Już stworzyłeś dużą część kompasu i jesteś gotów na ostatnie kroki do ukończenia swojego projektu. W tej sekcji koncentrujemy się na udoskonaleniu kompasu za pomocą refleksów oraz nadaniu mu realistycznego cienia. Dzięki tym ostatnim krokom twój kompas będzie nie tylko estetycznie atrakcyjny, ale także autentyczny. Zrealizujmy razem te ostatnie detale.
Najważniejsze wnioski
- Refleksy i cienie znacząco przyczyniają się do wizualnej głębi twojego projektu.
- Dzięki zastosowaniu gradientów możesz stworzyć przejścia kolorów, które poprawią wygląd twojego kompasu.
- Pathfinder to potężne narzędzie do tworzenia i edytowania złożonych kształtów.
Instrukcja krok po kroku
Aby ukończyć swój kompas w Adobe Illustrator, postępuj zgodnie z poniższymi krokami.
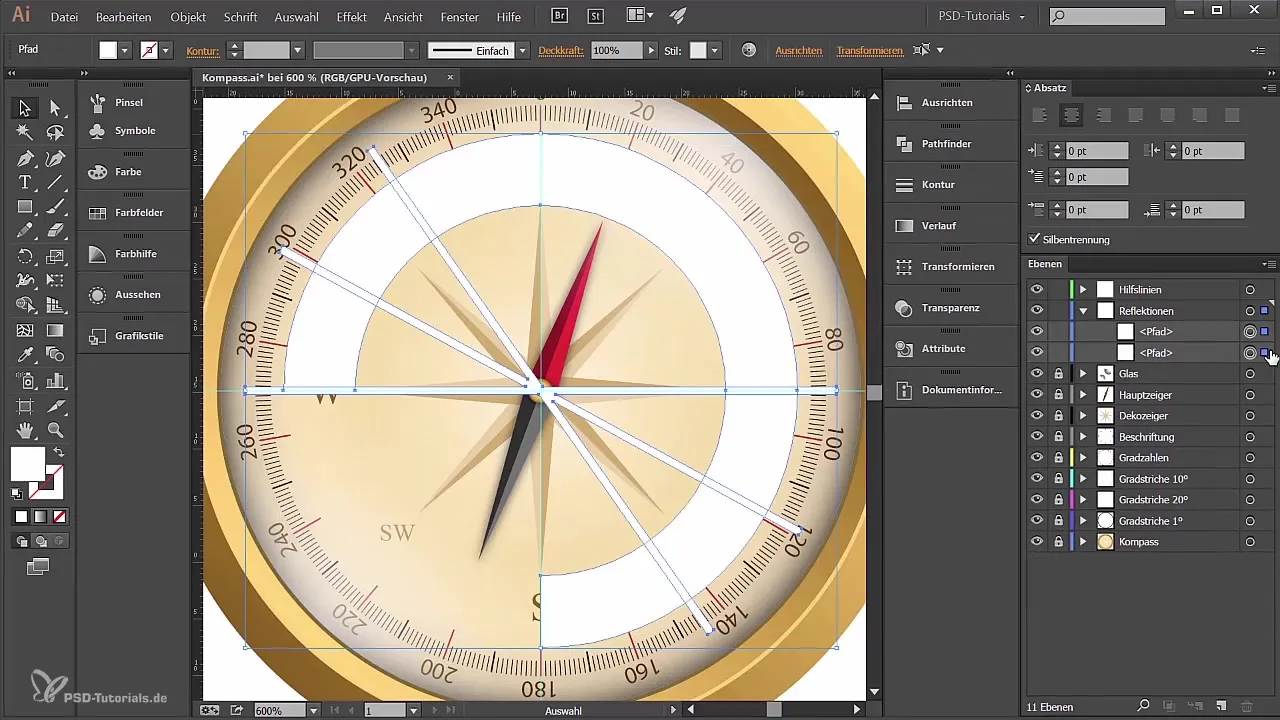
1. Ustawienie refleksów
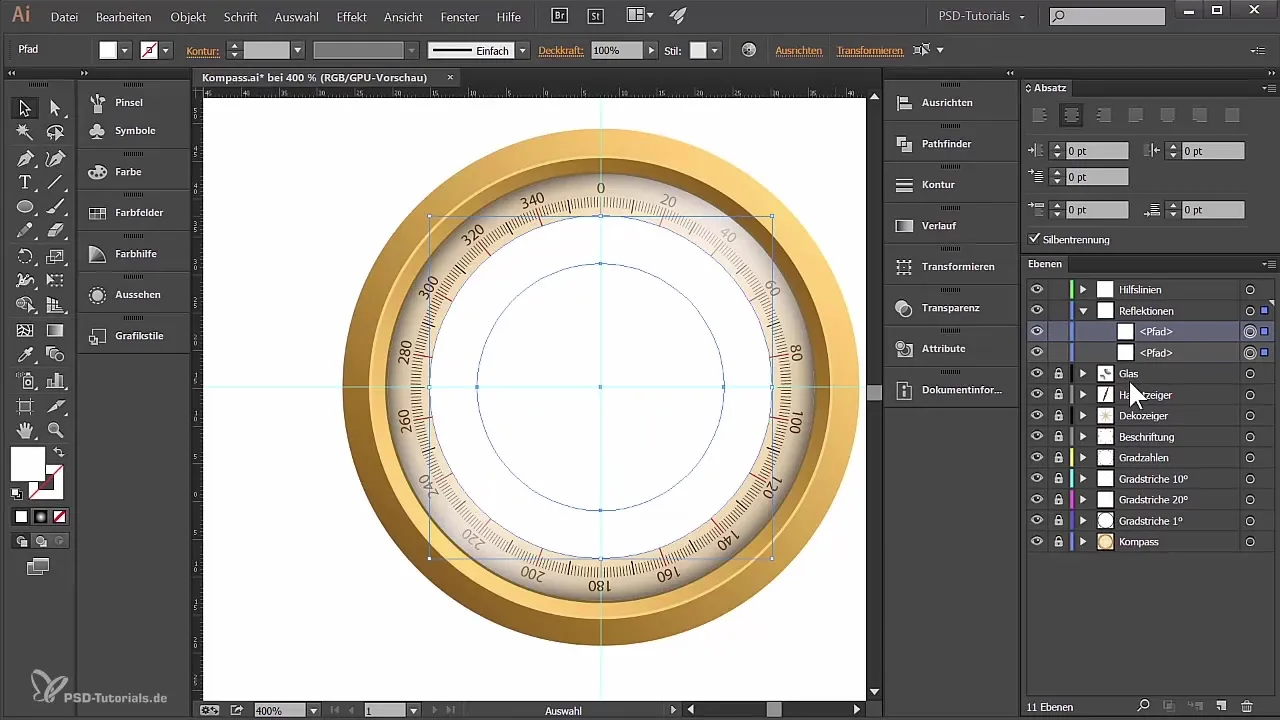
Najpierw należy ustawić warstwę refleksji. Aby upewnić się, że refleksje są precyzyjnie umiejscowione, powinieneś wybrać odpowiednią warstwę.

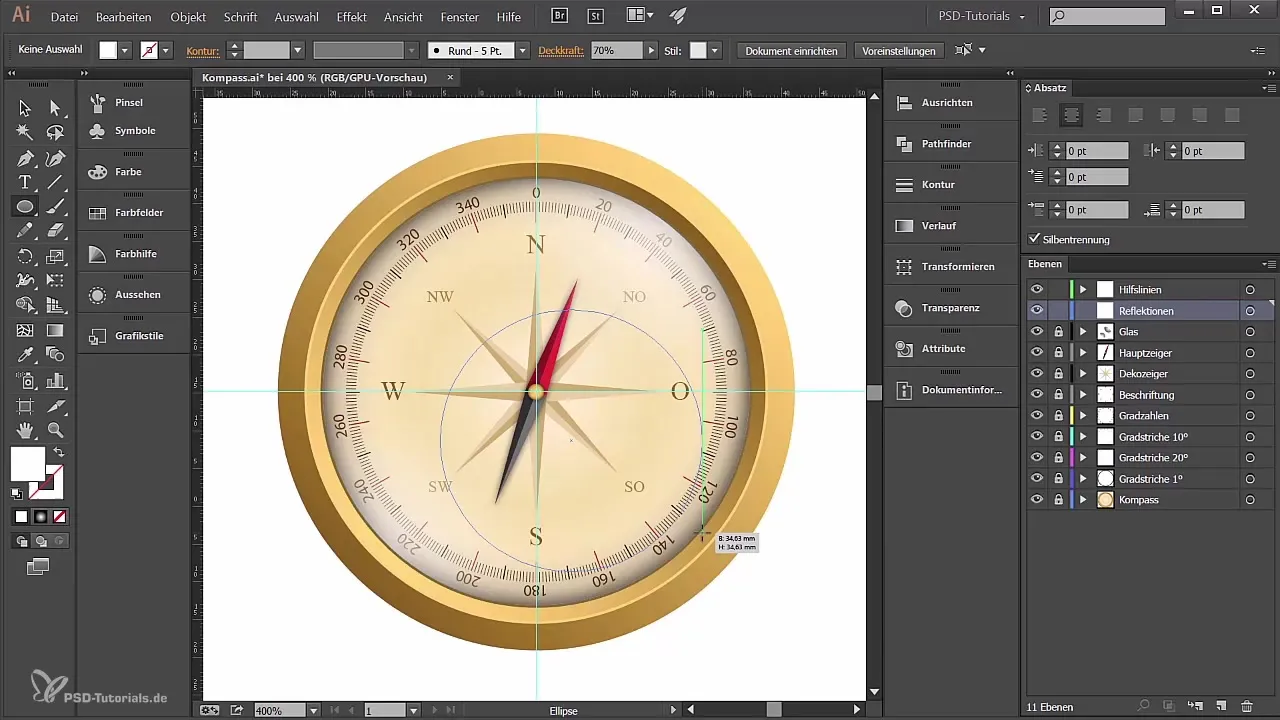
Refleksja zostanie następnie stworzona za pomocą narzędzia do elips. Narysuj okrąg w przybliżonej wielkości, jaką potrzebujesz do refleksji, dbając o to, aby znajdował się on centralnie pod gradacjami twojego kompasu.
Możesz teraz zająć się skalowaniem okręgu, aby idealnie odpowiadał oczekiwaniom i był odpowiednio umiejscowiony.

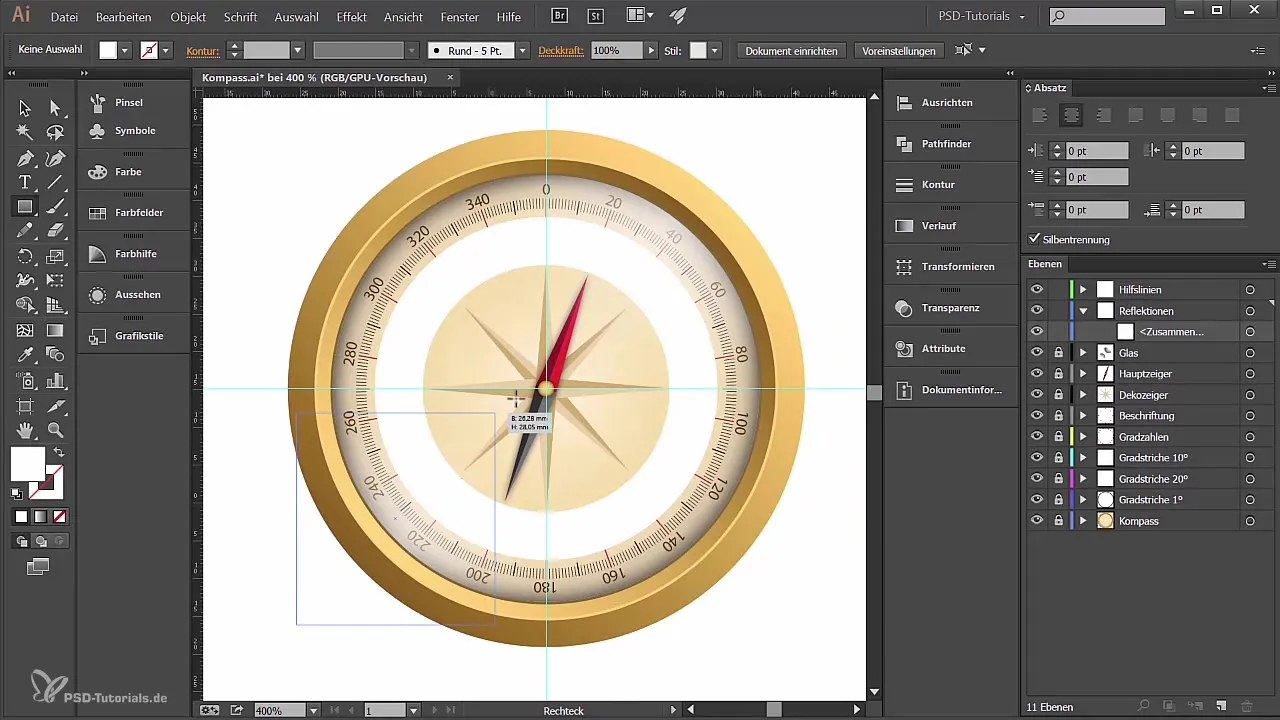
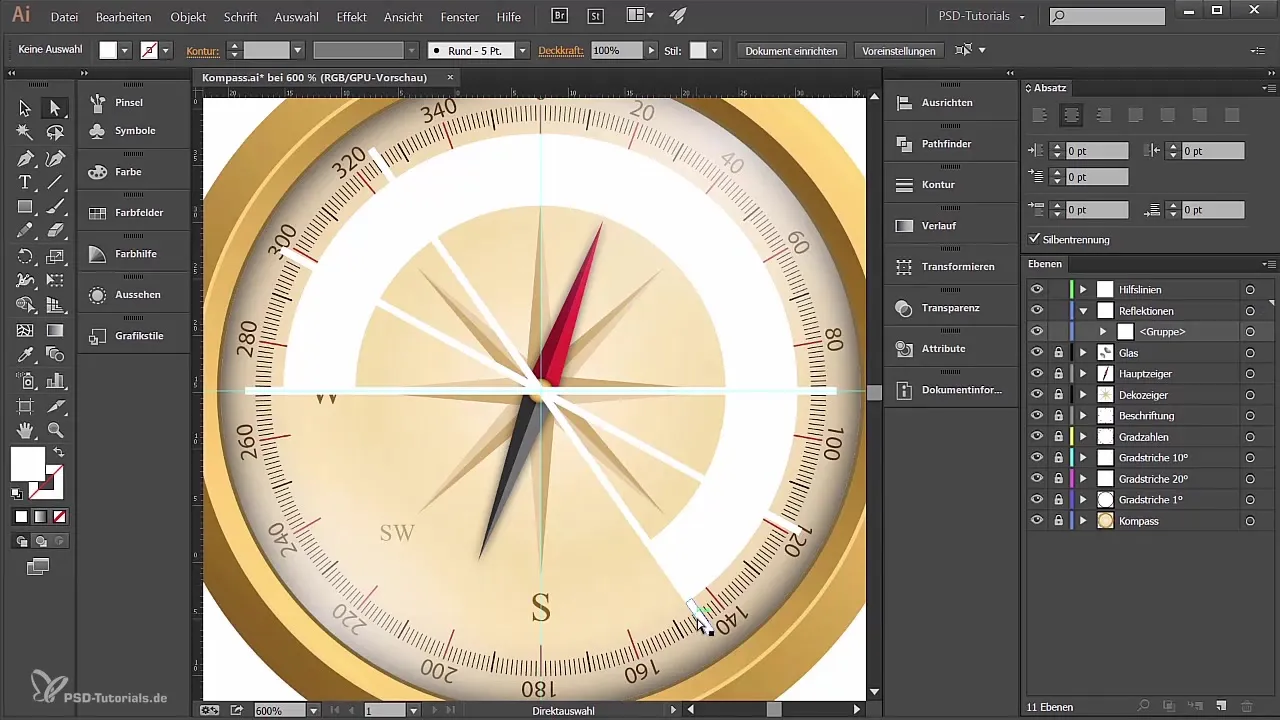
2. Kopiowanie i pozycjonowanie elementów
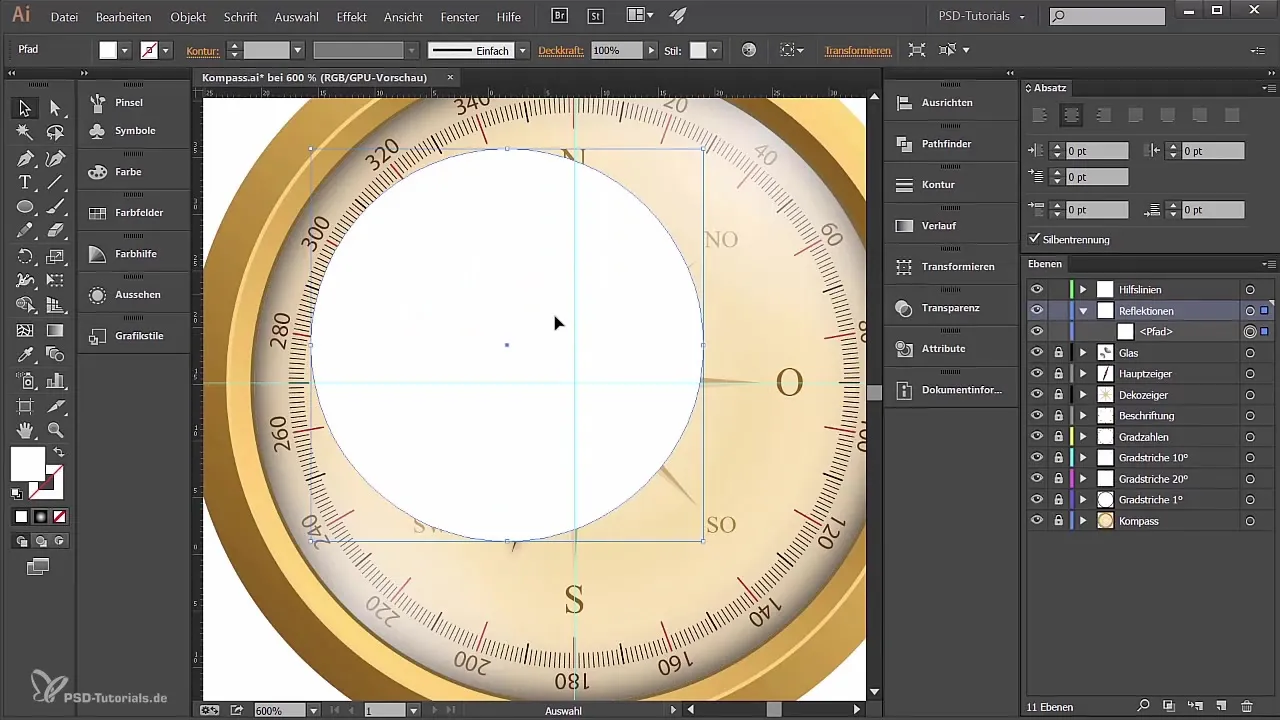
Aby stworzyć kopię okręgu nad swoim oryginałem, naciśnij jednocześnie klawisze Control i F. Kopia zostanie utworzona bezpośrednio nad oryginałem. Następnie zmniejsz rozmiar kopii.

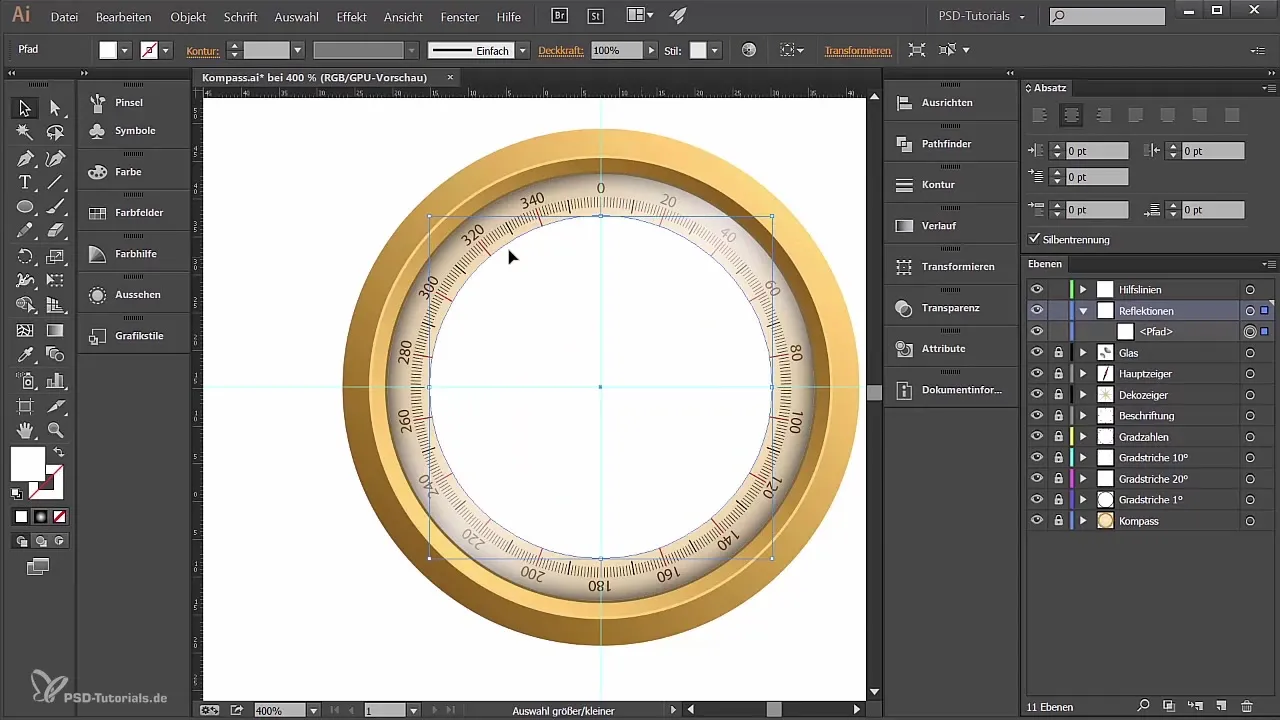
Teraz oba okręgi są aktywne i możesz użyć Pathfindera, aby odjąć mniejszy obiekt od większego. Dzieje się to za pomocą funkcji „Odejmij obiekt z przodu”. W ten sposób uzyskasz pierścień, który stanowi podstawę twojej refleksji.

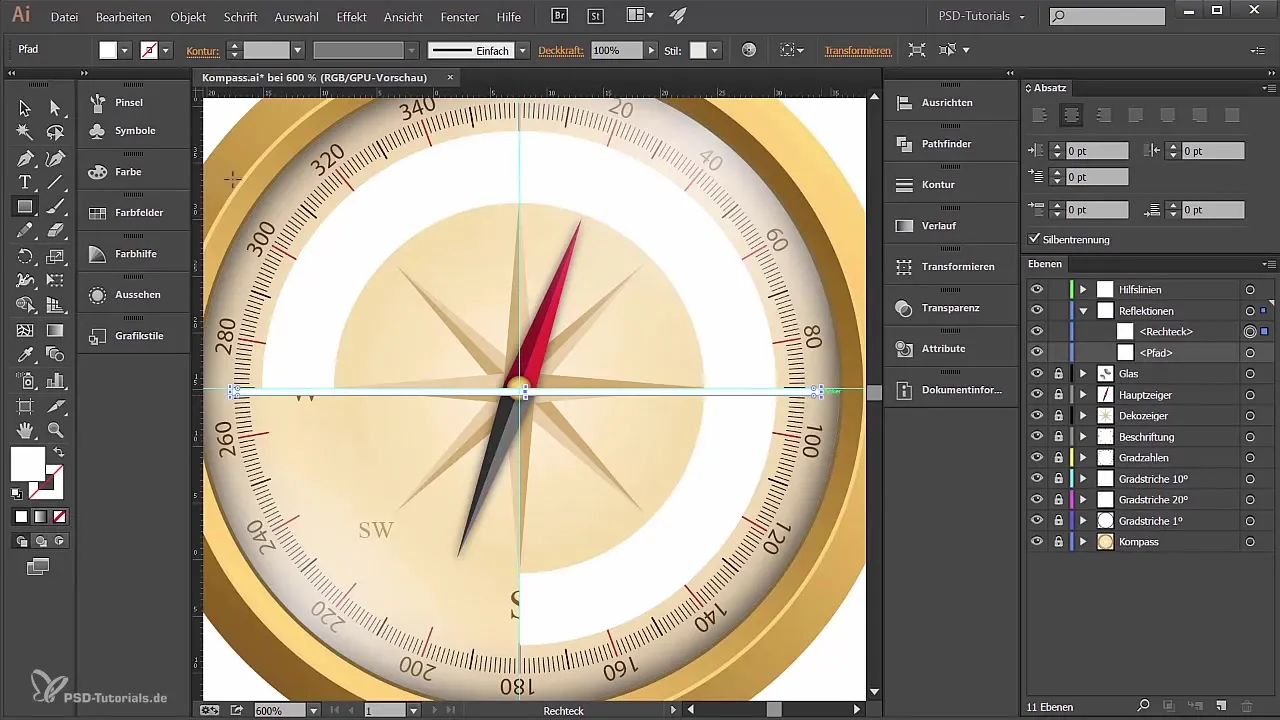
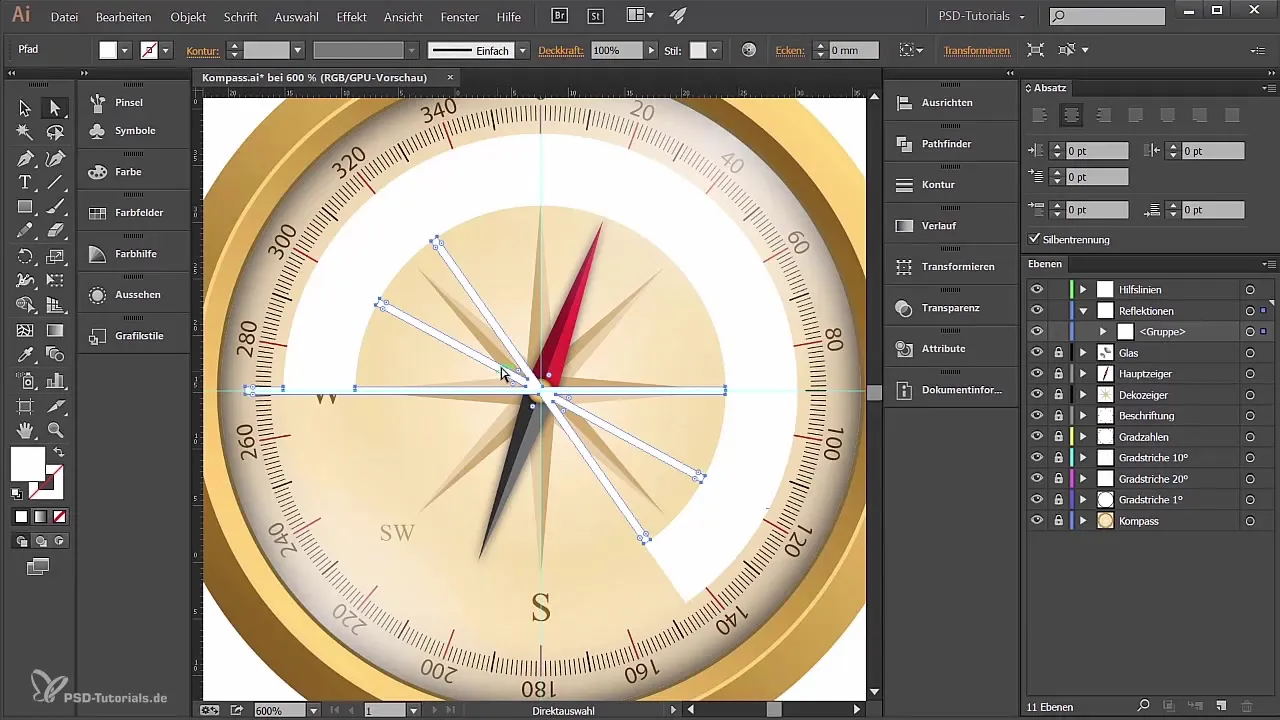
3. Rozdzielanie kształtów
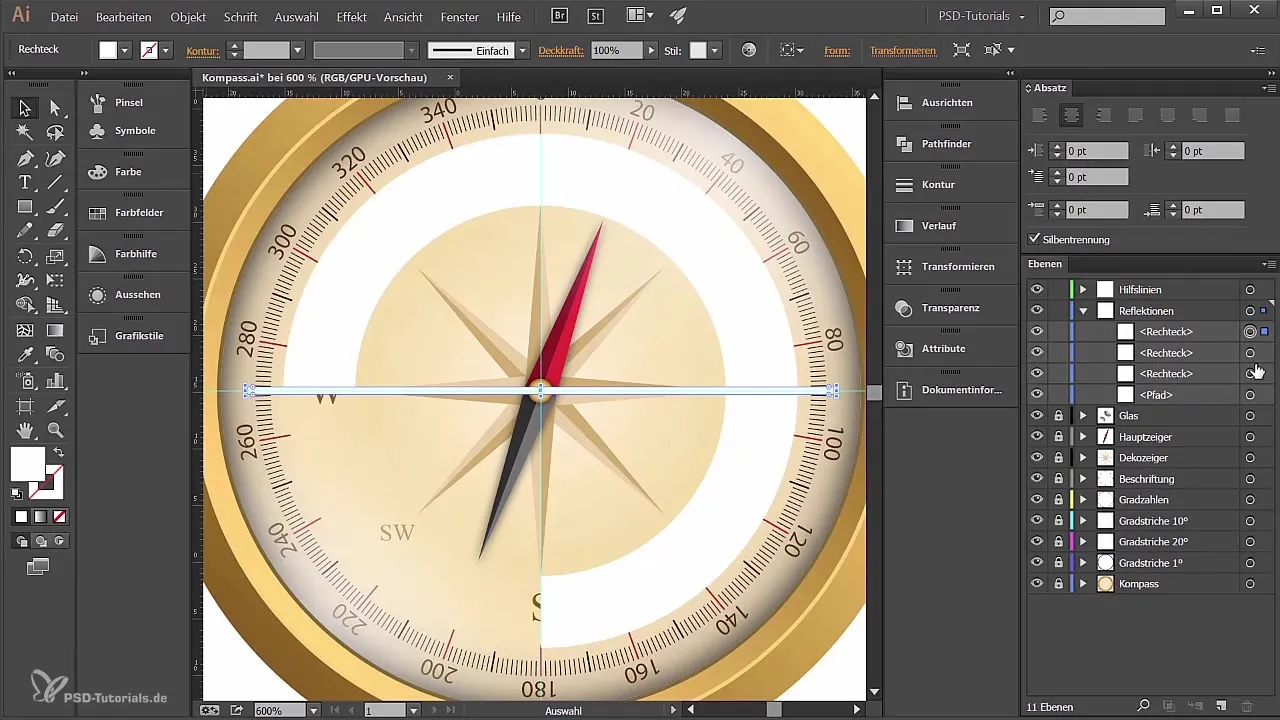
Teraz pierścień jest dalej przetwarzany za pomocą narzędzia prostokątnego. Umieść kilka prostokątów na kształcie pierścienia. Następnie zaznacz oba kształty i ponownie użyj Pathfindera, aby odjąć obiekt z przodu, co spowoduje podział kształtu pierścienia.
Narysuj jeszcze mniejsze prostokąty, umieść je centralnie i zrób kopie tych prostokątów. Obróć je według uznania, aby nadać kształtu różnorodność, zanim wybierzesz je wszystkie i ponownie połączysz jako jeden kształt przy użyciu Pathfindera.

4. Tworzenie gradientu
Teraz, zanim dodasz kolor, warto upewnić się, że powierzchnie są połączone w jednym obiekcie. Dzieje się to łatwo przez „Obiekt” i „Utwórz ścieżkę złożoną”.

Dla gradientu przejdź do opcji gradientu i wybierz gradient radialny. Chcesz, aby kolory przechodziły od czerni do bieli, więc dostosuj ten gradient, aby pasował do kształtu twojego kompasu.

Dodatkowo możesz zmienić przezroczystość powierzchni, aby uzyskać jeszcze bardziej miękki wygląd.

5. Cień pod kompasem
Aby nadać swojemu kompasowi realistyczny cień, stwórz nową warstwę specjalnie na to i nazwij ją „Cień”. Narysuj elipsę pod kompasem, która ma przedstawiać kształt cienia.

Aby powiększyć cień, utwórz kopie za pomocą Control C i Control F, które możesz dalej obniżać. Nadaj im odcień szarości, aby nie były zbyt wyraźne.

Wszystkie ścieżki, które utworzyłeś, możesz teraz również wyrównać, aby stworzyć wyraźny gradient cienia.

6. Dopracowanie i ostatnie korekty
Z odpowiednio umiejscowionym cieniem możesz dalej dostosować jego przezroczystość, aby uzyskać realistyczny efekt. Zastanów się, czy chcesz jeszcze nieco dostosować kolor cienia, aby uzyskać najlepszy wygląd dla swojego kompasu.
Jeśli wykonałeś wszystkie kroki, twój kompas będzie graficznie atrakcyjny i gotowy do prezentacji.
Podsumowanie
Nauczyłeś się teraz, jak poprzez celowe refleksje i dodanie cienia wprowadzić wizualną głębię do projektu kompasu. Wykorzystanie Pathfindera i gradientów było kluczowe w osiągnięciu harmonijnego ogólnego obrazu.
Najczęściej zadawane pytania
Co to jest Pathfinder w Adobe Illustrator?Pathfinder to narzędzie, dzięki któremu możesz łączyć, dzielić i dostosowywać kształty.
Jak mogę stworzyć gradient w Illustratorze?Wybierasz obiekt i przechodzisz do narzędzia wyboru kolorów, aby stworzyć gradient.
Czy mogę później jeszcze edytować swoją pracę?Tak, o ile nie zrastryfikowałeś obiektów, możesz je edytować w dowolnym momencie.
Dlaczego przezroczystość jest ważna dla mojego cienia?Przezroczystość sprawia, że cień ma bardziej realistyczny efekt, który mniej się rzuca w oczy.
Na co powinienem zwrócić uwagę przy kolorach?Zwróć uwagę, aby kolory dobrze harmonizowały i nie utrudniały widoczności kompasu.


