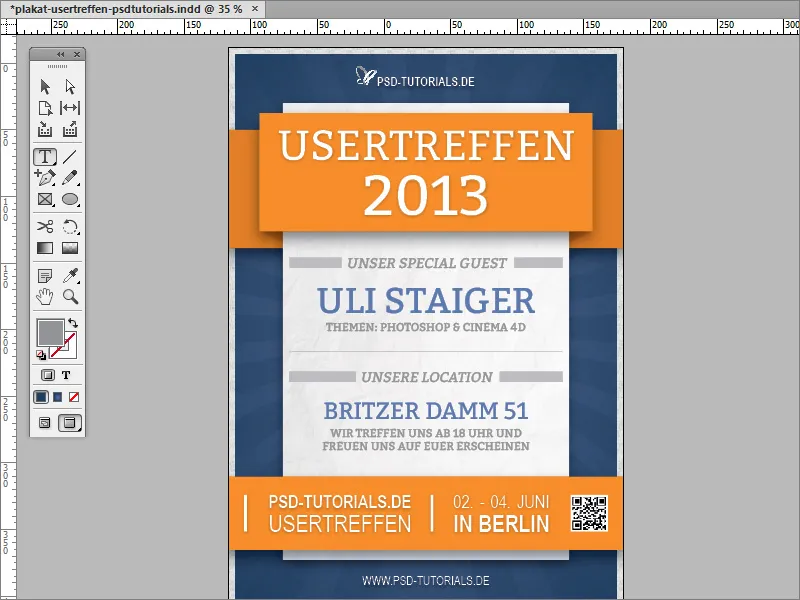
W tym samouczku chcę pokazać, jak stworzyć własny plakat w Adobe InDesign. Na końcu powinieneś uzyskać podobny efekt - w zależności od tego, jakie elementy graficzne i czcionki do tego użyjesz.
Aby zacząć, stwórz nowy dokument. Wybierz z rozwijanego pola format strony rozmiar A3 i ustaw odpowiednią wartość w polu odcięcia, jeśli dokument ma być później przeznaczony do profesjonalnego druku. Zazwyczaj wynosi ona około 3 mm; można to sprawdzić u drukarni.

Następnie możesz na przykład dodać logo i nazwę strony. Za pomocą Ctrl + D możesz umieścić plik (obraz). Wybierz odpowiedni plik graficzny do zaimportowania i zmień jego rozmiar na wymagany.
Logo nie powinno być tak dominujące, jak można byłoby się spodziewać. Dlatego do tej pory można go ledwo rozpoznać na jasnym tle. Logo jest również uzupełnione obszarem tekstu na nazwę. Można szybko stworzyć ten obszar tekstowy obok loga za pomocą narzędzia do tekstu. Zaczynając bezpośrednio obok grafiki loga, InDesign dopasuje się do jej wymiarów i dokładnie wyrówna rogi do krawędzi obiektu graficznego.
Poprzez Ctrl++ szybko możesz przybliżyć dokument. Wybierz odpowiednią czcionkę dla plakatu. W tym przykładzie użyto Arial Narrow. Teraz jednak czcionka nie powinna być umieszczona w lewym górnym rogu, ale nieco niżej lub na środku w polu tekstowym. Dlatego przełącz się na narzędzie zaznaczania.
Następnie aktywowany jest obszar tekstowy, a w pasku opcji pojawiają się opcje formatowania tego obszaru tekstu. Możesz również wpływać na pozycję tekstu, ustawiając go na przykład w pionie w centrum lub na dole ramki.
Aby łatwiej ocenić efekt tekstu i logo, możesz teraz na razie umieścić fikcyjny obraz tła w dokumencie. Służy on na razie tylko jako wsparcie wizualne. Aby to zrobić, przeciągnij za pomocą narzędzia prostokąta obszar do krawędzi lub dalej i wypełnij go dowolnym kolorem, a następnie ustaw go na tle za pomocą Ctrl+O.
Teraz tekst można zmienić kolorem i zwiększyć do 26 punktów, a także zmienić na pogrubiony krój czcionki.
Następnie w tym miejscu możesz umieścić treści wyśrodkowane na stronie. Aby to zrobić, tło graficzne należy dokładnie wyrównać do krawędzi obcięcia. Gdy to się uda, zarówno logo, jak i nazwa są zaznaczone przy wciśniętym klawiszu Shift. Po zaznaczeniu obu elementów możesz w menu kontekstowym wybrać opcję Grupuj.
Następnie możesz przenieść obiekt na stronie. Gdy przejdziesz przez osie symetrii, InDesign wskaże to za pomocą prowadnicy podczas przesuwania obiektu, która pojawia się tylko wtedy, gdy osiągnięty zostanie strategiczny punkt wyśrodkowania w pobliżu obiektu lub na podstawie wymiarów dokumentu.
Jeśli podczas przesuwania elementów nie widzisz żadnej z tych linii, może to być spowodowane brakiem ich aktywacji dla dokumentu. Możesz ustawić opcję ich wyświetlania w menu Widok>Raster i linie pomocnicze>Linie pomocnicze inteligentne.
W niektórych starszych wersjach programu ta opcja może jeszcze nie istnieć. Wtedy możesz wyrównać obiekty za pomocą innej funkcji. Aby to zrobić, użyj funkcji Wyrównaj w menu Okno>Obiekt i układ.
Następnie zaznacz obiekty, według których ma nastąpić wyrównanie. W tym konkretnym przypadku jest to obraz tła i grupa z logo i tekstem. Te dwa obiekty można teraz wzajemnie wyrównać. Ważne jest, aby obraz tła był dokładnie dopasowany do tej strony, ponieważ w innym przypadku grupa z logo i tekstem może być wyśrodkowana na podstawie wymiarów fizycznych obrazu tła, ale możliwe, że nie będzie znajdować się dokładnie na środku strony.
Teraz tło powinno być trochę urozmaicone. Zwykłe, kolorowe tło nie jest zbyt efektowne. Do jego rozbudowy potrzebne jest narzędzie Wielokąt. Aby określić, ile boków ma mieć wielokąt, najpierw kliknij dwukrotnie narzędzie. Trzy boki wystarczą na razie. Nie jest wymagana forma gwiazdy, dlatego wartość ta powinna wynosić 0 %.
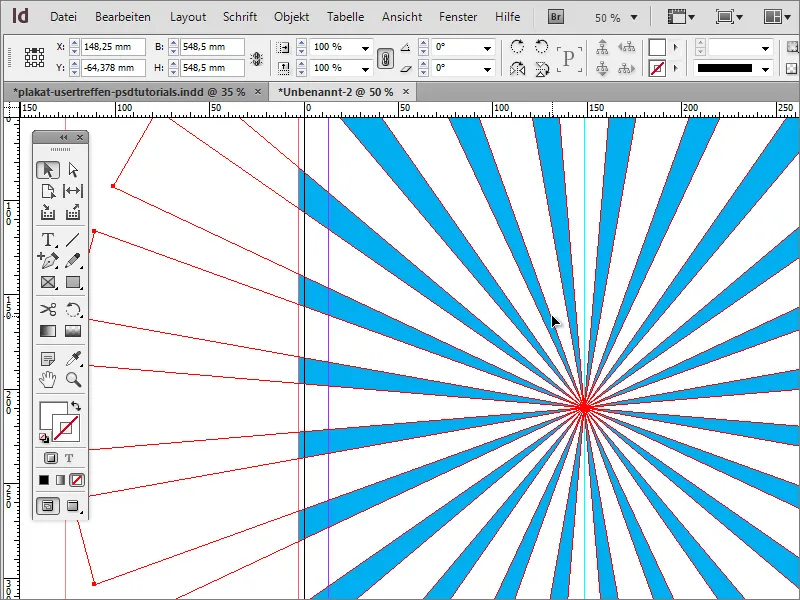
Po prostu narysuj trójkąt. Nie musi on jeszcze być szczególnie ładny, ponieważ jest to tylko pierwsze uformowanie kształtu. Najlepiej od razu pomaluj go w dobrze widocznym kolorze - na przykład na biało i bez konturu.
Trójkąt jest obecnie nieco masywny. Za pomocą Narzędzia zaznaczania możesz go początkowo zwężać i wydłużać.
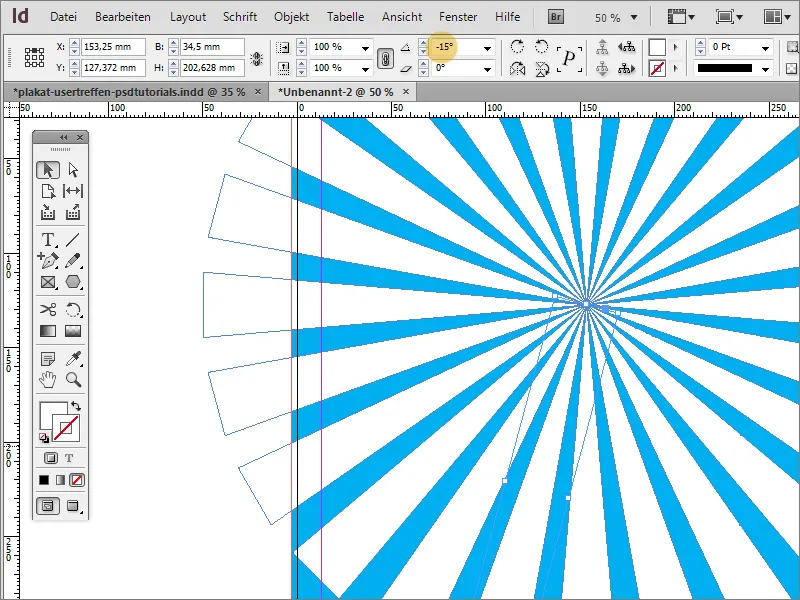
Teraz obiekt powinien zostać obrócony. Najlepiej jednak od razu kilkakrotnie. Oczywiście możesz ręcznie tworzyć każdą kopię. To jednak byłoby zbyt dużo pracy. Zaznacz obiekt i przesuń punkt obrotu na środek wierzchołka trójkąta. Następnie wybierz pozycję Obrót w menu Obiekt>Transformacja.
W oknie dialogowym możesz wprowadzić Kąt, o jaki obiekt ma być obrócony. Jednak nie potwierdzaj po prostu okna dialogowego przyciskiem OK, ale kliknij na Kopiuj.
Następnie zostanie utworzona kopia obiektu.
Teraz możesz powtórzyć tę transformację. Wystarczy wybrać pozycję menu Obiekt>Ponownie transformuj>Ponownie transformuj – Kolejność.
Po kliknięciu na tę pozycję zostanie wykonana kolejna transformacja obiektu na podstawie wcześniej ustawionych wartości. Możesz teraz szybko powtarzać ten proces za pomocą Alt+Ctrl+F4, aż ukończysz kolejkowanie kopii. Ważne jest, aby przy początkowych ustawieniach kątowych wprowadzić wartość, która pozwala na równy podział 360 stopni, aby końcowa kopia nie nachodziła na początkowy obiekt; na przykład: 360 stopni / 15 stopni = 24 (całe) części!
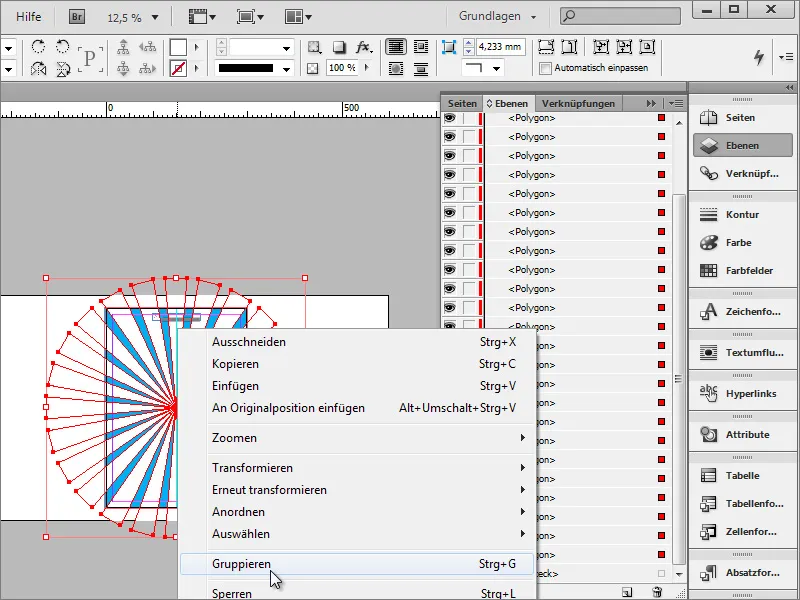
Teraz ten konstrukt należy najpierw znormalizować, aby można było go zamknąć, przesunąć i edytować. Aby to zrobić, musisz zaznaczyć wszystkie obiekty. Można to zrobić łatwo za pomocą klawisza Shift w Paletce warstw.
Możesz zgrupować wszystkie poszczególne elementy, co wiązałoby się z wadą polegającą na konieczności rozwiązania grupy przy każdej zmianie lub utworzyć nową warstwę w Paletce warstw i przenieść te zaznaczone elementy tam. Przenieś warstwę 2 z pojedynczymi obiektami od razu na sam dół stosu warstw.
Ponieważ prostokąt warstwy tła teraz leży nad tą nową warstwą, musisz nadal go edytować. Wykorzystaj do tego narzędzie Paletka warstw, aby przenieść warstwę tła z warstwy 1 do warstwy 2 na sam dół.
Jeśli klikniesz obok folderu warstwy, automatycznie zaznaczysz wszystkie elementy znajdujące się w tym folderze.
Trójkąty mają być przesunięte. Aby to zrobić, konieczne jest zabezpieczenie warstwy tła przed zmianą. Kliknij zaznaczenie prostokąta w Paletce warstw z wciśniętym klawiszem Shift, aby wykluczyć go z zaznaczenia grupowego.
Następnie możesz przesunąć poligony bez przemieszczania tła.
Z wciśniętym klawiszem Shift+Alt teraz możesz skalować obiekt proporcjonalnie i na przykład powiększyć.
Dla pewności możesz także zgrupować te poligony. Możesz to zrobić za pomocą kliknięcia prawym przyciskiem myszy, a następnie wybrania opcji Zgrupuj. Upewnij się, że zaznaczone są tylko poligony.
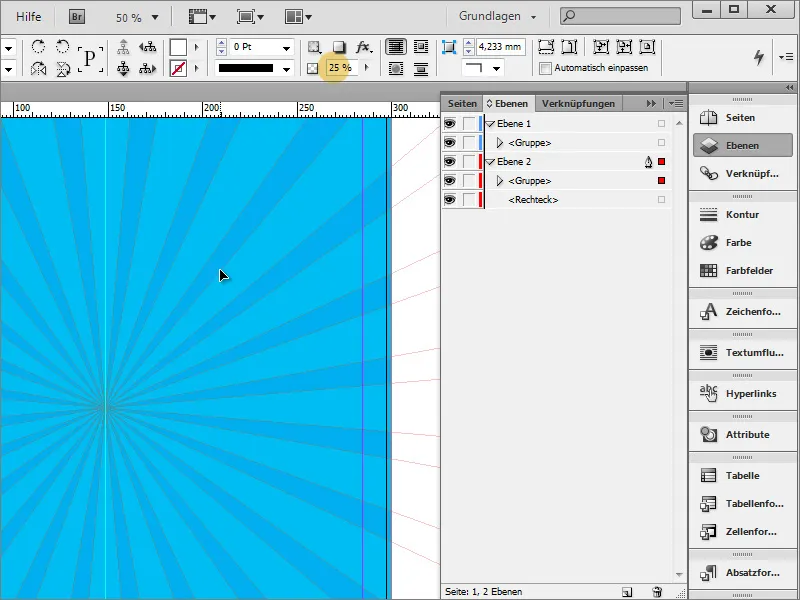
Teraz możesz zmienić przezroczystość tego grupy. Wartość około 25 procent przyniesie oczekiwane rezultaty. "Promienie" nie dominują wtedy tak bardzo tła, ale elegancko je ozdabiają.
Na szablonie widać, że użyto dodatkowego efektu, czyli minimalnego przejścia kolorystycznego.
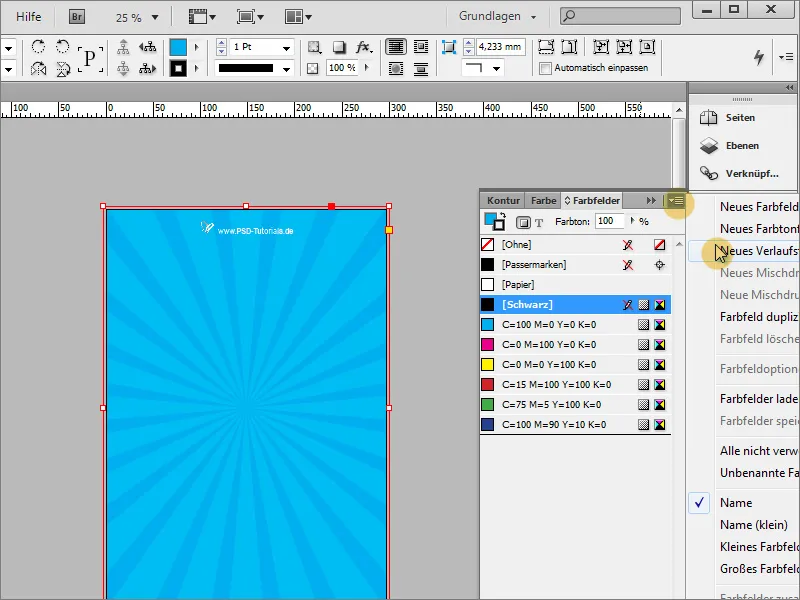
To przejście kolorystyczne jest stosowane do grafiki tła. Dlatego najpierw musisz wybrać tło z warstwy 2. W Polu kolorów możesz utworzyć nowe pole przejścia za pomocą opcji palet.
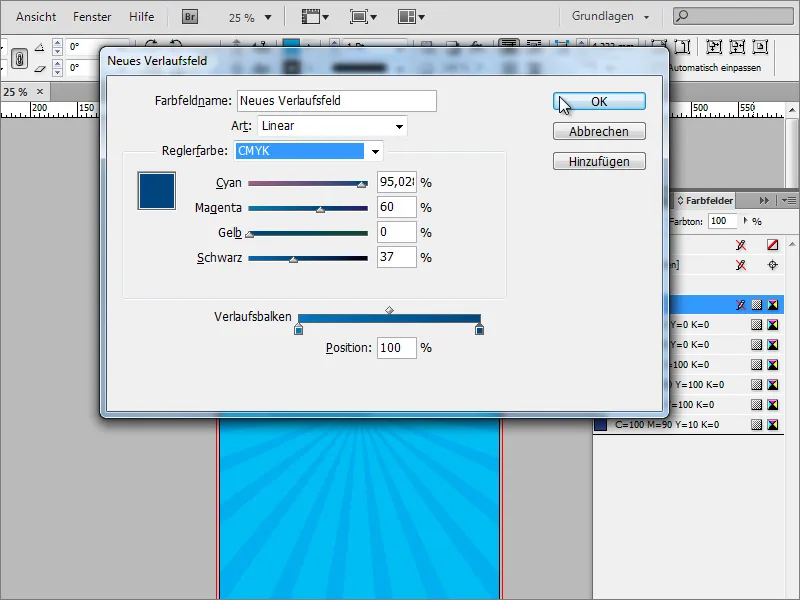
W tym oknie dialogowym można utworzyć odpowiednie pole przejścia kolorów.
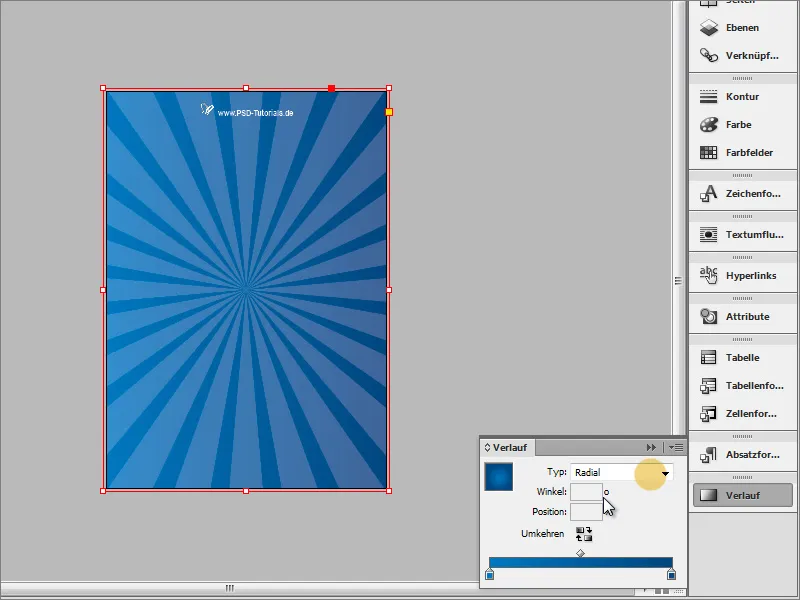
Następnie wypełniasz obszar prostokąta tym gradientem. W panelu gradientu możesz dodatkowo dokładniej określić typ gradientu. Do wyboru oprócz gradientu liniowego jest również typ gradientu promieniowego. Gradient promieniowy to pożądany typ gradientu.
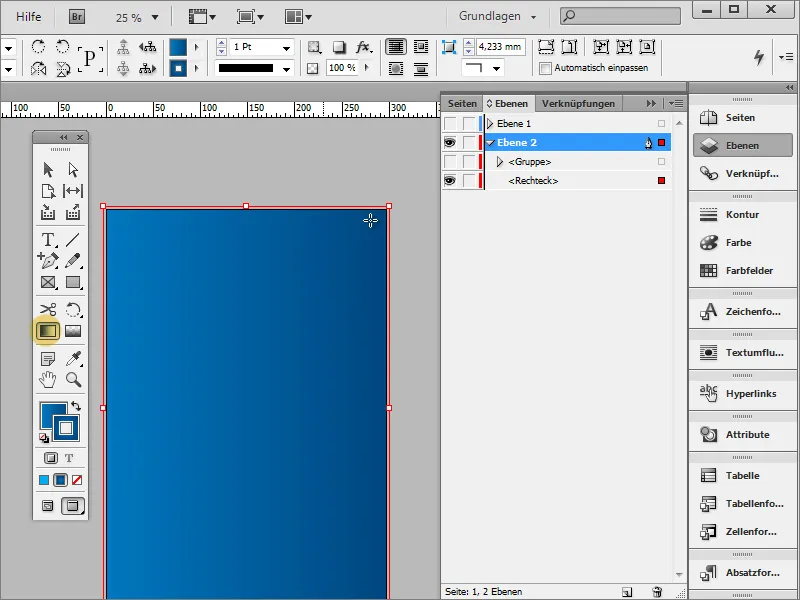
Za pomocą narzędzia dla gradientu możesz również nanowić gradient ponownie, jeśli jeszcze nie odpowiada on Twoim oczekiwaniom. Przez paletę warstw możesz ukryć wszystkie denerwujące warstwy, aby móc spokojnie dokonać tego ustawienia.
Teraz możesz nanowić gradient i w razie potrzeby odwrócić kierunek gradientu za pomocą małego przycisku.
Na końcu efekt powinien wyglądać mniej więcej tak, gdy przywrócisz pozostałe warstwy:
Grupę promieni można dodatkowo objąć efektem. W tym celu zaznacz promienie i ustaw inną metodę wypełniania w panelu efektów, na przykład Miękkie światło.