetryczne względem drugiego ucha.
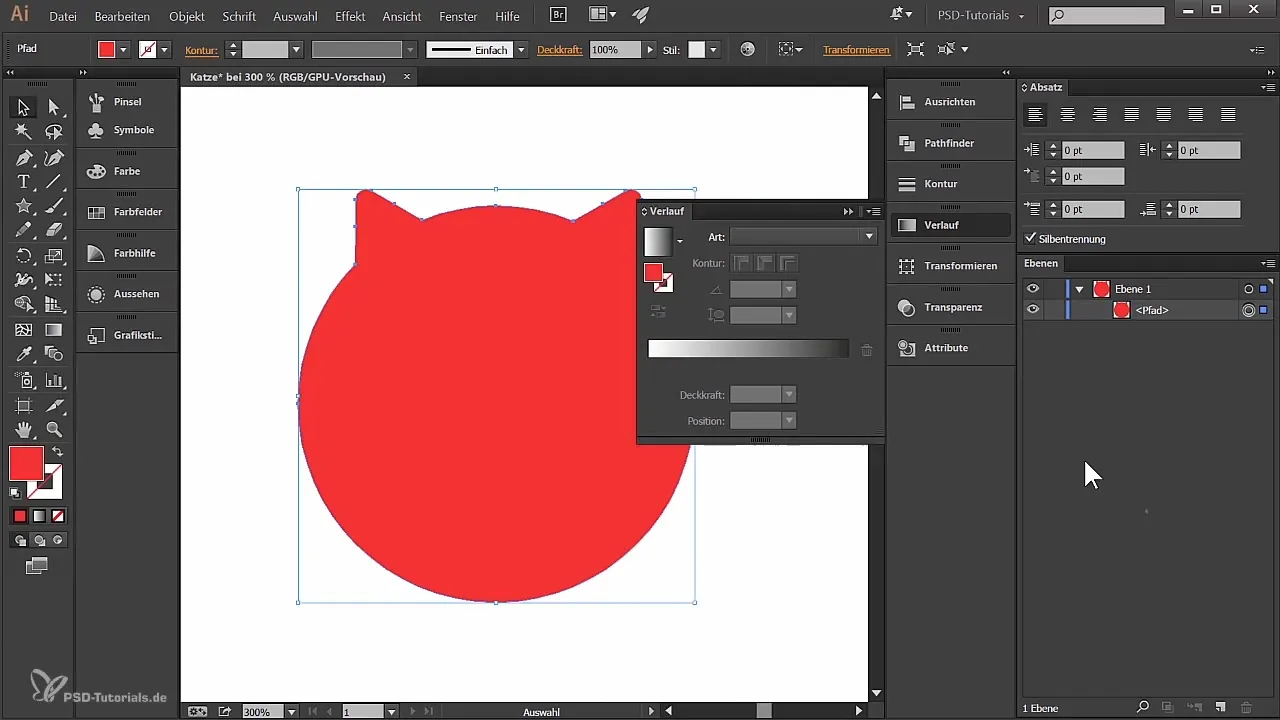
Teraz musisz połączyć trzy kształty (okrąg i dwa uszy) w jeden kształt. Zaznacz je wszystkie narzędziem zaznaczania. Możesz to również zrobić w palecie warstw. Otwórz Pathfinder, który znajduje się w menu „Okno”, i kliknij na pierwszą ikonę „Połącz”. Dzięki temu kształty zostaną połączone.
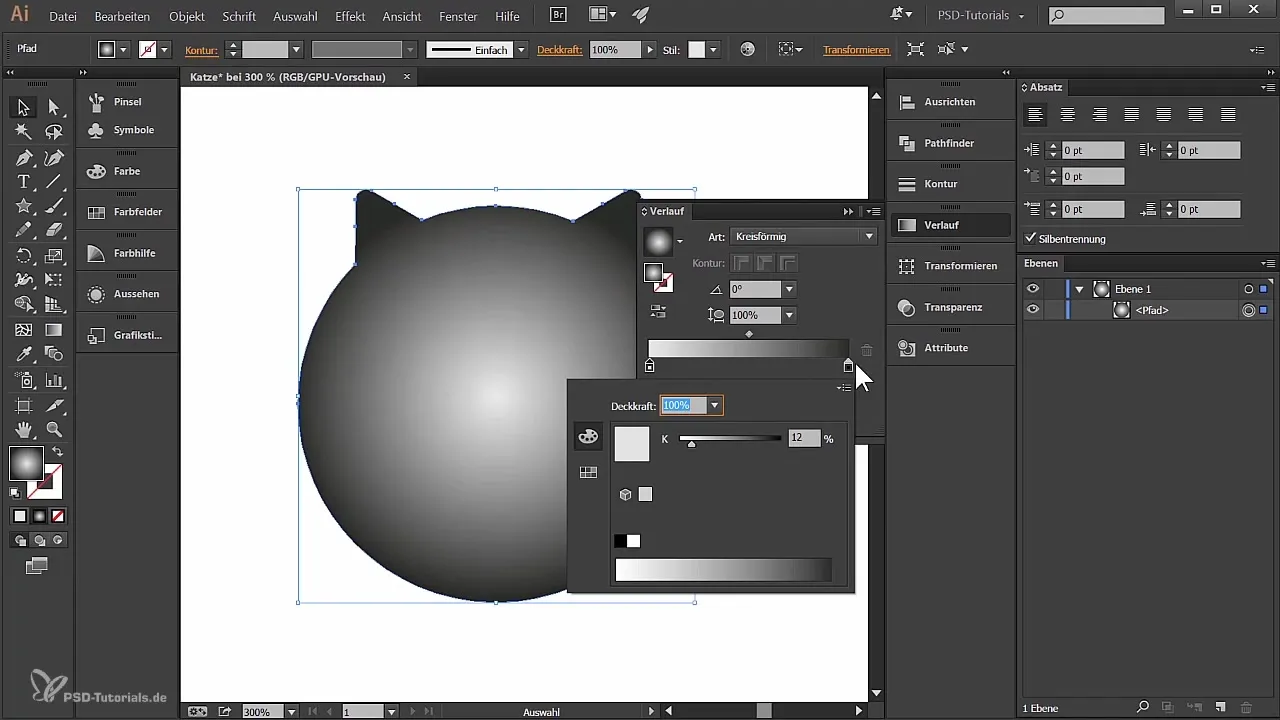
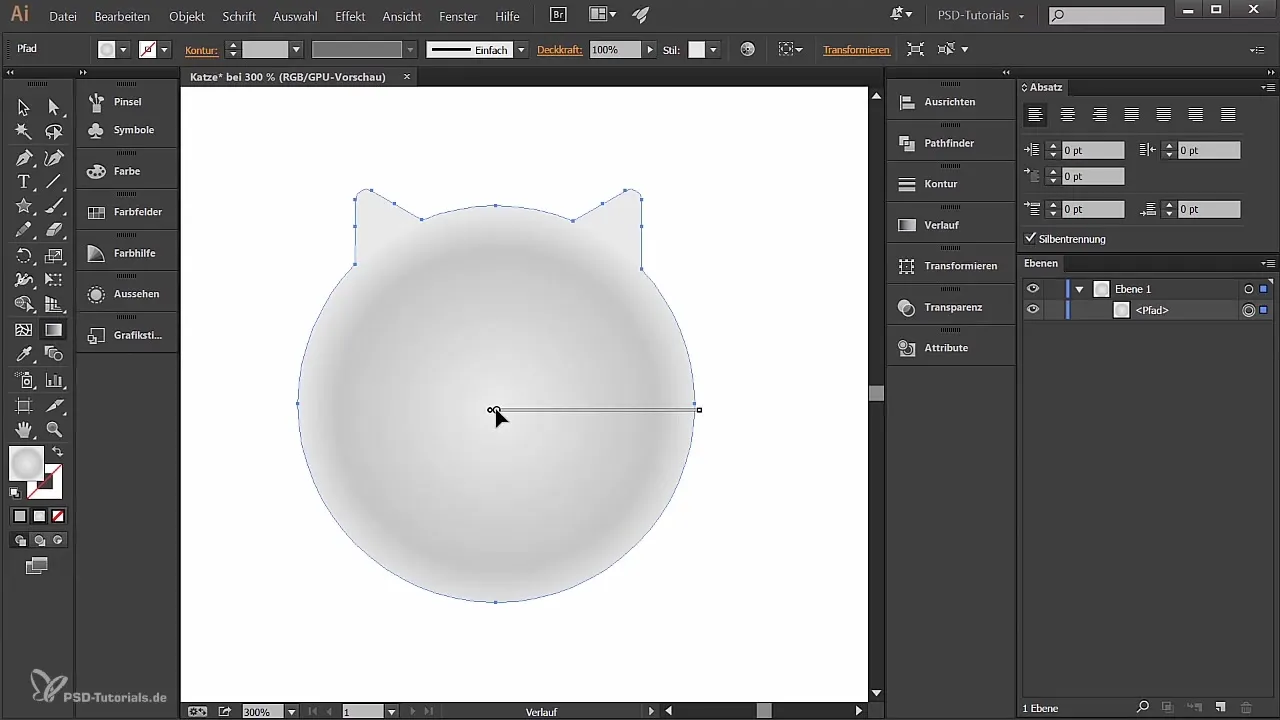
Po połączeniu kształtów możesz dodać gradient do nowego całkowitego kształtu. W menu „Okno” wybierz opcję „Gradient”. Ustaw typ gradientu na „promienisty”. Zobaczysz, że standardowy gradient przechodzi od białego do czarnego.

Dostosuj kolory, klikając na uchwyty gradientu. Wybierz wartość około 12% szarości dla lewego uchwytu i 13% szarości dla prawego. W razie potrzeby dodaj kolejny uchwyt i ustaw jego wartość na 33%.

Aby zmienić pozycję i odległość gradientu, wybierz narzędzie gradientu i kliknij na obrazie, aby przenieść środek. Pomyśl, gdzie gradient wygląda najlepiej i optymalizuj proporcje, aby perfekcyjnie dopasować całość.

Podsumowanie
W tej instrukcji nauczyłeś się, jak zaprojektować podstawowy kształt kota w Adobe Illustrator, zaczynając od stworzenia dokumentu, aż do ukończenia uszu i gradientów kolorów. Kluczem jest zręczne korzystanie z narzędzi i dostosowywanie kształtów.
Najczęściej zadawane pytania
Jak stworzyć nowy dokument w Illustratorze?Przejdź do „Plik” i kliknij „Nowy”. Nazwij dokument i wybierz pożądany format.
Jaki kolor powinienem wybrać dla tła?Jeśli planujesz projekt cyfrowy, tryb RGB jest idealny. Do druku powinieneś wybrać CMYK.
Jak mogę dostosować rozmiar okręgu?Kliknij obiekt, przejdź do „Transformacja” i ustaw wymiary.
Jak zduplikować kształt w Illustratorze?Przytrzymaj klawisz Alt i przeciągnij kształt w żądane miejsce.
Co to jest Pathfinder w Illustratorze?Pathfinder pozwala łączyć więcej niż jeden kształt albo je rozdzielać.

